OceanWP Catamaran Update: 新しい Elementor セクション、ウィジェットなど!
公開: 2022-11-07カタマランが美しいだけでなく、非常に安全で安定した船であることを知るのに、船長である必要はありません。 そしてそれこそが、私たちがここ OceanWP で目指していることです。WordPress の水域を航行している間、安全に感じられるようにするためです。
OceanWP Panel Makeover と Starboard の更新の後、Elementor Sections Library を導入した OceanWP High Tide の更新が行われました。
OceanWP を初めて使用する場合、Elementor Sections Library は Core Extensions Bundle に付属する機能であり、Ocean Pro Demos プラグインに関連付けられています。 Elementor Sections Library を使用すると、セクションごとに独自のページを作成できます。
OceanWP Catamaran アップデート リリースは、50 以上の新しいセクション デザインを、既に利用可能な 60 のテンプレート ライブラリにもたらします。
新しいテンプレートに加えて、ユーザーは雑誌のレイアウトについてよく尋ねてきました。 新しい雑誌の完全な WordPress ウェブサイト テンプレートはまだリリースしていませんが、それを行うためのツールを、簡単で非常に凝った方法で提供しています。
OceanWP Catamaran Update は 2022 年 11 月 9 日にリリースされる予定で、この記事ではそのハイライトについて説明します。
目次:
- オーシャンWP 3.3.6
- オーシャンエクストラ 2.0.6
- ローカルでホストされている Google フォントのフォント形式を選択します。
- Ocean Elementor ウィジェット 2.3.0
- 列をクリック可能にする
- 新しい雑誌ウィジェット
- 新しい Elementor セクション ライブラリ テンプレート
- オーシャンポートフォリオ 2.1.0
- オーシャンフック 2.0.2
- その他の Ocean プラグインの更新
- 更新のために WordPress Web サイトを準備する方法
OceanWP アップデート リリース 3.3.6
OceanWP テーマ自体に関して言えば、OceanWP Catamaran アップデート リリースはいくつかの小さな改善をもたらしますが、いくつかの問題にも対処しています。
新しい OceanWP テーマ フィルター
言及された改善は、次の既存の設定を上書きできるフィルターの形式で提供されます (ほとんどの場合)。
- コメントの日付(単一のブログ投稿のコメントの日付形式を変更します): ocean_comment_date_format
- 単一のブログ投稿のヘッダー スタイルの公開日(デフォルトを除く): ocean_get_post_date_format
- 単一のブログ投稿のヘッダー スタイルの変更日(デフォルトを除く): ocean_get_post_modified_date_format
おそらく開発者が最も関心を持つであろうもう 1 つのフィルターは、無限スクロール アイコンの出力を変更するフィルターです。
訓練された目にとって、推測するのは難しくありません。 PHPフィルターについて話しています。
PHP に精通していない場合は、専門家に相談することをお勧めします。 また、必ず子テーマの functions.php ファイルに PHP コードを追加してください。 子テーマがインストールされていない場合は、ワンクリックで公式の OceanWP 子テーマをインストールできます。
新しい OceanWP カスタマイザーの設定と微調整
追加の変更には、新しいカスタマイザー設定の導入も含まれます。これにより、カスタム CSS の必要性が減るはずです。
- 全画面ヘッダー スタイル:メニュー アイコンのサイズを選択するオプション、および
- WooCommerce:ストア通知のスタイルとタイポグラフィ。
これらの新しい設定に加えて、ユーザー エクスペリエンスを向上させるための微調整も 1 つあります。 つまり、 SVG アイコンを無効にする既存のオプションは、[カスタマイズ] > [一般オプション] > [テーマ アイコン] から[カスタマイズ] > [一般オプション] > [パフォーマンス] に移動されました。
この調整は、既存の設定には影響しません。
OceanWP Catamaran Update は、さまざまな WooCommerce の問題に対処します
OceanWP アップデート リリースは、ユーザーから報告された 2 つの主要な WooCommerce 関連の問題に対処します (この機会を利用してユーザーに感謝します)。
- マルチステップ チェックアウト: 次のステップと前のステップの問題、およびページがスクロールして一番上に戻らない。
- 特に Woo Variation Swatches プラグインを使用している場合、商品画像がトリミングされません。
この更新には、カスタマイザーのライブ プレビューの色、WooCommerce プラグインの互換性のためのドイツ語化など、複数の小さな修正も含まれています。
しかし、私たちはあなたがここにいることを知っています.
オーシャンエクストラ 2.0.6
ワンクリックで Google フォントをローカルにホストする新しいオプションを採用しました。これは、Web サイトを GDPR に準拠させるだけでなく、パフォーマンスを向上させるのにも役立ちます。 秘密ではありませんが、私たちはこの機能にも夢中です!
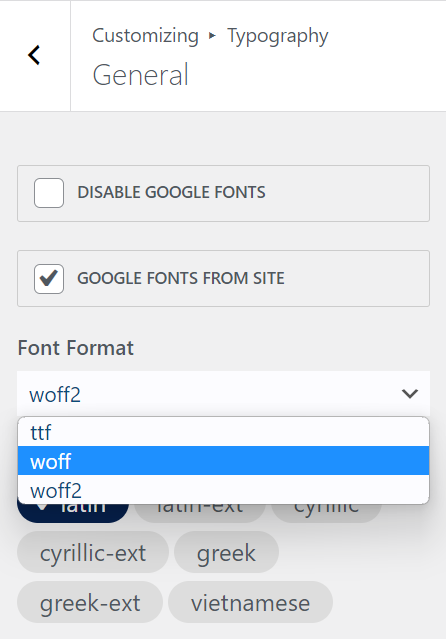
新しいアップデートでは、ローカルに保存されている Google フォントのフォント形式を選択するオプションが改善されています。 基本的に、これからは次のいずれかを選択できます。
- TIFF、
- WOFF、および
- WOFF2 形式。
デフォルトのフォント形式タイプは、この新しいオプションが導入される前と同じままで、 TIFF です。
新しいタイポグラフィ機能を利用したい場合にのみ、 [カスタマイズ] > [タイポグラフィ] > [全般] に移動し、ドロップダウン メニューから目的の書式タイプを選択する必要があります。

OceanWP を使用して Google フォントをローカルでホストする方法や、OceanWP を使用して Elementor Google フォントをローカルでホストする方法について詳しく知るには、リンクされたドキュメントにアクセスしてください。 または、さらに良いことに、Web サイトに OceanWP を無料でインストールして、ライブでテストしてください! プレミアム機能やフォントのアップロードは必要ありません。
Ocean Elementor ウィジェット 2.3.0
Elementorマガジンウィジェット
この記事の冒頭で述べたように、OceanWP Catamaran アップデート リリースでは、公開する前に雑誌や新聞のレイアウトを作成できる特別な新しい Elementor ウィジェットが導入されました。

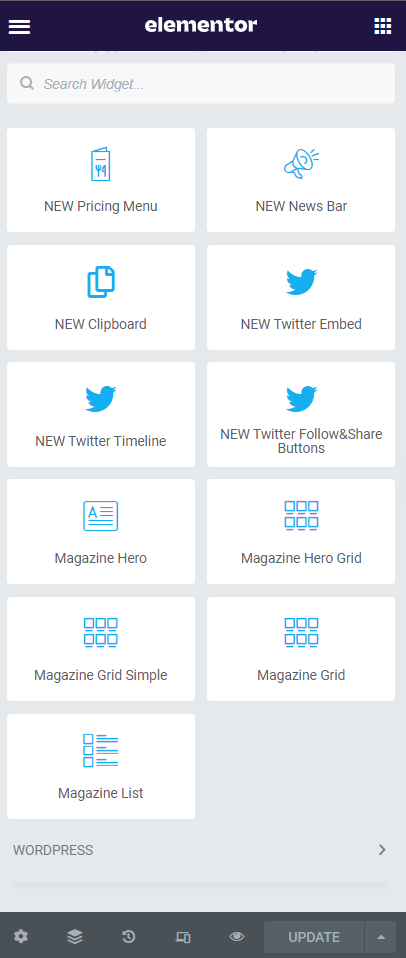
新しい Elementor ウィジェットのリストには次のものが含まれます。
- マガジンヒーロー、
- マガジンヒーローグリッド、
- マガジングリッドシンプル、
- マガジングリッド、および
- 雑誌一覧です。
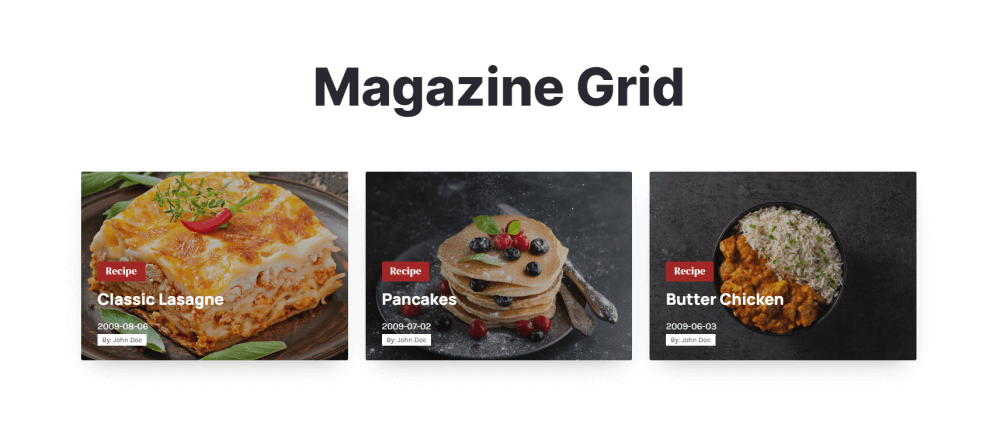
マガジン ウィジェットを使用すると、 OceanWP と Elementor のすべてのユーザーが、(余分な) ストレス、労力、さらにはカスタム CSS を使用せずに、シームレスで事前定義されたスタイリング オプションのおかげで、コンテンツとランディング ページを充実させることができます。
基本的に、数回クリックするだけで、次のようなことができます。

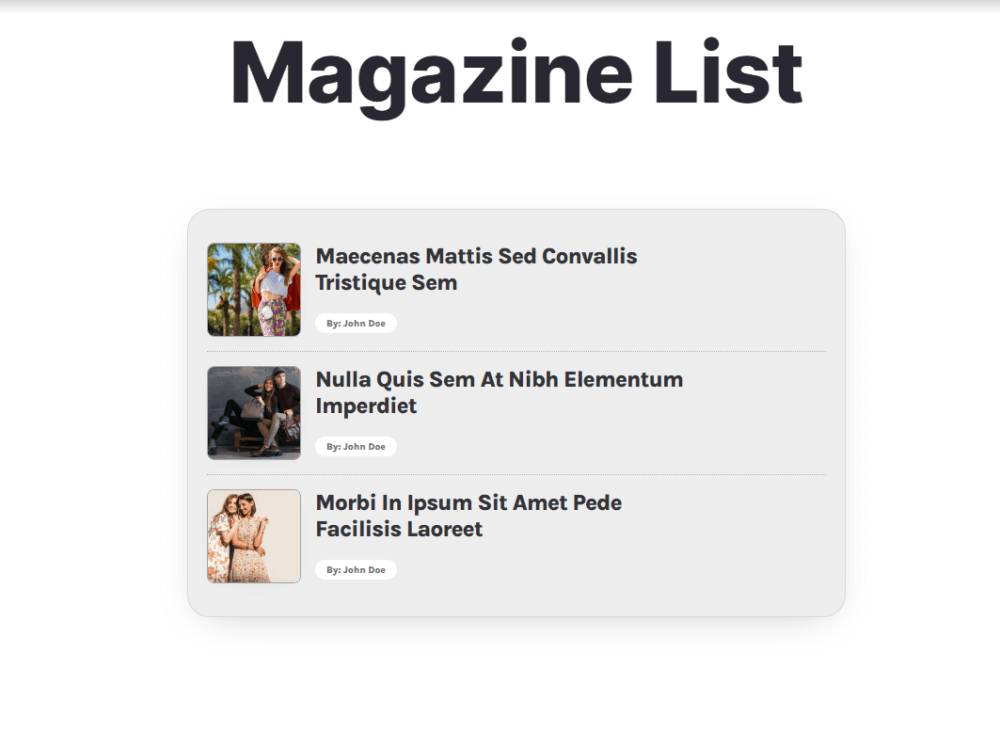
またはこのように:

または、それらすべての強力な組み合わせを作成して、影響を最大化することもできます。

新しい追加が気に入った場合は、Ocean Elementor Widgets を最新の 2.3.0 バージョン (利用可能になり、テストが完了したら) に更新するか、Ocean Core Extensions Bundle でアップグレードして、これらおよびその他の多くのクールな WordPress にアクセスしてください。特徴。
Elementor列をクリック可能にする
さて、これは私たちが本当に興奮している機能であり、あなたのフィードバックを聞くのが待ちきれません.
デザイナーの自由度がさらに高まったことで、創造性を自由に発揮して、すべての Elementor コラムをバナーに変えることができるようになりました。

この新機能はどのように機能しますか?
むしろ簡単!
Elementor の列に必要なすべてのコンテンツを入力します (例: 見出し、カウンター、および素晴らしい列の背景を持つアイコンは、すばらしい行動を促すフレーズになります)。
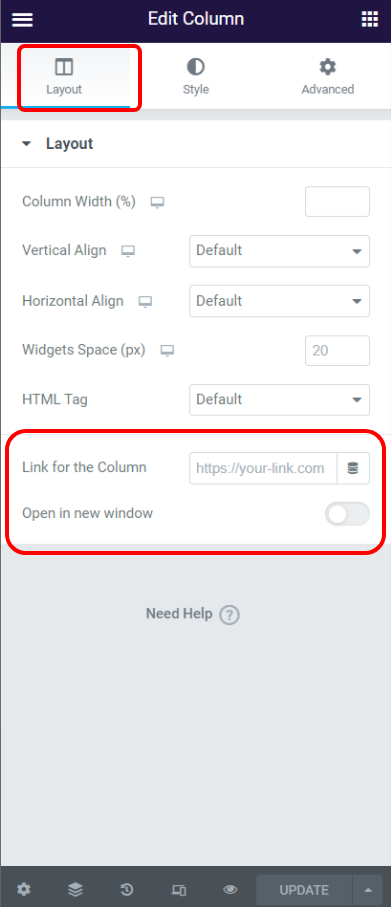
- 列の編集(コンテンツではなく列の設定)、
- レイアウトタブの下部を確認し、
- リンクを追加(内部または外部)、
- リンクを新しいブラウザー タブで開くかどうかを選択します (オプション)。
- 終わり!
必要なフィールドにリンクが配置されている場合にのみ、Elementor 列をクリック可能にする機能が自動的に有効になることを強調することが重要です。 それ以外の場合、デフォルトでは、この機能は無効になっています。
最も重要なことは、この新しいオプションにより、完全には実現できない多数のバナーや行動を促すフレーズのウィジェットの必要性が大幅に減少することです。
それでは、素晴らしいコンテンツを作成して、ショーケースにあなたのウェブサイトを適用してください。
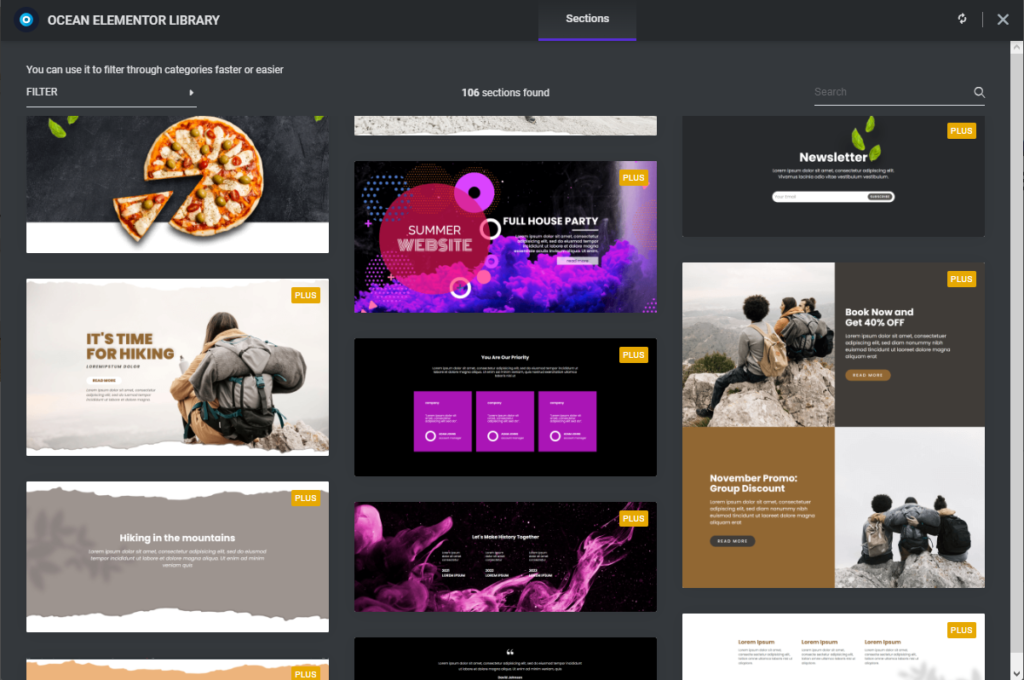
OceanWP Elementor セクション ライブラリへの新規追加
あなたは才能があり、創造的です!
しかし、最も才能があり熟練したデザイナーでさえ、ちょっとした手やインスピレーションが必要な場合があります。
Ocean Elementor Library には現在、合計 106 のセクション テンプレートがあります。 パーソナル プランのライセンス所有者はこれらのテンプレートのうち 25 個にアクセスでき、ビジネスおよびエージェンシー ライセンスの所有者はフル アクセスを利用できます。

Ocean Elementor Sections Library を利用するには、Web サイトに Ocean Pro Demos プラグインをインストールし、アクティブな Ocean Core Extensions Bundle ライセンスを取得する必要があります。


この機能を既に使用している場合は、水曜日 (2022 年 11 月 9 日)にライブラリを同期するだけで、最新のデザイン テンプレートにアクセスできます。
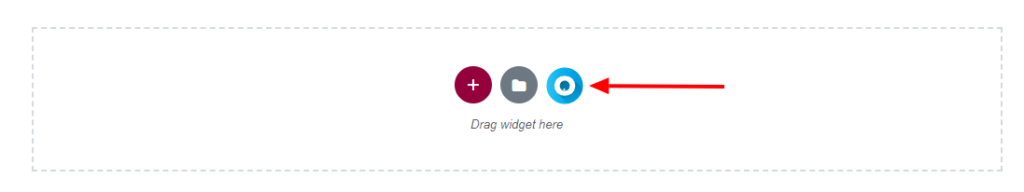
- Elementorエディターを開き、
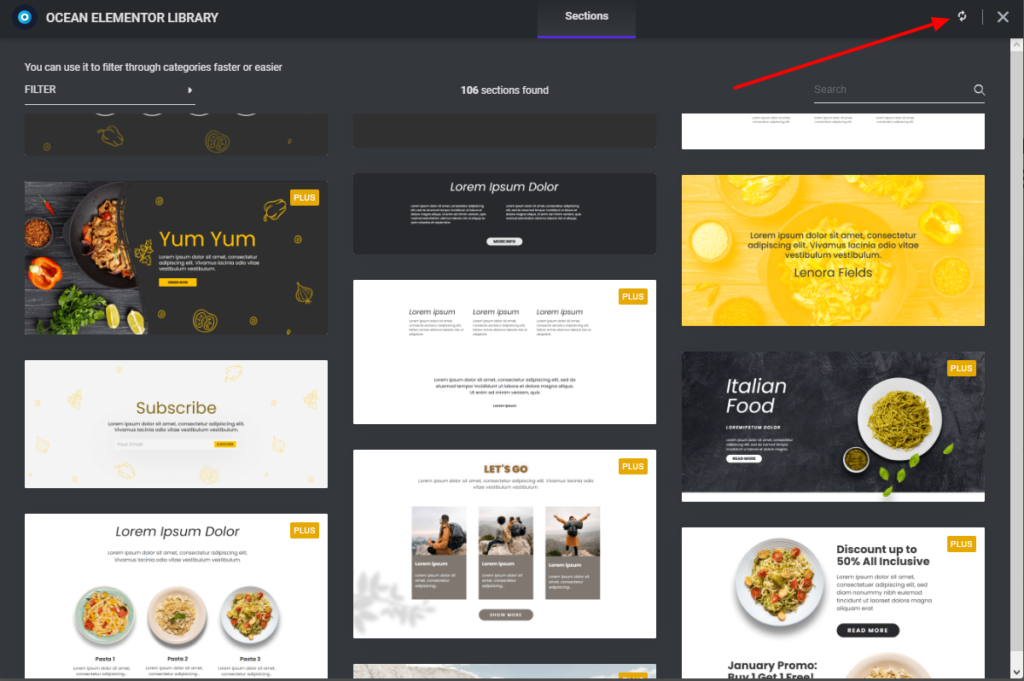
- 青い O アイコンをクリックして、Ocean Elementor Library を読み込みます。
- 右上隅の同期ボタンをクリックし、
- 終わり!

新たに追加された Elementor セクション テンプレートにアクセスするために、Ocean Pro Demos プラグインを更新する必要はありません。
OceanWP のナレッジ ベースは常にサポートされており、いつでも Elementor Library のヘルプ ドキュメントにアクセスできることを忘れないでください。
新しいデザインの探索と実験をお楽しみください。
また、デザインについて言及していますが、Ocean Portfolio プラグインを使用して、それらを使用してポートフォリオを強化できますか?
オーシャンポートフォリオ 2.1.0
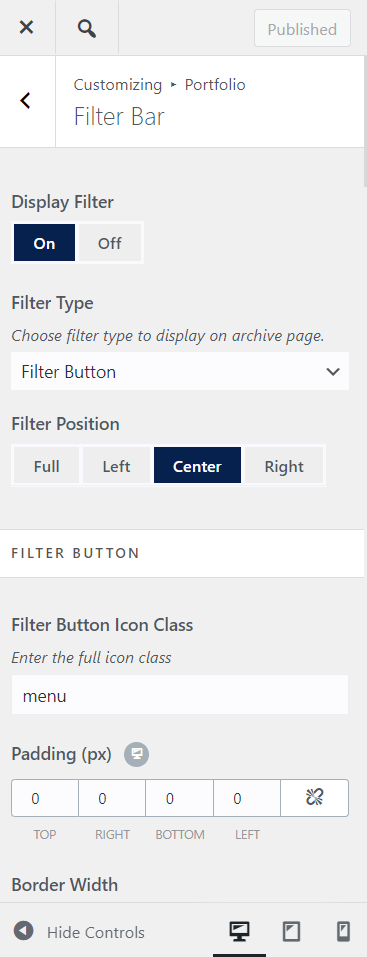
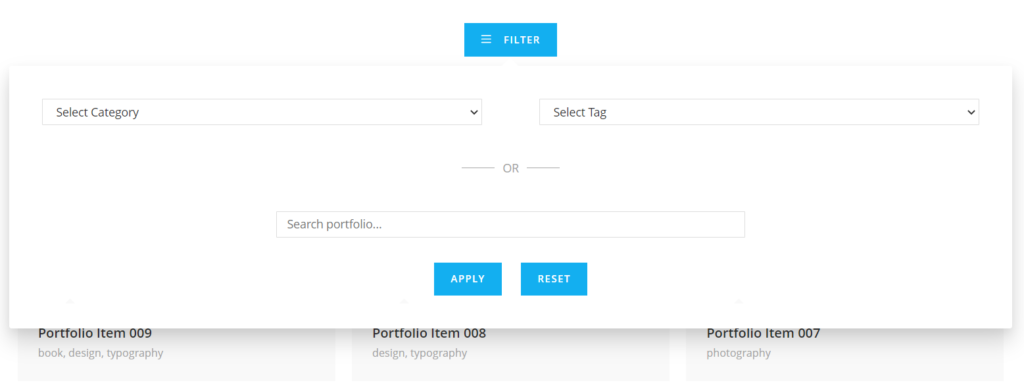
本格的な事業を展開し、さらに本格的なポートフォリオを紹介するすべてのクリエイターのために、新しい OceanWP Catamaran アップデートと Ocean Portfolio 2.1.0は、アイテムにまったく新しいフィルター タイプをもたらします。
既存のフィルター バーも素晴らしいですが、フィルター ボタンが気に入るはずです。

新しいOcean Portfolioフィルタータイプにより、より多くの制御と、もちろん検索オプションが可能になります.
標準のフィルター バーと新しいフィルター ボタンの主な違いは次のとおりです。
- フィルター ボタンを使用すると、ページネーションが使用されている場合でも、利用可能なすべてのポートフォリオ アイテムを検索できます。
- フィルター バーは AJAX フィルターであるため、現在のページで使用できるアイテムを検索 (並べ替え) できます。

もちろん、フィルター ボタンのスタイルを設定するオプションも用意されています。
オーシャンフック 2.0.2
棚の上のエルフについて聞いたことがありますが、聞いたことがありますか...いいえ、これについては何もありません。
しかし、私たちはあなたのために真新しい機能を持っています!
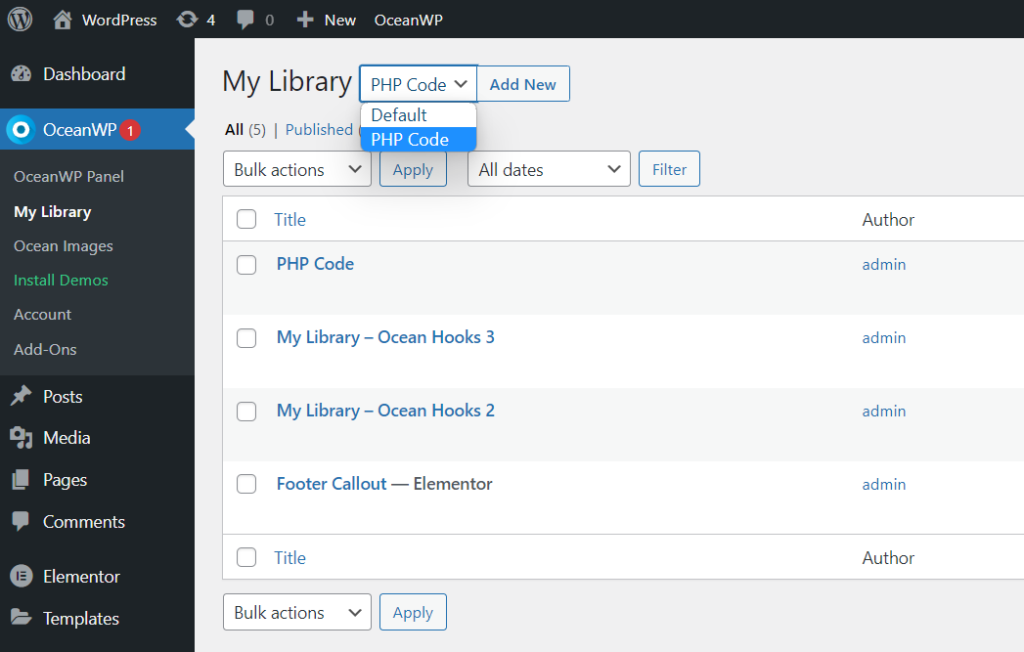
Ocean Hooks の最新バージョンでは、カスタム PHP コード (taaaaaaaaaa daaa) を追加できるようになりました。
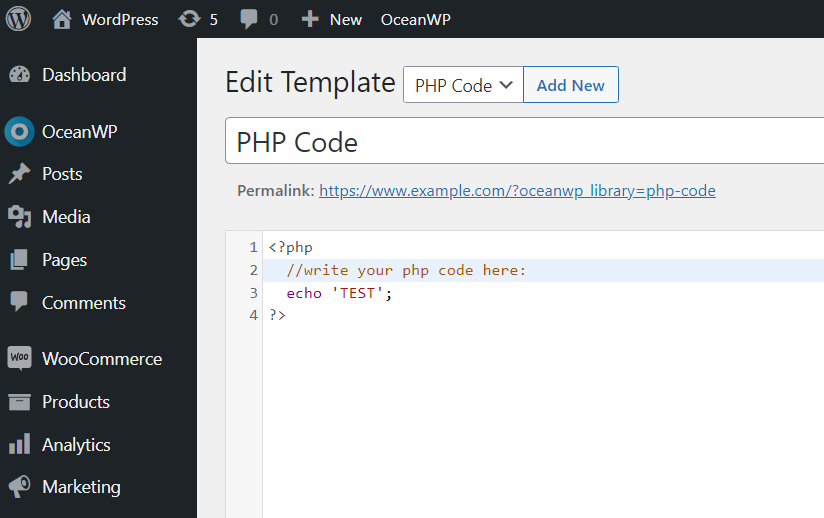
プラグインを更新するか、新しいバージョンを初めてインストールすると、[マイ ライブラリ] (OceanWP > [マイ ライブラリ]) にアクセスすると、ライブラリ名の横に新しいドロップダウンが表示されます。

次の中から選択できます。
- デフォルト、および
- PHP コード。
この選択によって、作成するテンプレートのタイプが決まります。
Default テンプレート タイプは、Gutenberg、Elementor、Visual Composer、またはその他のページ ビルダーを使用してカスタム テンプレート (ヘッダー、フッター、セクションなど) を作成するのに役立ちます。
PHPコードテンプレートタイプは、PHPコードを作成するのに役立ちます.PHPコードは、プレーンまたはOcean Hooksプラグインに追加された膨大な量のフックや条件付きロジックなどを使用してWebサイトに適用できます.

これは、Web サイトで既に Ocean Hooks を実行している場合、PHP スニペットを追加するために追加のプラグインをインストールする必要がないことも意味します。
ハッピーコーディング!
その他の Ocean プラグインの更新
OceanWP Catamaran 更新リリースには、次のプラグインの更新も含まれます。
- オーシャンモーダルウィンドウ、
- オーシャンポップアップログイン、
- Ocean Gutenberg ブロック、および
- オーシャン プロ デモ。
新しい更新で何が期待できるかがわかったので、いくつかの Web サイト更新準備のヒント (これらは決して古くなりません) とその他のニュースについて説明しましょう.
OceanWP アップデート: ウェブサイトを準備する方法
この更新プログラムのリリースをメジャーとは見なしていませんが、いつものように、同じ更新手順と予防措置をお勧めします。
正しい更新順序は次のとおりです。
- [外観] > [テーマ] からOceanWP を更新してから、
- Plugins > Installed Plugins からすべての Ocean プラグインを更新します。
更新する前に、必要な予防措置を講じていることを確認してください。
ライブ サイトを更新する前に更新をテストする
ベスト プラクティスは、localhost、テスト、またはステージング環境で新しい変更をテストすることです。
どこでも更新をテストするオプションがない場合は、すぐに更新しないでください。 フィードバックを収集し、更新しても安全であることを確認するまで、数日または 1 週間ほどお待ちください。
すべてがうまくいっている場合でも、更新中に何か問題が発生する可能性があることを忘れないでください。たとえば、Web サイトが WordPress への接続を失い、更新プロセスが中断するなどです。 結局のところ、ソフトウェアの悪いところは、それがソフトウェアだということです。
ウェブサイトを適切にバックアップしてください。 バックアップのホスティングだけに頼らないでください。 代わりに、手動でバックアップを取り、データを安全な場所に保管してください。 WordPress リセット プラグイン (WordPress データベース リセットと混同しないでください) を使用している場合は、Web サイトのスナップショットを作成することもできます。
重要: 必要に応じて、更新後にキャッシュを完全に消去することを忘れないでください。 同じことが CDN (クラウド) キャッシュにも当てはまります。
ライブ Web サイトの更新
ウェブサイトの更新準備 To-Do リスト:
- テーマを更新する前に、ウェブサイトのバックアップを作成してください。
- ウェブサイトをメンテナンス モードにします。
- Appearance > ThemesでOceanWP テーマを最新バージョンに更新します。
- Plugins > Installed Pluginsを使用して、すべての Ocean プラグインを最新バージョンに更新します。
- ブラウザ、ウェブサイト、または CDN (クラウド) のキャッシュを消去します。
- あなたのウェブサイトを調べてください。
- すべてが正常な場合は、メンテナンス モードを無効にします。
- すべての新しい OceanWP アップデートと機能をお楽しみください!
ロールバックする必要がある場合は、Ocean WP テーマの古いバージョンと、Ocean Extra プラグインの古いバージョンをダウンロードできます。
OceanWP は初めてですか? WordPress から直接最新バージョンを完全に無料でダウンロードします。
OceanWPの次は何ですか?
私たちの機能のキッチンは 24 時間年中無休で営業していますが、今はお祭りシーズンに入っています。
8 月に紹介した新しいプラグインを覚えていますか? ただ言いましょう–物事は熱くなっています、熱くなっています、熱くなっています!
ブラック フライデーとサイバー マンデーについて疑問がある場合は、そうです。
それとは別に、新しいビデオ チュートリアル、Elementor ライブラリの追加アイテム、デザイナー向けの記事、WordPress Web サイト構築スキルの向上に関心のあるすべての人向けの記事などを計画しています!
私たちは本当にあなたの意見を知りたいと思っています。あなたのすべてのアイデアや提案を聞くためにここにいます。 OceanWP ユーザーが本当に必要とする機能、ドキュメント、デモ、またはビデオがあると思いますか? OceanWP 機能リクエスト フォームに記入してお知らせください。
また、エージェンシー バンドル ライセンスの所有者である場合は、当社の計画に影響を与え、より密接に協力することもできます。
ロス; INR。 (長くても短くても、私は読んだことがありません):
アップデートをリリースしています。
OceanWP および Ocean プラグイン (またはその他のテーマとプラグインの組み合わせ) を更新する前に、手動バックアップを含む Web サイトのバックアップを取ります。
ベスト プラクティスは、テスト、ローカルホスト、またはステージング環境ですべての更新をテストすることです。 更新をテストする機会がない場合は、すぐに更新しないでください。 フィードバックを収集するまで、更新を数日待ちます。
問題や問題が発生した場合は、バグの可能性についてお知らせいただくか、チケットを送信してください。
それでは、OceanWP で見たい機能について話しましょう
