2025 年の Web サイトの最新 UI デザインのトレンド
公開: 2025-01-18素晴らしいデザインは言葉を使わずに語ります。最も成功している Web サイトは、視覚的な魅力と直感的な機能を融合し、ユーザーが何度もリピートし続けるエクスペリエンスを作り出しています。最新のユーザー インターフェイス (UI) デザインのトレンドは、派手なアニメーションや大胆な色を超えて、ユーザーのニーズを最優先する洗練されたアプローチへと成熟しました。
最も成功している Web サイトは、独自のアイデンティティを維持しながらユーザー エクスペリエンスを向上させるトレンドを採用することで、常に先を行き続けています。 Divi のような強力なツールを使用すると、これらの現代的なデザインのアプローチを魅力的な Web サイトに変換することは、技術的な課題ではなく、創造的な取り組みになります。
- 1 UI デザインの芸術と科学
- 2 UI デザインがビジネスに与える影響
- 2.1間違った UI 設計の決定がコンバージョンを台無しにする
- Web サイトの3 つの最新 UI デザイン トレンド
- 3.1可変タイポグラフィー
- 3.2モーションデザインとインタラクション
- 3.3 WebGL と 3D 要素
- 3.4高度なカラーシステム
- 3.5データの視覚化
- 3.6カードベースのインターフェース
- 3.7ミニマリストのナビゲーション
- 4最も簡単な UI Web デザイン ツール
- 4.1 Divi AI による超高速の UI デザイン
- 4.2 Divi クイック サイト: AI だけではない
- 4.3進化するために構築
- 5 UI デザイン システムを完全に保護する
- 5.1スケーラブルな設計の実装
- 5.2スピードが示すもの
- 5.3追跡と最適化
- 6コンセプトからコンバージョンへ: 次の一手
UI デザインのアートとサイエンス
現代の UI デザインは、心理学とビジュアル アートを融合したようなものです。美しいデザインが目を引きますが、要素がスマートに配置されているため、夢中になれます。 UI デザインをアーキテクチャとして考えてください。すべてのボタン、色、インタラクティブな要素には目的があります。
今日の UI デザインは、単に見た目が美しいだけではありません。目標を達成し、ナビゲートする方法が自然にわかるデジタル スペースを作成します。見た目と機能のこのバランスによって、Web サイトに戻るか離れるかが決まります。 UI デザインの科学は、成功するためにどのように行動するか、何が必要かを研究することから生まれます。これらの洞察は、ボタンの配置と色の組み合わせに関する決定を形作ります。
タイポグラフィー、色の選択、レイアウトなどの芸術的な側面が、思い出に残る体験を生み出します。卓越した UI デザインが、背景にフェードインしながら先へ進みます。インターフェイスについて考えずにタスクを完了すると、デザインが機能していることがわかります。このように目標をシームレスにサポートすることは、芸術と科学が完璧に融合した現代の UI デザインの真の熟練を示しています。
UI デザインがビジネスに与える影響
最新の UI デザインがビジネスの成功に与える影響は、見た目を良くするだけではありません。適切に設計されたインターフェイスは、潜在的な顧客がブランドをどのように見て、ブランドと対話するかを形作ります。訪問者が Web サイトにアクセスした最初の数分間が、Web サイトに留まるかどうかの決定を左右する可能性があります。ここで、強力な UI デザインの価値が証明されます。
UI デザインを、よく整理されたレストランのメニューと比較してください。乱雑でわかりにくいメニューを渡されると、食事を選ぶよりもメニューを解読することに多くの時間を費やすことになります。しかし、明確で思慮深く設計されたメニューにより、イライラすることなく必要なものを正確に見つけることができます。あなたのウェブサイトも同様に機能します。すっきりとしたデザインと明確な経路により、訪問者は迷うことなく必要なものを見つけることができます。
優れたインターフェイスデザインは、ブランドへの信頼を築きながら、訪問者を静かに目標に導きます。スムーズなチェックアウトプロセスから見つけやすい連絡フォームまで、あらゆるインタラクションがエクスペリエンスを形成します。高品質の UI デザインを優先する企業は、エンゲージメントの向上、ユーザー満足度の向上、顧客関係の強化を実現します。製品を販売するかサービスを販売するかにかかわらず、思慮深いデザインにより、閲覧訪問者がお金を払う顧客に変わります。
不適切な UI デザインの決定によりコンバージョンが失われる
UI デザインの選択が不適切だと、最も有望なビジネス ベンチャーであってもすぐに挫折してしまう可能性があります。訪問者がインターフェースに苦戦している場合、Web サイトと格闘しているだけでなく、ブランドに対する信頼を失っていることになります。よくある UI 設計の間違いが Web サイト訪問者にどのような影響を与えるかについて簡単に説明します。
| 設計上の問題 | ビジネスへの影響 |
|---|---|
| 乱雑なインターフェイス | ユーザーは情報の検索により多くの時間を費やし、直帰率が高くなります |
| ロード時間が遅い | モバイルでは 1 秒の遅延ごとにコンバージョンが 20% 減少します。 |
| モバイルの応答性が悪い | 約 60% のユーザーがモバイル フレンドリーではないサイトを放棄する可能性がある |
| 複雑なナビゲーション | ヒックスの法則によると、必要な情報が見つからない場合、ユーザーは数クリック以内に離脱します |
| 紛らわしい形式 | 調査によると、不要なフォームフィールドごとに完了率が 30% 低下する可能性があります |
| 低コントラストのテキスト | 可読性が低下し、ユーザーの約 30% がコンテンツを放棄する可能性があります |
| 一貫性のないデザイン | 認知負荷が増大し、放棄率が高くなる |
| 隠れた価格設定 | ユーザーの 48% は、非表示/追加料金が表示されると離脱します。 |
数字を見れば明らかです。UI デザインが貧弱だと収益に直接影響します。インターフェース内のすべての摩擦点により、ユーザーは離れてしまい、別の場所にビジネスを移すことができます。
Web サイトの最新の UI デザインのトレンド
すべてのデザイン トレンドが Web サイトのインターフェイスに採用されるに値するわけではありません。派手な新しいパターンが毎日登場する一方で、成功している Web サイトは、ユーザー エクスペリエンスを妨げるのではなく、向上させる UI トレンドに重点を置いています。 Web を再構築し、ユーザーに真の価値を提供するデザインの革新を探ってみましょう。
可変タイポグラフィー
可変タイポグラフィーは、さまざまな画面サイズにテキストが適応する方法に革命をもたらし、基本的なレスポンシブ デザインを超えて、真の流動的なスケーリングに移行します。
従来の Web サイトでは、ブレークポイント間を移動する固定フォント サイズが使用されていますが、可変タイポグラフィにより、ビューポートの幅に自然に反応するスムーズで連続的なスケーリングが作成されます。このアプローチにより、スマートウォッチまたはウルトラワイド モニターで表示された場合でも、テキストの最適な読みやすさが維持されます。
Divi は、いくつかの実践的な方法を通じて可変タイポグラフィーにアプローチします。ビューポート幅 (VW) 単位を Divi のレスポンシブ ブレークポイントと組み合わせて使用すると、デザイナーはデバイス間でのテキストの拡大縮小方法を制御できます。
ビジュアル ビルダーを使用すると、携帯電話、タブレット、デスクトップの特定のサイズを設定しながらリアルタイム プレビューが可能になり、CSS の深い知識がなくてもレスポンシブ タイポグラフィにアクセスできるようになります。
より高度な実装の場合、Divi の柔軟性により、デザイナーは calc() 関数とメディア クエリを使用してカスタム CSS を組み込むことができます。 Divi に組み込まれた応答性の高いコントロールとカスタム コード機能を組み合わせることで、デザイナーはデバイス間で美しく拡張できる洗練されたタイポグラフィ システムを作成できます。
Divi は、基本的なレスポンシブ ブレークポイントを使用する場合でも、カスタムの流体タイポグラフィ ソリューションを実装する場合でも、あらゆる画面サイズにシームレスに適応するタイポグラフィを構築するための基盤を提供します。
モーションデザインとインタラクション
モーション デザインとインタラクションは、装飾的な華やかさをはるかに超えて進化しており、ユーザーがデジタル インターフェイスを理解する方法の基礎となっています。
微妙な動きは注意を導き、フィードバックを提供し、ユーザーが複雑な情報をナビゲートするのに役立つ空間関係を作成します。ホバー時にボタンが微妙に上がったり、コンテンツが状態間をスムーズに遷移したりすると、これらのマイクロインタラクションによって、応答性が高く生き生きと感じられるインターフェイスが作成されます。
Divi のアニメーション ツールキットを使用すると、これらのモーション原則の実装が強力かつアクセスしやすくなります。さまざまなアニメーション タイプ (フェード、スライド、バウンス、ズーム、フリップ、フォールド、ロール) から選択でき、それぞれに正確なタイミング、方向、強度を制御できます。これらのアニメーションは、個々のモジュールからセクション全体まで、あらゆるページ要素に適用できます。
戦略的なアニメーションは、ユーザーがインターフェイスがどのように機能するかについてのメンタル モデルを構築するのに役立ちます。右からスライドする要素は前進を示唆し、上向きの動きは多くの場合、アクションの成功を示します。
Divi のスクロール エフェクト システムは、微妙なフェード、滑らかな視差効果、注目を集める変換など、コンテンツがユーザーの行動に動的に反応できるようにすることで、これらのパターンを強化します。
これらのモーション機能を慎重に組み合わせることで、訪問者を圧倒することなく、自然で魅力的なインターフェイスが作成されます。
WebGL と 3D 要素
3D 要素と WebGL は、Web 上でコンテンツが表示される方法を変革しています。微妙な製品の回転や完全な 3D 環境を通じてインターフェイスに奥行きを加えると、訪問者がサイトを離れた後もずっと記憶に残るエクスペリエンスが生まれます。
Divi マーケットプレイスでは、製品ビューアーからカルーセルまで、いくつかの 3D 対応ソリューションが見つかります。独自のカスタム 3D エクスペリエンスを追加したいですか? Three.js などの人気のある WebGL ライブラリを追加します。または、カスタム コードを使用することもできます。

Divi の強固な基盤と最新の 3D 機能を組み合わせることで、技術的な制限と戦うことなくクリエイティブな限界を押し広げることができます。これらの目を引く効果をどこでどのように使用するかを制御しながら、訪問者はスムーズで没入型のインタラクションを得ることができます。
高度なカラーシステム
カラー システムは、きれいな色合いを選択するだけではなく、ユーザーを導き、ブランドを強化する視覚的な階層を構築することを目的としています。現代の Web デザインでは、アクセシビリティを維持しながら、さまざまなコンテキストに適応する高度なカラー管理が必要です。
Divi のカラー システムが複雑な色の課題に対応できることがわかります。グローバル カラー機能を使用すると、サイト全体のカラー スキームを 1 か所から定義および更新できます。ブランドブルーを微調整する必要がありますか? 1 つの変更ですべてのインスタンスが更新されます。さらに、ビジュアル ビルダーは、ボタンから背景に至るまで、色がリアルタイムでどのように相互作用するかを正確に示します。
ダークモードまたは代替カラースキームを設定していますか? Divi のテーマ ビルダーを使用すると、サイトの特定のセクションにさまざまな色のバリエーションを作成できます。カラー ピッカーには、ワークフローを高速化するための不透明度が含まれています。グラデーションを使用する場合、複数のカラーストップと角度を微調整して、コンテンツを圧倒することなく目を引く奥行きを作成できます。色は一貫性があり、デバイス間でアクセスできるため、訪問者にあらゆるタッチポイントで洗練された意図的なエクスペリエンスを提供します。
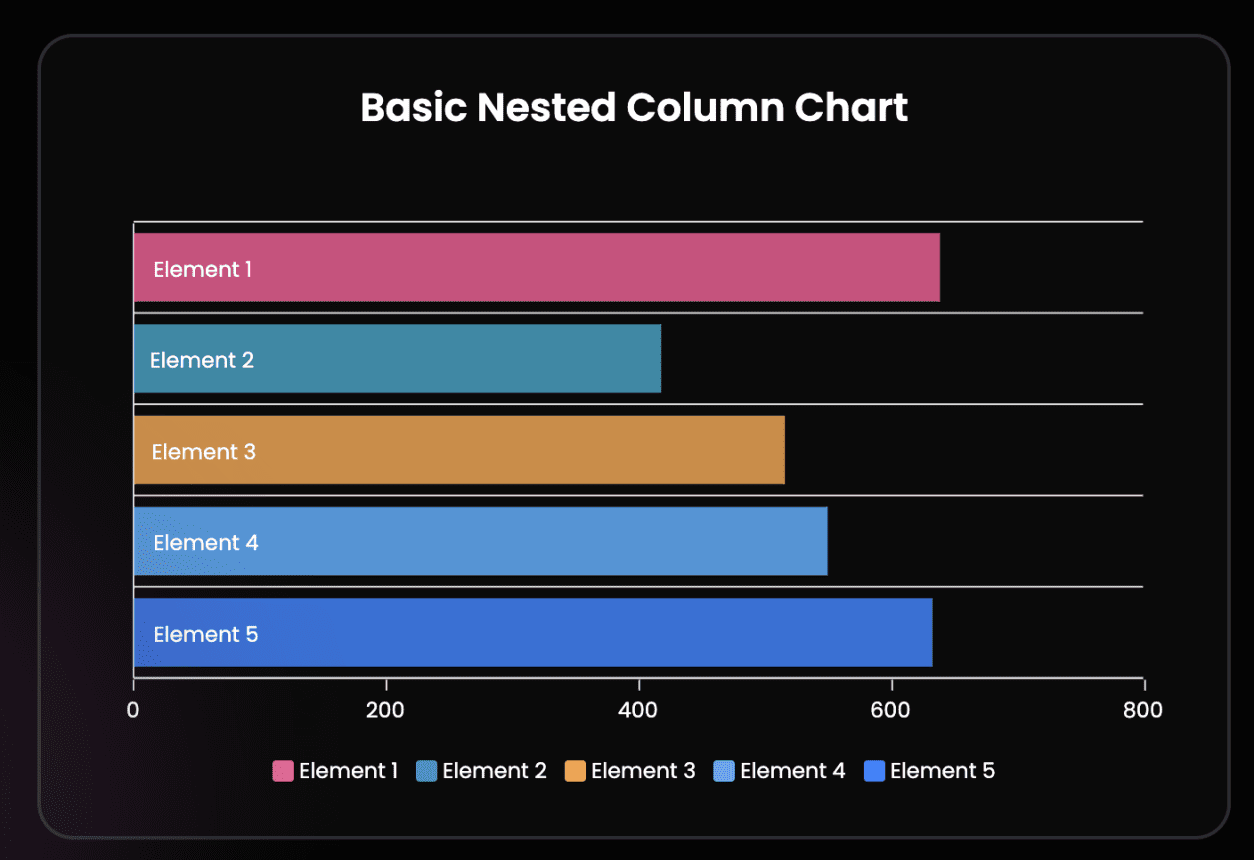
データの視覚化
データ視覚化は、複素数を訪問者が一目で理解できるストーリーに変換します。シンプルなグラフからインタラクティブなインフォグラフィックまで、適切にデザインされたデータ表示により、情報が理解しやすく記憶に残ります。
Divi はコアデザイン機能に重点を置いていますが、魅力的なデータビジュアライゼーションをサイトに追加する方法は複数あります。画像モジュールは静的な視覚化を美しく処理し、画面サイズを問わず鮮明な品質を維持します。もっとダイナミックなものが必要ですか? Divi マーケットプレイスは、Graphina など、データに命を吹き込む表、グラフ、チャートに特化したモジュールを提供します。

四半期の結果を紹介する場合でも、調査データを分析する場合でも、これらのツールは、視聴者にとって意味のある情報を提示するのに役立ちます。重要なのは、訪問者を圧倒することなく理解を促進するビジュアライゼーションを選択することです。
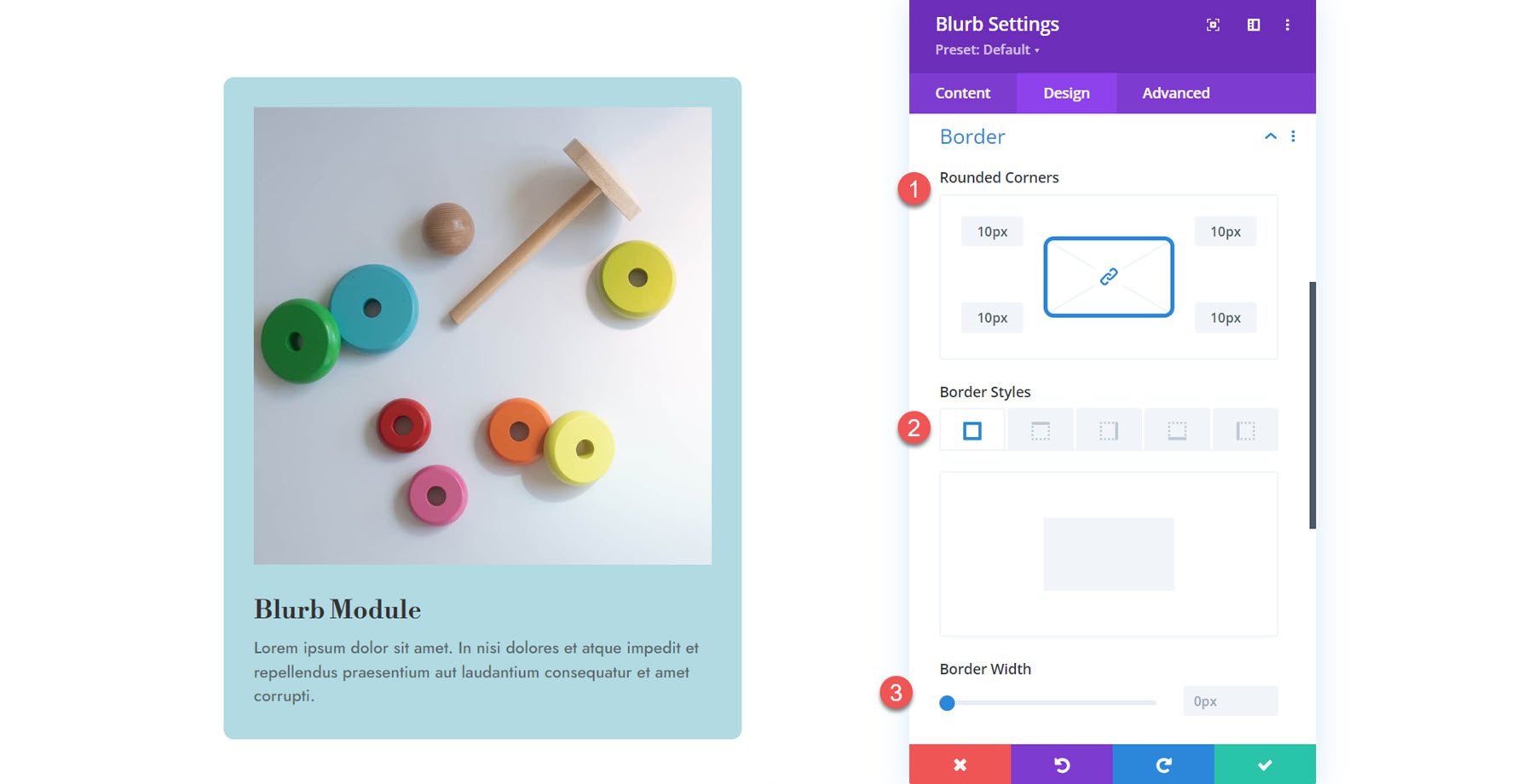
カードベースのインターフェース
カードベースのインターフェイスは、コンテンツを消化しやすくスキャン可能なブロックに整理し、訪問者が情報を迅速に処理できるようにします。これらのモジュール要素は、さまざまな画面サイズにわたってきれいなレイアウトを維持しながら、視覚的な階層を作成します。
Divi の Blurb モジュールは、注目を集めるカード レイアウトの作成に優れています。微妙な影からカードの反応を良くするホバー効果まで、すぐにカスタマイズできるプリセット スタイルが見つかります。ビジュアル ビルダーを使用すると、すべてを完璧に配置しながら、ブランドの個性に合わせて間隔、境界線、タイポグラフィを調整できます。

カードでは、チーム メンバー、料金プラン、機能、ブログ投稿など、わかりやすく簡潔なプレゼンテーションから得られるあらゆるものを紹介できます。
Divi の応答性の高いコントロールを使用すると、カードのレイアウトが自動的に調整され、携帯電話やタブレットで見栄えがよくなります。この柔軟性は、最新の意図的なインターフェイスを構築するのに役立ち、訪問者をサイト内に誘導しながらコンテンツに余裕を与えます。
ミニマリストのナビゲーション
ミニマリストのナビゲーションは不必要な複雑さを取り除き、最も重要なことに集中し、ユーザーが道を見つけられるようにします。圧倒的なメガメニューと無限のドロップダウンオプションの時代は終わりました。現代の Web サイトには、ブランドの洗練さを維持しながら、ユーザーの行動に適応するナビゲーションが必要です。
Divi のナビゲーション システムでは、ヘッダー モジュールとメニュー モジュールを通じてこれらの合理化されたエクスペリエンスを構築できます。スクロール上で折りたたまれるきれいなヘッダーが必要ですか?それとも必要な場合にのみ表示される二次メニューでしょうか?ビジュアル ビルダーを使用すると、複雑なコードに飛び込むことなく、これらのパターンにアクセスできるようになります。
さらに、テーマ ビルダーを使用すると、Web サイトの特定のセクションにさまざまなナビゲーション スタイルを作成できます。これは、重要なコンテキストを提供しながらシンプルさを維持するのに最適です。
プラットフォームのスティッキー ナビゲーションは、ミニマル デザインをさらに進化させます。訪問者がスクロールするとヘッダーが変化し、重要なリンクを利用可能な状態に保った洗練されたバージョンに凝縮できます。
スタートアップのランディング ページを構築している場合でも、企業 Web サイトを更新している場合でも、Divi はユーザーの邪魔にならないようにガイドするナビゲーションを作成するためのツールを提供します。結果?情報を見つけることが自然になっている、洗練された意図的な Web サイト。
最も簡単な UI Web デザイン ツール
WordPress と Divi を組み合わせることで、最新の Web サイトデザインの無敵の基盤が作成されます。変化するデザイントレンドに適応する多用途性が両方のプラットフォームに組み込まれています。世界中の Web サイトの 40% 以上で WordPress が使用されており、その理由は明らかです。テーマとプラグインの大規模なエコシステムは、前例のない設計の柔軟性を提供します。
オープンソースであるということは、WordPress が開発者の積極的な貢献を通じて常に進化し、新たな Web テクノロジーに追いつくことを意味します。プラットフォームの適応性の高い性質により、特定の設計要件に合わせてコアのカスタマイズが可能になります。
WordPress は優れた機能を提供しますが、堅牢なデザイン フレームワークと組み合わせることで、その可能性を最大限に引き出します。 Divi は、WordPress Web サイトを標準機能を超えて向上させる、当社の最高のソリューションです。

Divi の Visual Builder は、複雑な Web インターフェイスの設計を簡素化し、ユーザーがコーディング スキルを必要とせずに複雑で効果的な Web インターフェイスを作成できるようにします。これは、熟練した専門家と Web デザインの初心者の両方にとって素晴らしいツールです。 Divi の便利なドラッグ アンド ドロップ機能を使用すると、創造的なアイデアを細心の注意を払った Web サイト インターフェイスに簡単に変換できます。
今すぐディビを手に入れましょう!
Divi AI を使用した超高速の UI デザイン
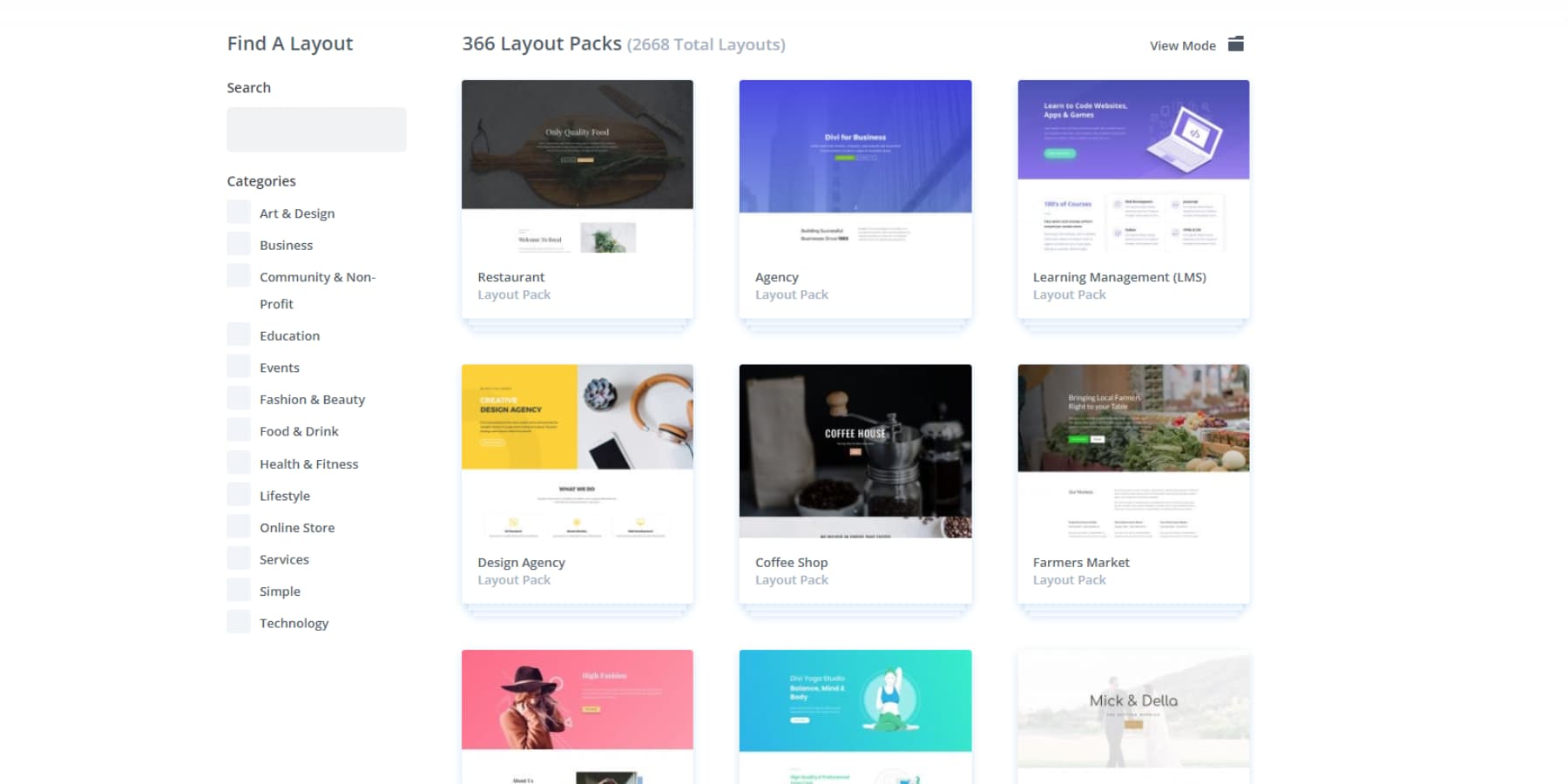
Divi には、複数の業界やデザイン スタイルにまたがる 2000 以上の事前にデザインされたレイアウトの広範なライブラリがあります。クリエイティブなポートフォリオを更新する場合でも、e コマース プラットフォームを最新化する場合でも、最新のデザイン要素を使用してビジネス Web サイトを更新する場合でも、これらのすぐに使用できるリソースは実装プロセスを合理化します。

見栄えの良い Web サイトのユーザー インターフェイスを構築するのに、何週間もかかるわけではありません。まさにそれが、Divi の AI ツールキットが大きな変革をもたらす理由です。今すぐ完全なウェブサイトが必要ですか? AIを備えたDivi Quick Sitesは数分でそれを処理します。
コンテンツと画像を微調整したいですか? Divi AI があなたの味方です。
通常、カスタム コーディングが必要なデザイン トレンドはありますか? Divi AI に何を求めているかを伝えるだけで、コードが作成されます。プログラミングの経験は必要ありません。技術的な面倒な作業は AI が処理します。
Divi + Divi AI を入手
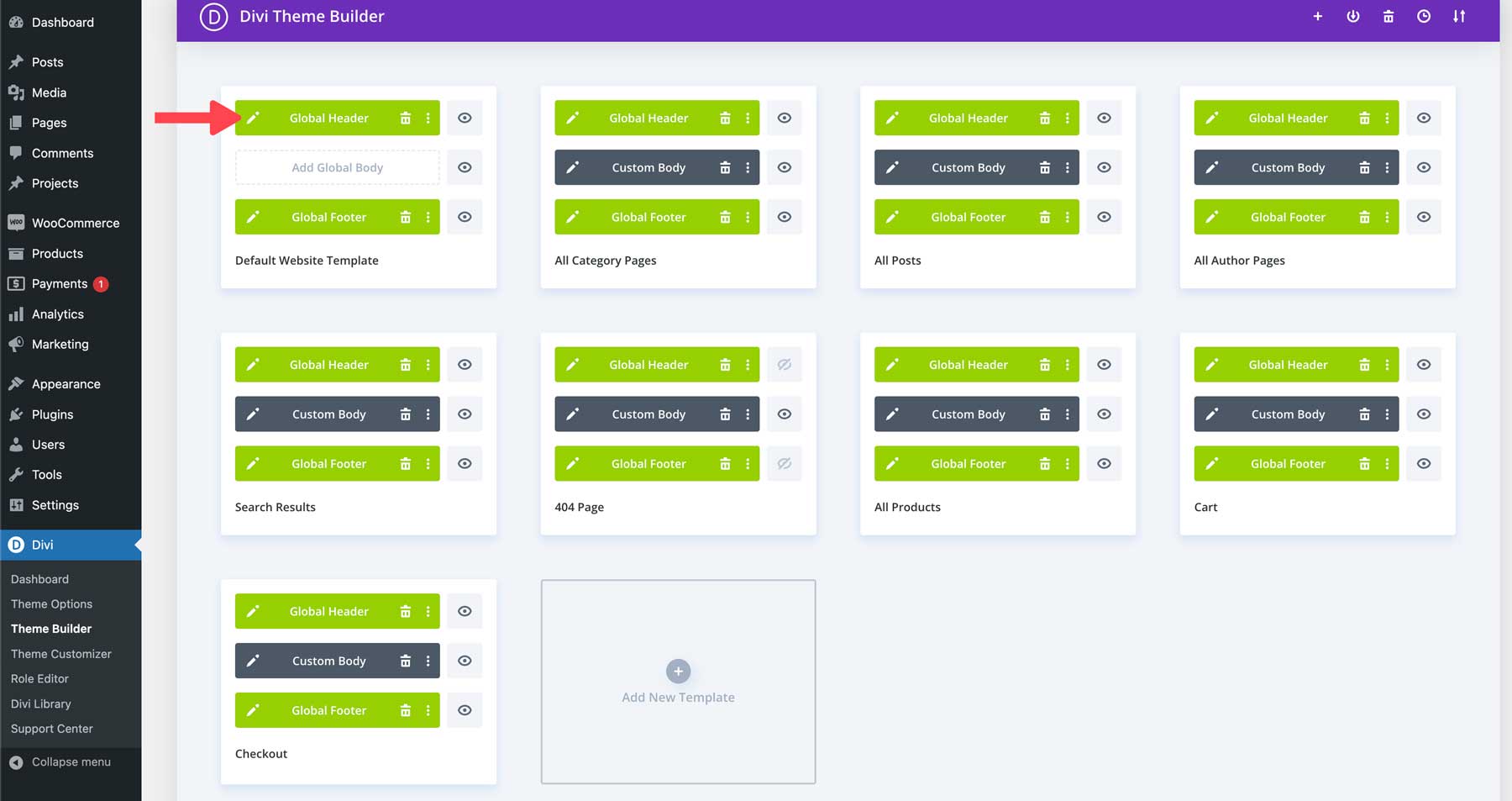
テーマビルダーは、Divi の最も強力な機能の 1 つです。これにより、サイトのコア要素 (ヘッダー、フッター、およびすべてのページにわたって完全な一貫性が必要なその他のサイト全体のコンポーネント) を完全に制御できます。これを Divi のレスポンシブ デザインと組み合わせると、デスクトップ モニターから携帯電話に至るまで、すべてのデバイスでサイトがピクセル完璧に表示されます。

Divi クイック サイト: AI だけではありません
Divi Quick Sites には AI パワーだけではありません。私たちのデザイン チームは、カスタム写真やユニークなイラストを満載したスターター サイトのコレクションを作成しました。自分のスタイルに合ったものを選択し、ビジネスの詳細を入力すれば、数分でプロフェッショナルな Web サイトが完成します。
一番いいところは?すべての Divi クイック サイトには、AI 生成かスターター サイト ベースかに関係なく、完全に組み込まれたデザイン システムが組み込まれています。ナビゲーション メニュー、カラー スキーム、グローバル プリセットはすべてセットアップされており、すぐに使用できます。
ページに新しい要素を追加すると、サイトのスタイル設定が自動的に継承されます。テーマ設定により、サイト全体ですべてが鮮明に見えるようになります。一方、デザイン モジュールは、プリセットの色とタイポグラフィーから取得します。
この強固なデザイン基盤により、コンテンツの微調整、適切な画像の選択、ブランドの目立つことなど、重要なことに時間を費やすことができます。もう小さなことにこだわる必要はありません。
進化するために構築
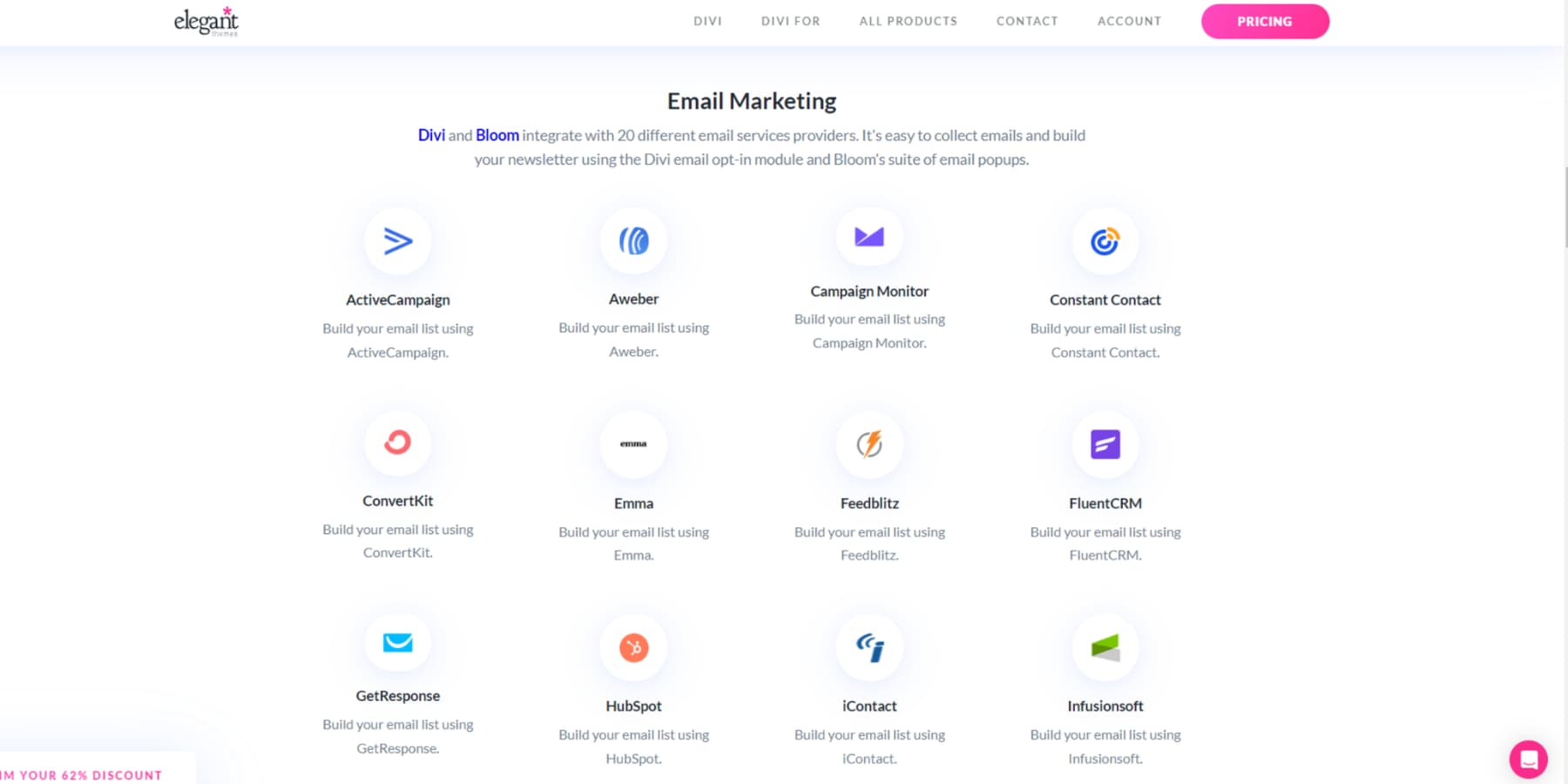
WordPress の膨大なプラグイン ライブラリは、Divi のデザイン力を次のレベルに引き上げます。このエコシステムは、本格的な SEO ツールから洗練されたメンバーシップ システムやカスタム フォームに至るまで、すぐに使える何千ものプラグインを提供します。 Divi には 75 以上の人気のあるプラグインとサービスのサポートが組み込まれているため、統合はシームレスです。

WordPress と Divi の組み合わせは、その信じられないほどのコミュニティサポートのおかげで際立っています。チュートリアル、詳細なドキュメント、そして 76,000 人を超えるメンバーで構成される活気に満ちた Facebook グループの宝庫があれば、一人で飛行する必要はありません。
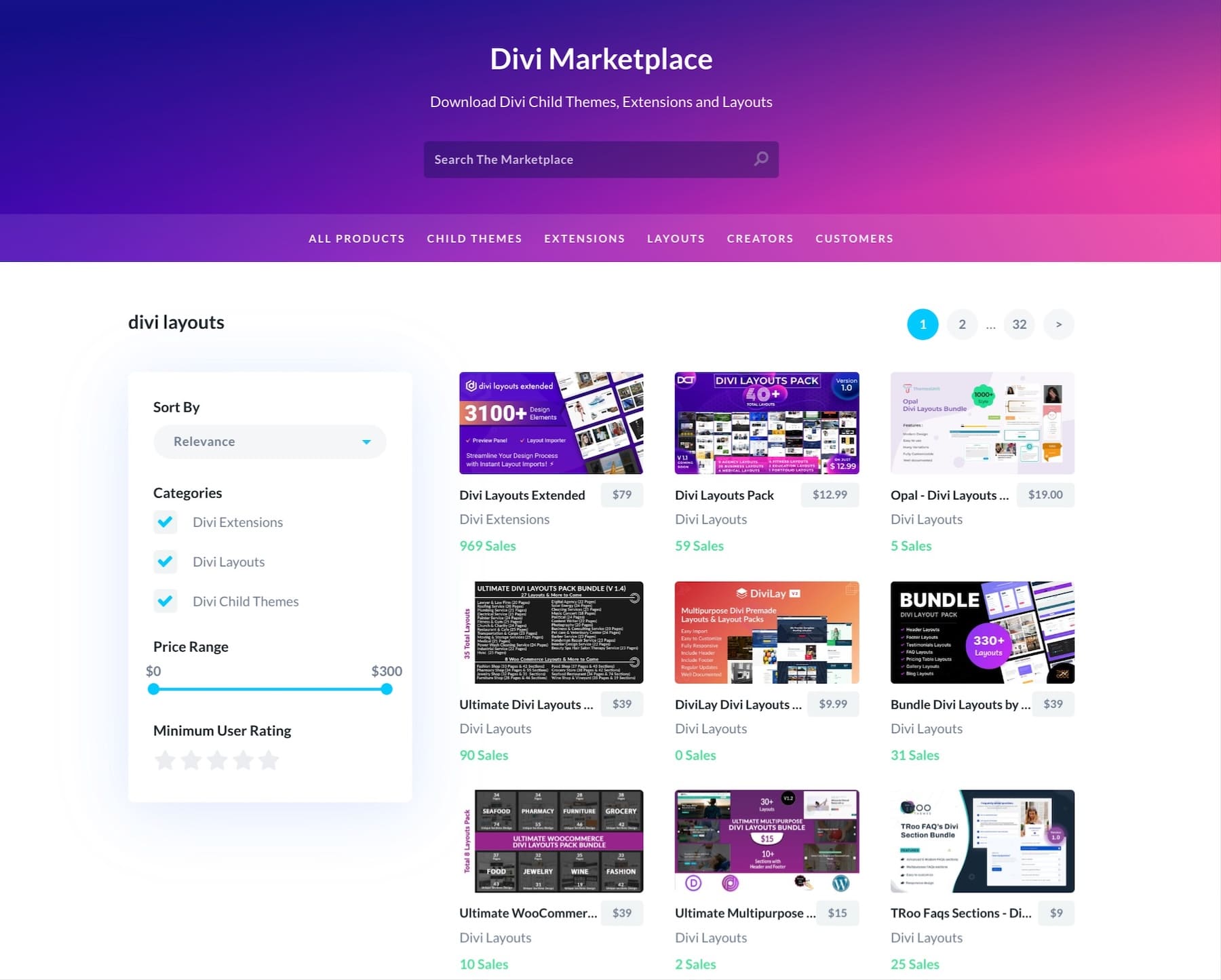
Divi マーケットプレイスは、コミュニティの才能ある開発者によって作成された子テーマ、拡張機能、デザイン パックが満載された、新たな可能性の層を追加します。

しかし、ここが Divi の特徴です。私たちは最新の Web デザインに合わせて常にアップデートを推進しています。つまり、デザインのトレンドが変わるたびに一から再構築するという頭を悩ませることなく、サイトが新鮮かつ最新の状態に保たれます。今後の改良版である Divi 5.0 では、最新の UI デザイン トレンドの適応がさらに楽しくなります。
ディビを試してみましょう
UI デザイン システムを完全に保護する
強力なデザイン システムにより、トレンディなインターフェイスが永続的なエクスペリエンスに変わります。選択した UI 要素を一貫したフレームワークに組み込むことで、Web サイトをデザインの断片化から保護し、一貫した品質を確保します。最新のインターフェースを時の試練に耐えさせる防弾システムを構築する方法を見てみましょう。
スケーラブルな設計の実装
スケーラブルな設計システムを構築するということは、今日のニーズを超えて考えることを意味します。ボタンからフォームフィールドに至るインターフェース要素は、10 ページを管理する場合でも、1000 ページを管理する場合でも、シームレスに動作する必要があります。
Divi のグローバル プリセットとスタイルはこの基盤を作成し、サイト全体で一貫性を維持する再利用可能な要素を定義できるようにします。 CTA ボタンを更新する必要がありますか?プリセットに 1 つの変更を加えると、サイト全体のすべてのインスタンスが更新されます。
テーマ ビルダーは、新しいコンテンツのスタイルを自動的に設定する動的なテンプレートを作成できるようにすることで、この機能を拡張します。これらのツールをカスタム CSS 変数やレスポンシブ ブレークポイントと組み合わせることで、汗を流すことなくデザイン システムが Web サイトとともに成長することが保証されます。
示すスピード
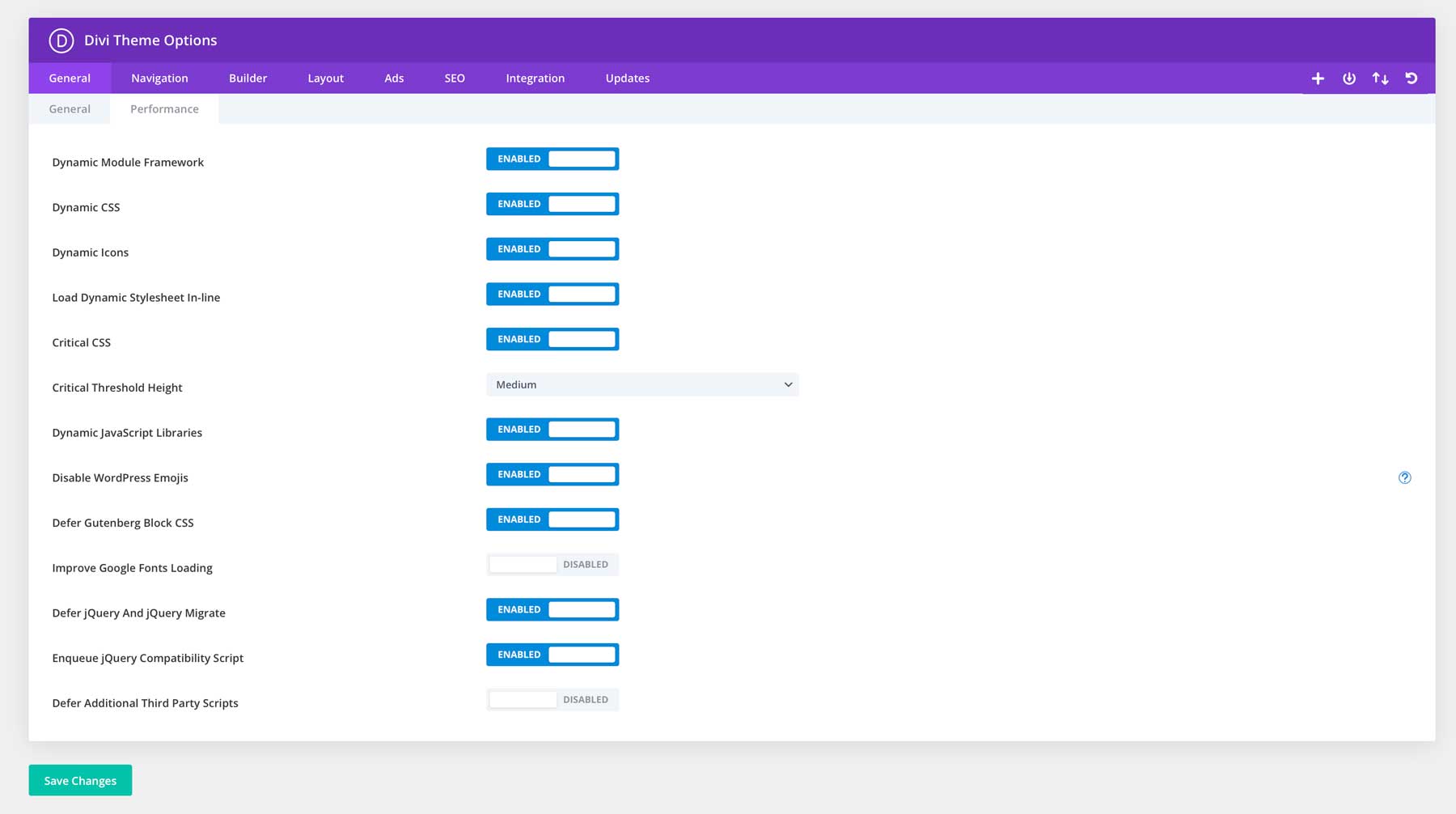
美しく作られたインターフェイスは、訪問者が読み込まれる前に直帰してしまっては意味がありません。 Divi のコア最適化機能は、実際に使用している関数のみを処理する Dynamic Module Framework を使用して、この課題に正面から取り組みます。ビルダーに統合されたクリティカル CSS と動的な JavaScript 処理により、コードの肥大化を最小限に抑えながら最新のインターフェイス要素が効率的に読み込まれます。

WP Rocket の高度なキャッシュ機能と連携して、サイトのパフォーマンスが向上するのを観察してください。 EWWW Image Optimizer は、ビジュアルに関する重労働を処理し、品質を犠牲にすることなく画像を圧縮します。これらすべてを SiteGround のパフォーマンスが最適化されたサーバーで実行することで、訪問者が気づくスピード、そして検索エンジンが報酬を得る基盤が構築されます。
デザイン システムはきびきびと応答性を維持し、最初の重要な数秒を熱心なブラウジング セッションに変えます。
追跡と最適化
魅力的なインターフェイスの構築は、一度やれば完了というプロセスではありません。重要なのは、訪問者がデザインの選択とどのように対話するかを理解し、正確なデータに基づいて改良することです。
MonsterInsights はこの測定を簡単にし、ユーザーがサイト内をどのように移動するか、どのデザイン要素がエンゲージメントを促進するかを示します。 Google Analytics に直接接続すると、基本的な分析では見逃してしまう可能性のあるユーザー行動のパターンを見つけることができます。

訪問者がインターフェイスをどのように操作するかを正確に確認したいですか? Hotjar のヒートマップとセッション記録は、ユーザーがクリック、スクロールし、行き詰まる可能性がある場所を示し、数字の背後にあるストーリーを明らかにします。これらの洞察は、ボタンの配置からコンテンツ階層に至るまで、あらゆるものについて情報に基づいた意思決定を行うのに役立ちます。
Divi の柔軟なビルダーと組み合わせることで、これらの最適化の実装は、完全なオーバーホールではなく、設計の進化の自然な部分になります。
コンセプトからコンバージョンへ: 次の一歩
最新の UI デザインのトレンドは、Web サイトを輝かせることではなく、訪問者にとって有益なエクスペリエンスを生み出すことです。現実の問題を解決するため長く残るデザインパターンもあれば、現れてすぐに消え去るデザインパターンもあります。重要なのは、どの要素が Web サイトの目的に役立つかを知ることです。
Divi は、これらのデザイン パターンを実装する際の複雑さを取り除きます。既存のサイトを更新する場合でも、最初から構築する場合でも、ビジュアル ビルダーは、コードに飛び込むことなく、最新の UI コンセプトを実用的な機能に変換します。グローバル スタイルはデザインの一貫性を保ち、テーマ ビルダーは動的なコンテンツを処理し、AI を活用したツールはプロセスをスピードアップします。
複雑なコードに格闘したり、限られた設計ツールに妥協したりするのはやめましょう。 Divi を使用すると、パフォーマンスがさらに向上した素晴らしい Web サイトを構築できます。
Divi をリスクフリーでお試しください
