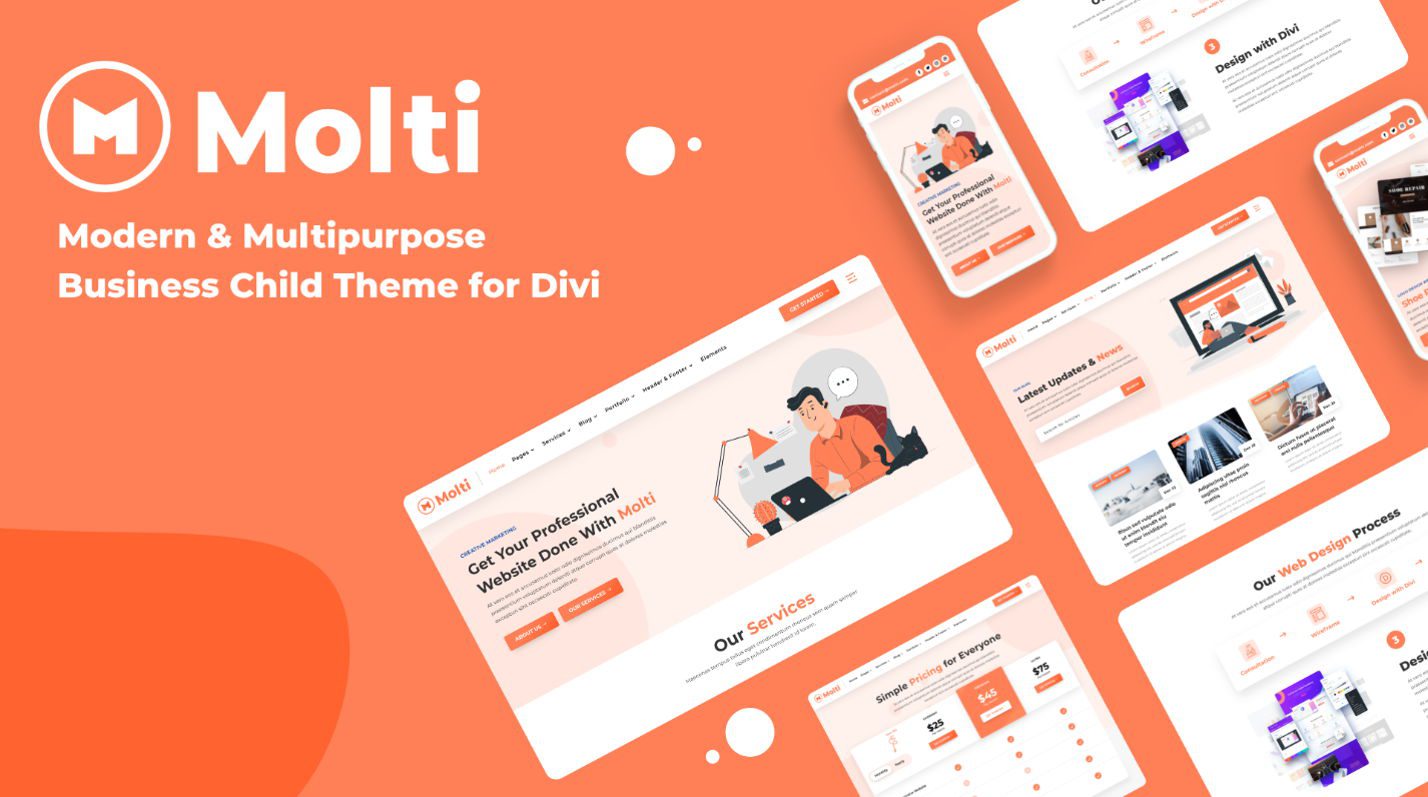
Molti – Divi子テーマの概要
公開: 2023-02-13Molti は多目的の Divi 子テーマで、15 ページ以上、6 つのヘッダー、6 つのフッター、および 50 を超える要素のデザインを備えており、必要なあらゆるタイプの Web サイトを作成できます。 サービスベースのビジネスを念頭に置いて設計されており、Divi Web サイトの作成に役立つ複数のバージョンのデザイン要素が含まれています. この投稿では、Molti を見て、ニーズに適した Divi 子テーマであるかどうかを判断できるようにします.
- 1 Molti Divi子テーマのインストール
- 2 Molti Divi 子テーマ ページ
- 2.1モルティホームページ
- 2.2 Molti お問い合わせページ
- 2.3 Moltiについてのページ
- 2.4 Molti 採用情報ページ
- 2.5 Molti シングル ジョブ ページ
- 2.6 Molti サービスページ
- 2.7 Molti ブログページ
- 2.8 Moltiポートフォリオページ
- 2.9 Molti 価格ページ
- 3 Molti Divi 子テーマ Divi テーマ ビルダー テンプレート
- 3.1モルティヘッダー
- 3.2モルティフッター
- 3.3 Molti 404 ページ
- 3.4モルティポスト
- 4 Molti Divi 子テーマ要素
- 4.1カードのデザイン
- 4.2コンテンツスイッチ
- 4.3ブログモジュールの設計
- 5 Molti Divi子テーマの購入先
- 6終わりの想い
Molti Divi子テーマのインストール
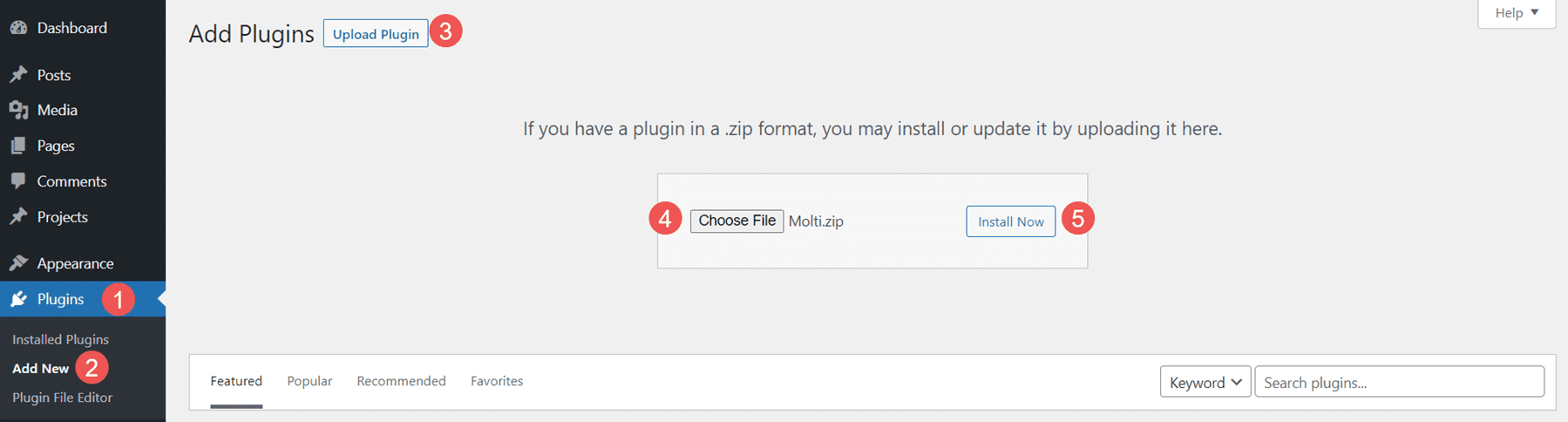
Molti は、私が使用したほとんどの Divi 子テーマとは異なる方法でインストールされます。 プラグインとしてインストールされます。 すばやく簡単にインストールできます。 まず、プラグインをアップロードして有効化します。

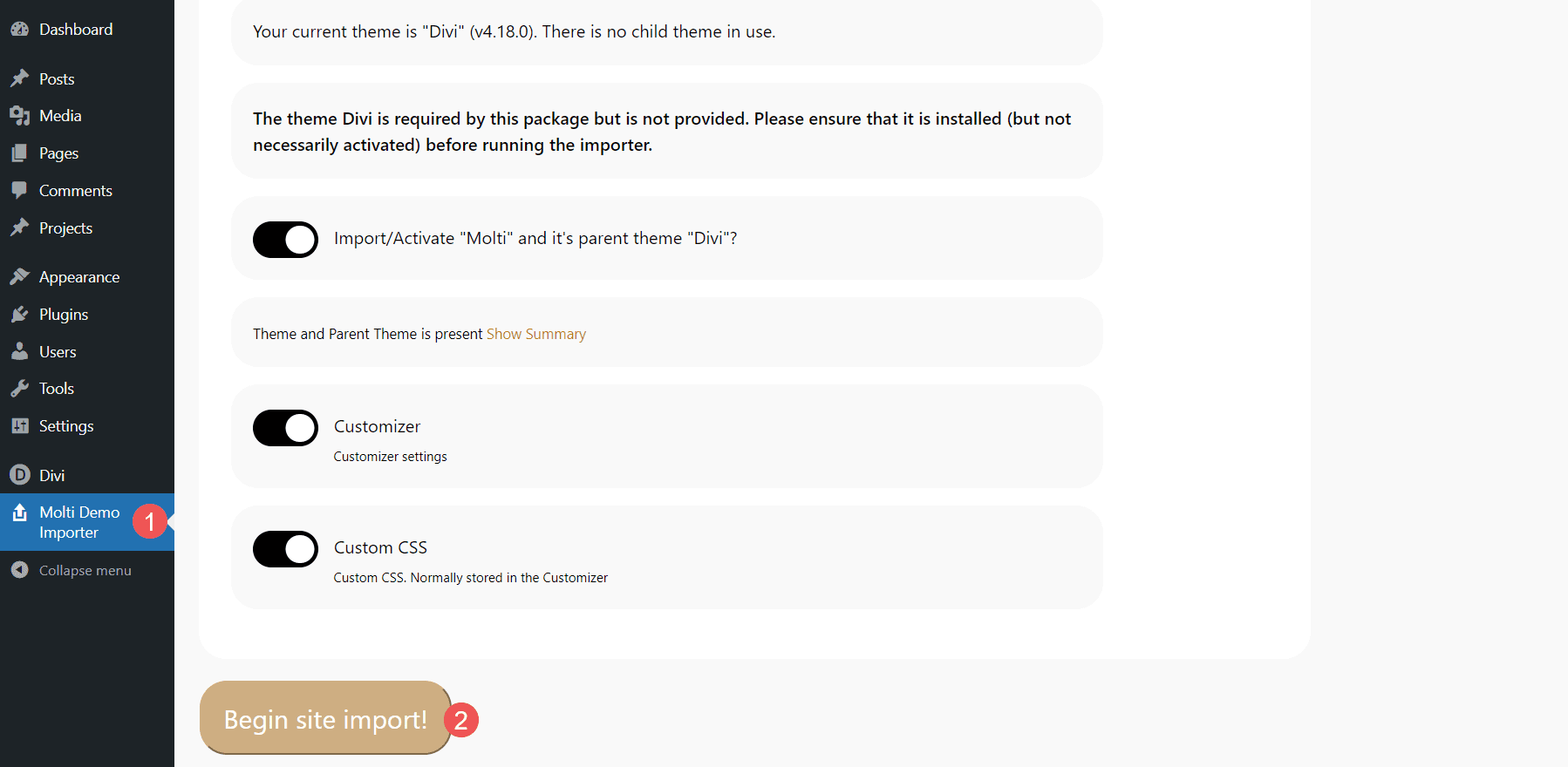
次に、WordPress ダッシュボードのMolti Demo Importerに移動します。 インポートするものをすべて選択します。 すべてをデフォルトのままにしておくことをお勧めします。 最後に、 [サイトのインポートを開始]をクリックします。

インポートが完了するまで待ちます。 完了したら、プラグインをアンインストールできます。 それでおしまい。

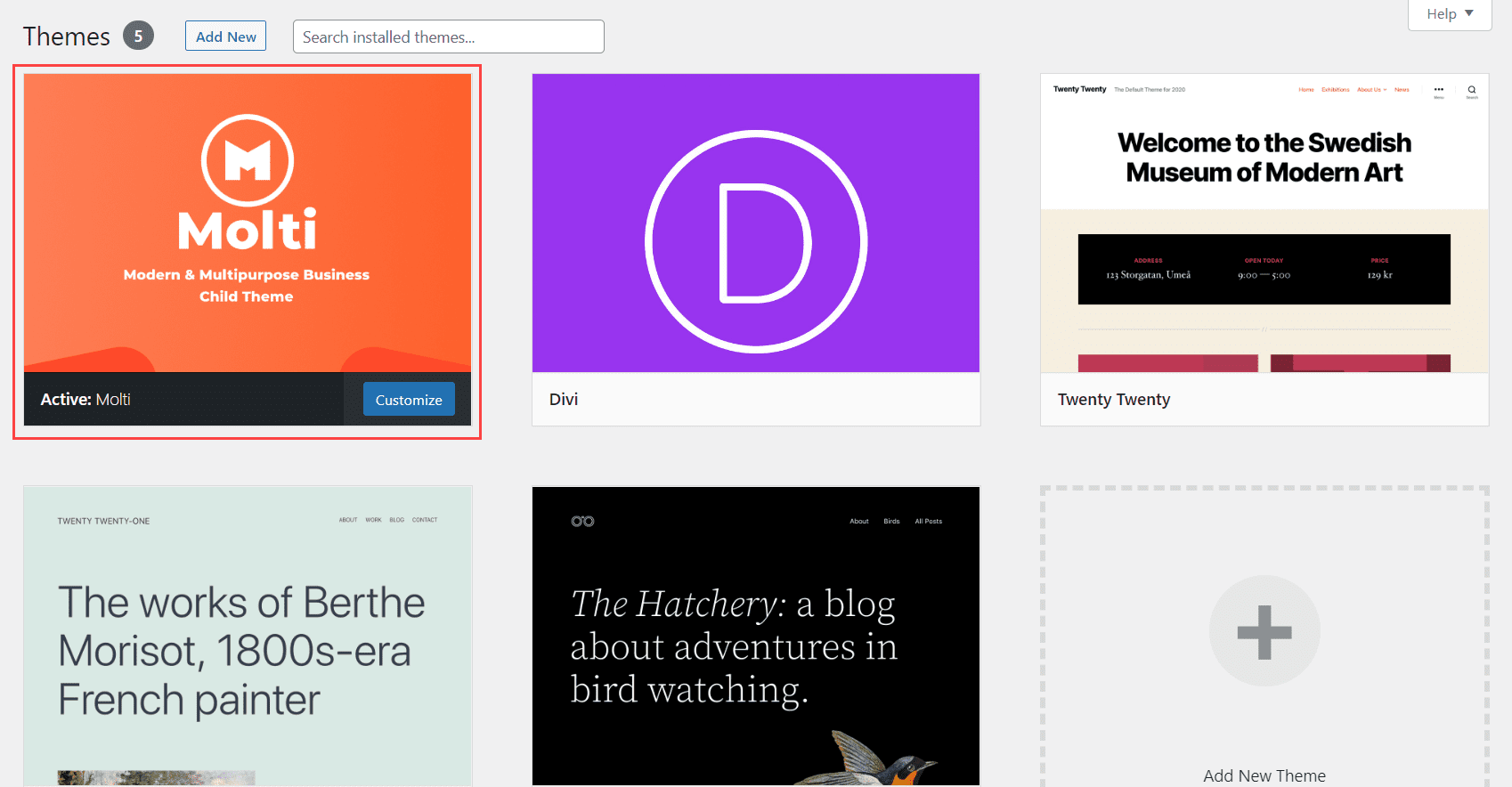
Molti 子テーマは、WordPress テーマ ディレクトリでアクティブなテーマになりました。 すべてのページ、テンプレート、メニュー、およびスタイルが配置され、コンテンツの準備が整いました。

これは、メニューとメガ メニューを備えたデフォルトのホームページです。 これは、他のページのスクリーンショットと機能に関する情報を含むデモ ページです。 WordPress ダッシュボードの[設定] > [閲覧]に移動して、実際のホームページを設定する必要があります。

Molti Divi子テーマページ
15 ページには、ホームページ、価格設定、ポートフォリオ、サービス、概要、ブログ、キャリア、連絡先などが含まれます。 一部のページは Divi Theme Builder テンプレートで構築されていますが、ほとんどはページとして利用できます. いくつかのページと要素を詳しく見てみましょう。
モルティホームページ
ホームページには 10 のセクションがあります。 それらには、ヒーロー セクション、サービス、概要、機能、番号カウンター、価格設定、お客様の声、およびブログが含まれます。 明るいオレンジ色の配色とダミー画像があります。 各要素には、カスタム スタイルとアニメーションが含まれています。 彼らは素晴らしく見えます。 宣伝文句とブログ セクションが特に気に入っています。 このページはあらゆるタイプのビジネスに最適で、特にサービス ビジネスに適しています。

モルティお問い合わせページ
お問い合わせページには、ヒーロー セクション、連絡先情報、連絡フォーム、FAQ の 4 つのセクションがあります。 空白が多く、多くの要素が画面の幅いっぱいに表示されます。

Moltiについてのページ
About Us ページには 8 つのセクションがあります。 これには、CTA 付きのヒーロー セクション、CTA 付きの会社の歴史、ロゴ付きのクライアント、ホバーに関する情報を明らかにするチーム セクション、宣伝文句付きの機能、証言、CTA 付きの採用セクションが含まれます。

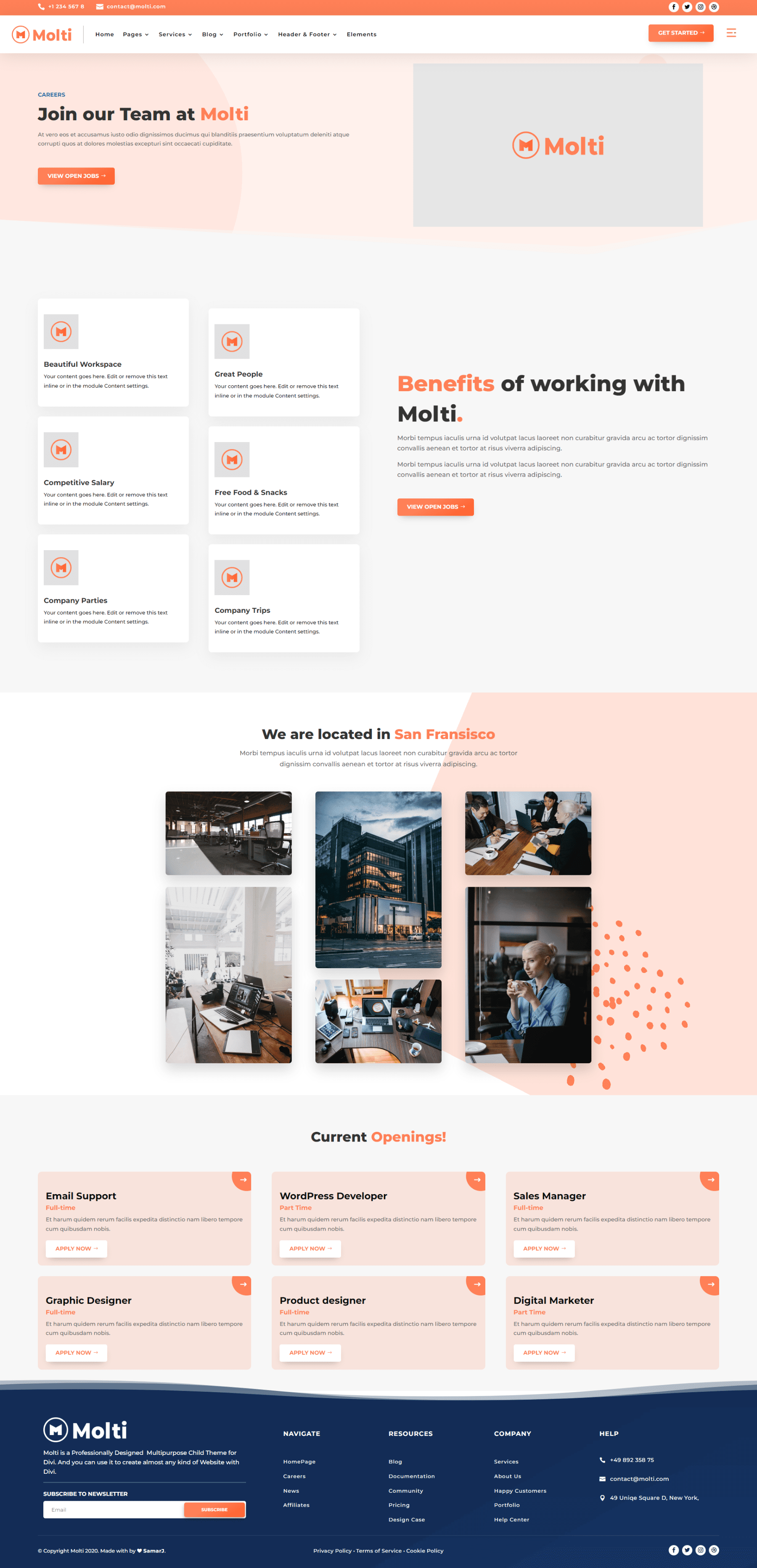
モルティ採用情報ページ
キャリア ページには 4 つのセクションがあります。 これには、CTA 付きの標準的なヒーロー セクション、宣伝文句付きの特典セクション、画像付きのロケーション セクション、宣伝文句付きの求人情報 (ボタンの色で宣伝文句を覆うホバー アニメーションを含む) が含まれます。

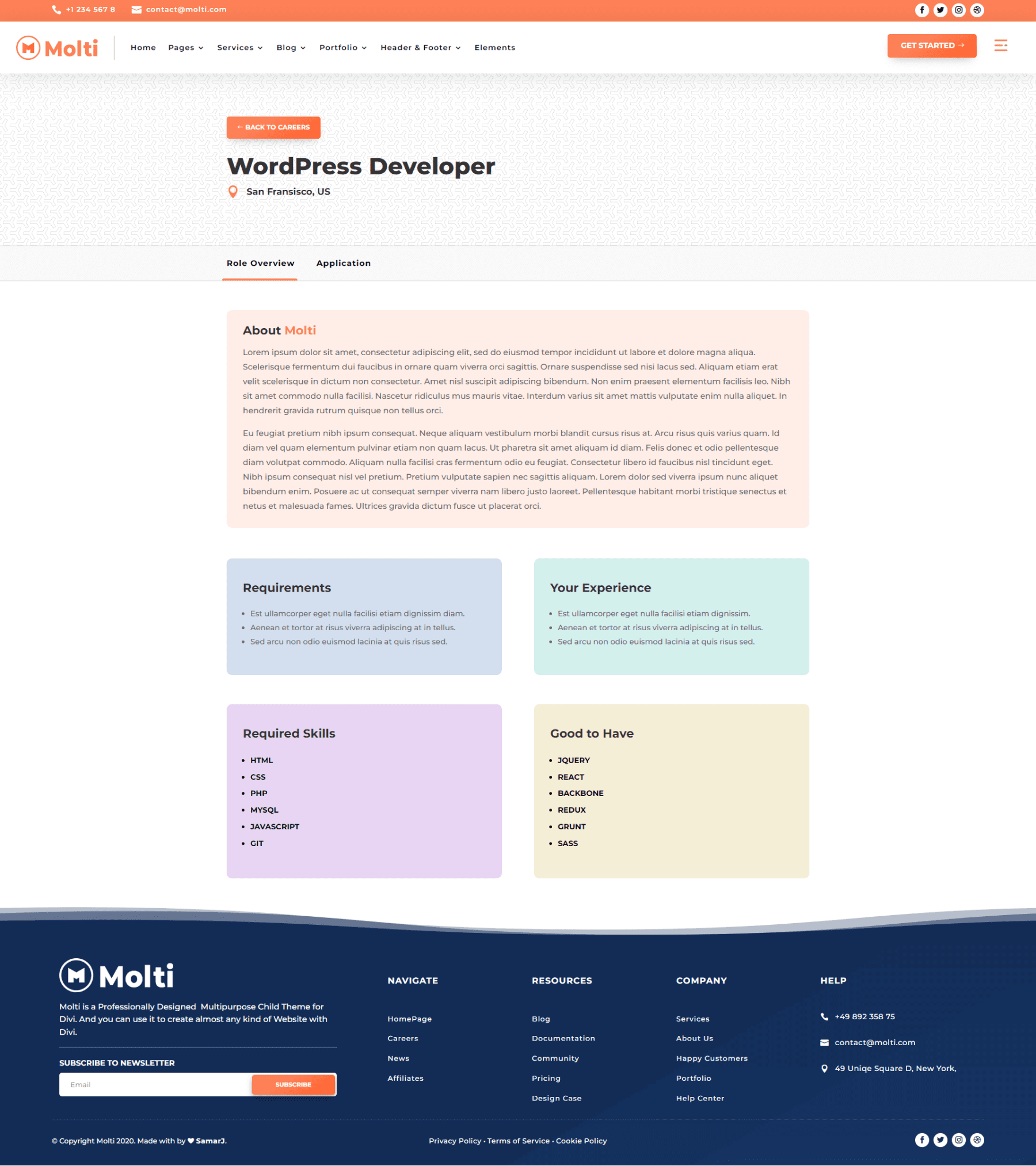
Moltiシングルジョブページ
単一のジョブ ページには 4 つのセクションがあり、最後のセクションはアプリケーション ボタンが選択されている場合にのみ表示されます。 ヒーロー セクションには、役職が表示されます。 2 番目のセクションでは、テキスト モジュールを使用して、求人情報とフォームを切り替えるボタンを作成します。 最大のセクションには、ジョブの概要とテキスト モジュールが表示されます。

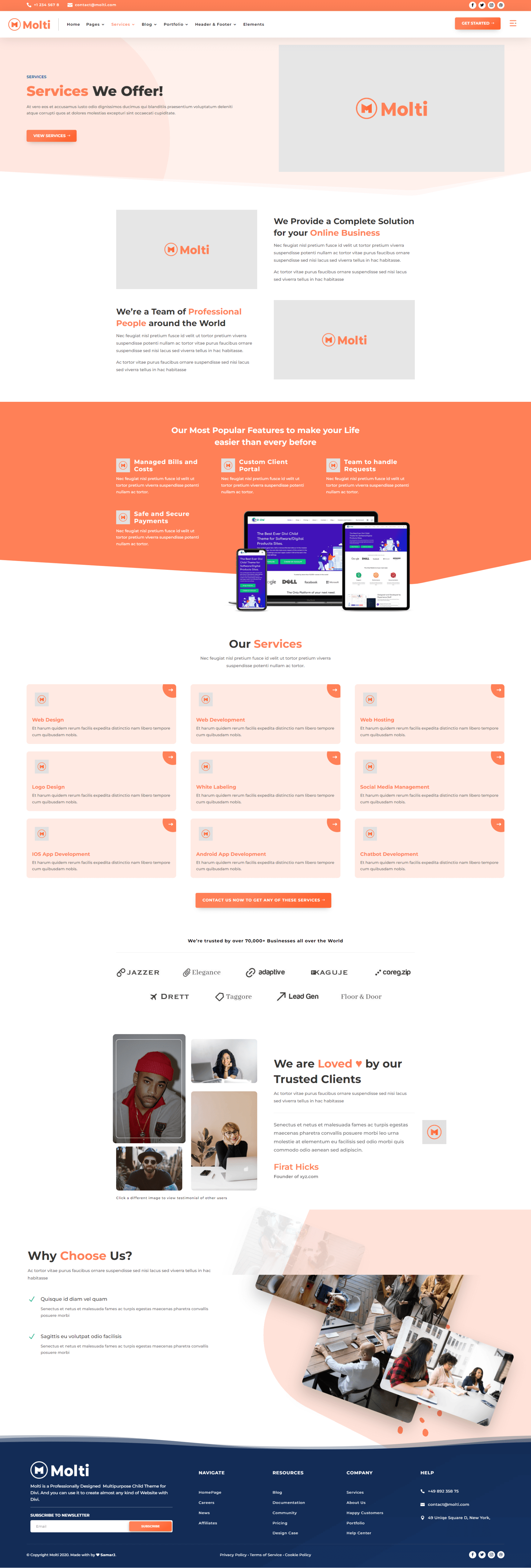
モルティサービスページ
サービス ページには 8 つのセクションがあります。 それらには、標準のヒーローセクション、交互レイアウトの情報、宣伝文句付きの人気のある機能、アニメーション宣伝文付きのサービス、会社のロゴ、興味深い画像モザイクレイアウトの証言、および傾いた画像で会社を選択する利点が含まれます.

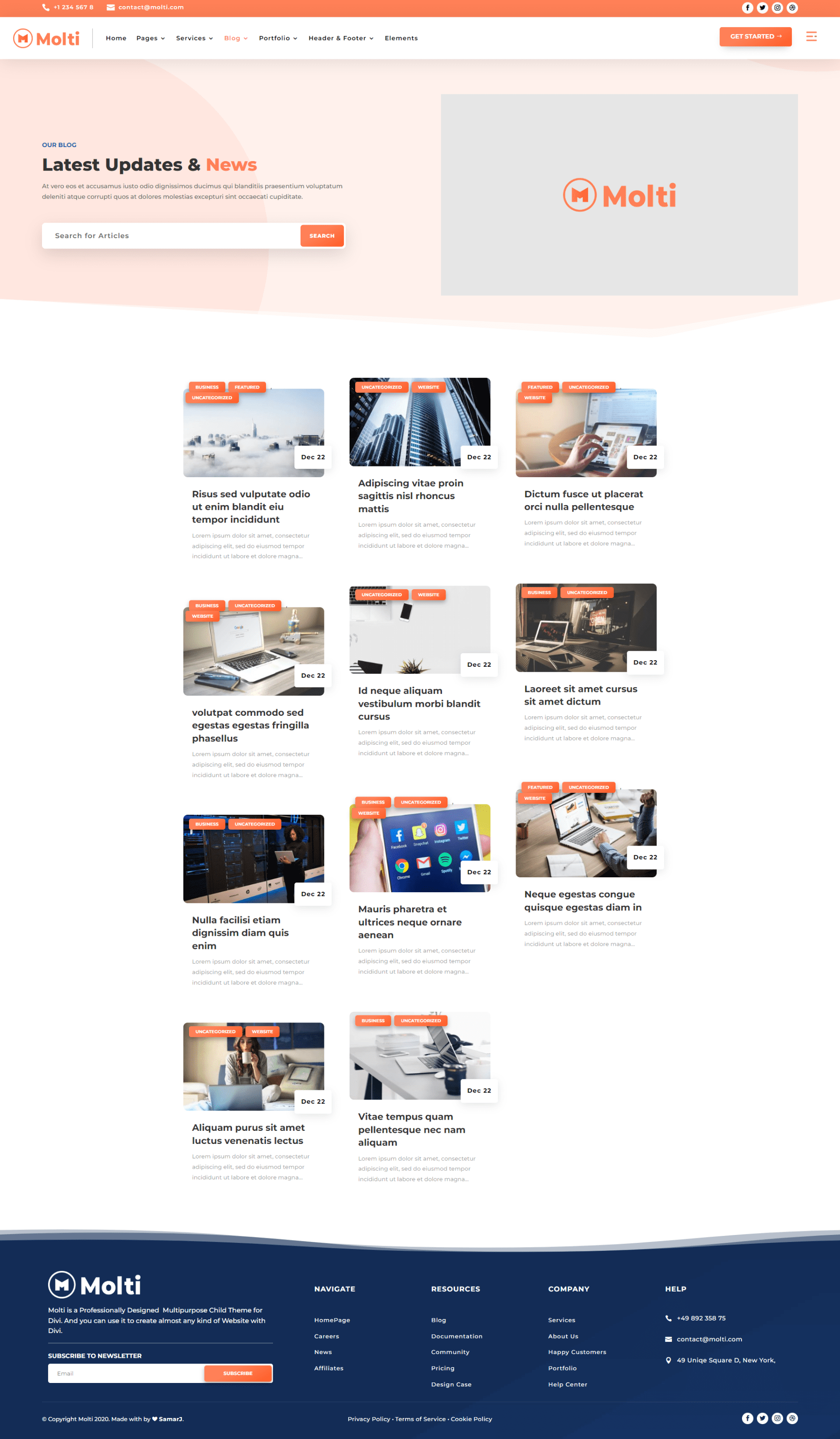
モルティブログページ
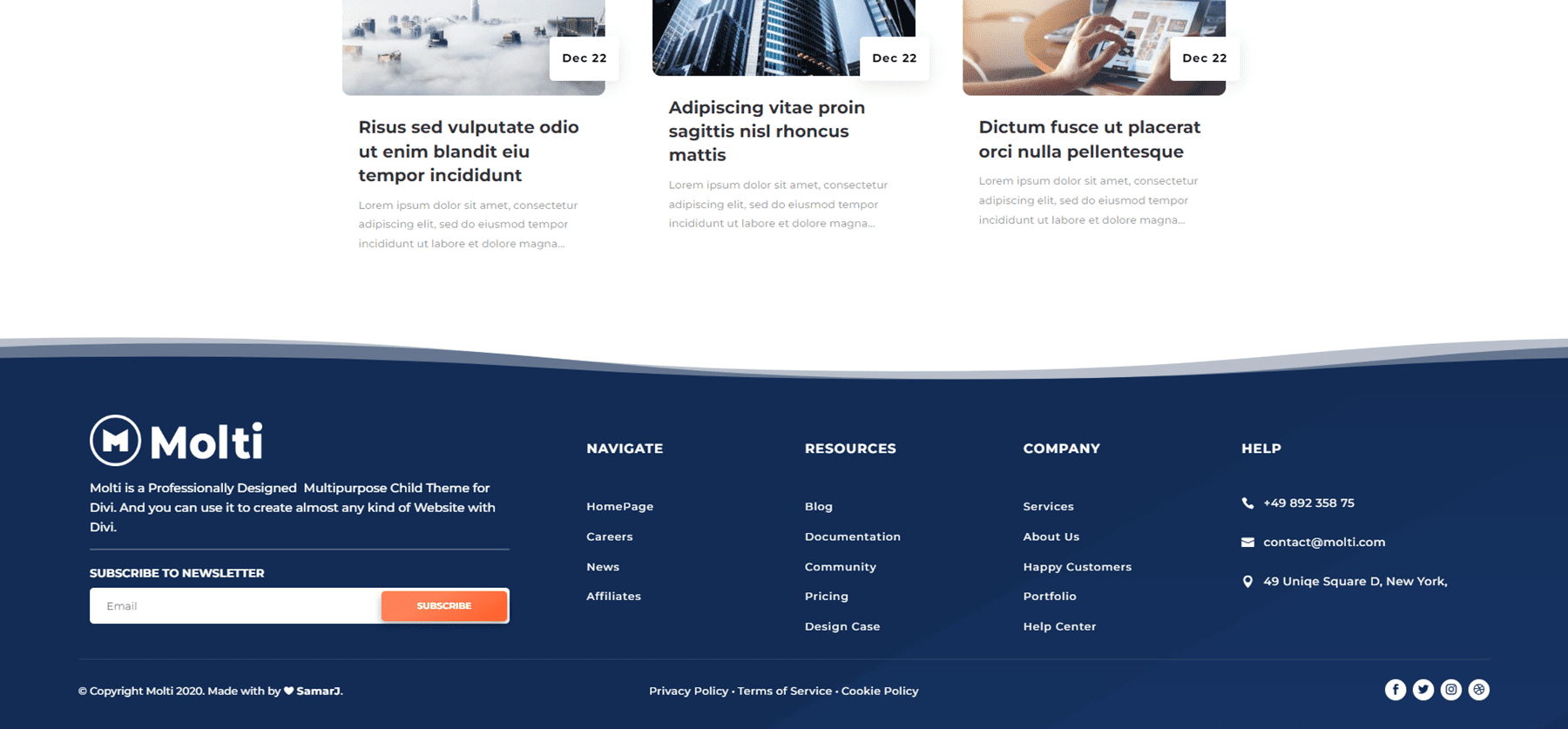
ブログ ページには 2 つのセクションがあります。 1 つ目は、ブログ検索を備えたユニークなヒーロー セクションです。 2 つ目は、ホームページのブログと一致するスタイルのブログ モジュールを含むブログ セクションです。 ブログ投稿は、3 列のカードとして表示されます。


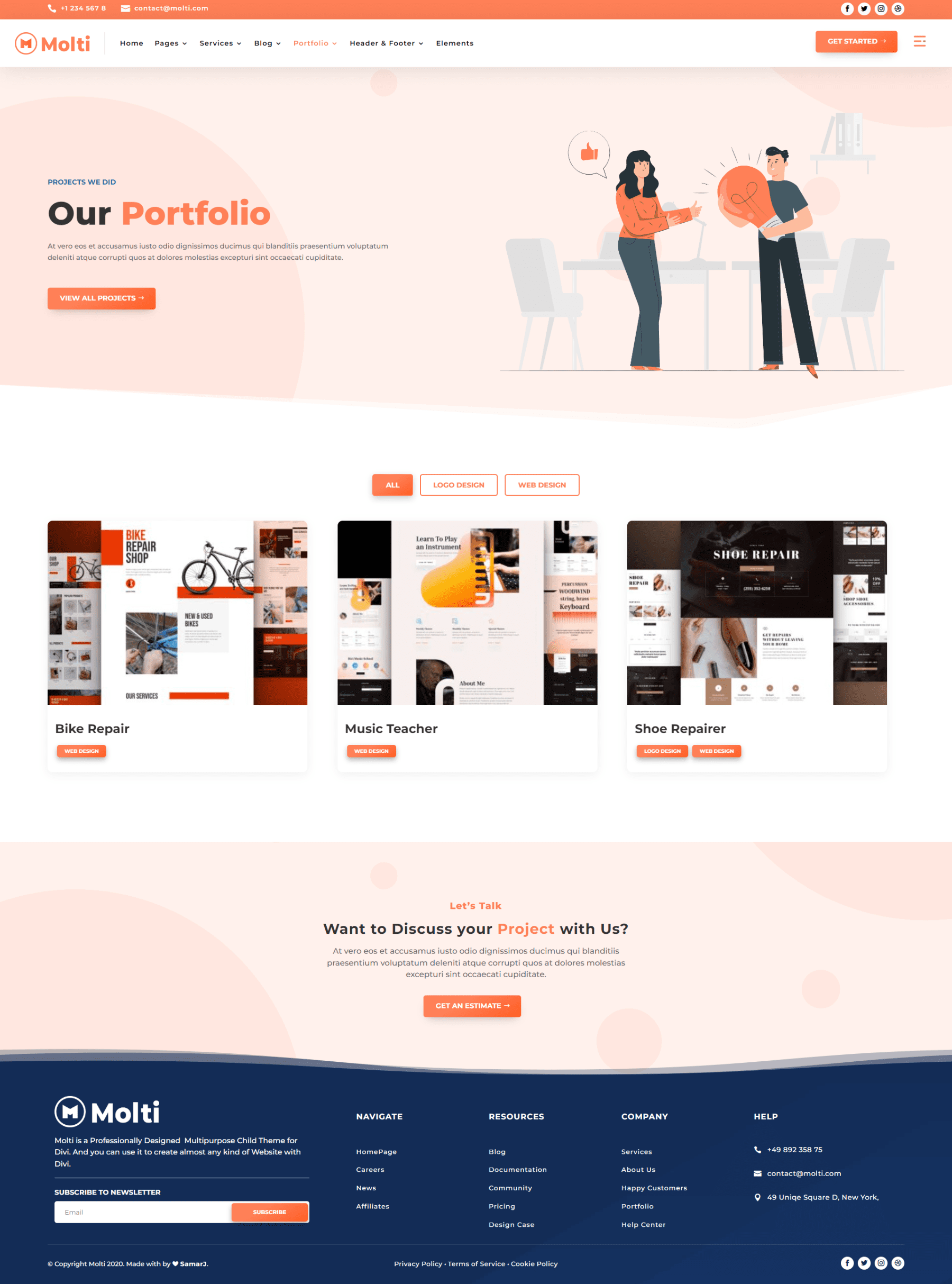
モルティポートフォリオページ
ポートフォリオ ページには 3 つのセクションがあります。 1 つ目は、すべてのプロジェクトを表示するための CTA を含むヒーロー セクションです。 次は、スタイル フィルターを使用したポートフォリオです。 これに続くのは CTA です。

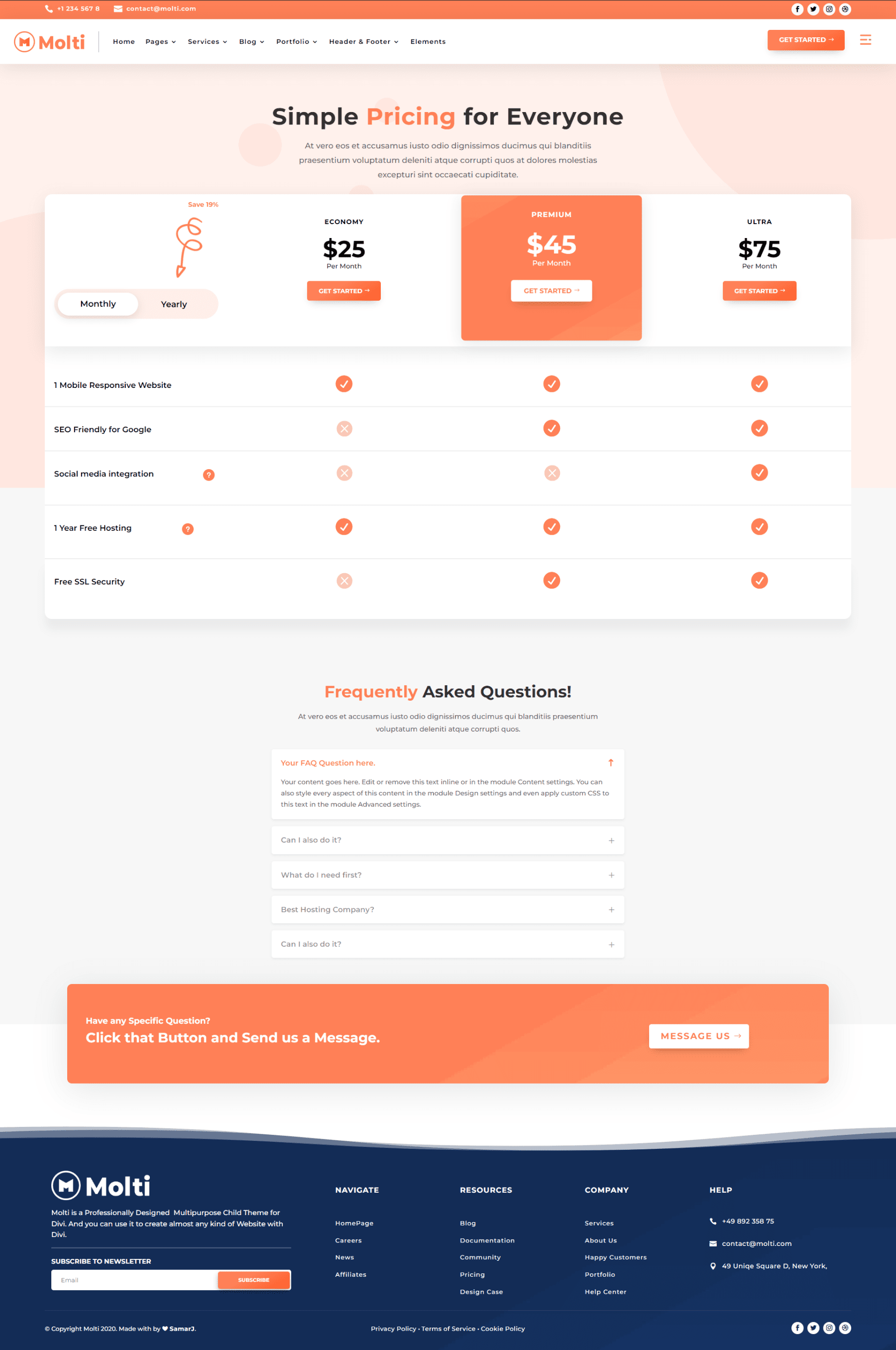
モルティ価格ページ
料金ページには 3 つのセクションがあります。 まずは料金表です。 このセクションでは、CTA モジュール、テキスト モジュール、および宣伝文句モジュールを使用して、独自の価格表デザインを作成します。 ボタンをクリックすると、価格と宣伝文句が変更され、チェック マークの付いた表が作成されます。 次はよくある質問のセクションです。 最後はCTAバナーです。

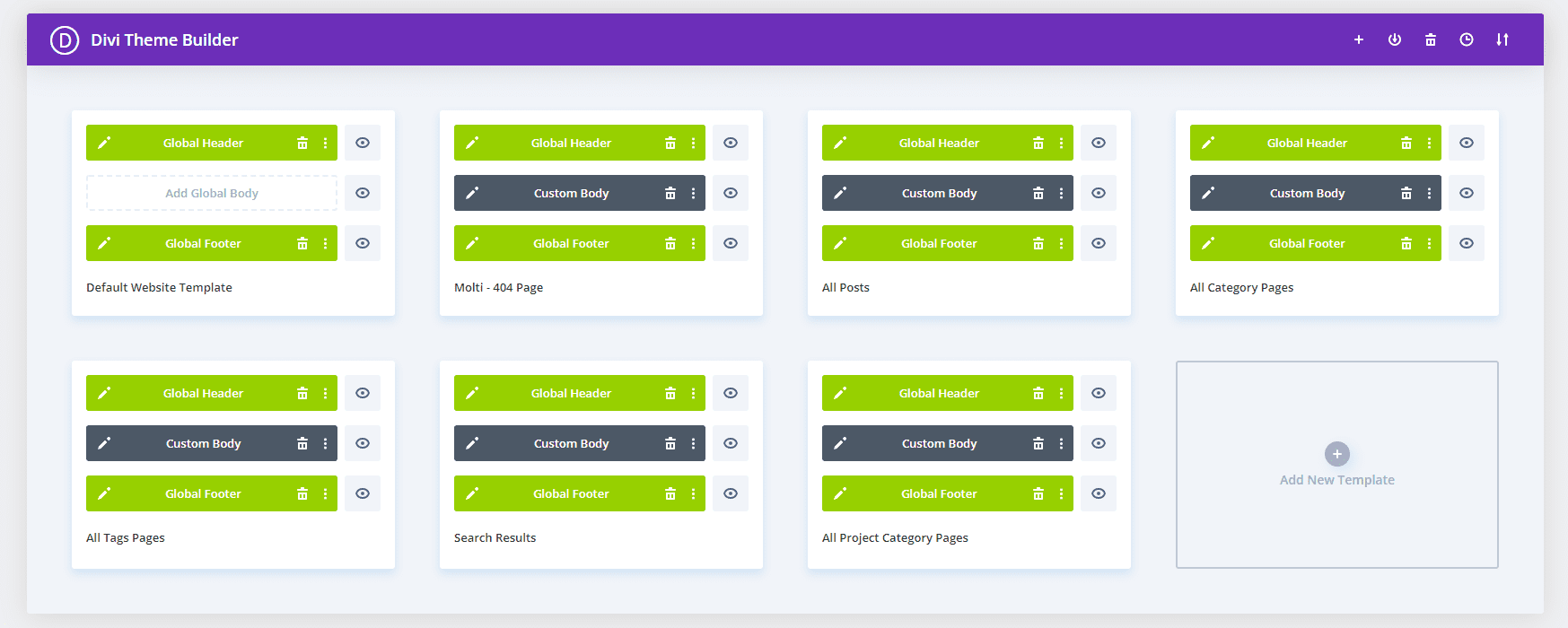
Molti Divi 子テーマ Divi テーマ ビルダー テンプレート
Molti は Divi Theme Builder を使用して、7 つのテンプレートを作成して割り当てます。 それらのいくつかを簡単に見てみましょう。

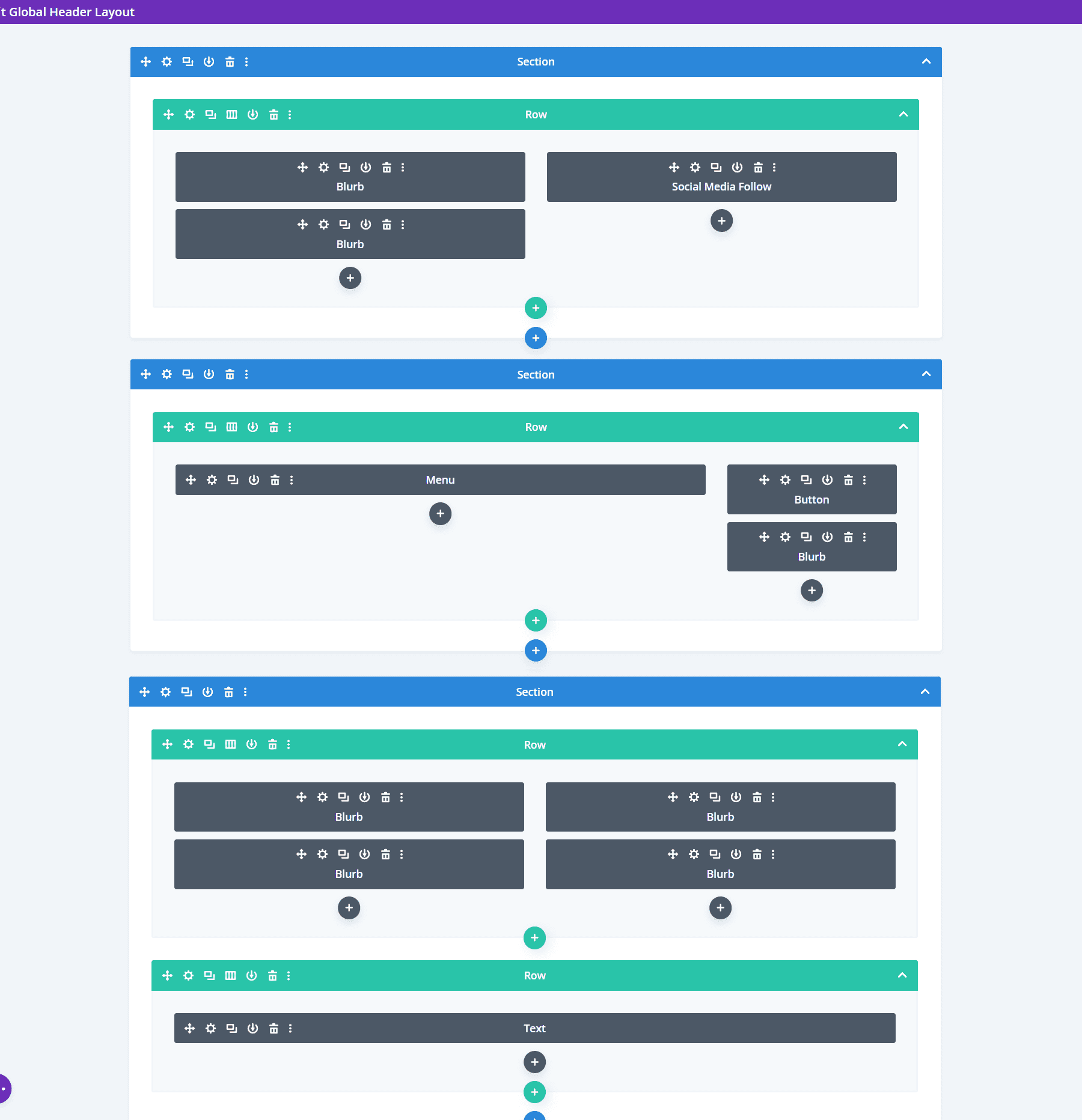
モルティヘッダー
ヘッダーにはメニューの標準デザインが含まれていますが、ハンバーガー メニューを追加して Blurb モジュールのセクションを開きます。

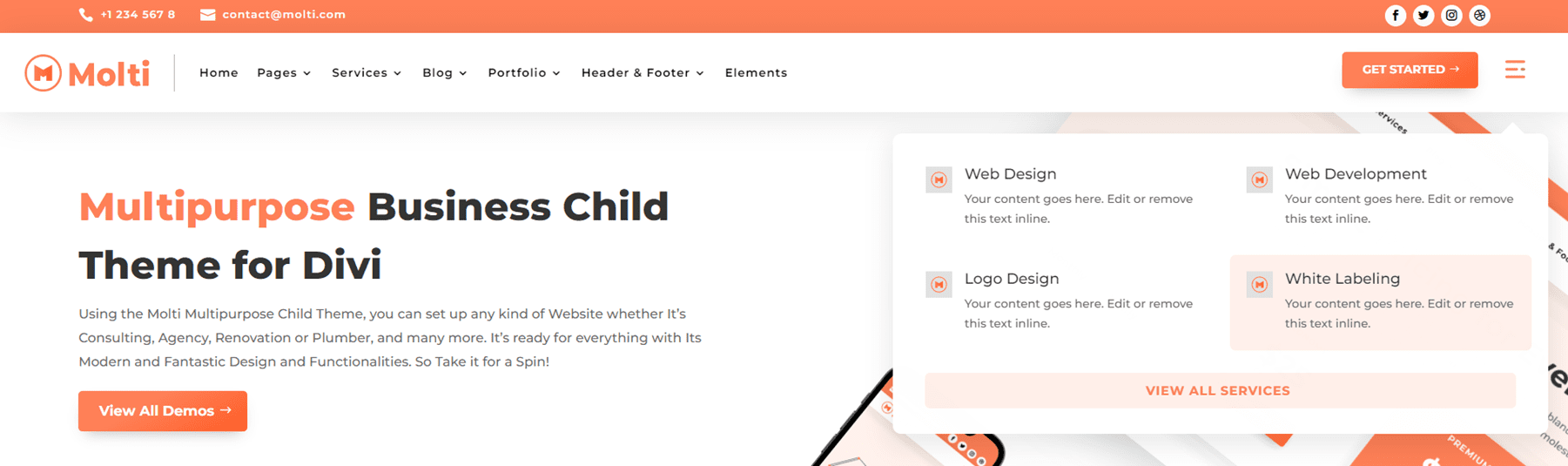
Divi テーマ ビルダーでは、ヘッダーに 2 つの行が表示され、上部のバーに連絡先情報が表示され、2 行目にロゴ、メニュー、CTA、カスタム ハンバーガー アイコンが表示されます。 ページから離れて目立つように影の効果が含まれています。

CTA が開き、宣伝文句が表示されます。 ホバー効果と、すべてのサービスを表示するためのボタンが含まれています。 これはデスクトップ版です。

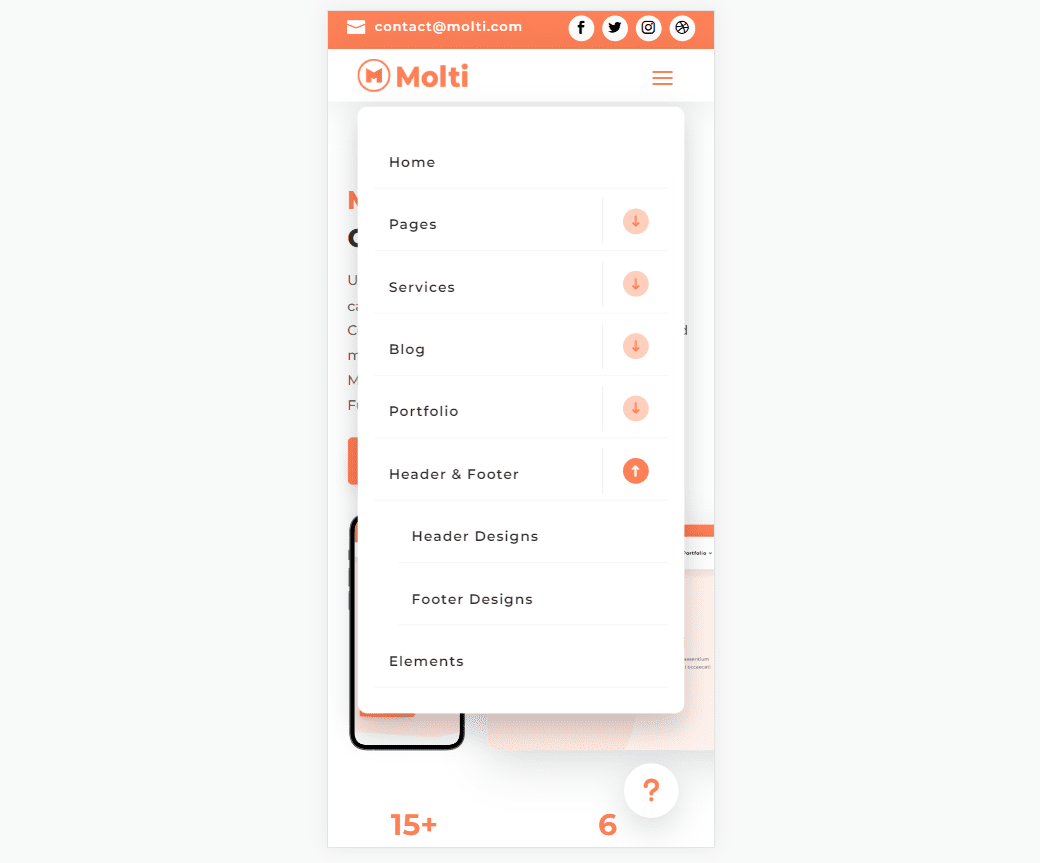
スマホ版はこちら。 ハンバーガー メニューのアイコンが付いた通常のメニューのみが表示されます。 メニューには、サブメニューが折りたたまれたカスタム アイコンが表示されます。

モルティフッター
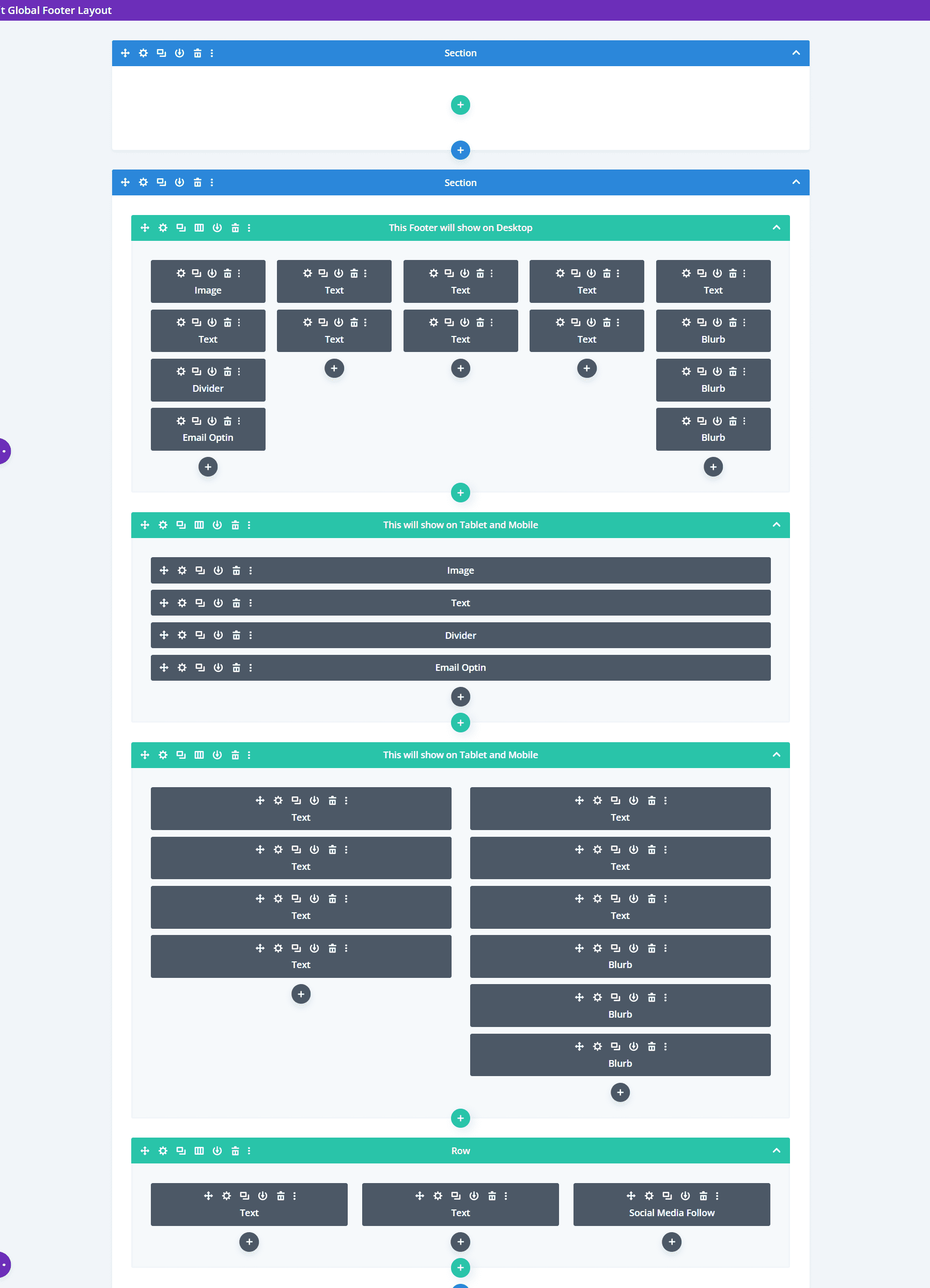
フッターには、2 つのセクションと 4 つの行が含まれます。 最初のセクションには行が含まれていません。 ディバイダーを作成するために使用されます。 2 番目のセクションには、すべてのフッター要素を作成するための多数のテキスト モジュールとぼかしモジュール、画像モジュール、およびソーシャル メディア フォロー モジュールを含む 4 つの行が含まれています。

これがフッターのデスクトップ版です。 モジュールは、電子メール フォームが画面の幅の大部分を占める 5 つの列を作成します。

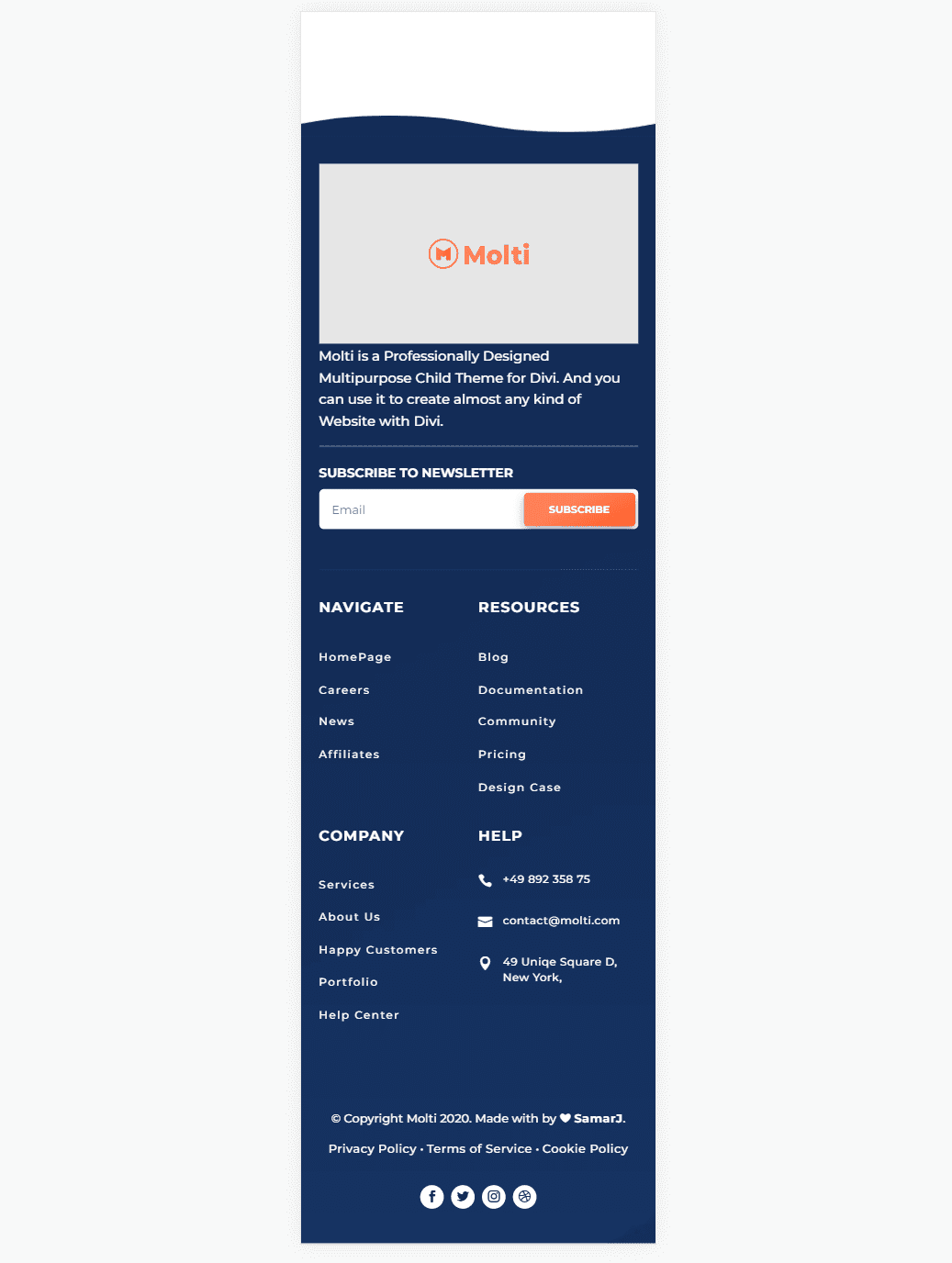
電話バージョンでは、メール フォームが 1 列に配置され、リンクが 2 列に設定されます。 一番下の行のすべての要素が 1 つの列に積み上げられます。

モルティ404ページ
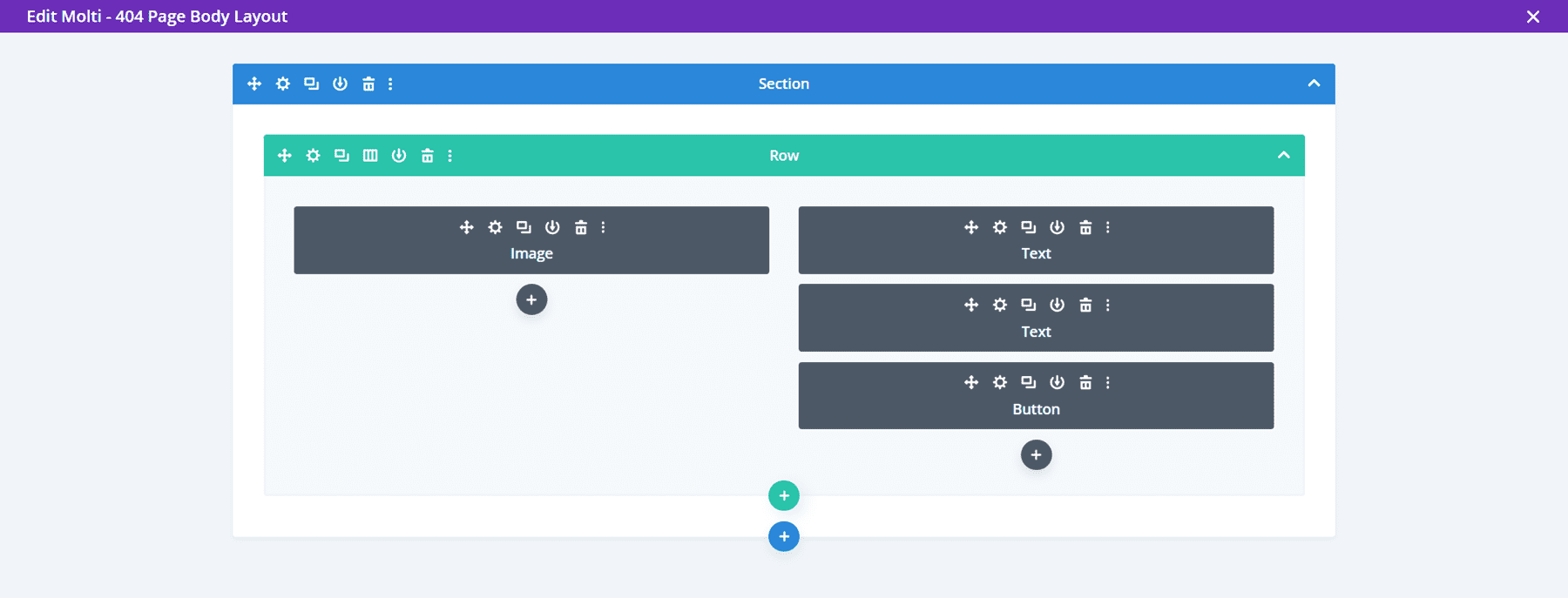
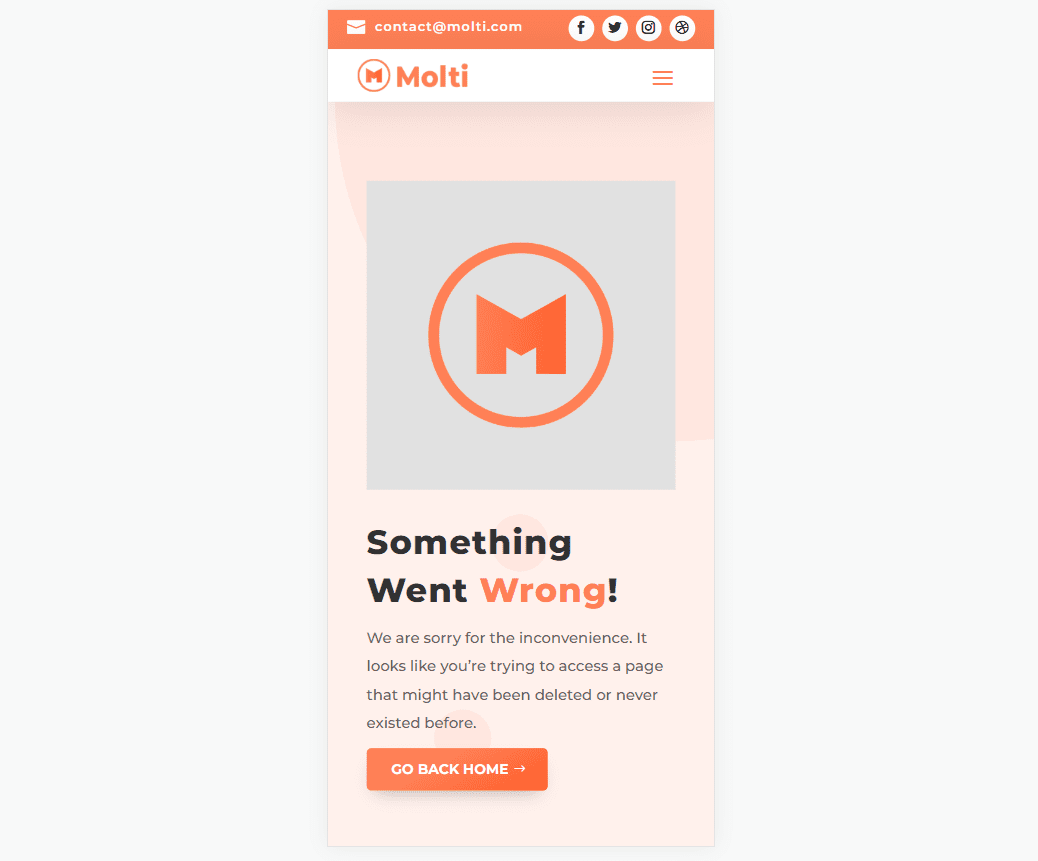
Molti 404 ページはシンプルです。 これには、2 つの列を持つ 1 つのセクションが含まれます。 最初の列には画像が表示され、2 番目の列にはテキストとボタンが表示されます。

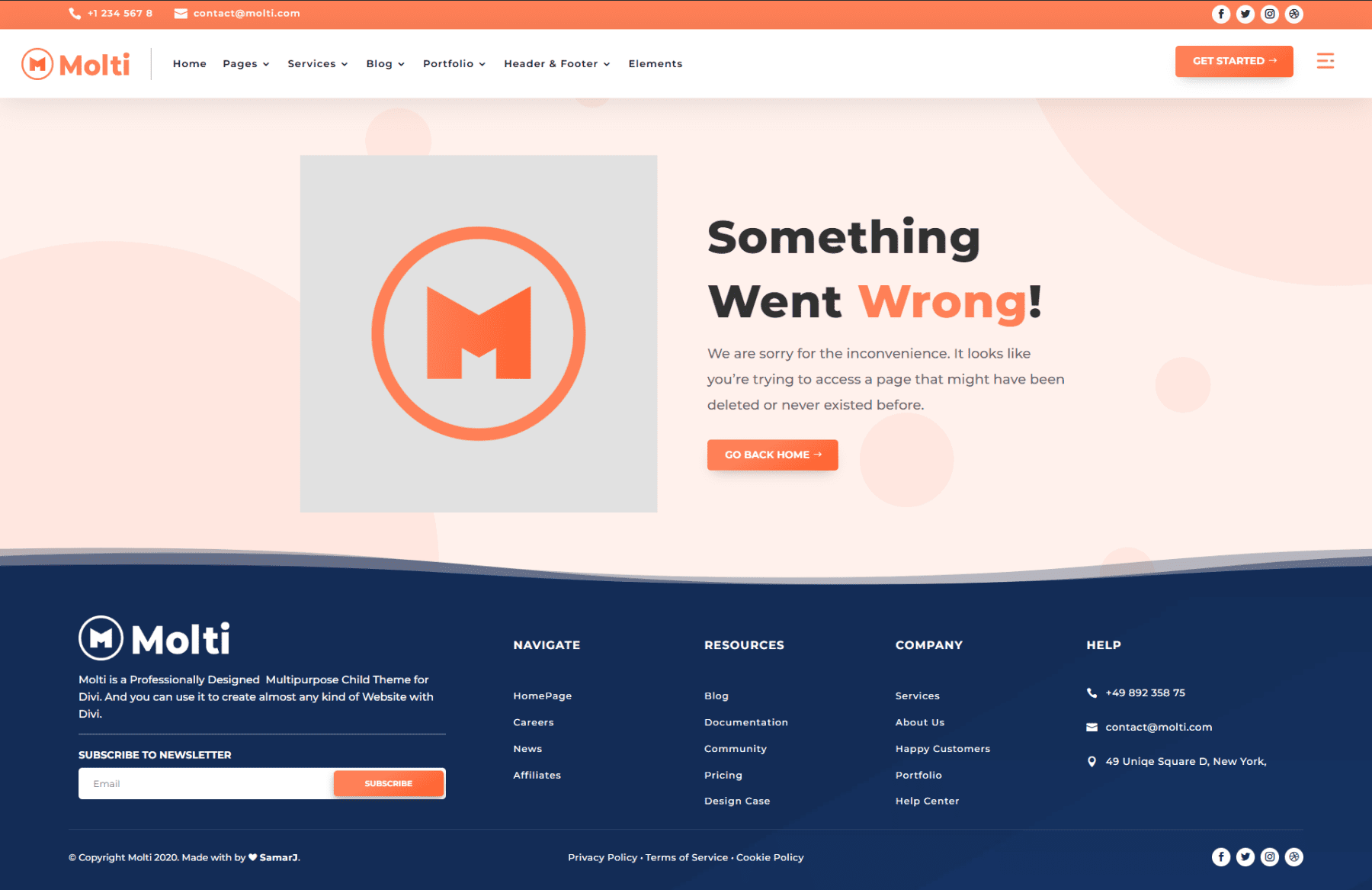
フロントエンドには引き続きヘッダーとフッターが表示されますが、必要に応じてDivi Theme Builderで無効にすることができます. デスクトップ版はこちら。

Molti 404 ページの電話バージョンは次のとおりです。

モルティ
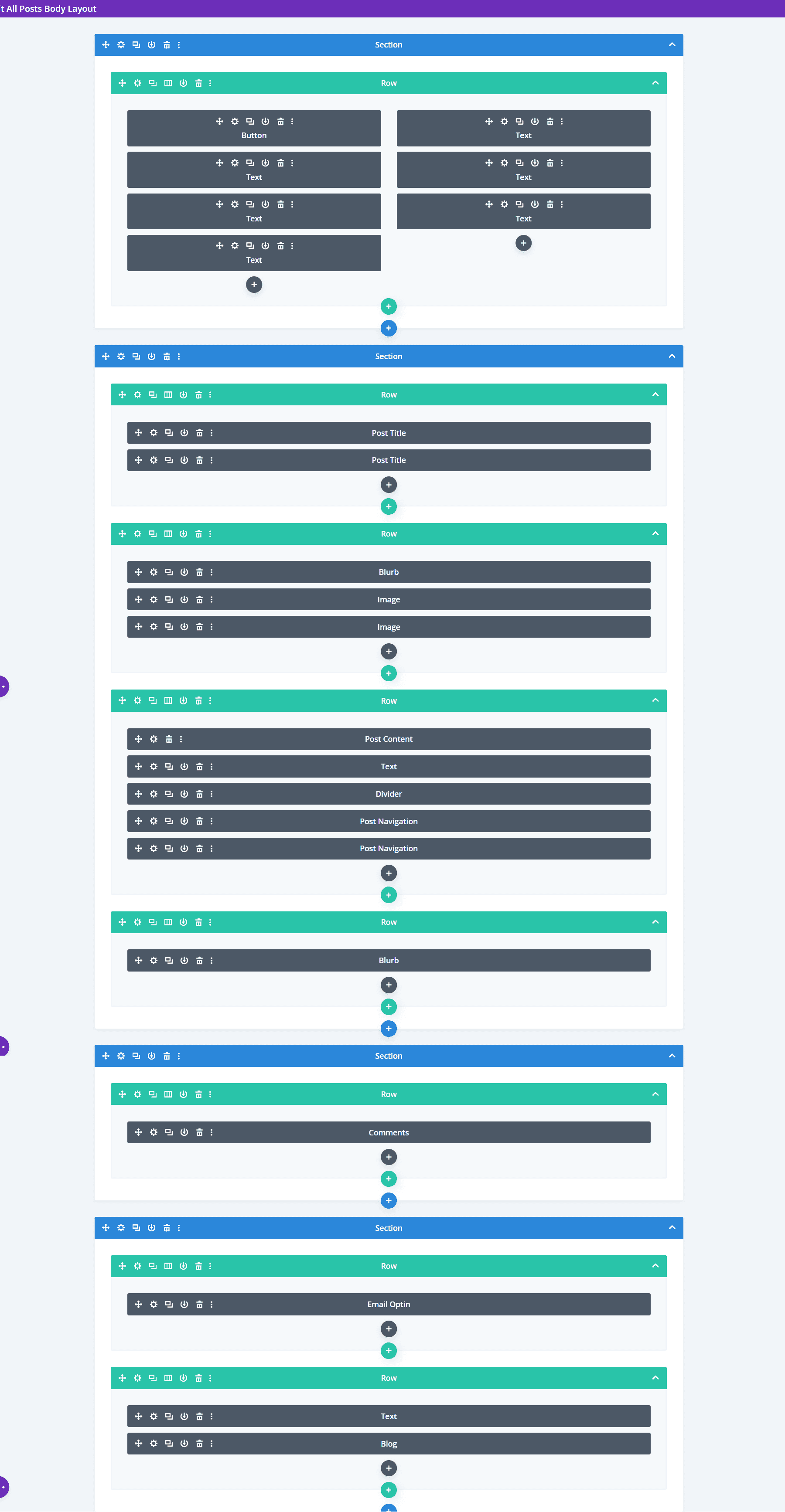
ブログ投稿のレイアウトは広範です。 これには 4 つのセクションがあり、興味深いタイトル、コンテンツ レイアウト、タグ、ナビゲーション、コメント、ニュースレター フォーム、および同様のブログ投稿が含まれています。 こちらがワイヤーフレーム表示です。

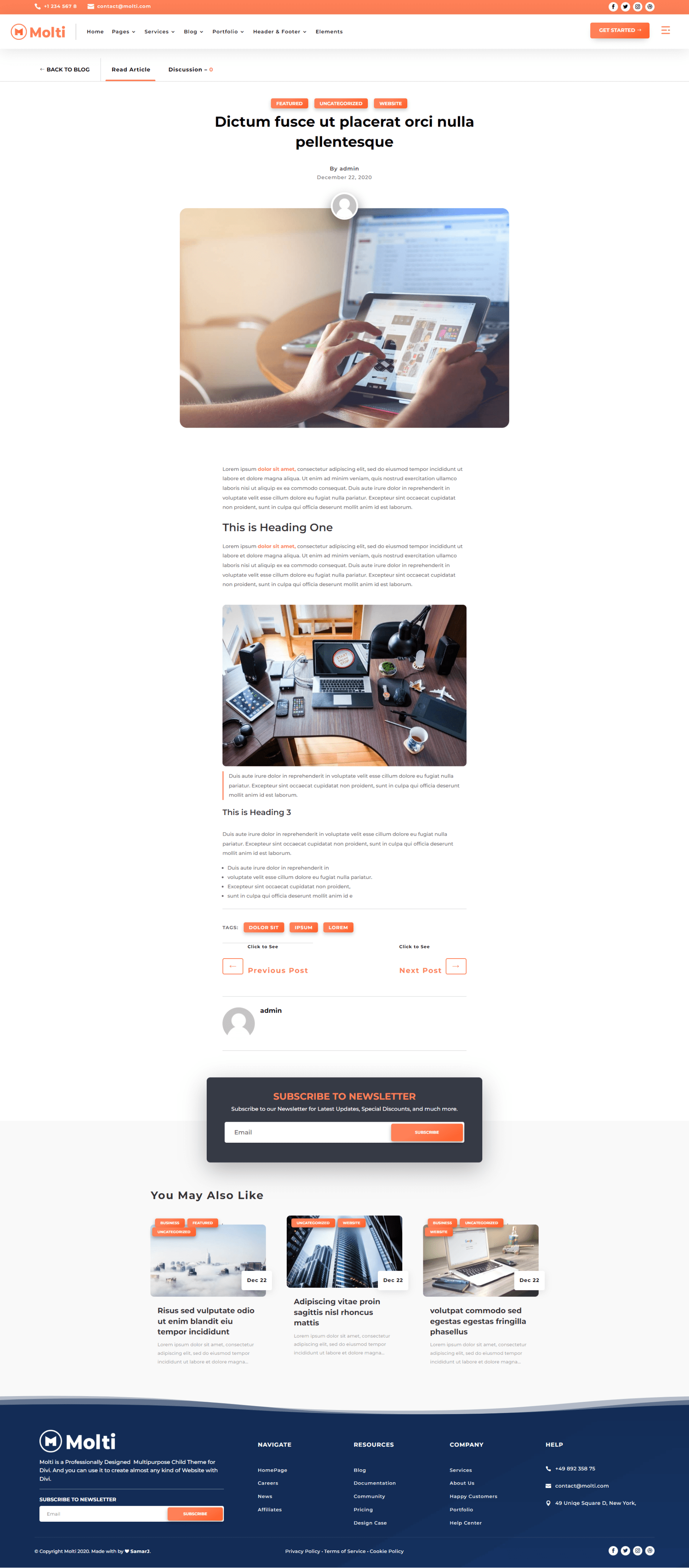
投稿のレイアウトがデスクトップでどのように見えるかを次に示します。 これはすっきりとしたデザインです。

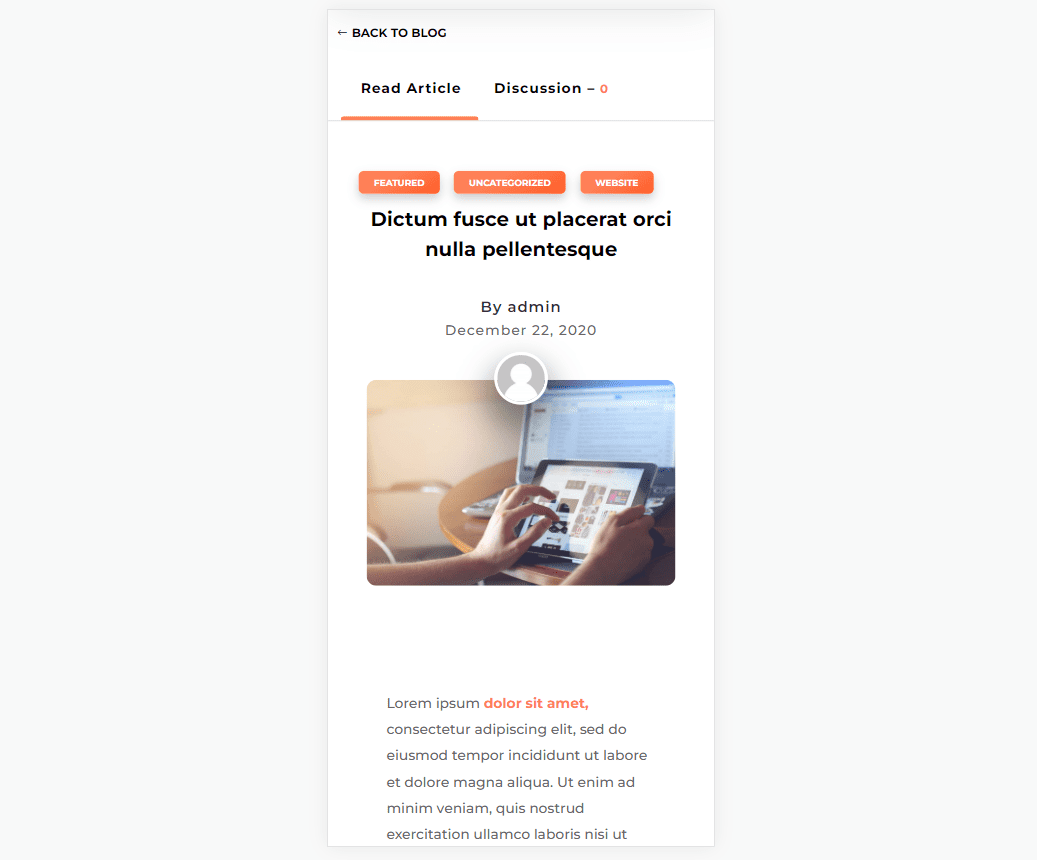
電話ビューのレイアウトの一部を次に示します。

Molti Divi 子テーマの要素
Molti Divi 子テーマには、多くのカスタム要素も含まれています。 ブログ モジュール、カード デザイン、コンテンツ スイッチ、チーム カードなどが含まれます。 これらの要素はページ内で使用され、Divi ページとして個別に利用できるため、他のページ、投稿、およびテンプレートで簡単に使用できます. ここでは、それらのいくつかを見てみましょう。
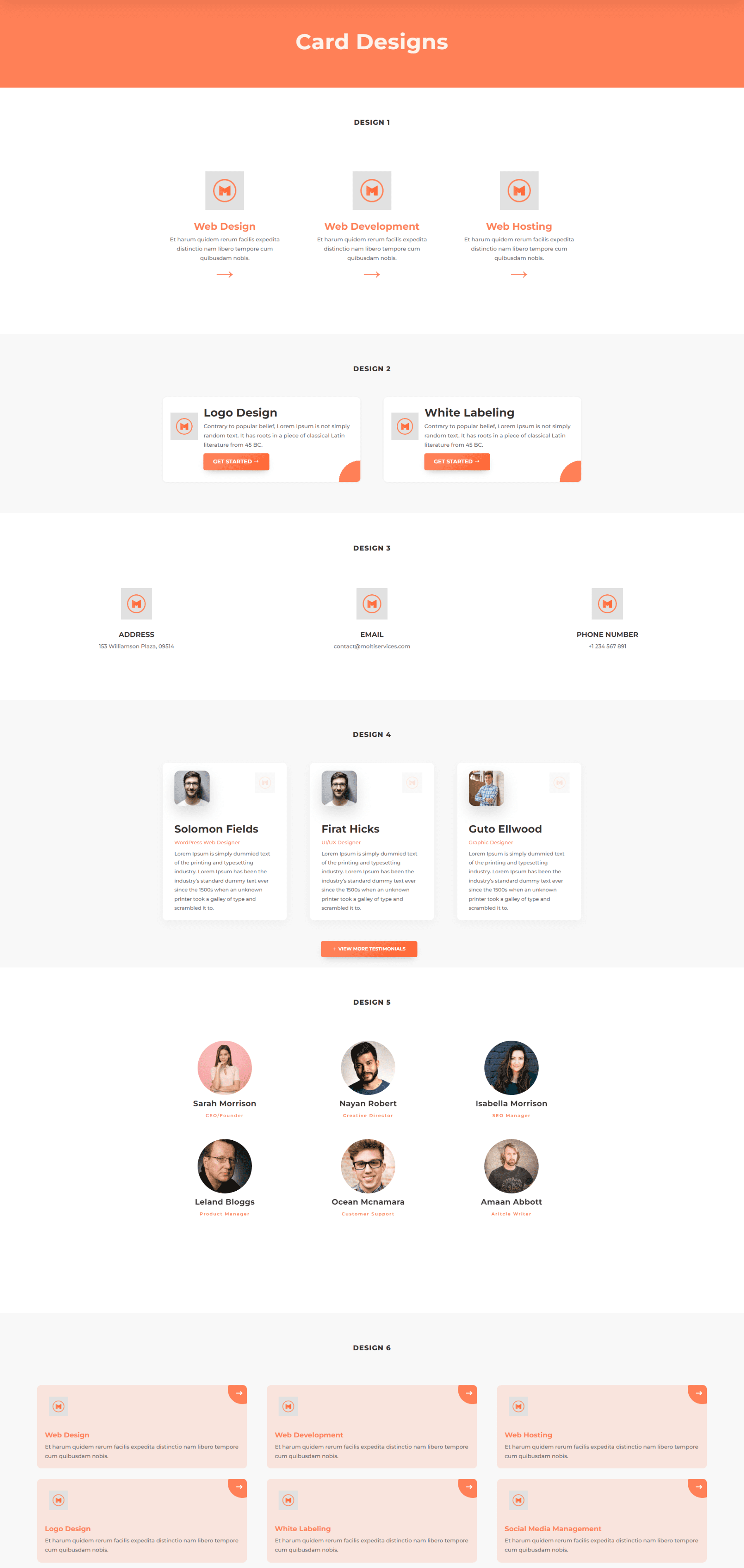
カードのデザイン
カードデザインのページには、6種類のカードが含まれています。 画像、ボタン、ホバー アニメーションなどが含まれます。 チーム メンバー、サービス、連絡先情報、CTA を表示するように設計されています。

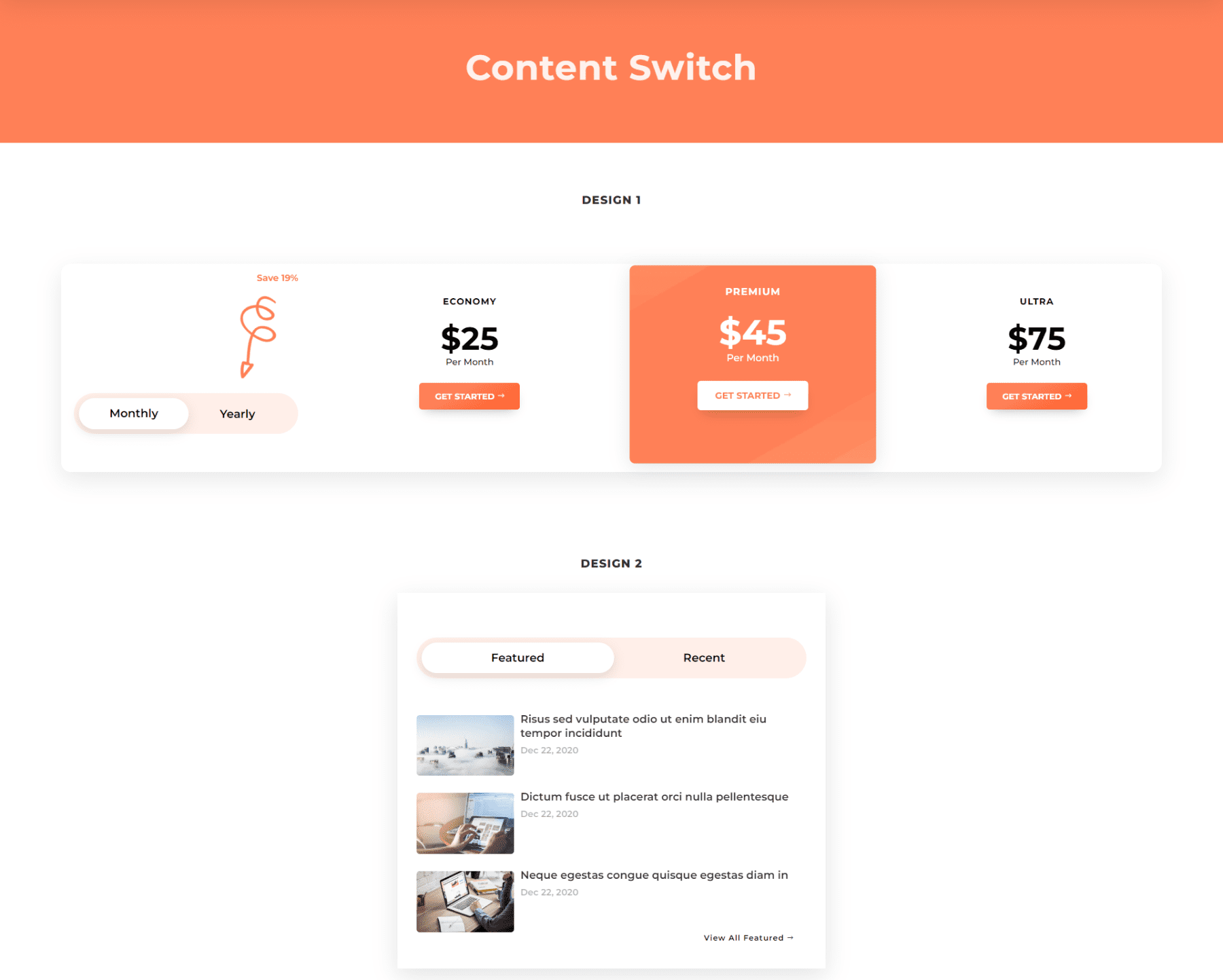
コンテンツ スイッチ
コンテンツ スイッチ要素は、選択されたときに表示されるコンテンツを変更します。 2つのデザインが含まれています。 1 つ目は、価格表の価格を月単位から年単位に変更します。 2 つ目は、ブログ記事を特集記事から最近の記事に切り替えます。

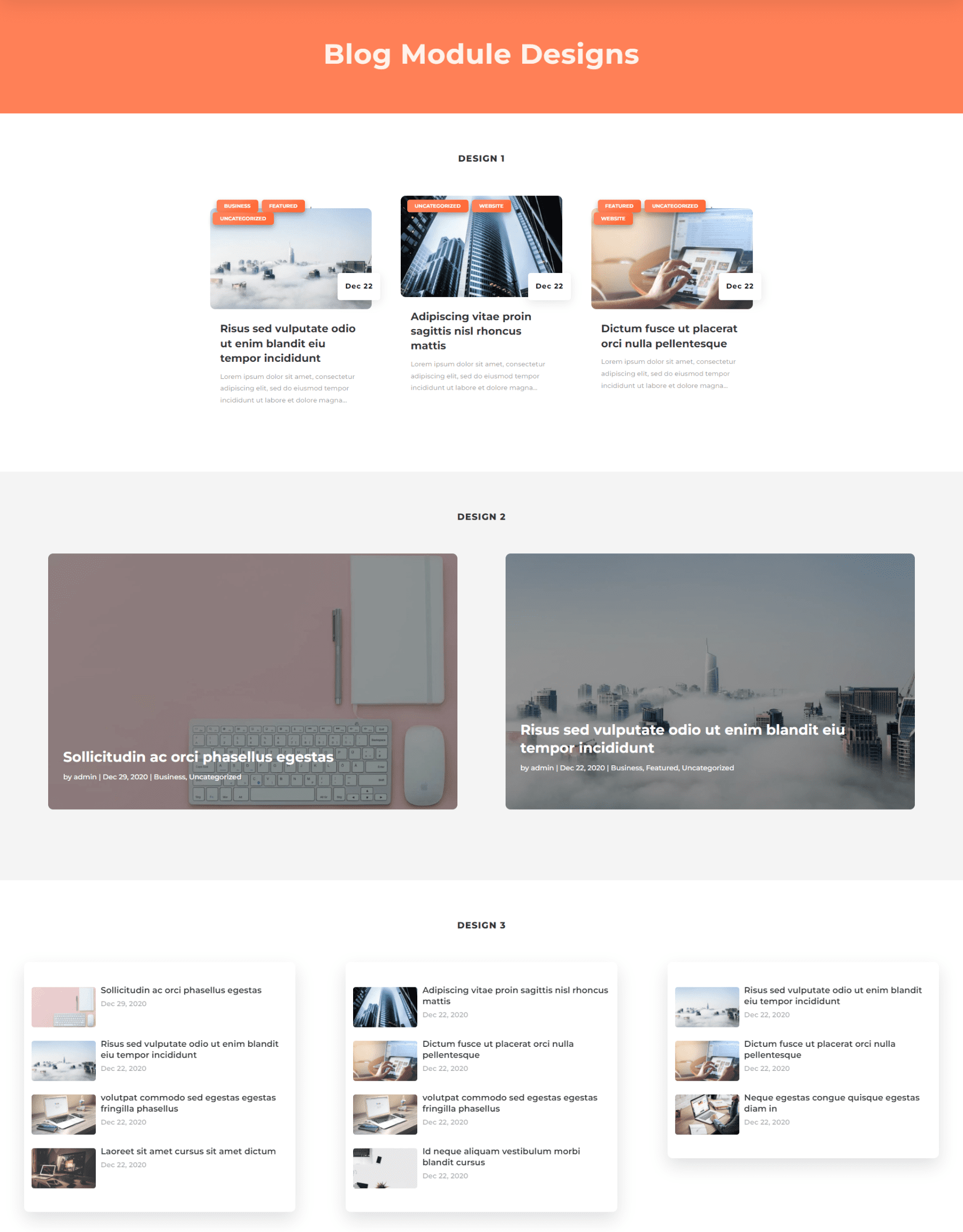
ブログモジュールのデザイン
ブログ要素には、3 つのブログ モジュール デザインが含まれます。 最初のデザインは投稿を 3 列に配置し、スタイル付きのメタを含み、画像の上に日付を配置します。 2 番目のデザインは、大きな画像と、画像の上にタイトルとメタを含む 2 つの投稿を表示します。 これにはオーバーレイも含まれます。 3 つ目のデザインは雑誌のレイアウトに似ており、1 枚のカードに複数の投稿があり、左側に画像、右側にタイトルが表示されます。

Molti Divi子テーマの購入場所
Molti Divi 子テーマは、Divi マーケットプレイスで $25 で入手できます。 無制限の Web サイト使用、30 日間の返金保証、1 年間のサポートとアップデートが含まれています。

終わりの思い
これが、Molti Divi 子テーマの概要です。 モルティは使いやすいです。 インストールは私が見た中で最も簡単です。 デザインの良さに驚きました。 価格から予想していたよりも多くのページと要素が含まれています。 ページのデザインは、サービスを提供するビジネスに特に適しています。 クリーンでモダンなデザインのDivi用の高品質で低コストのビジネス子テーマを探しているなら、Moltiが最適です.
我々はあなたから聞きたい。 Molti Divi 子テーマを試しましたか? コメントであなたの考えを教えてください。
