Noopener:それは何ですか?それはあなたのWordPressサイトにどのように影響しますか?
公開: 2022-05-05WordPressでリンクを作成するときに、「noopener」という用語を見たことがあるかもしれません。 ほとんどの場合、ページまたはブログ投稿にリンクを挿入し、テキスト/コードエディタを開いてそのリンクを構成するHTMLを表示すると表示されます。 表示される場合と表示されない場合があります。 また、「noreferrer」や「nofollow」などの個別のコードとペアになることもあります。
noopener属性は、そのリンクを新しいタブで開くことを選択したかどうかに基づいて自動的に追加されます。 そして、それは通常次のようになります: rel="noopener" 。

この記事では、「noopenerとは何ですか?」という質問に答えます。 また、その機能、属性を削除する方法、SEOやアフィリエイトマーケティングなどのWordPressコンテンツにどのように役立つかについても詳しく説明します。
noopener属性値についてすべて学ぶために読み続けてください!
目次:
- noopenerとは何ですか? そして、それはどのように見えますか?
- rel =” noopener”属性は実際に何をしますか?
- Noopener vs noreferrer vs nofollow
- noopenerの長所と短所
- noopenerを追加、削除、および非アクティブ化する方法
noopenerとは何ですか? そして、それはどのように見えますか?
Noopenerは、 rel="" HTML属性の値です。 WordPressで追加する送信リンクに自動的または手動で追加されます。 HTMLの<area> >要素と<form>要素によく使用されますが、noopener値の最も一般的な使用法(特にWordPress)は、 <a>要素(別名)を実装するときに表示されます。 リンクまたはハイパーリンクアンカー。
<a href="">ハイパーリンク要素を使用すると、Webページから電子メールアドレスまで、あらゆるものをハイパーリンクできます。 それだけです—クリックしたときにハイパーリンクを新しいタブで開くように指示する属性は含まれていません。 ただし、WordPressユーザーはチェックボックスをオンにして、クリックするとハイパーリンクが新しいタブで開くようにすることができます。 オンにすると、WordPressはコードにtarget=" _blank"を挿入します。これにより、ブラウザは新しいタブでリンクを開くように求められます。 ボーナスとして、 rel="noopener"値も、セキュリティの脅威から保護するためにコードに含まれることになります。
場合によっては、値が「noreferrer」とペアになっています。 これらがどのように連携し、どのように異なるかについては、この記事の後半で説明します。
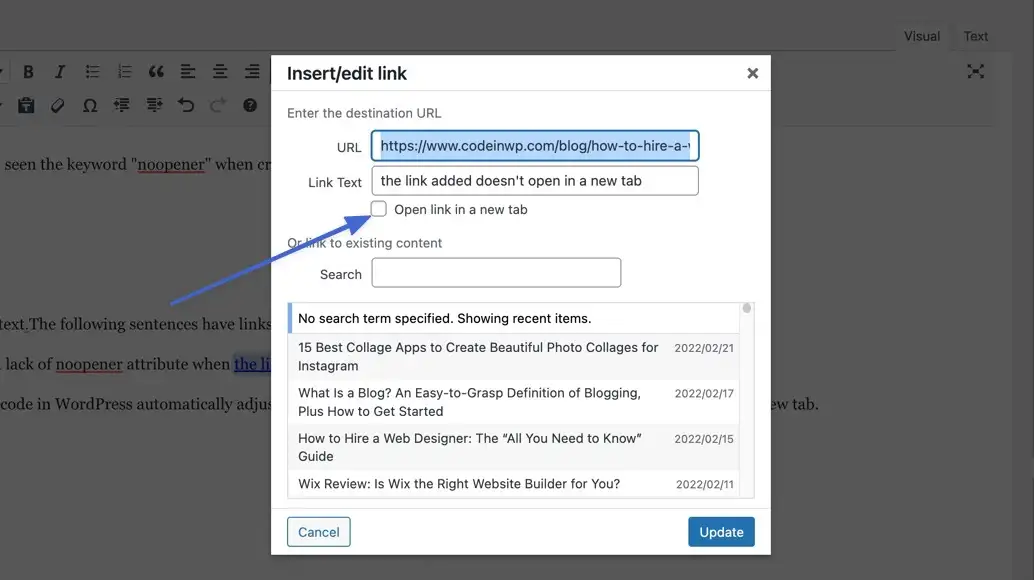
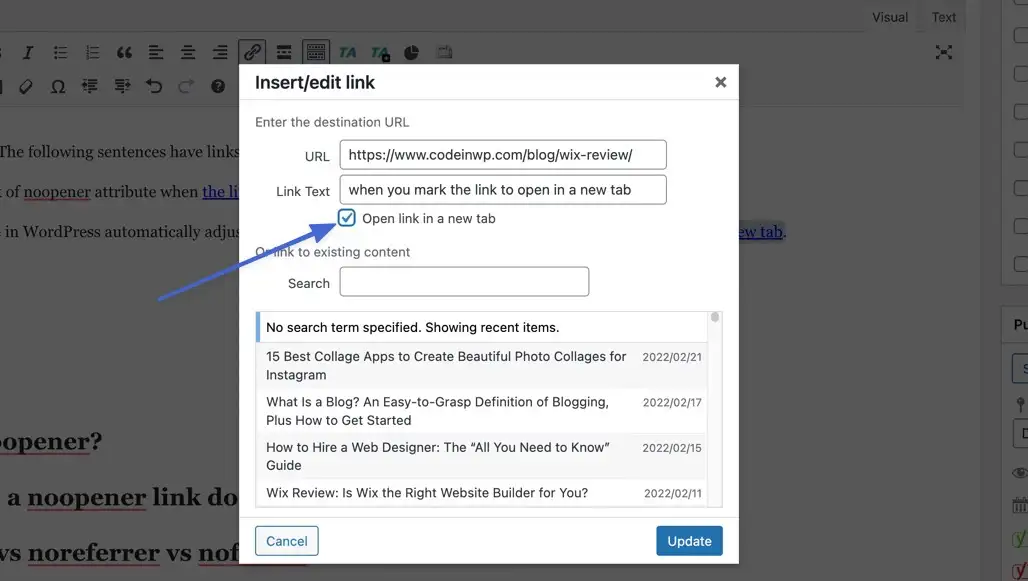
従来のWordPressエディターでは、テキストを少し強調表示してリンクを挿入できます。 ポップアップで、URL、リンクテキストを追加し、[新しいタブでリンクを開く]チェックボックスをオンにすることができます。 このボックスをオフのままにすると、クリックしたときにリンクが新しいタブで開かないだけでなく、WordPressがrel="noopener"属性なしでハイパーリンクを残すことを意味します。

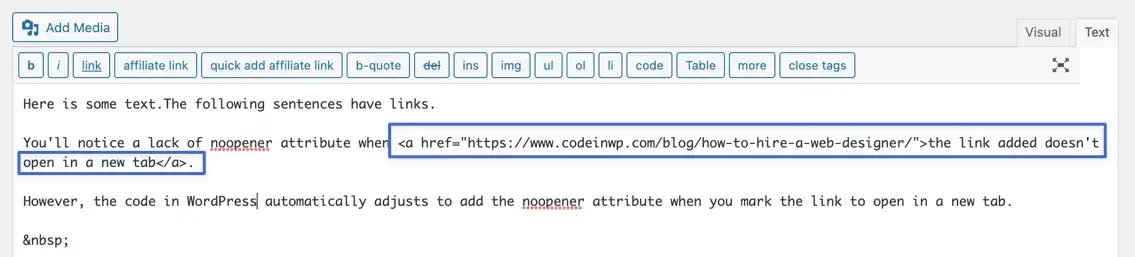
テキストエディタからわかるように、 rel="noopener"属性のないハイパーリンクに対して標準の<a href=""> ="">要素が生成されます。

チェックボックスをオンにしてハイパーリンクのEnterボタンをクリックすると、それが完全に変わります。

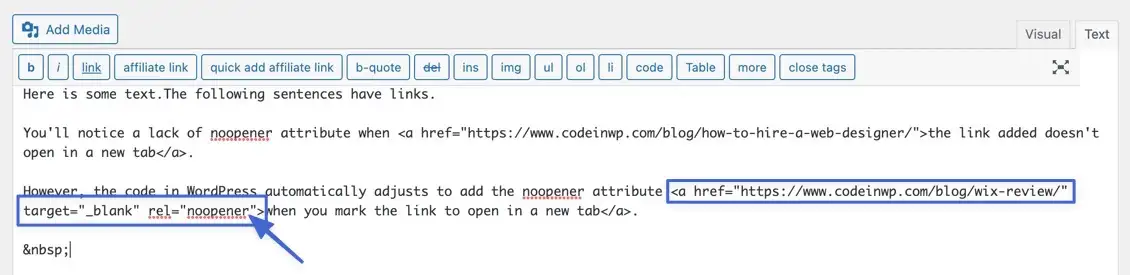
もう一度テキストエディタに切り替えると、 <a href=> ahref=>要素の終わりにrel="noopener"属性が表示されます。 また、WordPressがtarget=""属性( _blank値を含む)を追加していることにも気付くでしょう。これは、実際にリンクを新しいタブで開くように強制するHTMLコードです。

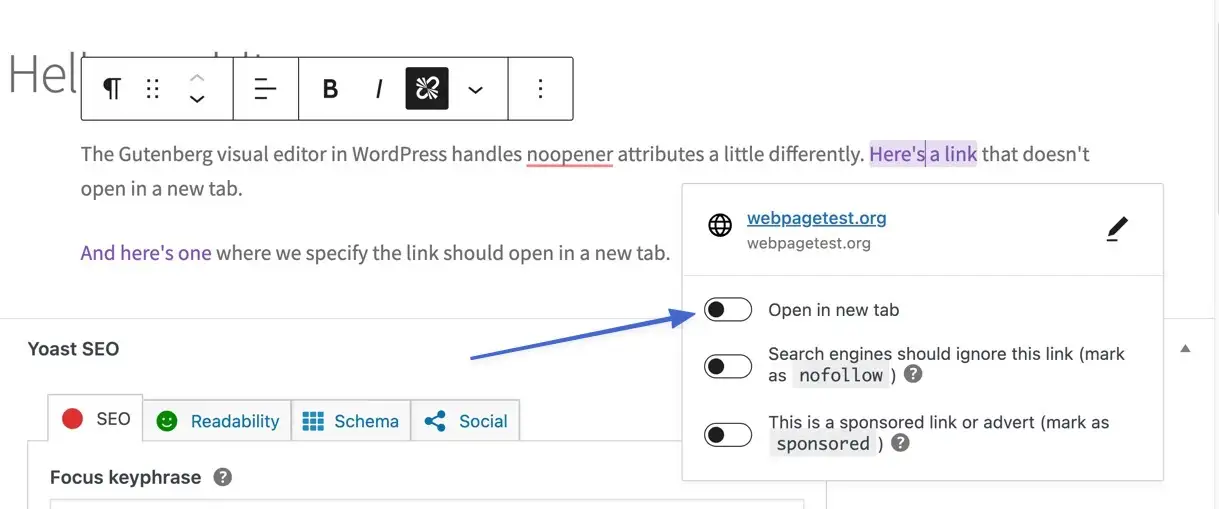
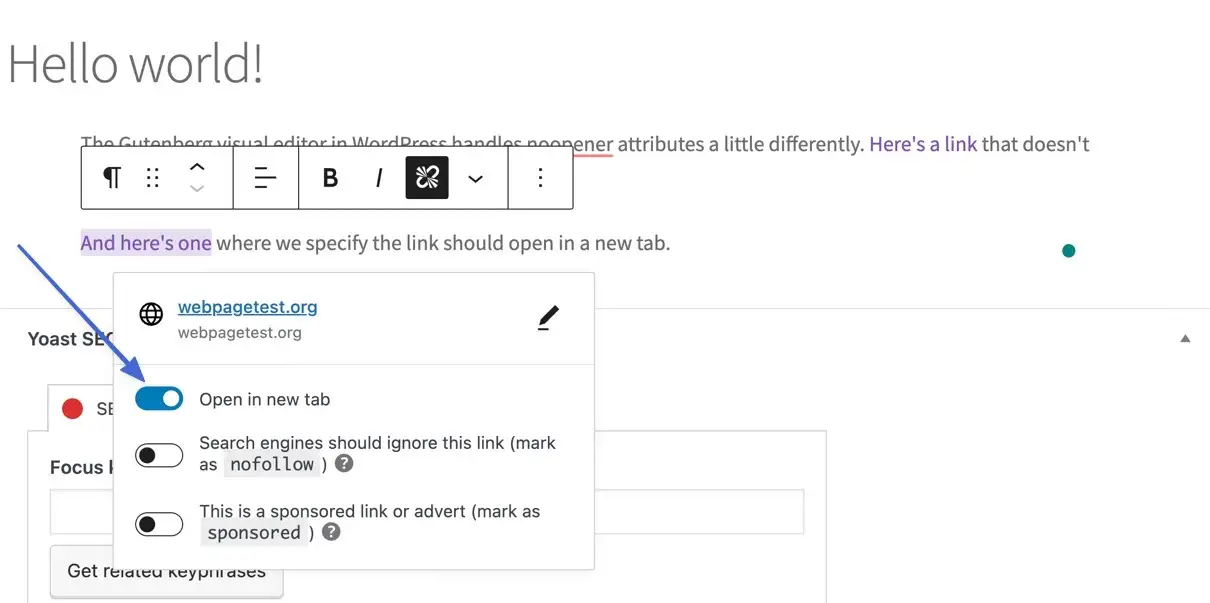
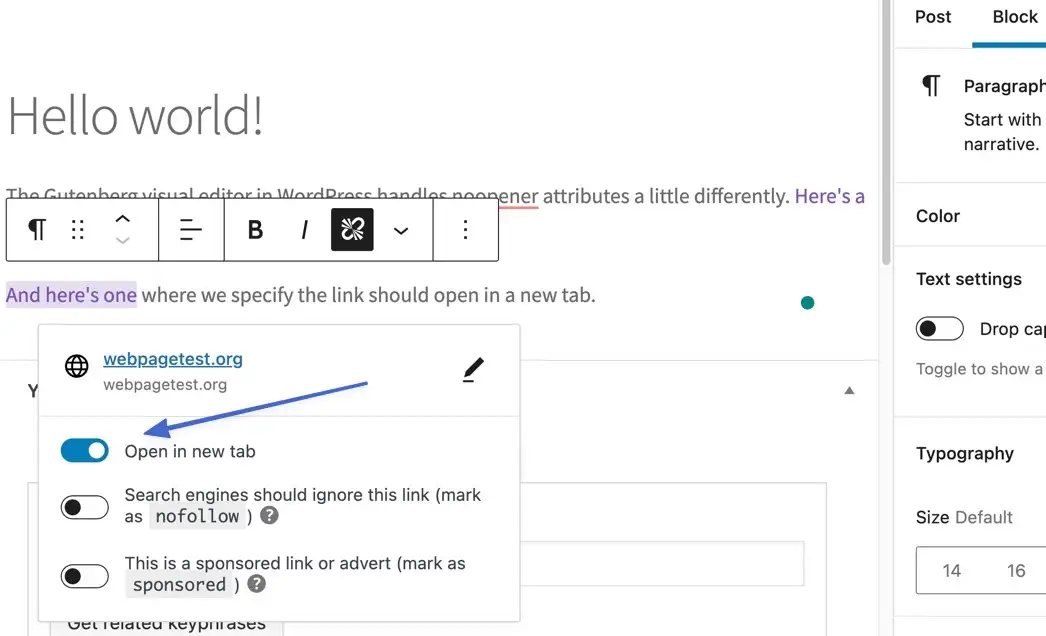
WordPressのnoopenerの値は、Gutenbergビジュアルエディターのユーザーにとっては少し異なります。 代わりに、新しいURLごとに、「新しいタブで開く」への切り替えが表示されます。

スイッチを「オフ」のままにすると、基本的な<a href="">要素が作成され、同じタブでハイパーリンクが開きます( rel="noopener"属性は表示されません)。

ただし、スイッチを「オン」にすると、WordPressからの自動値挿入がアクティブになります。

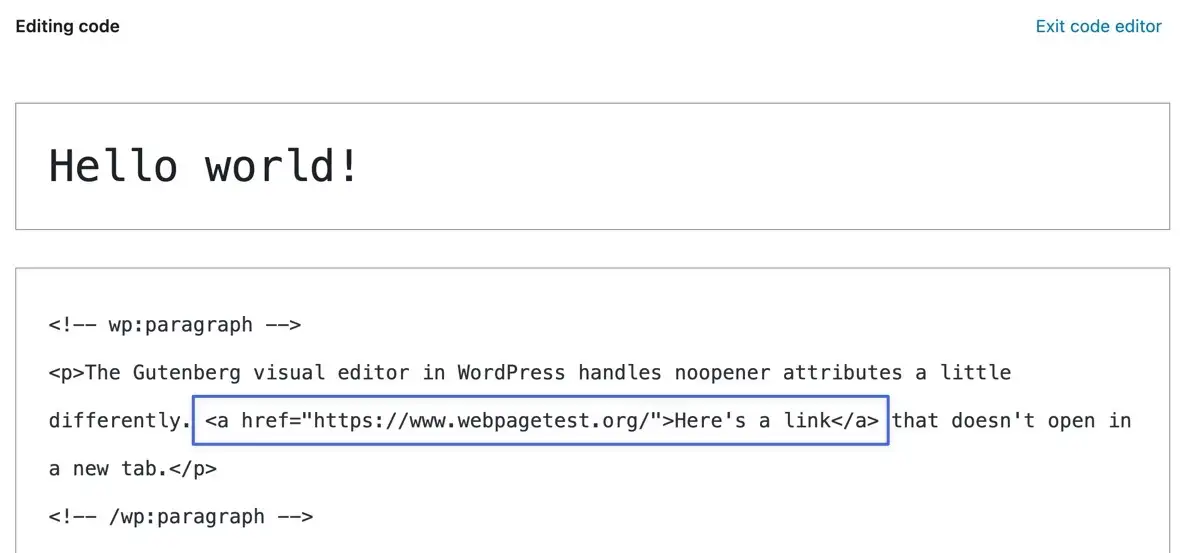
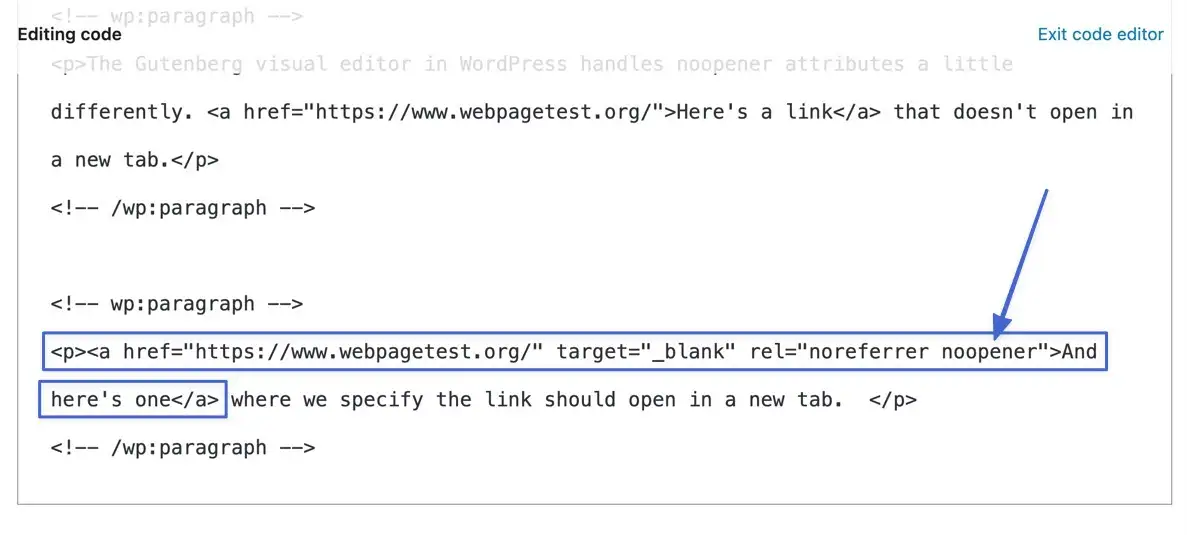
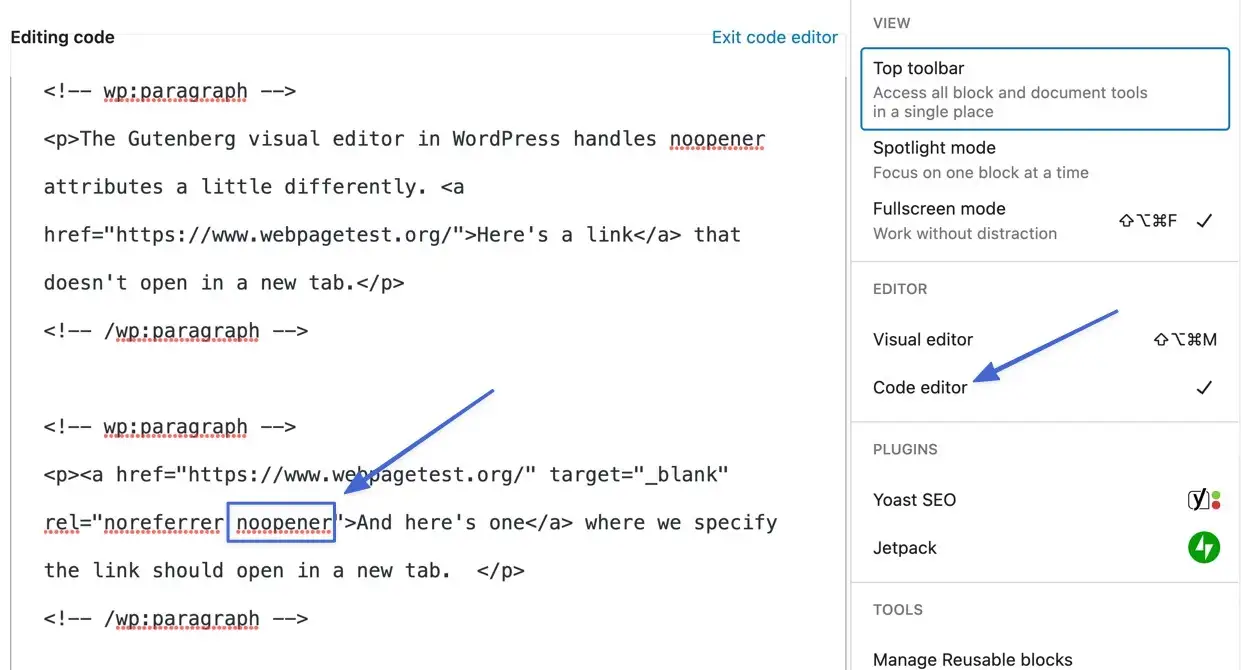
コードを一目見ると、 rel="noopener"属性を持つこのリンクが表示され、 noreferrer値とペアになっています。

WordPressへのリンクを追加してテキスト/コードエディタを開かない限り、 rel="noopener"属性は表示されません。 リンクを新しいタブで開くと、WordPressが属性を追加したことがわかりますが、コードビューを開かない限り、WordPressはnoopener値の参照を表示しません。 コードに移動して自分で入力することにより、属性を手動で追加することもできます。 しかし、WordPressはすでに視覚的なチェックボックス/スイッチで簡単にできるので、それは不要です。
rel =” noopener”属性は実際に何をしますか?
rel="noopener"属性とは何か、そしてそれがどのように見えるかがわかったので、リンク、Webサイト、およびサイトとリンク先のサイト間の相互作用に対してどのように機能するかを説明します。
つまり、この属性は、悪意のあるコードを持つサイトが、それらにリンクしているWebサイトに部分的にアクセスするというセキュリティの脆弱性への対応です。 攻撃は、リンクが新しいタブで開いたときにのみ機能します。 すべての新しいタブリンクは、実際にはwindow.openerと呼ばれるJavaScriptプロパティを介して参照サイト(サイト)へのアクセスを許可します。 その結果、悪意のあるWebサイトに誤ってリンクすると、実際には、ページの編集、マルウェアのインストール、またはその他の数の攻撃を計画しているボットまたはWebマスターに制御が付与されます。
この脅威が顕著になると、WordPressは、ユーザーが新しいタブで開くリンクを作成するたびにrel="noopener"属性を自動的に含めることで迅速に対応しました。
なんで? rel="noopener"属性は、リンクされたサイトがwindow.opener JavaScript機能にアクセスするのをブロックするため、脅威を取り除きます。 Gutenbergには、 noreferrer値も含まれています。これにより、リンクされた(悪意のある可能性のある)サイトが、サイトがそれらに完全にリンクされていることを確認できなくなります。 したがって、新しいタブでリンクを開くときに発生するセキュリティホールを排除し、noreferrerは新しいタブでリンクを開くときにサイト情報を非表示にします。
あなたも興味があるかもしれません:
- WordPressサイトの速度はSEOにとって本当に重要ですか?
- Webサイトの画像を最適化し、すべてのデバイスで機能させる方法(モバイル、デスクトップ、タブレット用の応答性の高い画像)
- 検索インテントとは何ですか? より良いSEOの意図を特定する方法
Noopener vs noreferrer vs nofollow
Noopener、noreferrer、およびnofollowはすべて、ほとんどの場合ハイパーリンクを作成するときにrel=""属性内に挿入する可能性のある値です。
よく混同されますが、これらの値は、ハイパーリンクをサポートし、SEOとサイトのセキュリティに影響を与える方法がまったく異なります。
それらを区別する方法は次のとおりです。
noopener
-
rel=""属性に配置できるHTML値。 - window.opener JavaScriptのセキュリティギャップを埋め、意図せずに悪意のあるURLにリンクする可能性のあるサイトを保護します。
- WordPressは、サイト所有者が新しいタブで開くためのリンクを作成するときに
rel="noopener"属性を自動追加します(target="_blank"値を使用)。 - 多くの場合、
rel=""属性内のnoreferrer値と並行して値が表示されます。 彼らは異なる仕事を完了しますが、同じタイプのセキュリティに向けて働きます。 - この値はセキュリティに役立ちます。 噂に反して、SEOには何の影響もありません。
noreferrer
-
rel=""属性に配置できるHTML値。 - ブラウザが参照元のWebページのアドレスをリンクされたWebサイトに送信するのを停止します。 これは、悪意のあるサイトがサイトにアクセスしようとすると、別の障害が発生することを意味します。
- Gutenbergでは、新しいタブで開くためのリンクを挿入すると、WordPressはnoreferrer値を自動的に追加します。 従来のエディターを使用する場合は、noreferrerを手動で追加する必要があります。
- noreferrer値は、多くの場合、
rel=""属性内のnoopener値の直前にリストされます(rel="noreferrer noopener"のように)。 - noreferrer値は、他のサイトからリファラーURLを非表示にすることで、セキュリティにも役立ちます。 この値はSEOには影響しませんが、サイトが分析ソフトウェアを介して調べられると、直接トラフィックの報告トラフィック数が増える可能性があります。
- 多くのアフィリエイトマーケターは、検索エンジンがアフィリエイトリンクに関する免責事項を見たいので、参照者の値がSEOの結果を損なうと信じています(あなたが報酬を得ているという理由だけで何かを推薦していることを隠さないために)。 ただし、noreferrerがアフィリエイトリンクのSEOに影響を与えるという証拠はありません。
- ただし、アフィリエイトリンクに関連して影響するのは、アフィリエイトパートナーによっては、アカウントを参照した訪問者をアフィリエイトに関連付けることができない場合があることです。 noreferrerパラメーターは、そうすることを防ぎます。 したがって、アフィリエイトリンクが適切に追跡されていることを確認したい場合は、それらに参照者を配置しないでください。
nofollow
-
rel=""属性に配置できるHTML値。 - リンク先のWebサイトに「リンクジュース」を送信しないように検索エンジンに指示します。 高品質のリンクジュースは、リンク先のWebサイトの検索エンジンランキングを向上させることができます。 これは、検索エンジンが特定のコンテンツにリンクしている多くのサイトに価値を見出しているためです。 ウェブマスターは、さまざまな理由で特定のウェブサイト/ページへのリンクジュースの送信を拒否します。
- コメントセクションに悪意のあるリンクをたくさん入れたくないので、コメントやフォーラムにリンクを配置するときに最も一般的に適用されます。
- 一部のサイトでは、内部リンクでnofollow値を使用して、作成している内部リンクが多すぎることを検索エンジンに通知していません。 ただし、これが重要であるという証拠はありません。
- SEOはnofollowの影響を受けますが、アフィリエイトリンクを使用したり、スポンサーコンテンツにリダイレクトしたりする場合、または宣伝するために報酬を受け取るものに限ります。 基本的に、検索エンジンは、トラフィックにお金を払っているという理由だけで、サイトにリンクジュースを提供することを望んでいません。 したがって、アフィリエイトページにリンクするときは、
rel="nofollow"属性を使用することをお勧めします。
noopenerの長所と短所
多くの人がnoopenerとnofollowを混同しています。そのため、SEOを改善したり、アフィリエイトリンクを使用したりする場合は、通常、 rel="noopener"属性が不可欠であると考えています。 しかし、それはそれらのどちらにも役立ちません。 ただし、他にもいくつかの利点があります。

長所
- noopener値は、悪意のあるサイトがJavaScriptwindow.openerオブジェクトにアクセスするのをブロックします。 window.openerは、新しいタブで開いたときにリンクされたサイトへの部分的なアクセスを提供するため、その脅威を排除するのに役立ちます。
- 新しいタブでリンクを開くことができる一方で、セキュリティが向上します。これにより、多くの人がより快適なユーザーエクスペリエンスを実現できると感じています。
- WordPressは、新しいタブで開くリンクを作成するときに、属性を自動的に挿入します。 これは、Gutenbergまたは従来のWordPressエディターを使用している場合に実行され、基本的に手作業を削除します。
- 必要に応じて、いつでも属性をコードに挿入できます。
- SEO、アフィリエイトリンク、またはWebサイトのパフォーマンスには影響しません。
短所
- noopener、noreferrer、nofollowを区別しようとすると混乱します。 一部のユーザーは、SEOを改善することを期待して、すべてのリンクにnoopener値を追加し始めます。 しかし、それは時間の無駄です。
- window.openerのセキュリティホールを完全に回避する簡単な方法があります。それは、同じタブでリンクを開くだけです。 したがって、脅威はそもそも回避可能であるため、値はそれほど必要ではありません。
- 技術的には、noreferrerはすでにwindow.openerへのアクセスを制限しているため、多くの人がnoopenerは冗長であると主張しています。
WordPressでnoopenerを追加、削除、非アクティブ化する方法
「新しいタブで開く」スイッチを使用して、WordPressの個々のハイパーリンクにnoopener値を追加または削除できます。
スイッチのチェックを外したままにすると、値が追加されていないことを意味します。 前のリンクからスイッチのチェックを外すと、ビジュアルエディターに表示されていなくても、コードからnoopener値が削除されます。 スイッチをアクティブにすると、ハイパーリンクコードに値が追加されます。 繰り返しますが、コードエディタをチェックしない限り、それは表示されません。

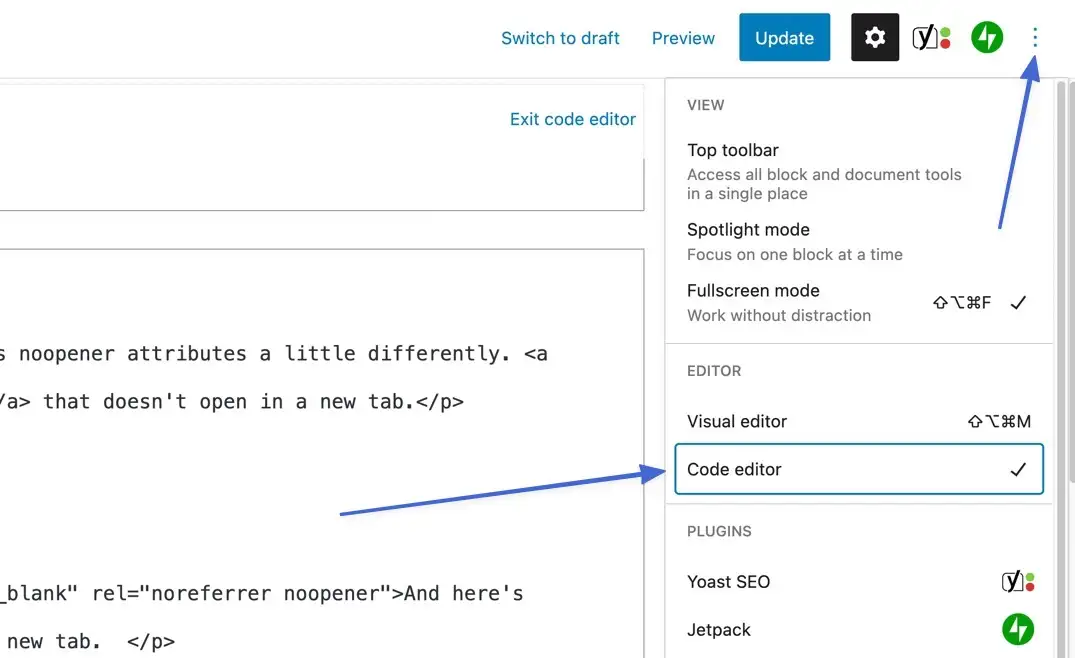
Gutenbergのコードエディタにアクセスするには、オプションボタン(縦に3つ並んだ点)をクリックしてから、[コードエディタ]ボタンをクリックします。

ここで、 rel=""属性内に値を追加できます。 削除するには、noopenerテキストを削除する必要があります。 必要に応じて、 rel=""属性全体を削除することもできます。

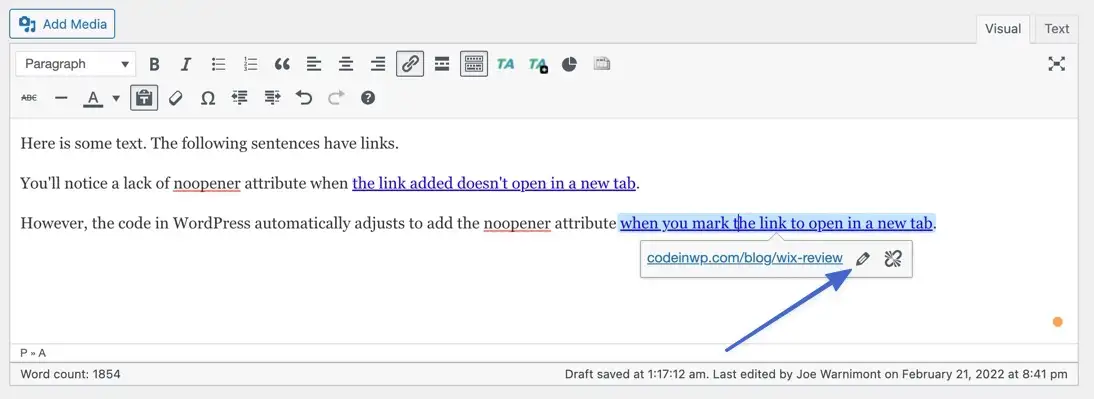
従来のWordPressエディターでは、ビジュアルエディターのリンクをクリックしてnoopener値を追加または削除できます。 編集(鉛筆)アイコンを選択します。

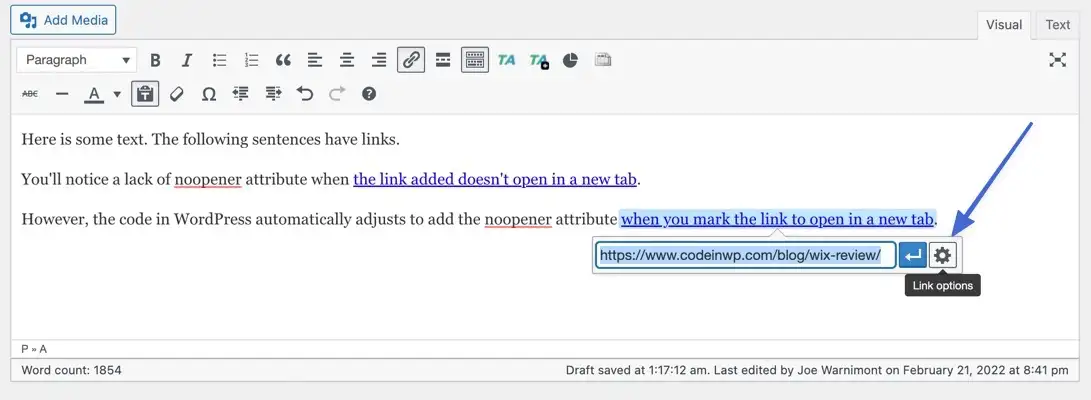
これにより、リンク自体を編集できますが、リンクオプション(歯車)アイコンをクリックして、より詳細な設定を調整する必要があります。

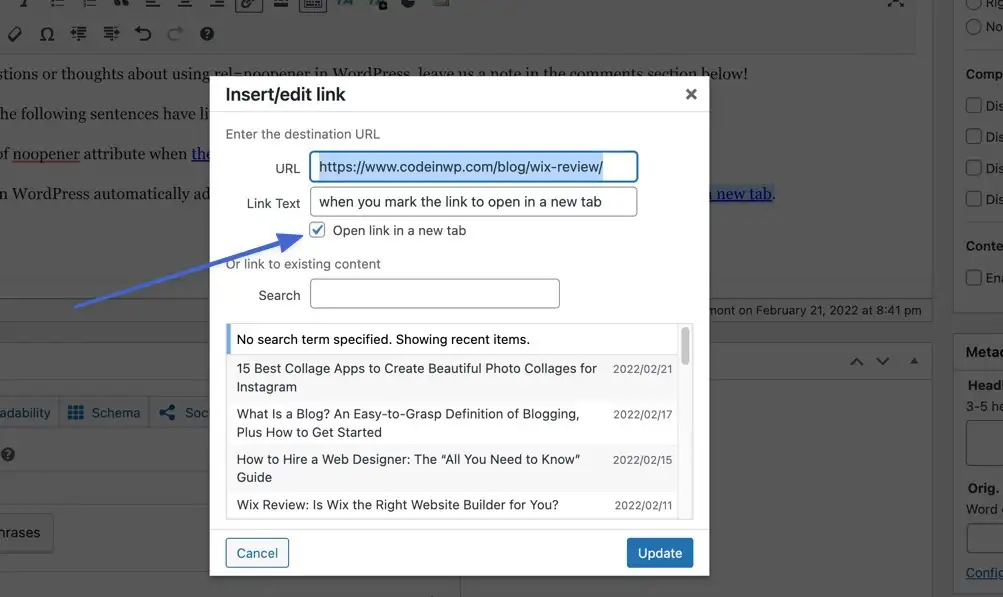
noopenerを追加するには、「新しいタブでリンクを開く」ボックスにマークを付けます。 前のリンクからnoopenerを削除するには、このボックスのチェックを外します。

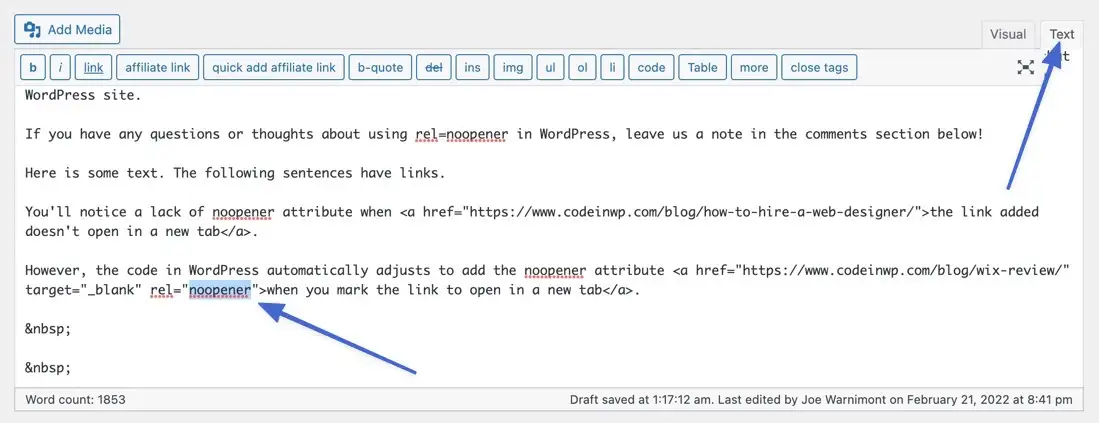
従来のWordPressエディターには、ページ/郵便番号を変更するための[テキスト]タブがあります。 これは、リンクのnoopener値を追加または削除するもう1つの方法です。 [テキスト]タブをクリックして、編集するリンクを見つけます。 <a href=""> ="">の閉じ括弧の前にrel="noopener"属性を追加するか、noopenerテキストを削除してリンクから削除します。

WordPressサイト全体からnoopener機能を削除します
ウェブサイト全体でnoopenerを完全に無効にすることも可能ですが、SEOやアフィリエイトマーケティングのメリットがないため、そのままにしておくことを強くお勧めします。 そしてそれがなければ、あなたは攻撃に対して脆弱です。
ただし、サイト全体でnoopenerを非アクティブ化する正当な理由がある場合は、テーマのfunctions.phpファイルを見つけて、次のコードを貼り付けてください。
add_filter( 'tiny_mce_before_init' , 'wpb_disable_noopener' ); function wpb_disable_noopener ( $mceInit ) { $mceInit[ 'allow_unsafe_link_target' ]= true ; return $mceInit; } コード言語: PHP ( php ) これにより、新しいタブでリンクを開くことを選択したときに、WordPressがrel="noopener"属性を追加するのを防ぎます。
概要
この記事では、noopenerの基本と、それが主にWordPressリンクに追加されてWebサイトを攻撃から保護する自動化されたコードである方法について説明しました。 これらの攻撃は通常、マルウェアやウイルスを含む悪意のあるサイトに意図せずにリンクした場合に発生します。
また、noopener、noreferrer、nofollowの違い、特にSEOやアフィリエイトマーケティングと関係がある唯一のrel=""値がnofollowであることを強調しました。 最後に、WordPressサイトでnoopener値を使用、追加、および削除する方法について説明しました。
WordPressでのrel="noopener"の使用について質問や考えがある場合は、下のコメントセクションにメモを残してください。
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正により、読み込み時間を50〜80%短縮できます。