避けるべき最も一般的なShopifyの設計ミス
公開: 2021-11-05
あなたのオンラインショップの成功を高める方法はたくさんあります。 しかし、私たちにとっては、強力な基盤、つまり適切に設計されたWebサイトを構築することが最も重要なステップであると強く信じています。
結局のところ、ほとんどのShopifyストアや他の同様のeコマースショップには、実際の実店舗を所有するという利点がありません。 ウェブサイトはショップそのものとして機能します。
Shopifyサイトができるだけ印象的でユーザーフレンドリーであることを確認して、収益の可能性を最大化します。 この記事では、Shopifyの最も一般的な設計ミスと、使用できるテクニック、ツール、プラグインを共有して、手を貸してください。
デザインの間違い#1:ウェブサイトをモバイルフレンドリーにできない
モバイルの応答性は、Shopifyショップの追加機能として扱われるべきではありません。 代わりに、それは要件でなければなりません。 結局のところ、私たちは、会議の実施から商取引の完了まで、スマートフォンと適切なインターネット接続だけでほとんどすべてを達成できる時代に生きています。
幸い、Shopifyには、eコマースプランに無料の組み込みのモバイルコマース機能がすでに含まれています。 レスポンシブなテーマも選択することを忘れないでください。 これにより、ブランディングの一貫性とシームレス性が向上します。
私たちは特にウェブサイト構築ツールであるPageFlyの使用を楽しんでいます。 これは、事前に作成されたレスポンシブテンプレートとさまざまなカスタマイズツールを使用して、ショップを簡単に設計および構築できるようにするアプリケーションです。
このアプリケーションには強力なプレビュー機能もあり、オンラインで公開する前に、すべてのデバイスでストアがどのように表示されるかを確認できます。 少なくとも、デスクトップブラウザ、タブレット、スマートフォンでショップがどのように表示されるかを知っておく必要があります。
設計上の間違い#2:ナビゲーションを過度に単純または複雑にする
あなたがビジネスを始めたばかりのときの最初のルールはここにあります:あなたは計画を持っていなければなりません。 しかし、これがオンラインショップのデザインにも当てはまることをご存知ですか? サイトの構造を計画し、そのプライマリページとセカンダリページの概要を説明することが重要です。 このようにして、よりユーザーフレンドリーなナビゲーションを開発できるようになります。
メニューをプライマリページのみに制限して、オンライン訪問者のアクセスを妨げないでください。 一方で、サイトマップ全体をメニューに配置して、混乱しないようにすることもできます。
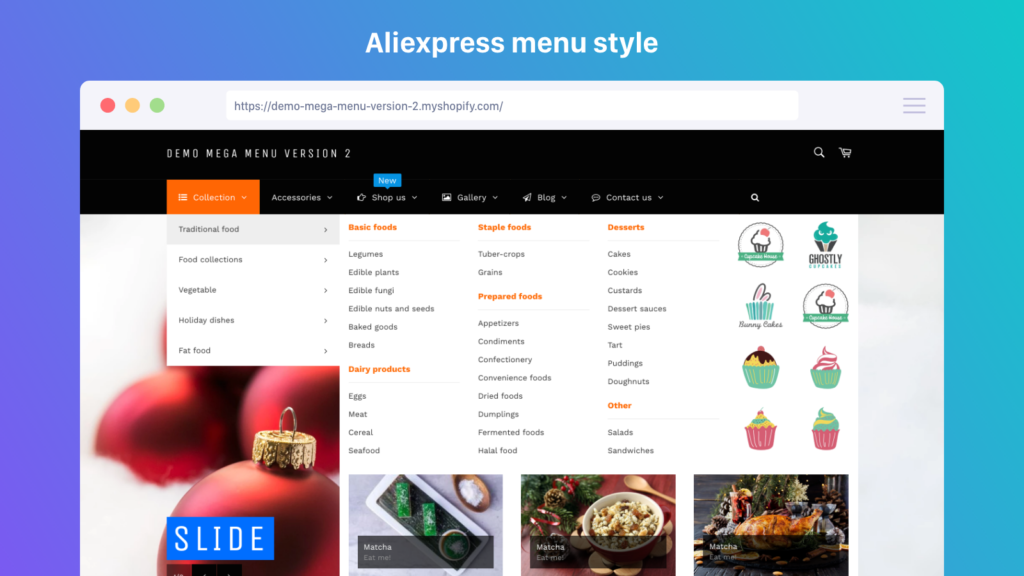
ナビゲーションの設計に苦労している人は、ツール、メガメニューをチェックすることができます。 これは、数回クリックするだけで、完全にカスタマイズ可能で完全に応答性の高いメニューをWebサイトに追加できるツールです。

マルチレベルのドロップダウン、タブ、注目の製品など、すべての機能を自由に探索してください。
デザインミス#3:サイトのページ読み込み時間を無視する
特にオンラインストアを始めたばかりの場合、売り上げに本当に影響を与える可能性のある要因が1つあるとすれば、それはサイトの速度です。 ネットワークの速度がますます速くなっているため、ほとんどの人は、Webサイトの読み込みに時間がかかっているときは、おそらく何か問題があると考えているようです。
オンライン買い物客も非常に焦る傾向があります。 あなたのような同様の製品やサービスをオンラインで提供している他の誰かが、これほど長く待たされることはありません。 さらに悪いことに、ページの読み込みの問題は、ほとんどのユーザーがめったに文句を言わないため、検出が難しい場合があります。 彼らは単にあなたのサイトで買い物をすることはありません。
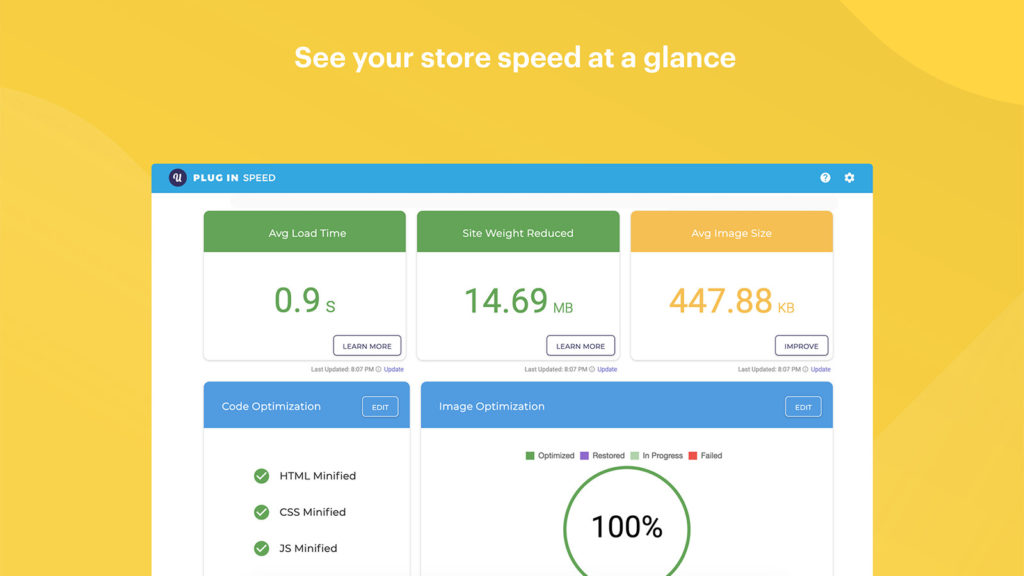
Page Speed Optimizerは、Webサイトのページの読み込み時間を長くしたい場合に強くお勧めするShopifyアプリケーションです。 ワンクリックで読み込み時間を瞬時に改善し、何よりも無料です!

デザインの間違い#4:404ページがない
Shopifyストアのカスタムエラーページがない場合、専門家ではなく、細部に気を配っていないという印象を与える可能性があります。これは、オンライン顧客が高く評価している2つの品質です。 幸い、404ページを追加するのはそれほど難しくありません。 実際、ほとんどのShopifyテーマにはすでに1つ付属しています。

さらにカスタマイズしたい場合は、テーマで404.liquidという名前のテンプレートを見つけて、そのHTML/CSSを編集します。
設計上の間違い#5:細部を無視する
細部へのこだわりと言えば、起業に熱心すぎて、商品やサービスのアップロードを終えてすぐにオンラインショップを公開する新進の起業家がたくさんいます。 その結果、退屈で一般的なオンラインショップになり、あなたでさえ購入を楽しむことはできません。
ただし、これを言い訳として、Webサイトを不一致のデザイン要素の視覚的な爆発に変えないでください。 それがあなたが望んでいる美学でない限り、代わりにもっと目立たない詳細を通してあなたのウェブサイトにいくらかの個性を与えることを強くお勧めします。 これは、オンラインの訪問者に多くの考えと注意があなたの店に入ったことを示しています。
ここにプロのヒントがあります:マイクロコピーを使用してください。 これは、特定の目的に役立つキーワードまたはフレーズのグループです。 ほとんどのウェブサイトの所有者は、迅速な行動の呼びかけを述べるためにそれらを使用しますが、オンライン訪問者が混乱する可能性がある場所に配置された、役立つが機知に富んだワンライナーとして戦略的に使用することを好みます。
デザイン#6:機能よりもサイトの美学に焦点を当てる
私たちは皆、Shopifyショップの見栄えを良くしたいと思っています。前述のように、退屈なサイトを好む人は誰もいません。 ただし、最も視覚的に印象的なオンラインショップでさえ、潜在的な顧客が必要な製品を見つけることが不可能であると感じた場合、またはチェックアウトプロセスに1世紀かかる場合は、販売されません。
オンラインショップがなくてはならない機能が1つあるとすれば、それが検索機能です。 幸い、Shopifyのアプリストアにはたくさんの検索アプリケーションがあります。 私たちの個人的なお気に入りは、製品検索バーとフィルターです。
それはあなたのウェブサイトのユーザーエクスペリエンスを大幅に向上させることができる多くの機能が付属しています。 これらには、自動入力、パーソナライズされた検索結果、カスタマイズ可能な検索フィルターなどが含まれます。
無料で使用できるものをお探しの場合は、代わりにInstantSearch+とFiltersを検討する必要があります。 また、さまざまなカスタマイズ可能な機能が付属しています。
デザインの間違い#7:サイトに個人的なタッチを与えない
最後に、Shopifyサイトに個人的なタッチを与えることを忘れないでください。 オンライン買い物客はウェブサイトを信用していません。 代わりに、彼らは彼らを運営する人々を信頼しています。
あなたとあなたのチームを特集するaboutページから始めることができます。 少しユーモアを加えても問題ありません。 また、オンラインユーザーが関連性があると感じる可能性のある個人的なストーリーを共有することを検討することもできます。
別のアイデアはあなたのソーシャルメディアをあなたのウェブサイトにリンクすることです。 適切なプラグインを使用すると、選択した任意のWebページに最新のソーシャルメディアの投稿を表示できます。
最後に、オンラインストアにブログを追加することもできます。 これにより、サイトを乱雑にすることなく、関連するコンテンツを公開するためのスペースが増えます。 舞台裏のストーリー、新製品のデモ、チュートリアル、およびその他の関連情報を共有できます。
最終的な考え
Shopifyがユーザーに提供しているツールやアプリケーションはたくさんあるので、独自のWebサイトのデザインはロケット科学であってはなりません。 ウェブサイトの所有者が一般的に犯すデザインミスのほとんどは、同様に簡単に回避できます。 上記で共有したヒントを念頭に置いておくと、ブランドを最もよく表すオンラインストアを作成できると確信しています。 幸運を!
参考文献
- Shopifyストアに適用できる10の人気のあるデザイン戦術
- ウェブサイトを作成するための最高の無料グラフィックデザインソフトウェア
