これらの 18 の無料ツールとプラグインを使用して WordPress で画像を 300% 最適化する
公開: 2018-03-26チャトゥポーン / Stock.adobe.com
画像は現代の Web デザインの重要な部分です。 彼ら自身の力で、平凡で平凡なデザインを非常に魅力的な Web サイトに変えることができます。 テキストと組み合わせると、メッセージをサポートおよび強化することができ、訪問者の理解を向上させるだけでなく、オファーをさらに魅力的にすることができます。
ただし、WordPress で画像を使用するには代償が伴います。 フィスカル・タイムズ紙が提示したデータによると、
「平均的な Web サイトのサイズは、2 年前は 1.5 MB でしたが、現在は 2.1 MB です。」
テーマ、プラグイン、負荷のかかるスクリプトの使用が原因だと思われるかもしれませんが、実際には、サーバーの帯域幅とスペースを消費する最大の原因は画像です。 具体的には、The Fiscal Times は、Web サイト上の合計 2,087 KB のうち、平均して 1,312 KB が画像で構成されていると報告しました。

それで、何をしますか? パフォーマンスの妥協は、画像の見栄えの良さに訪問者がどれだけ感動するかによって、なんとか克服できることを望みますか? あまり期待できる結果ではありませんが、それを期待することはできます。 ケーキを持って食べたい場合は、品質を落とさずに WordPress 用に画像を最適化する方法を学ぶ必要があります。
画像の最適化に関するこのガイドでは、次の内容について説明します。
- WordPress 用に画像を最適化する必要がある理由
- WordPress にアップロードする前に、品質を落とさずに画像を最適化する方法
- 最高の無料オンライン画像最適化ツール
- WordPress 向けの最高の無料画像オプティマイザー プラグイン
WordPress 用に画像を最適化する必要がある理由
WordPress Web サイトの読み込み時間が遅いことは周知の事実です。 ただし、やっかいなのは、サイトの応答が遅い理由はいくつかあるということです。
おそらく、高速な WordPress テーマを使用していない可能性があります。
おそらく、サイトのグローバル トラフィックが遠すぎて、サーバーが CDN の支援なしに画像をブラウザーにすぐに取得できない可能性があります。
もしかしたら、サイトの安全性が十分ではなく、マルウェアで行き詰まっている可能性があります。
JavaScript や CSS の縮小などの速度の最適化がまだ行われていない可能性があります。
実際、サイトと訪問者のブラウザーが思ったほど速く相互通信できない理由はさまざまです。 サイトの応答時間の遅さの原因が何であれ、サーバーの最適化によって画像の読み込みを高速化できることはご存知のとおりです。 そして、これを達成すると、大きなメリットが得られることがわかります。 例えば:
- Web ページ (画像だけでなく) の読み込みが速くなります。
- 高品質で高解像度の画像を使用してサイトのストーリーを伝えることができるため、コンテンツはより魅力的になります。
- サイトのパフォーマンスと美観が向上するにつれて、直帰率が低下する可能性があります。
- これは、WordPress サイトが検索エンジンによってクロールされたときによく反映され、検索ランクの向上につながります。
- サイトとサーバーが速度に関して適切に最適化されているということは、サーバー上でプレイできる余地がさらにあることも意味します。
- サイトを定期的にバックアップすることも、それほど時間はかからないため、それほど面倒ではありません。
- また、追加のサーバー負荷に対応するために追加の帯域幅とストレージに料金を支払っていた場合は、費用を少し節約することもできます。
しかし、画像自体はどうなのでしょうか? はい、サーバーの速度を最適化すると、画像の読み込みが速くなることはわかっています。 実際の画像を WordPress に置いた後、本質的に扱いやすくするために何かできることはありますか?
もちろん、その答えは「はい」です。
WordPress にアップロードする前に、品質を落とさずに画像を最適化する方法
WordPress Codex には、Web サイトに適切な画像サイズと品質を決定する方法に関するクイックガイドが含まれています。 基本的に、次の 4 つの条件を満たす要素に注意を払う必要があると書かれています。
- 物理サイズ: Web サイト上での画像の表示方法 (寸法) です。
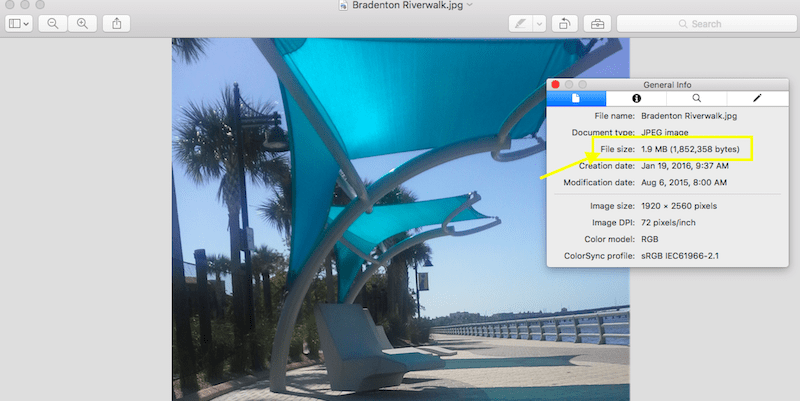
- ファイル サイズ: ファイルがネイティブ状態で消費するデータのバイト数です。
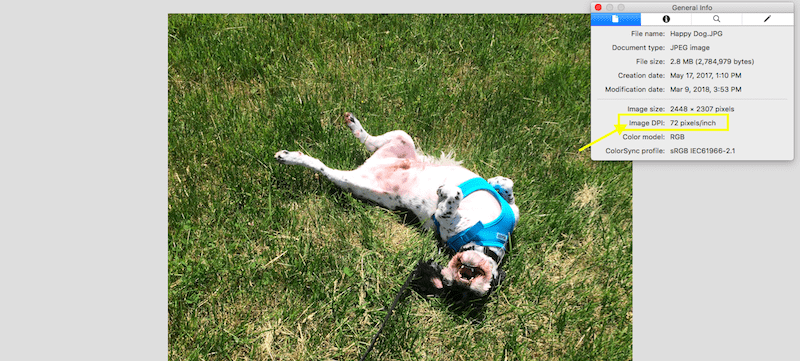
- 解像度: これは、画像内に存在するピクセルの数に関係します。 解像度が高いほど、画像はより鮮明になります。
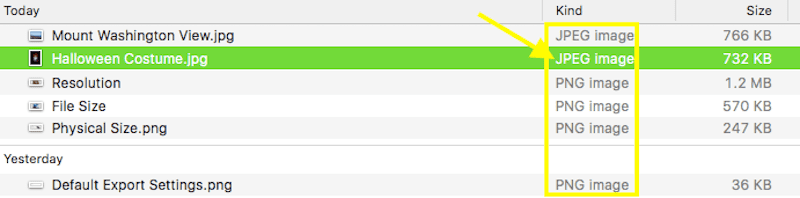
- ファイルの種類: ファイルが保存される形式を指します。 画像について話すときは、通常、PNG、JPG、SVG、GIF を指します。
ここでは、アップロード前に画像を最適化するときに従う必要があるルールの内訳を示します。
物理的なサイズ

最終的に、WordPress サイト上で画像が占める物理的なスペースは、訪問者がどのデバイスで閲覧するかによって決まります。 特に画像をさまざまな目的で使用する場合、理想的なものはありません。 たとえば、ブログ投稿を補完するために使用する画像は中サイズだけで十分ですが、ホームページのヒーロー画像には全幅の画像が必要な場合があります。
また、さまざまな画面サイズに対応するために複数のサイズの画像を作成することを心配する必要はありません。 実際、サーバーの作業が増えるだけなので、絶対に行わないでください。 画像がこれらのガイドラインに従うように、必ずレスポンシブ レイアウトの WordPress テーマを使用してください。
ファイルサイズ

サイトの速度を最適化する場合、画像ファイルのサイズは重要な要素です。 WordPress では、大きい画像は 60K から 100K の間で、小さい画像は 30K 以下にすることをお勧めします。
とはいえ、画像が WordPress の推奨ガイドラインに当てはまらない場合は、画像のサイズを変更するために使用できるツールが多数あります。 それらについては次のセクションで説明します。
解決

DPI (またはインチあたりのドット数) は、画像の解像度を評価するときに参照する基準です。 1 インチあたり 72 ピクセルは、ほとんどの画像で表示される標準解像度出力ですが、ストック写真を使用する場合は 300 dpi が得られる可能性が高くなります。 画像が希望のサイズで鮮明に見える限り、正確な数値についてあまり気にする必要はありません。
画像を保存する際の解像度について WordPress からの具体的な推奨事項はありませんが、特にファイル サイズが大きい場合は、必要以上に高い解像度を使用することに注意するようアドバイスされています。 解像度が高くなるほど、ファイルサイズも大きくなります。 画像が低い DPI で非常に鮮明に見える場合は、サーバーに不必要な負担をかけないようにするために、その画像をそのままにしておくことができます。
ファイルの種類

常に PNG ではなく JPG を使用する必要がある、または SVG が私たち全員が遵守する必要がある最新の標準であるという厳格なルールはありません。 通常、使用するファイルの種類は、そのファイルで何を行うかによって決まります。
JPG
JPG は写真に最適なファイル形式です。 この形式は透明な背景をサポートしていませんが、品質を損なうことなくファイルをより管理しやすいサイズに圧縮するネイティブ機能は、サイズが大きく高解像度の写真に最適です。 JPG は非可逆圧縮方式を使用します。これは基本的に、ファイル サイズを大幅に削減するために不要な背景データが取り除かれることを意味します。
そのため、より小さいファイル サイズで作業したい場合は、JPG を使用することをお勧めします。
JPG についてもう 1 つ注意すべき点は、写真編集ソフトウェアから JPG をエクスポートする方法には、ベースラインまたはプログレッシブの 2 つの選択肢があることです。
ベースライン JPG は、単一のレイヤーで構成される JPG です。 これは、WordPress で使用する場合、フラット画像以外にロードするものがないことを意味します。 したがって、ページの読み込みに遅延が発生すると、訪問者には画像が上から下にゆっくりと画面に表示されるのが見えます。
一方、プログレッシブ JPG は複数のレイヤーで構成されます。 訪問者が読み込みに時間がかかるページをプログレッシブ JPG で表示しようとすると、画像は必要なフレーム内に完全に表示されます。ただし、他のレイヤーが表示されると、最初は多少ぼやけてしまいます。その上に、最終的にイメージ全体がレンダリングされます。
ここでの理想的な選択は、サーバーへの負担が少ないプログレッシブ JPG です (一度にロードする必要がある単一のレイヤーではないため)。
PNG
PNG は、Web サイトで使用されるデザイン要素に適しています。 たとえば、CTA ボタン、プロモーション バナー、応援スクリーンショット、透明な背景で囲まれたマスコットなどです。
JPG と同様に、PNG も圧縮形式を利用して画像サイズをもう少し扱いやすくしていますが、この種類はロスレスとして知られています。 可逆圧縮は、元のデータの影響をすべて維持するという点で非可逆圧縮とは異なります。 そのような方法でファイルのサイズを減らすことはできないため、代わりに、訪問者に提供しやすいように画像をより小さな部分に分割する方法を探します。
このタイプの圧縮では出力の品質が高くなりますが、ファイル サイズは JPG で得られるものより大きくなります。 したがって、品質がより重要である場合、または画像の背景を透明にする必要がある場合は、PNG を使用するファイル タイプを使用します。
SVG
WordPress の画像について議論するとき、このファイルの種類についてはあまり話題になりませんが、Web デザインではミニマルなデザインと図像がより一般的になっているため、ここで注目する価値はあります。
SVG はスケーラブルなベクター イメージであるため、おそらくすべてのイメージ タイプの中で最も柔軟です。 また、超軽量なので、ウェブサイトでこれらを大量に使用しても罪悪感を感じる必要はありません。 とはいえ、実際に理想的なのは、適切に拡張したい小さな要素にのみです。 これは、SVG が通常、ロゴ、ファビコン、通常のアイコン、およびより単純な視覚要素に限定されることを意味します。
GIF
もちろん、WordPress でも GIF を使用できます。 これらは、はるかに軽量で (つまり、ビデオ ファイルをサーバーに保存する予定がある場合)、一般にアニメーション タイプのクリップが高速であるため、ビデオ コンテンツの優れた代替品です。 ソーシャル メディアの普及に伴い、GIF は WordPress で使用するのに使いやすいファイル タイプであることは間違いありませんが、使用は控えめにしたほうがよいでしょう。
WordPress 向けの無料画像最適化プラグイン 9 個 ️
次に、WordPress に画像を追加した後に画像を最適化するために何ができるかについて説明します。
プラグインの説明に移る前に、WordPress のメイン CMS 内に含まれる 2 つの組み込みオプションを確認してみましょう。
1. EWW画像オプティマイザー

EWWW Image Optimizer プラグイン* は、品質を損なうことなく非可逆圧縮 (先ほど JPG について説明したような) を提供できる独自のアルゴリズムを使用しています。 言い換えれば、使用されるバイト数に関しては大幅な節約が見られるとしても、結果はロスレス圧縮に似たものになります。
このプラグインには、言及する価値のある非常に優れた点が他にもいくつかあります。
- オプティマイザー プラグインを動作させるために開いたままにする必要はありません。 圧縮はバックグラウンドで処理される*ため、WordPress の他の場所で作業できます。
- このプラグインは、メディア フォルダー* にない場合でも、すべてのメディアを最適化します。 したがって、これにはアバターアイコン、スライダー写真、テーマ画像などが含まれます。
- バルク オプティマイザー スキャンは、すでに圧縮されているファイルをスキップし、サーバーがそのファイルに対する不要なリクエストを処理する手間を省きます。
このプラグインは画像の圧縮において非常に多くの機能を実行するため、使用する前に構成する必要がある設定が多数あります。 注意する必要があるのは次のとおりです。
- まず、プラグインをインストールして有効化します。
- 次に、 [設定]タブに移動し、[EWWW Image Optimizer] の新しいオプションを見つけます。
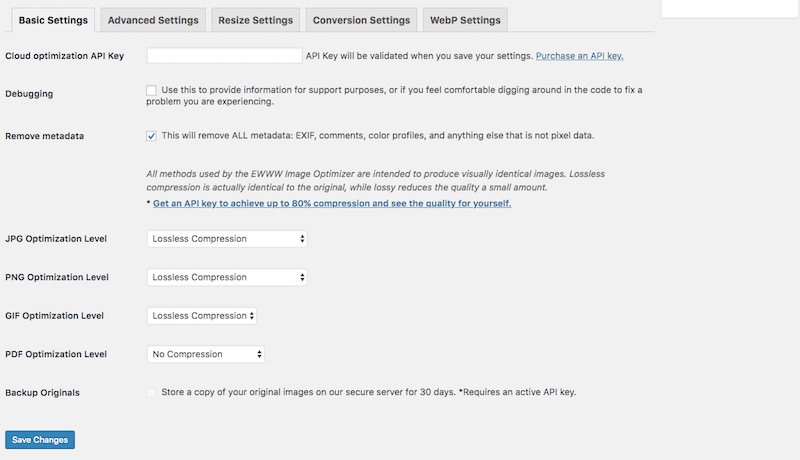
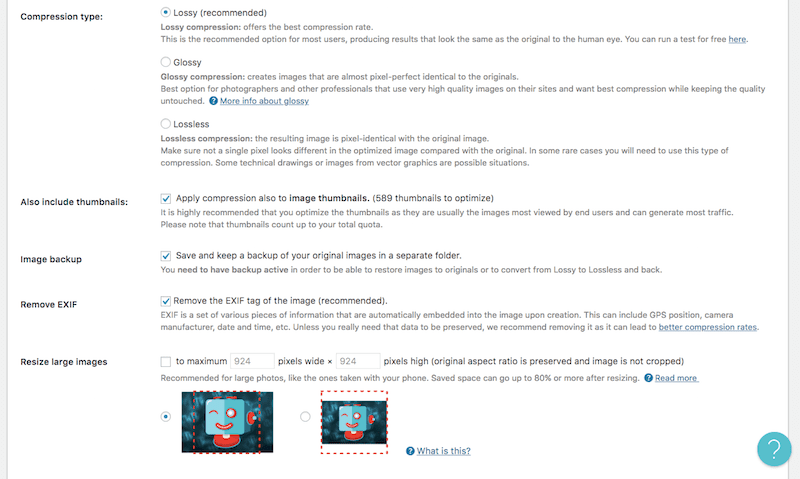
- 基本設定から始めます。

このタブでは、WordPress にアップロードする画像に適用する圧縮の種類を制御します。 EWWW はすべてのタイプをロスレス (最高品質の圧縮) として圧縮できることがわかっているので、そのオプションを使用します。
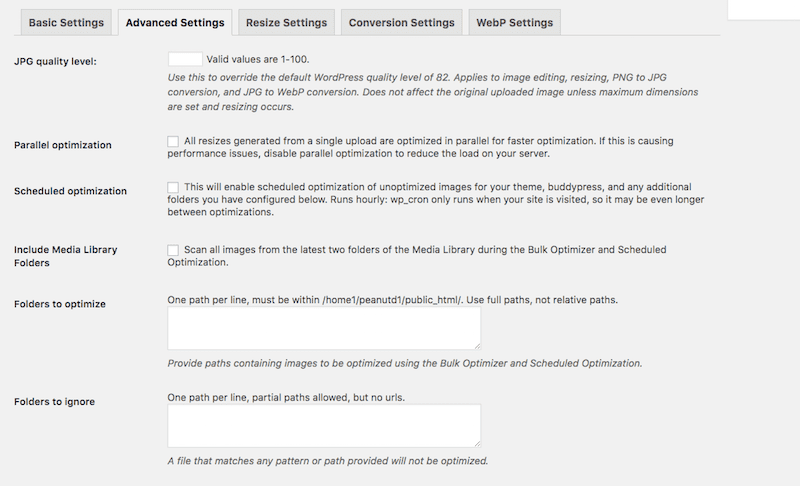
- 詳細設定は次のとおりです。

このタブでは、サーバーのパフォーマンスを損なうことなくイメージを最適化するための設定とスケジュールされたスキャンを確立することに重点を置く必要があります。
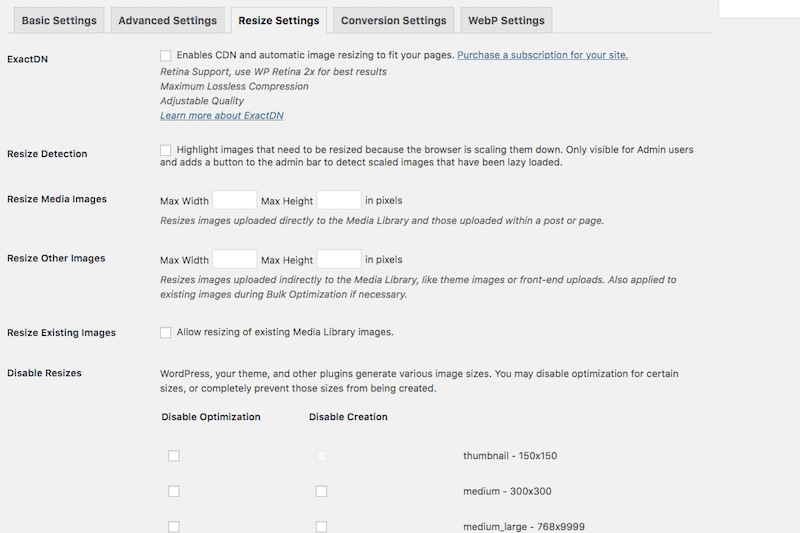
- [サイズ変更設定] タブでは、WordPress へのインポート中に大きすぎると思われるファイルの自動サイズ変更ルールを定義できます。

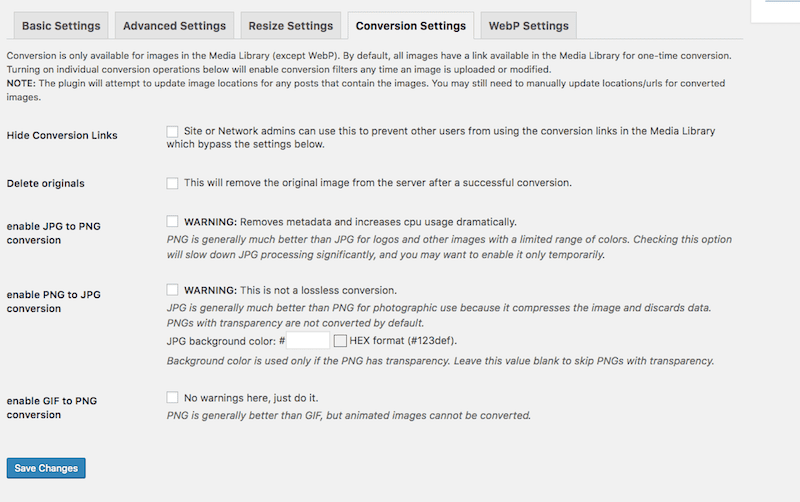
- WordPress に保存した画像を変換することを考えていますか?

[変換設定] タブでは、アップロード時にファイルの種類を変更して、画質を向上させたり、ファイル サイズを縮小したりできます。 とはいえ、あるファイル タイプから別のファイル タイプへの変換が常に理想的であるとは限らないため、画像をネイティブの状態に維持したい場合もあります。
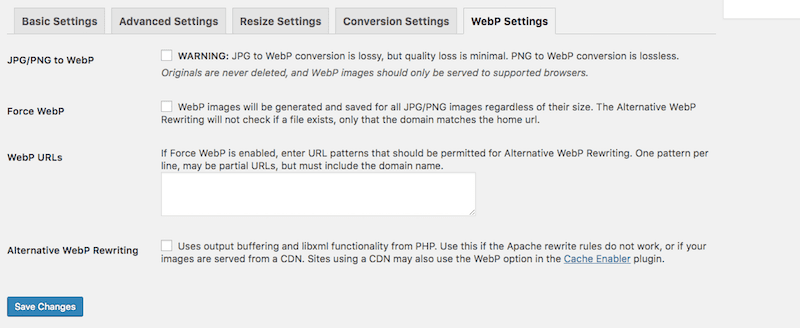
- WebP 画像に精通していて、訪問者が主に Chrome と Opera (画像を受け入れるブラウザ) を使用してサイトにアクセスしていることがわかっている場合は、次の設定タブに注目してください。

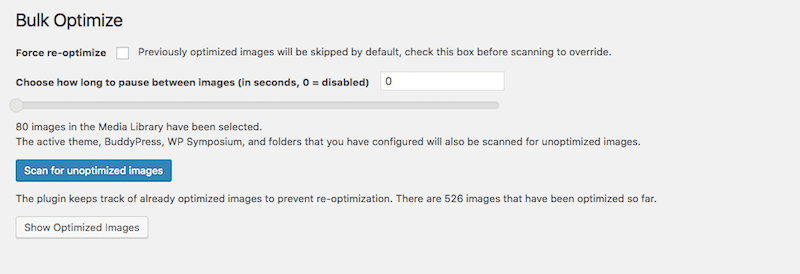
- プラグインの設定が完了したら、 [メディア] タブに移動し、 [一括最適化]をクリックします。

ここには、シンプルな一括スキャンおよび最適化ツール*があります。 設定を構成してからスキャンを実行します。
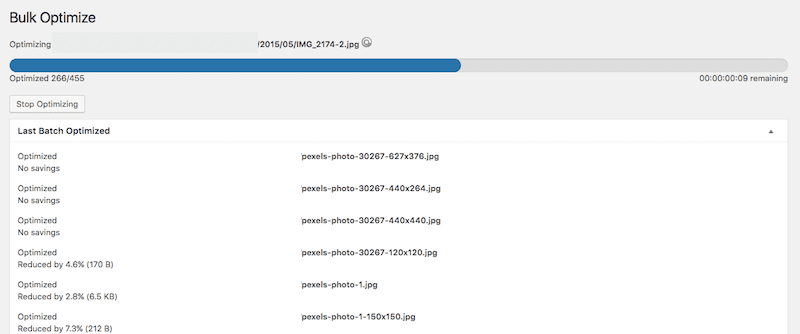
- 最適化された結果の出力は次のようになります。

ファイルの場所と名前、およびファイルの圧縮量に関するメモが表示されます。
他のツールとは異なり、EWWW Image Optimizer は実際に非常に高速に実行されます。 私のサイトでは 455 枚の画像を最適化する必要がありましたが、完了までに 1 分もかかりませんでした*。 節約された合計スペースに関する全体的な統計のリストは表示されないかもしれませんが、使用するのは非常に便利です。
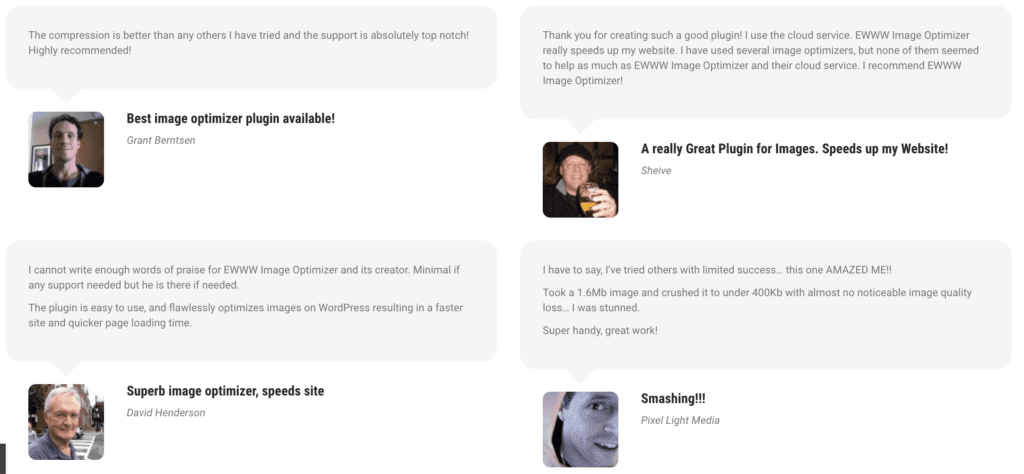
そして、ユーザーからの素晴らしい証言もあります*。 人々は確かに機能性と価値を気に入っています。

すべての追加機能が必要ない場合は、無料のプラグインもあります。
2.ショートピクセル画像オプティマイザー

無料の ShortPixel Image Optimizer プラグインは、実際には画像最適化のためのフリーミアム プラグイン オプションです。 リポジトリ内で遭遇する可能性のある他のフリーミアム プラグインとは異なり、これは何よりも無料試用期間のあるプレミアム プラグインです。 私がそう言う理由は次のとおりです。
- 毎月無料で使用できる 100 枚の画像クレジットがプレゼントされます。
- 1 つの画像クレジットは 1 つの画像ファイルに相当します。
- ただし、各画像には少なくとも 3 つのファイル サイズ (大、中、サムネイル) が関連付けられているため、実際には 3 つの画像クレジットが 1 つの画像ファイルに相当することになります。
高品質の画像最適化プラグインを使用したいが、サイトの毎月の画像アップロードが少なくなることがわかっている場合は、これが最適な選択肢となる可能性があります。 ファイル サイズの制限はありません。 このプラグインは、JPG、PNG、GIF、WebP を最適化します。 また、サイトの奥深くまで入り込んで、eコマース商品スライダーや写真画像スライダーなどを最適化します。
もちろん、プレミアム バージョンの料金を支払いたい場合は、それが可能です。 ただし、ここでは最高の無料の画像最適化プラグインに焦点を当てているため、これが誰に最適であるかを明確にしておきたいと思います。
これを使用するという点では、このレベルの最適化を提供する他の WordPress プラグインと似ています。
- プラグインをインストールして有効化します。
- 最適化ツールに接続できるように、API キーをメールに送信するようリクエストします。
- 一般設定では、画像圧縮の基本について説明します。
- 好みの圧縮タイプ
- サムネイルを含めるかどうか
- 元のファイルをサーバー上の別の場所に自動保存する
- EXIFメタデータの削除
- 指定された最大制限まで大きなファイルのサイズを自動変更

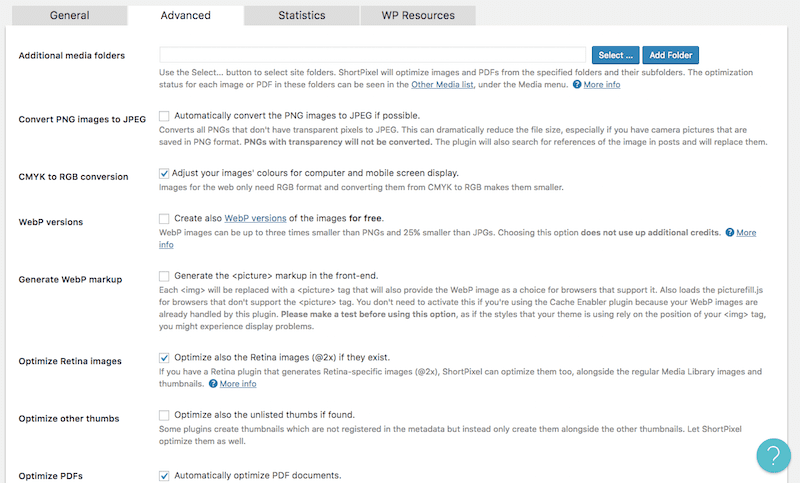
- [詳細設定] タブには、活用したい画像最適化設定が多数揃っています。 これには次のようなものが含まれます。
- あるファイルタイプから別のファイルタイプへの変換
- WebP 画像設定の構成
- 最適化するファイル タイプのリストに PDF を追加する
- 新しいファイルのアップロードを自動化する (WordPress のユーザーによるか、フロントエンドのユーザーによるかに関係なく)

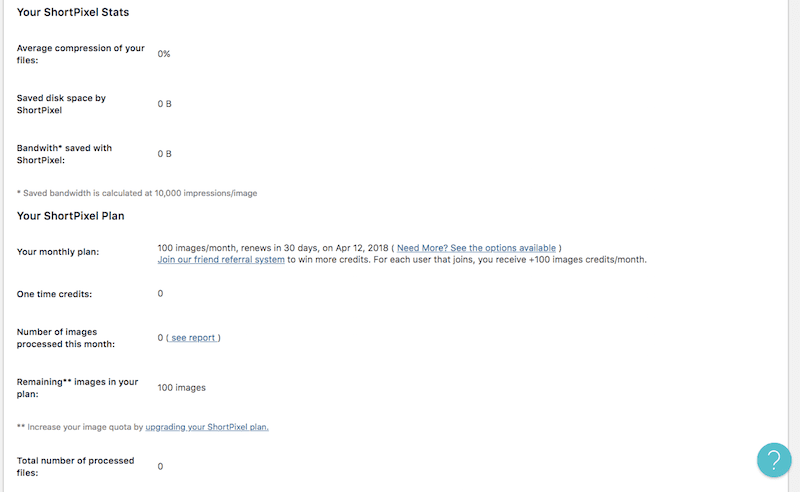
- ShortPixel Statistics タブは実際には非常に優れた機能で、他の多くの画像最適化プラグインには見られないものです。

ここでは、最適化された画像の数、節約した帯域幅とディスク容量、および現在のプランの詳細が表示されます (使用状況を追跡できます)。 。
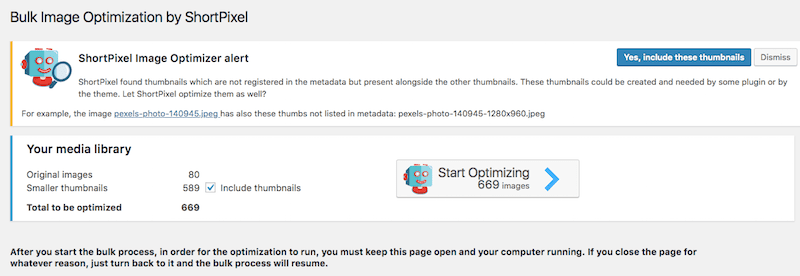
- 設定が完了したら、[メディア] タブの下で ShortPixel Bulk プロセスを開始できます。

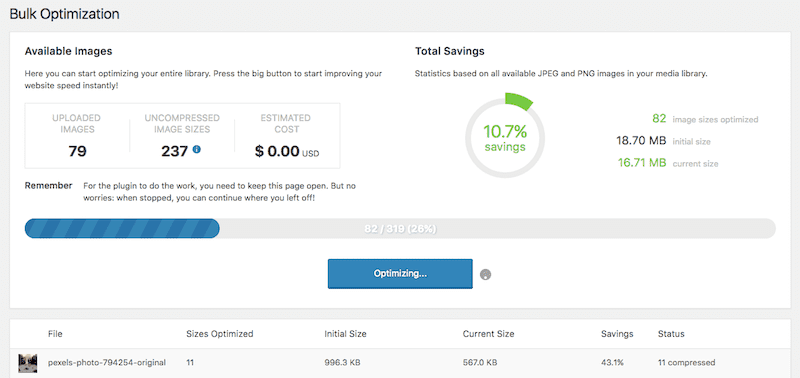
このツールは非常に簡単に実行できます。 まず、サムネイルを圧縮するかどうかを決定します。 次に、 「最適化の開始」をクリックします。 この場合、最適化ツールの実行を完了するには、ページを開いたままにしておく必要があります。

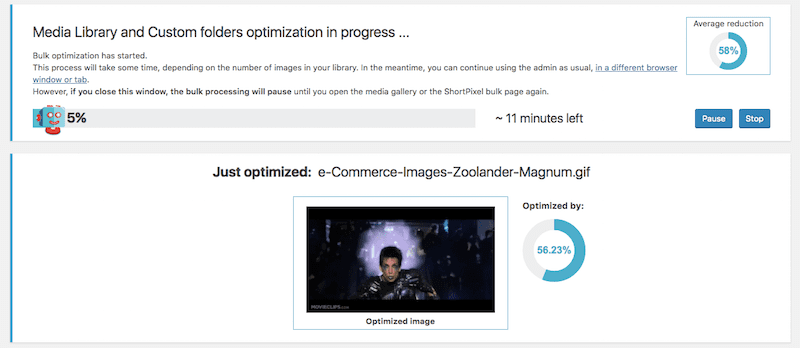
進行状況バーが表示され、ファイルの何パーセントが圧縮されたか、およびプロセスにどれくらい時間がかかることが予想されるかを示します。 また、最適化される最新のイメージの簡単なスナップショットと、最適化プロセス中に節約されたスペースの量も表示されます。
3. メディア編集
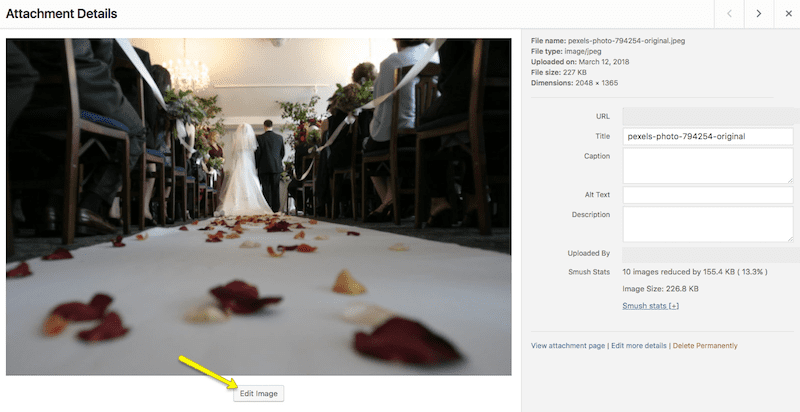
WordPress でメディア ライブラリに移動し、画像を選択する (または新しい画像をアップロードする) と、 [画像を編集]オプションが利用できることがわかります。

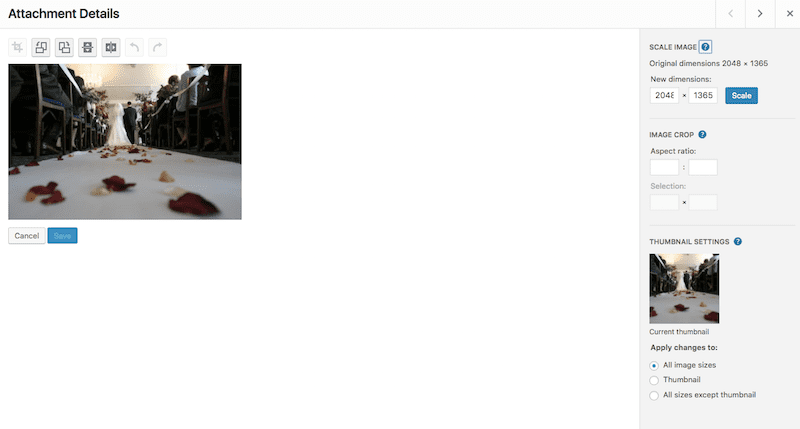
このモジュール内では、画像編集ソフトウェアで行ったのと同様に、画像の寸法を編集できます。

主な違いは、比率が一定の縮尺で維持されるため、画像を歪める不自然なサイズ設定を導入できないことです。
新しいサイズに満足したら、 [拡大縮小]ボタンを押し、画像の上に「画像が保存されました」というメッセージが表示されるまで待ってから終了します。
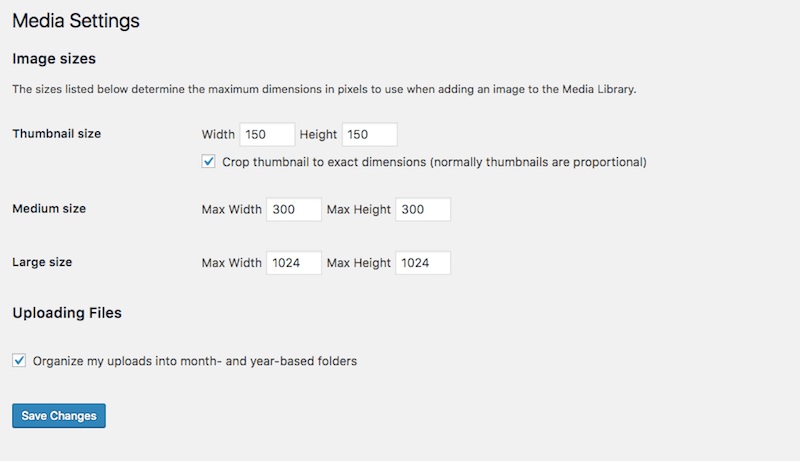
4. メディア設定
WordPress で画像のサイズを変更するためにできるもう 1 つの方法は、コンテンツのデフォルトの画像サイズを作成することです。
[設定]タブで、 [メディア]をクリックします。 すると、次の構成が表示されます。

これらの値は、WordPress が自動的に生成する 3 つの画像サイズのデフォルトの画像サイズを定義します。 WordPress 以外で画像のサイズを変更したり、サイトの高さと幅の仕様に合わせて画像を調整したりする時間を節約したい場合は、ここでサイズを更新できます。 これは、Web サイト全体で画像のサイズを一貫して使用する場合に特に役立ちます。
もちろん、WordPress で作業しているときは、ほぼすべての作業に役立つ WordPress プラグインがあることをご存知でしょう。 したがって、無料で使用できる素晴らしい画像最適化プラグインがいくつかあることは、それほど驚くべきことではありません。 上位の選択肢と、それを使って何ができるかを見てみましょう。
5. スマッシュ画像の圧縮と最適化

Smush プラグイン* の無料版について話しましょう。
WPMU DEV プラグイン メンバーシップを購入するといくつかのプレミアム機能が利用できることを除けば、このプラグインの無料バージョンとプレミアム バージョンの間には大きな違いはありません。 Smush は最適化に必要なすべてをそれ自体で実現できるため、これは素晴らしいことです。 興味深い事実: WP Smush には WP Buffs プランが付属しています。 このプラグインを使用すると、次のような機能が得られます。
- 画像が WordPress にアップロードされると、無関係なデータは自動的に削除されます。
- 画像は、メディア フォルダー、ギャラリー プラグイン、テーマ ファイル、さらにはオフサイトのクラウド ストレージ内で最適化できます。
- 非常にユーザーフレンドリーなダッシュボードが付属しているため、画像の最適化の管理やスペース節約のチェックインが簡単に行えます。
Smush でできることは次のとおりです。
- まず、プラグインをインストールして有効化します。
- これには API 設定は必要ありません。 アクティブ化するとすぐに、メディアの下の新しい WP Smush フォルダーに移動します。
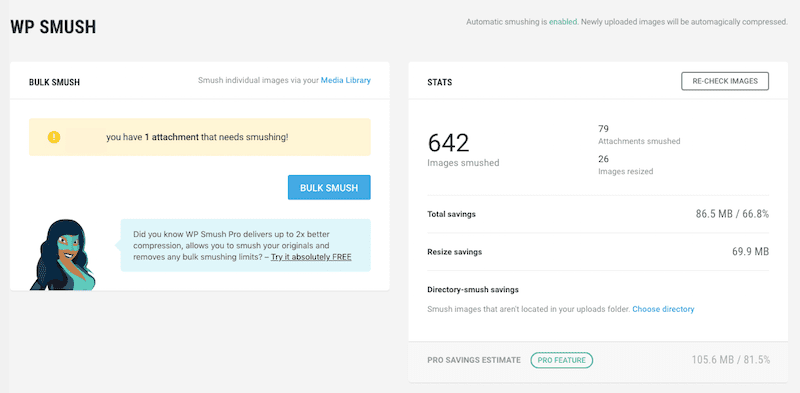
- メインのダッシュボードは次のようになります。

左上には、「潰されていない」ファイルの数が通知されるとともに、問題をすぐに解決するためのボタンが表示されます。
右上には画像の最適化統計が表示されます。
- サイズ変更される画像の数
- そして、どれくらい圧縮されていますか
- その結果、どのくらいのスペースが節約できたか
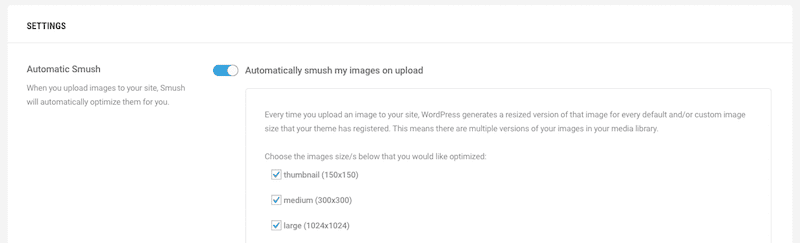
- ページを下にスクロールすると、プラグインの設定が表示されます。 次のセクションでは、アップロード時に自動的に圧縮されるサイズを指定できます。

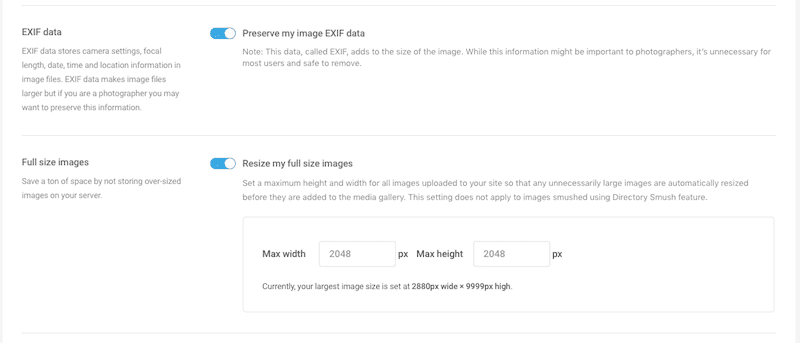
- その先には、EXIF データを削除し、ファイル サイズ制限を設定するための他の圧縮設定が表示されます。

以上です! この WordPress プラグインは、画像の最適化という点で強力な機能を備えているだけでなく、プロセスを非常にシンプルにします。
6. TinyPNG による JPEG & PNG 画像の圧縮

この最初のものは、前に説明したオンライン TinyPNG ツールに相当する WordPress プラグインです。
Compress JPEG & PNG Images Plugin は、一括最適化ツールとして知られているものです。 画像のサイズを 1 つずつ変更したり、画像サイズのデフォルトの最大値を設定したりできる WordPress のデフォルトのエディターを使用するのではなく、すべての画像を一度に最適化して圧縮します。
これがどのように機能するかは次のとおりです。
- プラグインをインストールして有効化します。
- 新しいプラグインの下にある[設定]ボタンをクリックすると、[メディア設定] にリダイレクトされます (前に説明したものと同じです)。 ただし、オプションは次のように拡張されました。

- 最初に、TinyPNG で無料アカウントを作成するように求められます (メールでのアクティベーションは、ワンクリックで簡単に行えます)。
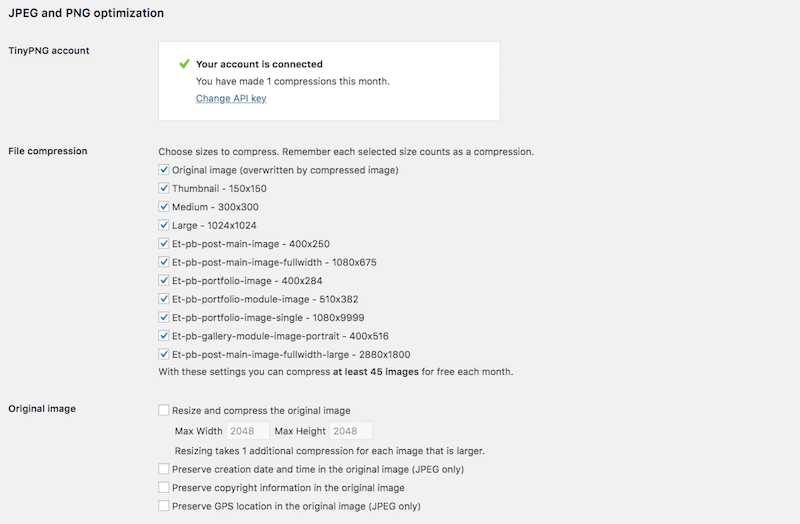
- 次に、どの WordPress 画像サイズを自動的に圧縮するかを選択できます。 WordPress はアップロードごとに 3 つのサイズ (大、中、サムネイル) を自動生成するため、少なくともこれらのサイズを含める必要があります。 テーマに関連付けられている他のデフォルト サイズがある場合は、それらも選択できます。
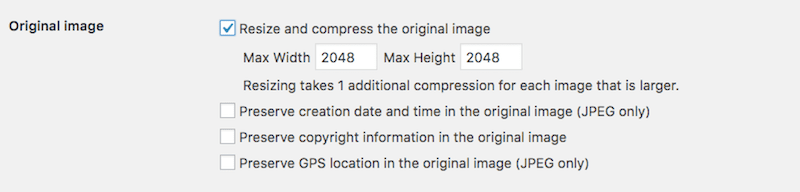
- 元のイメージの仕様にも注意する必要があります。

このセクションでは、最大アップロード サイズを設定して、最大のファイルでもサーバーにとって負担になりすぎないようにすることができます。 重要なメタデータがファイルから削除されないようにすることもできます。
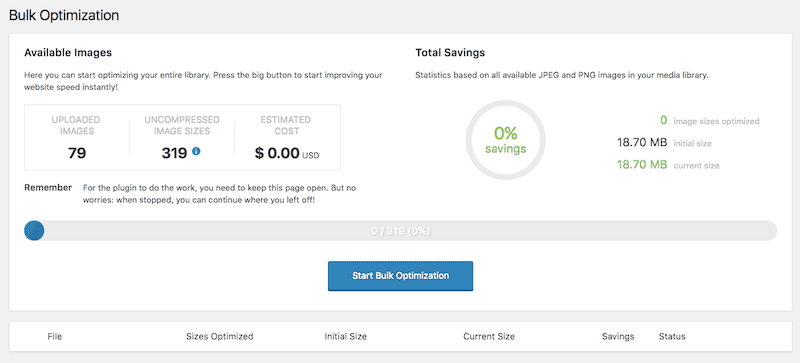
- これを構成すると、Web サイト上に現在存在し、最適化されていないすべてのメディア ファイルに対して一括最適化を実行できるようになります。 これは、「メディア」タブの「一括最適化」にあります。


- ボタンをクリックし、オプティマイザーのジョブが完了するまで待ってから、画面を終了します。

スキャナーとオプティマイザーが実行されると、次のようなことが確認できます。
- サイトにある画像の数。
- 各画像に関連付けられたサイズの数。
- それらのファイルのうちのいくつが、どの程度圧縮されているか。
完了すると、自動圧縮設定が適切に設定されるため、バルク オプティマイザーを再度実行する必要はありません。
7.Imagify イメージ オプティマイザー

Imagify Image Optimizer プラグインの優れた点は、画像を一括最適化するプロセスが非常に簡単になることです。 他の画像最適化プラグインと同様に、このプラグインは 2 つの偉業を達成します。まず、現在メディア フォルダーにあるすべての画像を一括最適化します。 事前に定義した設定に基づいて画像が自動的に最適化されます。
始めるために必要なことは次のとおりです。
- プラグインをインストールして有効化します。
- 次に、その API キーを作成するように求められます。 これを行うには、無料アカウントに登録する必要があります。
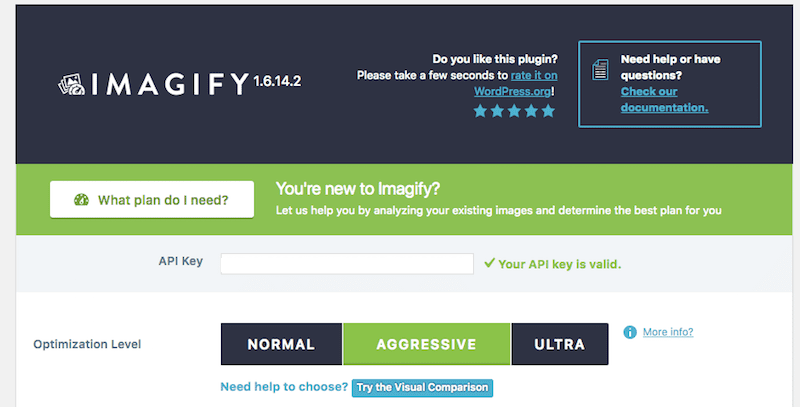
- アカウントがアクティブになると、[設定] タブにプラグインの設定が表示されます。 [画像化]をクリックします。

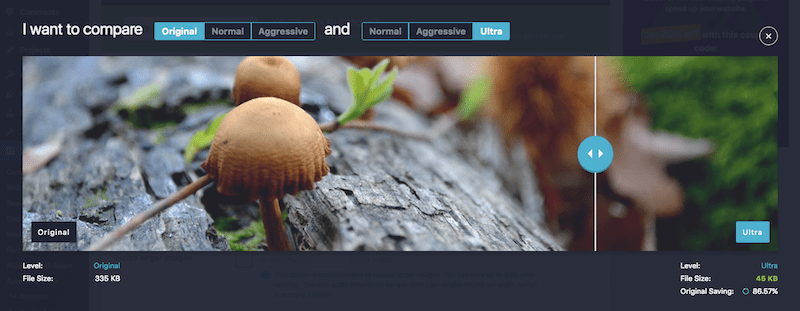
- このプラグインに関する優れた機能の 1 つは、視覚比較ツールにあります (これは 3 つの最適化レベル オプションの下にあります)。

設定をノーマルからウルトラに変更しても、画像の表示にほとんど変化が見られないことがわかります。 ただし、各変更によってどれだけファイルが削減されるかに気づくでしょう。
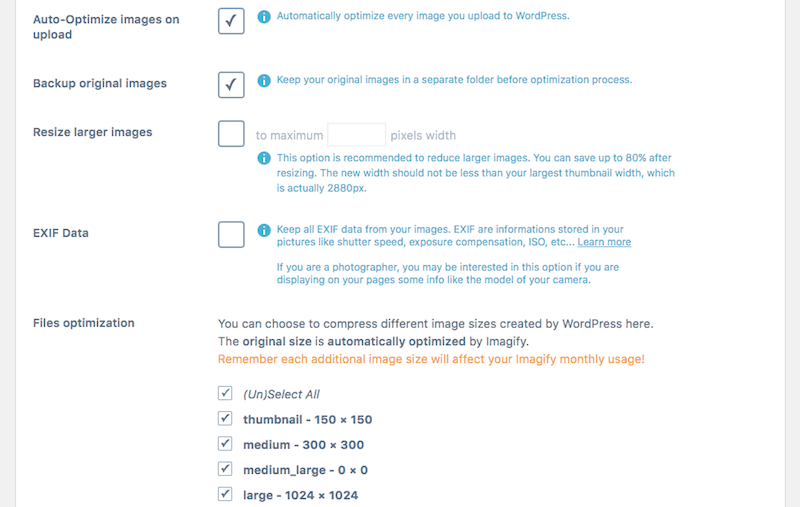
- 必要なものに最適な最適化レベルを決定したら、構成に使用できる他の設定を確認できます。

このプラグインは、オプションを簡素化し、画像の最適化プロセス中に考慮すべき重要な部分をすべて整理するという点で非常に優れた仕事をします。
- インポートされたすべての画像を自動的に最適化しますか? (はい!)
- サーバー上に元のイメージのバックアップを作成しますか? (そうでないかもしれない。)
- ファイルの最大サイズに上限を設けて、それより大きなサイズのファイルは自動的にサイズ変更されるようにしますか? (絶対に。)
- プラグインに EXIF メタデータをダンプさせますか? それとも後でその情報が必要になりますか? (それらをどうするかによって異なります。)
- どの画像サイズを最適化したいですか? (全員です。)
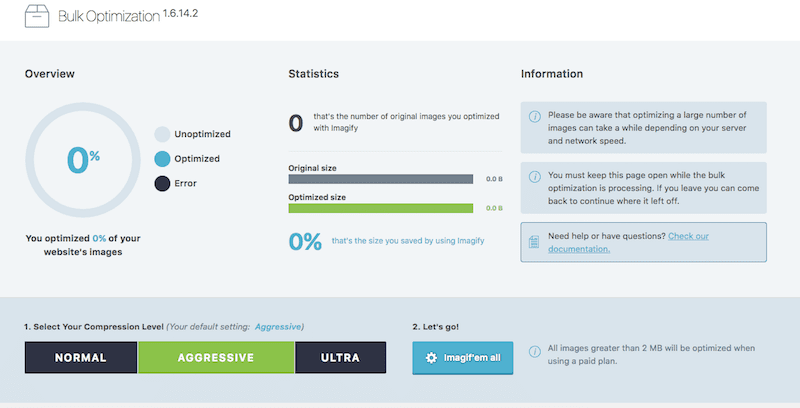
- 変更を保存すると、[メディア] タブの一括最適化ツールにアクセスできるようになります。

- ワンクリックで一括最適化を実行できます。

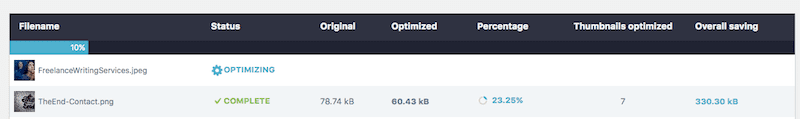
結果には、ファイル名、元のサイズ、現在のサイズ、結果として節約されたスペースが表示されます。
注意すべき点は、Imagify には月あたり 25 MB の制限があることです。 画像を大量に使用するサイトを運営している場合は、必要な追加処理に対して料金を支払う必要があります。
また、有料プランにサインアップした場合、このツールは 2 MB を超えるファイルのみを最適化します。 画像の最適化にこのツールを使用する場合は、その費用を支払う資金があることを確認するか、ファイルが制限を超えないよう事前に使用できるサイズ変更ツールを用意しておいてください。
8. 狂気

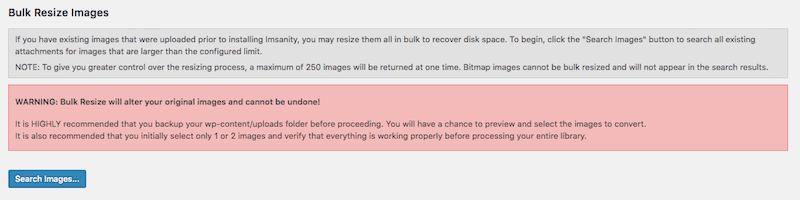
Imnsanity は、このリストにある他の WordPress プラグインとは異なります。 画像を一括で最適化するのに役立ちますが、主な専門分野は画像のサイズ変更であり、圧縮ではありません。
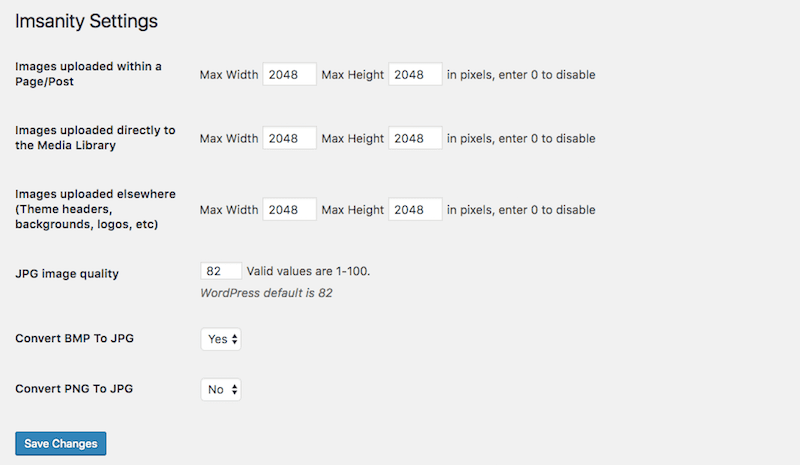
インストールしてアクティブ化すると、Imsanity の新しい [設定] タブが表示されます。 表示される内容は次のとおりです。

ここで、WordPress サイトのさまざまな部分にアップロードされた画像のサイズ変更制限を構成します。 JPG の品質を調整したり、さまざまな変換ルールを定義したりすることもできます。
この下には、現在 WordPress サイトにあるすべての画像のサイズを一括変更するオプションがあります。

このスキャンを実行してサイズを変更する前に、出力された結果があまり美しくない場合に備えて、必ず Web サイトをバックアップしてください。
9. オプティモール
Optimole は、WordPress の画像最適化に最適なソリューションの 1 つです。 可逆最適化手法と非可逆最適化手法の両方を使用して、視覚的な変更を加えずにサイトの画像を削減するように構築されました。
画像の最適化と圧縮とは別に、Optimole は、他の WordPress プラグインではめったに見られないいくつかの興味深い機能によって際立っています。最適な表示のための画像サイズ変更機能が付属しています。つまり、画像は常にフルサイズで読み込まれるわけではありませんが、各ユーザーのビューポートに合わせて調整されます。言い換えれば、デバイスや画面サイズに基づいて完璧な画像解像度が読み込まれます。
Optimole のもう 1 つの優れた機能は、低品質画像プレースホルダーです。これは、フルサイズの画像が完全に表示されるまで、中間の低品質画像を遅延読み込みすることです。
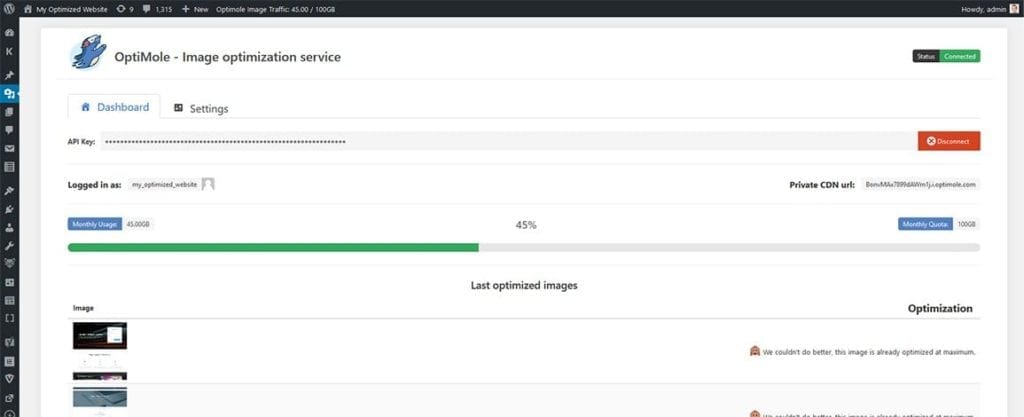
さらに、このプラグインは CDN 経由で画像を提供し、自動操縦で動作します (インストールすれば単独で動作します)。 Optimole のアクティビティと統計を追跡したい場合は、最新の扱いやすいインターフェイスを介して実行できます。
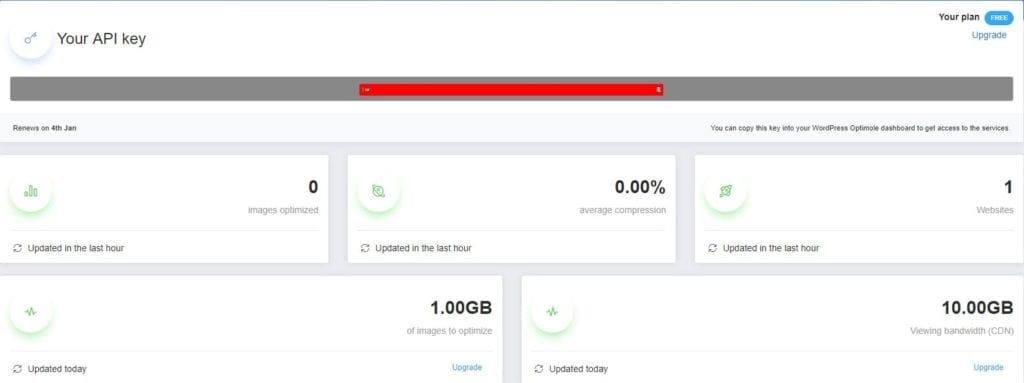
Optimole には、無料とプレミアムの 2 種類があります。 ダッシュボードにインストールする前に、オンラインでテストして試してみることもできます。
Optimole を使用すると何が得られますか?
- 毎月 1 GB のイメージ (アップグレードすると 15 GB 以上)。
- 月額 10 GB の視聴帯域幅 (プレミアム プランでは 100 GB)。
- 低品質の画像プレースホルダー (フルサイズを表示する前に中間画像を遅延読み込みする)。
- デバイス/画面サイズに基づいて画像のサイズを変更します (各デバイスに最適なバージョンがロードされます)。
- Retina と HiDPI は、すべてのデバイスで動的 DPR 検出をサポートします。
- 最新のダッシュボードを介して統計/結果を簡単に追跡および監視できます。
- CDNのサポート。
- インストールしてアクティブ化します。
- API キーを登録して電子メールを確認してください。
- WordPress ダッシュボードで API キーを送信するとすぐに、Optimole は既存のすべての画像の最適化を開始します。
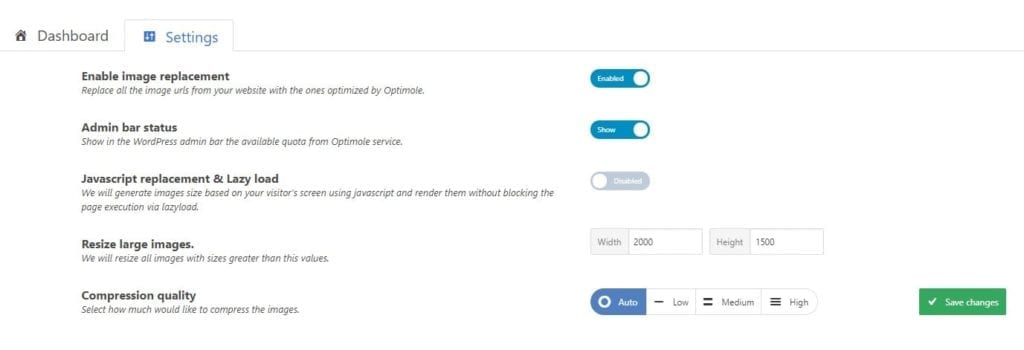
- [設定]では、個人設定を構成し、必要な機能を有効/無効にすることができます。
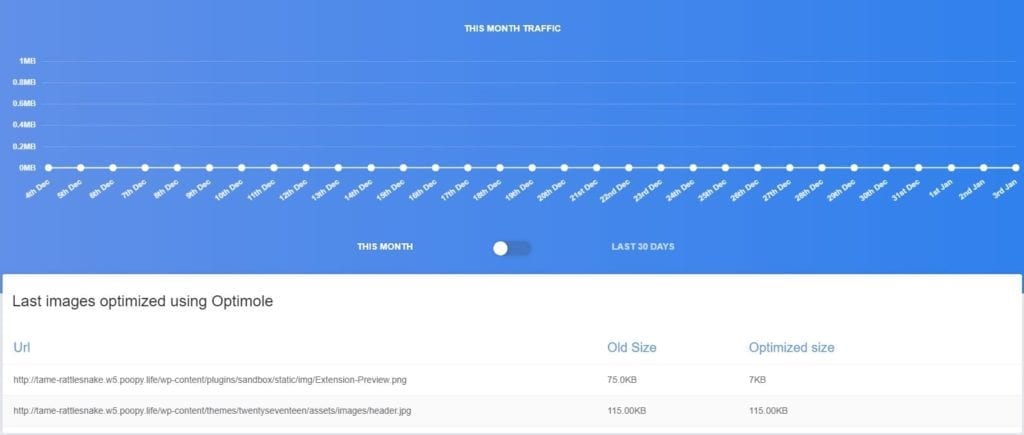
 Optimole ダッシュボードが WordPress バックエンドでどのように表示されるかは次のとおりです。
Optimole ダッシュボードが WordPress バックエンドでどのように表示されるかは次のとおりです。 
ここでは、最新のダッシュボードと、Optimole のすべてのアクティビティと統計を詳細に表示するタイムラインも表示されます。


無料オンライン画像最適化ツール 9 選
上で述べたように、画像のサイズはサイトのパフォーマンスに大きな影響を与える可能性があるため、WordPress にアップロードする前に画像のサイズを少しでも減らすことができれば理想的です。 画像に含まれるバイト数を減らす場合も同様です。 特に最初から画像が小さい場合には、必ずしも必要というわけではありませんが、次のオンライン ツールを使用して簡単に実行できるオプションがあることを知っておくことが重要です。
1. ストックフォトサイト
最初に指摘したい「ツール」は、写真を入手するために使用できるソース、つまりストック フォト ウェブサイトです。
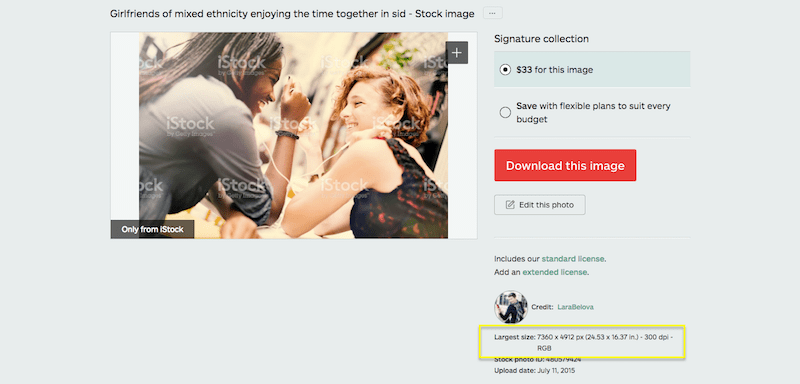
ほとんどの場合、これらの Web サイトでは、エクスポートされる写真ファイルのサイズに上限が設けられています。 iStockからの例は次のとおりです。

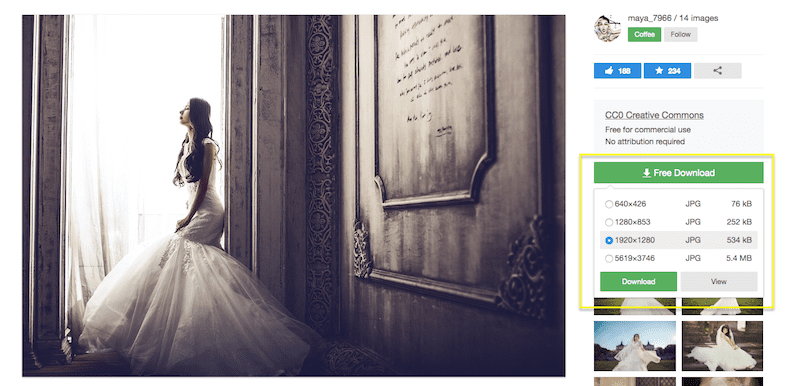
Pixabay など、エクスポートする特定の写真のサイズとファイル サイズを選択できるストック フォト Web サイトは他にもあります。

もちろん、エクスポートしたサイズで写真を使用する必要があるという意味ではありません。 次のツールを使用して、サイズをさらに調整できます。
2. 写真編集ソフト
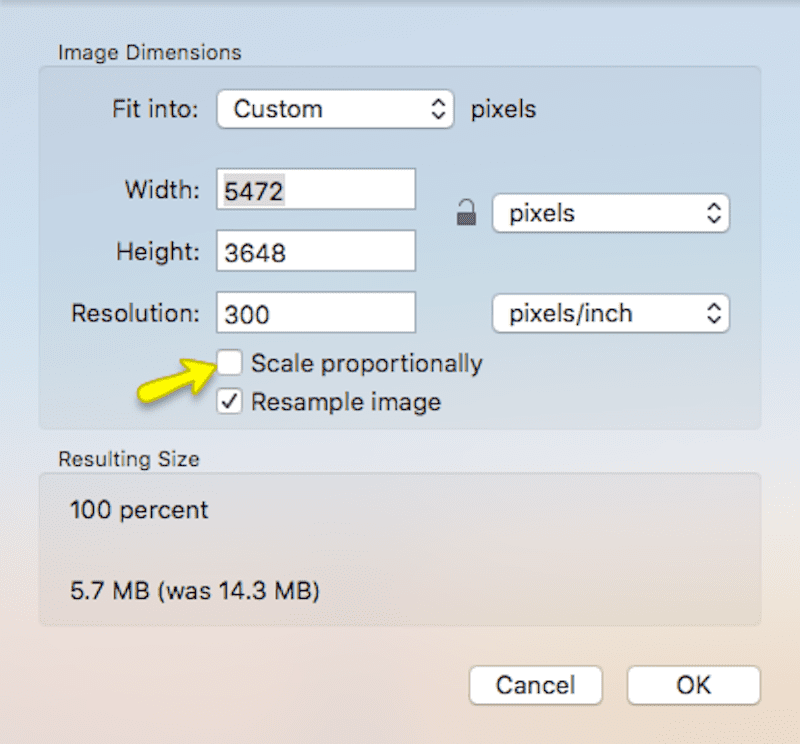
Photoshop、Lightroom、または OS ネイティブの写真編集ソフトウェアまたはツールを使用している場合でも、写真のサイズ変更機能では通常、同じサイズ変更オプションのセットが提供されます。
高さまたは幅を調整して、画像のサイズを拡大縮小して変更します。

高さと幅の比率を解放し、必要に応じて寸法を変更します。

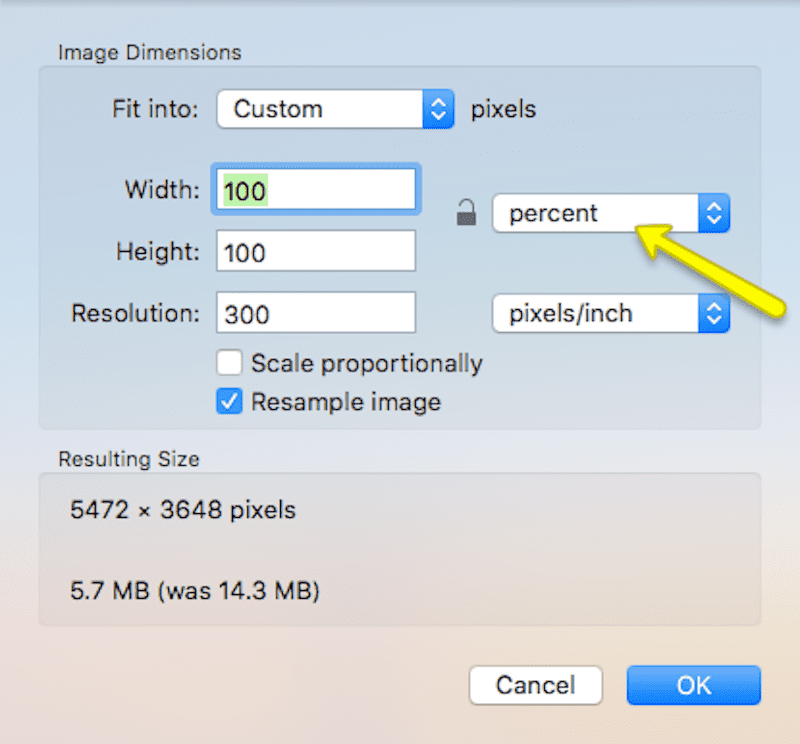
ピクセルに基づいてサイズを変更するのではなく、元のサイズのパーセンテージでサイズを変更できます。

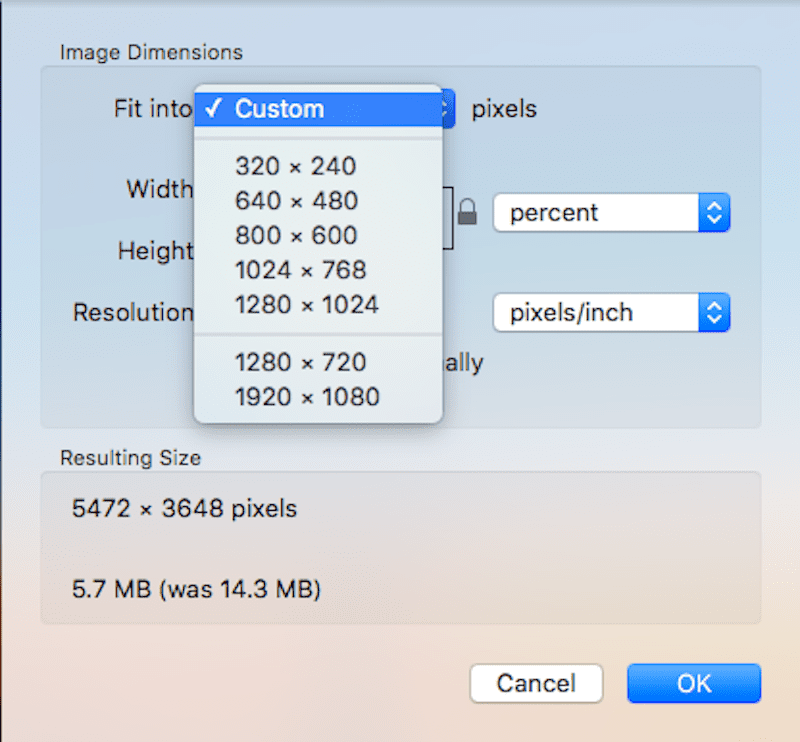
または、利用可能な場合は、プリセット サイズを使用して、Web で使用される一般的なサイズに画像のサイズを変更することもできます。

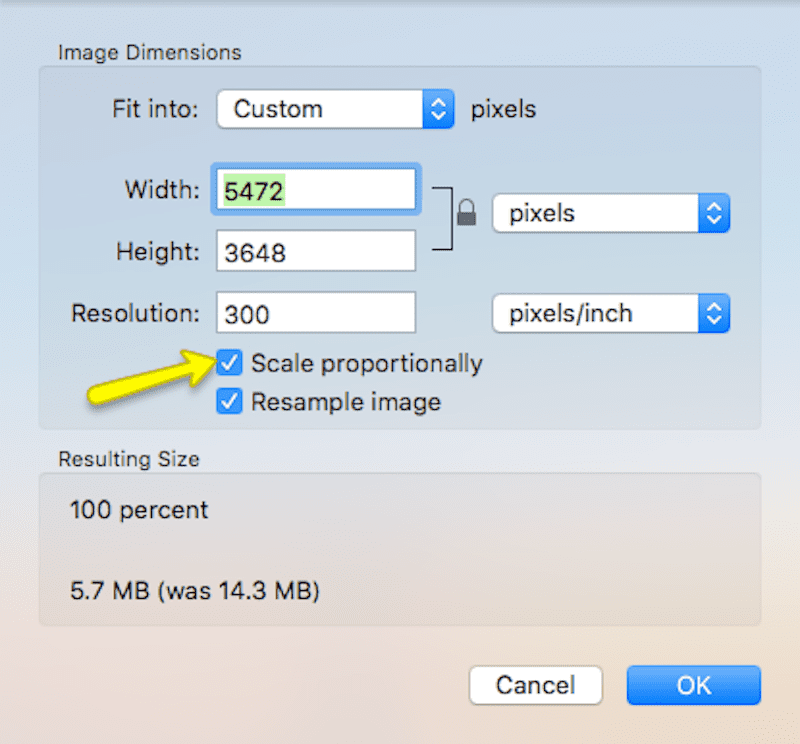
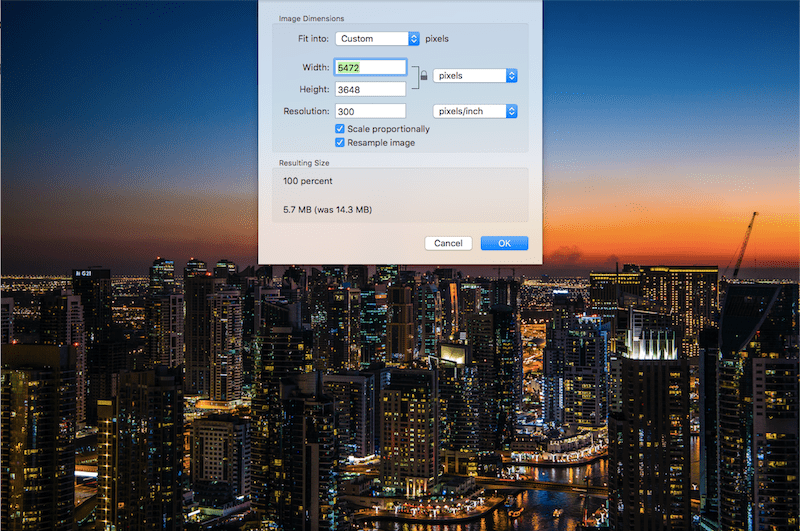
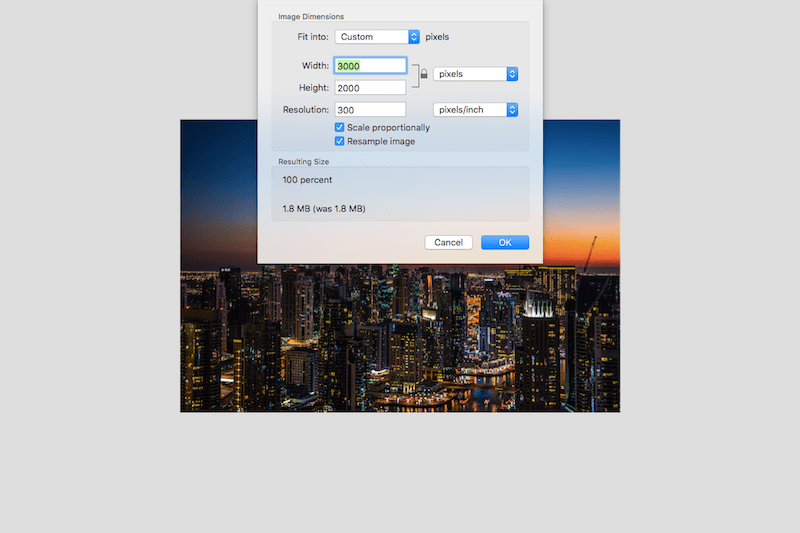
ここで、この 5472 x 3648 の写真 (重量 5.7 MB) のサイズを変更するとどうなるかを簡単に見てみましょう。

幅 3000 ピクセル、高さ 2000 ピクセルにするには:

写真は寸法が半分以下に縮小されましたが、重量は半分以上減り、現在は 1.8 MB になっています。

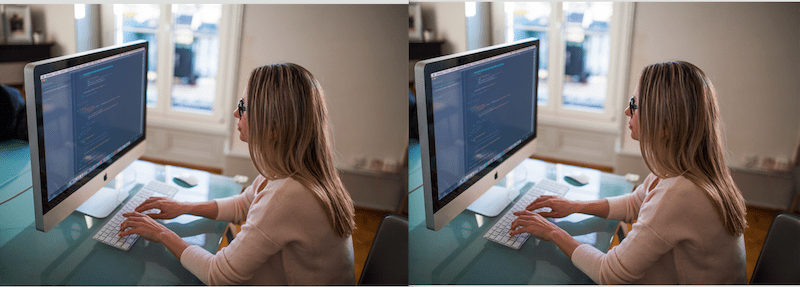
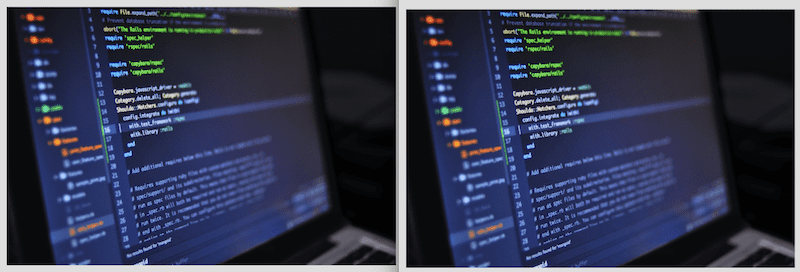
2 つの画像のうち、どちらがデスクトップ画像編集ソフトウェアを使用して作成されたかわかりますか? (ヒント: これ以降のすべての並べて比較では、左側に元の比較が表示されます。)
3.画像の圧縮
ResizeImage (以下を参照) と同じチームによって作成された Toolur には、CompressImage 圧縮ツールが用意されています。

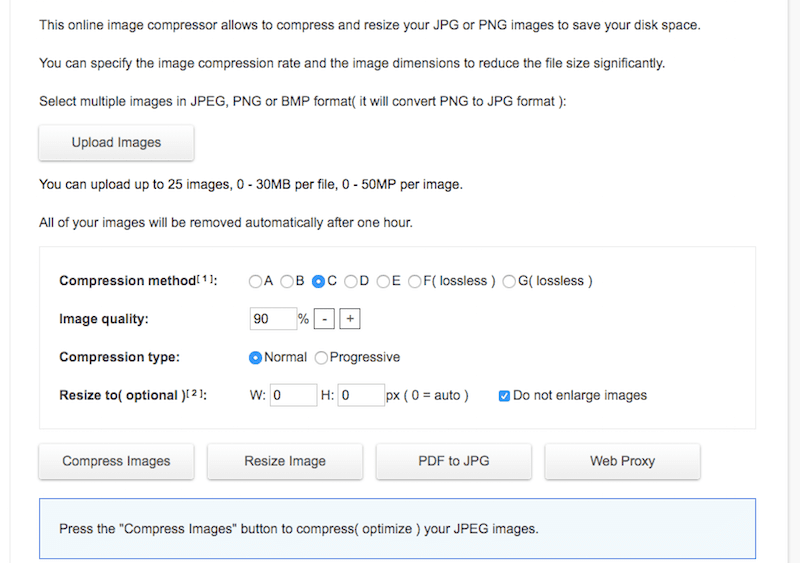
このオンライン ツールには、従来の圧縮およびサイズ変更ツールよりも少し強力な機能が組み込まれています。 一度に最大 25 枚の画像を受け入れ、各ファイルの重さは最大 30 MB になります。 JPG だけでなく PNG も受け入れます。
使用に関しては、さまざまな種類の圧縮が使用できるため、少し混乱する可能性がありますが、その違いについては説明がありません。 つまり、ここで物事を単純化しましょう。
- JPG には圧縮オプション A ~ E (非可逆圧縮) を使用してください。 PNG には圧縮オプション F および G (つまり、可逆圧縮) を使用してください。
- 画質のパーセントを 90% に設定します (そうしないと、ファイル サイズの減少は見られません)。
- JPG のサイズを変更する場合は、[プログレッシブ圧縮] を選択します。
- 「サイズ変更」行には値を入力しないでください。 ツールが圧縮に集中できるように、そのままにしておきます。
- 次に、 「画像の圧縮」をクリックします。
実行が完了したら、結果のイメージをダウンロードできます。

ファイル サイズが 3.8 MB から 2.1 MB に減り、品質が 90% に低下したにもかかわらず、これらの写真はほとんど同じに見えます。
4.イメージオプティム
ImageOptim は、デスクトップに直接ダウンロードできる Mac 専用ソフトウェアです (オンライン バージョンを使用したい場合は、料金を支払う必要があります)。

使い方は簡単です。
- 上記のリンクからソフトウェアをダウンロードし、Mac にインストールします。
- ImageOptim アプリケーションを開きます。

- このインターフェイスは、他のほとんどのドラッグ アンド ドロップ メディア管理インターフェイスに似ています。 圧縮したい画像をアプリに追加します。

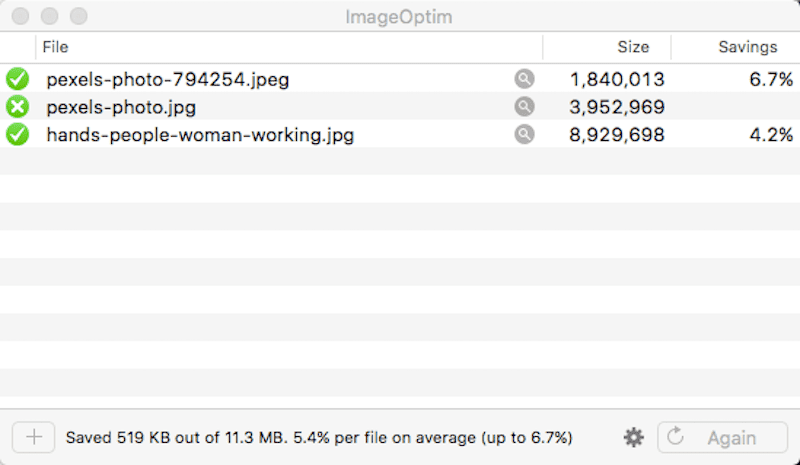
その後、ソフトウェアがファイルから不要なデータを削除できるようにすることで、節約の割合を確認します。 ここには他に変更されていないので、ファイルの比較を行う必要はありません。
5. Imagesmaller
PNGとJPGの両方の圧縮を処理する非常に使いやすいものを探している場合は、Imagesmallerをご覧ください。

ボタンをクリックするだけで、画像のファイルサイズを最大90%削減することを約束します。 その仕組みは次のとおりです。
- コンピューターの画像ファイルを参照してください。
- [アップロード]ボタンをクリックします。
- ツールが圧縮された画像を生成するのを待ちます。 新しいファイルサイズと削減率が何であるかがわかります。

- ダウンロードファイルをクリックして、圧縮画像を取得します。

並んで比較すると、元のバージョンと圧縮バージョンの違いをほとんど伝えることができません。
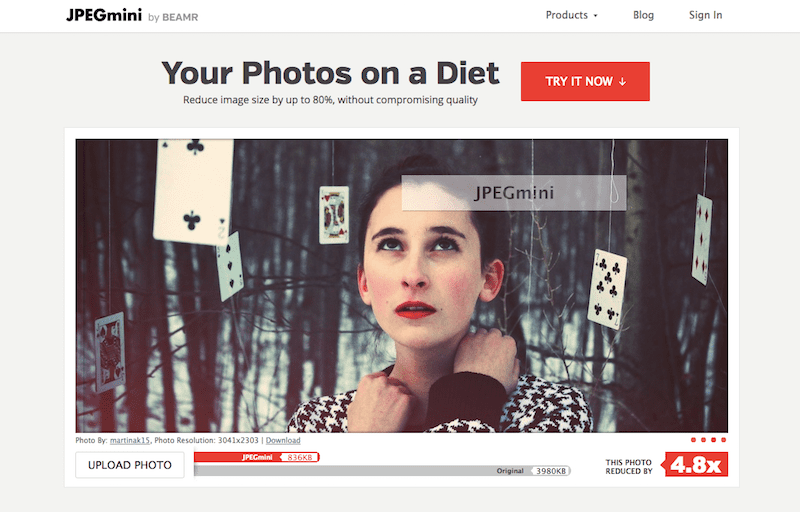
6. jpegmini
JPegminiは、写真の無料のオンライン編集ソフトウェアではありません。 ただし、結果に満足しているかどうかを確認することができます(アプリの購入にコミットする必要がある前に、最大200枚の画像をサイズ変更できます)。
Jpegminiが行うことに満足している場合は、このツールを味方にしたいと思うでしょう。 JPGのサイズを最大80%のサイズにするだけでなく、PhotoshopやLightboxと統合し、写真編集ソフトウェアに引き込む画像の自動リジサーとして機能します。

これがあなたがこれでできることです:
- 上記のリンクに移動して、アプリケーションをダウンロードしてインストールします。
- 無料トライアルにサインアップし、最初の100枚の画像を無料でサイズ変更することを利用してください。
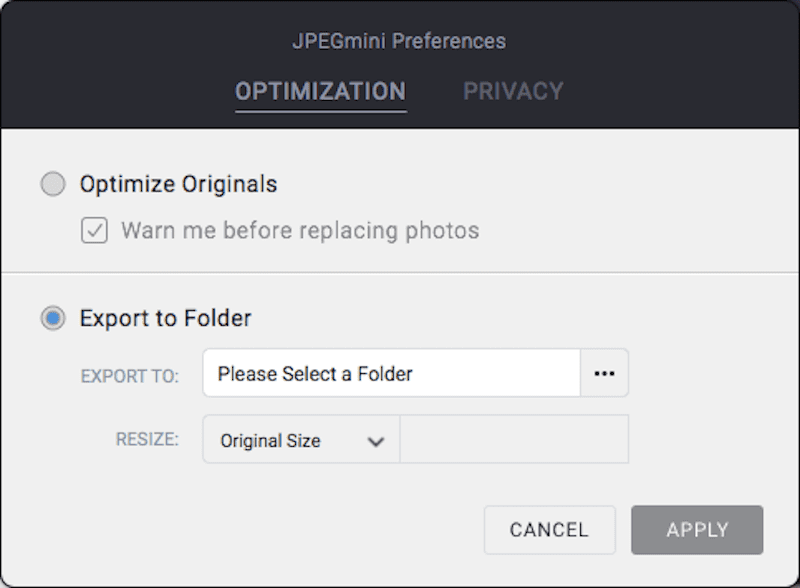
- 写真をアプリにドロップする前に、最初にエクスポート/サイズの設定を確認してください。 デフォルトの設定を配置したままにしておくと、サイズ変更は行われません。 JPegminiは、画像を最適化して圧縮するだけです。

画像の変更されたバージョンを作成するには、左下の構成アイコンをクリックします。 エクスポートフォルダーを選択し、新しいサイズを選択します。 「適用」をクリックします。
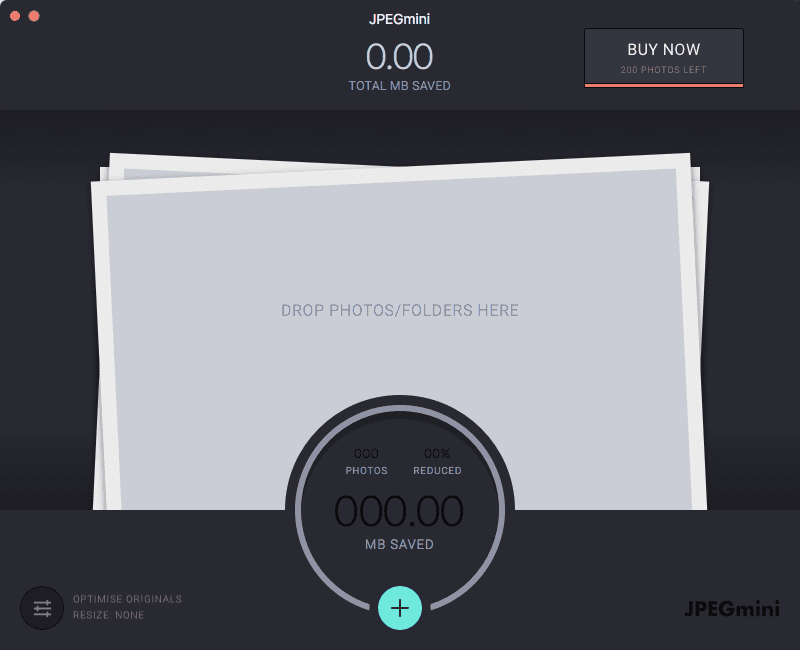
- 必要なだけ多くのファイルまたは少数のファイルをアプリにドロップします。

その後、アプリは、ファイルサイズがどれだけ減少したか、圧縮とサイズの両方で保存したスペースの量によって表示されます。
- サイズ変更を選択した場合、新しいファイルは、指示したフォルダーにエクスポートされ、必要なサイズになります。 これをオリジナルと比較することができます。

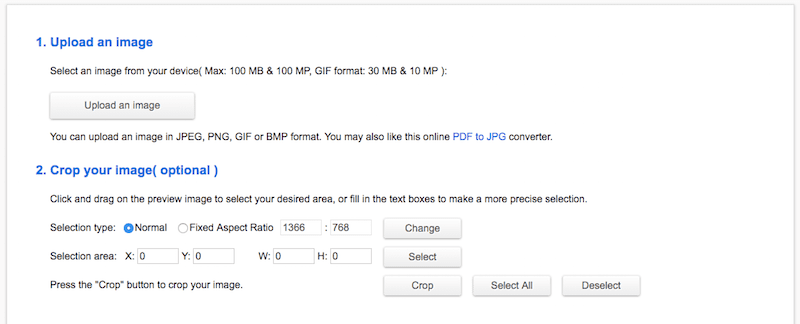
7. resizeImage
ResizeImageは、画像のサイズを変更、収穫、フリップ、さらには圧縮できるオンラインツールです。 キャッチは、一度に1つの画像のみを許可することです。

これがこれをどのように使用するかです:
- [画像]ボタンのアップロードをクリックします。 これを使用して、JPG、PNG、またはGIFのサイズを変更できます。
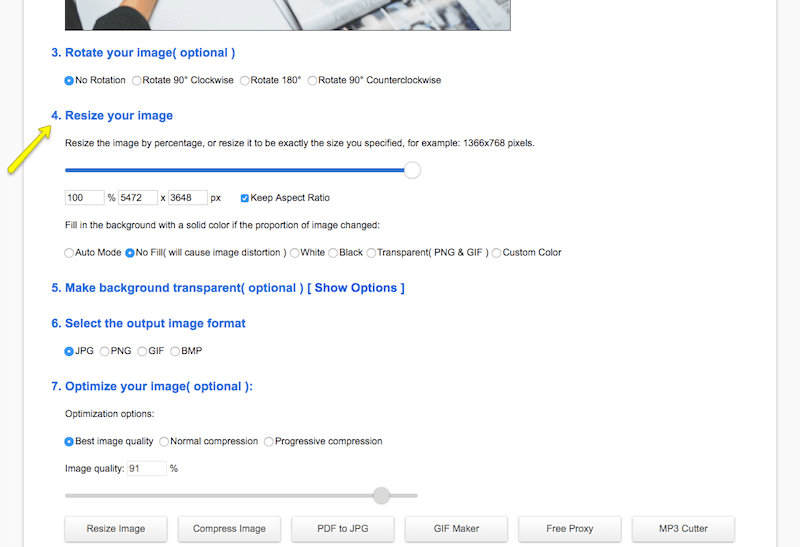
- サイズを変更するには、#4「サイズを変更する」までスクロールします。

- 前に説明したように、割合を所定の位置に置いて画像をサイズ変更することも(大規模に保ちます)、またはプロポーションをリリースしてカスタムサイズを作成することができます。
- また、透明な背景を追加し、出力ファイルの形式を変更し、画像を圧縮するオプションもあります。 サイズ変更設定に満足したら、 [画像のサイズ]をクリックします。

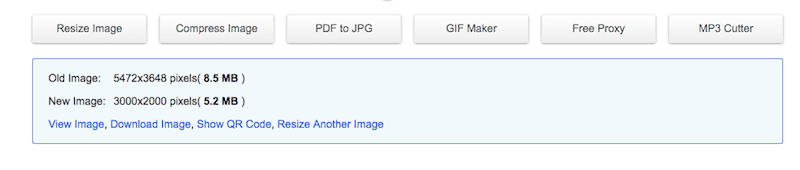
画像のサイズを変更した後に受け取ったファイルの節約量は、下部に表示されます。 結果に満足している場合は、新しい画像をダウンロードできます。
これが、サイズ変更されたファイルに対する元のファイルです。

8.TinyPNG
これには名前に「PNG」が付いていますが、実際には無料の TinyPNG オンライン最適化ツールを使用して PNG と JPG の両方のサイズを変更できます。

このツールは使いやすいですが、いくつかの制限があります。 まず、一度にアップロードできる画像は 20 枚までです。 また、各画像には 5 MB の制限があります。 前述したサイズ変更ツールのいずれかを使用してファイルを適切なサイズに縮小する限り、これは問題にはなりません。
これを使用するには、次の 2 つの手順が必要です。
- 画像をオンライン アプリにドロップします。
- ツールが終了したら、結果の圧縮イメージをダウンロードします。

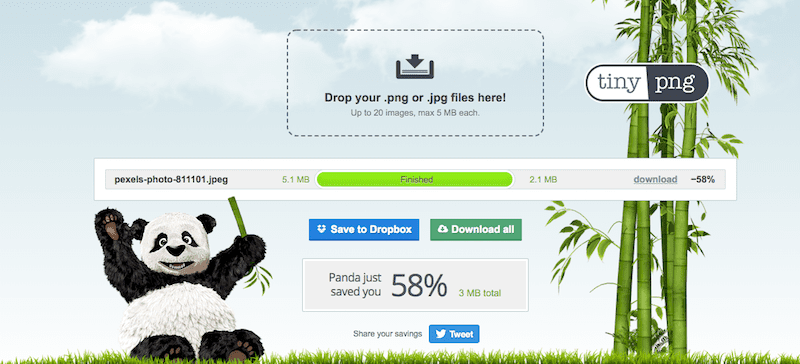
これらの写真のうち 1 枚は 3.2 MB です。 もう1つは5.8MBです。 どちらが大きいかわかりますか?

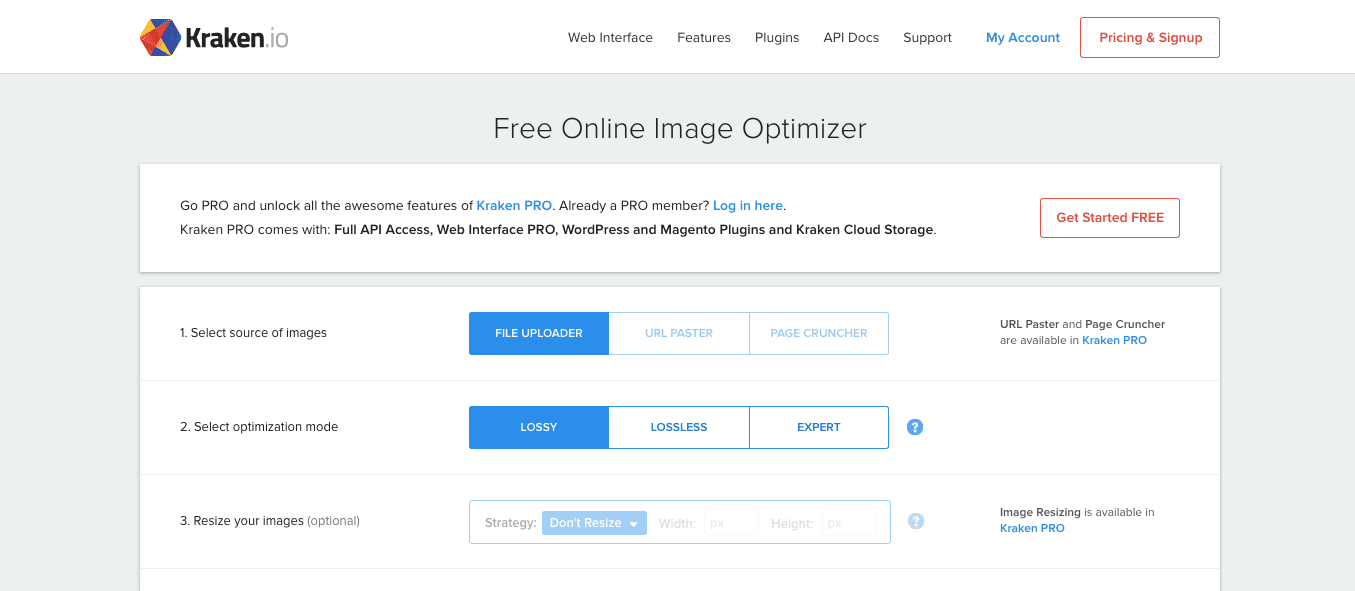
9. Kraken 画像オプティマイザー
Kraken の名前をすでにご存じの方もいるかもしれません。Kraken には、オンサイトの画像最適化に使用できるかつて人気のあった WordPress プラグインがあったからです。 とはいえ、しばらく更新されていないため、代わりにこのオンライン ツールを使用することをお勧めします。

無料の Kraken オンライン画像最適化ツールは、サイズが 1 MB 未満の画像を圧縮するために使用できます。 このツールのより堅牢な機能を希望する場合は、Kraken PRO にアップグレードすると、サイズ変更オプションが開かれ、最大 32 MB の写真をアップロードできるようになります。
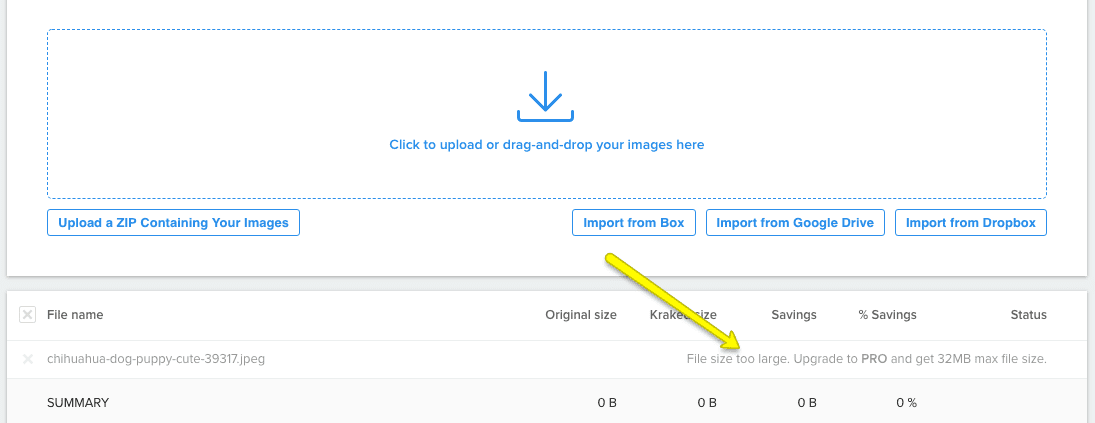
これの無料版の仕組みは次のとおりです。
1. 最初のオプションでは、画像のソースを選択するように求められます。 ただし、無料プランでは、使用できる唯一のオプションはコンピューターからアップロードすることです (正直、ほとんどの場合そうなるので、これは大したことではありません)。
2. 画像の最適化オプションには、非可逆、可逆、エキスパートの 3 つがあります。 クラーケンによれば、
- 彼らが推奨する圧縮方法は非可逆圧縮です。 平均して、画像は最大 60% 圧縮されますが、最大 80% または 90% まで圧縮されることもあるとのことです。
- ロスレスでは圧縮を最大限に節約できますが、EXIF メタデータは保存されます (つまり、結果は非可逆ほど小さくならない可能性があります)。
- Expert では、圧縮量や EXIF データを保持するかどうかをカスタマイズできます。
3. 3 番目のオプション (画像のサイズ変更) は、無料ツールでは利用できません。
4. 設定を行ったら、クリックしてアップロードするか、画像を Dropbox にドラッグ アンド ドロップします。

ご覧のとおり、初めて写真をツールにアップロードしようとしたとき、1 MB の制限をわずかに超えていたために失敗しました。 次のラウンドで受け入れられるように、すでにサイズ変更された画像に戻ってサイズを変更する必要がありました。

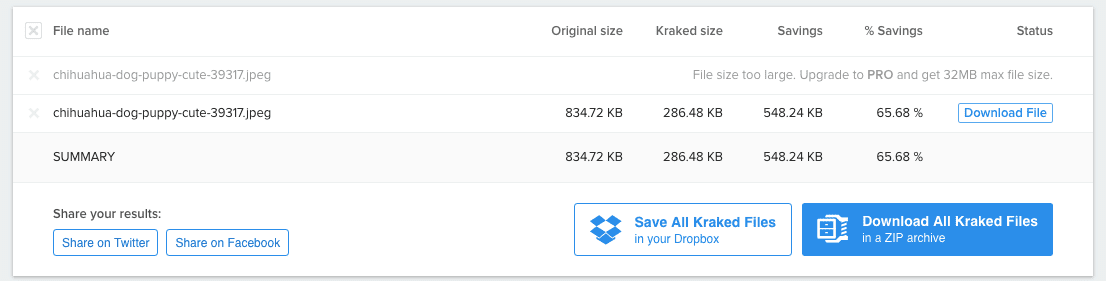
圧縮ツールが機能すると、画像(複数アップロードできるため複数の画像)のサイズがどれだけ縮小されたかを示す簡単なレポートが表示されます。
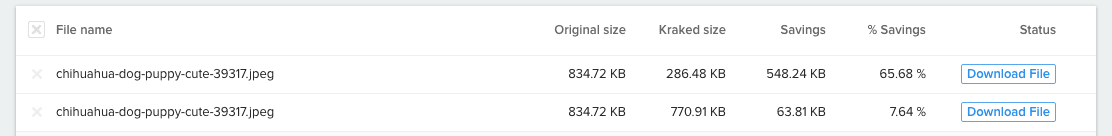
比較の基準となるように、同じ画像に対する非可逆圧縮 (上) と可逆圧縮 (下) の違いを以下に示します。

5. ファイルが圧縮されているので、ファイルをデスクトップにダウンロードできます。

ご覧のとおり、ファイルの元のバージョン、非可逆バージョン、および可逆バージョンの間には、外観の違いはほとんどありません。 結果が無視でき、ファイル サイズの節約がより大きい場合は、非可逆圧縮を使用することをユーザーに提案するのは正しいです。
まとめ
これらの無料の画像最適化ツールを自分でテストする前に、何が必要なのかをじっくり考える時間を取ることをお勧めします。
- 画像のほとんどは非可逆圧縮の恩恵を受ける JPG ですか? それとも、可逆圧縮を使用する必要があるほとんどの PNG ですか?
- 同時にサイズ変更や圧縮を行いたい画像は何枚ありますか?
- 画像が 5 MB を超えており、利用可能な単純な圧縮ツールやサイズ変更ツールよりも多くの処理能力が必要ですか?
- これらのツールの使用によって生じる圧縮と品質の低下の程度を制御したいですか? それとも、ハンズオフのデフォルト設定に依存したいですか?
- EXIF メタデータを削除するのにサポートが必要ですか? それとも、EXIF メタデータを確実に保持したいですか?
- 自分で画像を最適化する時間はありますか、それともすべてを自動化したいですか?
最終的には、すべてをできるだけ迅速かつシームレスに実行できるツールを使用する必要があります。 また、WordPress プラグインのようなものがサーバースペースにどのような影響を与えるかを考えることを忘れないでください。 いつものように、WP バフがこれを助けてくれます!
フィードバックを送信したり、会話に参加したりしませんか?Twitter にコメントを追加してください。
保存保存
保存保存
保存保存
保存保存
保存保存
