Beaver Builder 用 North Commerce モジュール
公開: 2024-08-24すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


Beaver Builder 2.8 と新しい Box モジュールをめぐる興奮のあまり、North Commerce モジュールの発表を見逃したかもしれません。この追加により、Beaver Builder レイアウト内に North Commerce 要素を表示するための新しい扉が開かれ、貴社と貴社の顧客の両方にシームレスなエクスペリエンスが提供されます。
North Commerce モジュールは、Web サイトに North Commerce 要素を表示できるようにする Beaver Builder モジュールです。 North Commerce プラグインがインストールされている場合、このモジュールは Beaver Builder UI で使用できるようになります。
この記事では、North Commerce モジュールを使用して WordPress サイトを強化し、顧客にスムーズなショッピング体験を提供する方法を学びます。
North Commerce モジュールの詳細に入る前に、 North Commerceとは何か、そしてそれが e コマース戦略にどのように役立つかを理解することが重要です。

North Commerceは、WordPress 用の新しいオールインワン e コマース プラグインで、ユーザーが高パフォーマンスのオンライン ストアと販売目標到達プロセスを作成できるように設計されています。
速度、使いやすさ、カスタマイズに重点を置き、オンライン ショップを構築、管理、最適化するためのさまざまな機能を提供します。
North Commerce は、WordPress 内でシームレスで強力な e コマース エクスペリエンスを提供することを目指しています。オンライン ストアの構築、管理、最適化が簡素化されます。
North Commerce モジュールを追加すると、Beaver Builder レイアウト内に North Commerce 要素を直接表示できるようになり、より直感的な方法で e コマース ページを構築できるようになります。

このモジュールを使用すると、商品を表示するためにショートコードに依存する必要がなくなりました。 North Commerce モジュールをページにドラッグ アンド ドロップするだけで、使い慣れた Beaver Builder インターフェイスでカスタマイズできます。
シームレスな e コマース エクスペリエンスを作成することは、オンライン ストアの成功にとって非常に重要です。 Beaver Builder の North Commerce モジュールは、魅力的で完全に機能する電子商取引 Web サイトを構築するプロセスを簡素化します。

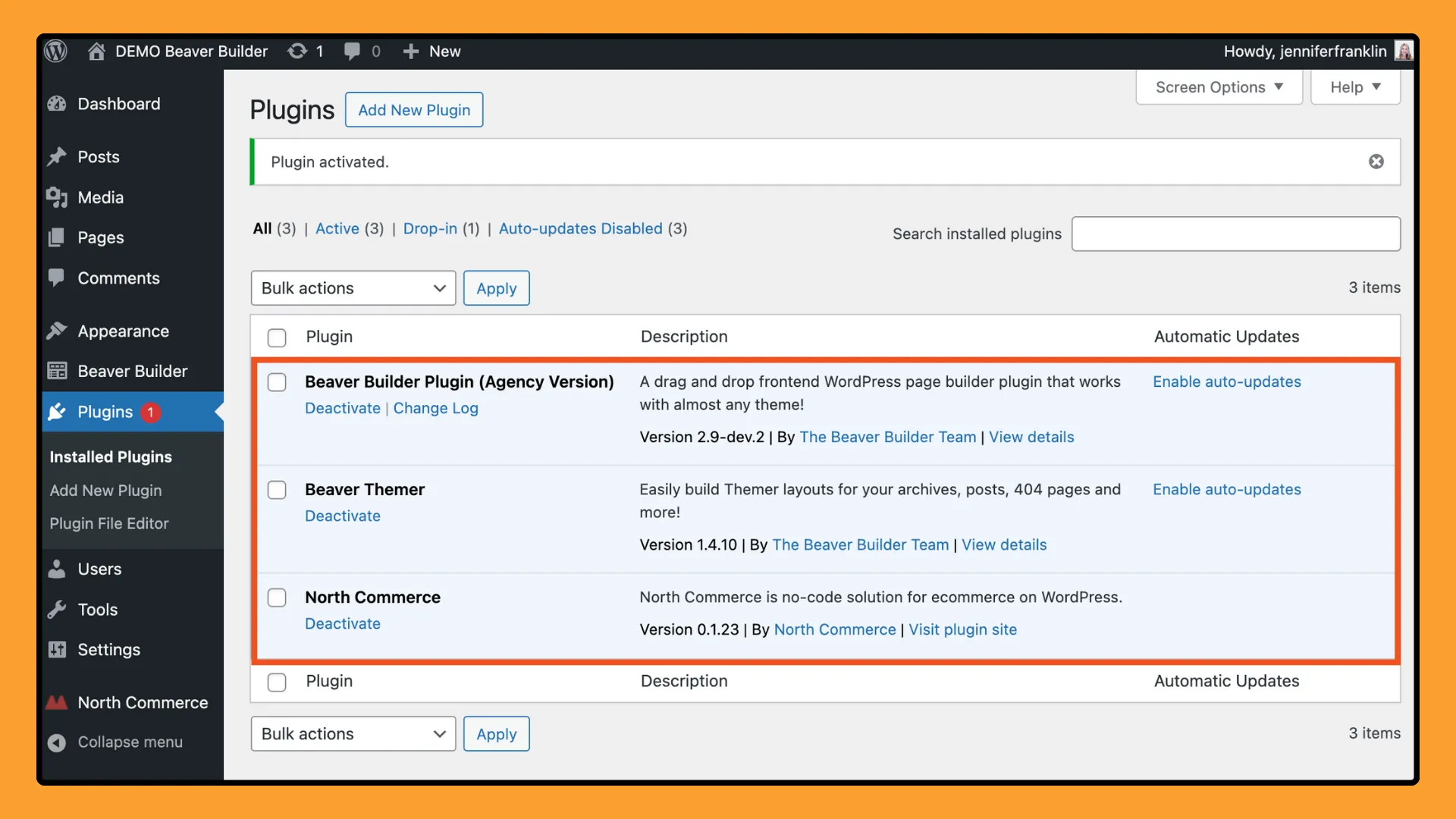
始める前に、WordPress サイトに次のプラグインがインストールされ、有効化されていることを確認してください。

これらのプラグインを配置したら、e コマース サイトの作成を開始する準備が整います。
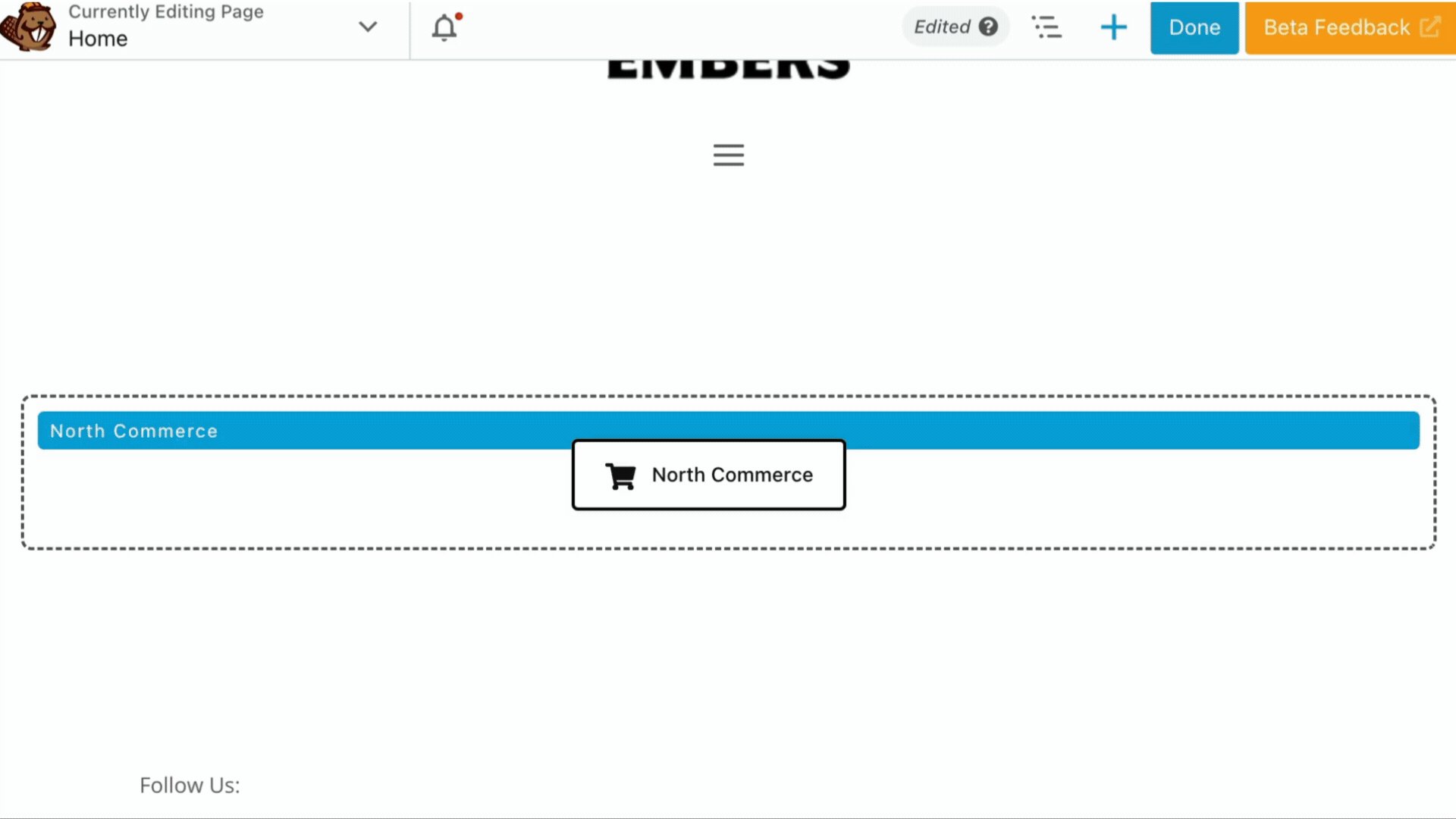
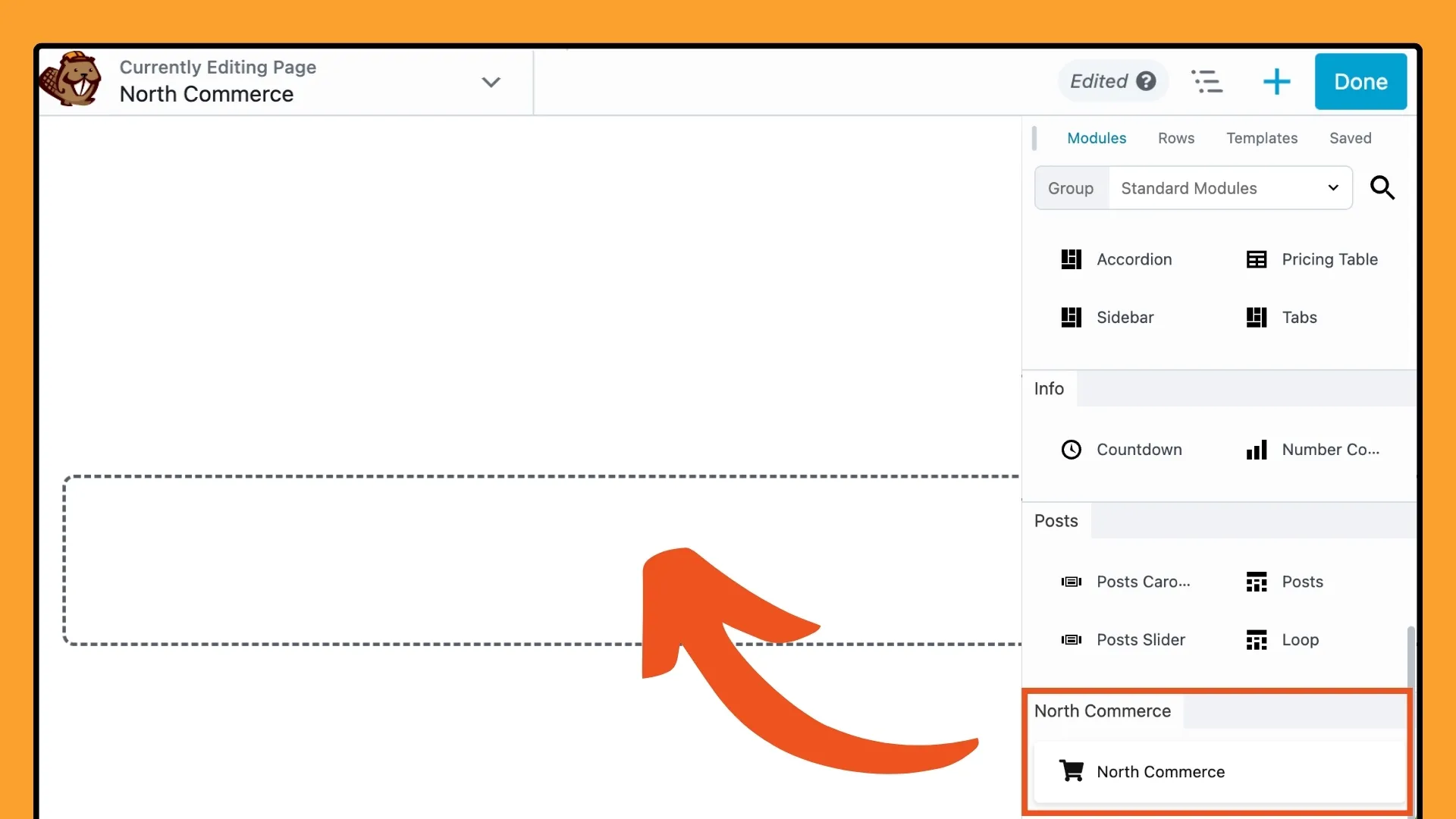
e コマース機能を追加するページに移動し、クリックして Beaver Builder エディターを開きます。次に、右上隅にある「 + 」アイコンをクリックしてモジュールパネルにアクセスします。
検索バーに「 North Commerce 」と入力すると、モジュールがすぐに見つかります。見つかったら、North Commerce モジュールをページ上の目的の場所にドラッグ アンド ドロップします。

North Commerce モジュールをページに追加することは、e コマース エクスペリエンスをカスタマイズするための最初のステップです。これにより、製品表示、ショッピング カート要素、またはチェックアウト フォームをページのデザインに直接組み込むことができる柔軟性が得られます。このシームレスな統合により、e コマース機能が他のコンテンツとスムーズに融合し、訪問者に一貫性のあるユーザー フレンドリーなエクスペリエンスを提供できるようになります。
North Commerce モジュールには、ブランドに合わせてサイト上の e コマース要素をカスタマイズし、ユーザー エクスペリエンスを最適化するのに役立つさまざまな設定が用意されています。
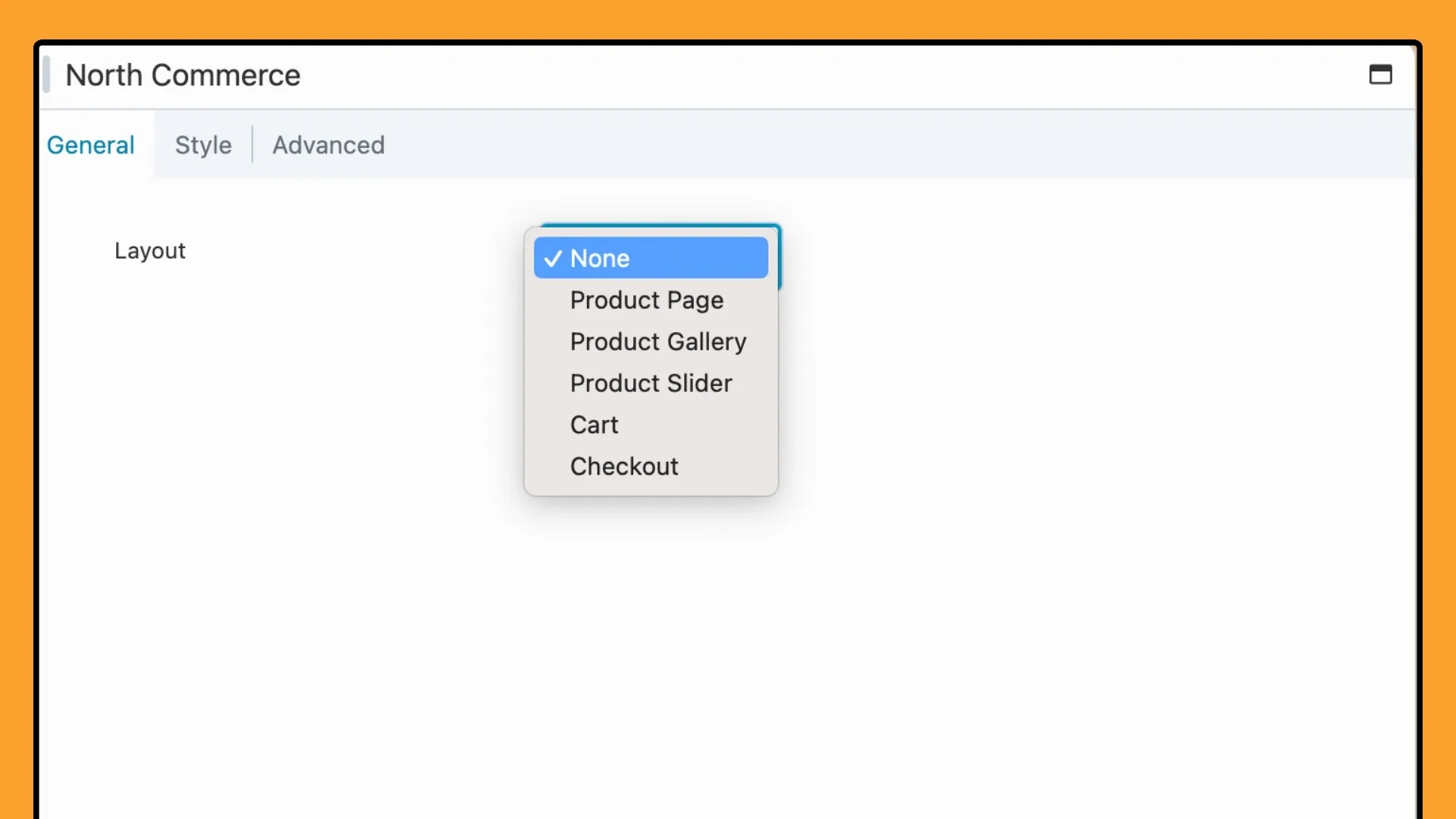
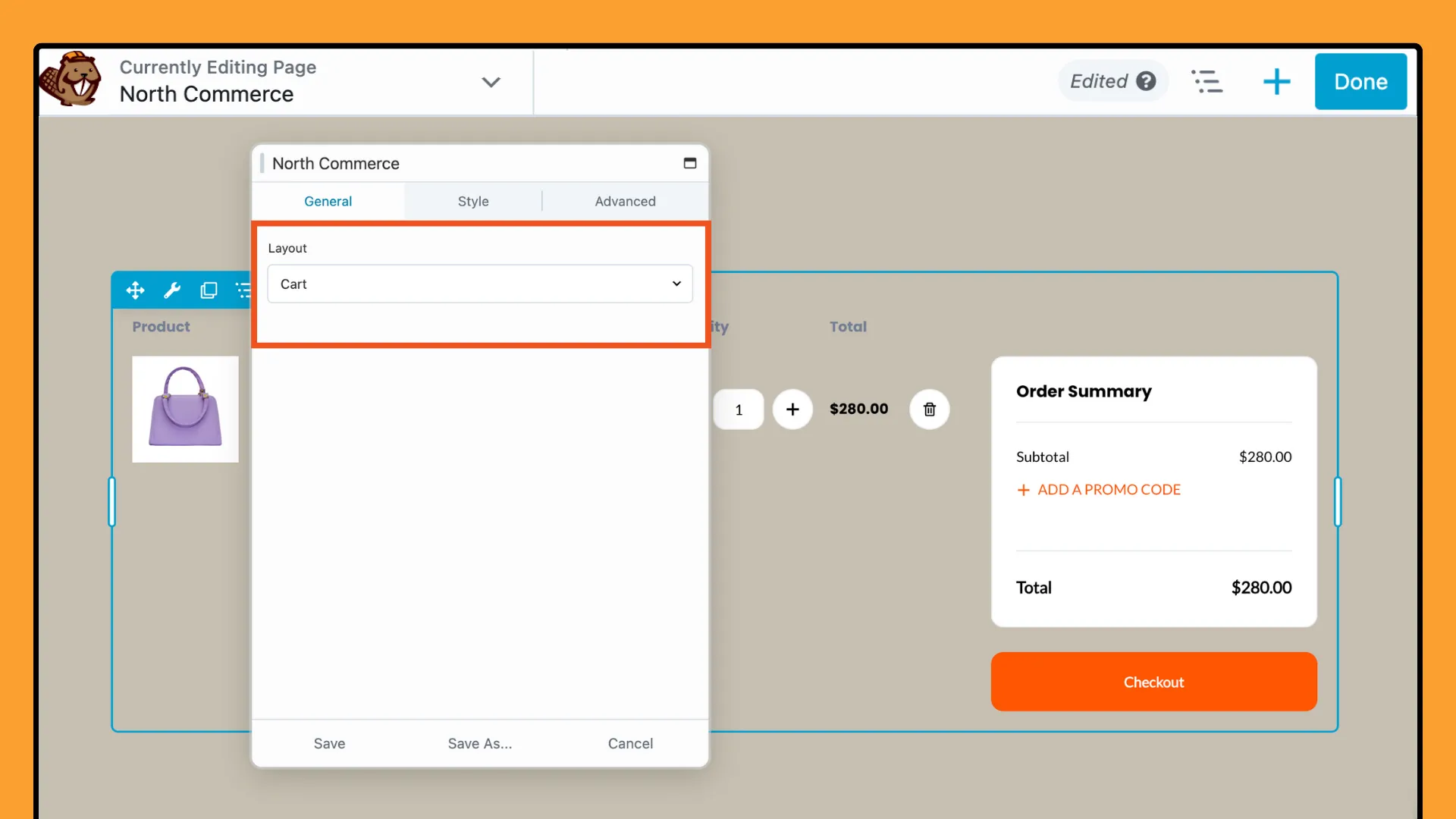
[全般]タブでは、特定のタイプのコンテンツまたはユーザー インタラクションを配信するように調整されたいくつかのレイアウト オプションから選択できます。

各レイアウト オプションは、e コマース ストアのさまざまな側面に対応し、一貫性のあるユーザー フレンドリーなエクスペリエンスを作成するのに役立ちます。商品を強調したり、チェックアウトを効率化したり、サイトのデザインを強化したりするなど、ニーズに最適なレイアウトを選択してください。
次に、各レイアウト オプションを検討し、ストアに合わせて構成するためのガイダンスを提供します。
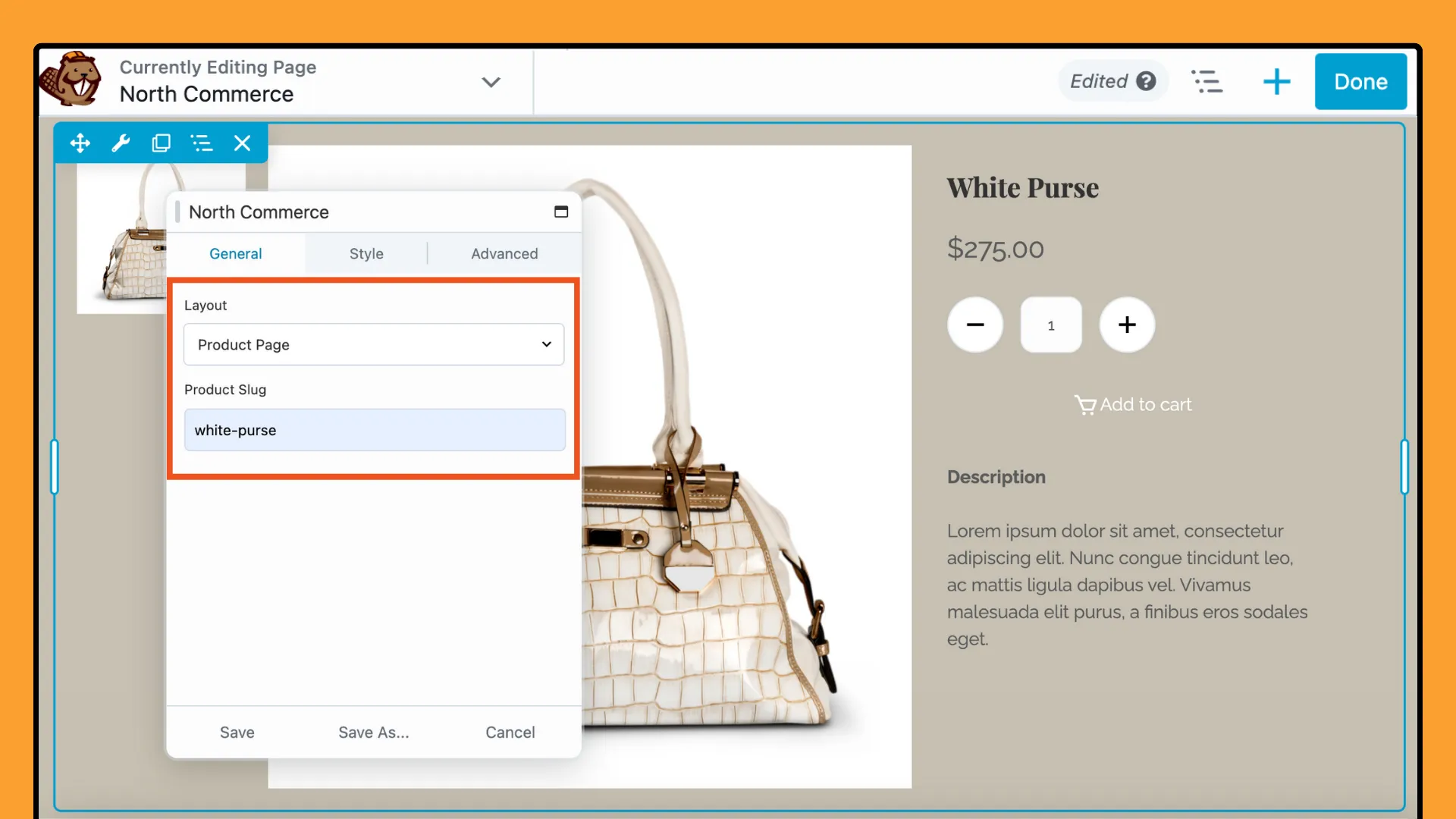
製品ページのレイアウトでは、デフォルトの製品ページに表示されるのと同じように、単一の製品を表示できます。このレイアウトは、ランディング ページ、ブログ投稿、カスタム販売ページなど、サイト上の任意の場所で特定の商品を強調表示するのに最適です。
[レイアウト] ドロップダウンから[製品ページ]を選択し、特定のアイテムを紹介する製品スラッグを入力します。

製品スラッグは各製品の一意の識別子であり、正しい製品情報が表示されることを保証します。
製品ページのレイアウトでは、訪問者に画像、説明、価格、オプションなどの製品の詳細を表示します。注目の製品を宣伝したり、マーケティング キャンペーンを実施したり、サイトのデザインと調和するカスタム ショーケースを作成したりするのに最適です。
さらに、製品の詳細を戦略的な場所に配置することで、効果的に関心を高め、コンバージョンを促進できます。
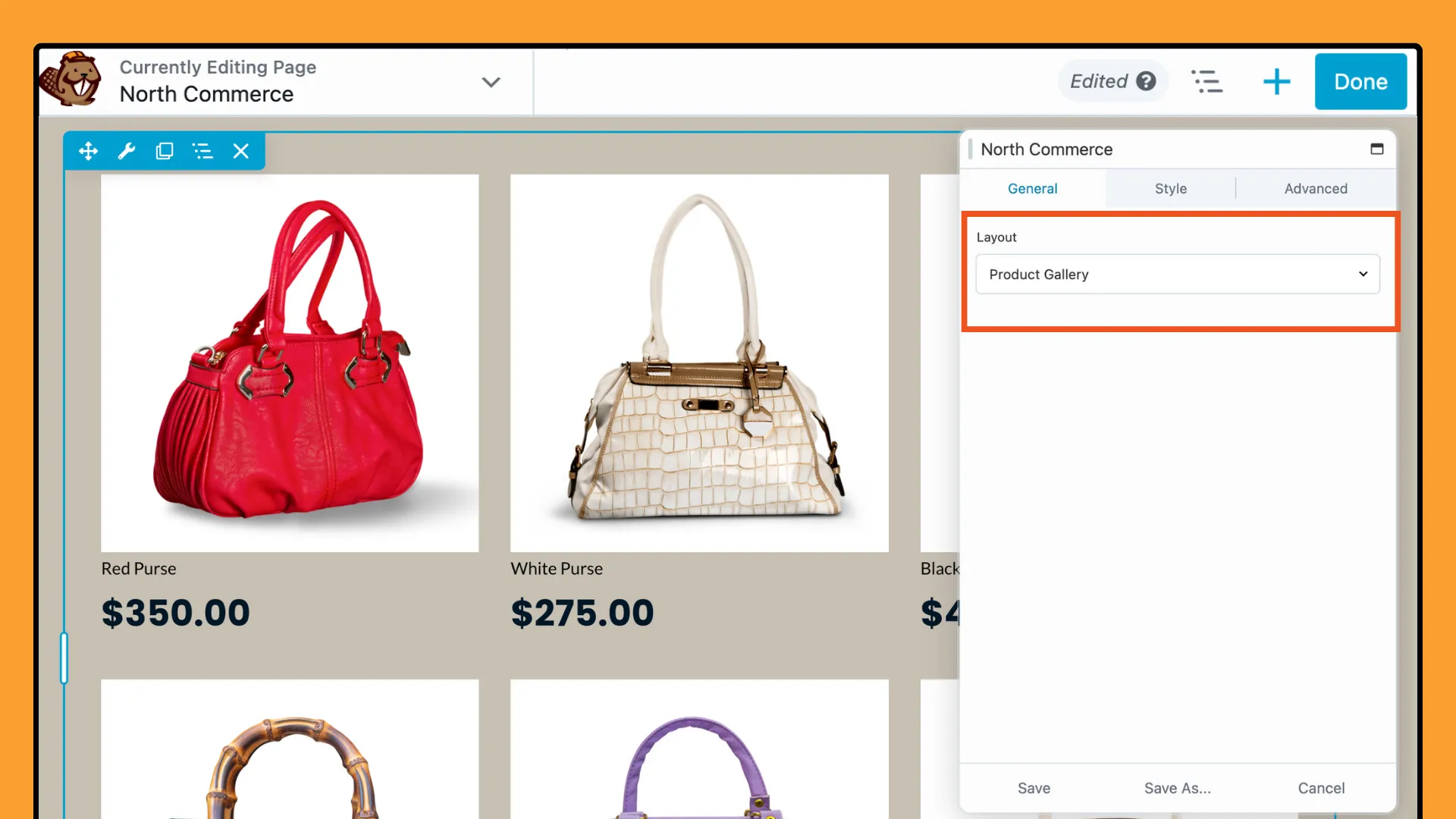
単一ページで複数の製品を紹介するには、North Commerce モジュールの製品ギャラリーオプションを使用します。この機能は、視覚的に魅力的なカテゴリ ページや製品概要を作成するのに最適です。
「レイアウト」フィールドから「製品ギャラリー」を選択します。

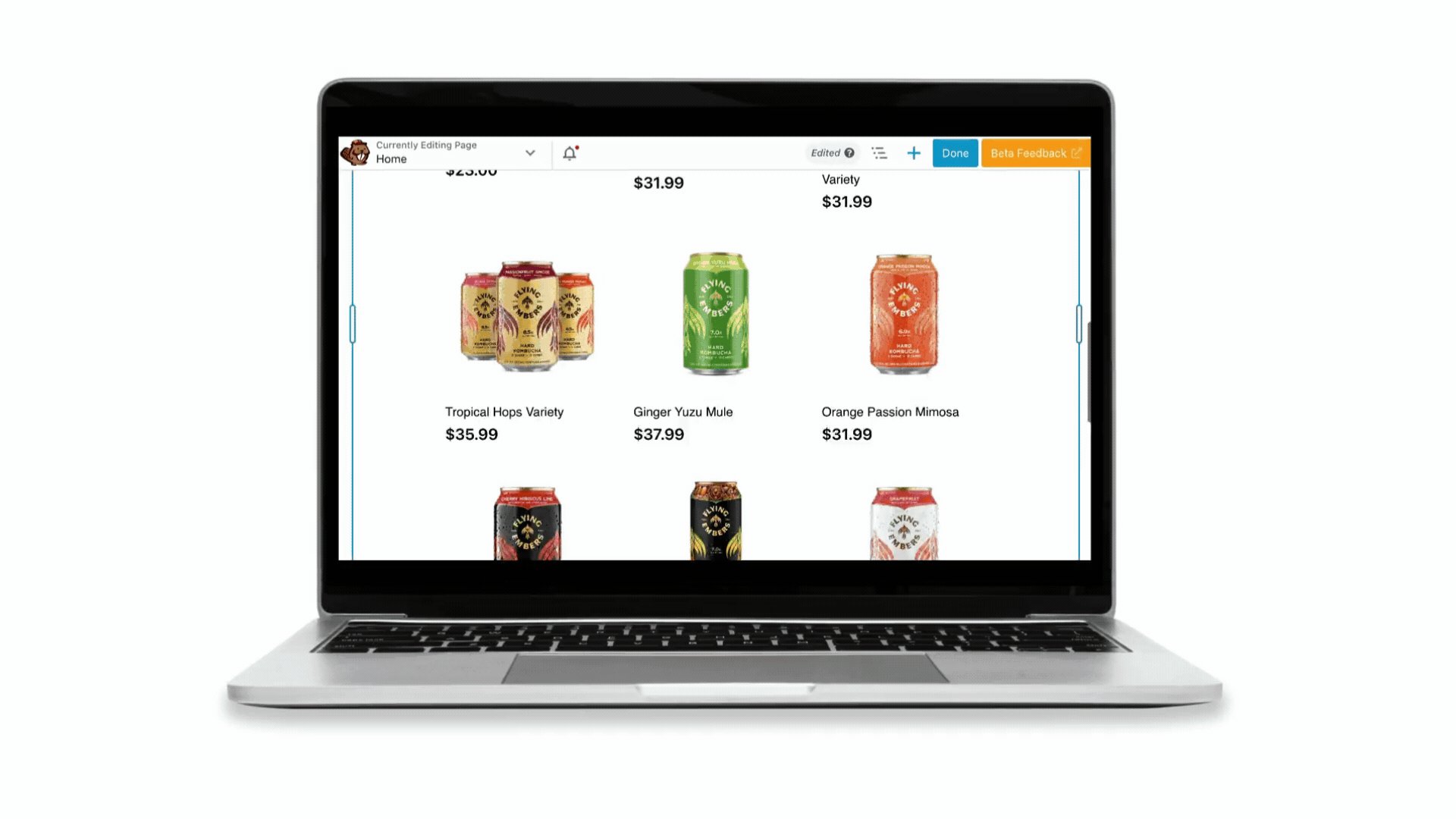
製品ギャラリーのレイアウトでは、通常 3 つの列からなる、すっきりと整理されたグリッドに製品が表示されます。各製品は、注目の画像、タイトル、価格で強調表示され、訪問者に製品の明確で魅力的なプレゼンテーションを提供します。
製品ギャラリーのレイアウトでは、複数の製品を一度に表示することで顧客を引き付けます。これにより、探しているものを見つけやすくなります。
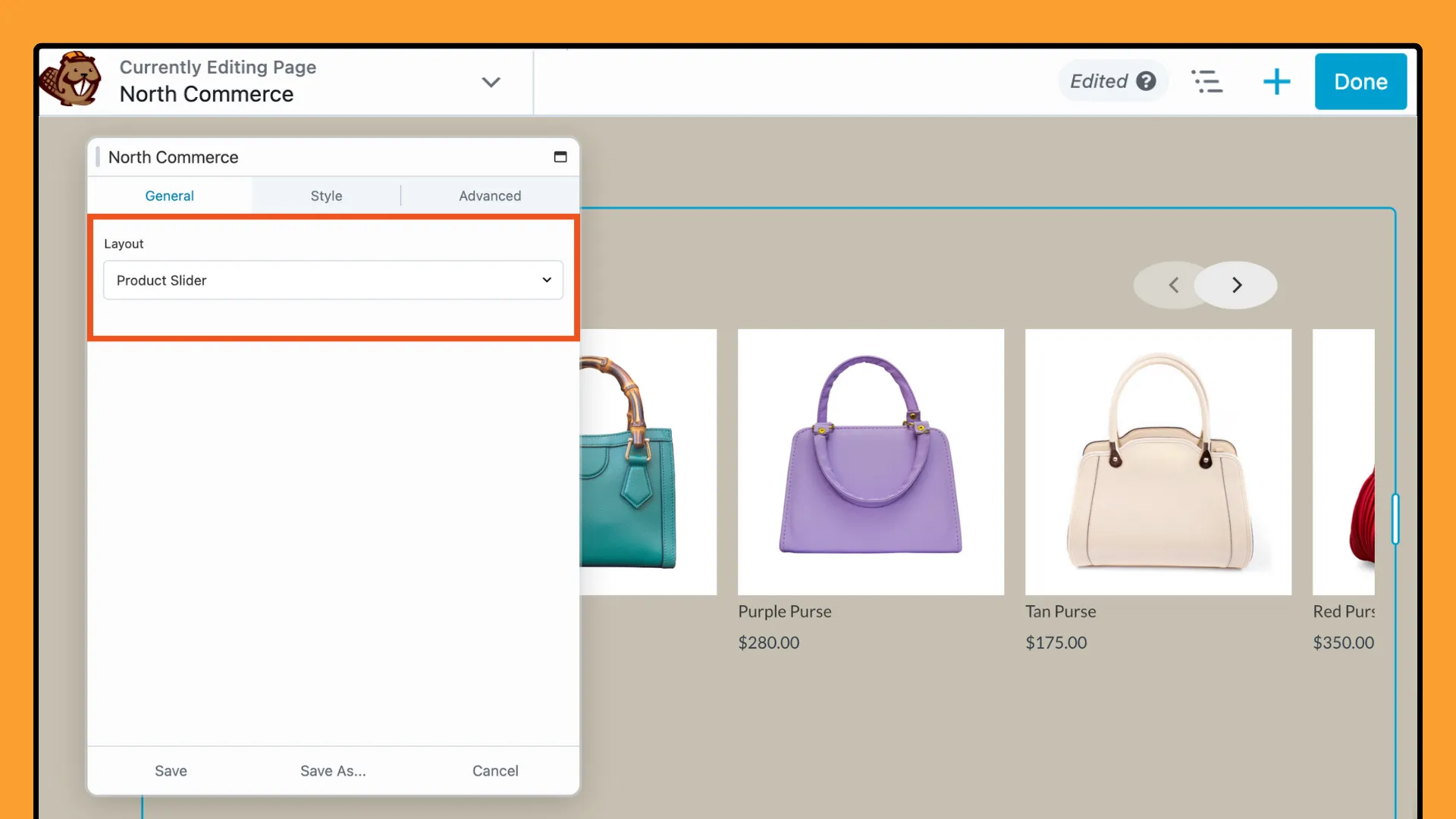
製品スライダーオプションを使用すると、North Commerce 製品の選択を動的でインタラクティブなスライダーで表示できます。この機能は、製品の視認性を高め、サイト訪問者を惹きつけるのに最適です。
製品スライダーを作成するには、 [レイアウト]フィールドのドロップダウン メニューから[製品スライダー]を選択します。

ホームページやランディング ページなどの主要なページで製品スライダーを使用すると、効果的に製品に注目を集め、ユーザーが製品を探索するよう促し、最終的にエンゲージメントと売上を高めることができます。
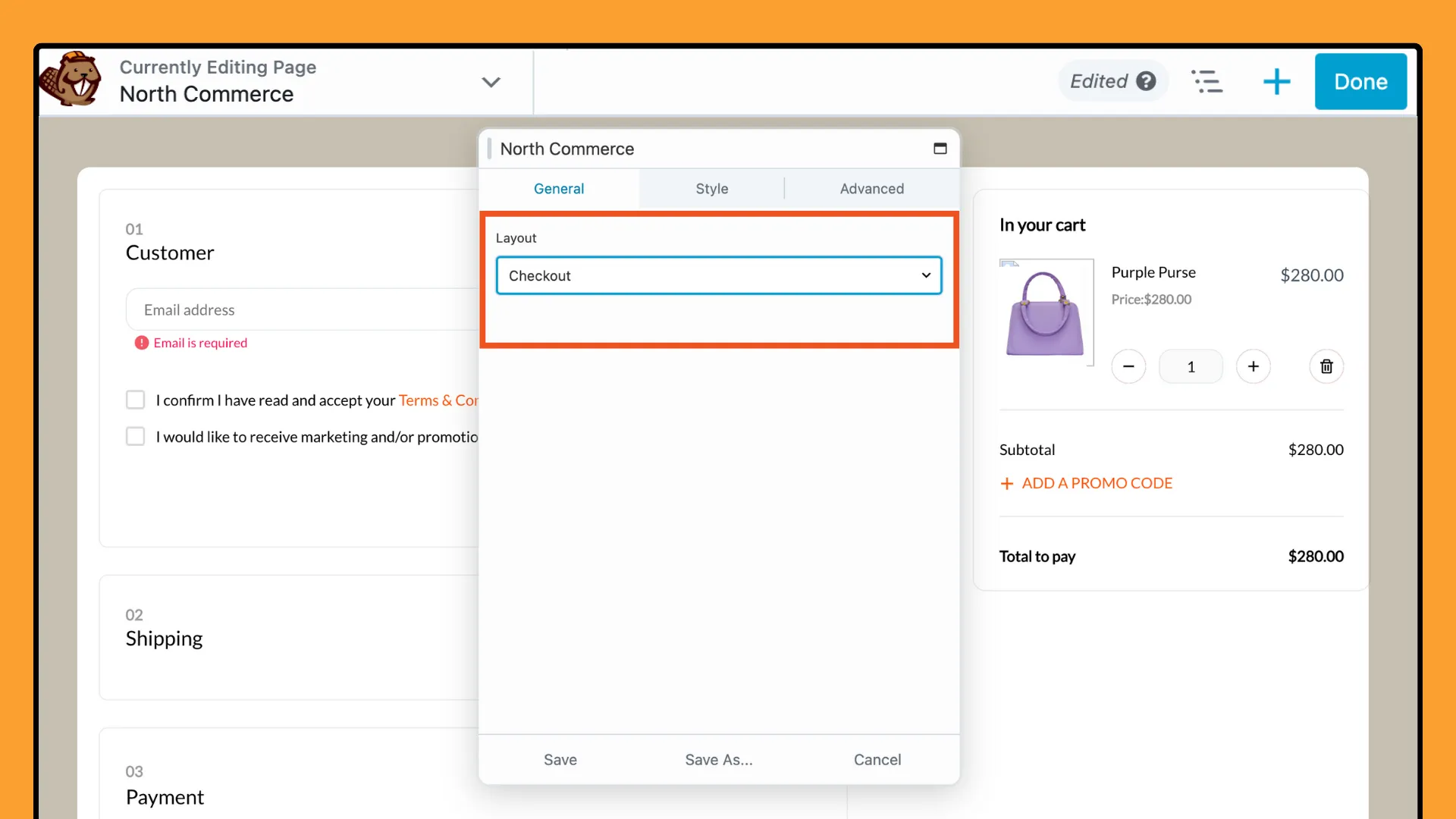
North Commerce モジュールを使用すると、任意のページまたは投稿内にチェックアウト プロセスを直接埋め込むことができます。このオプションを使用すると、販売プロセスを通じて顧客をどこでどのように案内するかを柔軟に選択できます。 North Commerce チェックアウト フォームをカスタム ページに表示すると、購入プロセスを合理化し、顧客の負担を軽減できます。
この機能を使用するには、 [レイアウト]フィールドで[チェックアウト]を選択するだけです。

これにより、チェックアウト フォームが自動的に表示され、顧客は現在のページから移動することなく簡単に購入を完了できます。
チェックアウト フォームをランディング ページや販売目標到達プロセスなどの戦略的な場所に統合すると、ユーザー エクスペリエンスが大幅に向上し、コンバージョン率が向上します。
最後に、North Commerce モジュールを使用すると、ユーザーのカートの内容を表示できます。この機能は、顧客がチェックアウトする前に選択内容を簡単に確認できるため、販売ページや目標到達プロセスを構築する場合に特に役立ちます。
この機能を使用するには、 「レイアウト」フィールドで「カート」を選択します。以下のスクリーンショットの例のような表示が表示されます。

デフォルトの North Commerce Cart および Checkout ページをニーズに合わせてカスタマイズする方法については、読み続けてください。
レイアウトを選択した後、e コマース要素の外観をさらにカスタマイズできます。
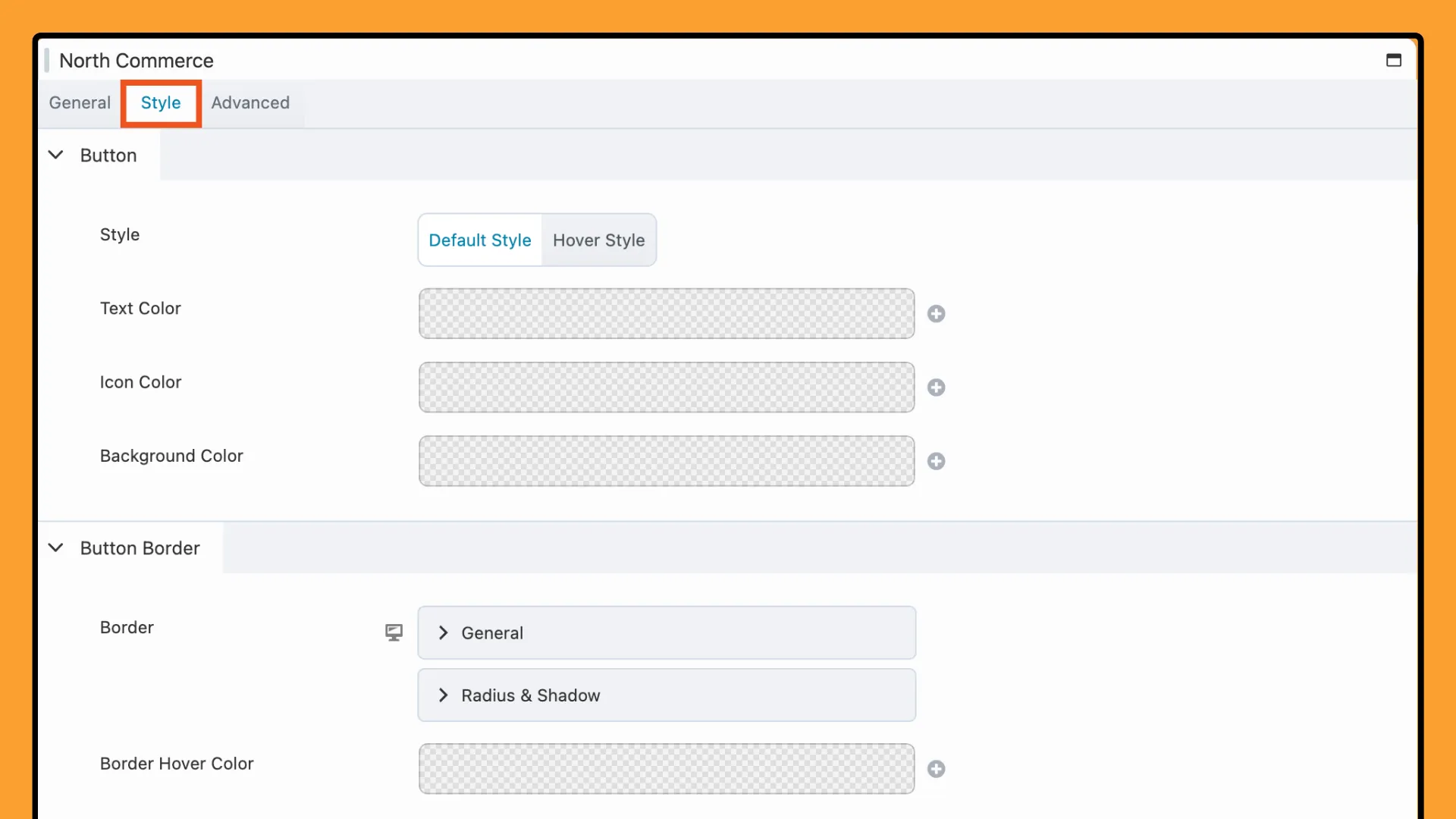
設定ポップアップで、 「スタイル」タブをクリックします。

これらのオプションを使用すると、ブランドに一致するボタンを作成し、e コマース サイトの全体的なデザインを強化できます。
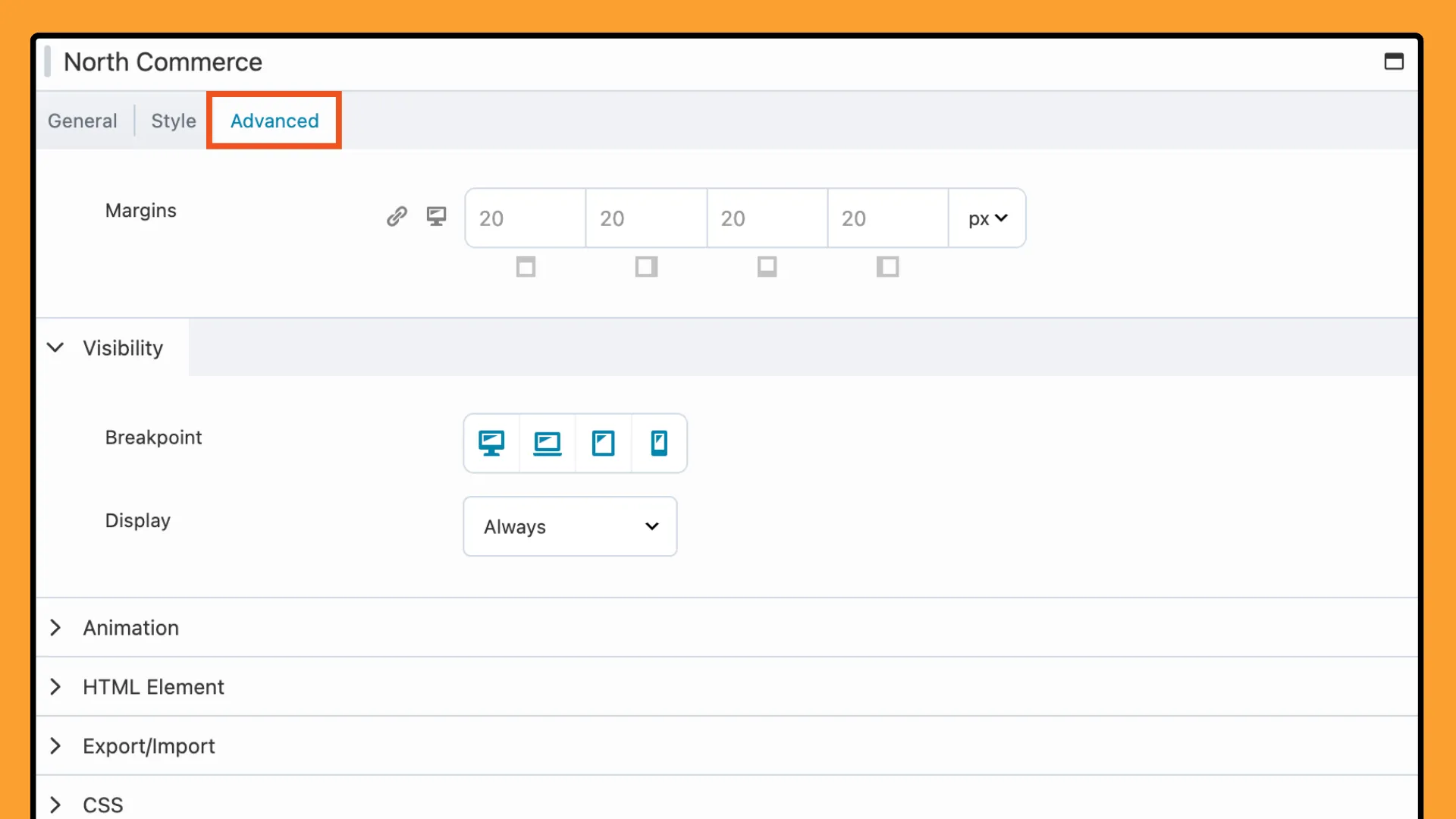
次に、 「詳細」タブに移動します。

間隔のマージンを調整し、デバイスの種類ごとに表示ルールを設定し、アニメーションを適用して動的なユーザー エクスペリエンスを実現します。高度な CSS および Javascript 設定を使用してカスタム コードを追加することもできます。これらのオプションを使用すると、コンテンツの表示を完全に制御でき、デザインのニーズに合わせて正確に調整できます。
Beaver Builder の North Commerce モジュールを使用すると、魅力的で機能的なオンライン ストアを作成できます。 North Commerce と Beaver Builder を組み合わせると、ユーザー エクスペリエンスを向上させる、視覚的に魅力的なサイトを構築できます。