モバイル画像の最適化の説明: ここから始めましょう
公開: 2023-12-07視聴者に関するインサイトを確認する必要がある場合は、ほとんどのユーザーがモバイル デバイスからサイトにアクセスしていることがわかるでしょう。 したがって、モバイル画像の最適化を優先することが不可欠です。 写真が最適化されていないか、正しく提供されていない場合、ユーザー エクスペリエンスが低下し、読み込み時間が遅くなる可能性があります。
モバイル画像の最適化を正しく実装すると、次の 2 つのことが保証されます。
- 画像はできるだけ早く読み込まれるため、サイトの速度が向上します (特にモバイル訪問者にとって重要です)。
- 訪問者にはぼやけた画像や奇妙に切り取られた画像が表示されないため、優れたユーザー エクスペリエンスを確実に作成できます。
モバイル画像の最適化を始めるのに役立つように、高品質のビジュアルを提供し、サイトの速度を向上させるための最良の戦略のリストをまとめました。 たとえば、遅延読み込みを有効にし、Optimole などのツールを使用して、リアルタイムの適応型トリミングやサイズ変更などのタスクを自動化できます。
この投稿では、モバイル画像の最適化の重要性について詳しく見ていきます。 次に、サイトに実装できるいくつかの戦略を検討し、 Optimoleを使用して作業を自動化する方法を示します。 始めましょう!
ウェブサイトの画像をモバイルデバイス向けに最適化する方法

次に、サイトの画像を携帯電話向けに最適化する方法をいくつか見てみましょう。 後で、Optimole を使用してこれらすべての戦略を自動化する方法を説明します。
- 各ユーザーのデバイスに基づいてアダプティブな画像を提供します
- スマートクロップを使用する
- 画像圧縮を処理できるようにサイトを構成する
- ネットワークベースの最適化を実装する
- 遅延読み込みを有効にする
- 次世代フォーマットで画像を提供する
1. 各ユーザーのデバイスに基づいてアダプティブな画像を提供します
モバイル画像を最適化するために最初に行うべきことの 1 つは、さまざまなデバイスに合わせて写真のサイズが変更されるようにすることです。 すでにご存知のとおり、携帯電話にはさまざまな画面サイズと解像度があるため、画像の品質はデバイスによって異なる場合があります。
したがって、サイトが特定のデバイスごとに最適化された画像を提供していることを確認する必要があります。 画像は個々の訪問者にリアルタイムで適応されるため、これは適応型画像アプローチと呼ばれます。
各訪問者に独自のサイズの画像を提供するのは複雑で時間がかかるように聞こえるかもしれませんが、Optimole のような適応型画像ツールを使用すると、これを自動的に行うことができます。 これにより、最適な読み込み時間を実現しながら、各サイト訪問者が問題なく写真を閲覧できるようになります。
2. スマートクロップを使用する
スマート トリミングは、画像の最も重要な部分を自動的に識別してトリミングする技術です。 これは、人の顔や主要なオブジェクトなどの写真内の焦点が小さな画面でも適切に表示されるようにするため、モバイル画像の最適化に関して特に役立ちます。
これにより、空白スペースや背景ノイズなど、画像内の重要でない要素も切り取られます。 その結果、モバイルデバイス上で写真をより視覚的に魅力的なものにすることができます。
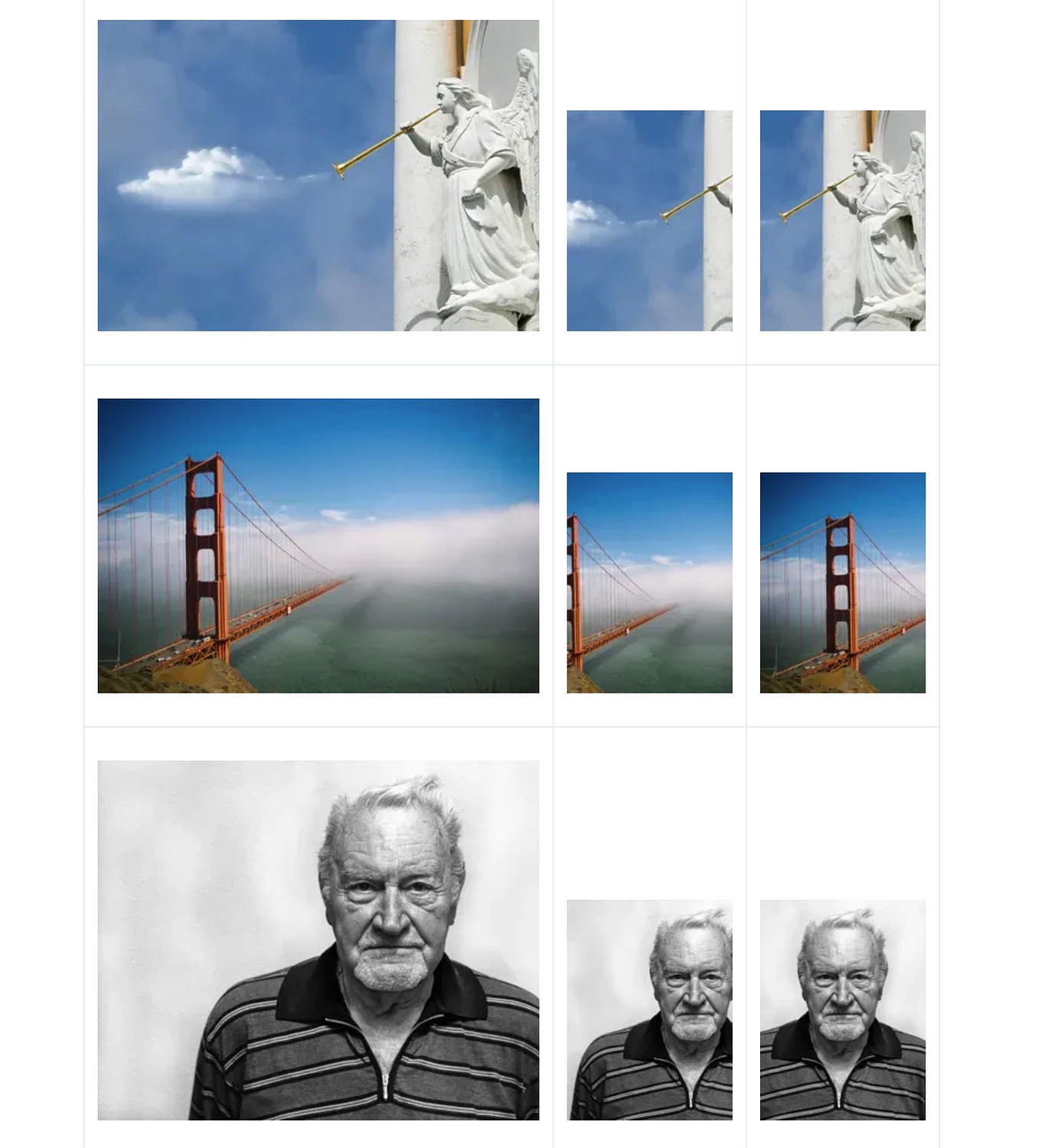
ImageKit.io からのスマートなトリミングと通常の「愚かな」トリミングの例を次に示します。
- 左の画像– 元の画像。
- 中央の画像– コンテンツに関係なく画像の中央に焦点を当てた「愚かな」トリミングの例。
- 右の画像– 画像の重要な部分に自動的に焦点を合わせる「スマート」トリミングの例。

もちろん、すべての画像を手動でトリミングすると、非常に時間がかかります。 幸いなことに、スマート クロッピングは Optimole が提供する多くの機能の 1 つです。これを有効にする方法については、この投稿の後半で説明します。
3. 画像圧縮を処理するようにサイトを設定します (画像をアップロードする前に行うのではなく) ️
圧縮とは、画像のファイル サイズを縮小して、必要なストレージ容量を減らし、読み込みを速くするプロセスです。 これは、特にモバイル デバイスでのサイト全体のパフォーマンスを向上させるために非常に重要です。
サイトにアップロードする前に、デバイス上で画像を圧縮できます。 ただし、最適な結果 (およびより高速なプロセス) を得るには、元のファイルをアップロードしてから、サイト上の圧縮を処理するツールを使用することをお勧めします。
そうすることで、ツールはユーザーに応じてさまざまな方法で画像のサイズを最適に変更できます。 画像をアップロードする前に圧縮すると、ツールでできることが制限されてしまいます。
もう一度言いますが、Optimole などのツールを使用して、サイト上の画像を圧縮できます。 これにより、好みの設定に基づいて、WordPress にアップロードする写真が自動的に最適化されます。
4. ネットワークベースの最適化を実装します ️
ネットワーク ベースの最適化では、ユーザーのインターネット速度が考慮されます。これはモバイル訪問者にとって特に重要です。 たとえば、サイト訪問者の接続が遅い場合は、コンテンツがより速く配信されるように、画像の品質が自動的に低下します。
たとえば、3G ネットワークなどの古いテクノロジーを使用しているユーザーは、より高い画像圧縮の恩恵を受けることができます。 こうすることで、ページ上のコンテンツをレンダリングするために必要なデータが減り、すでに脆弱なネットワークへの負荷が軽減されます。
一方、誰かがスマートフォンを Wi-Fi に接続している場合は、比較的高速な接続により画像を迅速にダウンロードでき、読み込み時間に影響を与えないため、高解像度の画像を提供できる可能性があります。
これは複雑なタスクのように思えるかもしれませんが、実際にはすべて自動化されています。 Optimole を使用している場合は、この機能を有効にするだけで、ツールがすべての作業を実行します。
5.遅延読み込みを有効にする
モバイル画像の最適化について考えるときに考慮すべきもう 1 つのステップは、遅延読み込みを有効にすることです。 これは、ユーザーがページを下にスクロールすると画像が読み込まれるプロセスです。 この機能がないと、ページ上のすべての画像が一度に表示されるため、特にモバイル デバイスで読み込み時間が遅くなる可能性があります。
遅延読み込みを有効にすると、ユーザーがページ上のその時点に到着すると、各画像が読み込まれます。 これにより、読み込み時間が短縮され、ユーザー エクスペリエンスがよりスムーズになります。
6. 次世代形式で画像を提供します ️
旅行ブログやオンライン ショップなど、画像を多く使用する Web サイトを運営している場合、次世代フォーマットを採用することが特に重要です。
WebP や AVIF などの次世代形式は、JPEG や PNG などの従来の形式よりも優れた圧縮レベルを提供します。 これは、より小さいファイル サイズを提供することを意味し、モバイル デバイスでの読み込み時間が短縮される可能性があります。
WebP はほとんどの主要なブラウザでサポートされているため、最も安全なオプションです。 また、可逆圧縮を使用するため、画質を損なうことはありません。 一方、AVIF は非可逆圧縮を使用しており、WebP ほど広くサポートされていません。
Optimole を使用してモバイル画像の最適化を実装する方法
Optimole は、上で説明したすべての戦術を含む一連の画像最適化機能を提供する無料の WordPress プラグインです。
WordPress モバイル画像の最適化にそれを使用する方法に関するクイックガイドは次のとおりです…
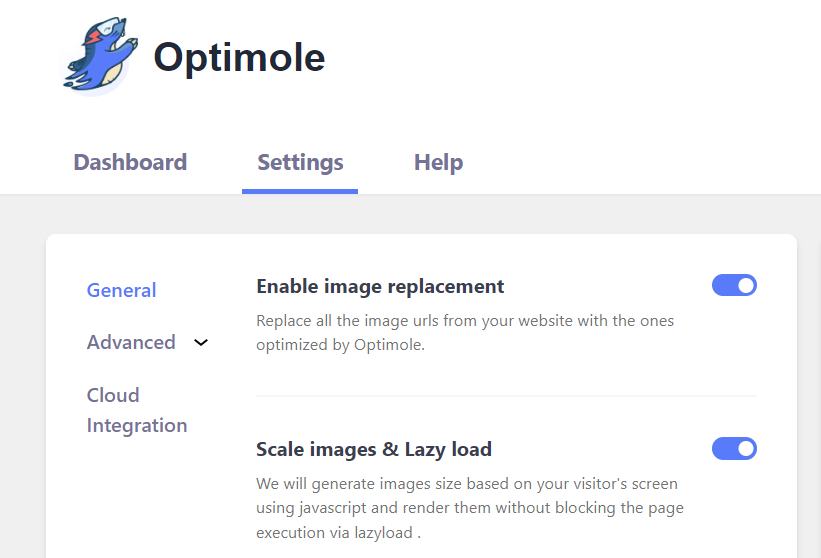
プラグインをインストールしてアクティブ化したら、ダッシュボードで[Optimole] > [設定]に移動して、これらの機能を有効にすることができます。
[全般]セクションには、ユーザーの画面に基づいて画像を拡大縮小し、遅延読み込みを有効にするオプションが表示されます。

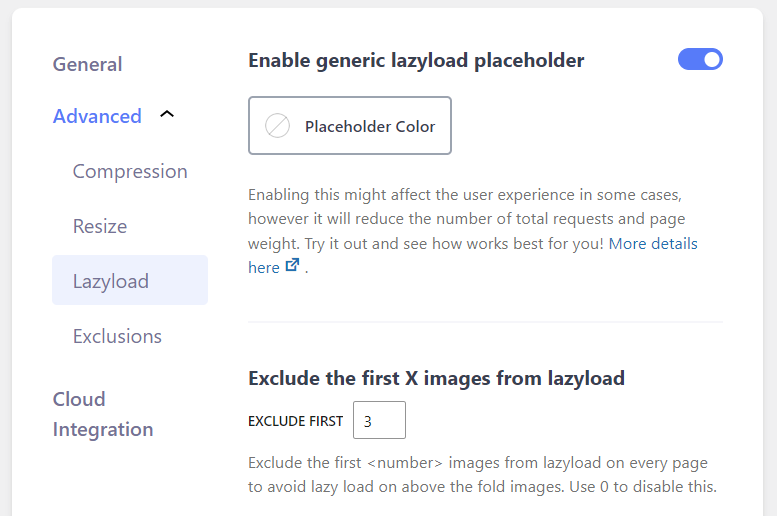
この機能をオンにするには、トグル スイッチを使用します。 Advanced → Lazyloadに移動すると、画像を遅延ロードするためのオプションがさらに表示されます。 たとえば、最初の数枚の写真をこの機能から除外したり、ビデオや背景画像の遅延読み込みを有効または無効にしたりできます。

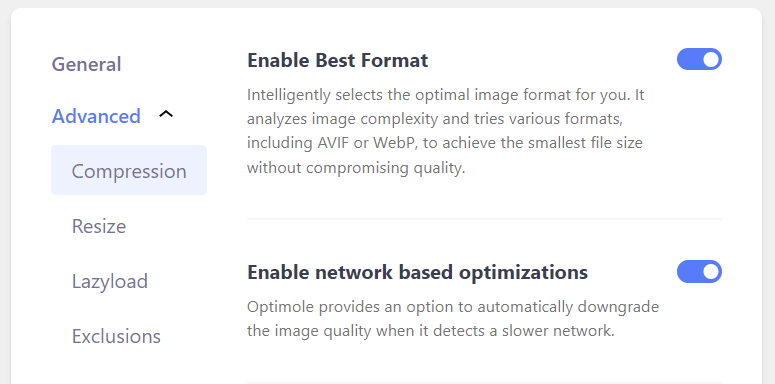
[圧縮]に移動すると、スイッチをオンにして[最適な形式を有効にする] に切り替えることができます。


Optimole は、WebP などの次世代形式を含む画像に最適な形式を自動的に選択し、品質に影響を与えることなく画像を圧縮します。
ここには、ネットワークベースの最適化を有効にするオプションも表示されます。 Optimole は、ユーザーのデバイス上で低速のネットワークを検出すると、自動的に画質をダウングレードします。
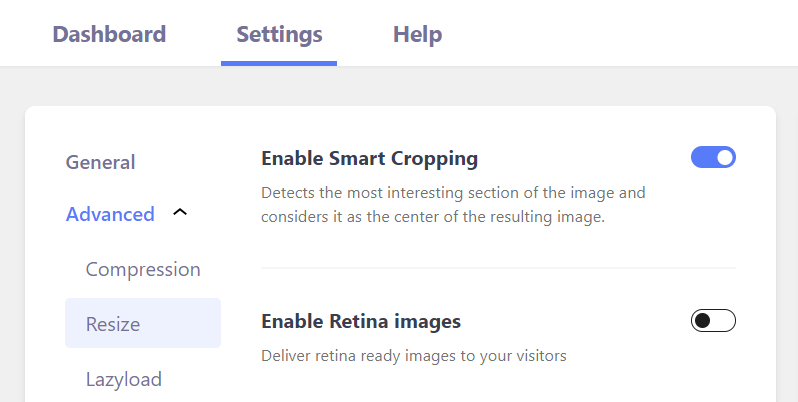
最後に、 「サイズ変更」セクションに移動して、スマート クロップを有効にすることができます。

Optimole は画像の焦点を検出し、それに応じてトリミングすることができます。
ご覧のとおり、Optimole を使用すると、モバイル画像の最適化を非常に簡単に実装できます。これらの機能はすべて無料で利用できます。
今すぐモバイル画像の最適化を改善しましょう
モバイル画像の最適化は、小さな画面でも写真が正しく表示されるようにするのに役立ちます。 さらに、モバイル デバイスの読み込み時間が短縮され、ユーザー エクスペリエンスが向上し、コンバージョン率が向上する可能性があります。
Optimole を使用してモバイル画像を最適化する方法は次のとおりです。
- デバイスに基づいて画像を提供します。
- スマートトリミングを使用します。
- サイトレベルで画像圧縮を有効にします。
- ネットワークベースの最適化を実装します。
- 遅延読み込みを有効にします。
- 次世代形式で画像を提供します。
モバイルのパフォーマンスを向上させるためのその他のヒントについては、モバイル訪問者のサイト速度を上げる方法に関するガイドにも興味があるかもしれません。
モバイル画像の最適化についてご質問はありますか? 以下のコメントセクションでお知らせください。
