レスポンシブデザインのインスピレーションを得るための9つのモバイルフレンドリーなウェブサイトの例
公開: 2022-05-05あなたは最高のモバイルフレンドリーなウェブサイトの例を探していますか?
グーグルのような検索エンジンは、ランキングアルゴリズムでモバイルファーストのデザインを好みます。 つまり、特に検索結果で上位にランク付けする場合は、Webサイトのデザインをより小さな画面サイズに適応させることがこれまで以上に重要になっています。
この記事では、モバイルファーストのWebサイトの最良の例をいくつか紹介するので、モバイルサイトをどこから始めればよいかがわかります。
モバイルフレンドリーなウェブサイトとは何ですか?
モバイルフレンドリーサイトは、使用するデバイスに適応するように設計されたWebサイトです。 典型的なデスクトップWebサイトのデザインは、スマートフォン、タブレット、ラップトップなどのモバイルデバイスに合うように要素を調整します。

たとえば、通常のナビゲーションメニューはハンバーガーメニューに変わります。 小さな召喚ボタンの代わりに、大きなボタンとフォントも表示されます。
モバイルファーストのウェブサイトデザインを作成すると、ユーザーはモバイル画面から特定のアイテムを簡単に見つけることができます。 モバイルユーザーは、コンテンツ要素を拡大する代わりに、数回タップまたはスワイプするだけですべてを簡単に確認できます。
9つの刺激的なモバイルフレンドリーなウェブサイトの例
非常に多くの素晴らしいモバイルウェブサイトのデザインがあるため、これらすべてをこの投稿に含めることは不可能です。 代わりに、才能のあるWebデザイナーと知識豊富なブランドからのお気に入りのモバイルフレンドリーなWebサイトの例を以下に示します。
- 1.数字によるマイクロソフト
- 2.プロスタジオエージェンシー
- 3.アメリカンコッパー
- 4.Inspod
- 5.クレーンキャピタル
- 6.パーツをバンディングする
- 7.チートス
- 8. Denys Nevozhai
- 9.スカイライン家具
1.数字によるマイクロソフト

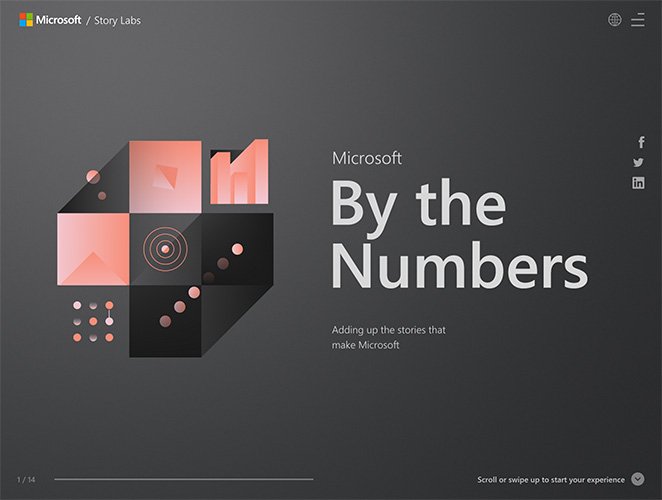
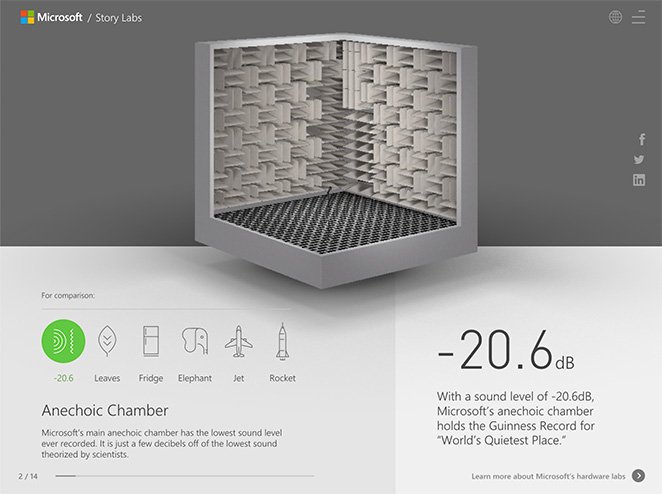
Microsoftは、「数字による」サイトを備えた、モバイルファーストのWebサイトの見事な例を提供しています。 これは、モバイル画面に最適なユーザーフレンドリーな形式で多くのMicrosoft統計を表示します。
上にスクロールすると、人目を引くグラフィックと詳細情報へのリンクを含む肯定的な統計が表示されます。 または、下にスクロールして、負の値の統計を表示することもできます。 左から右にスクロールして同じ効果を得ることができるため、モバイルユーザーにとって非常に使いやすいものになっています。

このページには、急いでいる人のための各統計へのショートカットを備えたハンバーガーメニューが含まれています。 また、ソーシャルメディアアイコンと言語選択メニューも提供しています。
全体として、Microsoftのby the Numbers Webサイトは、モバイルファーストのWebサイトデザインの素晴らしい例です。
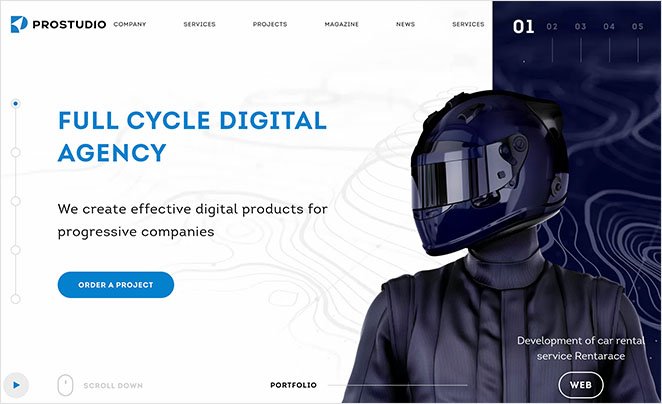
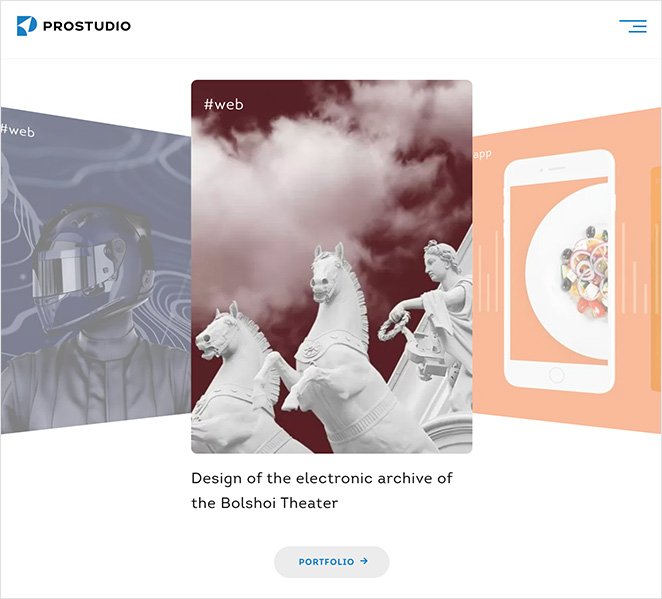
2.プロスタジオエージェンシー

Prostudioは、モバイルレスポンシブウェブデザインの専門知識を美しく発揮するロシアのデザインエージェンシーです。 デスクトップWebサイトには、ページを下にスクロールすると、最近のポートフォリオアイテム、社会的証明、およびサービスが表示される直感的なレイアウトがあります。
しかし、モバイル画面から閲覧する場合、ポートフォリオ、ソーシャルプルーフ、およびサービスは、タブレットやスマートフォンから閲覧しやすい「スワイプ可能な」カードに変わります。

その他のモバイルフレンドリーな要素は次のとおりです。
- ハンバーガーメニュー
- ブログ投稿スライダー
- 大きなCTAボタン
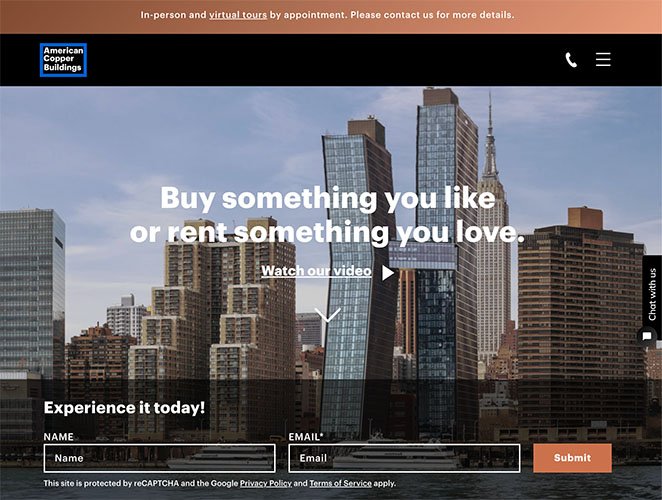
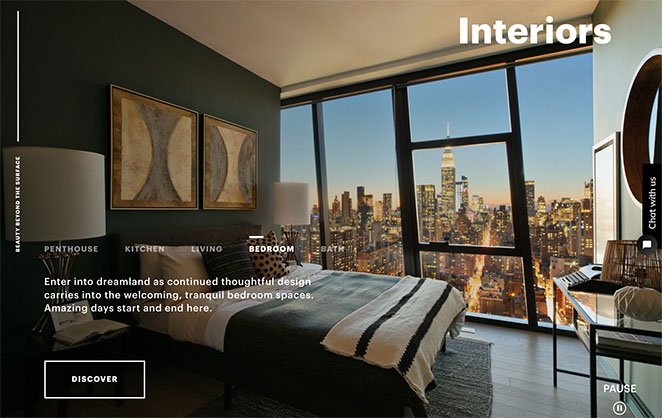
3.アメリカンコッパー

アメリカンコッパービルディングはマンハッタンで豪華なアパートの賃貸を提供しており、そのウェブサイトはスペードの豪華さを醸し出しています。 モバイルレスポンシブデザインは任意の画面サイズにシームレスに調整され、ユーザーはタップ、クリック、またはさまざまなページセクションにスクロールできます。
さまざまなアパートの自動スライドショーが大好きです。 それは完全な視覚体験を提供し、あなたがより長い外観のために一時停止することさえ可能にします。

さらに、レンタルの画像カルーセルはモバイル画面で「スワイプ可能」であり、貴重なスペースを占有することなく、より多くのビジュアルコンテンツを提供します。
ページ全体には、大きなCTAボタン、最小限の連絡フォーム、およびモバイルナビゲーションオプションが含まれています。 タップして、担当者に電話したりチャットしたりすることもできます。
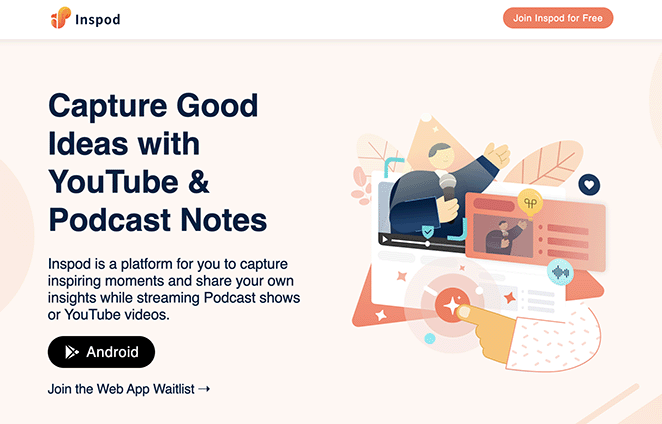
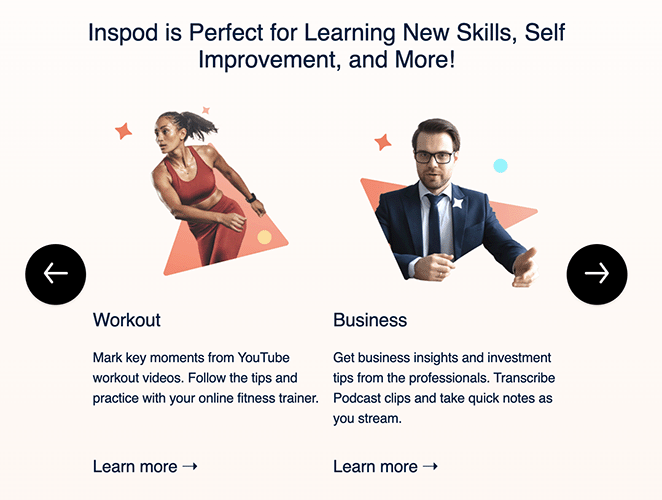
4.Inspod

InspodはAndroid向けのモバイルアプリで、ストリーミングやポッドキャスティング中にメモをキャプチャして録音できます。 モバイルアプリを提供していることを考えると、そのWebサイトがモバイルフレンドリーであることは当然のことです。
ユーザーはサイトをすばやくスクロールして、アプリの機能と利点について知る必要があるすべてを学ぶことができます。 目を引くグラフィックは、訪問者をページの下に簡単に案内するのに役立ちます。
フォントサイズは一目でわかるほど簡単ですが、重要な瞬間にボタンとクリック可能なアイコンが表示され、コンバージョンを促進します。 スキルカルーセルは、モバイルユーザーにとって優れたタッチです。 左または右にスワイプすると、詳細情報が表示されます。

ウェブサイト全体のデザインは最小限で、閲覧しやすく、シームレスなユーザーエクスペリエンスを提供します。

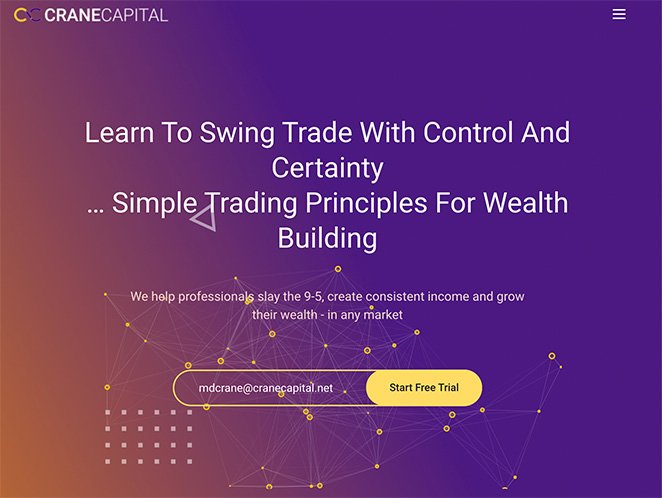
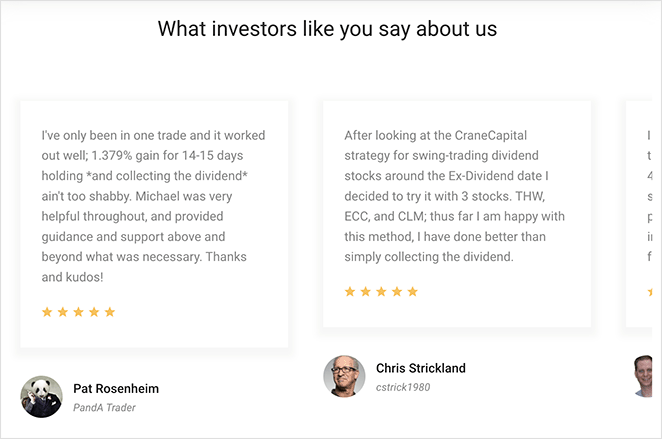
5.クレーンキャピタル

クレーンキャピタルは、モバイルフレンドリーなウェブサイトデザインの優れた例を提供します。 これには、次のような高品質のレスポンシブWebサイトのすべての特徴があります。
- ハンバーガーメニュー
- スムーズなスクロール
- ミニマリストデザイン
- 大きなCTAボタン
- 最小限のフォームフィールド
クリックまたはスワイプで証言をスクロールでき、ユーザーフレンドリーなアニメーションがページの重要な要素に目を引きます。

6.パーツをバンディングする

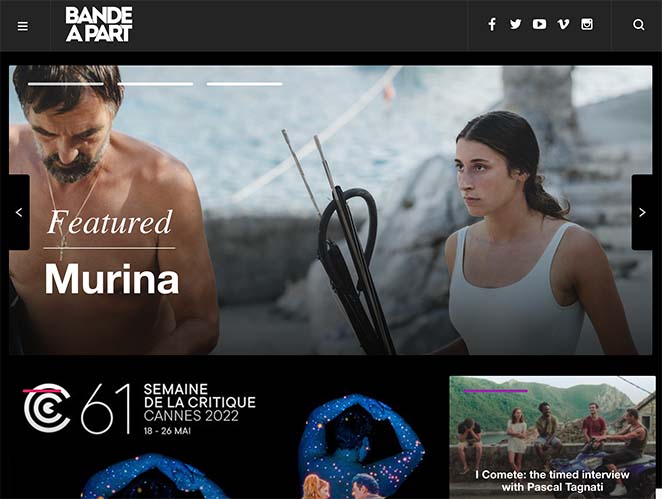
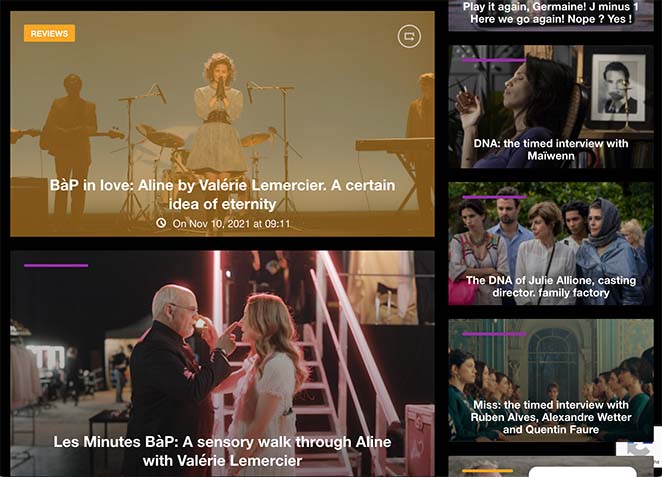
雑誌のウェブサイトは、BandeaPartによるこの優れたデザインからインスピレーションを得ることができます。 これは、多くのビジュアルコンテンツとメディアを使用してレスポンシブデザインを作成する方法を示しています。
マガジンの上部には画像スライダーがあり、スワイプしてクリックするのが簡単です。 その後、画面サイズの変化に即座に適応するコンテンツの石積みグリッドがあります。

このウェブサイトも無限スクロールを使用しており、モバイル訪問者はわずかなページネーションをタップすることなく閲覧できます。 ソーシャルメディアアイコンをタップしてそのプロファイルをたどり、検索アイコンをタップして探しているものを簡単に見つけることもできます。
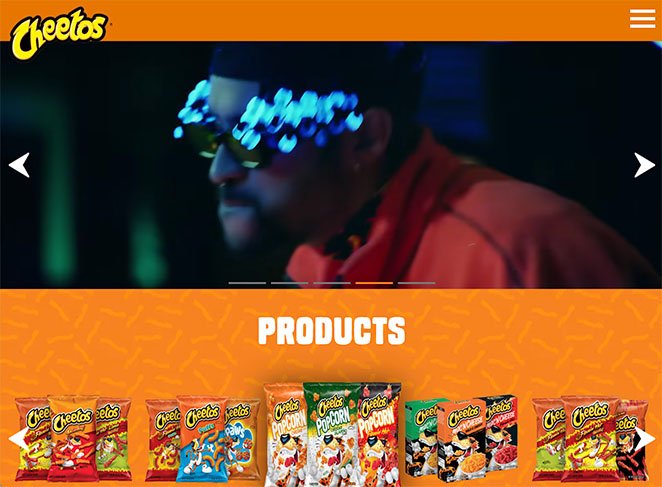
7.チートス

Cheetosは、そのWebサイトで目を引く画像とメディアの暴動を提供しています。 しかし、速度とユーザーエクスペリエンスを犠牲にすることなく、モバイルフレンドリーな方法でこれを実現します。
モバイルの訪問者は、魅力を維持するために選択した画像やビデオを即座に閲覧できます。 その後、ユーザーはさまざまな画像スライダーで人気のある製品、いたずらビデオ、便利なレシピを閲覧できます。
「GetSocial」セクションは、ユーザーにさまざまなソーシャルメディアプロファイルへのアクセスを促す優れた方法です。 モバイルデバイスで美しく表示されるInstagramの画像グリッドが含まれています。

この簡単なガイドに従って、WordPressにそのようなInstagramギャラリーを追加できます。
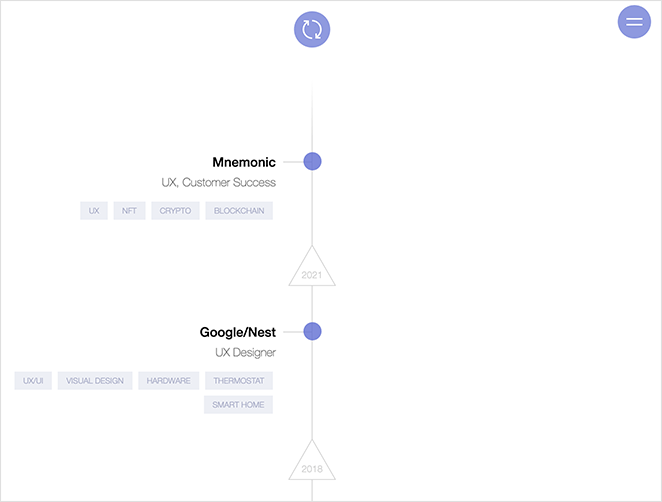
8. Denys Nevozhai

Denys Nevozhaiは、モバイルファーストのウェブサイトを所有するUXデザイナーです。 彼のサイトにアクセスすると、クリックまたは下にスクロールするように促すアニメーションの矢印が表示されます。
次は、Denysに関する情報に目を引くための色のスプラッシュを備えたミニマリストデザインです。 次に、シングルタップで元に戻すことができるDenysの経験と専門知識の応答性の高いタイムラインが表示されます。

ポートフォリオセクションでは、遅く感じたり肥大化したりすることなく、Denysの作品を美しく紹介しています。 また、この才能あるデザイナーが受賞した賞を強調する画像スライダーも気に入っています。

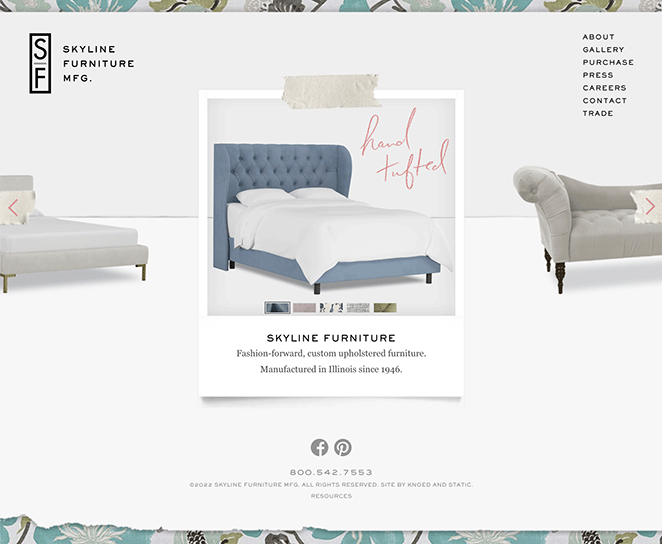
9.スカイライン家具

卸売家具会社のSkyline家具は、そのブランディングと個性を完璧に示す、モバイルフレンドリーなユニークなウェブサイトの例を提供しています。 全体のデザインはモバイルファーストであり、どのデバイスからでも簡単に閲覧できるユーザーフレンドリーなウェブデザイン要素を備えています。
ホームページの「スワイプ可能な」スライダーを使用すると、訪問者は1か所から会社について詳しく知ることができます。 その後、ユーザーはナビゲーションをタップして特定のページにジャンプできます。
たとえば、ギャラリーページには、同様の画像スライダー形式があります。
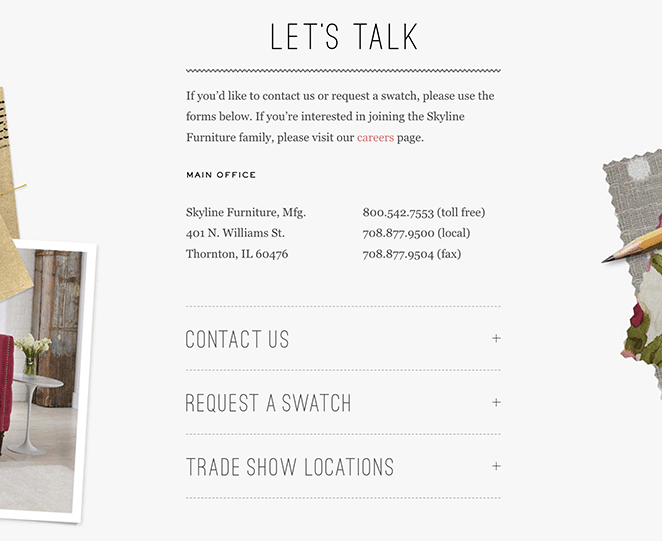
拡張可能なアコーディオン内のさまざまな連絡フォームを表示する連絡先ページが特に気に入っています。 このタイプのWebデザイン要素を使用すると、スペースを節約できますが、コンテンツを論理形式で整理して、見つけやすくすることもできます。

モバイルフレンドリーなウェブサイトをどのように作成しますか?
モバイルフレンドリーなウェブサイトを作成するのは難しいように思えるかもしれませんが、適切なツールを使えば簡単です。 WordPress Webサイトの所有者には、Webサイトをモバイル対応にするためのいくつかのオプションがあります。
- モバイル対応のWordPressテーマを選択してください
- WordPressモバイルプラグインを使用する
- モバイルフレンドリーな機能を備えたウェブサイトビルダーを選ぶ
幸いなことに、デスクトップWebサイトをモバイルフレンドリーにするための完全なガイドがあります。 それをチェックして、今日あなたのレスポンシブウェブデザインを始めましょう。
あります!
この記事が、モバイルフレンドリーなウェブサイトの最良の例を見つけるのに役立つことを願っています。 ここにいる間にモバイルランディングページを作成するためのこのガイドもお勧めです。
レスポンシブウェブサイトのデザインに飛び込む準備はできましたか?
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。