OceanWP ノーザン スター アップデート: Adobe Fonts へようこそ!
公開: 2023-01-02歴史を通して、船員は北極星、別名ポラリスを、彼らを家に導く信頼できるビーコンとして使用してきました。 あなたがサンタクロースを信じているなら、この赤い服を着た陽気な仲間が今でもサンタクロースを使って正しい道を進んでいることを知っているでしょう。
OceanWP に関して言えば、このアップデート リリースを北極星と名付けたのは、祝日のため、またはポラリス自体が言葉を失うためだけでなく、ガイダンス、希望、インスピレーションも表しているためです. そして、2023 年が皆さんにとって充実した、刺激的な年になることを願っています。
2022 年について考えると、より良いウェブサイトをより速く構築するのに役立つ多くの機能と改善を導入した素晴らしい年でした。
例: Google フォントをローカルでホストし、Web サイトを GDPR フレンドリーにするオプション。OceanWP Breeze アップデートでリリースされました。 OceanWP Starboard Update でリリースされた多くの新機能、または OceanWP High Tide Update でリリースされた OceanWP Elementor Sections Library の歓迎により、ユーザー エクスペリエンスを向上させるための新しくて優れた OceanWP パネル。
しかし、OceanWP 2022 のレビュー記事で既に述べたように、私たちの仕事は決して終わりではなく、やるべきことは常にたくさんあります!
そうは言っても、これ以上苦労することなく、今年の最初の OceanWP アップデート リリースであるOceanWP ノーザン スター アップデートを歓迎しましょう。
目次:
- オーシャンWP 3.4.0
- オーシャン エクストラ 2.1.0
- 更新のためにウェブサイトを準備する方法
OceanWP 3.4.0 アップデートリリース
スクロール効果機能の変更
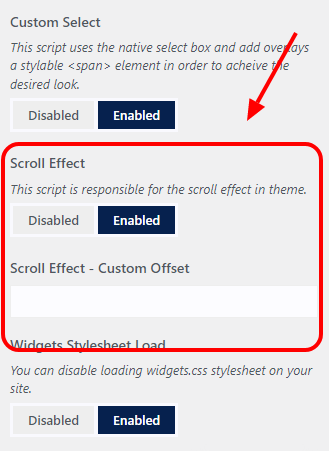
OceanWP 3.4.0 の時点で、OceanWP テーマに含まれている Scroll Effect スクリプトを無効にすることができます。
Scroll Effect スクリプトは、さまざまなオプションを使用してスムーズにスクロールするために使用されます。 たとえば、アンカー リンクや、テーマ内に存在する自動スクロール効果を含む基本的な「アニメーション」などです。
スムーズなスクロール効果のためにサードパーティのプラグインを使用することを好む人もいますが、それらのスクリプトは組み込みの OceanWP スクロール機能と一緒に再生されませんでした. あなたがまだサードパーティのプラグインのファンであるか、ウェブサイトでスムーズな自動スクロールを必要とする機能を使用していない場合は、これからスクロール効果スクリプトを無効にすることができます.

更新後、 [カスタマイズ] > [一般オプション] > [パフォーマンス] に移動すると、[スクロール効果] という新しいオプションが表示されます。 必要に応じてスクリプトを無効または有効にします。 デフォルトでは、スクロール効果スクリプトは有効になっています。
組み込みの OceanWP スクロール効果が気に入った場合は、新しいオプションのおかげで少し調整できるようになりました.
また、この機会を利用して、既存のスクロール機能と潜在的な課題に関する非常に貴重なフィードバックについて Herbert Grun に感謝の意を表したいと思います。
スクロール効果のカスタム オフセット
新しい変更により、ユーザーはスムーズ スクロール OceanWP 機能のカスタム オフセットを追加することもできます。
これは何を意味するのでしょうか?
Web サイトでアンカー リンクを使用していて、リンクされている領域の前にもう少しスペースを追加したい場合は、カスタマイザーのそれぞれのスクロール効果 - カスタム オフセット領域にカスタム オフセット値を追加できるようになりました。
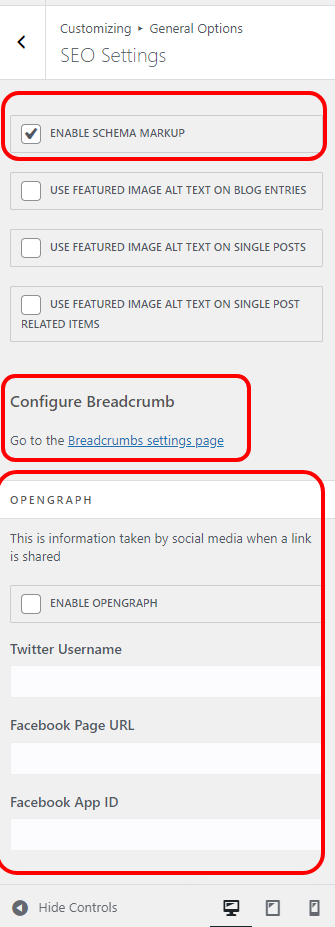
ユーザー エクスペリエンスの向上 – SEO 設定セクションの微調整
ユーザー エクスペリエンスを向上させるために、[カスタマイザー] > [全般オプション] の [SEO 設定] セクションにいくつかの変更を加えました。
SEO に関連するすべての既存の機能は、このセクションにまとめられています。
- 組み込みの OceanWP スキーマ マークアップを有効または無効にするオプション、
- オープングラフの設定、
- Breadcrumbs 設定オプションへのリンクがあります。

現時点では、OceanWP テーマに追加された SEO 機能はありません。
オーシャン エクストラ 2.1.0
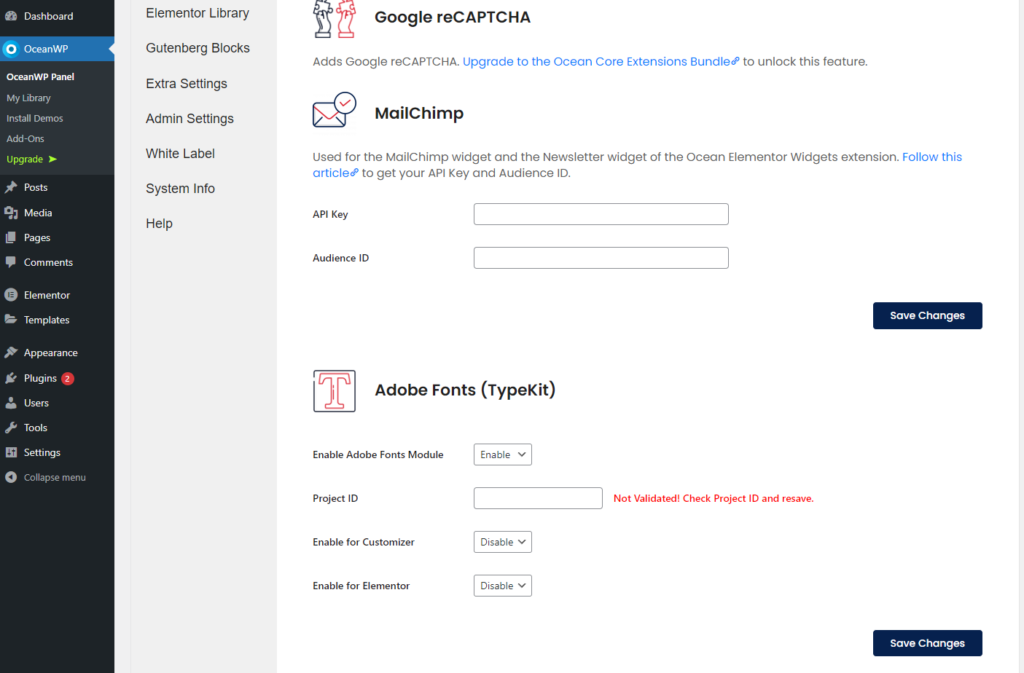
Adobe Fonts (TypeKit) の無料統合
OceanWP 3.4.0 および Ocean Extra 2.1.0 の時点で、お気に入りの Adobe Fonts を OceanWP プロジェクトに無料で追加して使用できるようになります!
最も重要なことは、OceanWP を使用すると、プラグインやアップグレードを追加しなくても、Elementor で Adobe Fonts を使用できることです。
OceanWP と Ocean Extra を最新バージョンに更新したら、Adobe Fonts (TypeKit) 統合を使用する場合は、 OceanWP Panel > Integrationsに移動し、 Adobe Fonts (TypeKit) セクションまでスクロールします。

Adobe Project にフォントを追加し、そのプロジェクトを OceanWP テーマに統合する方法については、完全なサポート ドキュメントをご覧ください。
多くの皆様から Adobe Fonts 機能をリクエストしていただきましたが、Adobe Fonts のサポートを追加することについて最も説得力のある議論を行った少数の方々に言及します。Janine Lazarova、Sharon Schanzer、Mark Dickman、Rob Daly に感謝します! 待つ価値があったことを願っています
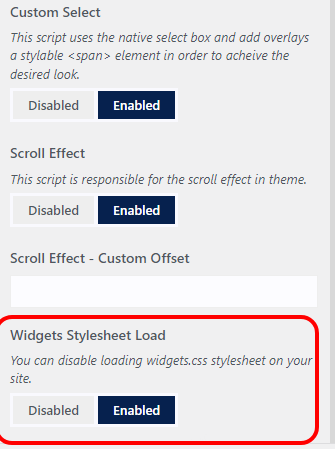
パフォーマンスの向上 – ウィジェットのスタイルシートを無効にする
また、Northern Star の更新により、Web サイトで使用するスクリプトをより細かく制御できるようになります。
更新後、 Customize > General Options > Performance に移動すると、 Widgets Stylesheet Loadを無効にする新しいオプションが表示されます。
無効にすると、Web サイトは Ocean Extra プラグインに含まれる widgets.css スタイルシートをロードしなくなります。

そして今出てくる質問は、いつこのオプションを使用して、widgets.css スタイルシートの読み込みを無効にする必要があるかということです。
シンプルなのでストレスなし!
Web サイトで Ocean Extra WordPress ウィジェット(たとえば、自己紹介、カスタム リンク、営業時間など) を使用していない場合、または実際にサイトで WordPress ウィジェットをまったく使用していない場合 ( [外観] > [ウィジェット] )、このスクリプトの読み込みを無効にすることができます。
便宜上、すべての Ocean Extra WordPress ウィジェット名は二重矢印で始まります。 例:
- >>営業時間、
- >> 私について、
- >> 最新記事など
Ocean Extra ウィジェットを使用しているかどうかを再確認するには、WP ダッシュボードの[外観] > [ウィジェット]に移動し、それぞれの領域に追加されたウィジェット/ブロックの名前を確認します。
新しいオプションは Ocean Extra プラグインに含まれる widgets.css スタイルシートを無効にするだけであることを強調することが重要です。 つまり、WordPress またはサードパーティのプラグインに含まれる追加のスクリプトが Web サイトに読み込まれる可能性があります。
widgets.css スタイルシートは、デフォルトで Web サイトにロードできるようになっています。
もっとパフォーマンスを! ローカルでホストされている Google フォントをプリロード
この記事の冒頭で述べたように、Web サイトを GDPR フレンドリーにし、カスタマイザーから 1 回クリックするだけで Google フォントをローカルにホストするオプションが、OceanWP Breeze アップデート リリースで導入されました。
初期の機能には、OceanWP テーマ、すべての Ocean プラグイン、テーマ フォントを継承するプラグイン、および Elementor のサポートが含まれていました。
時間が経つにつれて、ローカルでホストされている Google フォントのフォント形式を選択するオプションも追加され、 ttf、woff、および woff2 フォント形式から選択できるようになりました。

最新の追加機能には、追加のプラグインなしで、ローカルにホストされている Google フォントをプリロードするオプションも含まれています。
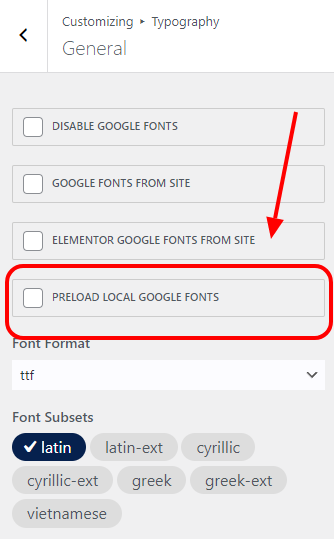
アップデート後は、 Customize > Typography > General に移動し、 Preload Local Google Fontsのオプションをチェックするだけです。

この新機能はデフォルトで無効になっています。
また、この機会を利用して、ローカルの Google フォント機能に関する貴重なフィードバックを提供してくれた Stefan Kontrus 氏に感謝の意を表したいと思います。このフィードバックは、最終的にフォント形式やプリロード オプションなどのさらなる改善につながります。
そしてさらなるパフォーマンス! 新しいプリローダー オプション
Web サイトのプリローダーも、最新の OceanWP ノーザン スター アップデート リリースに付属する新しいオプションです。
プリローダーはあなたのウェブサイトを高速化することはできません(どのプリローダーもこれを行うことはできません) が、新しいプリローダー機能を使用するメリットは次のとおりです。
- ウェブサイトのブランディング– 新しいプリローダー オプションを完全にカスタマイズできます。
- よりプロフェッショナルなルック アンド フィール。
- コンテンツがバックエンドで読み込まれていることをプリローダーがサイト訪問者に示すため、直帰率が低下します。
有効にすると、コンテンツ全体とすべてのサイト スクリプトが完全に読み込まれると、プリローダー アニメーションがサイトから自動的に消えます。 新しいプリローダー機能は、大量のコンテンツ(ビデオ、重い画像など) を含む重いWeb サイトや、低速のホスティングで実行されているWeb サイトに非常に役立ちます。

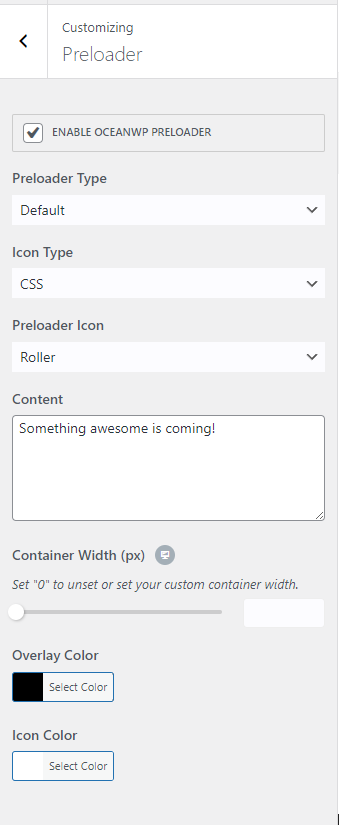
新しい Preloader オプションを利用するには、 Customize > General Options > Preloader に移動し、起動します。
複数のデフォルト スタイル (アニメーション) から選択したり、画像やロゴを追加したり、カスタム テキストを追加したり、カスタム テンプレートを最初から作成したりすることもできます。
サポート ドキュメントをチェックして、OceanWP Preloader 機能とその設定の詳細を確認してください。
OceanWP アップデート: ウェブサイトを準備する方法
OceanWP Northern Star アップデートのリリースはメジャーではありませんが、いつものように、同じアップデート手順と予防措置をお勧めします。
なぜ予防措置が必要なのですか? さて、あなたが考慮しなければならないことがいくつかあります:
- 開発者は自動更新シーケンスの順序を制御しません。 私たちは常にテーマの更新を最初にリリースしてからプラグインをリリースしますが、最新の更新がいつ利用可能になるかは WordPress に依存します。
- 自動更新は、通常の更新と同様に、一時的なサーバーの問題または Web サイトと WordPress dot org 間の接続の中断により中断される可能性があり、インストールが不完全なままになります。
- 自動更新は、他のすべてのプラグインを含む、環境 (PHP、WordPress) との新しいリリースの互換性をテストする機会を拒否します。
そうは言っても、ウェブサイトを真剣に考えている場合は、実行している設定に関係なく、自動更新を無効にしてください。
正しい更新順序は次のとおりです。
- [外観] > [テーマ] からOceanWP を更新してから、
- プラグイン > インストール済みプラグインを介してすべての Ocean プラグインを更新します。最初に Ocean Extra を更新するようにしてください。
更新する前に、必要な予防措置を講じていることを確認してください。
ライブ サイトを更新する前に更新をテストする
ベスト プラクティスは、localhost、テスト、またはステージング環境で新しい変更をテストすることです。
どこでも更新をテストするオプションがない場合は、すぐに更新しないでください。 フィードバックを収集し、更新しても安全であることを確認するまで、数日または 1 週間ほどお待ちください。
すべてがうまくいっている場合でも、更新中に何か問題が発生する可能性があることを忘れないでください。たとえば、Web サイトが WordPress への接続を失い、更新プロセスが中断するなどです。 結局のところ、ソフトウェアの悪いところは、それがソフトウェアだということです。
ウェブサイトを適切にバックアップしてください。 バックアップのホスティングだけに頼らないでください。 代わりに、手動でバックアップを取り、データを安全な場所に保管してください。 WordPress リセット プラグイン (WordPress データベース リセットと混同しないでください) を使用している場合は、Web サイトのスナップショットを作成することもできます。
重要: 必要に応じて、更新後にキャッシュを完全に消去することを忘れないでください。 同じことが CDN (クラウド) キャッシュにも当てはまります。
ライブ Web サイトの更新
ウェブサイトの更新準備 To-Do リスト:
- テーマを更新する前に、ウェブサイトのバックアップを作成してください。
- ウェブサイトをメンテナンス モードにします。
- Appearance > ThemesでOceanWP テーマを最新バージョンに更新します。
- Plugins > Installed Pluginsを使用して、すべての Ocean プラグインを最新バージョンに更新します。
- ブラウザ、ウェブサイト、または CDN (クラウド) のキャッシュを消去します。
- あなたのウェブサイトを調べてください。
- すべてが正常な場合は、メンテナンス モードを無効にします。
- すべての新しい OceanWP アップデートと機能をお楽しみください!
ロールバックする必要がある場合は、Ocean WP テーマの古いバージョンと、Ocean Extra プラグインの古いバージョンをダウンロードできます。
OceanWP は初めてですか? WordPress から直接最新バージョンを完全に無料でダウンロードします。
OceanWPの次は何ですか?
ホリデー シーズンが終わり、OceanWP ノーザン スター アップデートのリリースに加えて、2022 年 8 月に発表した新しいプレミアム プラグインも期待できます。詳細については、別の記事を参照してください。
それだけでなく、それまでの間、追加のプレミアム プラグインの作業も開始しました。
プレミアム プラグインに加えて、GDPR 対応のオプションをさらに追加し、アクセシビリティとユーザー エクスペリエンスの改善にさらに取り組み、既存の機能を改善し、oceanwp Web サイトを再設計し、新しいセクションとテンプレートを設計するなどを計画しています。
この記事のすべての叫び声に気付いていない場合は、すべてのアイデアや提案に耳を傾けるためにここにいます. OceanWP ユーザーが本当に必要とする機能、ドキュメント、デモ、またはビデオがあると思いますか? OceanWP 機能リクエスト フォームに記入してお知らせください。
また、エージェンシー バンドル ライセンスの所有者である場合は、当社の計画に影響を与え、より密接に協力することもできます。
ロス; INR。 (長くても短くても、私は読んだことがありません):
アップデートをリリースしています。
OceanWP および Ocean プラグイン (またはその他のテーマとプラグインの組み合わせ) を更新する前に、手動バックアップを含む Web サイトのバックアップを取ります。
ベスト プラクティスは、テスト、ローカルホスト、またはステージング環境ですべての更新をテストすることです。 更新をテストする機会がない場合は、すぐに更新しないでください。 フィードバックを収集するまで、更新を数日待ちます。
問題や問題が発生した場合は、バグの可能性についてお知らせいただくか、チケットを送信してください。
それでは、OceanWP で見たい機能について話しましょう
