モバイルリードの生成:より多くのリードを獲得する13の方法
公開: 2020-12-04モバイルデバイスからウェブサイトのリードを確実に取得したいですか? モバイルの潜在顧客はあなたにたくさんのお金を稼ぐことができます。
モバイルブラウジングは、デジタルメディア時間の約70%を占めています。 したがって、モバイルデバイスでの電子メールのサインアップ率が低い場合は、膨大な数のオーディエンスを見逃していることになります。
モバイルオーディエンス向けのリード生成戦略を最適化するための支援が必要ですか? この記事では、モバイルデバイスからより多くのリードを獲得して、モバイルリード生成ゲームを強化するためのヒントを紹介します。
モバイルリードの生成:より多くのリードを獲得する方法
最近のモバイルリードの生成は非常に重要であるため、モバイルユーザーからより多くのリードを獲得するためのトップの方法のこの素晴らしいリストをまとめました。
1.テキストクーポンを提供する
モバイル向けの優れたリード生成戦略は、SMSテキストメッセージマーケティングに足を踏み入れることです。 SMSマーケティングには、テキストメッセージを介して顧客にプロモーションオファーまたは通知を送信することが含まれます。

見込み客や顧客にテキストメッセージを送信すると、顧客をWebサイトに引き戻すことができ、モバイルデバイスで購入することができます。 これは、ユーザーがサイトを離れるときにユーザーをキャプチャする終了インテントポップアップを作成する場合に最適です。
OptinMonsterでSMSポップアップを作成する方法に関するこの役立つチュートリアルで、この戦術の詳細を学ぶことができます。
2.Webサイトの速度をテストします
遅いサイトはあなたのモバイルリード世代を苦しめる原因となる可能性があります。
あなたのウェブサイトの速度が遅い場合、あなたのモバイルリードはハエのように落ちます。 0.5秒でも、収益に大きな違いをもたらす可能性があります。 Think with Googleなどの無料のオンラインツールを使用してモバイルウェブサイトの速度をテストし、必要に応じて改善します。
アイデアが必要な場合は、WordPressサイトを高速化する方法についてこの投稿を確認してください。
3.ウェブサイトのテーマを確認します
モバイルでは、画面スペースは貴重なものです。 そのため、紛らわしく、時代遅れで、かさばるテーマは、潜在的な顧客を簡単に怖がらせ、モバイルのリード生成の取り組みを実際に傷つけます。
派手なアニメーションで複雑なレイアウトを持たないようにし、可能な場合は最小限のWordPressテーマを選択してください。 プレミアムWordPressテーマを使用すると、超高速のWebサイトを期待するモバイルブラウザー向けにサイトが最適化されます。 ここに私たちのお気に入りのいくつかがあります:
- テーマ化
- ディビ
- OceanWP
- アストラ
- ゼリフ
- レボリューションプロ
4.ポップアップを使用する
モバイルでも、メールポップアップはメールリストを増やすのに非常に便利です。 したがって、ポップアップを使用せず、モバイルユーザーをターゲットにしていない場合、モバイルリードを生成し、電子メールマーケティングリストに新しいサブスクライバーを追加するための簡単で効果的な方法を見逃していることになります。

OptinMonsterのモバイルフレンドリーポップアップをチェックしてください。 彼らは素晴らしい働きをし、あなたのモバイルフォームのコンバージョン率が爆発するのを助けます。
5.SEOを改善する
あなたがあなたのウェブサイトでモバイルリードの生成を増やしたいならば、検索エンジン最適化は大きな焦点であるべきです。
モバイルSEOを支援するためにできることはたくさんあります。 音声検索やローカルSEOの最適化などを試してください。 あなたが物理的なビジネスをしているなら、ローカルSEOは特に重要です。
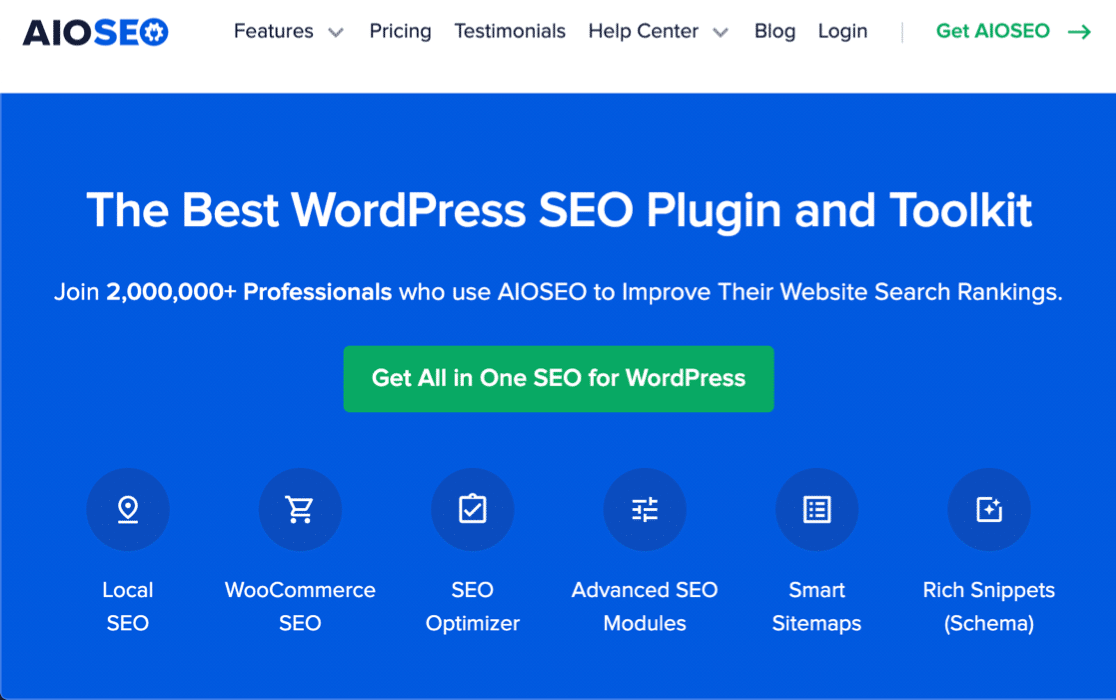
All in One SEOのようなプラグインを使用して、SEOを簡単に改善できます。

セットアップウィザードは、ビジネスに最適なSEO設定を自動的に選択するのに役立ちます。 さらに、ローカルSEO、スマートXMLサイトマップ、リッチスニペット(スキーマ)、WooCommerceSEOなどの強力な機能が付属しています。
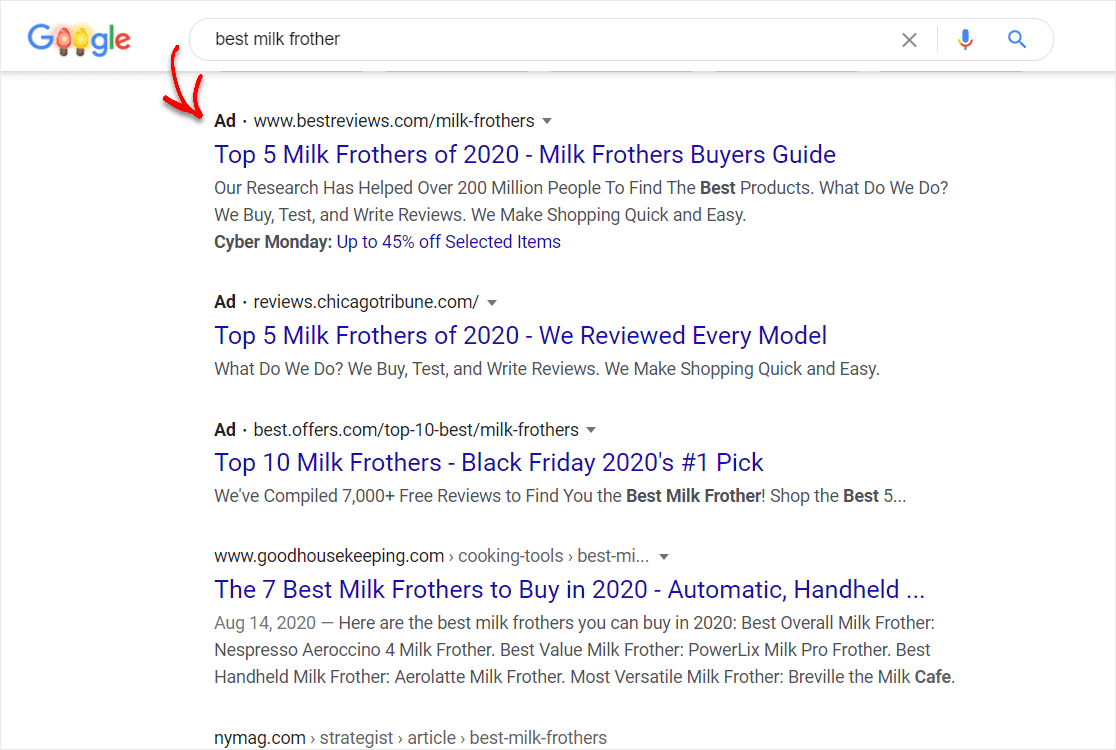
6.クリック課金広告を使用する
モバイルリードの生成を改善するために、PPCキャンペーンを試してみることをお勧めします。 モバイルユーザーは、デスクトップよりも上位3つの有料広告をクリックする傾向があります。

ターゲットオーディエンスを選択してから、PPCキャンペーンのROIを高めて、爆発的な結果を確認することもできます。
7.レスポンシブフォームを使用する
モバイルリードの生成を最適化するには、フォームをレスポンシブにする必要があります。 レスポンシブフォームは、解像度に関係なく、訪問者の画面に完全に適合します。
つまり、レスポンシブフォームは、訪問者がデスクトップ、ラップトップ、タブレット、またはスマートフォンのいずれを使用していても、常に見栄えがします。
WPFormsを使用して作成するすべてのフォームは応答性が高く、モバイルフレンドリーであるため、WPFormsユーザーの場合は心配する必要はありません。
これらのランディングページフォームの例をチェックして、どのデバイスでもフォームの見栄えを良くする方法を確認してください。

8.マーケティングの自動化
誰かがモバイル(またはその他の場所)でフォームに入力したら、適切にフォローアップする必要があります。
したがって、リード生成フォームが電子メールマーケティングやCRMソフトウェアなどに接続されていることを確認する必要があります。
整理された状態を維持するだけでなく、モバイルリードをセグメント化し、このターゲットオーディエンスに特別なメールキャンペーンを送信するなどのクールなことを行うことができます。
WPFormsは、次のような最も人気のある電子メールマーケティングサービスおよびモバイルリード生成ツールと統合されます。
- AWeber
- Mailchimp
- GetResponse
- コンスタントコンタクト
- キャンペーンモニター
- 滴下
- ActiveCampaign
9.モバイルフォームの変換を追跡する
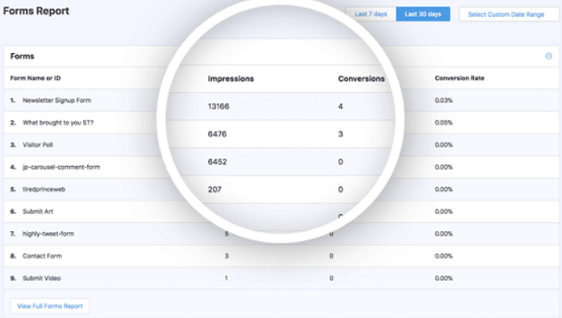
フォームのコンバージョンを追跡することは、モバイルユーザーにとって何が最も効果的かを示すため、非常に重要です。
WordPressフォームの変換を追跡する簡単な方法は、MonsterInsightsを使用することです。 

MonsterInsightsは、サイトにGoogleAnalyticsを簡単にセットアップできる最高のWordPressGoogleAnalyticsプラグインです。
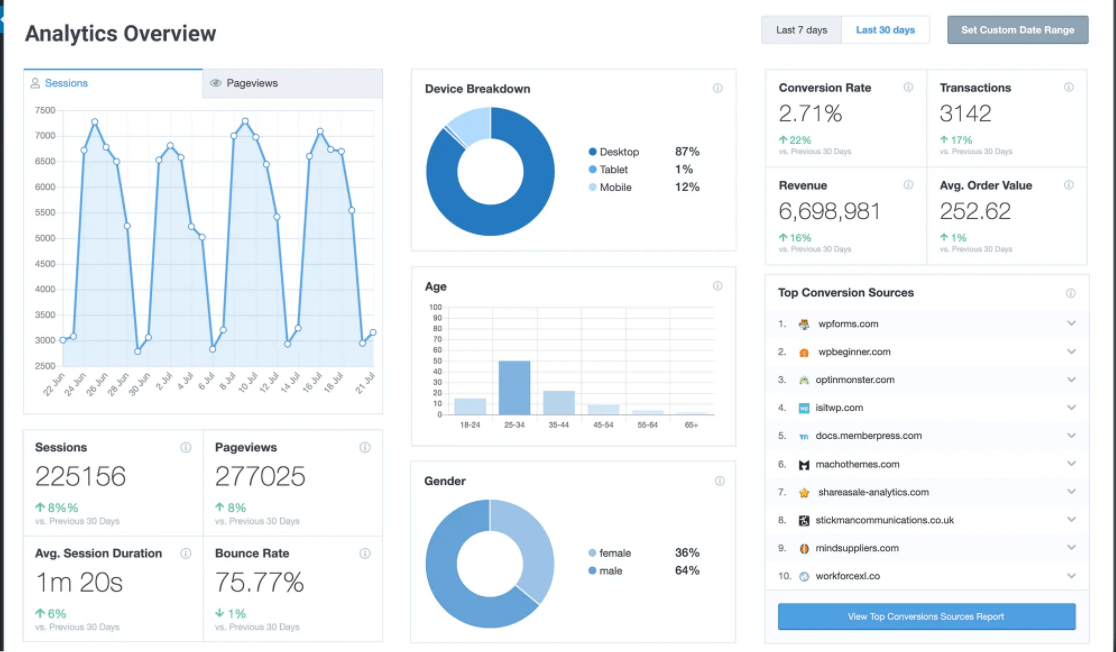
フォームアドオンを使用すると、フォームの表示、送信、およびコンバージョン率の追跡を有効にできます。 次に、モバイルオーディエンスとデスクトップオーディエンスのコンバージョン率を比較し、それらに最適なものを分析できます。

10.CTAボタンを作成する
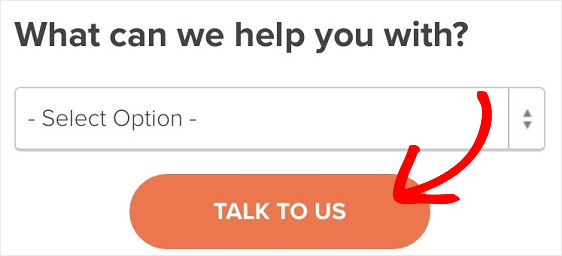
WebサイトにCallto Action(CTA)ボタンを作成することは、モバイルリード生成の強力なツールになります。 Impactplus.comからこの素晴らしい例をチェックしてください

CTAは大胆な色で、非常に明確であり、サイト訪問者に行動を促すものです。 言うまでもなく、それは誰でも簡単にクリックできる大きさであり、フラストレーションを減らし、フォーム変換を増やします。 さらに、CTAボタンのコピーは「送信」以外の何物でもありません(フォーム変換のベストプラクティスでは大したことはありません)。
モバイルリードの生成に関する限り、CTAボタンは素晴らしいです。 ただし、フォームのアクションボタンの呼び出しが小さいデバイスでどのように表示されるかを考えることが重要です。
従うべきモバイルCTAボタンのベストプラクティスは次のとおりです。
- 小さな画面では、CTAボタンのコピーが乱雑になったり、途切れたり、まとまりがなくなったりする可能性があるため、長すぎないようにしてください。
- CTAボタンのテキストが明確で読みやすく、他のモバイルフォームから目立つようにしてください
- CTAボタンが短くて甘いからといって、コンバージョンを促進するために設計されたこのまとめにあるパワーワードのように強力で実用的ではないという意味ではありません。
11.電話を奨励する
CTAボタンの代わりに会社の電話番号を追加することは、Webサイトで訪問者を引き付けるための優れた方法です。 あなたの電話番号をCTAとして追加することにより、訪問者があなたとつながるための便利な方法を提供することができます。
あなたの訪問者が電話であなたと素早くつながることができるようにあなたの電話番号がクリック可能であることを確認してください。
そして幸いなことに、電話番号をクリック可能にするのは簡単です! 無料のプラグインWPCallButtonを使用できます。 これは、WordPressでClick-to-Callボタンを追加する方法に関するチュートリアルです。
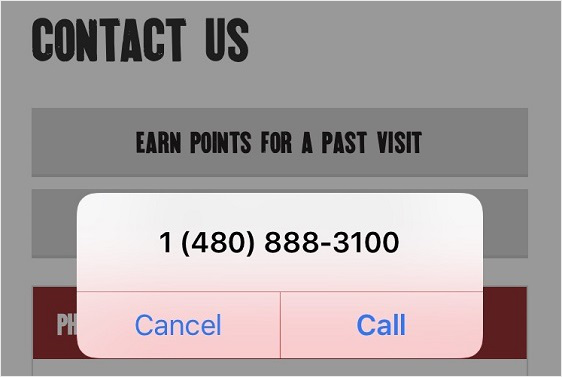
クリック可能な電話番号がモバイルデバイスでどのように表示されるかの例を次に示します。

PF Chang'sを使用すると、電話での連絡が非常に簡単になります。 誰かがいつ質問をしたり、予約が必要だったり、誰かと話す必要があるのかはわかりません。 これは、もう1つの優れたモバイルリード生成プラクティスです。
12.部分的なエントリを保存します
サインアップ率を上げたい場合は、長いフォームを使用することはお勧めしません。 これは、モバイルコンバージョンに関して特に当てはまります。
とはいえ、場合によっては、長い形式を使用することもできます。 たとえば、大量のフォーム送信を収集するだけでなく、質の高いリードを獲得しようとしている場合です。
ただし、フォームが長いほど、記入が完了する前にフォームへの入力をやめる可能性が高くなります。 フォームへの記入に永遠に時間がかかる場合、リードを生成することは困難です。 したがって、フォームから部分的なエントリを保存することは非常に重要であり、WPFormsのFormsAbandonmentアドオンを使用して実行できます。
Forms Abandonmentアドオンを使用すると、一部のエントリを保存し、フォーム全体に記入していなくても、関心のある見込み客をフォローアップすることで、より多くのモバイルリードを生成できます。
WPFormsを使用して部分的なエントリを保存する方法の詳細をご覧ください。
13.1つの列を使用する
モバイル訪問者が複数の列を持つフォームのフィールドをナビゲートするのは難しい場合があります。 これは、フォーム全体を表示するには水平方向にスクロールする必要があるためです。 したがって、モバイルデバイスには複数列のレイアウトを使用しないことを強くお勧めします。 単一の列のレイアウトに固執することは、モバイルリード生成の最良の方法です。
ここでの課題は、特に長いフォームを使用している場合に、デスクトップに複数列のレイアウトを使用することをお勧めすることです。 複数列のレイアウトを使用すると、フォーム全体の高さを低くして見た目を短くすることができ、デスクトップでのコンバージョンが増加します。

したがって、WPFormsを使用すると、デスクトップ用に複数列のレイアウトで表示するフォームを設定できますが、モバイルデバイスでは単一列のフォームになります。
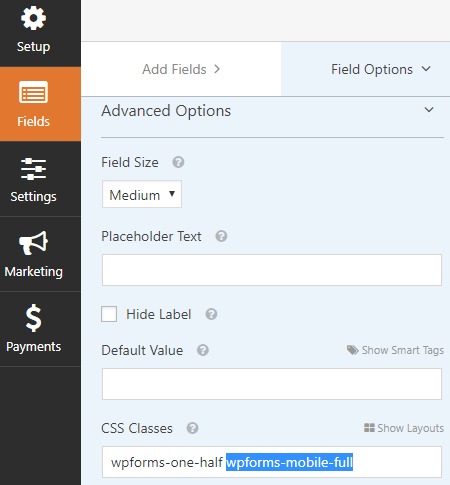
複数列のフォームをモバイルユーザーの単一の列に変換するには、[詳細オプション]の下の[ CSSクラス]フィールドにCSSクラスwpforms-mobile-fullを追加するだけです。
詳細については、複数の列を持つレスポンシブコンタクトフォームを作成する方法をご覧ください。
そして、あなたはそれを持っています! これで、モバイルリード生成用にWordPressフォームを最適化する方法がわかりました。
WPFormsはモバイルレスポンシブですか?
はい、WPFormsは100%モバイル対応です。 フォームは完全に機能し、モバイルを含むすべてのデバイスで見栄えがします。 フォームを自分でレスポンシブにするために、コーディング方法をまったく知る必要はありません。
すべてのインターネットユーザーの90%がモバイルアクセスを持っているため、モバイルフレンドリーフォームは必須です。 デスクトップやラップトップと比較して、モバイルデバイスからインターネットにアクセスする頻度を考えてみてください。
したがって、WPFormsを使用している場合、ユーザーがタブレット、スマートフォン、ラップトップ、またはデスクトップを使用しているかどうかに関係なく、フォームが機能することがわかります。 そして、それらも見栄えがします。 フォームの作成とあらゆるデバイスからのリードの獲得がこれまでになく簡単になりました。
実際に変換される優れたフォームを作成するためのインスピレーションについては、ニュースレター登録フォームのヒントと例のリストをご覧ください。
また、中小企業に最適なVOIPプロバイダーのリストを確認して、リードからの電話を専門的に受け入れ、迅速に顧客に変えることもできます。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
この記事が気に入ったら、FacebookとTwitterでフォローしてください。
