WordPressでオフキャンバスメニューを追加する方法
公開: 2022-05-20WordPressサイトにオフキャンバスメニューを追加する方法を知りたいですか? サイトを設計するときは、サイトの主要なナビゲーションを最小限に抑え、整理された状態に保ちながら、追加のリンクやコンテンツを表示したい場合があります。
キャンバス外メニューを追加すると、ユーザーエクスペリエンスが向上し、サイトのナビゲートが容易になります。 この投稿では、WordPressにオフキャンバスメニューを追加する利点について説明します。 次に、サイトで作成する方法のステップバイステップガイドを提供します。コーディングは必要ありません。
目次
- WordPressのオフキャンバスメニューとは何ですか?
- オフキャンバスメニューが必要になる理由
- オフキャンバスメニューを設計する方法
- ステップ1:ビーバービルダーを使用してフライアウトパネルレイアウトを作成する
- ステップ2:保存された行をUABBオフキャンバスモジュールに追加する
- ステップ3:オフキャンバスパネルを表示するようにトリガーを設定する
- 結論
WordPressのオフキャンバスメニューとは何ですか?
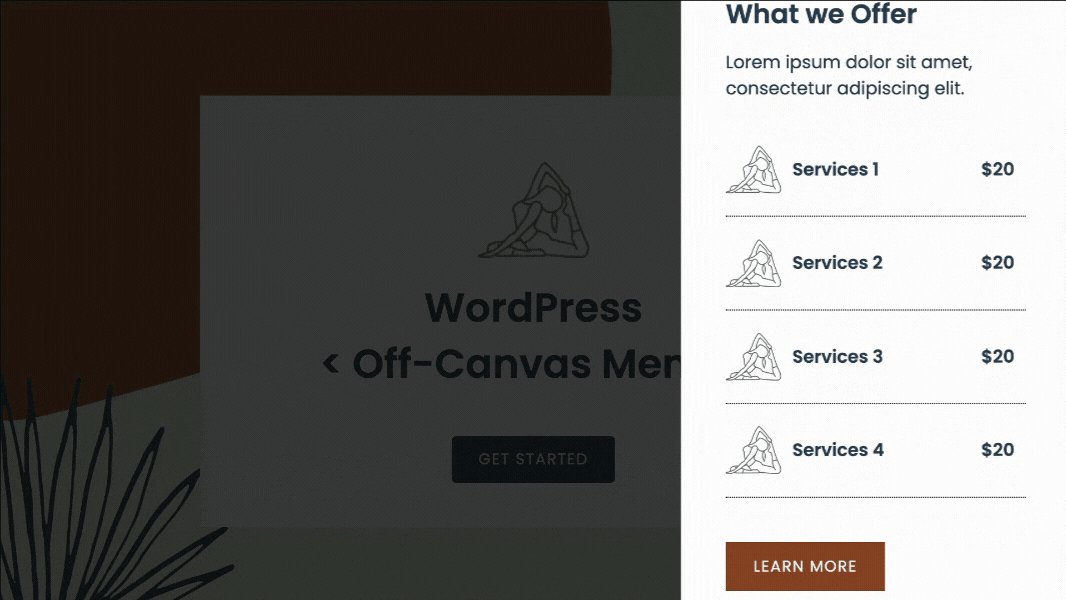
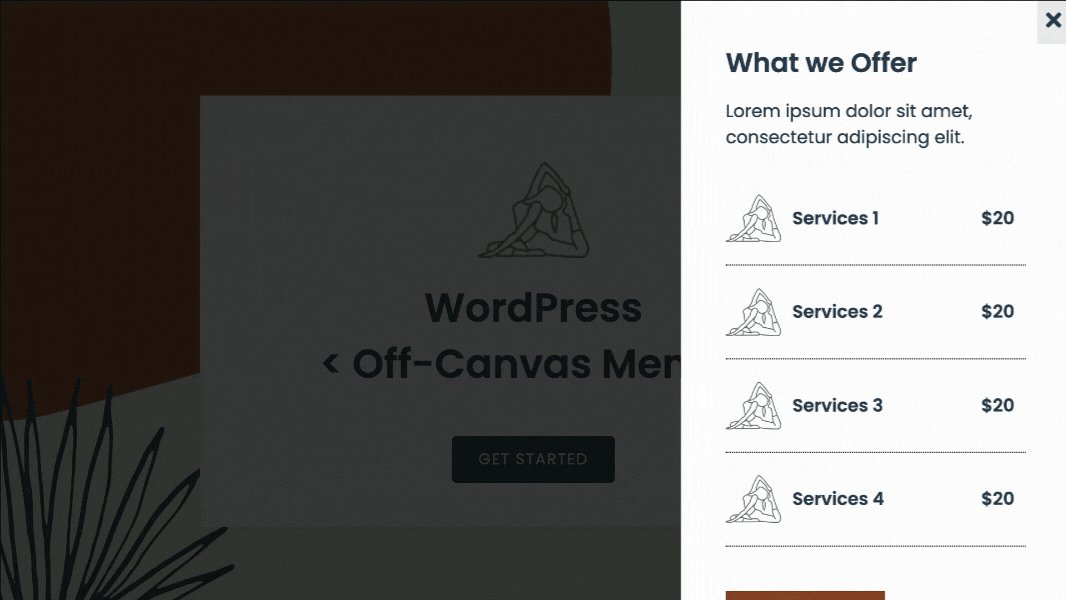
フライアウトまたはサイドパネルとも呼ばれるオフキャンバスメニューは、ページ上のアクションによってトリガーされたときに画面の側面から表示されるWebサイトのセクションです。 通常、トリガーはボタンのクリックです。 ただし、アイコン、画像、またはテキストでアクティブにすることもできます。
たとえば、このページにはボタントリガーが設定されているため、クリックするとオフキャンバスメニューが開きます。

Ultimate Add-Onsは、Beaver BuilderにOff-Canvasモジュールを提供し、ユーザーが大きなリストを保持しながらデバイス間で見栄えのする多目的フライアウトを作成できるようにします。 このモジュールを使用すると、外部プラグインが不要になり、ページビルダーで直接プラグインを作成できます。
オフキャンバスメニューが必要になる理由
オフキャンバスメニューを使用する理由はいくつかあります。 ページの横にあるセカンダリメニューを表示できます。 それはあなたのウェブサイトのための唯一のナビゲーションパネルとしてさえ機能することができます。
オフキャンバスナビゲーションでは、サイトの特定の領域へのクイックリンクを表示することもできます。 オフキャンバスメニューの魅力的な構造のおかげで、これは訪問者が探しているものをより簡単に見つけて、サイトに長くとどまるのに役立つ可能性があります。
特別オファーやお知らせにも最適です。 たとえば、オフキャンバスメニューを使用すると、過度に混乱させたり気を散らしたりすることなく、プロモーションを紹介できます。 注目の製品やサービスを強調することもできます。
さらに、オフキャンバスパネルを使用することには多くの利点があります。
- 通常のレイアウトではなく、魅力的な垂直メニューを表示する
- 長いナビゲーションバーに頼らずにコンテンツを追加する
- 詳細と参照リンクを簡単に強調表示
- ポップアップ登録またはサブスクリプションフォームをフライアウトに配置します
- 特別オファーと継続的な割引を紹介する
ご覧のとおり、この機能を利用してWebサイトのユーザーエクスペリエンスを向上させる方法はいくつかあります。
始めましょう!
オフキャンバスメニューを設計する方法
始める前に、WordPressサイトにBeaverBuilderプラグインとUltimateAddons(UABB)プラグインの両方がインストールされてアクティブ化されていることを確認してください。
開発者は、ビーバービルダーを使用する際のエクスペリエンスを向上させるアドオンとしてUABBプラグインを作成しました。 60を超える追加モジュールと200以上のページおよびセクションテンプレートを備えたUABBを使用すると、Webサイトに高度なカスタマイズを簡単に追加できます。
UABBは、LiteバージョンまたはProバージョンのBeaverBuilderのいずれかで動作することに注意してください。

UABBのプレミアムバージョンにあるOff-Canvasモジュールを使用すると、ボタン、テキスト、画像、アイコン、またはその他のモジュールを使用してトリガーできるフライアウトパネルを設計できます。 メニューに加えて、コンテンツ、保存された行、保存されたモジュール、または保存されたページテンプレートを表示するために使用できます。
オフキャンバスメニューをWordPressサイトに追加する場合は、これらの簡単な手順に従うことで、コーディングを必要とせずに印象的なフライアウトパネルを作成できます。
ステップ1:ビーバービルダーを使用してフライアウトパネルレイアウトを作成する
最初のステップは、BeaverBuilderの保存済み行機能を使用してフライアウトパネルレイアウトを作成することです。

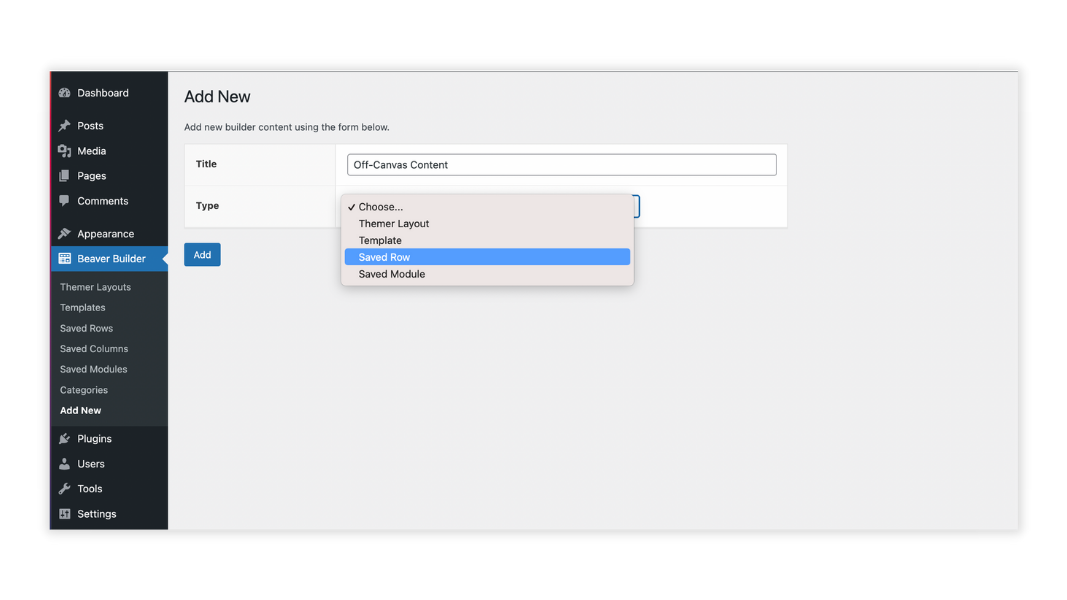
WordPressダッシュボードから、 Beaver Builder>AddNewに移動します。 ビルダーコンテンツに一意のタイトルを付けます。 この例では、 Off-CanvasContentという名前を付けています。
[タイプ]ドロップダウンから、リストから[保存された行]を選択します。

次に、[保存された行の追加]をクリックします。 次のウィンドウで、[ビーバービルダーの起動]ボタンをクリックしてエディターを開きます。
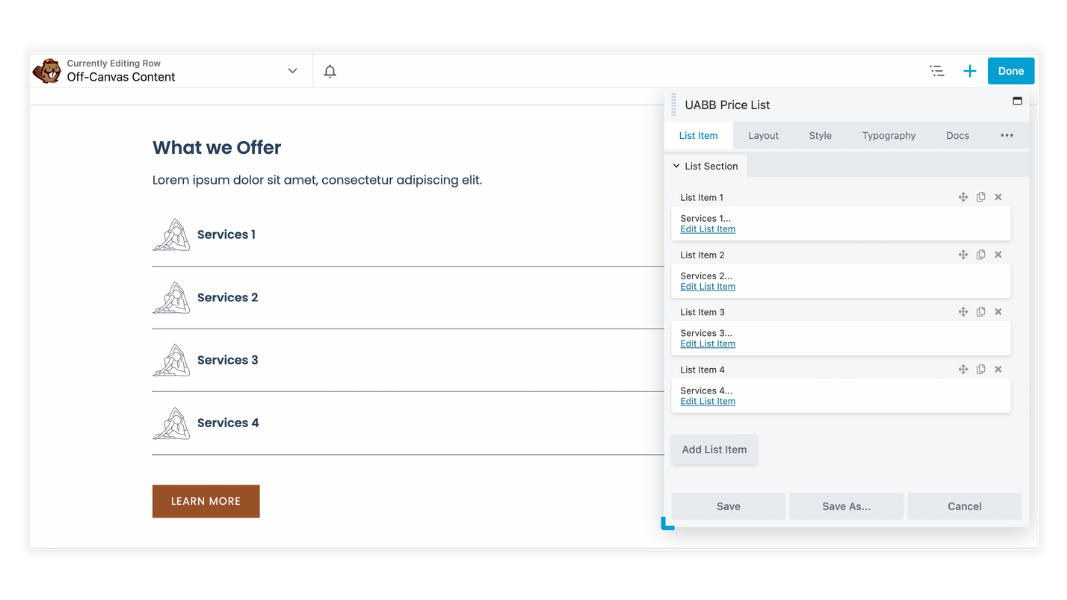
次に、目的のBeaver Builderモジュールをページにドラッグアンドドロップして、レイアウトを設計します。

レイアウトに満足したら、次のステップに進む準備ができています。 ページの右上隅にある[完了して公開]をクリックして、変更を保存します。
ステップ2:保存された行をUABBオフキャンバスモジュールに追加する
Beaver Builderで保存された行レイアウトを作成したら、WordPressページのUABBオフキャンバスモジュールに追加します。
新しいページを作成するか、BeaverBuilderエディターで既存のページを開きます。
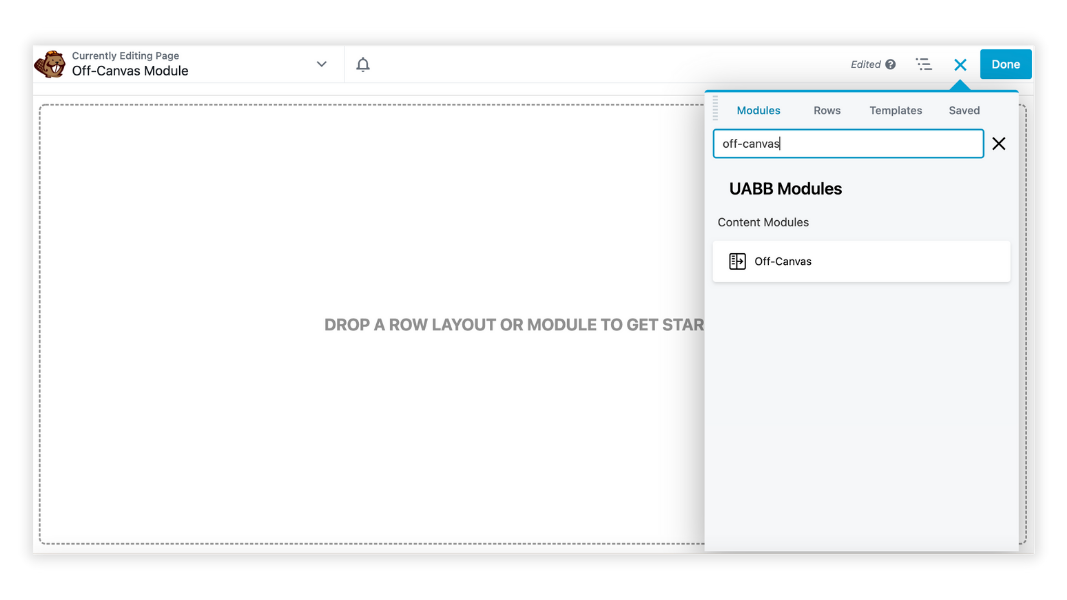
次に、コンテンツパネルにある[モジュール]タブをクリックし、検索フィールドに「 off-canvas 」と入力します。 Off-Canvasモジュールをページにドラッグアンドドロップします。

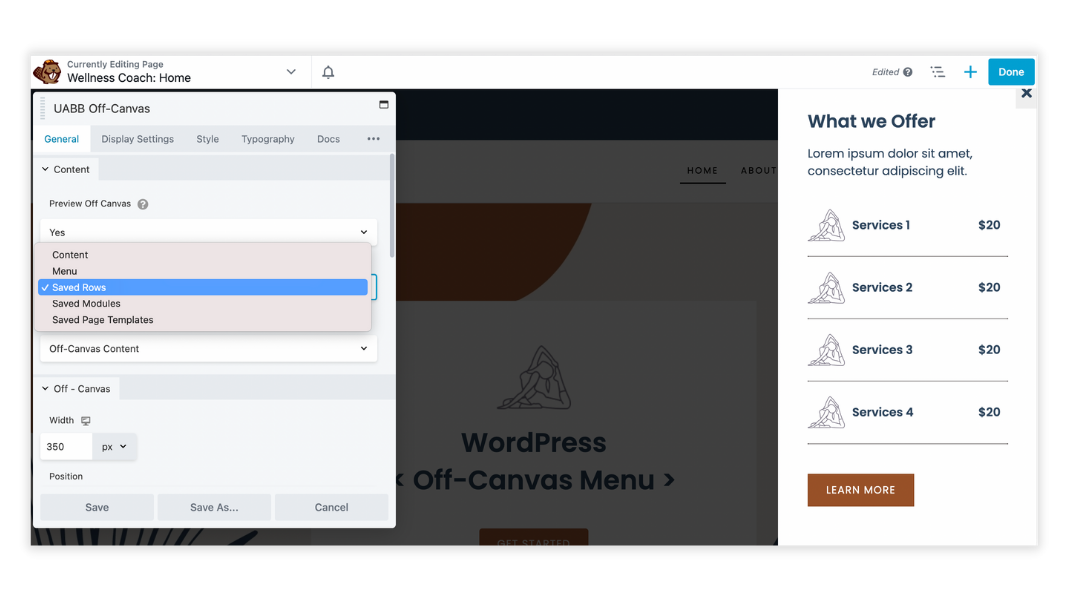
Off-Canvasモジュール設定パネルがポップアップで開きます。 [一般]>[コンテンツ]>[コンテンツタイプ]に移動し、表示するコンテンツのタイプを選択します。
ここでは、次のコンテンツタイプから選択できます:コンテンツ、メニュー、保存された行、保存されたモジュール、または保存されたページテンプレート。
この例では、 [保存された行]を選択します。 これにより、 [行の選択]ドロップダウンから、最初のステップで設計したオフキャンバスコンテンツの保存された行を選択できます。

ステップ3:オフキャンバスパネルを表示するようにトリガーを設定する
次のステップは、UABB Off-Canvasモジュール内でトリガーを設定することです。このトリガーをアクティブにすると、off-canvasパネルが表示されます。
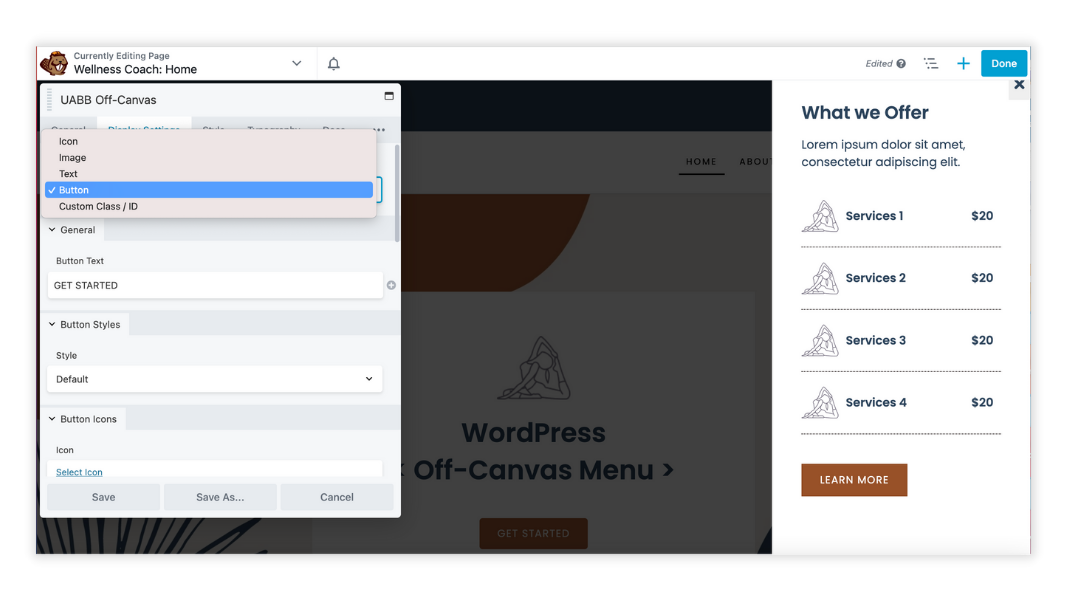
[表示設定]タブに移動して、キャンバスのトリガーを選択します。 テキスト、アイコン、画像、ボタン、またはその他の要素(CSSクラス/ IDを使用)をクリックするだけで表示するように選択できます。
この例では、リストからボタンを選択します。

ここから、UABBオフキャンバスモジュールをニーズに合わせてさらにカスタマイズできます。 終了したら、[保存]をクリックします。
ページの右上隅にある[完了して公開]をクリックして、変更を保存します。
最後に、オフキャンバスメニューが期待どおりに機能していることを確認します。 サイトのフロントエンドから、クリックして設定したトリガーをアクティブにします。 この場合、ボタンを押すと、ページの横にあるフライアウトパネルが開きます。
結論
Webサイトのメニューを作成する方法はたくさんありますが、キャンバス外のメニューを追加すると、訪問者の注意を引き付け、サイトをナビゲートしやすくするためのすばやく簡単な方法です。 オフキャンバスメニューは、人々をあなたのウェブサイトに長期間とどまらせることができるインタラクティブな要素も提供します。
次の手順に従って、キャンバス外のメニューを簡単に追加できます。
- ビーバービルダーの保存行を作成する
- 保存した行をUABBOff-Canvasモジュールに設定します
- トリガーを選択してフライアウトパネルを表示します
WordPressにオフキャンバスメニューを追加することについて質問がありますか? 以下のコメントセクションでお知らせください。
