15 ベスト公証人ウェブサイト (例) 2022
公開: 2022-12-21最高の公証人ウェブサイトとプロのウェブデザインの素晴らしい例を見たいですか?
あなたは正しい場所に来ました!
驚いたことに、多数の Web サイトを調査した結果、多くの公証人ページが非常に基本的な外観を使用していることがわかりました。
これは、モダンでクリエイティブなウェブサイトを使用すれば、競合他社に簡単に差をつけることができることを示しています。
ビジネス Web サイト ビルダーを使用して、コーディングやデザインのスキルがなくても一流のサイトを作成できます。 あなたのサービス、ケース スタディ、公証人チーム、ブログ、さらには説得力のあるページを紹介しましょう。
ただし、始める前に、これらの素晴らしい例をチェックしてインスピレーションを得てください。
あなたが愛する最高の公証人ウェブサイト
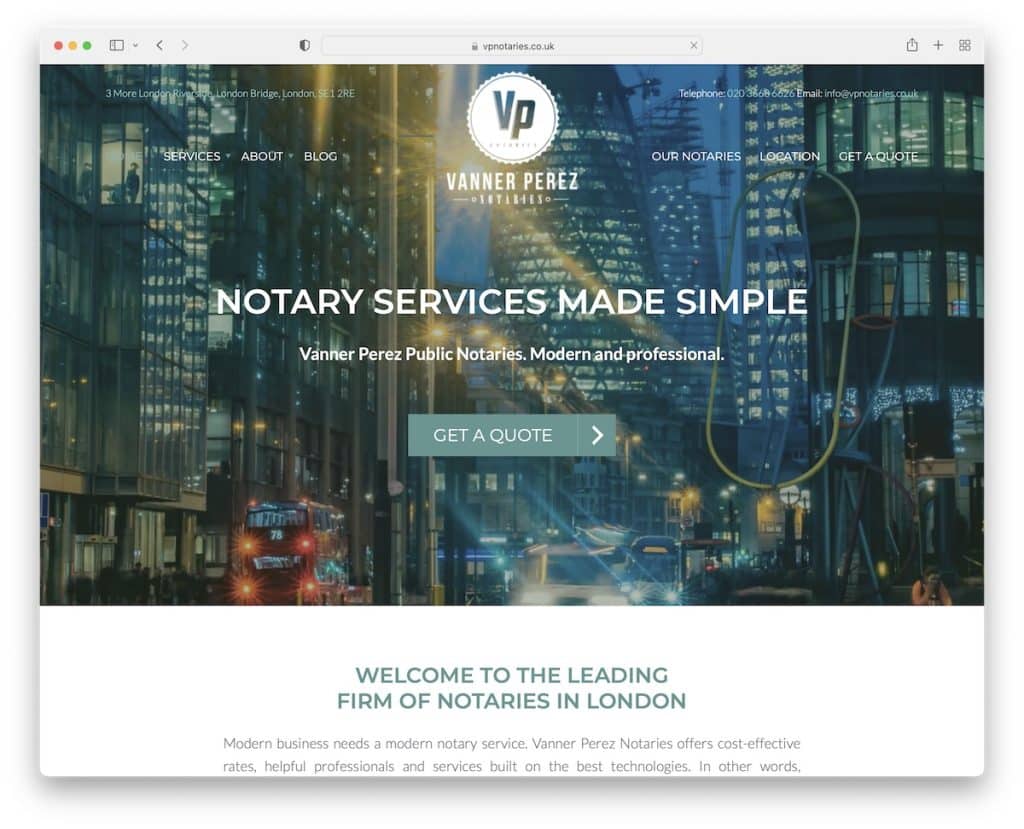
1. VP 公証人
で構築:ジェネシス

VP Notaries は、ヒーロー セクションのビデオ バックグラウンド、透明なヘッダー、コール トゥ アクション (CTA) ボタンを備えた最新の Web サイトです。
ページの残りの部分は非常にシンプルでクリーンで、必要なコンテンツと情報をエレガントに配布するための複数のセクションがあります。 また、Google レビューを含む 2 種類の証言も統合しました。
注: 社会的証明のために証言やレビューを追加して、顧客の信頼を築きます。
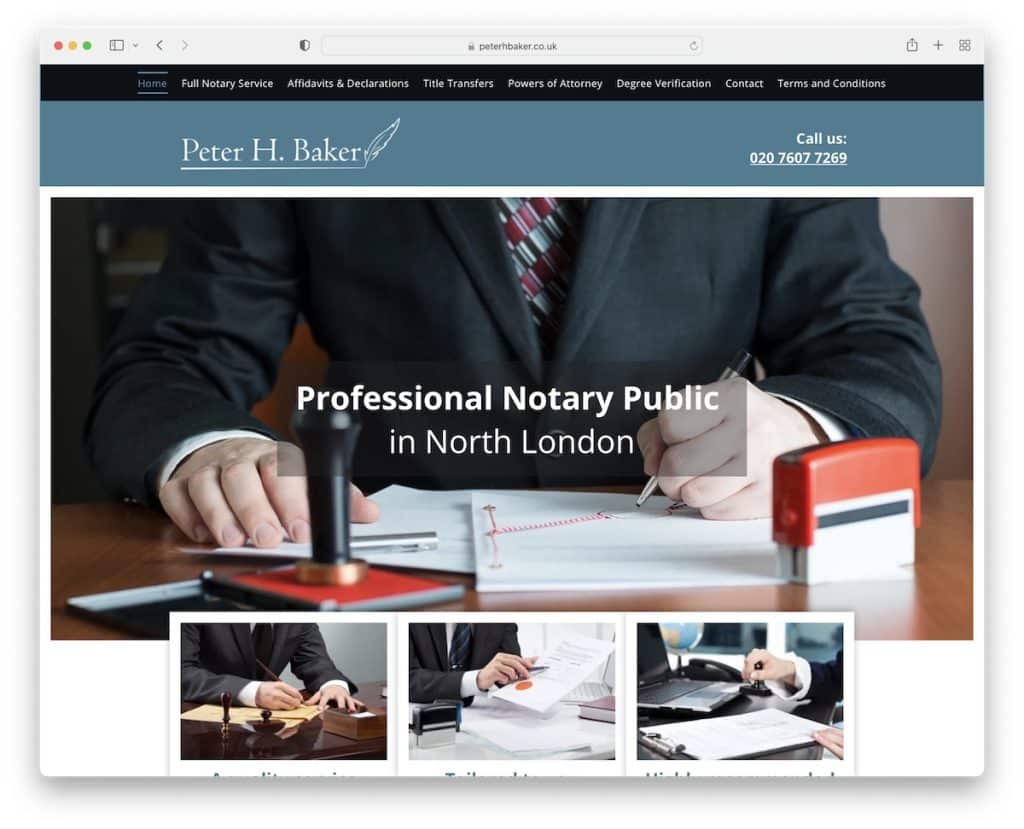
2. ピーター・H・ベイカー
で構築: Duda

Peter H. Baker は、粘着性のあるトップ バーとヘッダーを備えた公証人の Web サイトであり、訪問者はスクロールしてトップに戻らずにすべてのページを確認できます。
Peter はホームページの連絡フォームと Google マップを使用して、オフィスの正確な場所を示しています。 フッターには、追加のビジネス情報、メニュー、Yell レビューへのリンクが表示されます。
注: ページ上のフォームを使用してサービスを確認するか、サードパーティのプラットフォームに誘導するようクライアントに勧めます。
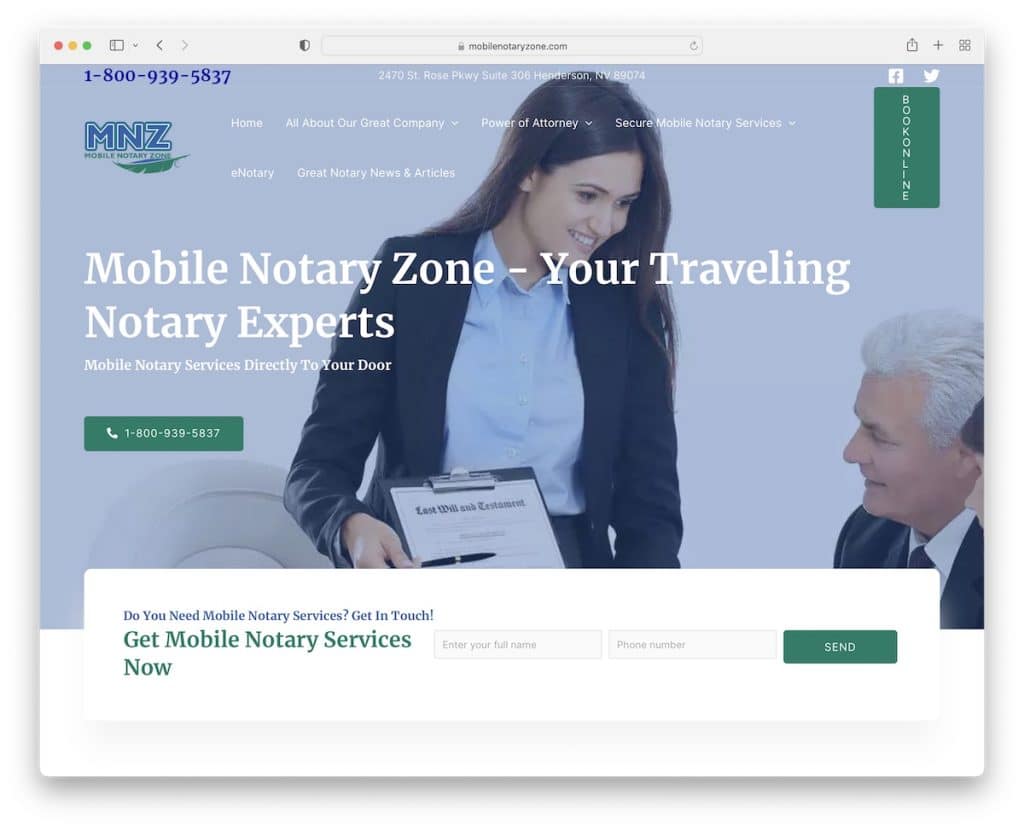
3. モバイル公証ゾーン
で構築: Elementor

Mobile Notary Zone には、豊富なヘッダーとヒーロー セクションを備えたモダン クラシック (それが理にかなっている場合) の Web サイトの例があります。
ドロップダウン メニューを使用してさまざまなサービスや情報に移動し、オンライン予約用の CTA ボタンを使用して、誰もがすぐに行動できるようにしています。
本当に興味深いのは、ホーム ページのフッターの前に、利点と FAQ の広範なリストが表示されていることです。
注: FAQ セクションを使用して、最も一般的な質問に回答してください。
また、Elementor のレビューを読んで、最適な Elementor WordPress テーマをチェックして、すぐに開始することもできます.
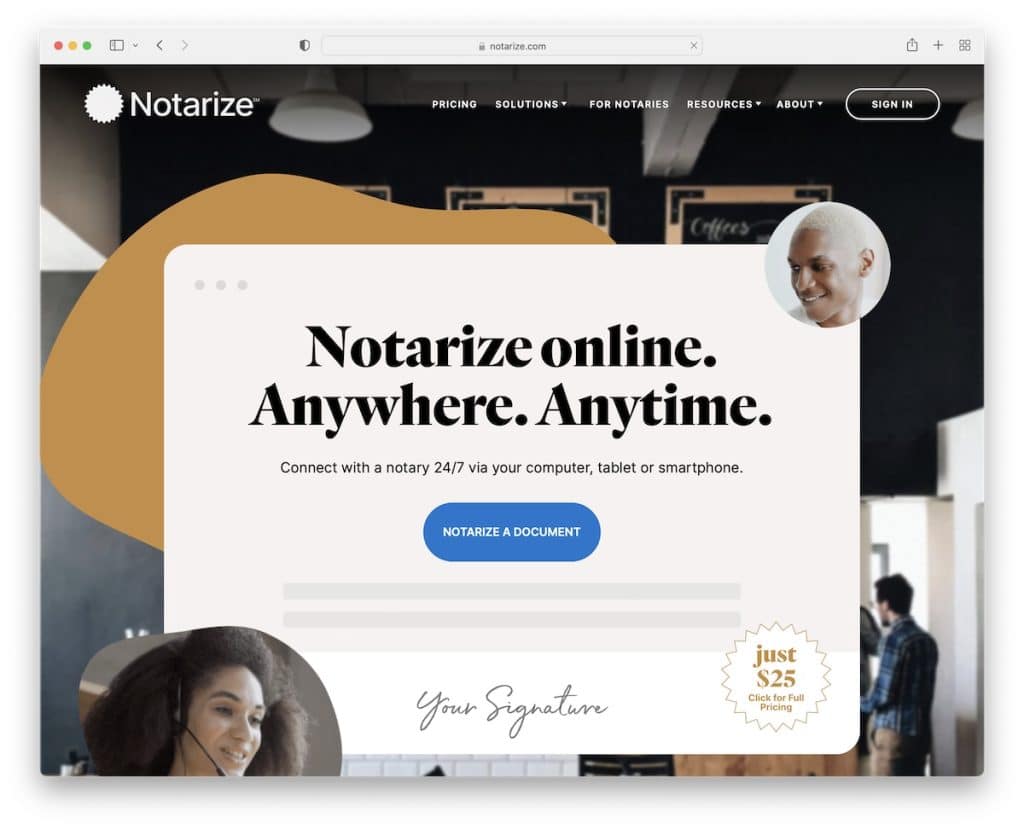
4.公証
で構築: Webflow

Notarize は、優れたスクロール エクスペリエンスを備えたトレンディな公証人 Web サイトの例です。 このページでは、ドロップダウン メニューとサインイン ボタンを備えたシンプルな固定ヘッダーを使用しています。
スクロールせずに見える部分には CTA ボタンもあり、すべての訪問者がすぐに Notarize のサービスを使い始めることができます。
Notarize を使用する 3 つの理由を明らかにするアコーディオン要素もあります。
注: 潜在的なユーザーがヒーロー セクションの CTA ボタンを使用してサービスを選択できるようにすると、スクロールする必要さえなくなります。
以下に、チェックすることをお勧めする優れた Webflow Web サイトをいくつか示します。
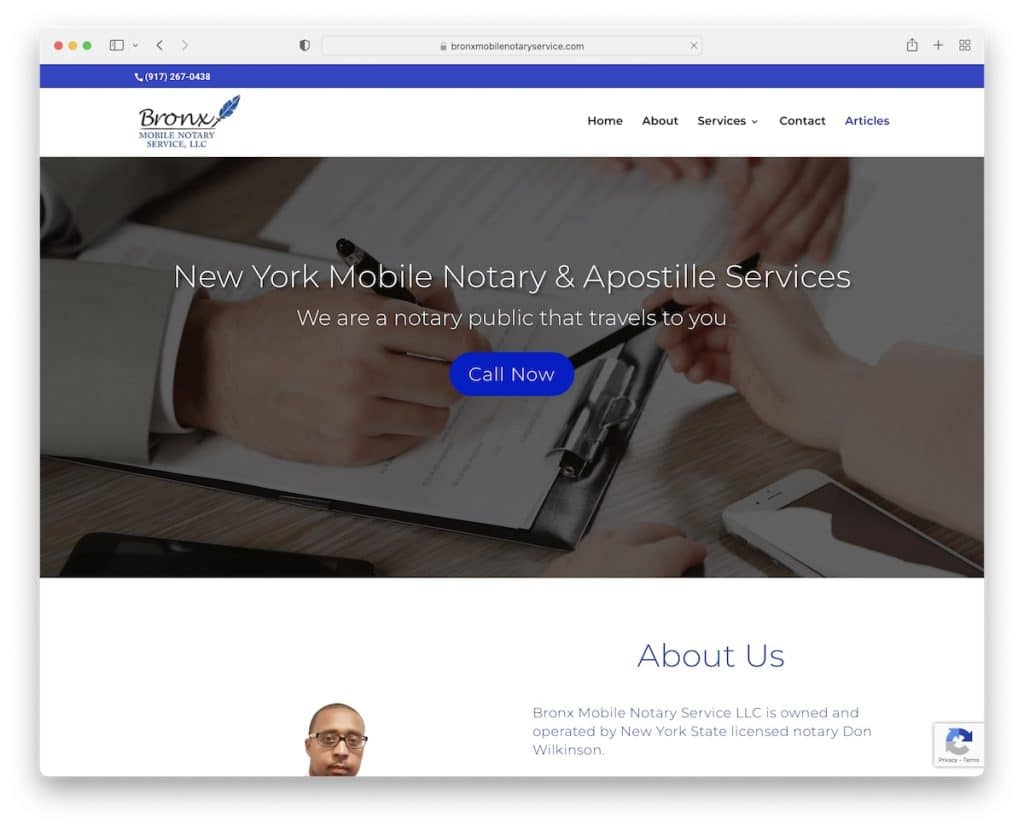
5. ブロンクスのモバイル公証人サービス
構築: Diviテーマ

Bronx Mobile Notary Service は、軽量なデザインと Google レビュー ウィジェットが埋め込まれたシンプルな Web サイトです。
これは、スクロールせずにセクションに移動できるフローティング ナビゲーション バーを備えたランディング ページ スタイルのホームページです。 ただし、サービスやブログの内部ページもあります。
注: ホームページにアクセスするだけで、訪問者にあなたが行っているすべてのことを知らせることができます (連絡先要素を追加することもできます)。
もっとインスピレーションが必要ですか? Diviテーマを使用した最高のWebサイトのリストにアクセスしてください.
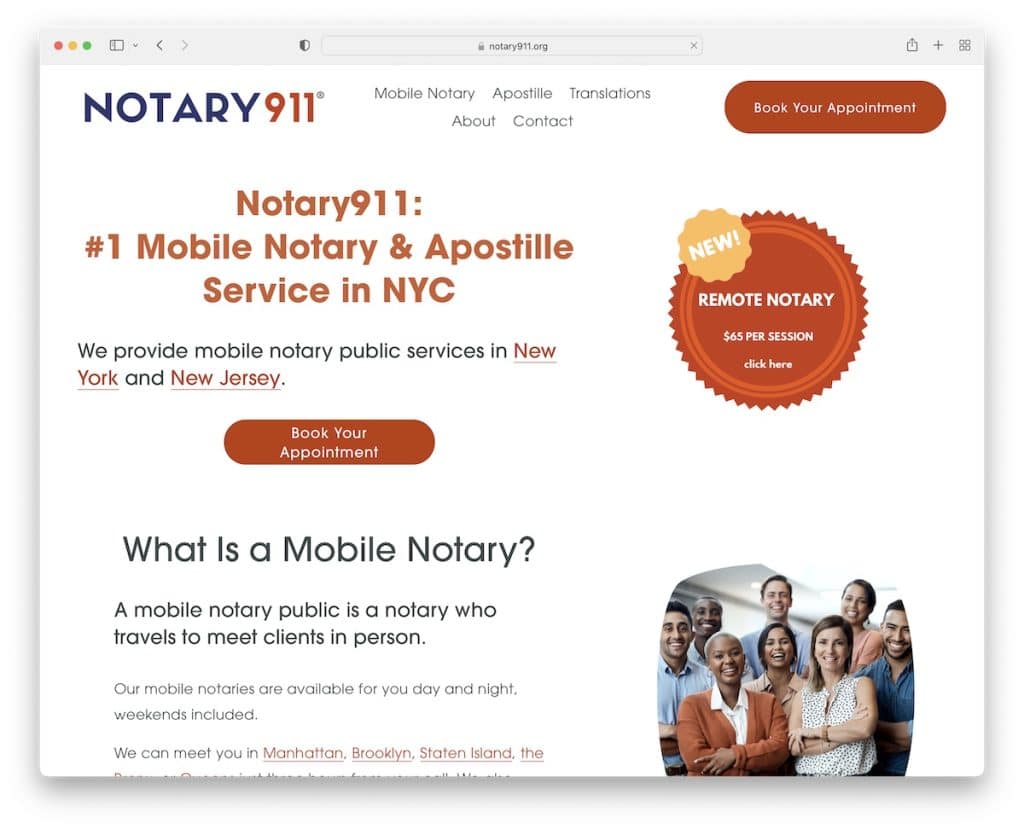
6.公証人911
構築: Squarespace

Notary911 の Web サイトは非常にテキスト指向です。 しかし、十分な余白とさまざまな背景色があり、コンテンツを非常に見やすいものにしています。
ミニマリストのヘッダーはスクロールすると消えますが、一番上までスクロールし始めると再び表示されます。
Notary911 は、訪問者を便利なカレンダーに移動させる予約のヘッダーに CTA ボタンも使用しています。
注: オンライン予約カレンダーで予約を簡素化します。
より多くの代替デザインについて、美しいSquarespace Webサイトの例のコレクションをお見逃しなく.
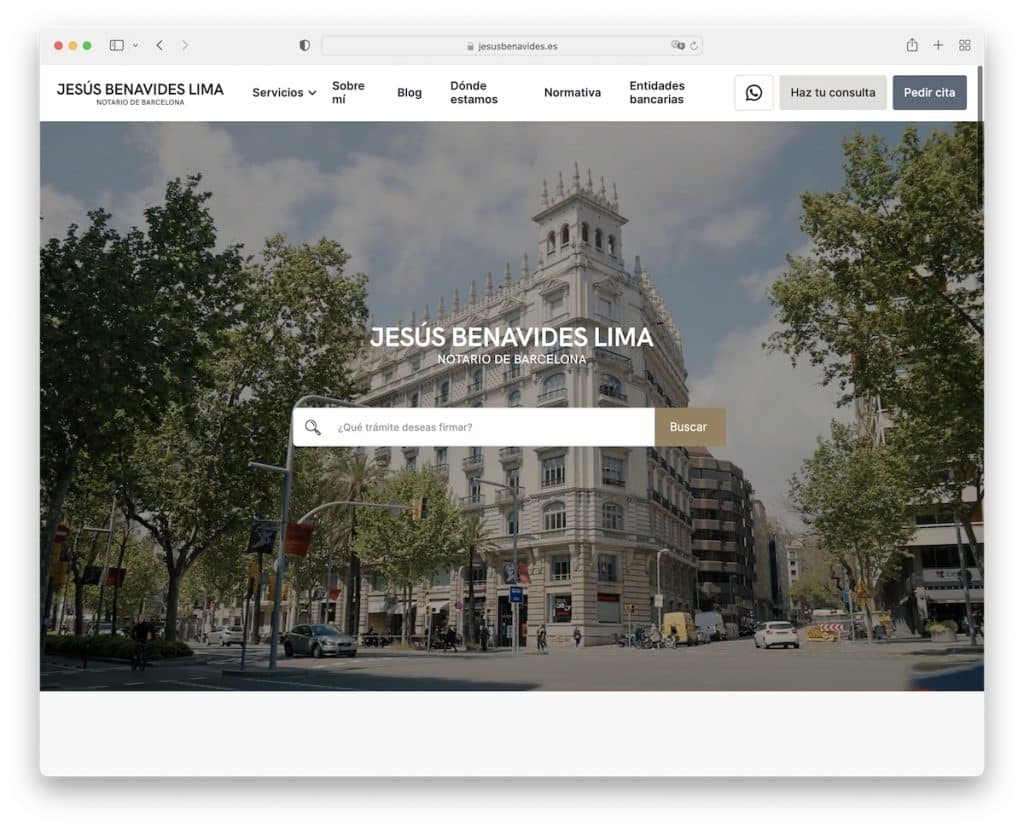
7. イエス・ベナビデス・リマ
で構築: Webflow

ジーザス ベナビデス リマのビデオ バックグラウンドでは、オフィスの様子を垣間見ることができ、これまでになく高いエンゲージメントを維持しています。 この公証人のウェブサイトでは、CTA ボタンの代わりに検索バーを使用してすばやく検索できますが、これは非常に伝統的ではありません。
フローティング ヘッダーには、WhatsApp と相談ボタンを備えたメガ メニューがあります。
注: 検索バーを表示して、コンテンツを簡単に見つけられるようにします。
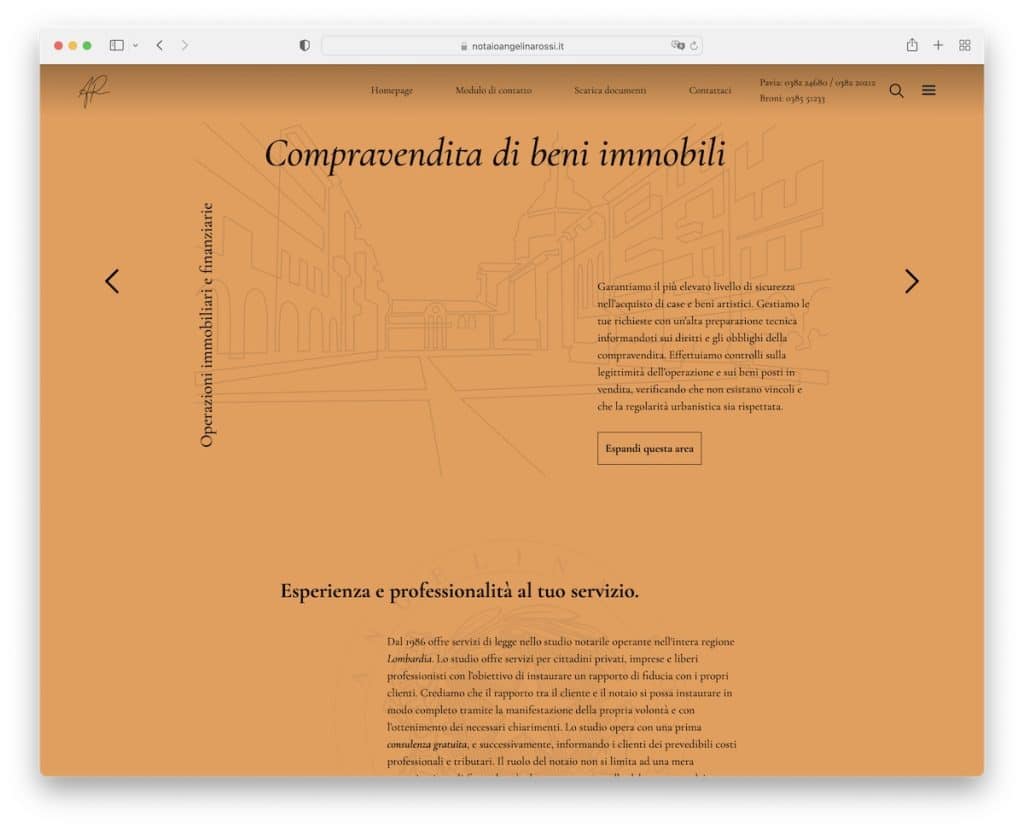
8. ノタイオ アンジェリーナ ロッシ A パヴィア
で構築: Webflow

Notaio Angelina Rossi A Pavia は、スクロールすると背景色が変わる美しくミニマリストなウェブサイトです。

このページには、エレガントなスライダーや高度な連絡フォームなど、ホームページに必要なすべての機能が備わっています。
しかし、ナビゲーション バーとハンバーガー メニューにより、訪問者は目的の場所にすばやく移動できます。
注: 気を散らすものではなく、ビジネスを意味する最小限のクリーンな Web サイトを維持してください。
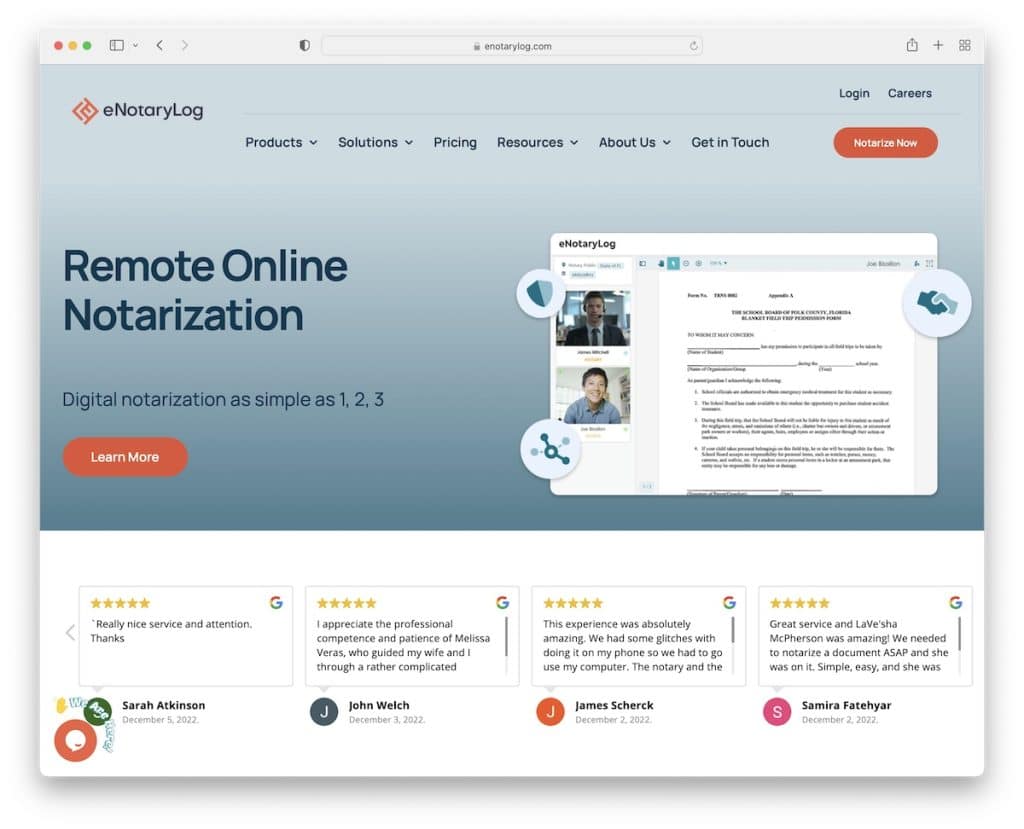
9. eNotaryLog
ビルド: Avada テーマ

eNotaryLog には、エクスペリエンスを刺激し、ブラウジングをより魅力的にするさまざまな感動的な要素があります。
ドロップダウンメニューは上下スクロールに合わせて現れたり消えたりするので、いつでも必要な情報にアクセスしながらサイトをスムーズに閲覧できます。
クライアントのロゴと認証を含む 2 つのセクションは、肯定的な Google レビューと同様に、eNotaryLog の可能性を高めます。
注: クライアントのロゴと証明書を追加して、より信頼できるように見せてください。
Avada テーマの強力な例をいくつか紹介します。
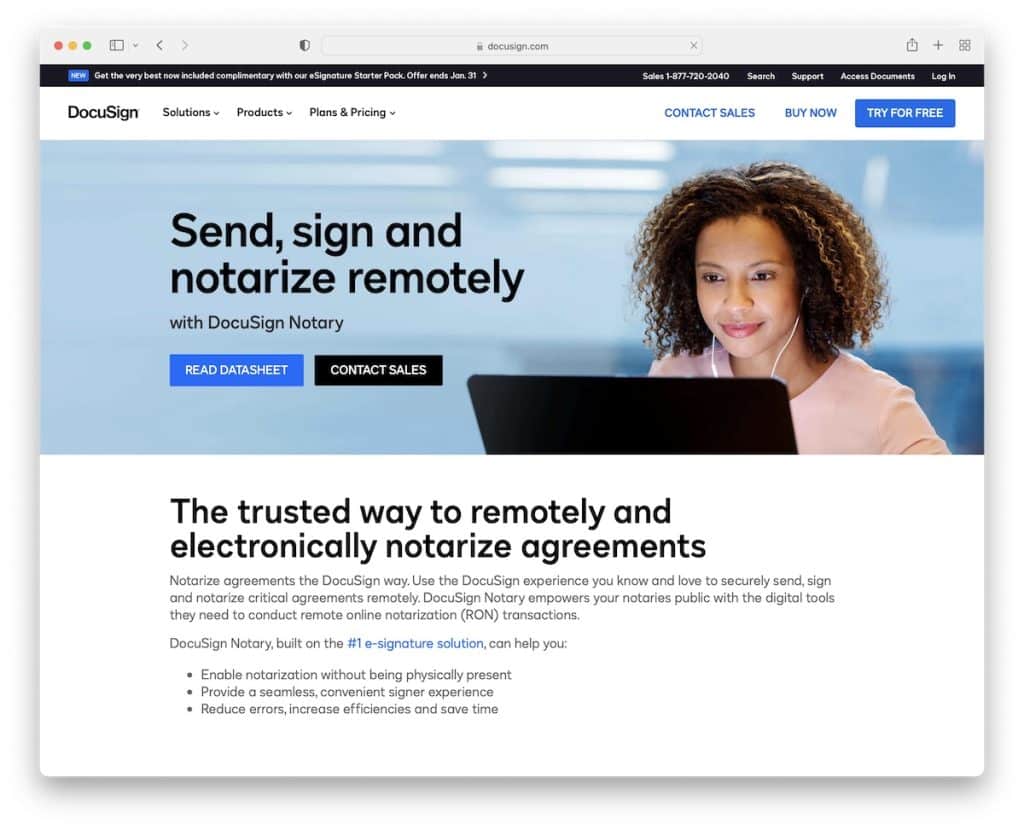
10. ドキュサイン
で構築: Drupal

DocuSign は、クリーンで軽量なレスポンシブ Web デザインで快適な雰囲気を作り出します。 狭いバナーは CTA を促進し、ヒーロー セクションの他の部分はサービスに関する詳細情報を提供します。
埋め込みビデオは、潜在的なユーザーに DocuSign の仕組みを示す優れた方法です。 それでも、機能、リソース、FAQ の詳細な説明により、続行する前に必要なものがすべてユーザーに提供されます。
注: すべての詳細と情報に簡単にアクセスできるようにして、ページを有益なものにしてください。
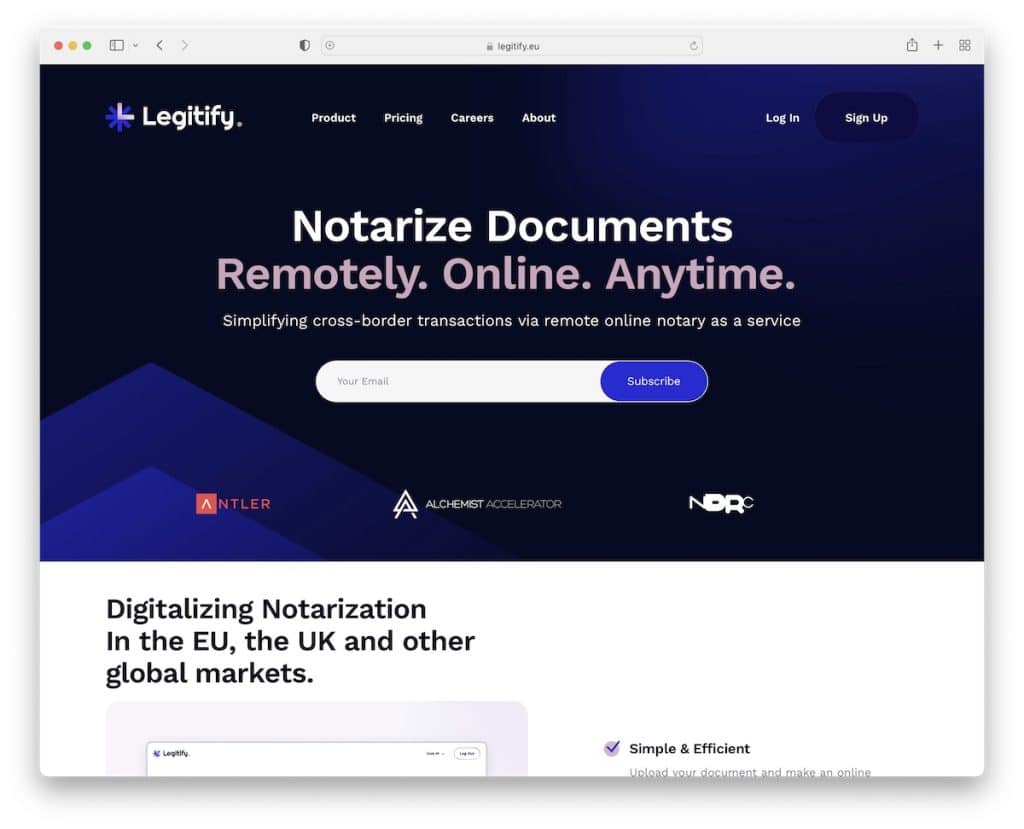
11.正当化する
構築: Squarespace

Legitify は、きれいなヘッダー、テキスト、ニュースレターの購読フォームで潜在的なユーザーを歓迎します。 ページは滑らかでシンプルなタッチで、コンテンツと情報がよりポップになります。
クライアントの声のスライダーは大きくて大胆なので、誰も見逃すことはありません. また、「特集」セクションは、Legitify にプロフェッショナリズムと信頼性の別のレイヤーを提供します。
注: 大企業の CEO の証言を追加して、サービスが高品質であることを全員に知らせます。
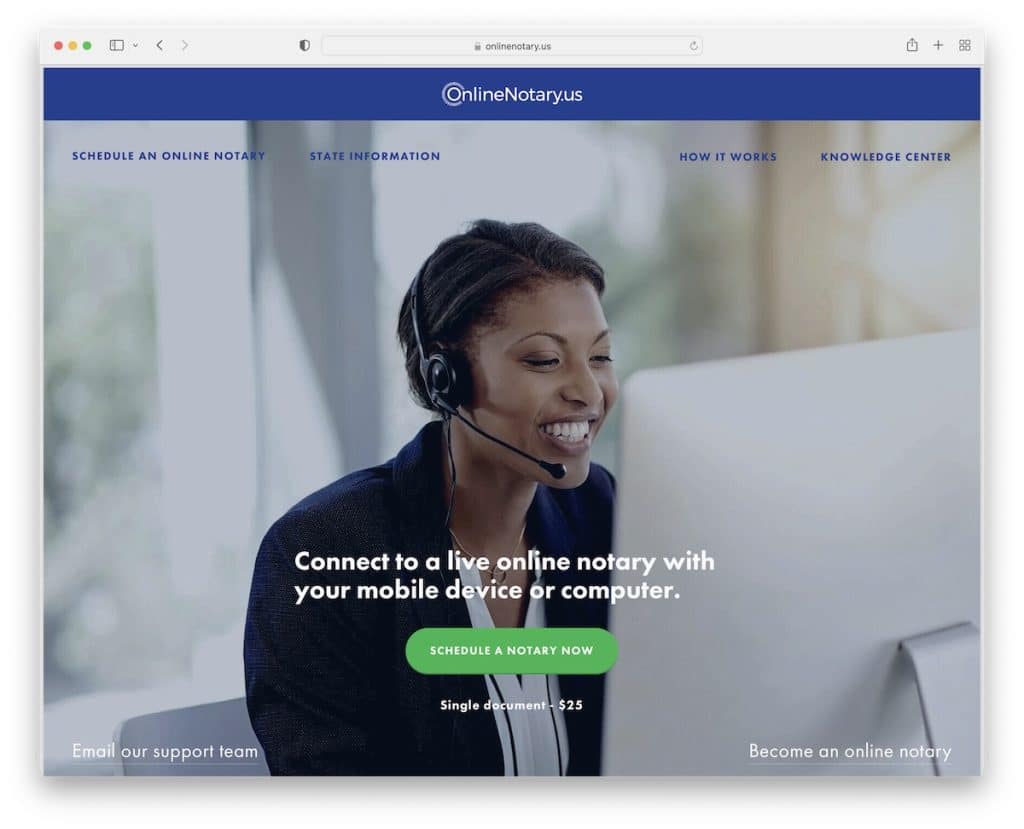
12.オンライン公証人米国
構築: Squarespace

Online Notary US の視差画像の背景は、訪問者の興味をそそります。 私たちが気に入っているのは、CTA ボタンを使用するだけでなく、コストも含まれているため、価格を見つけるのに時間を無駄にする必要がないことです.
この公証人のウェブサイトはかなりテキストが多いですが、パララックスの背景セクションにより、よりダイナミックになります.
最後に、Online Notary US にはフッターがありませんが、お問い合わせフォームはフッターであると言えます。
注: 大量のテキストを追加する場合は、パララックス効果またはアニメーションを使用して単調さをなくしてください。
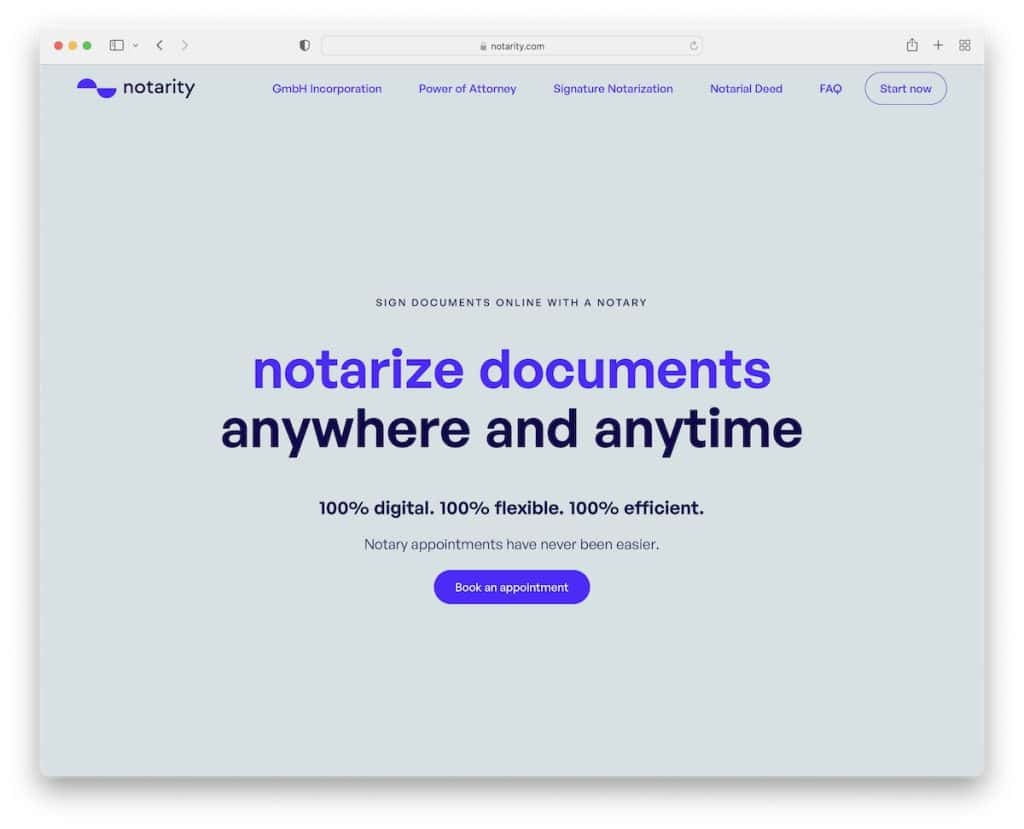
13.公証
で構築: Elementor

Notarity は、私たちが偶然見つけたミニマリストの公証人ページの例の 1 つであり、見ていて新鮮です。
スクロールせずに見える範囲で画像や動画を使用する代わりに、Notarity は無地の背景にテキストと CTA ボタンのみを使用します。
ブランディングを維持し、気を散らすものを排除するために細部に細心の注意を払って、シンプルさがウェブサイト全体に広がっています.
注: ミニマリストの Web デザインは常に賢明な選択です。
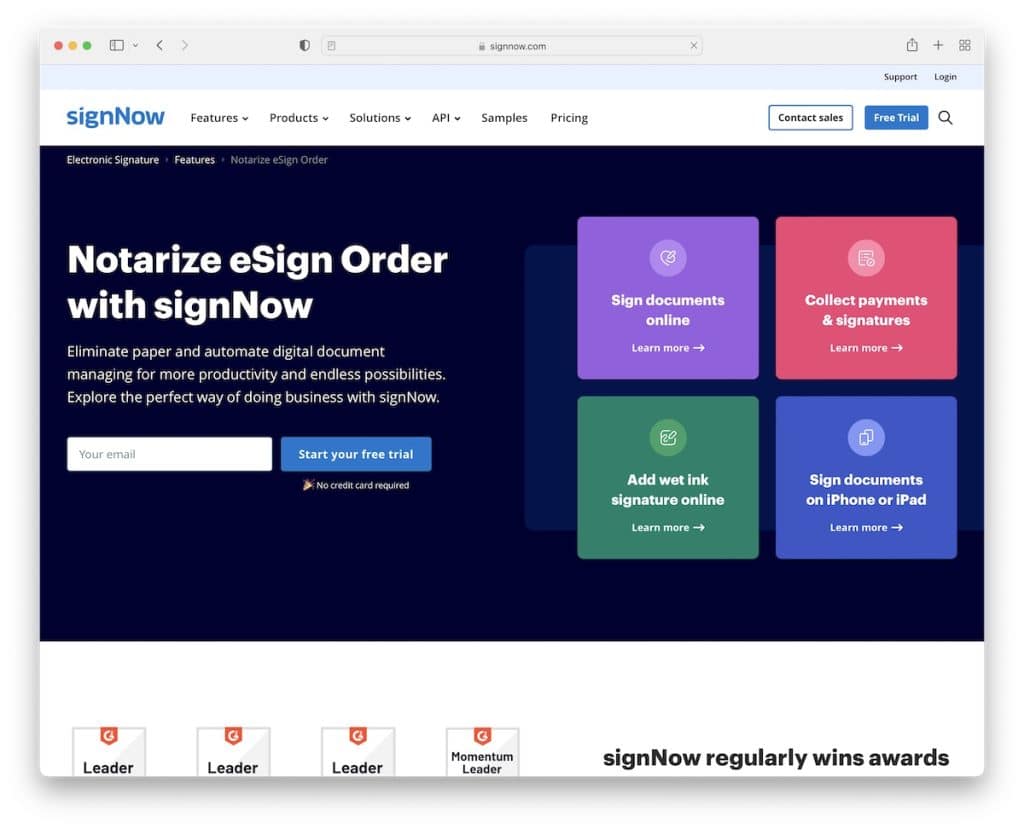
14.SignNow公証人
ビルド: Laravel

SignNow Notary は、スクロールせずに見えるところにあるシンプルな電子メールのオプトイン フォームを使用して、無料トライアルを開始することをすべての人に勧めています。
このページには、メガ メニューを備えたフローティング ヘッダーがあり、機能、製品、価格などの詳細をすばやく知ることができます。
また、ナビゲーションバーの「お問い合わせ」ボタンと「無料トライアル」ボタンの使用は、すぐにアクセスできるようになっています。
注: スクロールせずに見える位置にある無料トライアル メールのオプトイン フォームを使用して、より多くのリードを獲得してください。
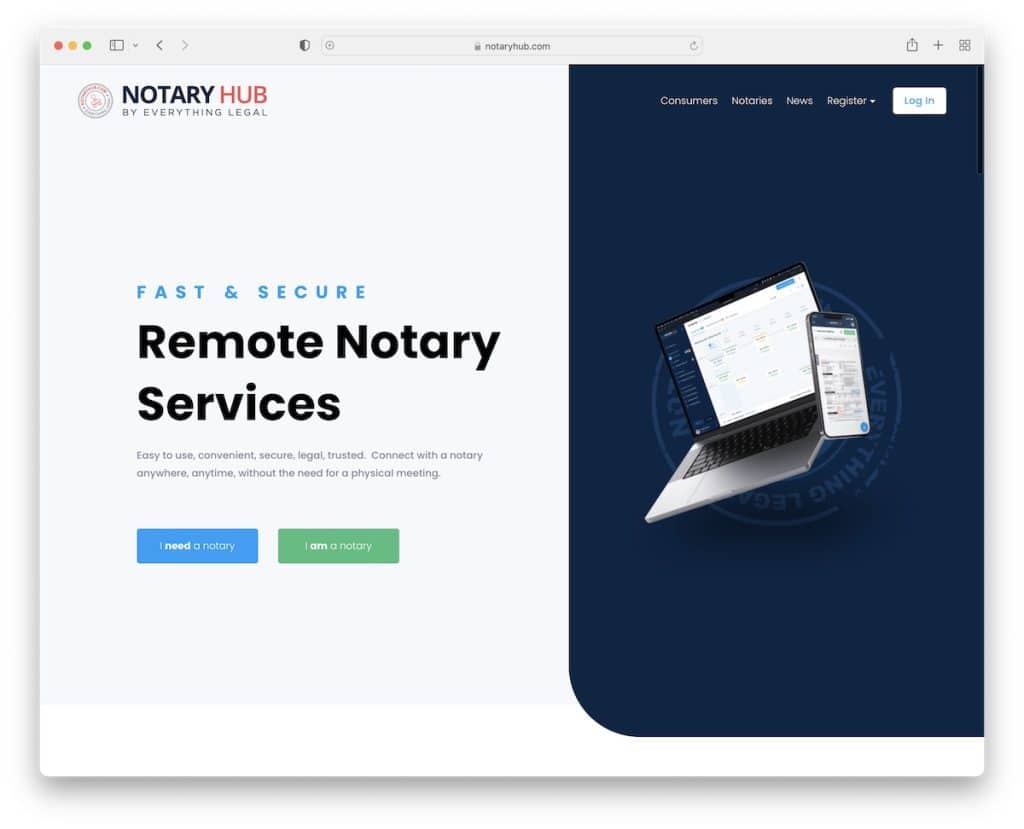
15.公証人ハブ
構築: Squarespace

Notary Hub には、キャッチーな分割画面のヒーロー セクションがあり、左側にテキストと CTA、右側に画像があります。
スクロールせずに見える位置には、読む時間がない人向けのプロモーション ビデオがあります。 それでも、この公証人のウェブサイトには、証言やFAQなど、サービスのすべての詳細を明らかにする複数のセクションがあります.
注: 製品やサービスに注目してもらいたい場合は、プロモーション ビデオを使用してください。
