モバイルでWooCommerceのパワーを解き放つ方法
公開: 2017-04-19
メーカーがモバイルデバイスにより多くの電力を詰め込み、世界中ですぐに利用できるようになるにつれて、可能な限りすべてにそれらを使用する傾向が劇的に高まっています。
携帯電話で同じタスクを実行できるのに、なぜラップトップを手に取ったり、デスクトップコンピューターの前に座ったりするのですか? より大きな画面サイズと改善されたハードウェアは、ゲーム、調査、メモ取り、オンラインショッピングにも同じように簡単に使用できることを意味します。
しかし、携帯電話からストアを表示する消費者は、ストアから購入する消費者とは大きく異なります。 iAquireとSurveyMonkeyの調査によると、モバイルユーザーの40%は、最初にアクセスしたサイトがモバイルフレンドリーでない場合、ウェブサイトを離れて検索結果に戻ることがわかりました。
バウンス率を40%減らすことを想像してみてください。 今、あなたの店にそれらの訪問者をもっと多く保つことがあなたの売り上げに何をするかもしれないか想像してみてください。
WooCommerceを利用したストアがモバイル訪問者に対応していない場合は、テーブルにお金を残していることになります。 幸いなことに、費用のかかる再設計を行わずに店舗を改善する簡単な方法がいくつかあります。これにより、より多くの買い物客を店舗にとどめ、購入数を増やすことができます。
組み込みのデザインオプション、理想的な支払いゲートウェイ、およびいくつかの驚くべき拡張機能を使用して、モバイルショッパーのためのWooCommerceの隠された力をどのように解き放つことができるかを見てみましょう。
ホームページ、製品ページ、およびチェックアウトエクスペリエンスを確認します
レスポンシブデザイン(視聴者の画面サイズに合わせてコンテンツを自動的に拡大または縮小するWebサイトのデザイン)は、モバイルフレンドリーのトピックが取り上げられたときに最初に耳にするものです。
しかし、テーマを切り替えて1日と呼ぶよりも、小さな画面で買い物客のエクスペリエンスを向上させるためにできることはたくさんあります。 また、WooCommerceには組み込みのオプションと有料の拡張機能の両方があり、レイアウトを改善して買い物客の幸せを高めることができます。
それらを一つずつ取りましょう。
スクロールの過負荷を避けるためにホームページのコンテンツを減らします
あなたの店のホームページは、多くの場合(常にではありませんが)、新しい買い物客があなたのビジネス、あなたが販売しているもの、そしてあなたが競合他社とどのように違うかについて最初に学ぶ場所です。
その最初の重要なページにできるだけ多くの情報を詰め込みたくなりますが、デスクトップで見栄えがするものがモバイルで無限にスクロールする可能性があることに注意してください。 大きなグラフィックとメニューはおそらくうまく縮小されますが、製品のリスト、テキストのブロック、およびウィジェット化されたコンテンツ領域は、これらの小さな画面であまりにも多くのスペースを占める可能性があります。

あまりにも多くの情報で買い物客を攻撃することを避けるために、ホームページを「ミッションクリティカルな」アイテムに制限してください。 これは、単一のレスポンシブグラフィックまたはスライダー、製品カテゴリページへのリンク、およびほんの少しのテキストを意味する場合があります。
ホームページの訪問者を他の場所に簡単に誘導できることを忘れないでください。たとえば、最も人気のある商品を紹介したい場合は、リストを3〜4に制限し、新しいページでショートコードを使用して好きなだけ表示します。 これにより、スペースを節約し、売り上げを伸ばすことができます。
製品に簡単にアクセスできることを確認してください
先ほど述べたように、ホームページから新しい買い物客(またはリピーター)をカテゴリまたは製品ページに簡単にリンクできます。 ただし、ホームページリンクは、モバイルデバイスから製品に簡単にアクセスできるようにするための1つのステップにすぎません。
モバイルの買い物客は、あなたが販売している商品をすばやく見つけて知ることができ、好みの方法でそれを行う必要があります。 これを実現するためのいくつかのヒント:
- ストアメニューがカテゴリや製品ページにリンクしていること、および買い物客がそれらのリンクを見つけるために複数の画面をナビゲートする必要がないことを確認してください。
- 小さな画面でサイト検索にアクセスでき、使いやすいことを再確認してください。
- 検索のトピックについても—たくさんの商品を販売している場合は、WooCommerce Product Searchのような拡張機能を試して、最も人気のある商品や重要な商品を「計量」して、モバイルの買い物客が何十もの結果を探して何かを探す必要がないようにすることを検討してください。すでに知っています。
チェックアウトをできるだけシンプル(かつスピーディー)に保つ
最後に、小さな画面でチェックアウトエクスペリエンスを確認します。 これは、カートを放棄する際の大きな要因になる可能性があります。特に、情報が多すぎる場合やプロセスに時間がかかりすぎる場合はなおさらです。

買い物客がチェックアウト中に不要なフィールドに入力するように求められている場合(たとえば、販売するのがデジタル商品だけの場合に配送先住所を求められている場合)、Checkout Field Editor拡張機能を使用してこれらのフィールドを削除、追加、または変更することを検討してください。可能な限りスムーズな体験をしてください。
チェックアウト自体が問題の原因であることが心配な場合は、現在複数の手順を実行している場合は、いつでも1ページに縮小してみることができます。 チェックアウトフローの最適化(およびストアに最適なオプションを知る方法)の詳細については、こちらをご覧ください。
また、支払いオプションによってチェックアウトがどのように遅くなるかについても検討する必要があります。 そこで試すことができるいくつかの代替オプションについて少し説明します。

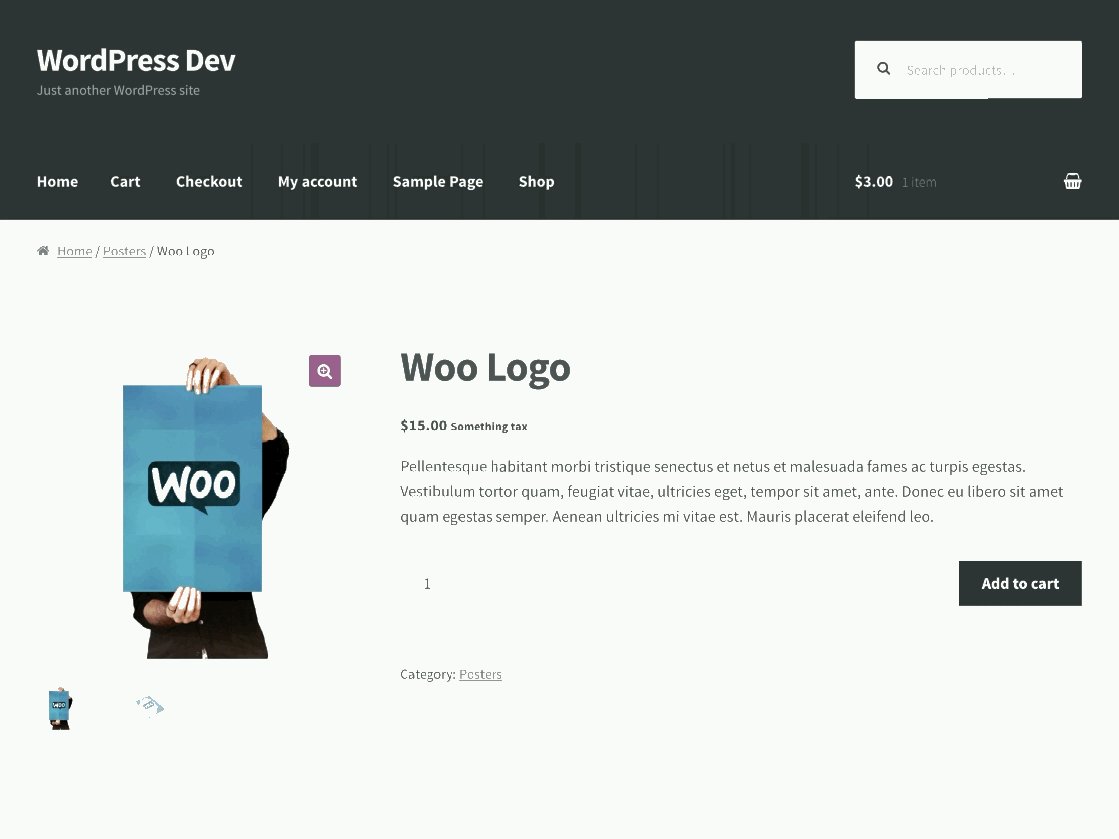
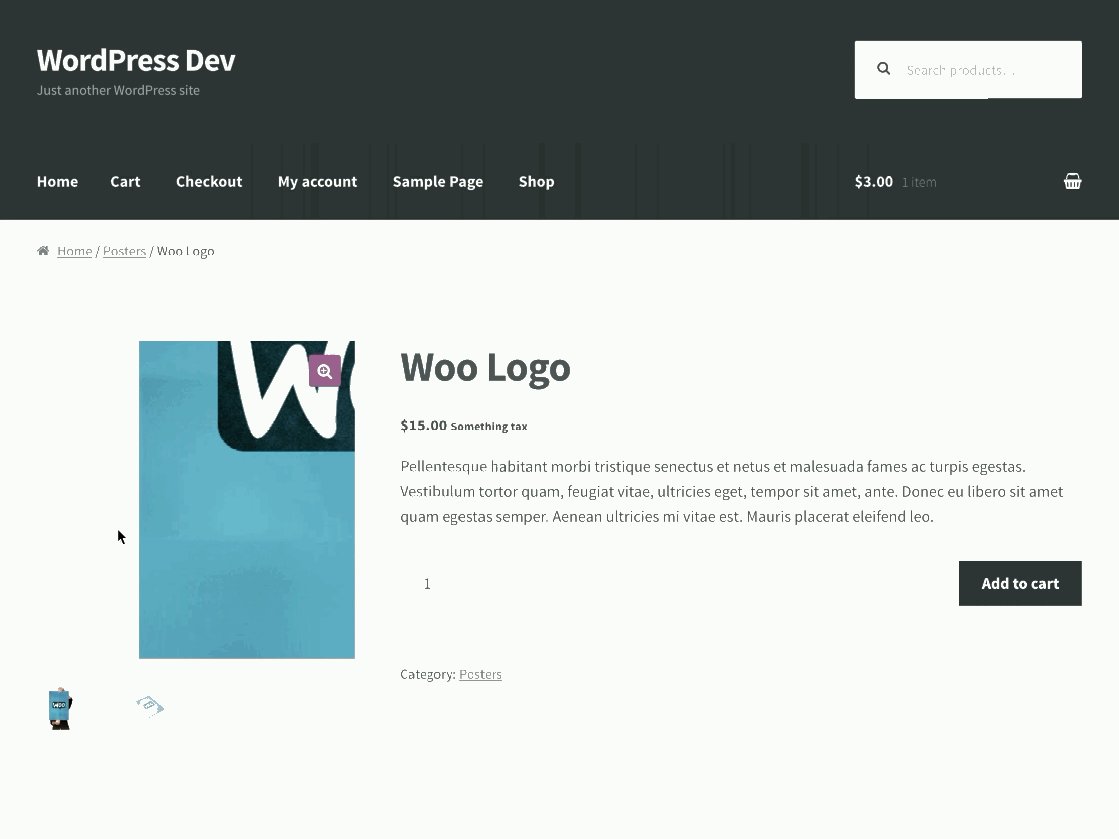
モバイルフレンドリーな製品ギャラリーを活用する
買い物客は、コピーライティングからレビューまで、購入を決定する際に多くの要素を考慮します。 ご存知かもしれませんが、商品の写真や画像も「購入」をクリックするかどうかに大きく影響します。
モバイルの買い物客がデバイスから商品の画像を適切に表示および探索できない場合、購入する可能性が低くなる可能性があります。 幸い、最新リリースの時点で、WooCommerceに驚くべきモバイルフレンドリーなエクスペリエンスが組み込まれています。
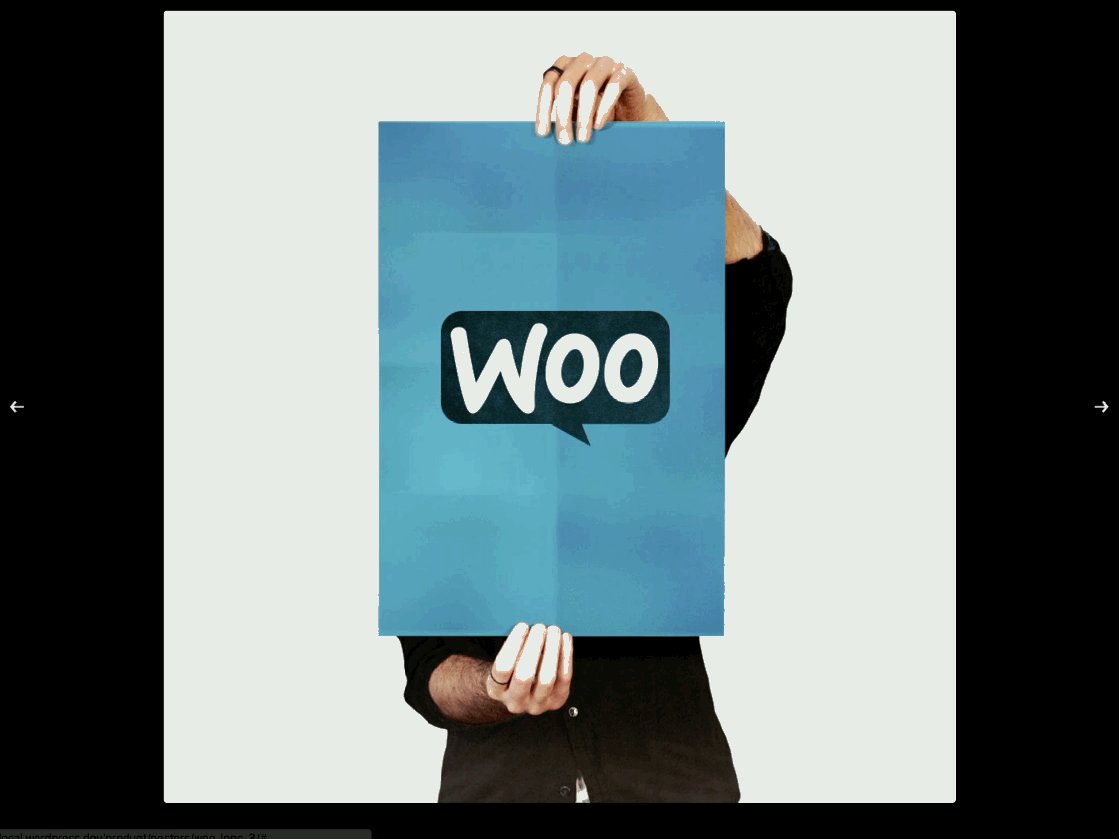
WooCommerce 3.0には、モバイルエクスペリエンスを大幅に向上させる新しい製品ギャラリーが含まれています。 新しいギャラリーでは、画像がモバイルで実際のサイズで表示されるようになりました。 さらに、タッチジェスチャが改善されました。左右にスワイプして画像をスクロールしたり、ピンチしてズームしたり、上にスワイプして閉じたりすることができます。

まだ更新していない場合は、WooCommerce3.0の詳細をここで確認できます。
モバイルショッパーの支払いをより速く、より簡単にします
顧客が文字通りあなたに彼らのお金を与えようとしているとき、何も彼らを止めるべきではありません。 しかし、支払い処理業者の選択がこれらの最終ステップを妨げる場合があります。それは、彼らがせっかちな買い物客にとって少し遅すぎるか退屈だからです。
カートに向かう途中で他のすべての要因に対処したら、画面が小さい人のために手間のかからない支払いのプロセスを作成する必要があります。 良いニュース:次のようなさまざまなWooCommerce拡張機能を使用して、高速またはワンタッチのモバイル決済を受け入れることができます。
- Apple Pay —Stripe支払いゲートウェイを介して提供されるApplePayは、ワンタッチ支払いを提供し、安全に保存された情報を使用して、注文を迅速、簡単、かつ非常に安全にします。
- PayPal — PayPalのモバイルエクスペリエンスは高速でシンプルであり、多くの国で信頼されています。 また、2要素認証のおかげで非常に安全であり、顧客は安全に保存されたカードまたは銀行情報を介して支払うことができます。
- Amazon Pay —この無料の拡張機能を使用すると、顧客はAmazonにすでに保存されている情報を使用して注文の支払いを行うことができます。 ボーナス:顧客があなたのサイトを離れることはありません。 ダブルボーナス:WooCommerceサブスクリプションと互換性があります。
または、クレジットカードがオンラインで広く使用されていない南アフリカにいる場合は、SnapScanを介して支払いを行うことができます。 これにより、買い物客は保存された支払いの詳細を使用してモバイル注文の支払いを行うことができます(または、デスクトップ経由で買い物をする場合は、QRコードをスキャンして携帯電話で支払うことができます)。
モバイル対応のオプションはたくさんあり、それらにはすべて特典があります。WooCommerceでサポートされている支払いオプションを確認し、新しいお気に入りを見つけたらお知らせください。
最適な小画面ショッピング体験のための拡張機能
モバイルの買い物客が商品の詳細を簡単に確認したり、支払いを迅速に行ったり、手間をかけずにチェックアウトを完了したりするのに役立つWooCommerce拡張機能についてはすでに説明しました。 しかし、小さな画面でのショッピング体験を最適化する方法は他にもたくさんあります。

試すべき拡張機能がさらにいくつかあります。
- WooCommerceソーシャルログイン—買い物客がFacebookやTwitterなどを介して自分のアカウントを作成またはログインできるようにすることで、別のパスワードが不要になり、リピーターのサインインプロセスが非常に高速になります。
- バリエーションの見本と写真—タップしにくいドロップダウンメニューを削除して、製品のバリエーションを選択し、色の見本または利用可能なオプションの写真に置き換えます。
- レコメンデーションエンジン—モバイルの顧客がカテゴリページに戻ったり、新しい検索を開始したりすることなくブラウジングを続けることができるように、各ページで関連製品を推奨します
- 1ページのチェックアウト—顧客がページを離れることなく即座に製品を購入できるようにするのに理想的であるため、購入するために追加の手順を実行する必要はありません。
- Reactor —モバイルショッピングをさらに簡単にするために、ストア用に独自のカスタムアプリを構築し、さらにプッシュ通知などの追加機能を取得します
モバイルショッパーにサイトを提供し、売り上げが急増するのを見る
モバイルデバイスがより強力になり、より多くの消費者がオンラインで買い物をするためにそれらを使用するにつれて、レスポンシブテーマを持つだけでは不十分であることがわかります。 幸いなことに、WooCommerceにはあなたを助けるたくさんのオプションがあります。
考慮すべきもう1つのことは、買い物客が一番好きなものに対応するためにストアを変更する方法に制限はありません。 したがって、製品のコピーがない場合、または製品のコピーがたくさんある場合に、モバイルの顧客がより多く購入する場合でも、ニーズに合わせてデザインやコンテンツを変更することを妨げるものは何もありません。
これらのアイデアが長期的に役立つことを願っています。 WooCommerceでモバイルの力を活用することについて質問がありますか? コメントは公開されており、私たちは常にあなたからの連絡が大好きです。
- あなたの店はモバイルフレンドリーですか? そうでない場合は、次のようにします
- Apple PayforWooCommerceがモバイルショッピングを簡単にする方法
