モバイル SEO チェックリスト: モバイルのランキングを上げるためのヒントとツール
公開: 2024-10-08モバイル デバイスでの SEO の実行は、デスクトップ コンピューターの場合とは異なります。スマートフォンやタブレットの検索結果でサイトを上位に表示するには、特定の詳細に注意する必要があります。
しかし、その違いは正確には何でしょうか?そして、ウェブサイトのモバイル SEO が適切であることを確認するにはどうすればよいでしょうか?
まさにこれらの質問に、このブログ投稿でお答えします。以下では、モバイル SEO の詳細な定義、それが重要な理由、および「通常の」検索エンジン最適化との違いについて説明します。その後、サイトをモバイル検索用に完全に最適化するための詳細なチェックリストと、それを支援する便利なツールについて説明します。
モバイルSEOとは何ですか?
定義から始めましょう。すでにほのめかしたように、モバイル SEO とは、モバイル デバイスで実行される検索で上位にランクされるようにサイトを最適化することを意味します。ウェブサイトの成功にはいくつかの理由から重要です。
モバイルSEOの重要性
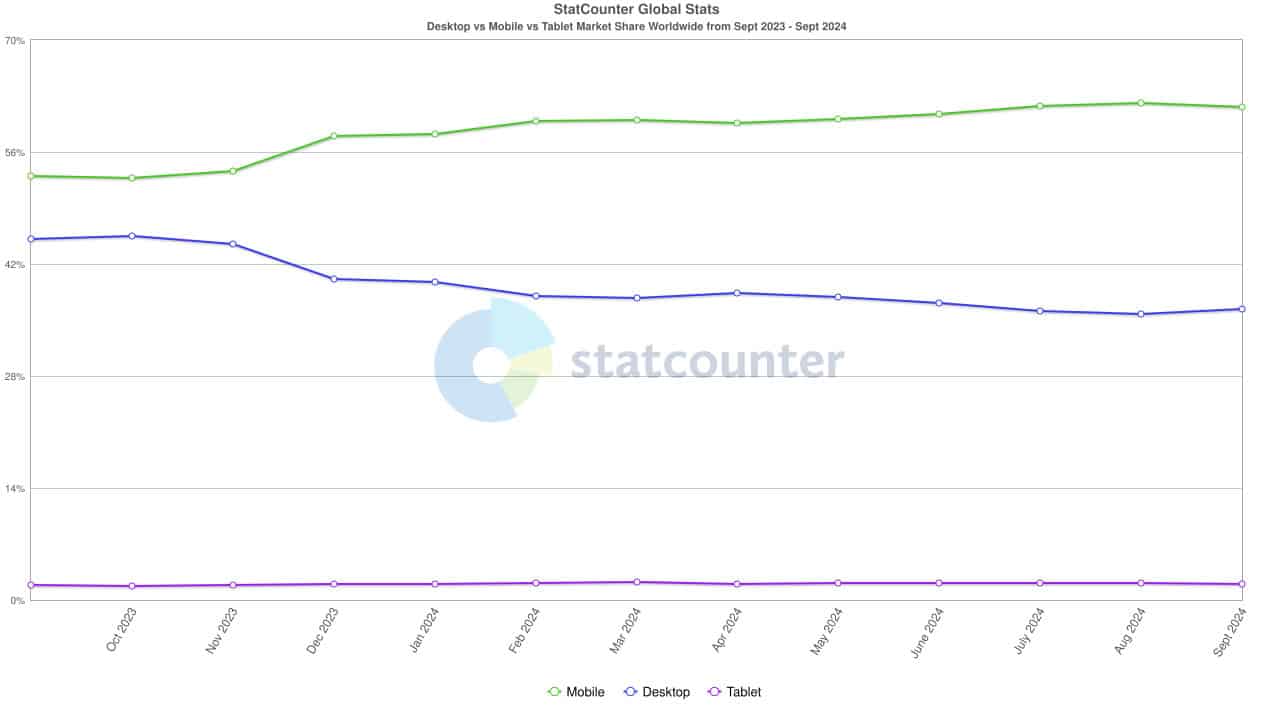
人々はモバイル デバイスを使用してインターネットをサーフィンすることがこれまで以上に増えています。実際、現在、オンライン トラフィックの 60% 以上が携帯電話やタブレットから来ています。

それには検索も含まれます。 2021 年、米国の検索エンジンへの訪問の 63% はモバイル デバイスでした。この数字は現在までに増加している可能性が高く、世界の他の地域ではさらに高くなっている可能性があります。それは電子商取引にも及んでおり、40% 以上の人が、調べものから購入まで、すべてのショッピングをモバイルで行うことを好むと回答しています。
したがって、潜在的な Web サイト訪問者の大多数は携帯電話やタブレットを使用しているため、モバイル SEO が重要になります。彼らとそのニーズを無視することは、ビジネス上の危険な意思決定です。
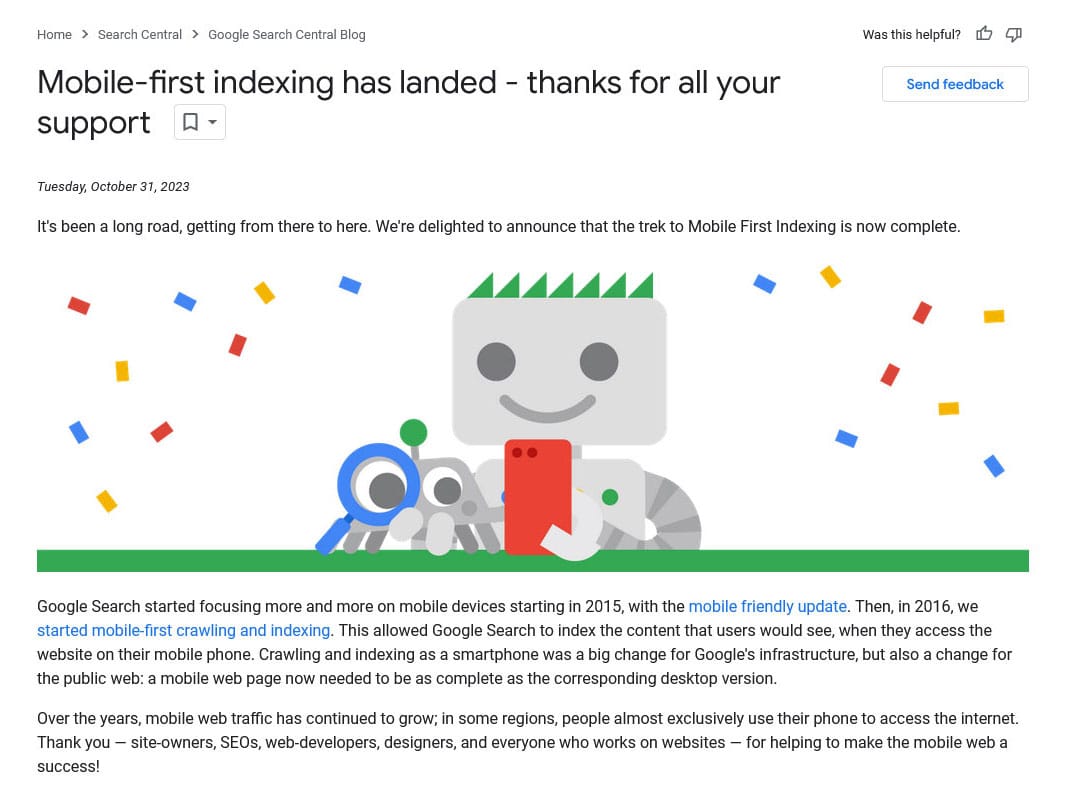
さらに、この発展により、Google はモバイル ファースト インデックスへの切り替えを開始し、このプロセスは 2023 年に完了しました。

つまり、検索エンジンは、デスクトップ ベースの検索結果を含め、サイトのモバイル バージョンを使用してサイトのランク付け方法を決定します。唯一の例外は、Web サイトのモバイル バージョンとデスクトップ バージョンに別の URL がある場合です。この実践については以下で詳しく説明します。
ただし、重要なのは、モバイル検索結果用に最適化されていない Web サイトは、一般的に上位にランクされるのが難しいということです。
モバイルSEOとデスクトップSEO
では、モバイルとデスクトップで SEO を行う際の主な違いは何でしょうか?それはいくつかの重要な要素によって決まります。
- 使いやすさ– モバイル画面は小さいため、デザインをそれに合わせて調整する必要があります。サイトは読みやすく、タッチ操作でも操作可能であり、読み込み時間の短縮など、全体的に優れたユーザー エクスペリエンスを提供する必要があります。
- キーワード– モバイル検索の多くは外出先で実行され、ローカルな目的で行われる場合や、音声コマンドを使用して実行される場合がよくあります。これにより、狙うべきキーワードが変わります。
- 検索の外観– モバイル デバイスでは検索結果の外観が異なるため、モバイル デバイスでページを目立たせる方法を知る必要があります。
これらの違いを考慮しないと、モバイル ユーザーを遠ざける危険があります。そこで、そうならないようにする方法について話しましょう。
モバイル SEO のベスト プラクティス: 包括的なチェックリスト
ウェブサイトをモバイル検索結果用に最適化する準備はできていますか?それでは、行きましょう。
1. モバイル SEO 監査を行う
最初のステップは、モバイル SEO が現在どの程度良いか悪いかを把握することです。現状を明確に把握することで、改善に向けた的を絞った行動をとりやすくなります。
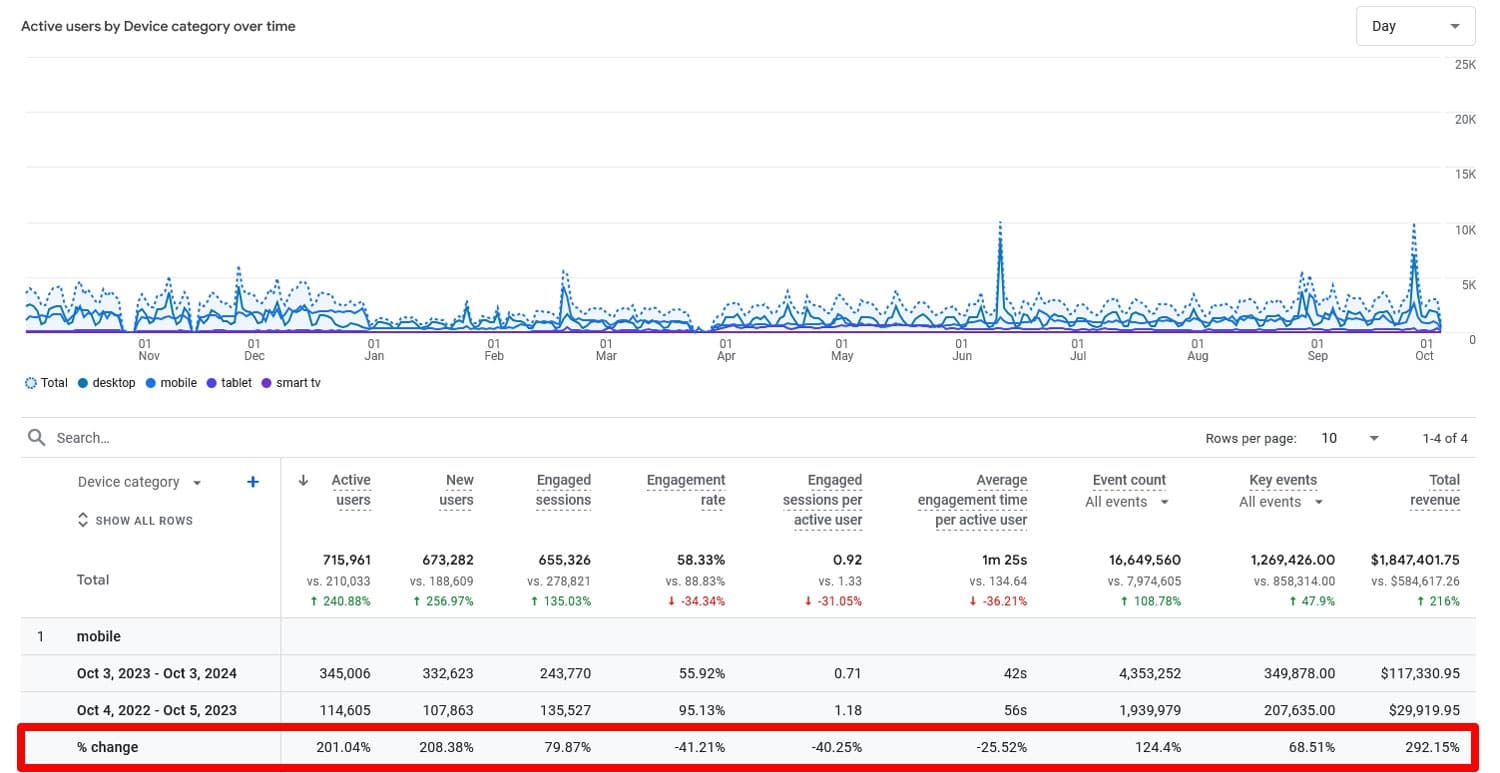
できることの 1 つは、Google Analytics にアクセスして、昨年のモバイル トラフィックと今年のモバイル トラフィックを比較することです。

全体的なトラフィックが増加しているのにトラフィックが減少している場合は、モバイル SEO に何らかの作業が必要であることを意味している可能性があります。
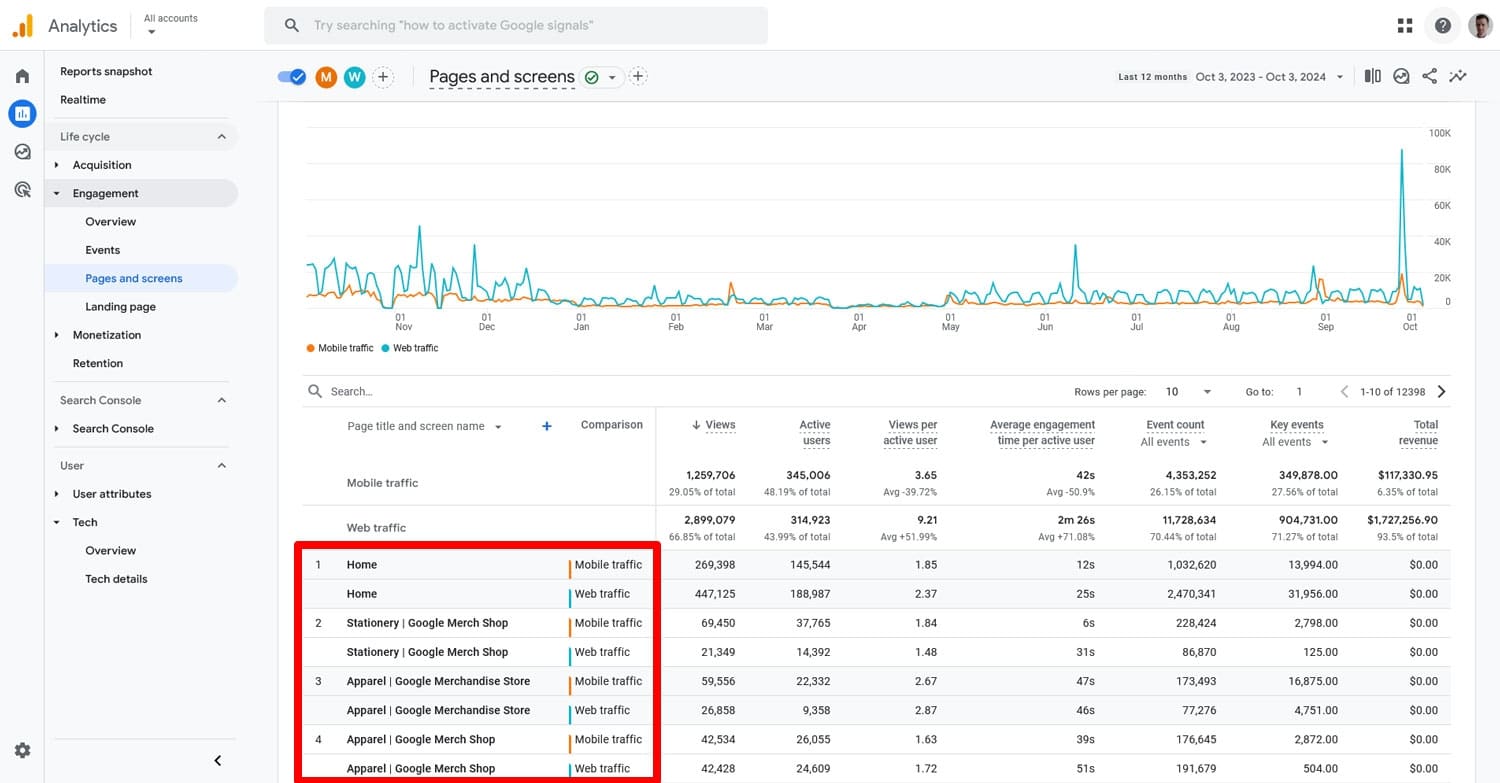
Google Analytics では、直帰率や滞在時間など、単一ページでのモバイル ユーザーとデスクトップ ユーザーの行動を比較することもできます。

大きな違いは、修正が必要な問題を示している可能性があります。
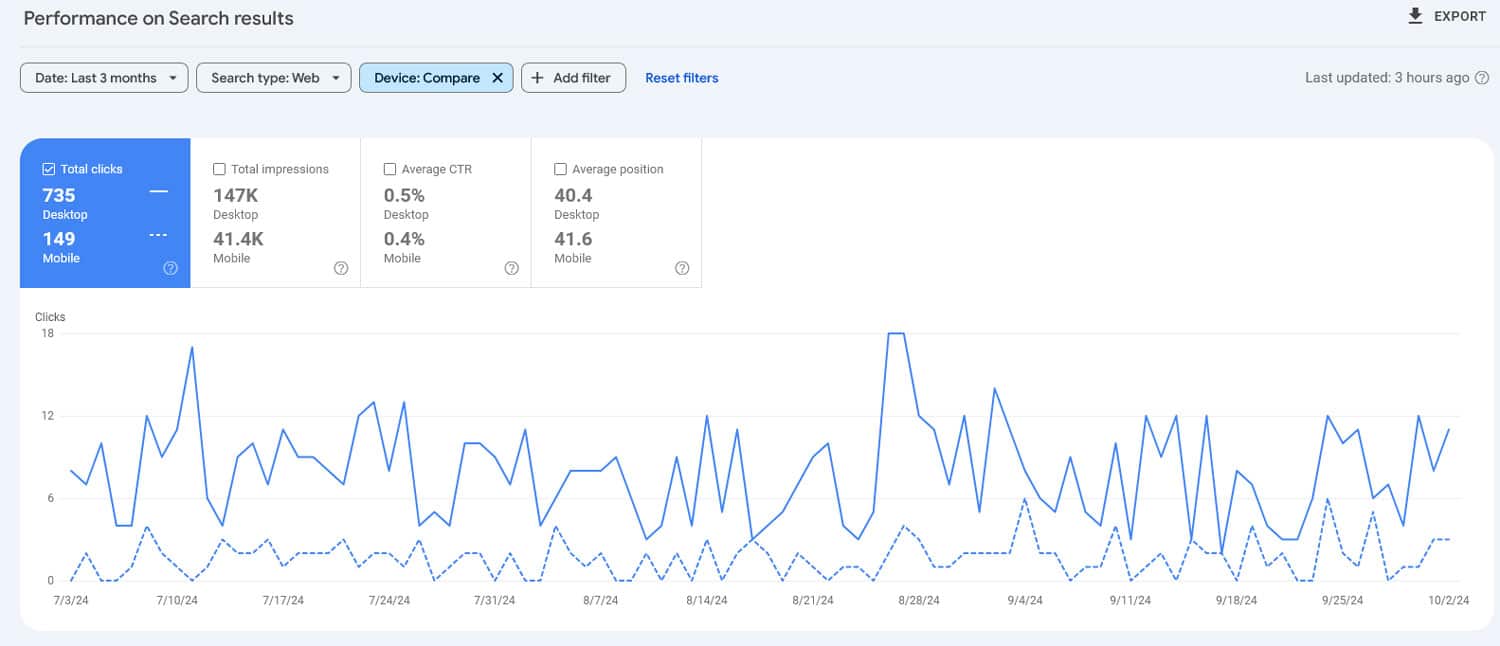
Google Search Console では、クリックスルー率、インプレッション数、クリック数、検索ランクについて同様の比較を行うことができます。

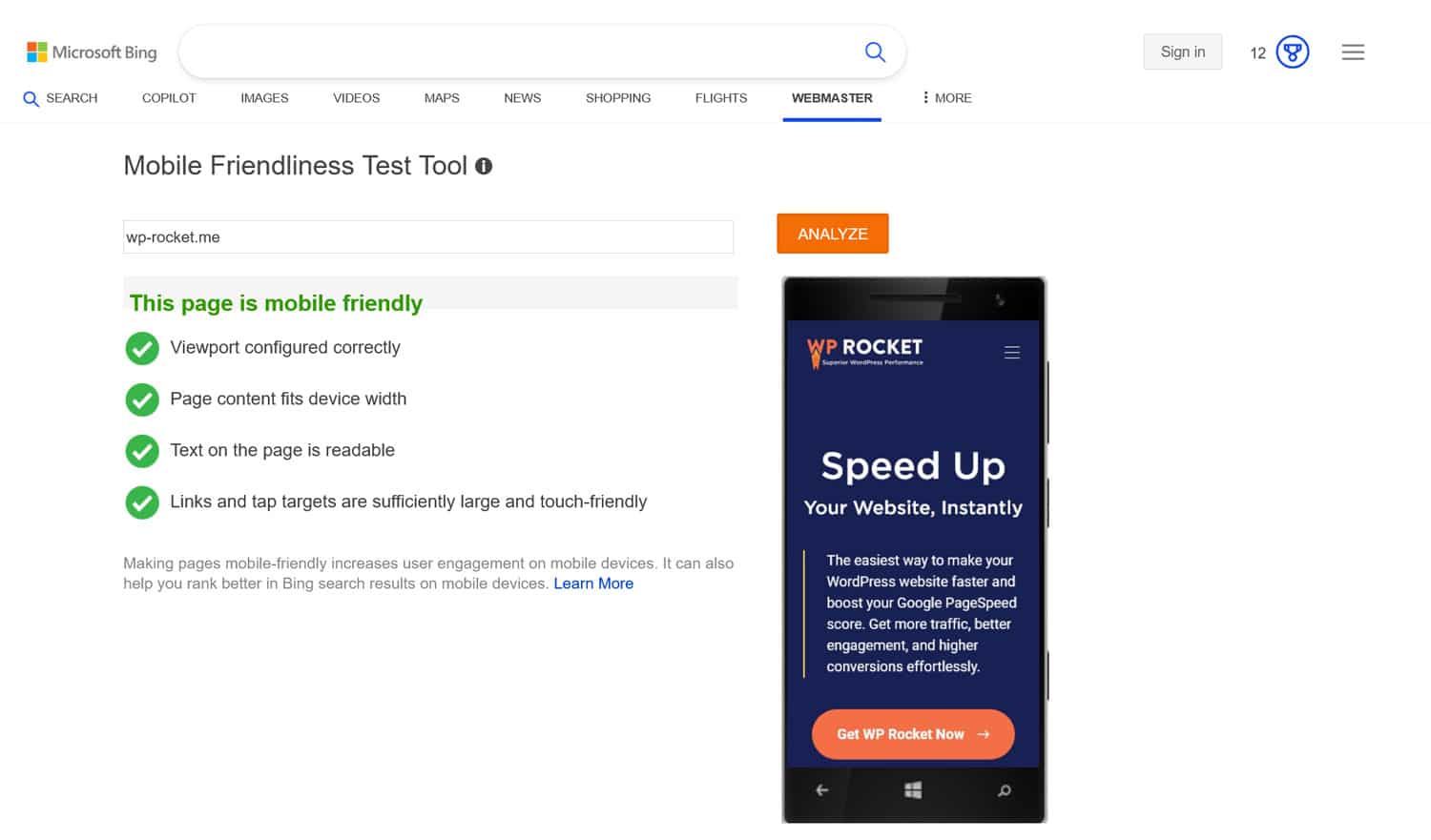
もう 1 つの重要なステップは、Bing のようなモバイル フレンドリー テスト ツールを使用することです。

テキストが小さすぎて小さな画面では読めない、要素が近すぎてタッチ操作で使用できないなど、ページ上の問題を通知します。
2. モバイルフレンドリーなデザインを使用する
Web サイトのデザインを小さな画面に合わせて調整するには、主に 3 つの方法があります。
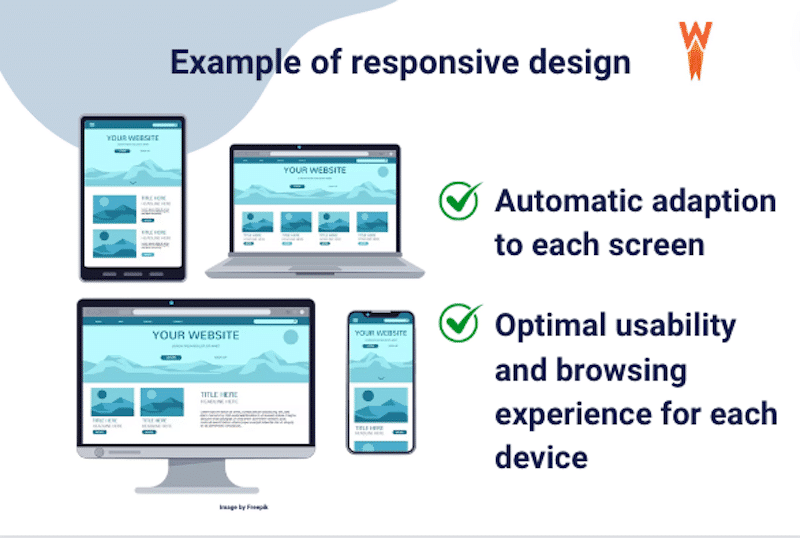
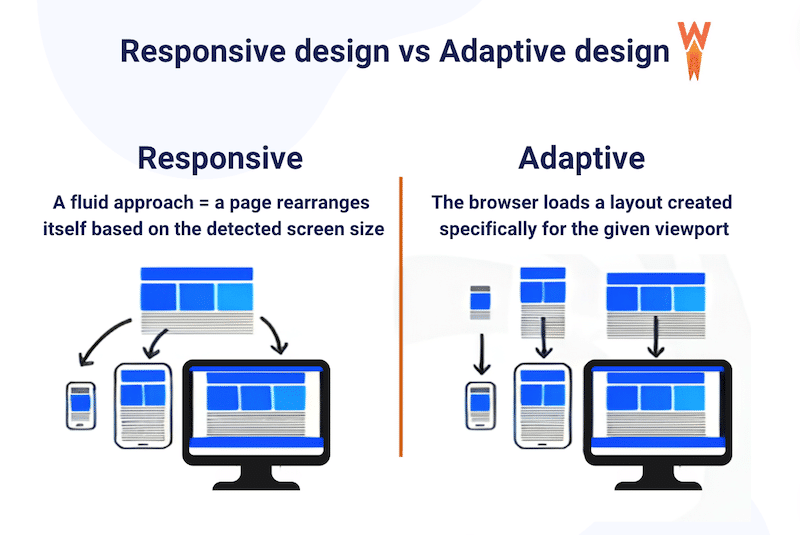
1.レスポンシブデザイン
これは Google が推奨する解決策です。ここでは、モバイル ユーザーとデスクトップ ユーザーが、同じ URL を使用して同じコンテンツのページにアクセスします。デザインは、いくつかの賢い CSS を使用して、小さな画面に合わせて自動的に調整されます。

この方法には、次のような多くの利点があります。
- ページに加えた変更はすべて、すべてのユーザーに対して自動的に翻訳されます。
- モバイル トラフィックをフィルタリングしてリダイレクトする必要はありません (これにより、読み込み時間が短縮されます)。
- 調査するページは 1 つだけであるため、サイトのクロール バジェットが維持されます。
これらすべてにより、これは最もユーザーと SEO に優しいバージョンになります。それは事実上の標準にもなりました。
2. 動的なサービス提供
この方法では、ページ コンテンツは同じドメイン経由で配信されますが、HTML マークアップはサーバーが検出したデバイスの種類に応じて動的に変化します。

これも、必要な URL は 1 つだけで、デバイスごとに異なるデザインを作成することもできます。たとえば、一部のモバイル コンテンツをタブやアコーディオンに移動して、スペースを節約できます。
一方、動的サービスは技術的により複雑で、ユーザーのデバイスに誤って間違ったサイト バージョンを提供することで少し悪名高いものです。
3. モバイルとデスクトップで別々の URL
3 番目のオプションは、Web サイトの 2 つのバージョンに対して 2 つの異なる URL (「yoursite.com」と「m.yoursite.com」など) を設定することです。ここでも、ユーザーは使用するデバイスに応じて自動的にリダイレクトされます。
この設定により、各サイトのバージョンを個別に管理できます。条件付き CSS を扱う必要がなく、目的に合わせて各エディションを最適化できます。
とはいえ、この設定は設定と維持が非常に複雑です。 Google がページを正しくインデックスできるようにするには、各ページに rel=”canonical” タグと rel=”alternate” タグを追加する必要があります。そうしないと、重複コンテンツの問題が発生する可能性があります。また、メタ タグ、構造化データ、ALT タグなどの一致を含む、すべてのコンテンツが両方のバージョンで同じであることを確認する必要もあります。
したがって、推奨事項は明確です。レスポンシブ デザインを使い続けることです。この時点では、すべての WordPress テーマはデフォルトで応答性が高いはずなので、適切にメンテナンスされているテーマを使用していれば、すでに問題なく動作しているはずです。
3. テクニカル SEO を強化する
適切な技術的な SEO、つまり検索エンジンが Web サイトを簡単にクロールしてインデックスに登録できるようにすることは、通常、適切なランキングを獲得するための前提条件です。これはモバイルSEOでも同様です。それが意味するのは次のとおりです。
- サイトがクロール可能であることを確認してください。
- SSL/HTTPS を使用して Web サイトのトラフィックを暗号化します。
- SEO に適した URL 構造と Web サイト階層を使用します。
- 内部リンクを正しく使用し、404 エラーを排除します。
- サイトマップを作成してウェブマスター ツールに送信します。
- robots.txt を最適化します。
- マルウェア保護とアクセシビリティに投資します。
モバイル デバイス向けのテクニカル SEO に特有のことの 1 つは、Google によるサイト リソースへのアクセスをブロックしないようにすることです。そうすると、サイトがモバイル対応かどうかを Google が判断することが難しくなり、インデックスから外される可能性があります。
| 詳細なステップバイステップのヒントをお探しですか?テクニカルSEOに関する記事をご覧ください。 |
4. モバイル Web サイトのパフォーマンスを優先する
モバイルSEOに関してはスピードが最も重要です。モバイル接続は遅くなることが多く、読み込み速度はページ エクスペリエンスの一部であり、Google はこれをランキング シグナルとして使用します。さらに、Core Web Vitals と呼ばれる、ページ読み込み時のユーザー エクスペリエンスを測定するためのいくつかの指標も導入しました。
モバイル サイトをできるだけ高速にするにはどうすればよいでしょうか?
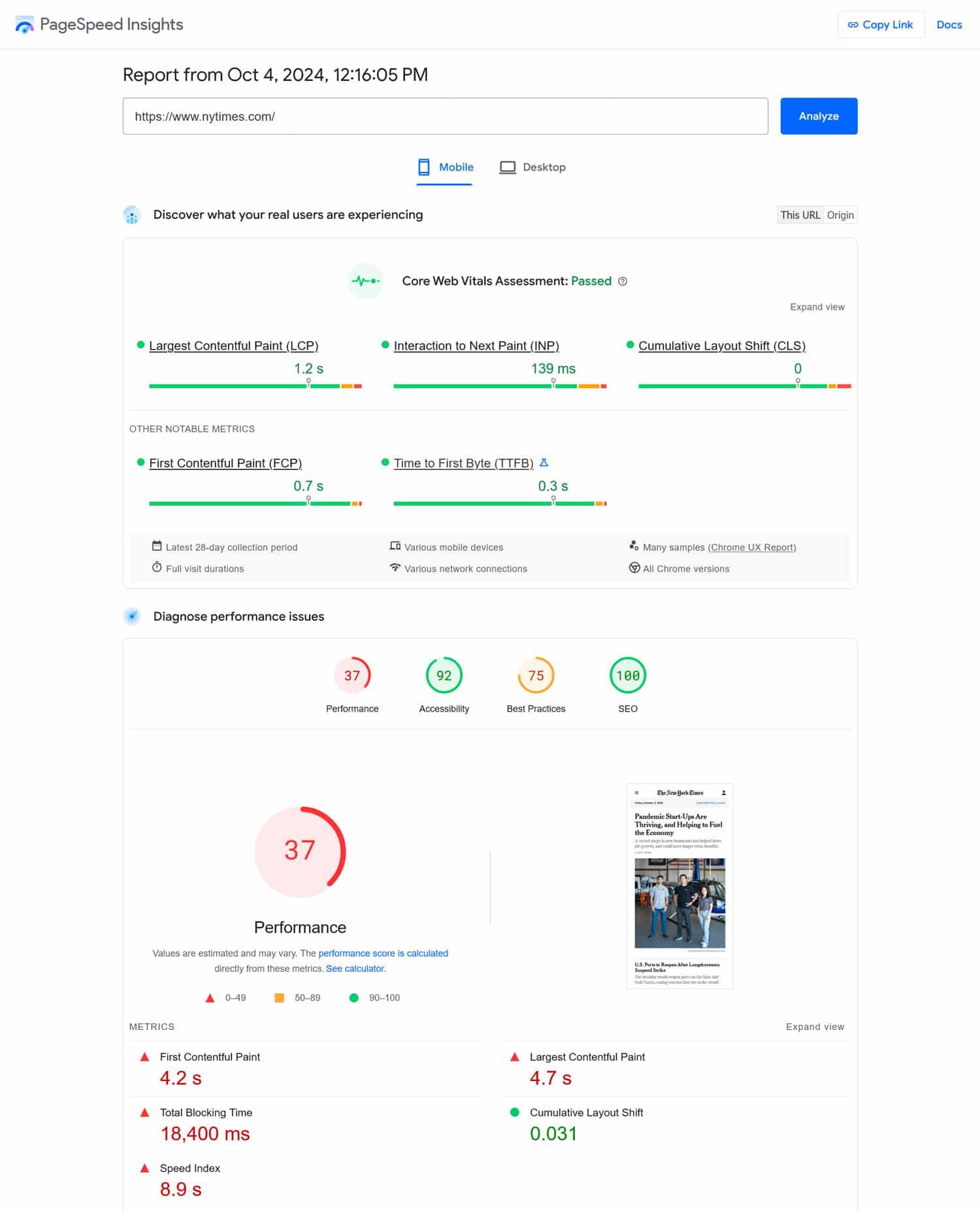
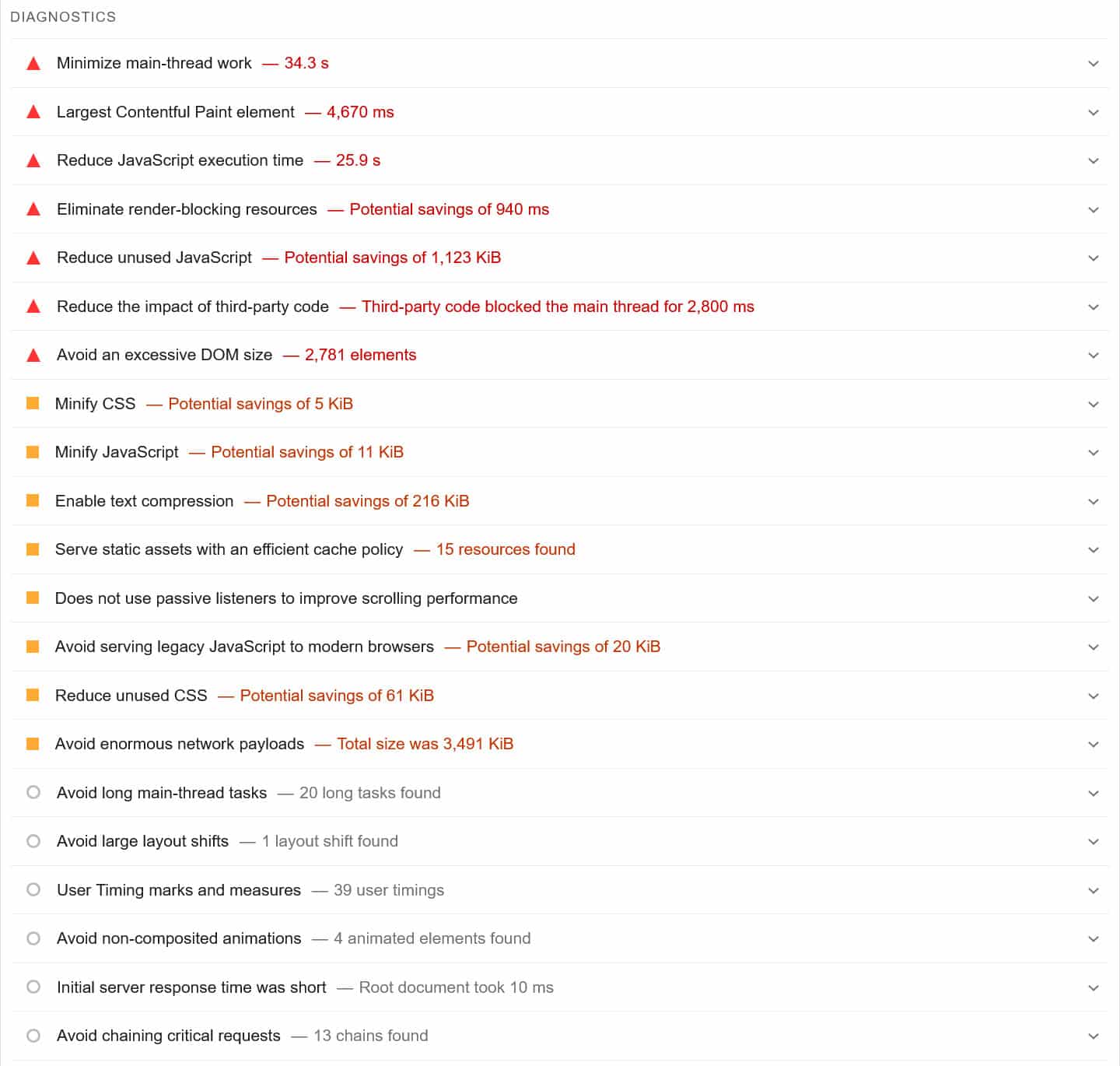
最初のステップは、デスクトップとモバイルのパフォーマンスを個別に測定するため、たとえば PageSpeed Insights を使用して Web サイトのスピード テストを行うことです (その他のツールはこちら)。

このツールは、問題の詳細なリストと問題を解決するための実践的な方法も提供します。
| 主要なパフォーマンス指標を改善する方法を知りたいですか?良い出発点は、Core Web Vitals 評価に不合格になった場合に何をすべきかを理解することです。 |

パフォーマンスの問題に対処する一般的な方法には、キャッシュ、CSS および JavaScript ファイルの縮小、コンテンツ配信ネットワーク (CDN) の使用などがあります。 Web サイトにどの修正が適用されるかは、個々のケースによって異なります。

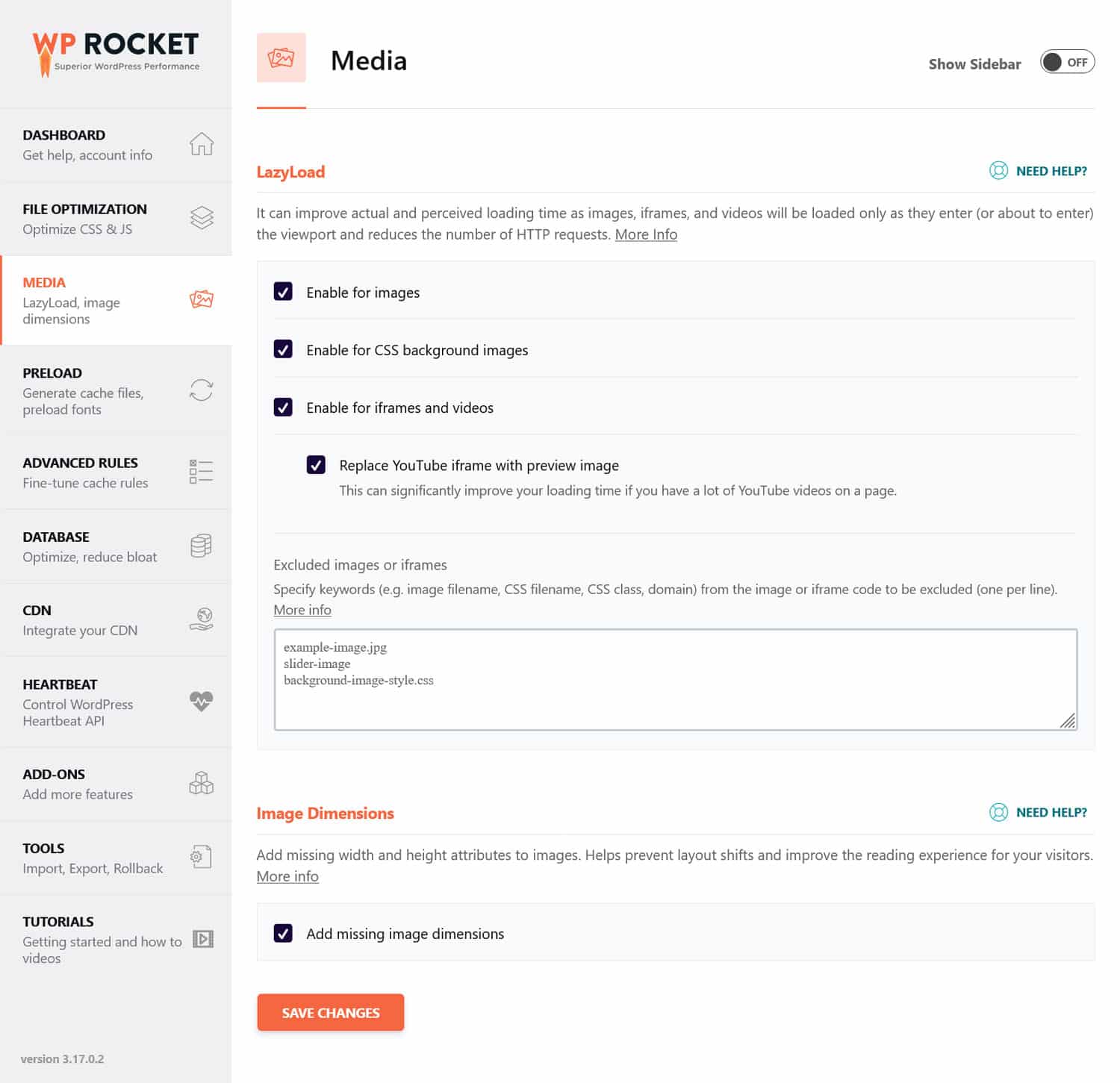
これらのタスクが自分の能力を超えていると感じる場合は、WP Rocket などのパフォーマンス プラグインを使用することもできます。ウェブサイトへの実装に役立つものは次のとおりです。
- 画像やビデオの遅延読み込み。
- レンダリングをブロックするリソースを縮小して延期します。
- キャッシュ、リンク、外部ファイル、フォントのプリロード。
- データベースの最適化。
さらに、ユーザーフレンドリーなインターフェイスにより、これらの各機能のオンとオフを非常に簡単に切り替えることができます。

さらに、WP Rocket はアクティブ化した直後に多くの最適化を自動的に実行します。例には、ブラウザーとサーバーのキャッシュ (専用のモバイル キャッシュを使用)、GZIP 圧縮、スクロールせずに見える範囲の画像の最適化 (これらは通常 LCP 要素であるため) などが含まれます。その結果、プラグインを有効にすると、ユーザー側で何もしなくても、Web サイトが自動的に高速化されます。
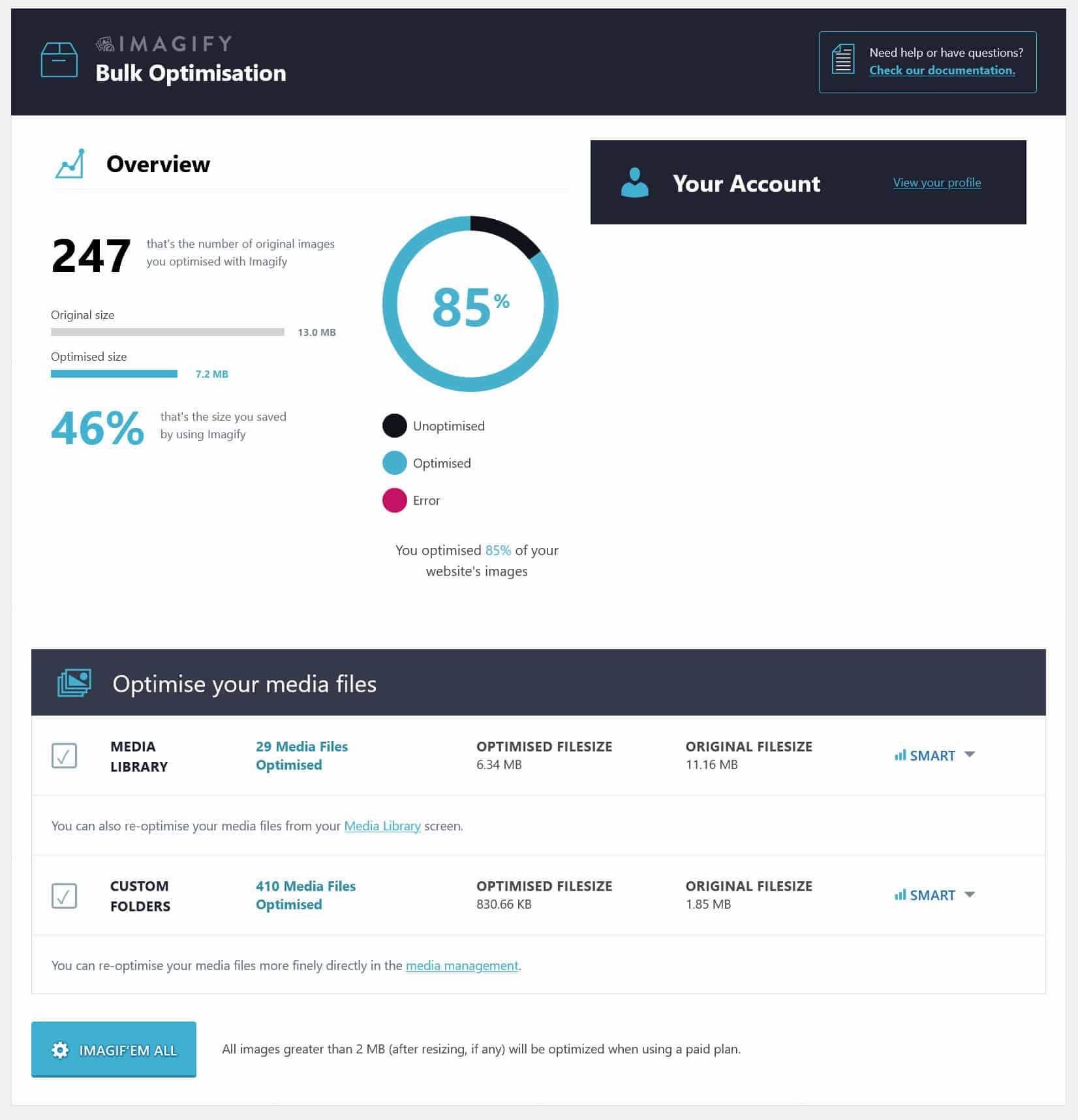
モバイルのパフォーマンスにおけるもう 1 つの非常に重要な要素は、画像の最適化です。これは、適切なファイル形式で画像をできるだけ小さくし、圧縮し、ページ上に表示されるサイズに合わせてサイズを調整することを意味します。
私たちの姉妹プラグインである Imagify は、その多くの作業を迅速かつ簡単に行うのに役立ちます。 WordPress サイトにアップロードする画像を、品質を損なうことなく自動的に圧縮およびサイズ変更できます。必要に応じて、WebP や AVIF などの最新の画像形式に変換することもでき、既存の画像に対して個別または一括で同じことを行うことができます。

5. モバイルキーワード調査を実行する
モバイルとデスクトップのキーワードが同じではないことに驚かれるかもしれません。ただし、前述したように、モバイル ユーザーの検索方法は、デスクトップ コンピューターを使用しているユーザーとは異なります。
何よりも、モバイル ユーザーは、Siri のような仮想アシスタントの形式で、または単純にディクテーション機能を通じて音声入力を使用する可能性が高くなります。彼らの検索フレーズは、「Web サイトの読み込みを速くするにはどうすればよいですか?」など、より会話的なものになる傾向があります。 vs 「ウェブサイトの速度を上げる」。また、「近く」や自分がいる地域の名前などのローカル検索語も含まれることがよくあります。
したがって、モバイル SEO では、コンテンツにそのようなキーワードを含めることが重要です。たとえば、会話のキーワードを見出しとして使用できます。さらに、以下のモバイル ユーザー向けのローカル SEO のヒントにも注目してください。
6. コンテンツをモバイル対応にする
適切なキーワードを使用し、モバイル フレンドリーなデザインにすることに加えて、コンテンツ自体もモバイルで快適に利用できる必要があります。ここで重要な要素は、小さな画面での読みやすさです。そのためのヒントをいくつか紹介します。
- 適切なフォント サイズを使用する– テキストを十分な大きさ (少なくとも 16 ピクセル) にし、背景と十分なコントラストを与えます。
- ホワイトスペースを含める– 段落と画像の間に十分な行の高さと余白を確保し、テキストの周囲に余裕を持たせます。
- 紹介文を簡潔にする– モバイル訪問者がページにアクセスしたときに、テキストはほとんど表示されません。すぐに描画する必要があるため、重要な点を事前に示し、ヘッダー画像のサイズを小さくしてスクロールの必要性を減らします。
- 段落を短くする– 携帯電話ではスペースが少ないため、段落が長く表示されます。したがって、文章の数を少なくし、短くしてください。

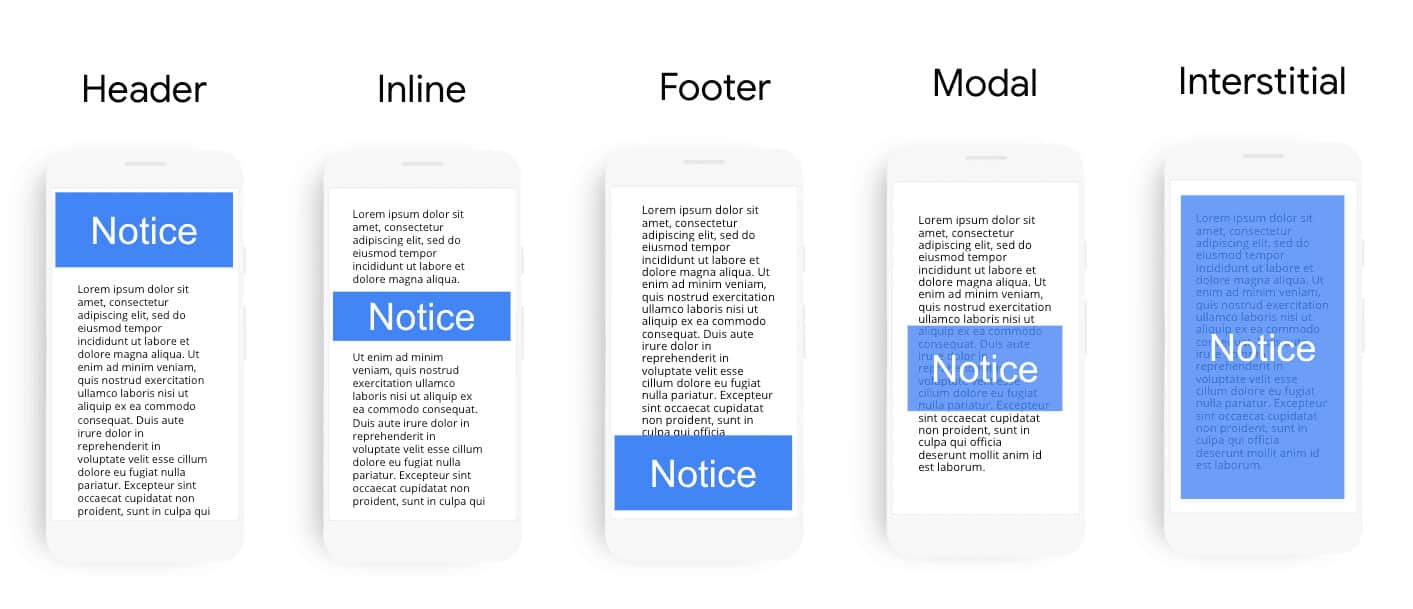
さらに、ユーザーをオフにするその他の行為も避けてください。よくある問題はモバイル ポップアップです。これは閉じるのが難しく、画面全体を覆う場合があります。 Google には、ペナルティを避けるために従うべき特定のルールがあります。

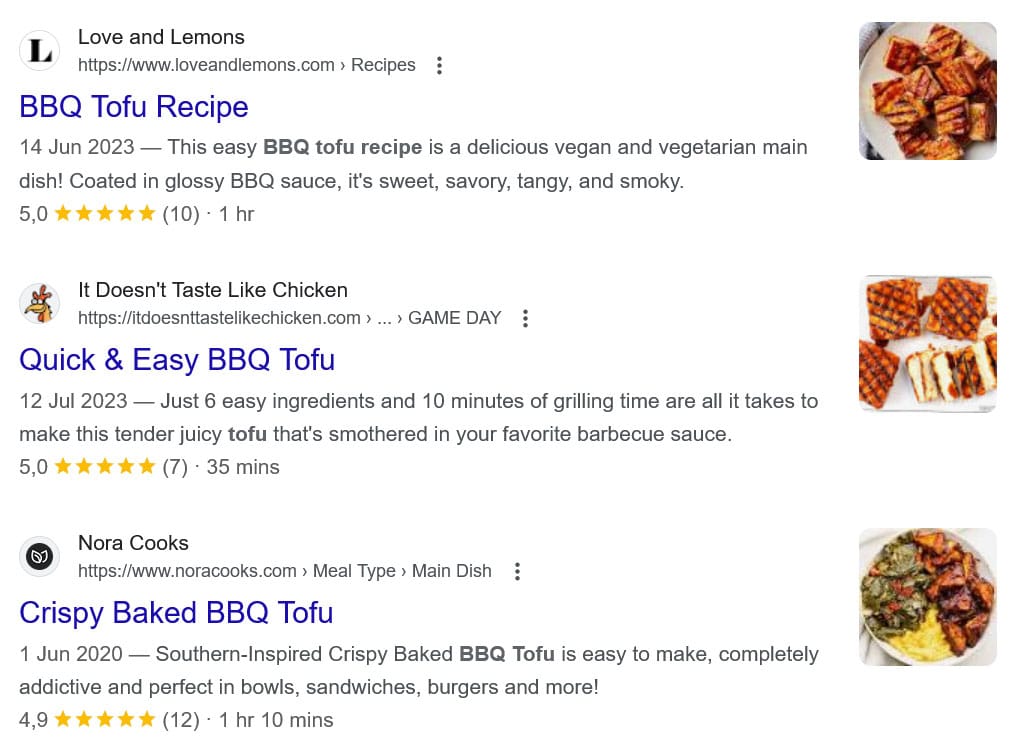
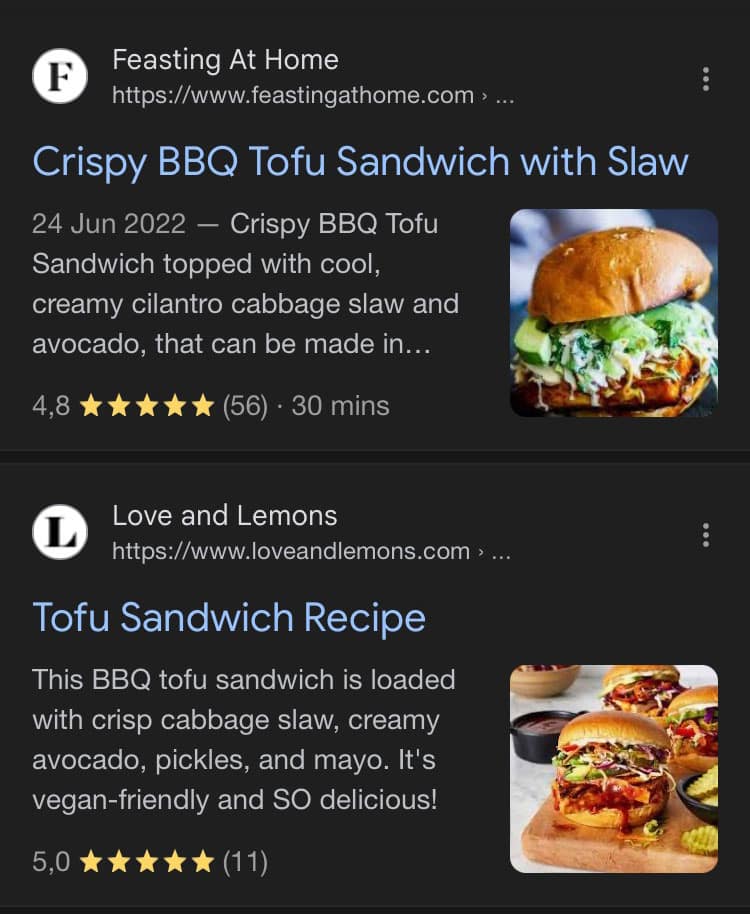
7. モバイル検索の外観を最適化する
次に、モバイル検索結果でページが魅力的に見えるようにする必要があります。これにより、クリックスルー率 (CTR) が増加し、ランキングにプラスのシグナルが得られます。
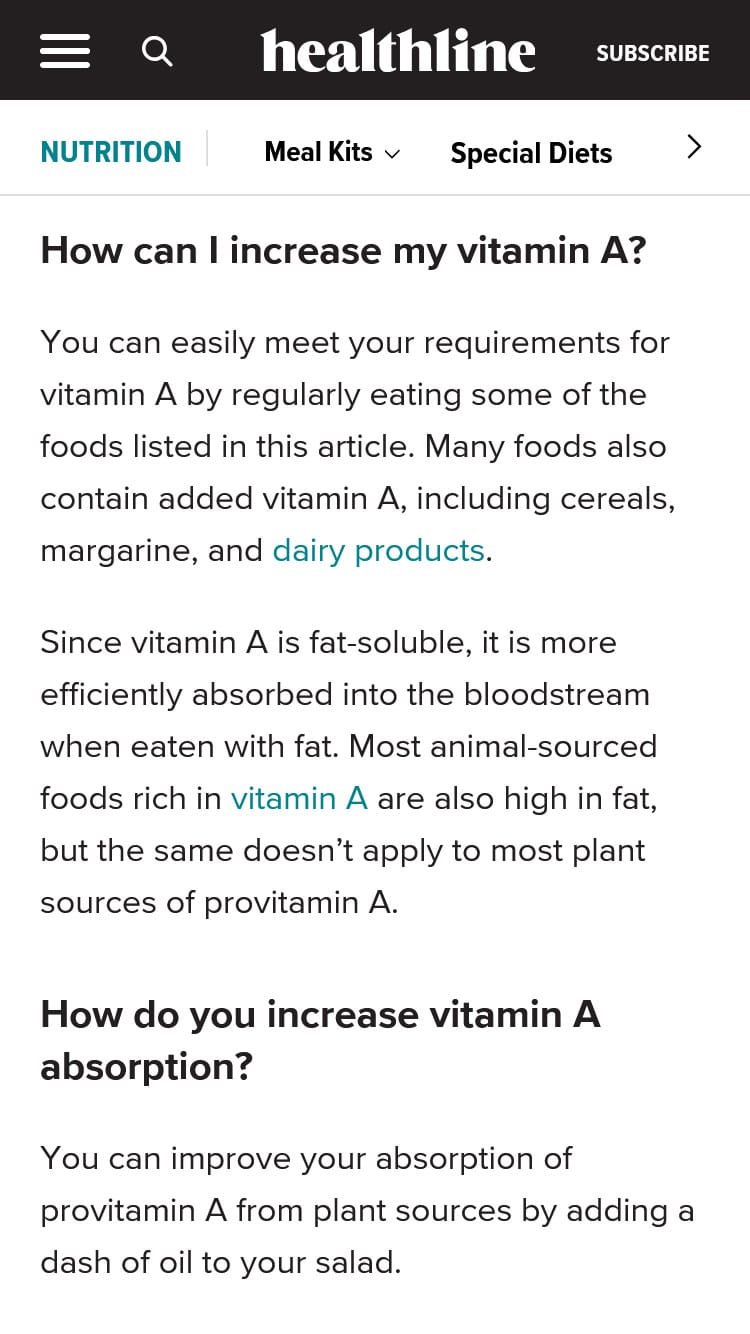
このための主なツールの 2 つは、タイトル タグとメタ ディスクリプションです。この 2 つは、検索エンジンの結果ページ (SERP) で最も目立つように表示されます。

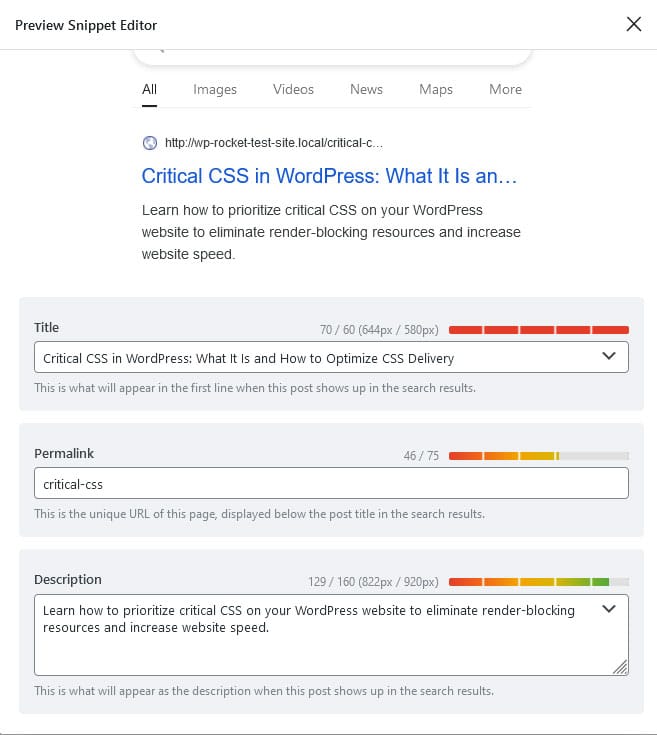
WordPress でこれらを最適化する最善の方法は、Rank Math などの SEO プラグインを使用することです。投稿やページに合わせてこの情報を簡単にカスタマイズできるだけでなく、プレビューやインジケーターも備えています。こうすることで、タイトルと説明が長すぎて切れてしまうことがないようにすることができます。

タイトルと説明がユニークであること、ページの内容を正確に説明していること、主要なキーワード (タイトルの最初) を含めていること、説明に行動喚起や価値提案を記載していることを心がけてください。
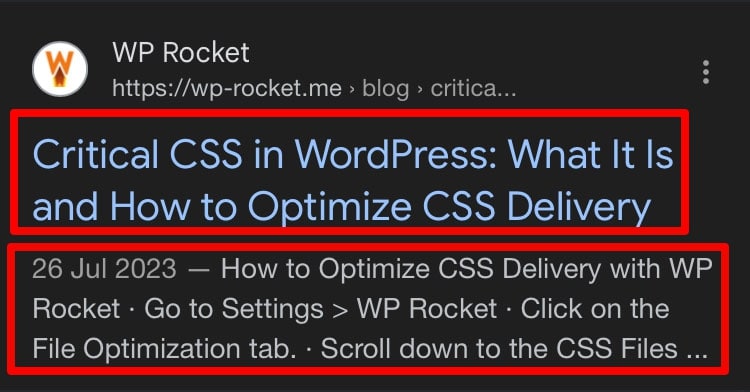
ちなみに、モバイルの検索結果にはデスクトップの検索結果よりも多くの文字が表示されることがあります。したがって、監査でトラフィックの大部分が携帯電話やタブレットからのものであることが判明した場合は、追加のスペースを活用してより多くの情報を詰め込むことを検討してください。デスクトップでは見切れてしまっても、モバイルの CTR では価値があるかもしれません。
8. 構造化データとスキーママークアップを使用する
検索結果で目立つもう 1 つの方法は、構造化データです。これにより、評価、画像、その他の要素などの追加情報をページに表示できます。

これらのいわゆるリッチ スニペットは、より多くのクリックを呼び込むのに役立ちます。また、特にモバイルでは、検索結果でより多くのスペースを占めるため、ページがより目立つように見えます。

これをコンテンツに追加するには、スキーマ マークアップを使用します。これは、ブログ投稿、ニュース、レシピなど、さまざまなコンテンツ タイプに存在します。 WordPress Web サイトを使用している場合、スキーマ マークアップを追加する最も簡単な方法は、Schema などのプラグインを使用することです。
9. ローカルモバイルSEOを行う
前述したように、モバイル検索の多くは位置情報に関連しています。あなたの Web サイトやビジネスが実際にあなたを見つけてくれる人々に依存している場合は、モバイル ユーザー向けのローカル SEO に取り組む必要があります。
最も重要な手順は次のとおりです。
- Google ビジネスを主張する– 完全に入力され有効な Google ビジネス プロフィールを使用すると、検索結果 (「ローカル 3 パック」) に直接おすすめとして表示される可能性が高くなります。
- サイトにローカルのキーワードを含めます– たとえば、ビジネス、近所、または近くのランドマークの場所について言及します。こうすることで、ローカル検索クエリに表示されるようになります。
- オンライン レビューに対する戦略を立てる– オンライン レビューはローカル検索にとって非常に重要です。レビューを奨励し、すべての公開フィードバックに専門的に対応するようにしてください。
モバイル SEO に AMP を使用する必要がありますか?
AMP は「Accelerated Mobile Pages」の略で、Google が 2015 年に展開したテクノロジーです。その無駄のない HTML マークアップにより、モバイル ページの読み込みが非常に高速になります。
これが最初に登場したとき、人々は Google が AMP を使用したページを有利にランク付けすることを期待してそれに飛びつきました。しかし、今では、それはほとんど価値がないというのがコンセンサスです。 AMP はページの機能を制限し、ページのデザインを非常に似通ったものにし、訪問者をサイトに誘導するのではなく Google 内に留めます。
したがって、おそらく気にする必要はありません。
作業を容易にするモバイル SEO ツール
このガイドの中で、いくつかのモバイル SEO ツールについてはすでに説明しました。それらといくつかの追加の選択肢をもう一度見てみましょう。
- PageSpeed Insights – 特にモバイル (デスクトップだけでなく) のページ パフォーマンスを分析し、Core Web Vitals など、改善のための的を絞ったヒントを受け取ります。
- Google Analytics – モバイルサイト訪問者とデスクトップサイト訪問者の重要なエンゲージメントマーカーを比較します。
- Google Search Console – サイトのモバイル バージョンとデスクトップ バージョンの間で検索パフォーマンスがどのように比較されるかを確認します。
- Semrush – モバイル SEO のパフォーマンスを分析し、モバイル固有のキーワード調査を行うための多数の機能を提供します。
- Ahrefs – Semrush と同様に、モバイル検索のランキング、モバイルのキーワードのパフォーマンスに関する洞察を提供し、トラフィックやバックリンクなどのモバイル固有の SEO 指標を追跡します。
- Rank Math – ページのタイトルタグとメタディスクリプションを制御できるだけでなく、専用のローカル SEO モジュールも備えています。
モバイル SEO: 今すぐ検索でランキングを始めましょう!
モバイル SEO 向けに Web サイトを最適化することはもはやオプションではなく、必須です。モバイル デバイスは引き続きオンライン検索を支配しており、消費者の行動に影響を与えています。したがって、Web サイトがモバイル検索用に設定されていることを確認することが、Web サイトの可視性を維持するための鍵となります。
モバイルの使いやすさや技術的な適合性の向上から、ローカル検索や音声検索への注力まで、さまざまなことができます。ベスト プラクティスに従い、適切なツールを利用することで、モバイル ユーザーのニーズを満たし、モバイル検索結果における Web サイトのパフォーマンスを向上させることができます。
サイトのパフォーマンスがパズルの中心的なピースであることを忘れないでください。それについてサポートが必要な場合は、WP Rocket を試してみてください。
