WooCommerceチェックアウトの最適化–完全ガイド
公開: 2020-10-03顧客のショッピング体験を改善し、売り上げを伸ばしたいですか? このガイドでは、チェックアウトを改善し、コンバージョン率を高めるためのさまざまな戦略を紹介します。 WooCommerceチェックアウトの最適化に関する完全なガイドをご覧ください。
なぜWooCommerceチェックアウトページを改善するのですか?
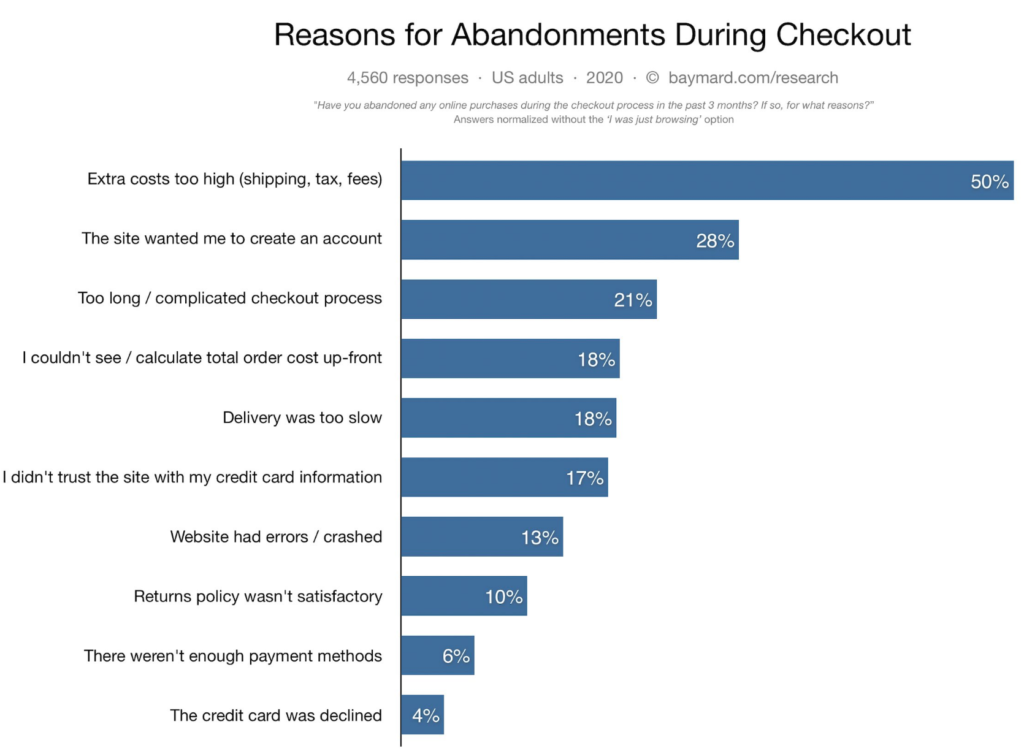
チェックアウトは、WooCommerceストアにとって最も重要なページの1つです。 ここで、訪問者を顧客に変えて販売を終了します。 これは明白に聞こえるかもしれませんが、最近の調査によると、買い物客の70%近くがチェックアウト中にカートを放棄しています。 そして、主な理由の1つは、チェックアウトが長すぎるか複雑であるということです。  ユーザーをサイトに引き付けるのがどれほど難しいかを考えると、WooCommerceのチェックアウトが最適化されていることを確認する必要があります。 このようにして、顧客により良い購入体験を提供し、コンバージョン率を高めることができます。 チェックアウトを改善するには、プロセスを遅くし、摩擦を引き起こす気晴らしや煩わしさを排除する必要があります。 ユーザーが支払うページなので、信頼を生み出し、十分な支払いオプションを提供する必要があります。
ユーザーをサイトに引き付けるのがどれほど難しいかを考えると、WooCommerceのチェックアウトが最適化されていることを確認する必要があります。 このようにして、顧客により良い購入体験を提供し、コンバージョン率を高めることができます。 チェックアウトを改善するには、プロセスを遅くし、摩擦を引き起こす気晴らしや煩わしさを排除する必要があります。 ユーザーが支払うページなので、信頼を生み出し、十分な支払いオプションを提供する必要があります。
その利点をよりよく理解したので、売り上げを伸ばすためのWooCommerceチェックアウトページの最適化のヒントを見てみましょう。
WooCommerceチェックアウトの最適化のヒントとコツ
WooCommerceのチェックアウトを最適化するには、不要なフィールドがなく、便利なチェックアウト機能、追加の支払いオプションがあり、気を散らすことのないチェックアウトページを作成することを目標にする必要があります。 そこで、ここでは、それを実現するためのさまざまな方法を紹介します。
- チェックアウトページをカスタマイズする
- チェックアウトプロセスを短縮する
- 不要なフィールドを削除する
- オートコンプリート注文
- 信頼バッジを生成する
- 価格を現地通貨で表示する
- 終了意図のポップアップを追加する
- リカバリカートのメールを使用する
- 幅広い支払いオプション
- ユーザーにアカウントの作成を許可する
- 条件付きフィールドを追加する
これらの各要素は、チェックアウトページのさまざまな側面を改善するため、ストアにとってより意味のある要素を適用できます。 それぞれを詳しく見ていきましょう。
1)チェックアウトページをカスタマイズする
簡単なことから始めましょう。 WooCommerceのチェックアウト最適化に適用できる最も簡単なアイデアは、チェックアウトページをカスタマイズすることです。 デフォルトのWooCommerceWooCommerceチェックアウトページは、顧客がWebサイトから何かを購入するときに記入するのに少しかさばる場合があります。 したがって、いくつかの不要なフィールドをあちこちで削除するために、追加の手順を実行できます。 さらに、フィールドを並べ替えて、入力しやすくしたり、拡張可能なフィールドを追加したりすることもできます。 この目的のための最良の解決策は、プラグインを使用することです。
そこには多くのチェックアウトツールがありますが、このデモでは、 WooCommerce CheckoutManagerを使用します。 Checkout Managerは、チェックアウトフィールドのすべての重要な要素を追加、編集、およびカスタマイズできる優れたフリーミアムプラグインです。 これには、名前を変更して理解しやすくしたり、重要なものを強調表示したりして、顧客がそれらをスキップしないようにすることが含まれます。 そして、それは表面をかろうじて引っ掻いているだけです。 メモやメッセージを追加したり、チェックアウト前にアカウント作成プロセスを有効にしたりすることもできます。
さらに、チェックアウトする前に顧客に配送先住所を含めるように強制し、チェックアウトページのアップロードフィールドを有効にすることもできます。 それでは、 WooCommerce CheckoutManagerを使用してWooCommerceチェックアウトプロセスを最適化する方法を見てみましょう。

WooCommerce CheckoutManagerの使用
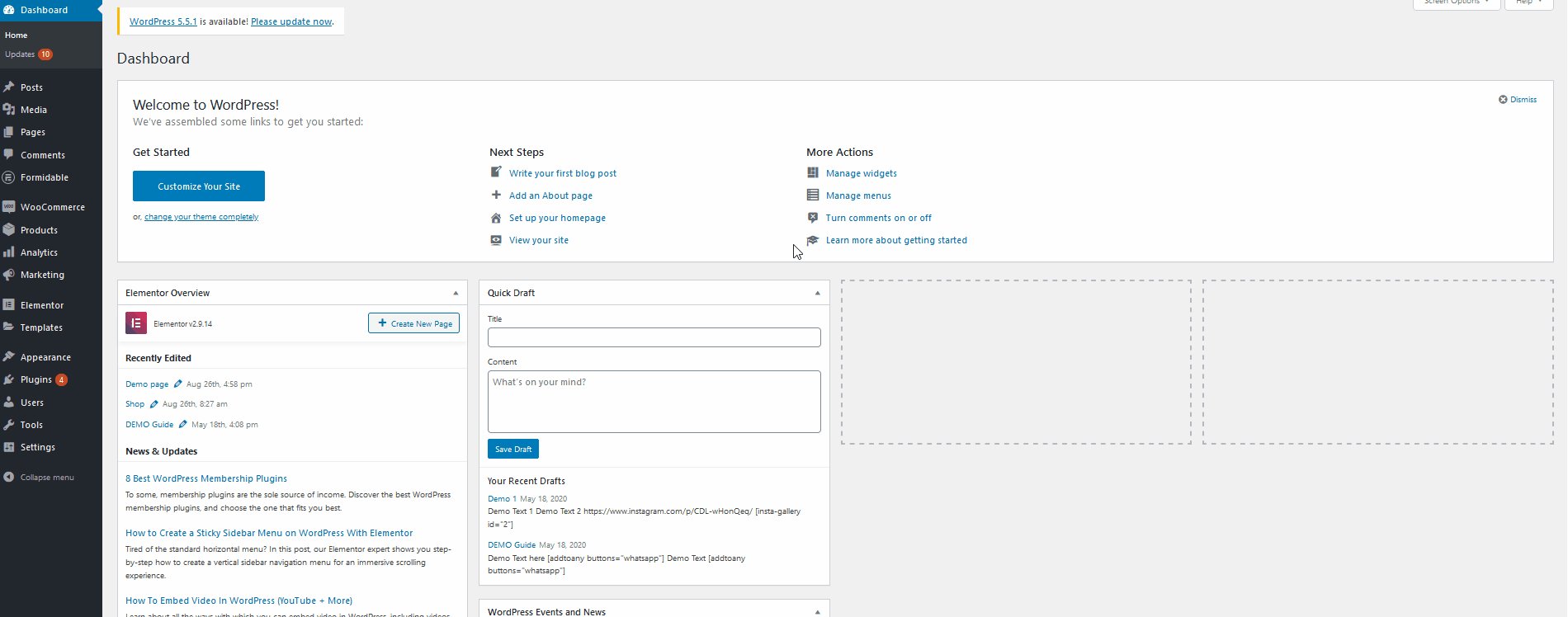
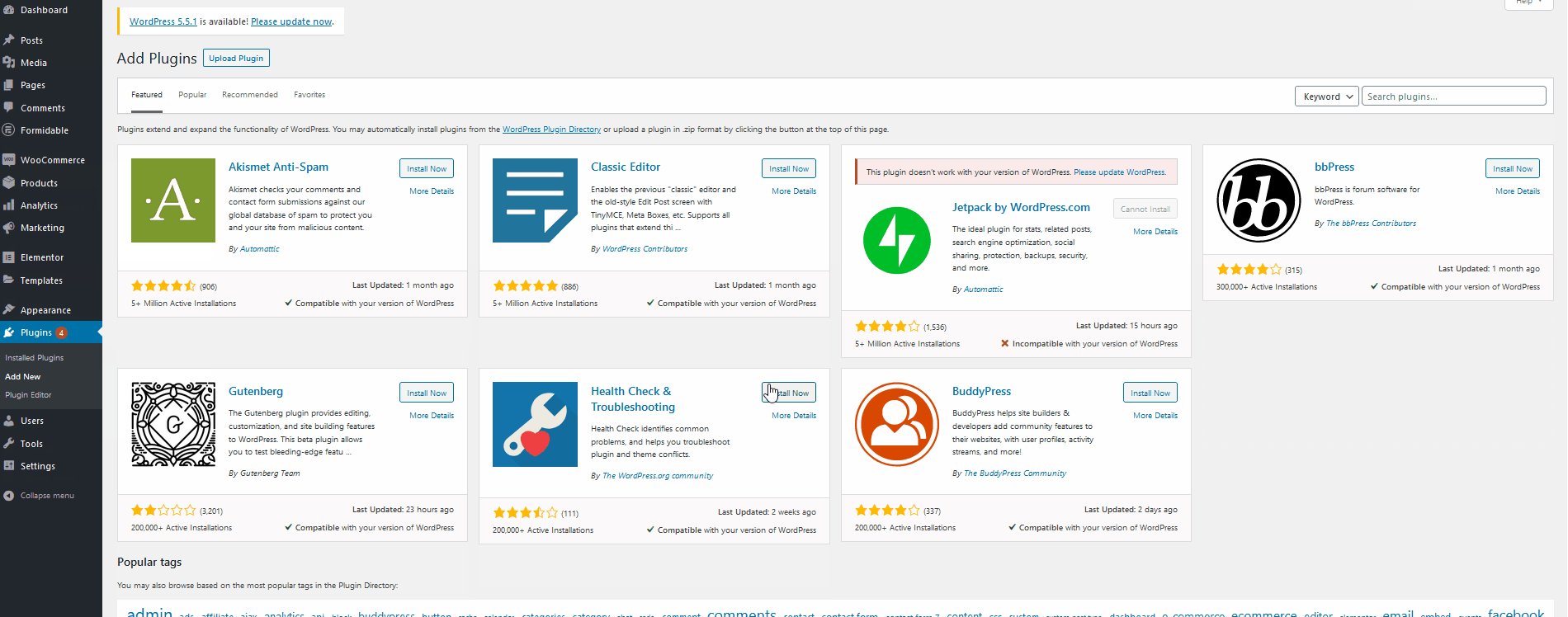
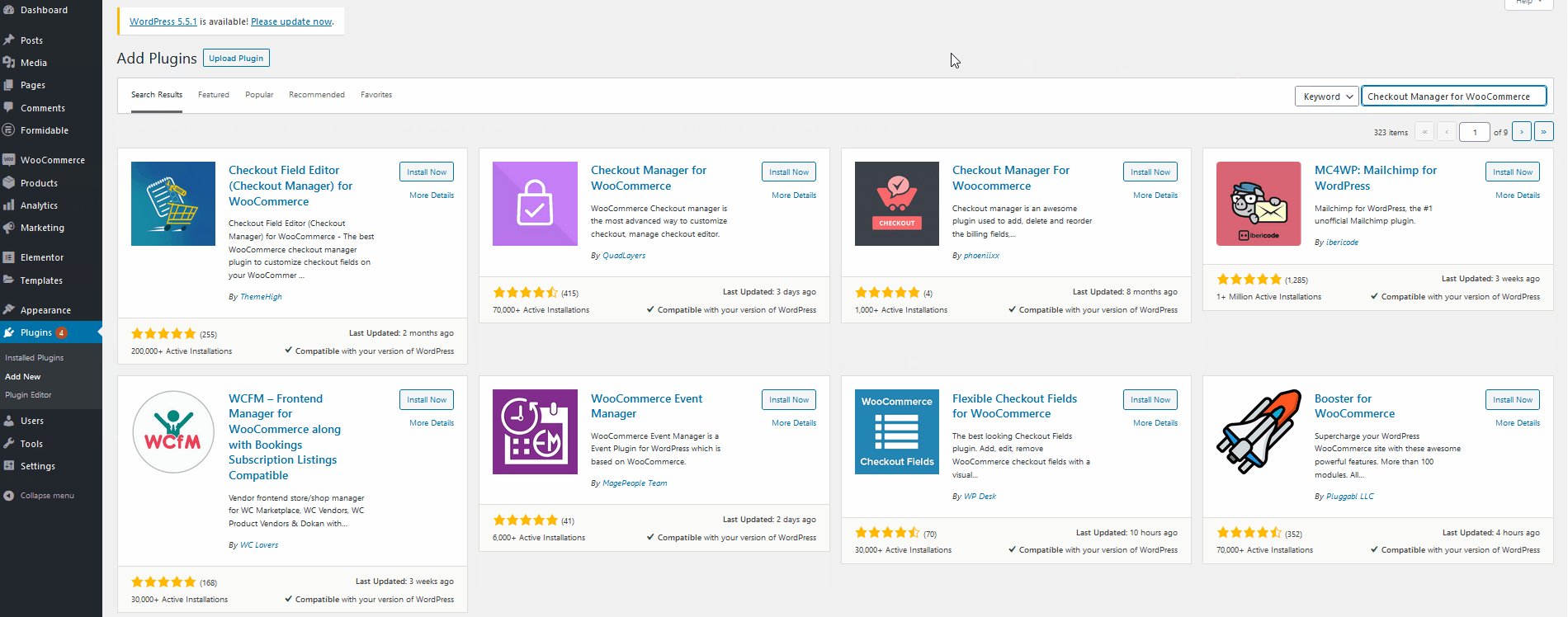
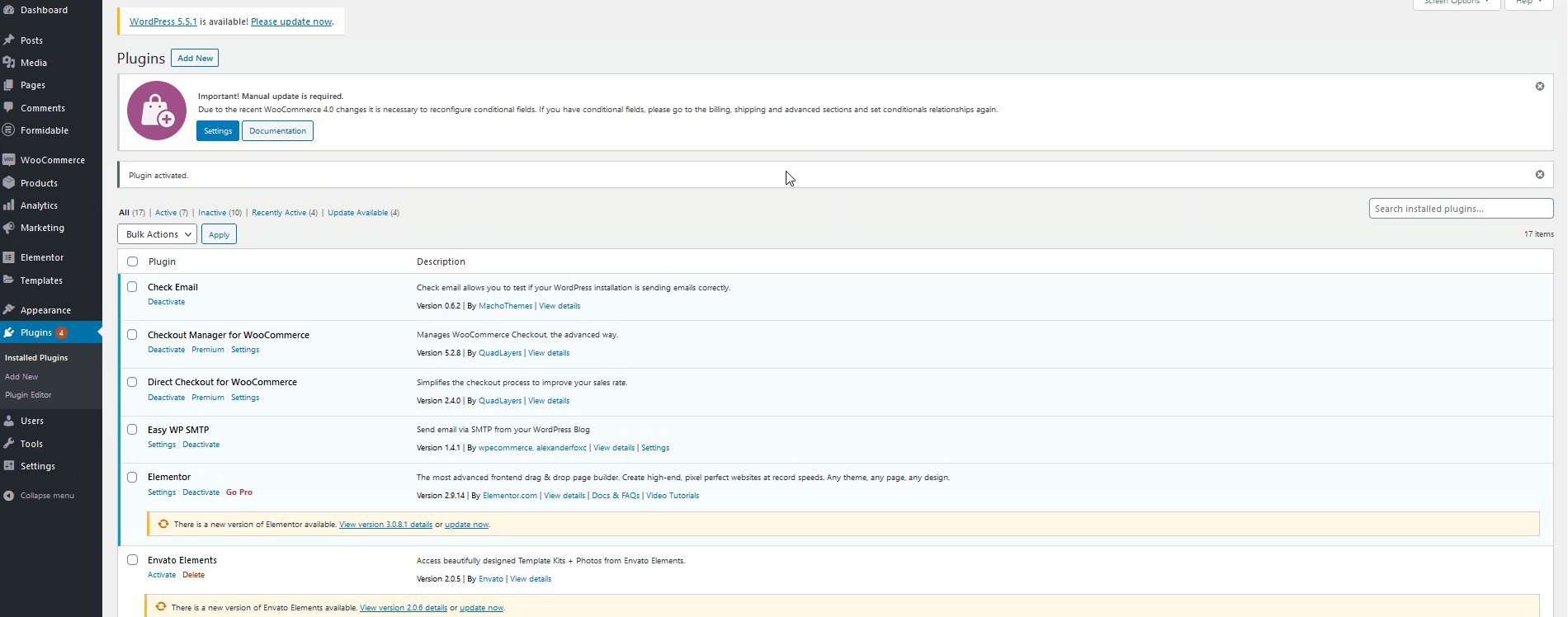
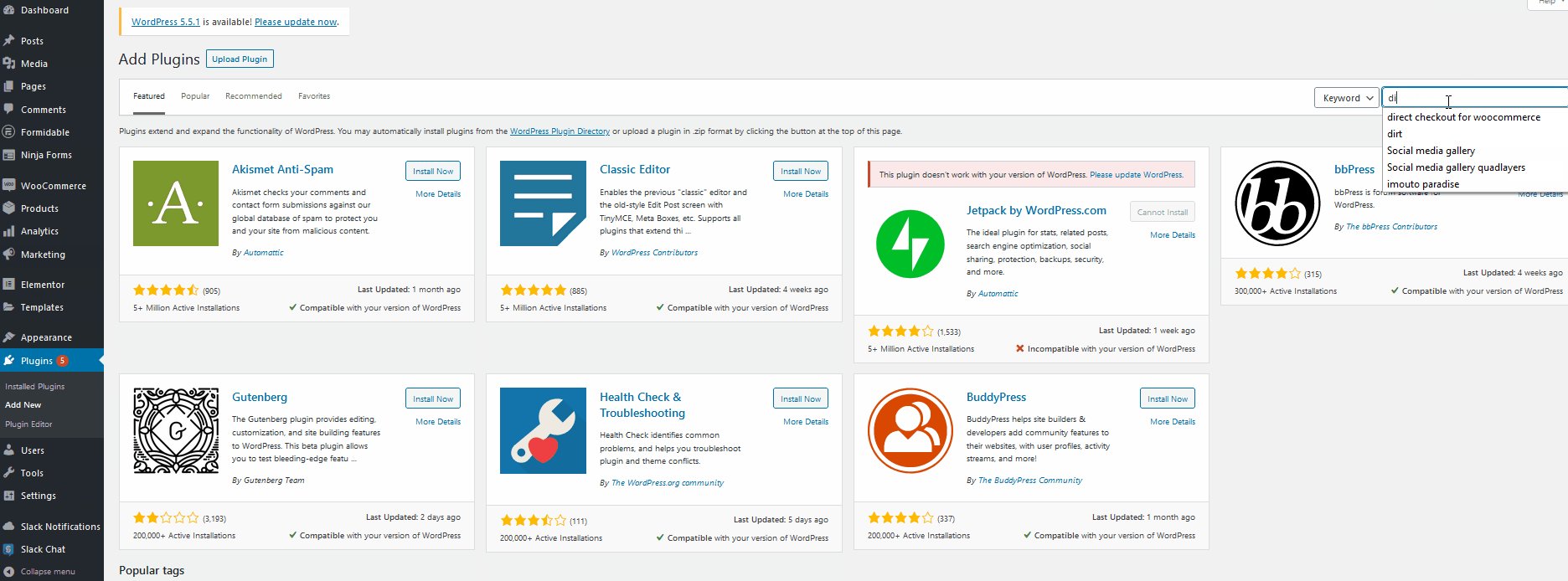
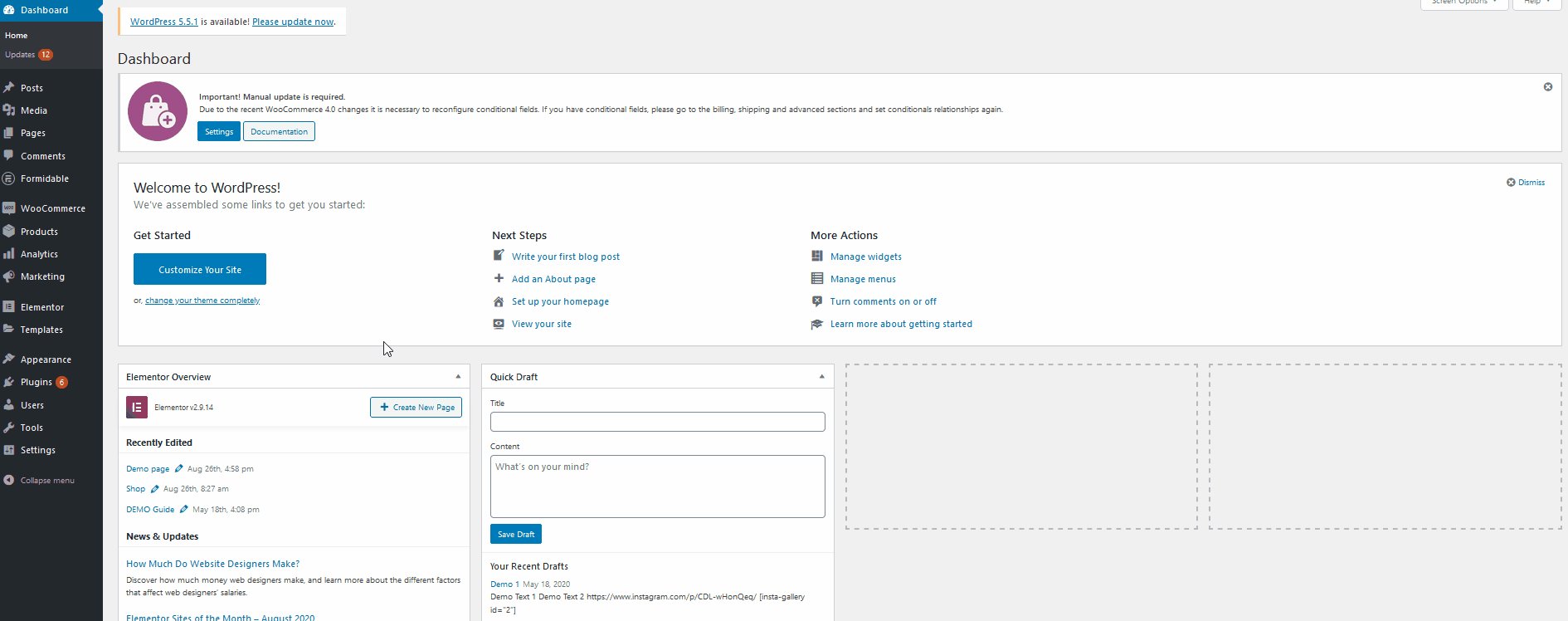
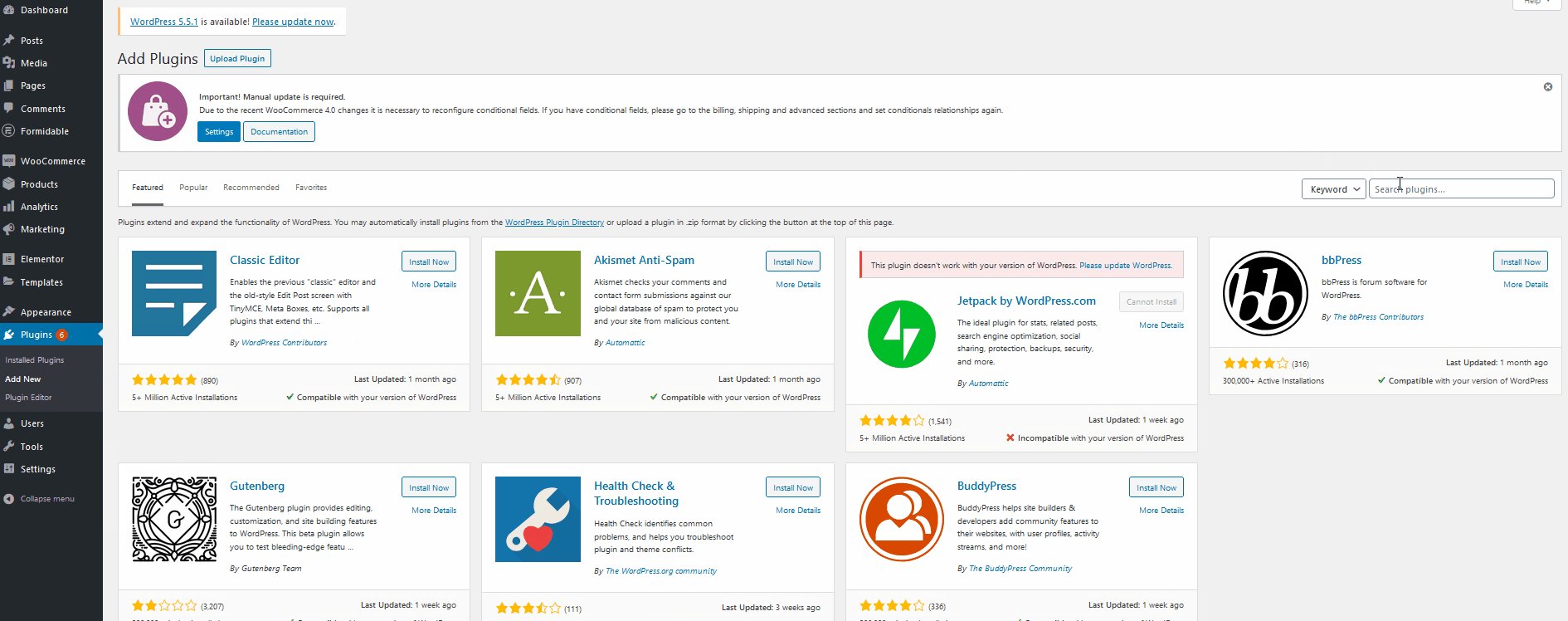
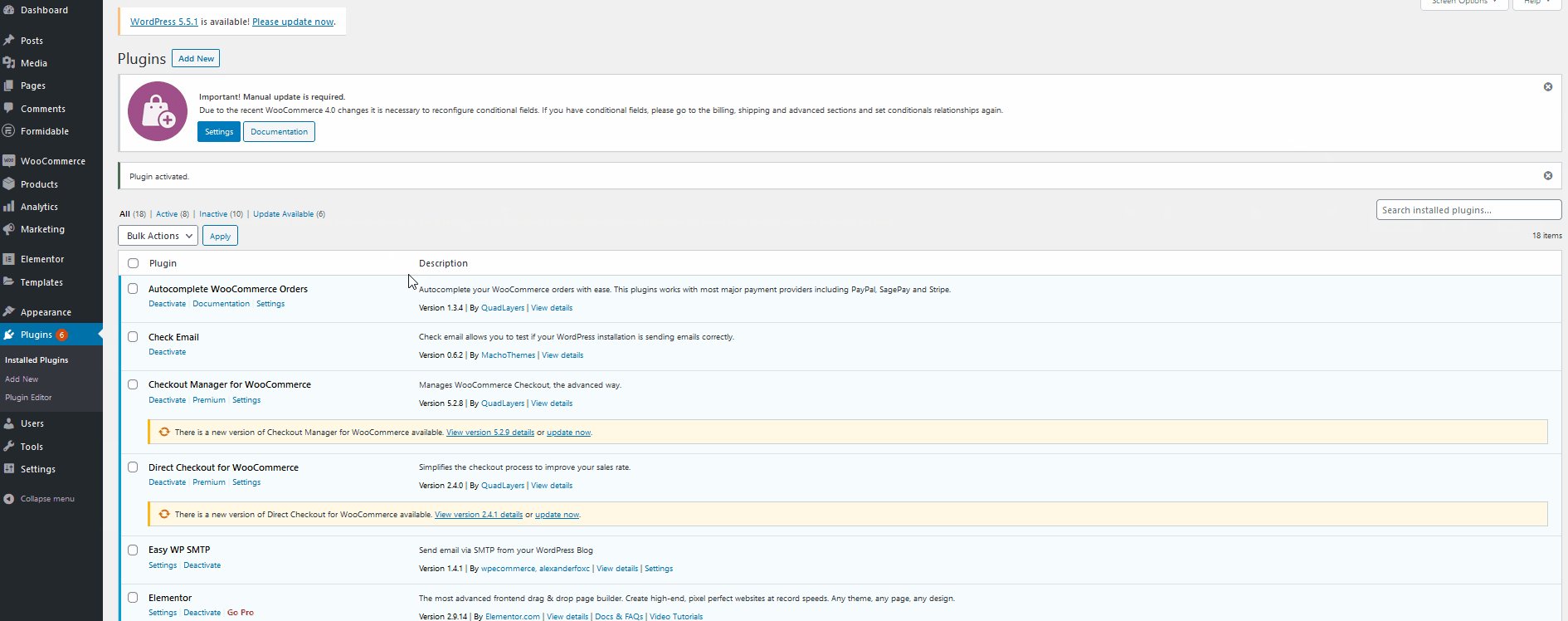
まず、WooCommerce CheckoutManagerプラグインをインストールする必要があります。 したがって、 WP管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索バーを使用して、WooCommerceのCheckoutManagerを検索します。 WooCommerce検索カードのCheckoutManagerで[インストール]をクリックし、[アクティブ化]を押します。 
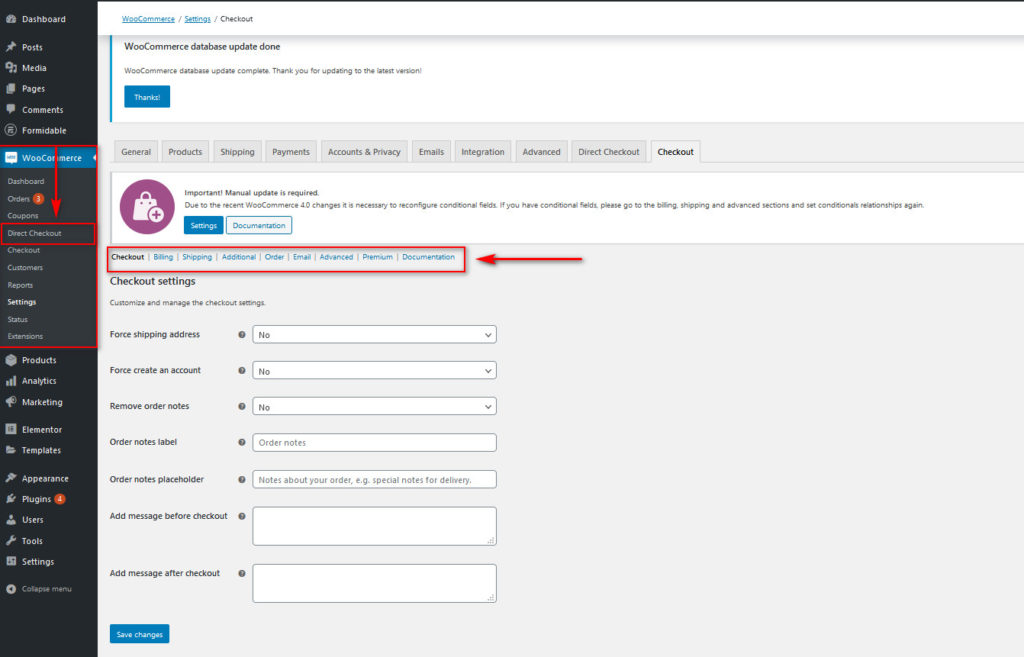
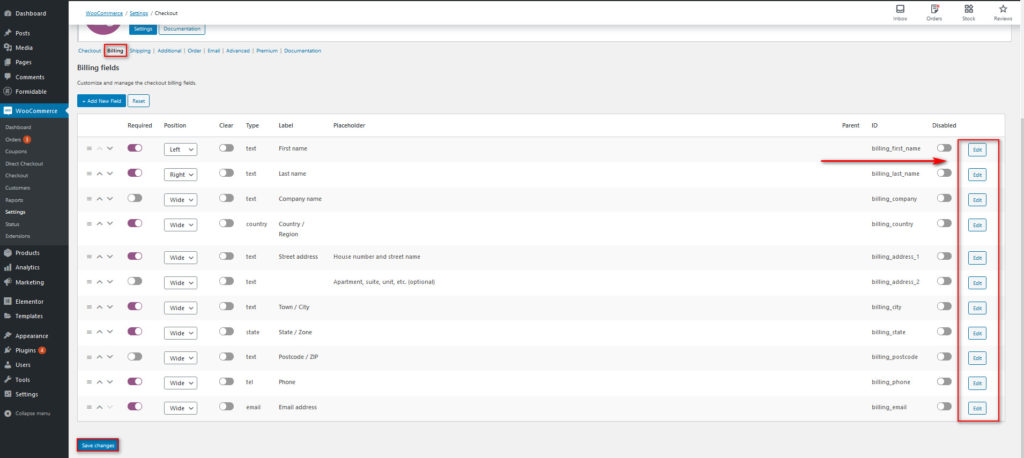
ここで、Checkout Managerオプションにアクセスするには、ダッシュボードサイドバーの[WooCommerce]> [Checkout]に移動します。
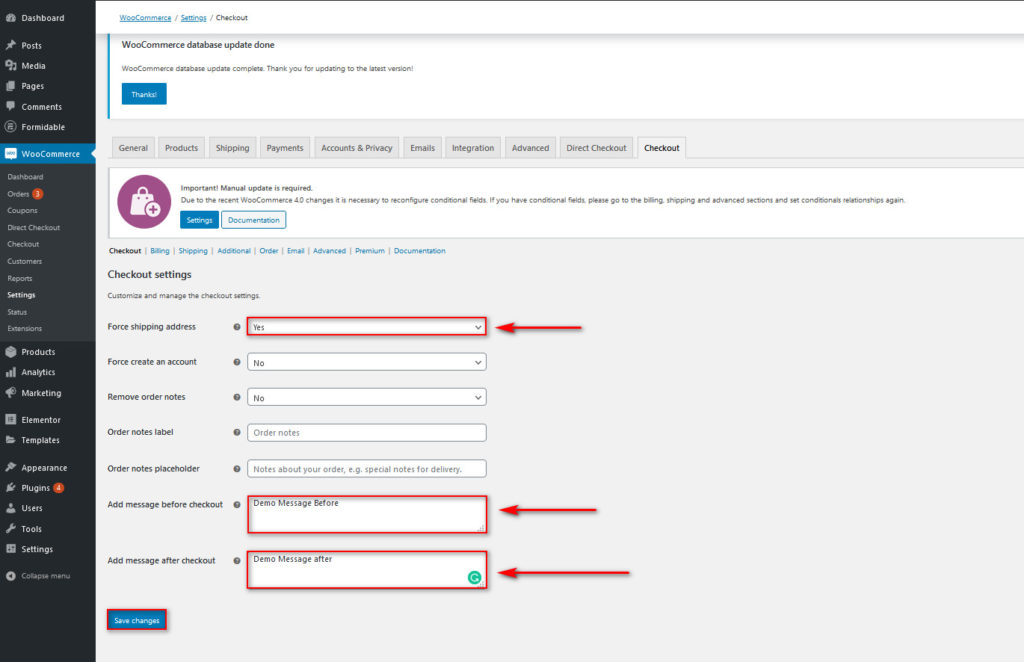
 ここから、複数のタブをチェックアウトして、チェックアウトページのさまざまなフィールドをカスタマイズできます。 デモのために、チェックアウトページで[配送先住所の強制]を有効にして、チェックアウトの前後にメッセージを追加しましょう。
ここから、複数のタブをチェックアウトして、チェックアウトページのさまざまなフィールドをカスタマイズできます。 デモのために、チェックアウトページで[配送先住所の強制]を有効にして、チェックアウトの前後にメッセージを追加しましょう。

カスタマイズするオプションを選択したら、[変更を保存]を押します。 さらに、チェックアウトページでさらに多くのパーソナライズされたフィールドを有効にし、既存のフィールドをカスタマイズできます。 [請求]、[配送]、[追加]、 [メール]などのさまざまなタブに移動して、各フィールドを追加、削除、またはカスタマイズするだけです。 フィールドのラベルや位置を変更したり、ユーザーのチェックアウトプロセスのためにそれらを強制したりすることができます。 このプラグインであなたが持っている自由の量は単に計り知れません。

専用のPHPフックを手動で使用して、WooCommerceチェックアウトフィールドをカスタマイズすることもできます。 これらや他の多くのことについては、WooCommerceチェックアウトフィールドをカスタマイズする方法に関するチュートリアルで詳しく知ることができます。 完了したら、プラグインが顧客のチェックアウトページをどれだけ快適にするかを、より整理されたフィールドとチェックアウトのカスタマイズで比較できます。
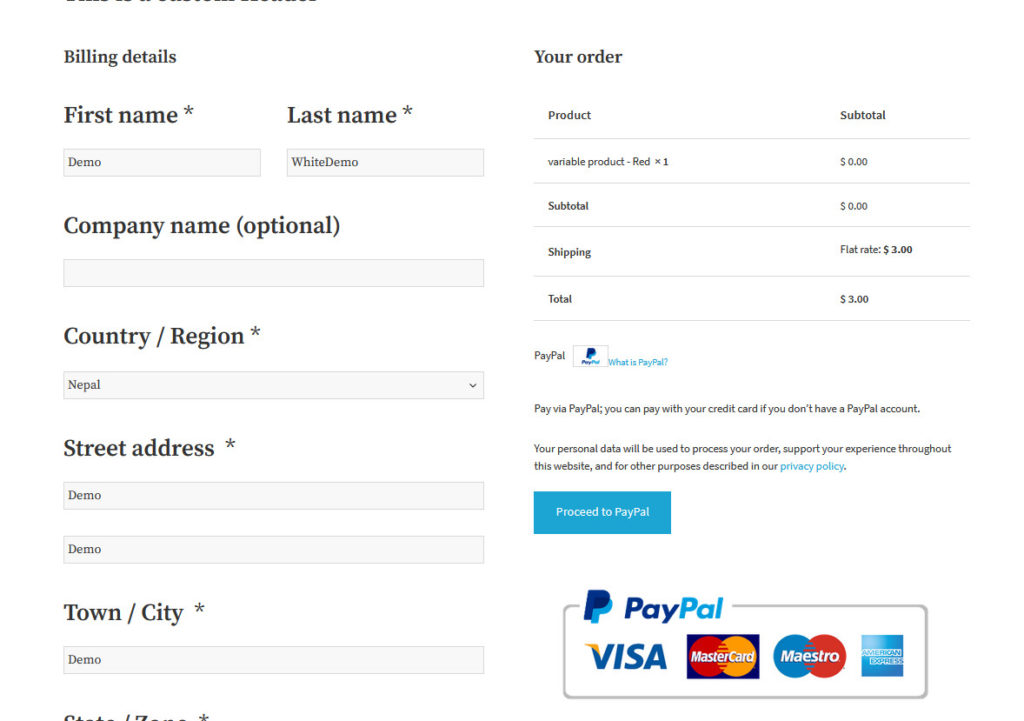
チェックアウトのカスタマイズ前
カスタマイズ前のチェックアウトページには8つのフィールドがあります。 それを最適化し、プロセスをはるかにスムーズにすることができることを考えると、それは少し多すぎます。

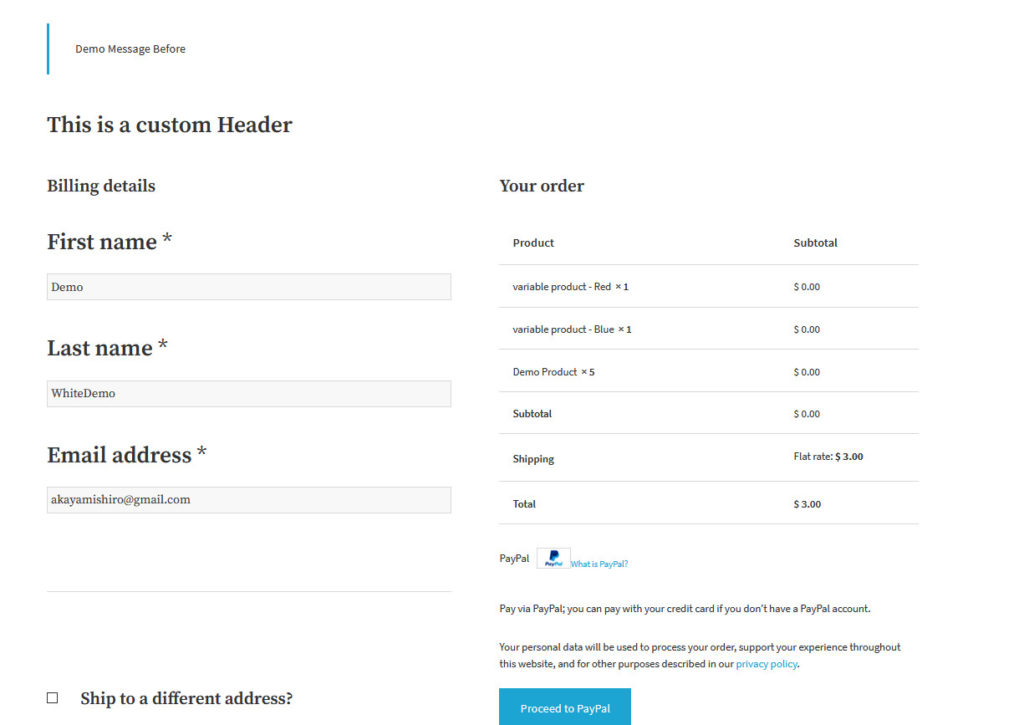
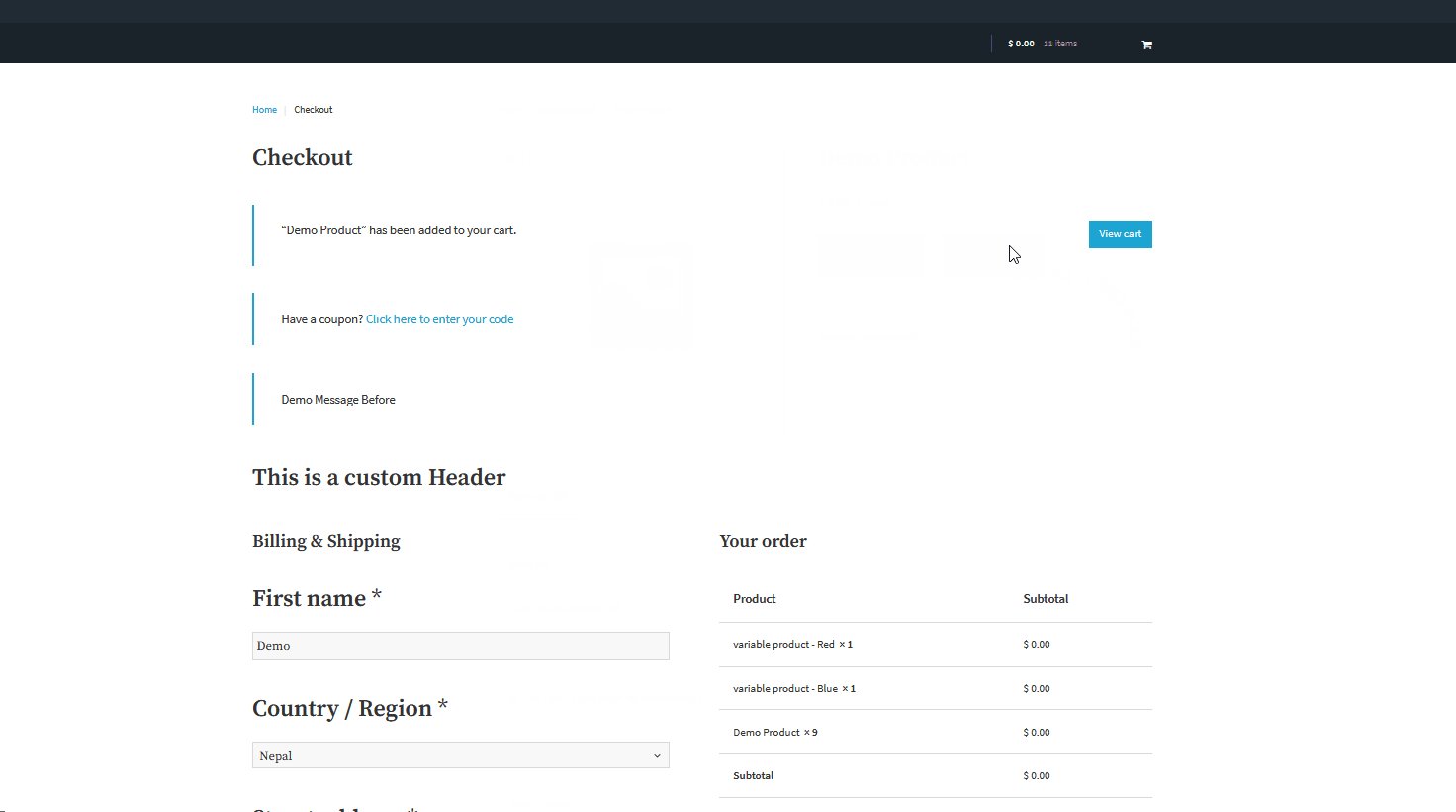
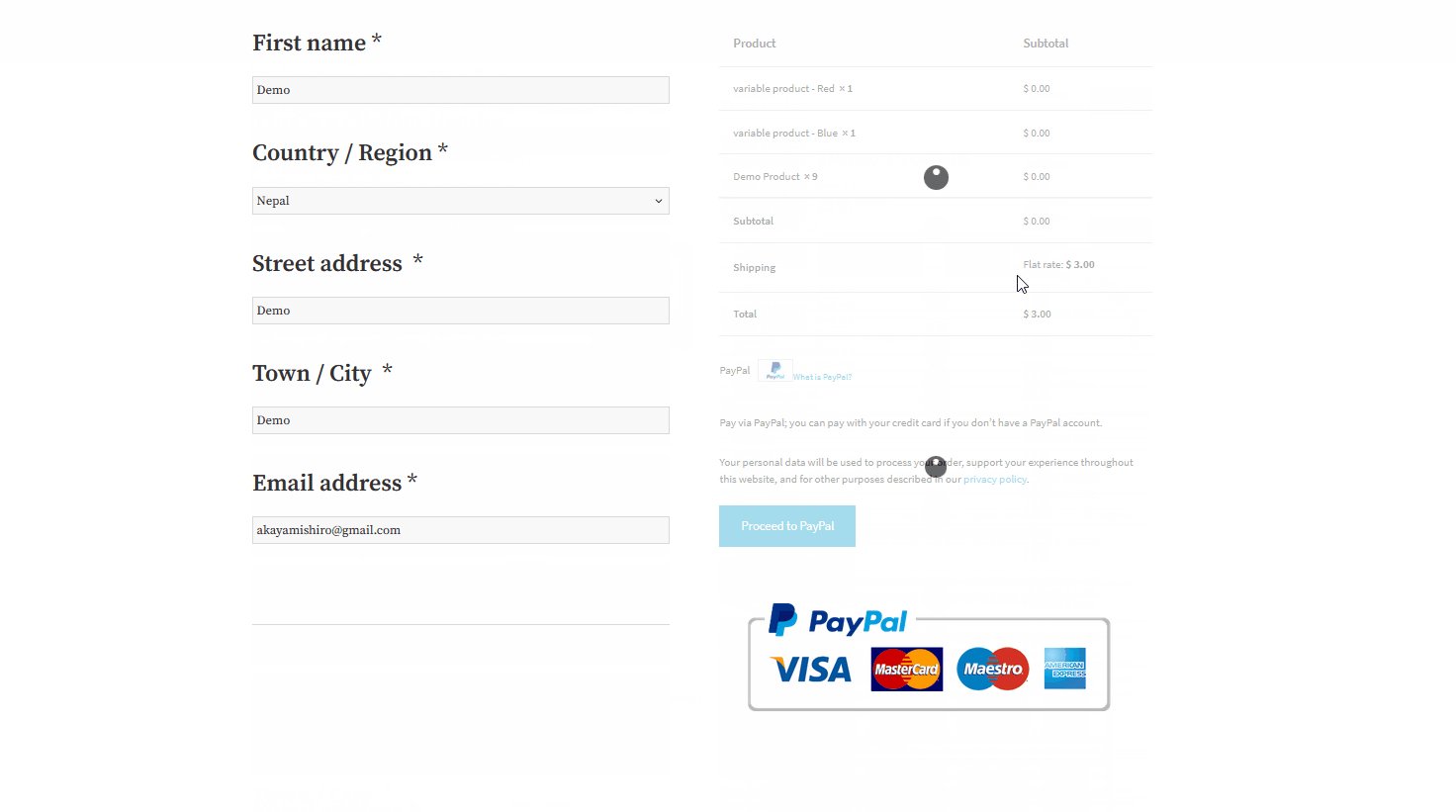
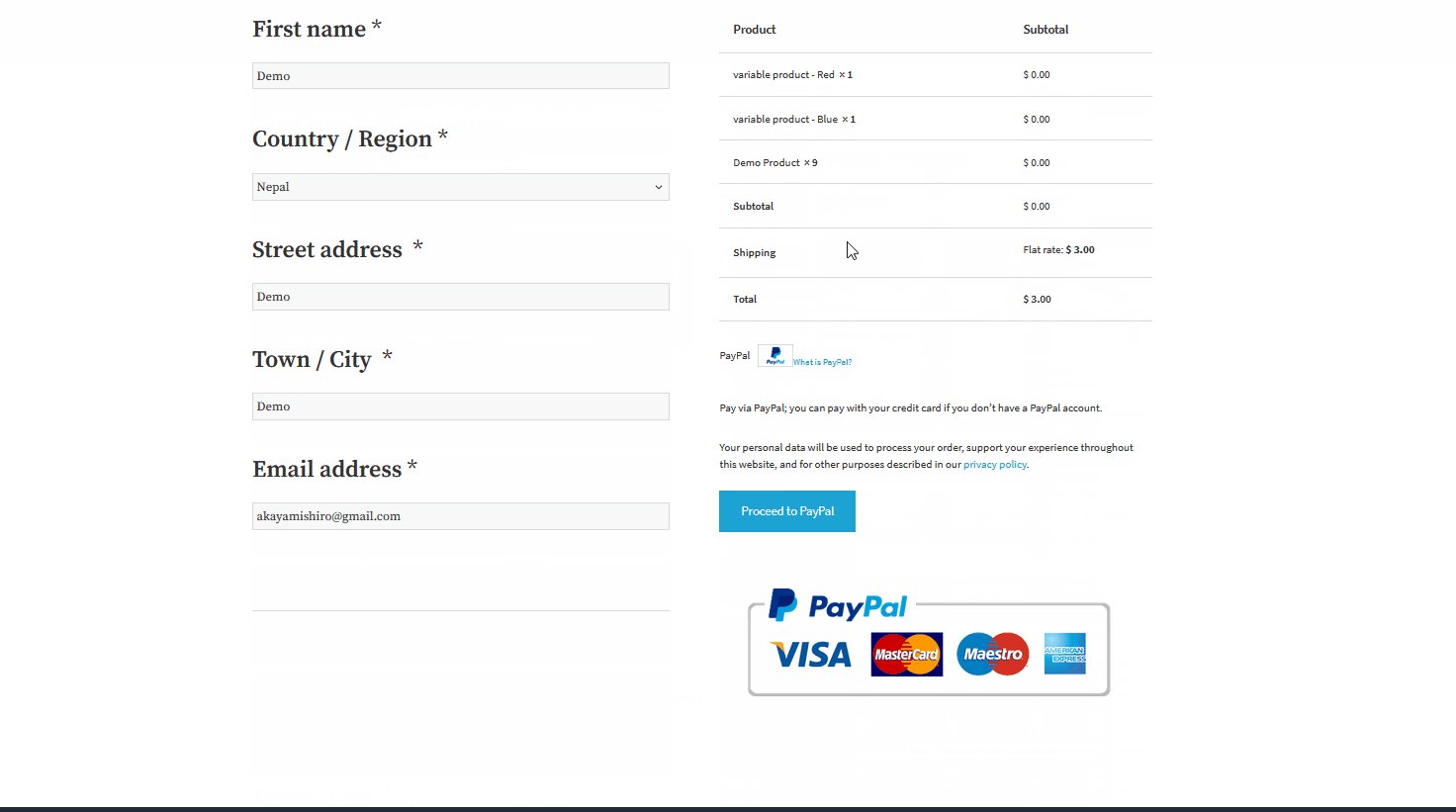
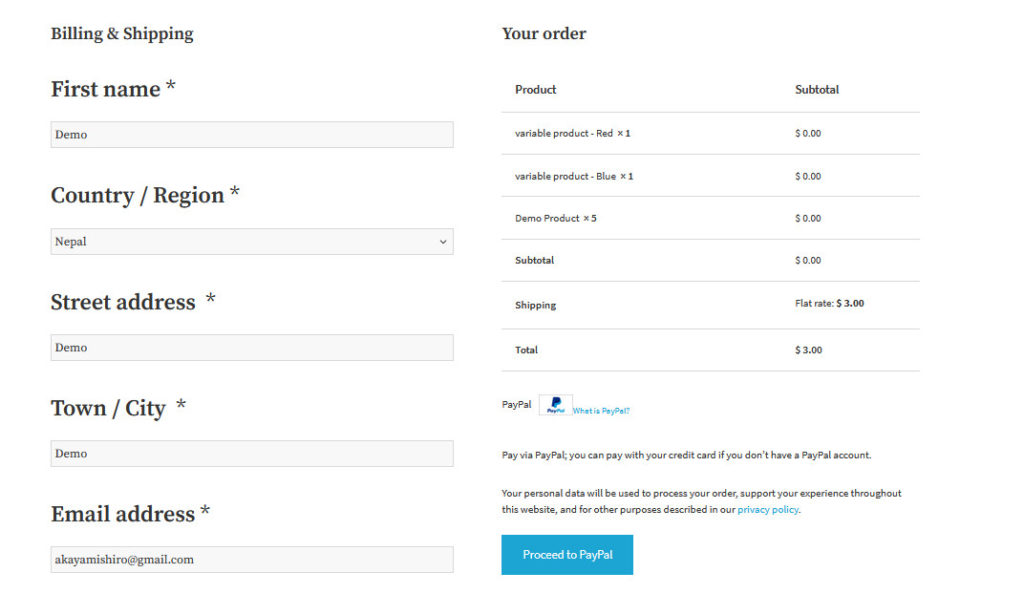
チェックアウト後のカスタマイズ
ここで、前に説明した変更を行った後、チェックアウトページを見てみましょう。
- チェックアウトの前後にメッセージを追加する
- 会社名、国/地域、町/市、州/ゾーンのフィールドを無効にします
- 強制配送先住所を有効にする

ご覧のとおり、買い物客は3つのフィールドに入力するだけで、チェックアウトがはるかに高速になり、コンバージョン率が向上します。
2)チェックアウトプロセスを短縮します
カートを放棄する主な理由の1つは、チェックアウトが長すぎることです。 したがって、WooCommerceのチェックアウト最適化のもう1つの優れたオプションは、チェックアウトプロセスを短縮し、自動化することです。 たとえば、直接チェックアウトリンクを作成することで、ショップの閲覧とチェックアウトのエクスペリエンスを短縮できます。 また、ユーザーが手順の合間に迷子にならないように、1ページのチェックアウトページを作成することを検討することもできます。 または、ショップや商品にクイック購入ボタンを追加して、買い物客がカートに商品を追加するプロセスを完全にスキップして、数回クリックするだけで欲しいものを購入できるようにすることもできます。 WooCommerceのダイレクトチェックアウトを使用して、これとはるかに多くのことを行うことができます。
このツールは、チェックアウトプロセスを簡素化し、コンバージョン率を高めるように設計されています。 このプラグインには、カートへの追加リンクのスキップ、クイック購入ボタン、チェックアウトフィールドの削除と変更、さらにはカートに追加ボタンのカスタマイズなど、優れたWooCommerceチェックアウト機能が付属しています。 それでは、チェックアウトプロセスを短縮し、ストアでのWooCommerceチェックアウトを最適化する方法を見てみましょう。

WooCommerceCheckoutプラグインの有効化
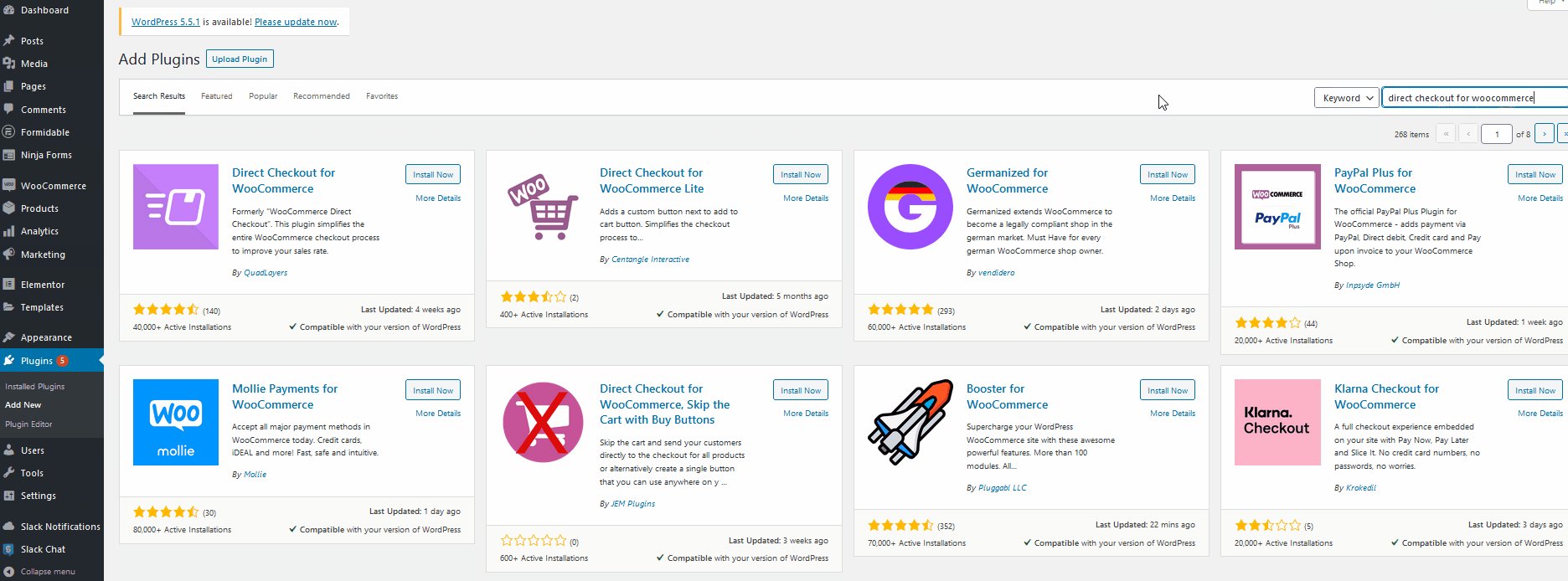
プラグインのインストールから始めましょう。 WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、右上の検索バーを使用してWooCommerceのダイレクトチェックアウトを検索します。 次に、[インストール]をクリックし、最後にアクティブ化してインストールプロセスを終了します。

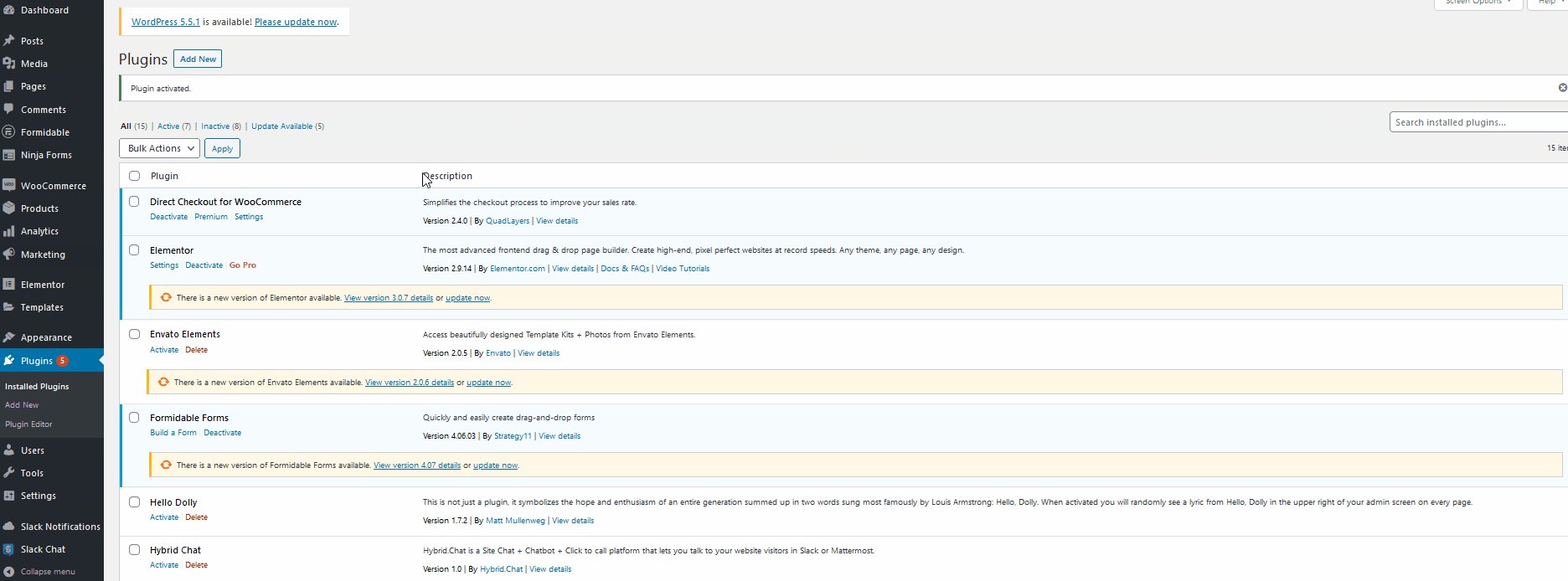
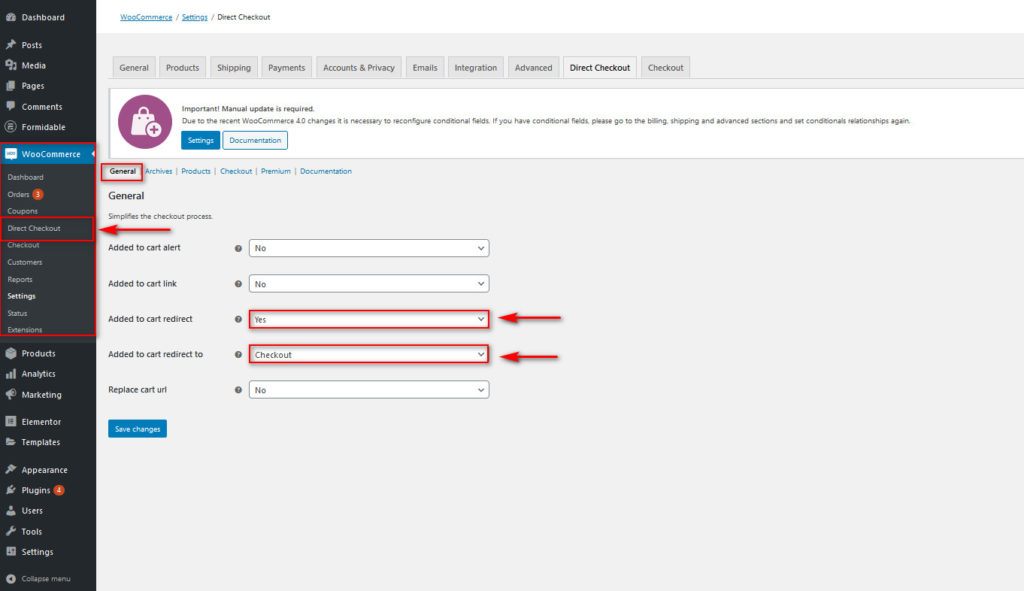
これで、ダッシュボードサイドバーの[ WooCommerce]> [Direct Checkout ]をクリックして、WooCommerceのダイレクトチェックアウトのすべての機能を使用できます。 プラグインがどのように機能するかを示すために、プラグインが提供するいくつかの機能を有効にしましょう。 手始めに、Direct Checkoutプラグインの[General]セクションで、[ Add to Cart Redirectto]というオプションを有効にします。 次に、[カートに追加]というオプションを[チェックアウト]に変更し、変更を保存します。

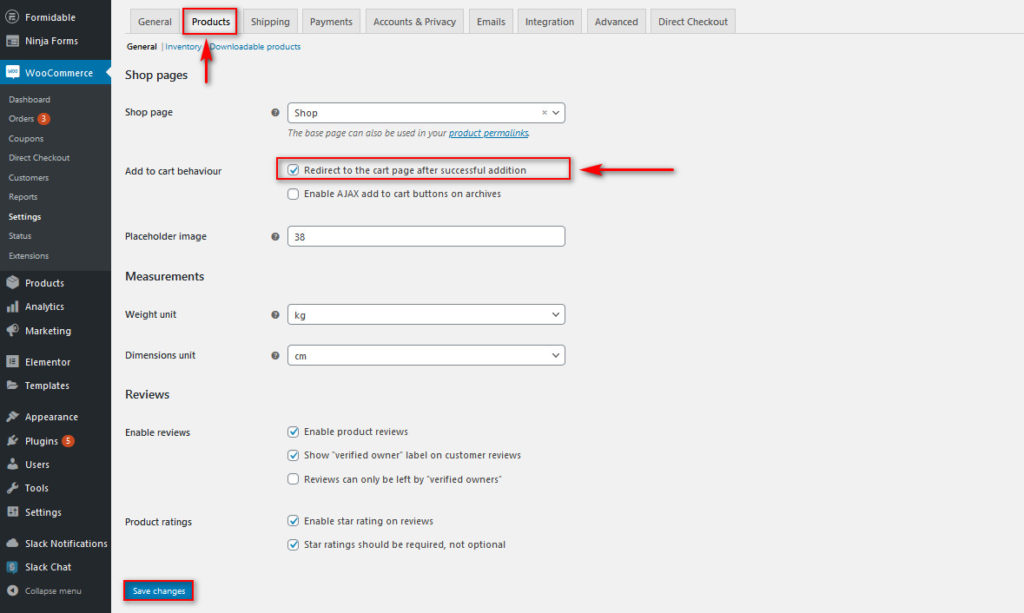
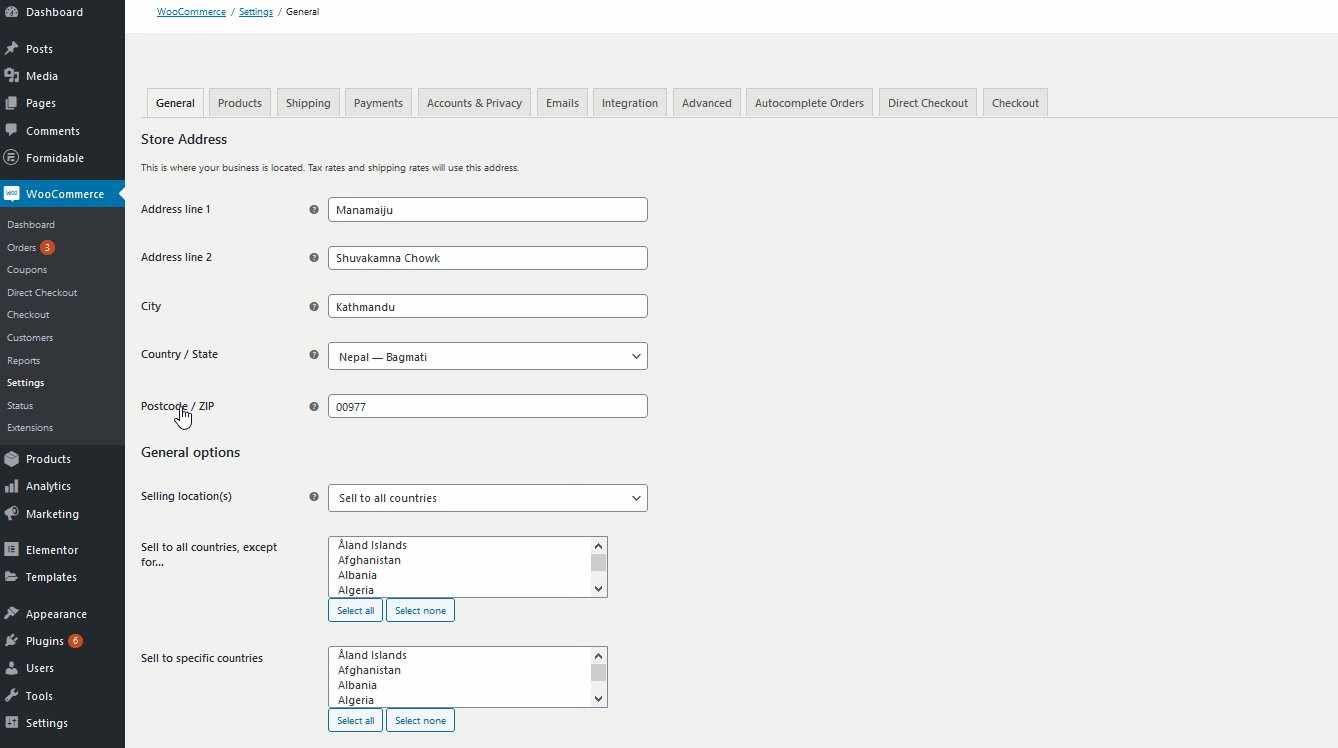
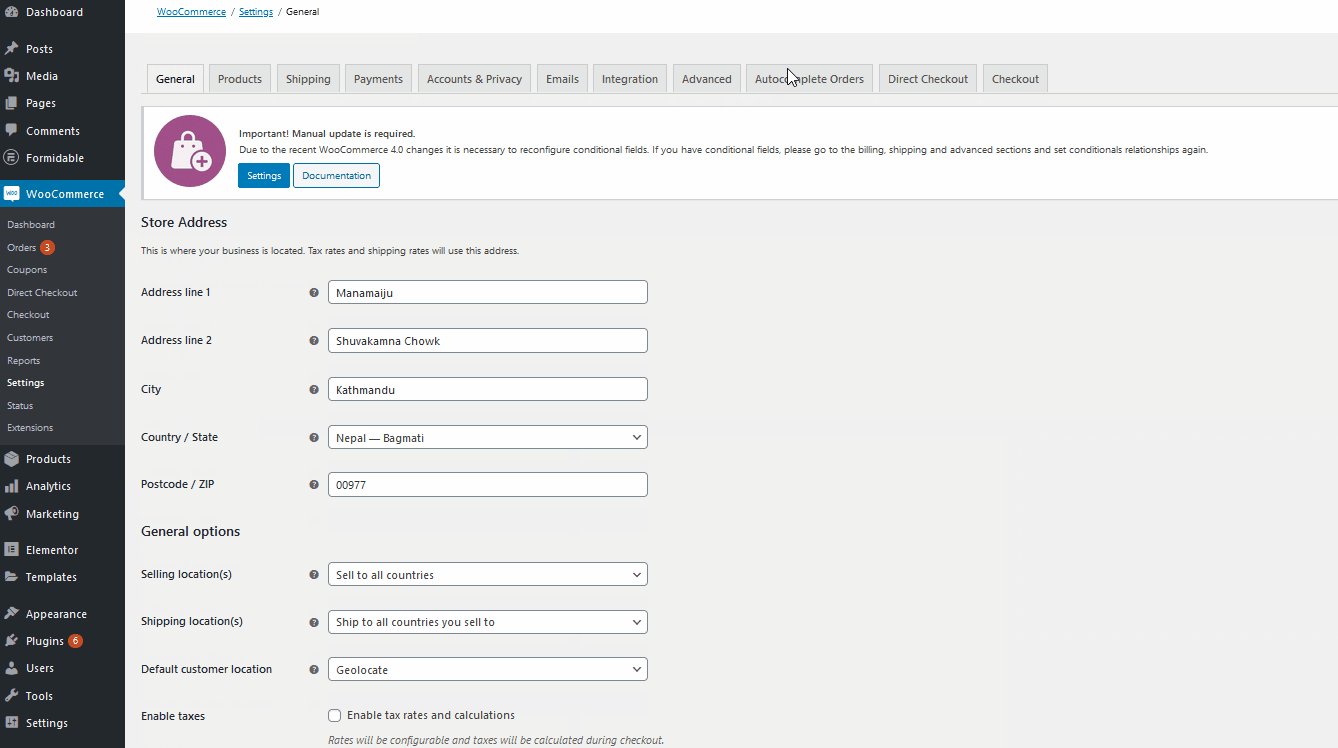
その後、 WooCommerce>設定>製品タブに移動し、追加オプションが成功した後、カートページにリダイレクトを有効にします。 これにより、商品の迅速な購入オプションが有効になり、チェックアウトプロセスを短縮できます。

これで、顧客が[カートに追加/クイック購入]ボタンをクリックすると、プラグインは単にアイテムをカートに追加するのではなく、直接チェックアウトに移動します。 チェックアウトからステップを削除する方法について詳しく知りたい場合は、プロセス全体をより詳細に説明しているこの記事を確認してください。
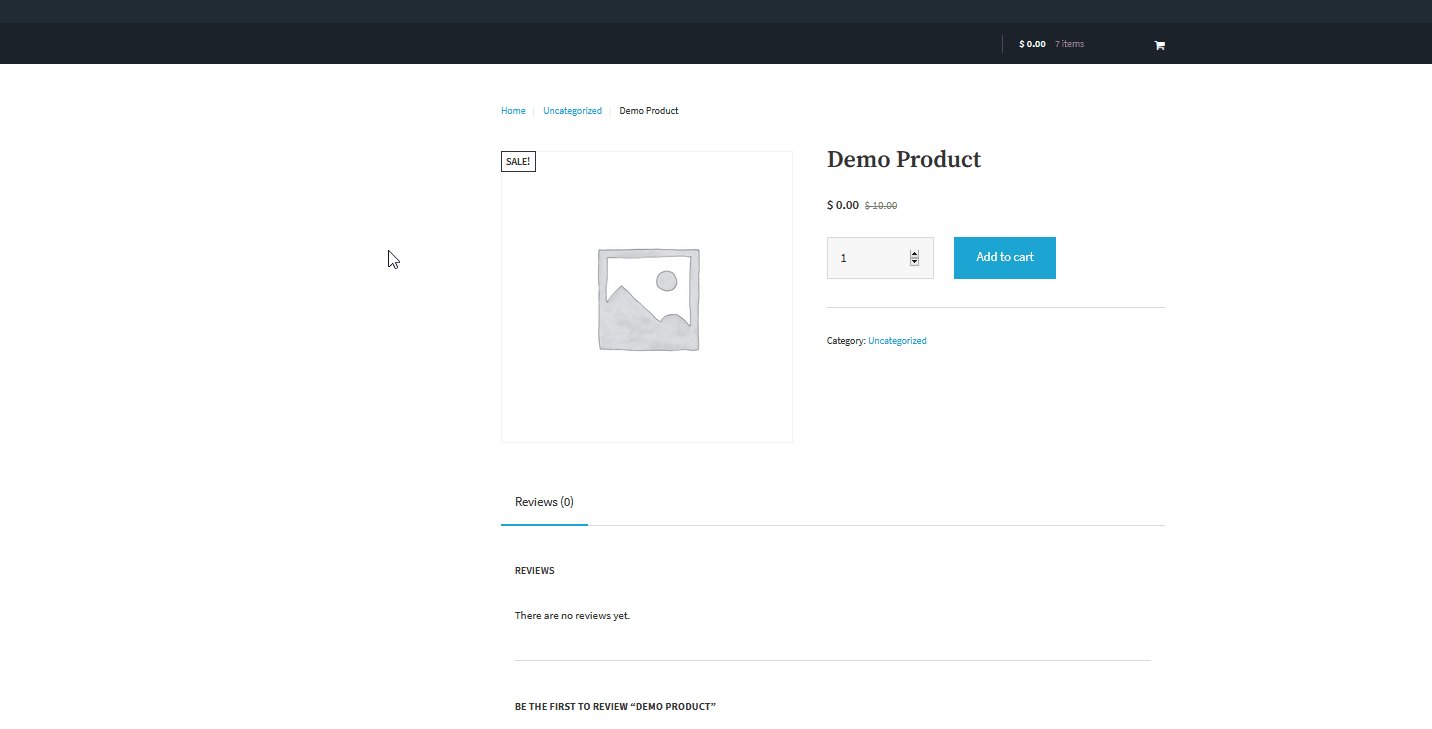
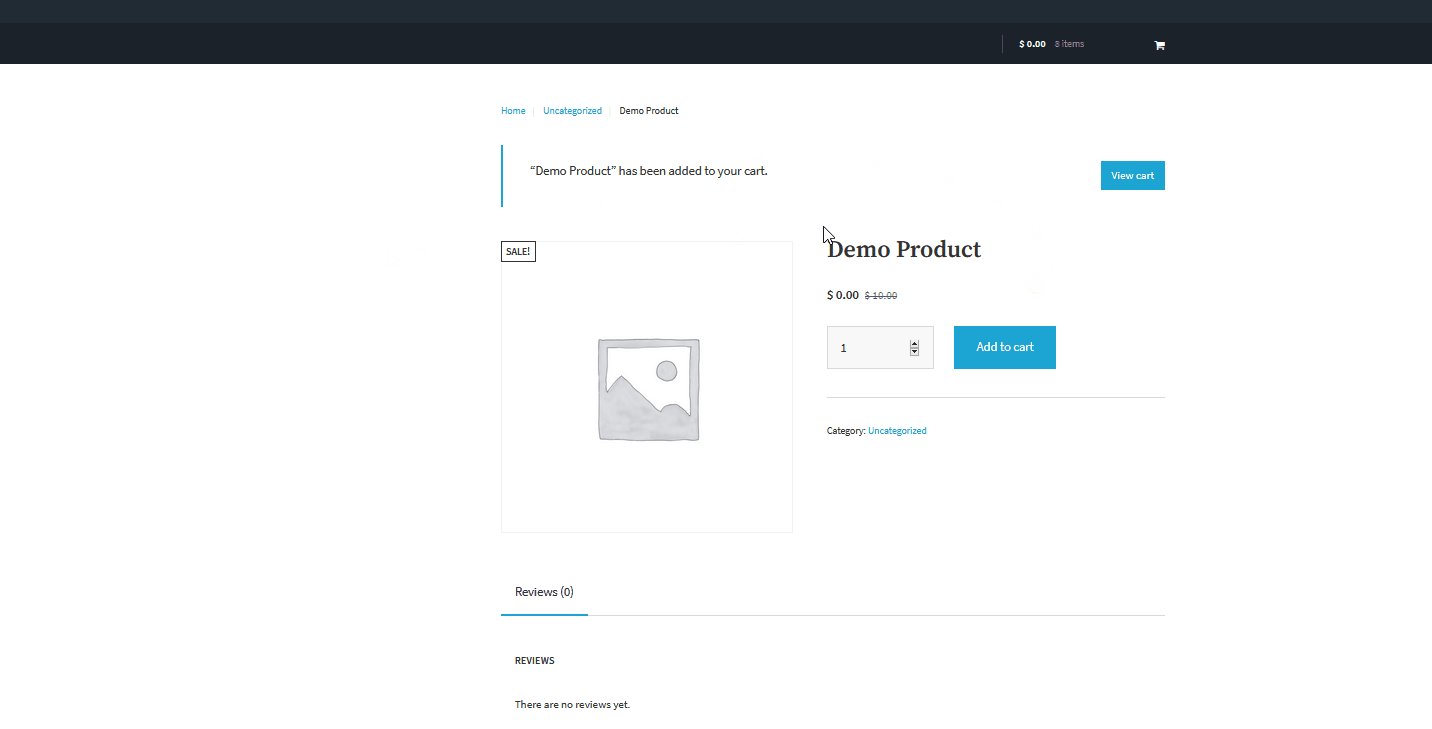
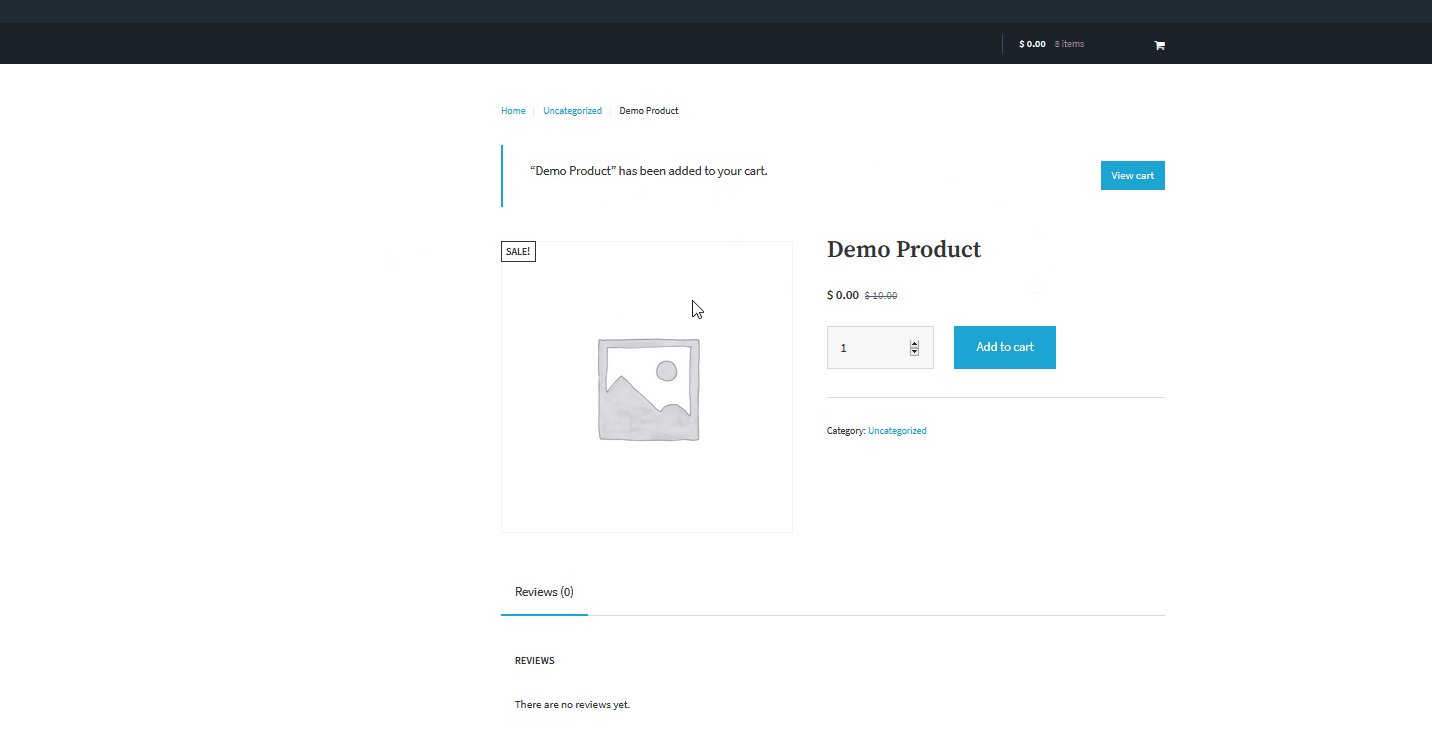
カートリダイレクトを有効にする前
カートリダイレクト機能を有効にする前に、顧客が商品をカートに追加した後、同じページに留まり、カートに商品を追加したことを通知する通知を受け取ります。 チェックアウトする場合は、チェックアウトページにアクセスするためにさらにいくつかの手順を実行する必要があります。

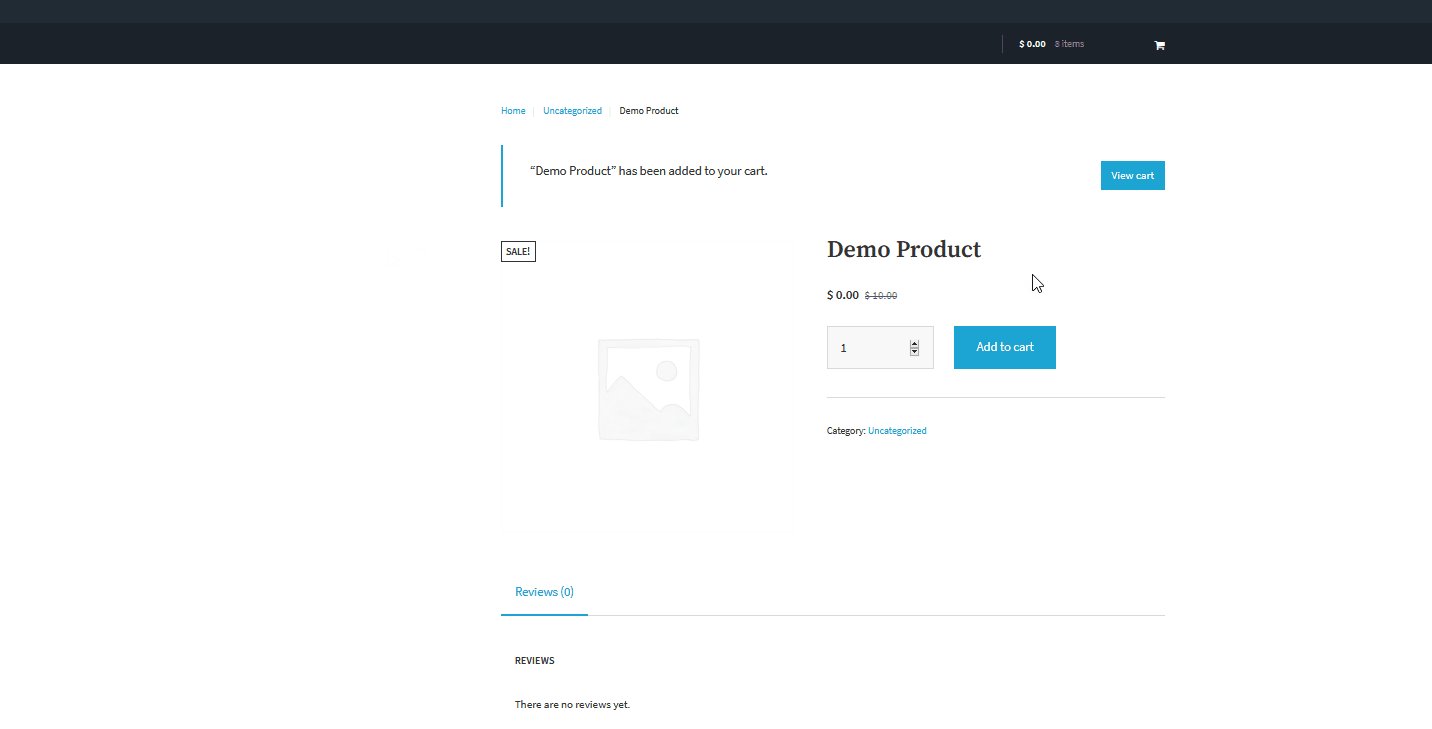
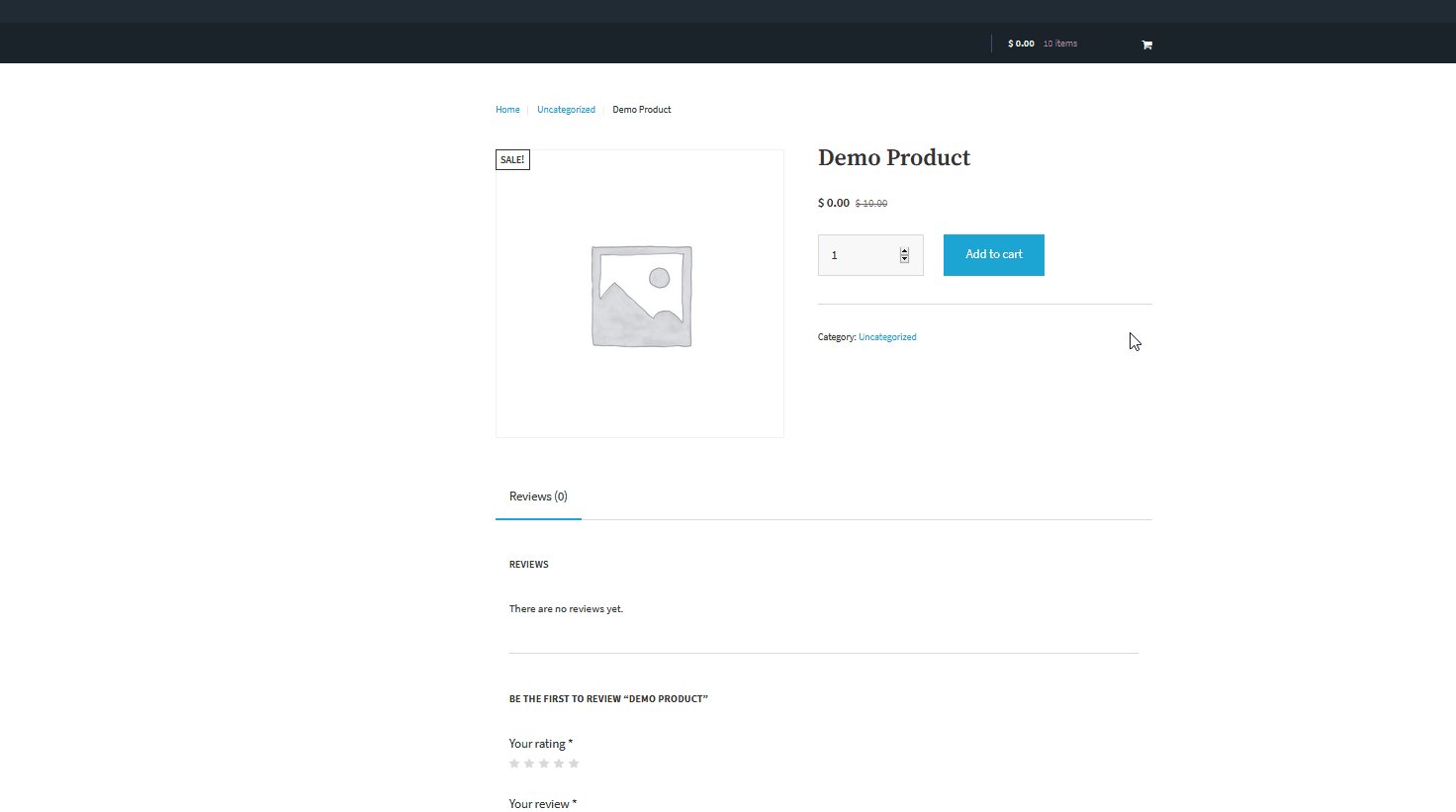
カートリダイレクトを有効にした後

それでは、 WooCommerce DirectCheckoutでカートリダイレクトを有効にした後に何が起こるか見てみましょう。 カートに商品を追加した後、顧客は注文を確認し、そのページから直接チェックアウトできます。 これにより、チェックアウトプロセスが大幅に短縮され、ユーザーの時間を大幅に節約できます。
3)不要なフィールドを削除します
WooCommerceでチェックアウトを最適化するためのもう1つの強力なヒントは、不要なフィールドを無効にして、顧客がより良い購入体験を行えるようにすることです。 これには、追加の住所フィールドや配送の詳細フィールドなど、いくつかのフィールドを含めることができます。 たとえば、製品を発送する必要がないのに、なぜ顧客に住所を尋ねて迷惑をかけるのでしょうか。 これらはプロセスに摩擦を生じさせ、コンバージョン率に影響を与える可能性があります。
不要なフィールドを削除するには、PHPまたはプラグインを少し使用します。 WooCommerceのダイレクトチェックアウトは、WooCommerceチェックアウトページから不要なフィールドを無効にするための優れたツールであるため、このデモで使用します。 それでは、チェックアウトプロセスを短縮するために、いくつかのオプションを有効にしましょう。
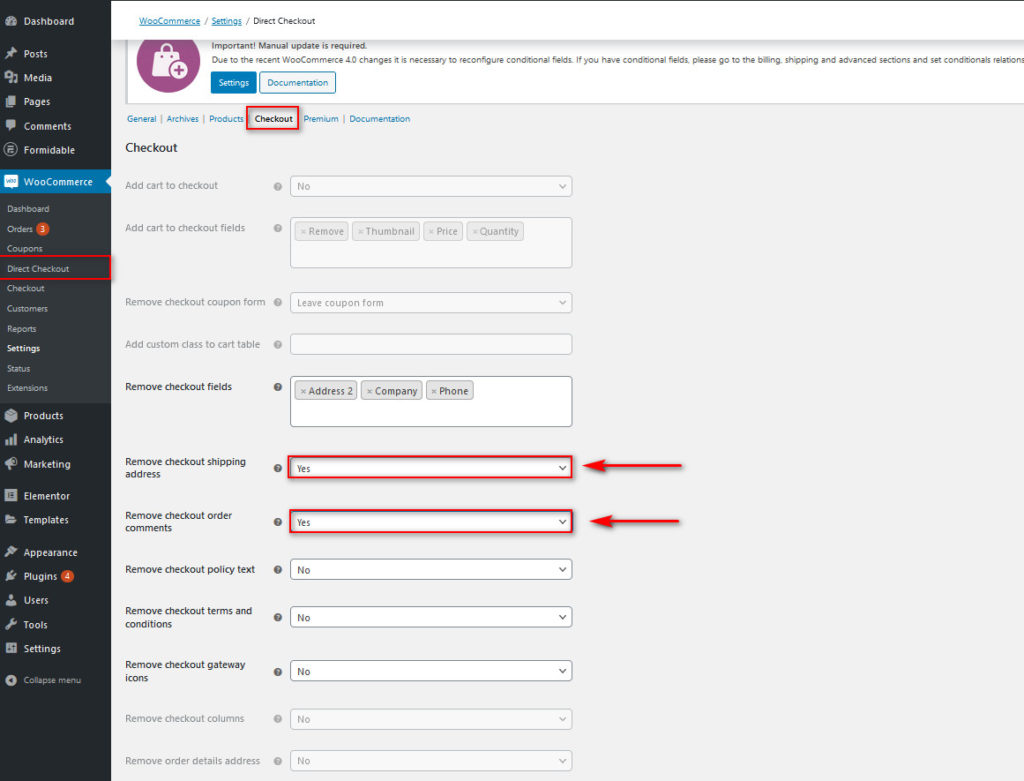
プラグインをインストールしてアクティブ化した後、 WooCommerce> Direct Checkoutに移動し、 Checkoutセクションを開きます。 ここでは、いくつかのチェックアウトフィールドと追加のアイテムを簡単に削除できます。 たとえば、オプションを有効にするだけで、チェックアウトの配送先住所や注文コメントを削除できます。 さらに、チェックアウトで表示および非表示にするフィールドを決定できます。 チェックアウトをカスタマイズするために削除するチェックアウトフィールドを決定したら、変更を保存します。

ご覧のとおり、ダイレクトチェックアウトでは、数回クリックするだけでWooCommerceのチェックアウトを最適化できます。 ただし、PHPスクリプトを使用してフィールドを削除することもできます。 チェックアウトからフィールドを無効にする方法の詳細については、このガイドを参照してください。このガイドでは、さまざまなオプションすべてについて詳しく説明しています。
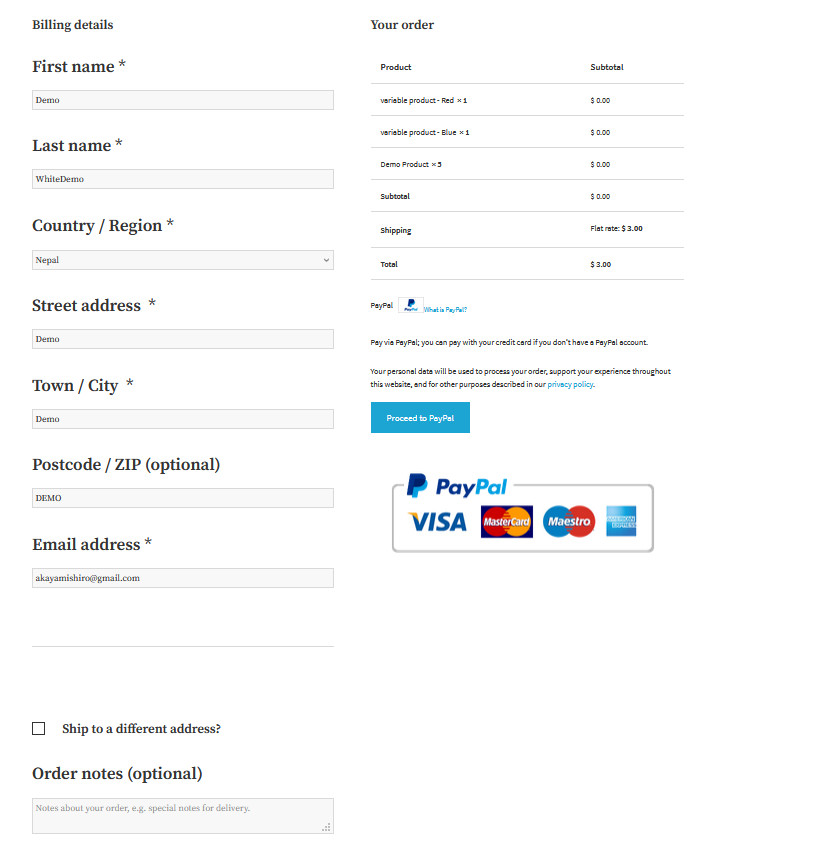
不要なフィールドを削除する前に
最適化されていない標準のチェックアウトページは、次のようになります。 フィールドが多すぎるため、チェックアウトプロセスが長く遅くなります。 
不要なフィールドを削除した後
いくつかのフィールドを削除した後、チェックアウトははるかに合理化されたように見えます。 ビジネスとユーザーから必要な情報に応じて、さらに多くのフィールドを削除できます。 たとえば、仮想製品またはダウンロード可能な製品を販売する場合、国、都市、住所のすべてのフィールドを削除できます。

4)オートコンプリート注文
アイテムをすばやく購入するオプションをユーザーに提供することは、特に仮想商品を扱っている場合に、コンバージョン率を向上させるための優れた戦略です。 たとえば、専用のPayPalプラグインを使用して、ユーザーがチェックアウトページでPaypalチェックアウトをすばやく使用できるようにすることができます。 これにより、買い物客は、PayPalのチェックアウトサービスを使用しているため、チェックアウトの詳細を常にチェックして送信する必要がなく、完全に安全であるという便利さが得られます。

ただし、これらの支払いゲートウェイの主な欠点は、支払いの確認に数時間または数日かかる場合があることです。 したがって、PayPalまたはStripeとの統合をさらに強化するために、WooCommerceのチェックアウト最適化の優れた機能は、ユーザーがすべての注文をオートコンプリートできるようにすることです。 このようにして、顧客はすぐに注文を確認し、プロセスをスムーズにします。 これを行う最良の方法は、オートコンプリート注文プラグインを使用することです。 このツールを使用すると、ユーザーはすべてのチェックアウトの詳細を繰り返し入力しなくても、アイテムをすばやく購入できます。 その上、プラグインもそうするので、顧客は注文が確認されるのを待つ必要はありません。
オートコンプリート注文の直感的な機能を使用すると、注文に基づいてオートコンプリートの詳細を変更できます。 これにより、仮想注文と物理注文の両方の注文の自動完了が非常に便利になります。 さらに、プラグインはPayPal、Stripe、およびSagepayとも連携するため、ユーザーの支払いの詳細に関する完全な信頼を保証できます。 したがって、顧客の注文確認を待つ煩わしさを取り除く手段を探しているなら、このプラグインはチェックアウトするものです! それでは、このプラグインを使用してそれを最大限に活用する方法を見てみましょう。
AutoCompleteOrdersプラグインのインストール
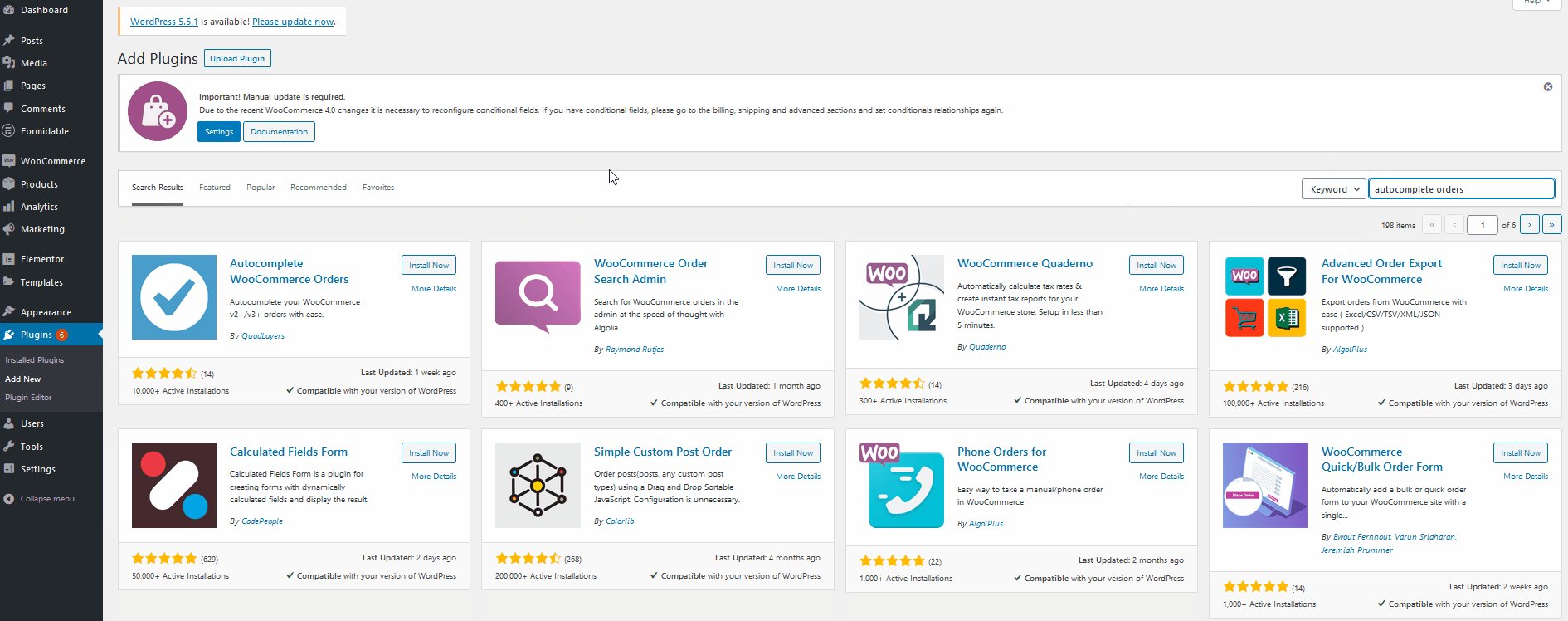
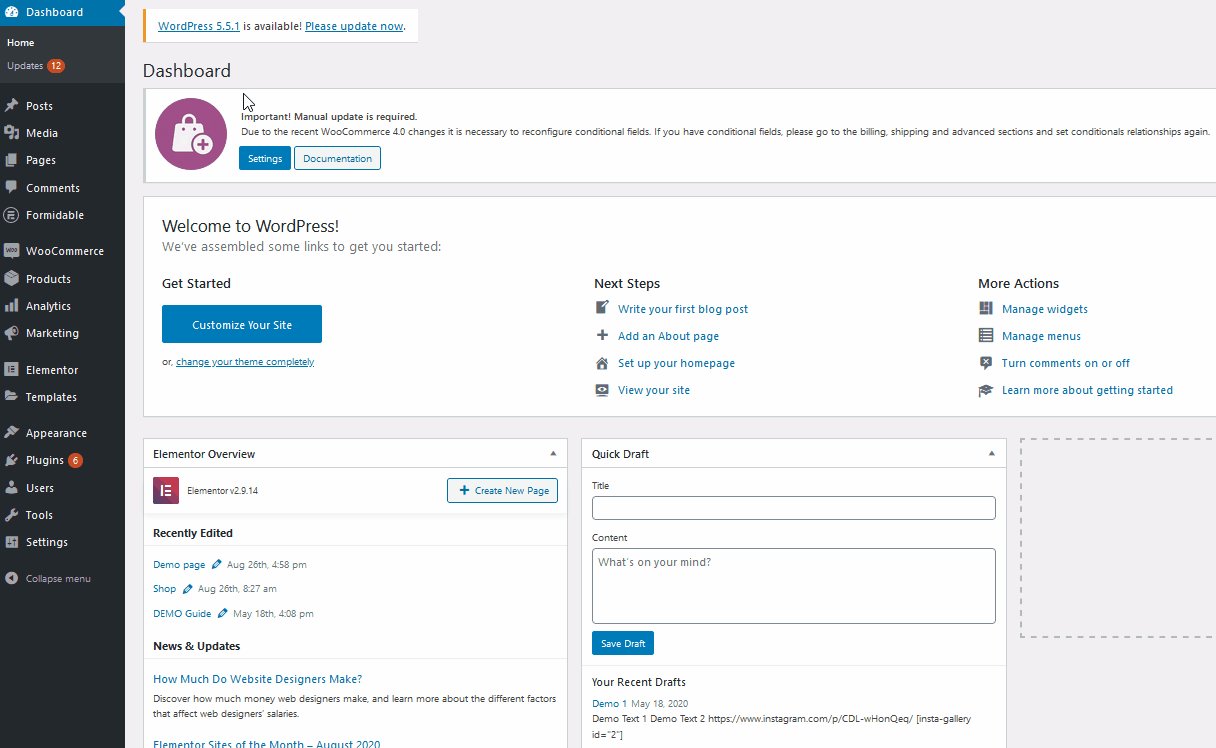
オートコンプリート注文をインストールするには、WordPress管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動する必要があります。 次に、右上の検索バーを使用してオートコンプリートオーダーを検索し、プラグインをインストールしてアクティブ化します。  オートコンプリート注文の設定にアクセスするには、[ WooCommerce]> [設定]に移動し、[オートコンプリート注文]タブをクリックします。
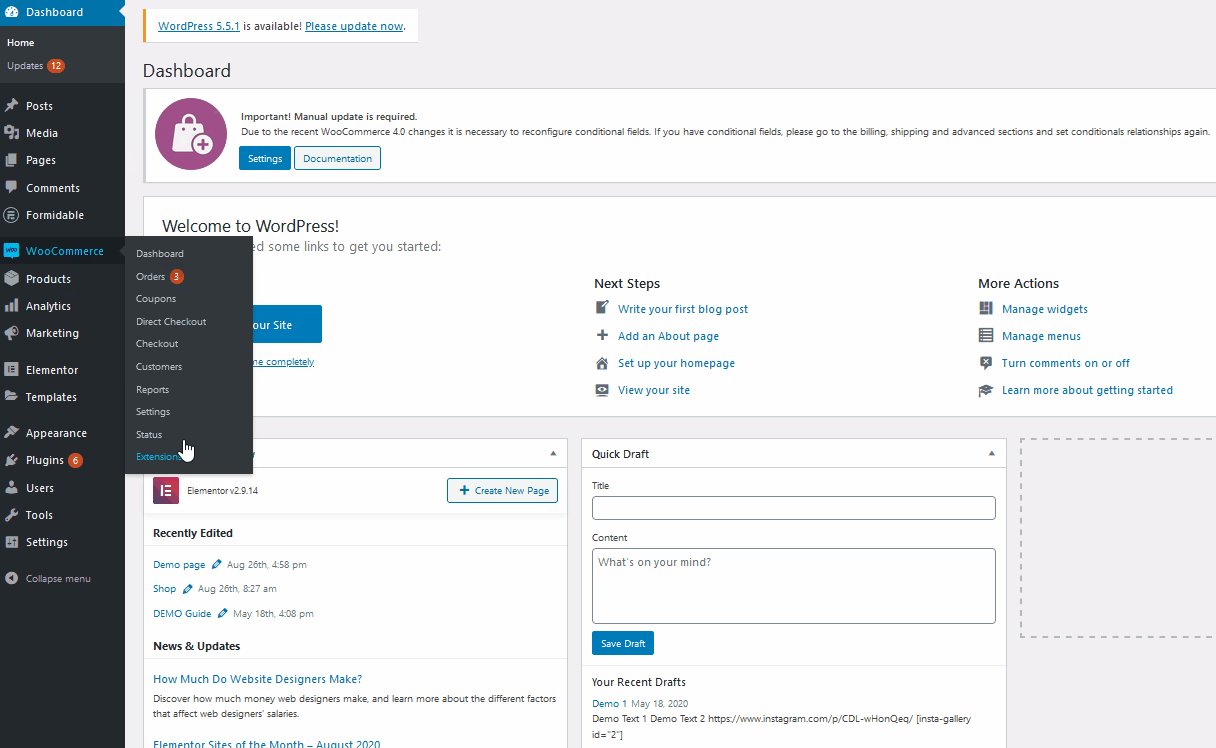
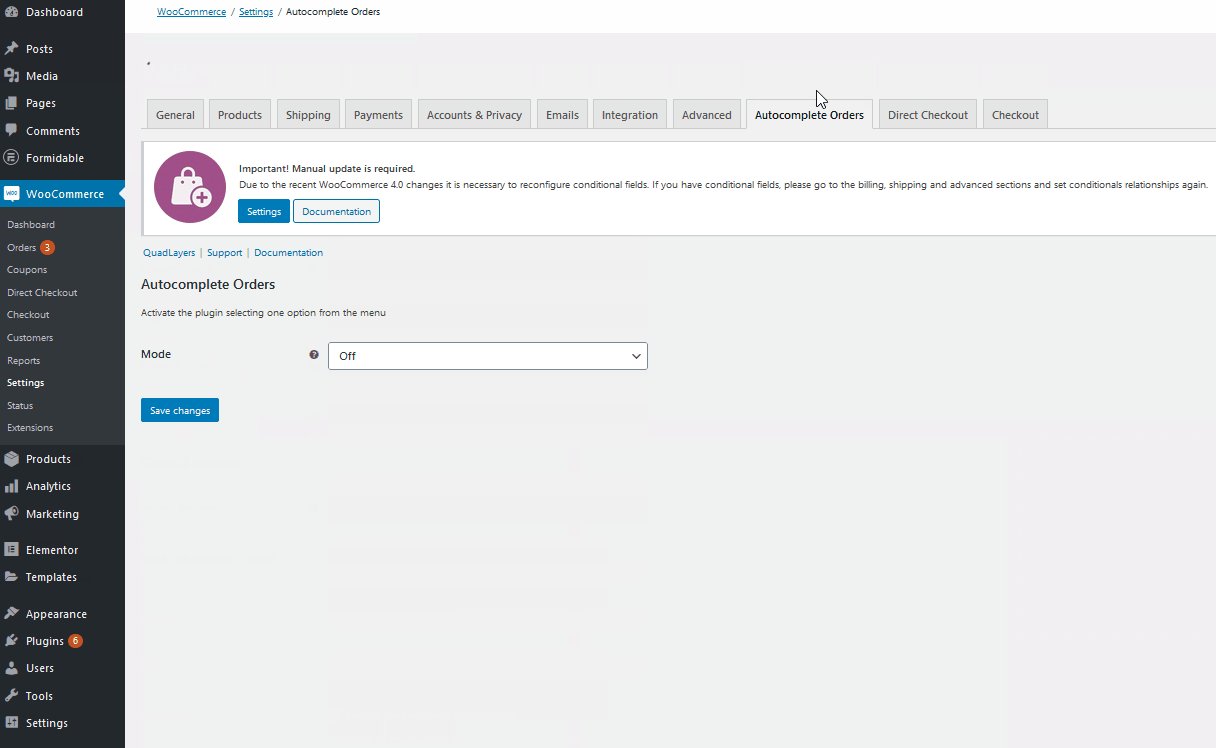
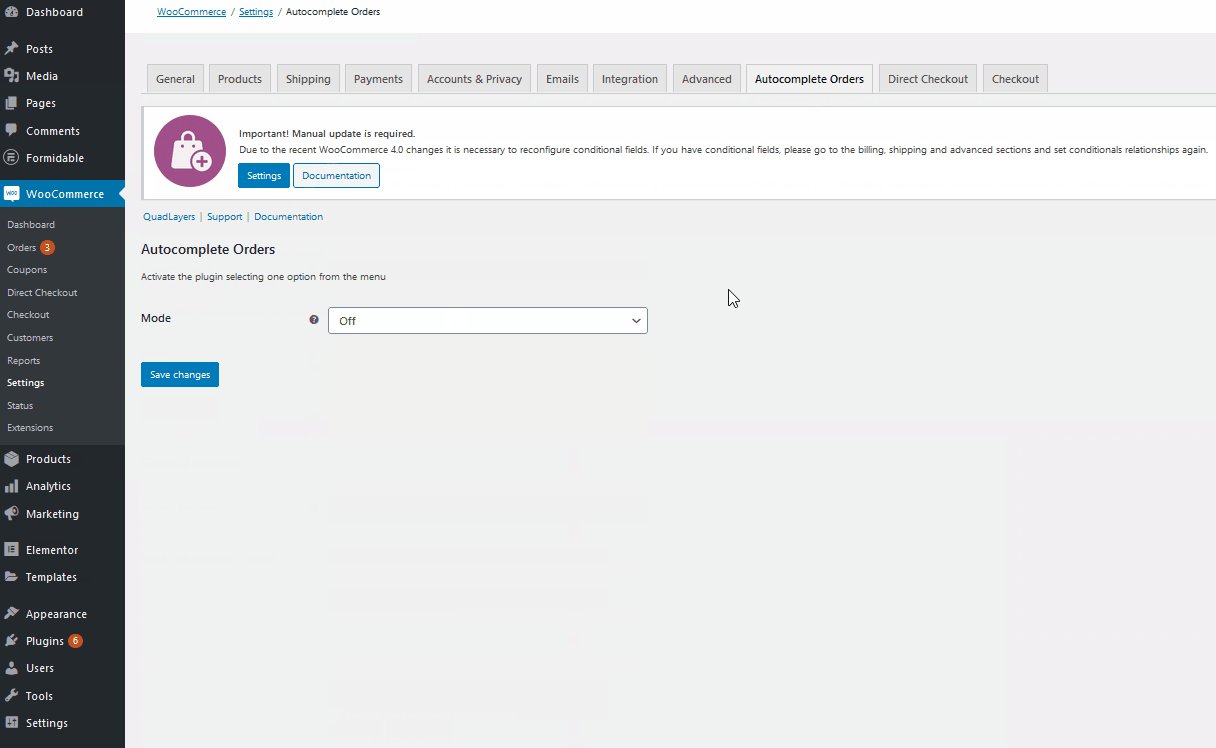
オートコンプリート注文の設定にアクセスするには、[ WooCommerce]> [設定]に移動し、[オートコンプリート注文]タブをクリックします。

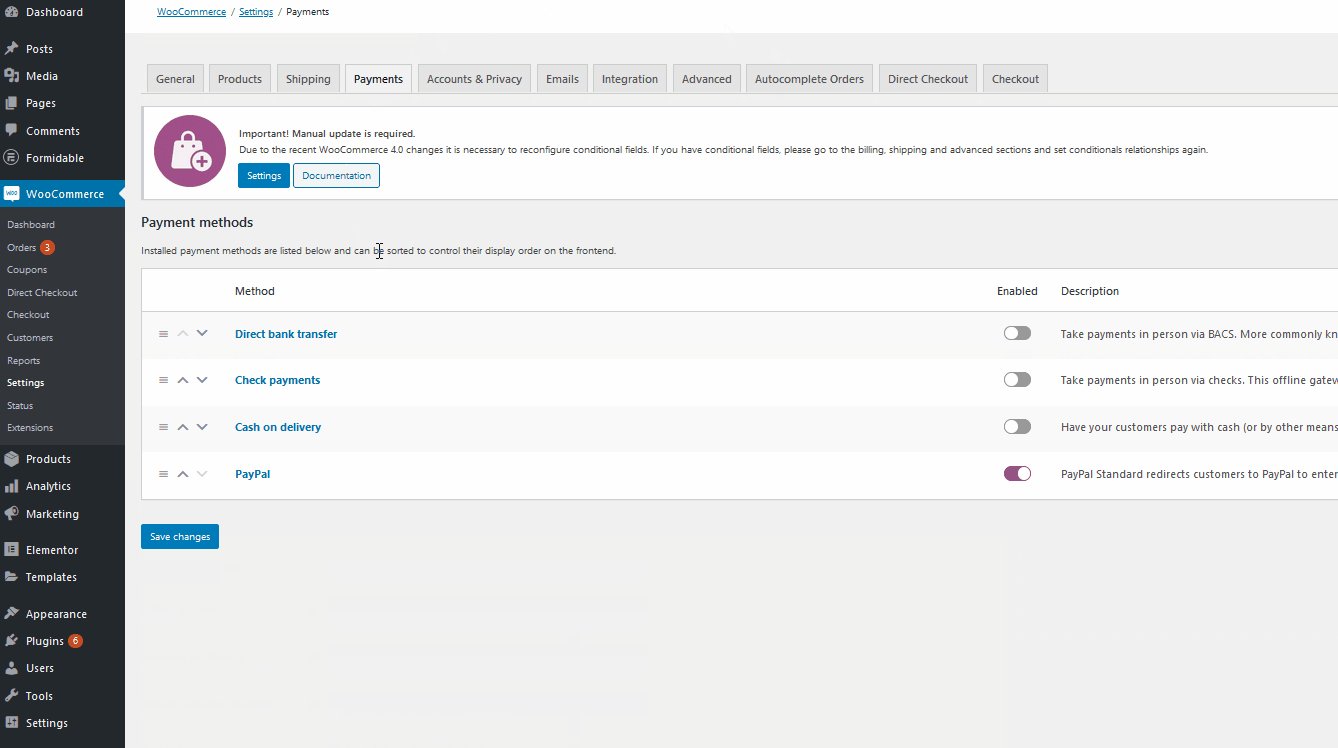
次に、プラグインの機能をオンにするには、[モード]ドロップダウンオプションを使用して、次の3つのオプションのいずれかでオートコンプリート注文を有効にします。
- 仮想製品のみの有料注文
- すべての製品のすべての有料注文
- 任意の注文(有料または未払い)
名前は一目瞭然なので、必要なオプションのオートコンプリート注文を有効にすることを選択できます。 次に、変更を保存してオートコンプリート注文を有効にします。 WooCommercePayPalを有効にする必要があることに注意することが重要です。 これにはPayPalトークンの設定も含まれるので、先に進んでオートコンプリート注文用のPayPalIDトークンを設定しましょう。
オートコンプリート注文の設定
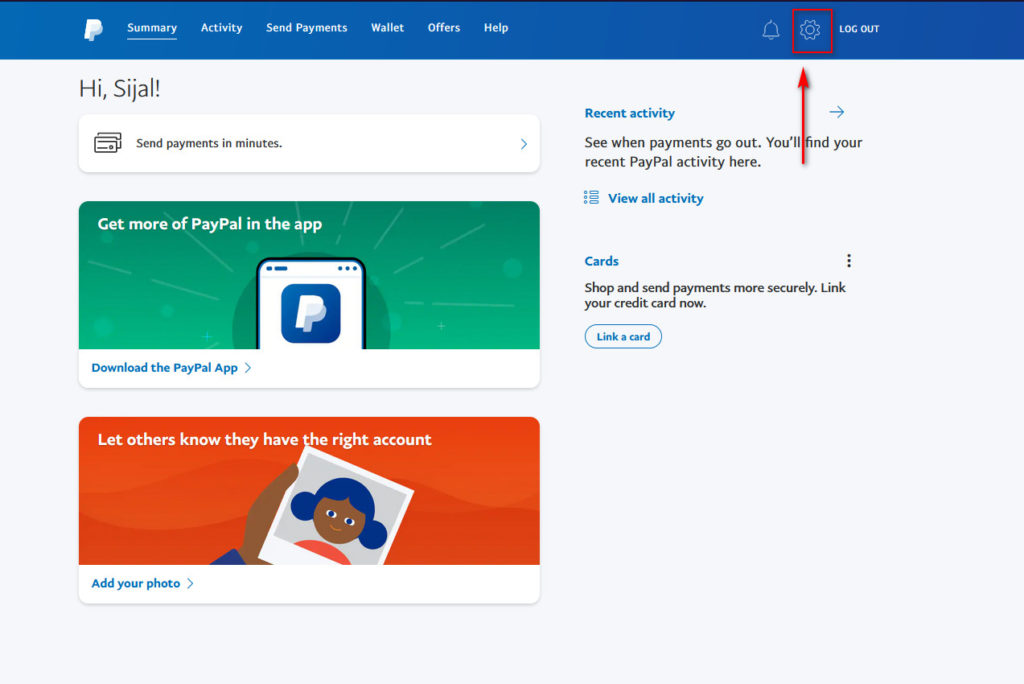
まず、Paypal Business / Merchantアカウントにログインして、PayPalIDトークンを設定する必要があります。 次に、 [設定]アイコンをクリックしてプロファイル設定に移動します。

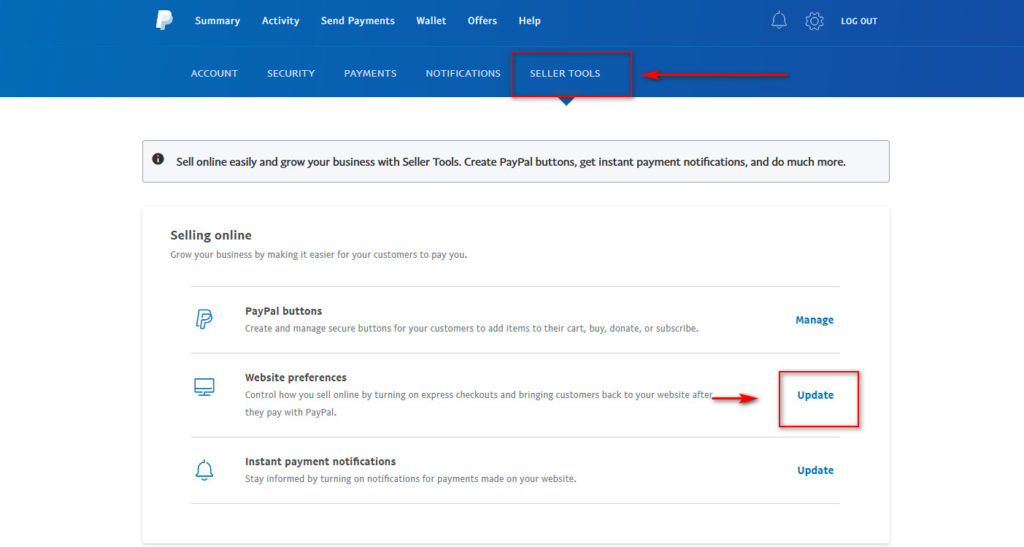
次に、販売者ツールに移動し、 Webサイト設定に移動して、[更新]をクリックします。

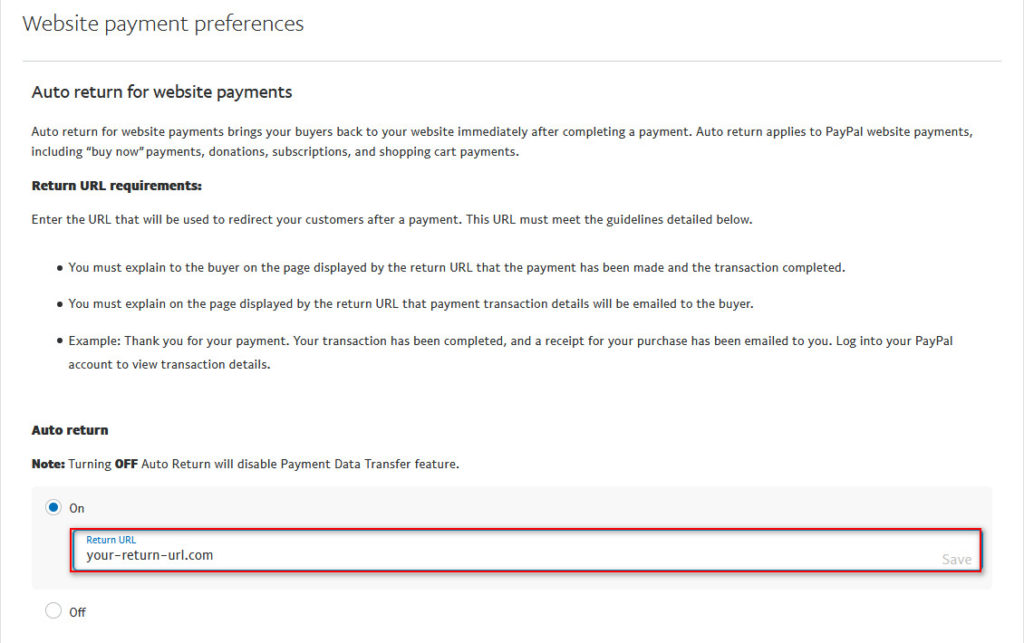
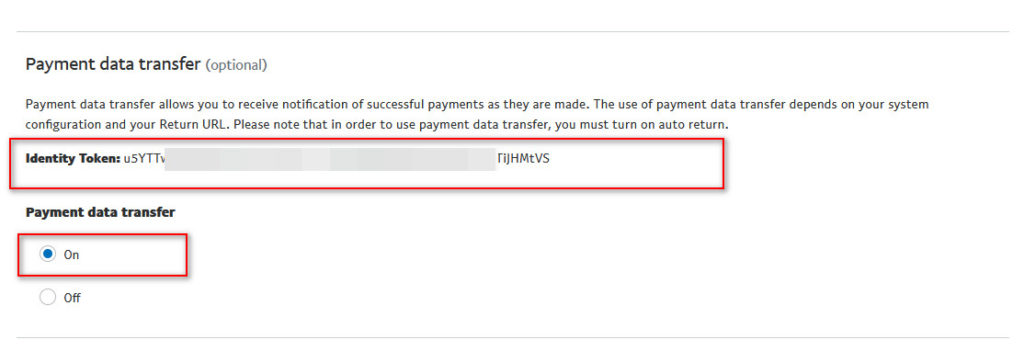
[自動戻る]まで下にスクロールして、オプションを[オン]に変更します。 次に、リターンURLページを記述します。 これは、顧客がチェックアウトを完了すると自動的にリダイレクトされるページです。 これは、ありがとうページ、関連商品を表示するページ、またはその他の必要なページにすることができます。

リターンURLを追加し、[保存]を押します。 次に、下にスクロールして、[支払いデータの転送]オプションをオンにします。 これにより、WooCommerceに使用する必要のある支払いデータ転送トークンが提供されます。 今のところこのトークンを保存して、 WordPress管理ダッシュボードに戻ります。

さらに、 WooCommerceのPayPal標準をまだ設定していない場合は、今が設定する良い機会です。 これには、PayPalAPIキーを設定する必要があります。 プロセス全体の詳細については、このガイドをご覧ください。
PayPal支払いデータ転送(PDT)とオートコンプリート注文の統合
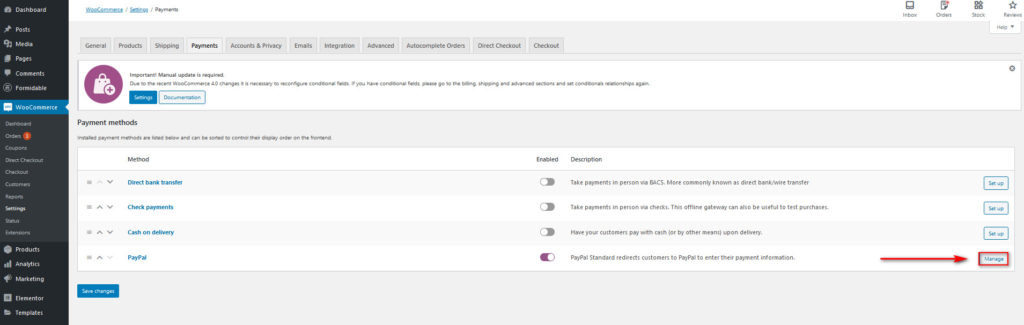
まず、ダッシュボードサイドバーの[WooCommerce]> [設定]に移動し、[支払い]タブをクリックして、WooCommerce設定を開きます。 次に、 PayPalの横にある[管理]を押して、 PayPalWooCommerceオプションに移動します。 

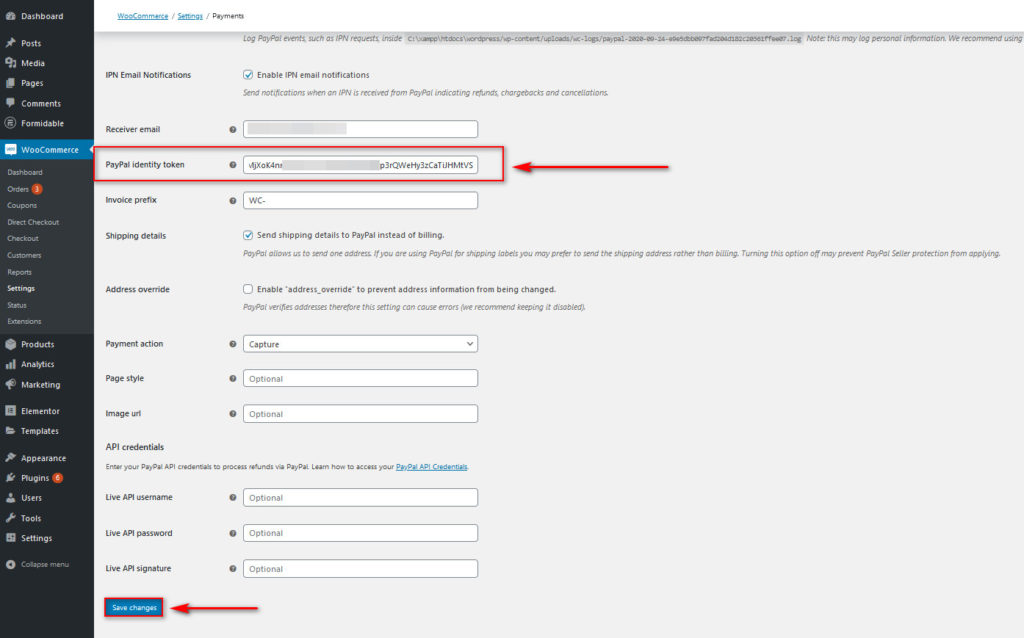
PayPal IDトークンフィールドが見つかるまで下にスクロールし、前の手順で保存したIDトークンを貼り付けます。 残りのPayPal設定を編集し、終了したら変更を保存します。

これで、オートコンプリート注文プラグインがWebサイト用に設定されます。 プラグインの全範囲の機能とプラグインで何を有効にできるかについて詳しくは、プラグインのドキュメントをご覧ください。
5)信頼バッジを生成する
人々がオンラインでますます多くの製品を購入するにつれて、サイバーセキュリティは非常に重要なトピックになりつつあります。 そのため、買い物客の17%が、サイトを信頼していないためにチェックアウト中にカートを放棄するのは当然のことです。 その結果、WooCommerceでのチェックアウトを最適化し、顧客のデータが安全であることを確認するために、チェックアウトページに信頼バッジを追加できます。 これには、PaypalやStripeなどの支払いゲートウェイサービスのバッジの追加が含まれるため、ユーザーは、Webサイトがこれらすべての支払い方法を完全にサポートしていることを知ることができます。 これにより、買い物客は支払いを容易にするだけでなく、信頼を生み出し、支払いの詳細や個人情報の悪用を心配することなく商品を購入できるようになります。
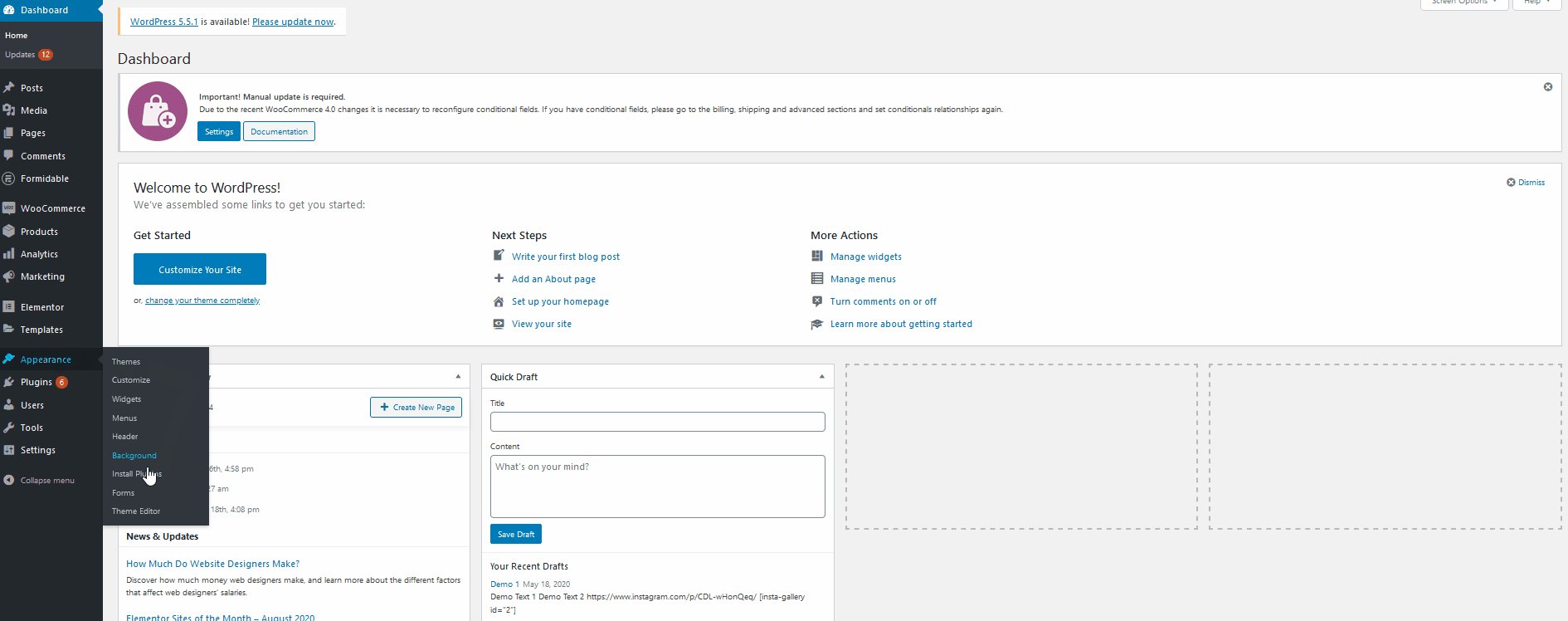
チェックアウトページにトラストバッジを追加するには、テーマの下にあるfunctions.phpファイルを編集する必要があります。 したがって、[外観]> [テーマエディタ]をクリックして、テーマファイルのカスタマイズページを開きます。

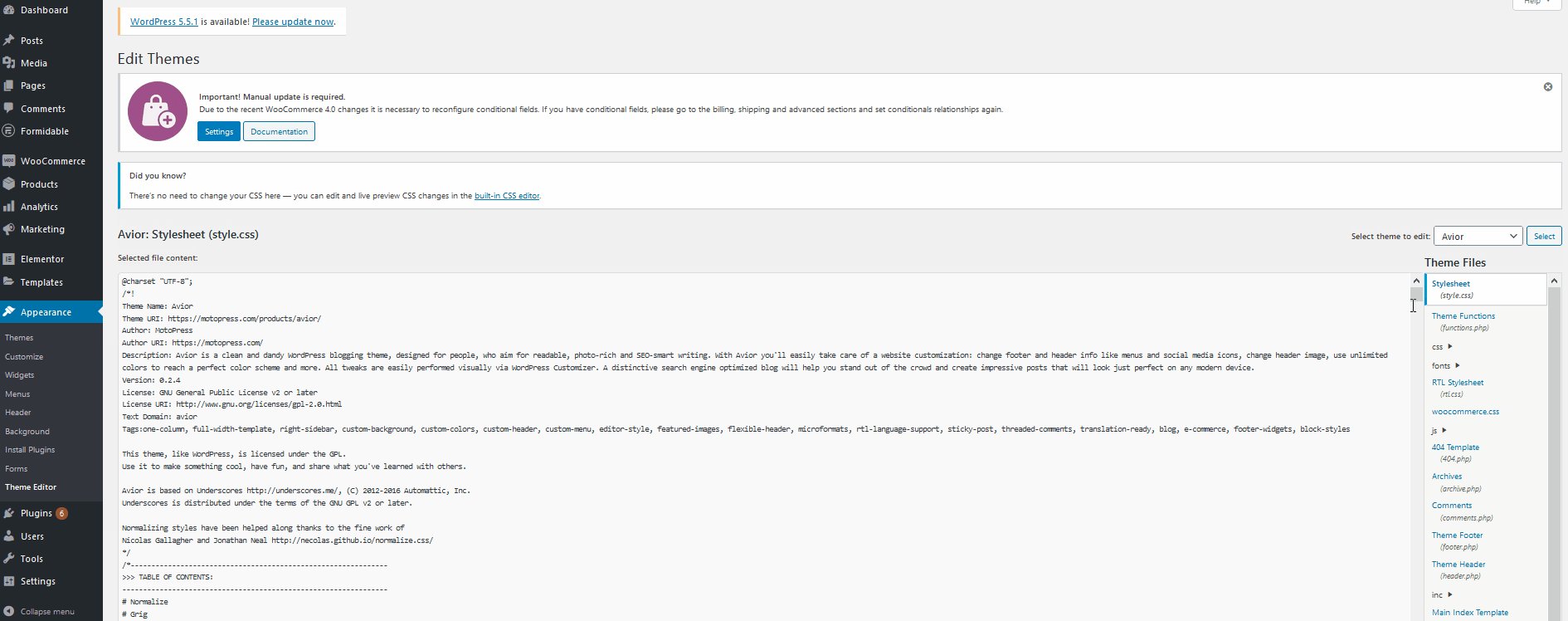
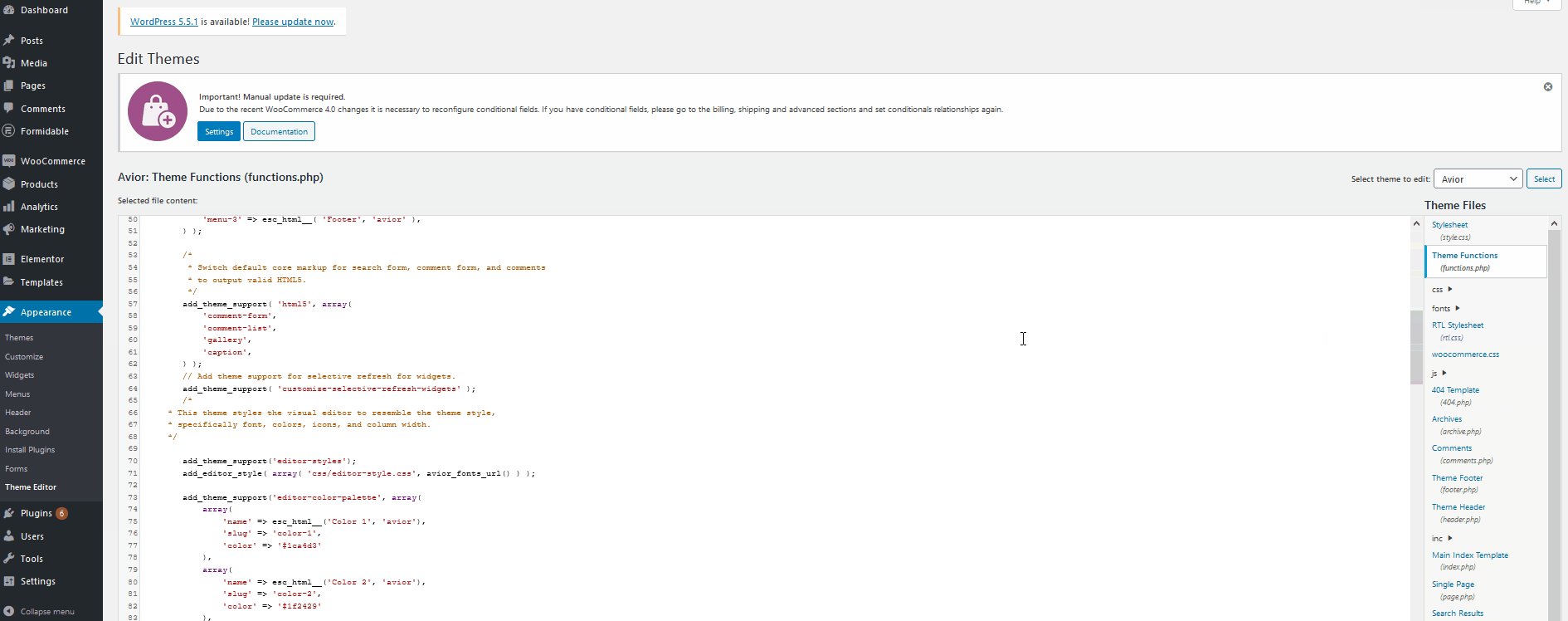
次に、右端のテーマファイルリストを使用して、テーマ関数ファイルをクリックします。 これはfunctions.phpファイルであり、Webサイトにカスタム関数を追加できます。 ファイルを開き、中央のエディターを使用して、次のPHPコードを追加します。
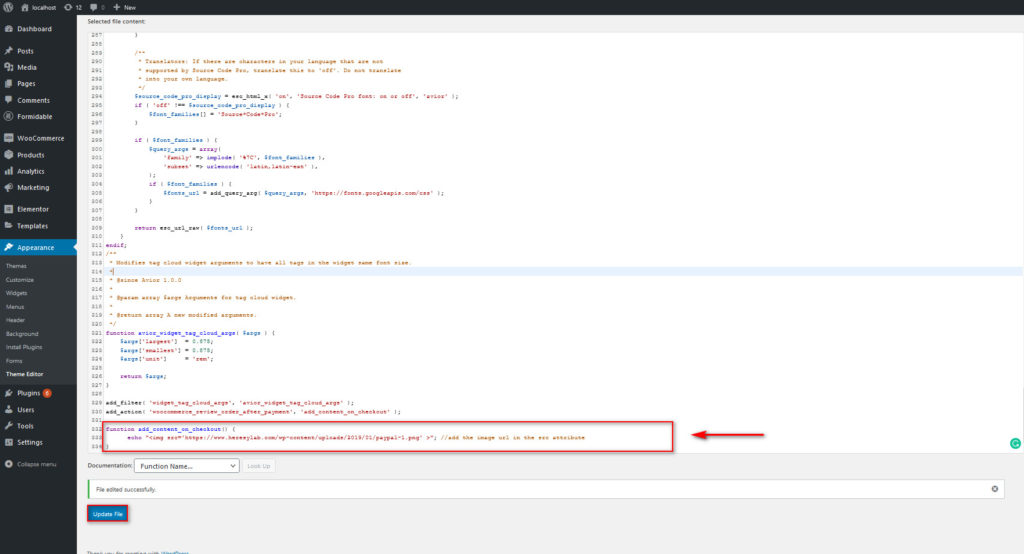
add_action( 'woocommerce_review_order_after_payment'、 'add_content_on_checkout');
関数add_content_on_checkout(){
echo "<img src = 'https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png'>"; // src属性に画像のURLを追加します
} 
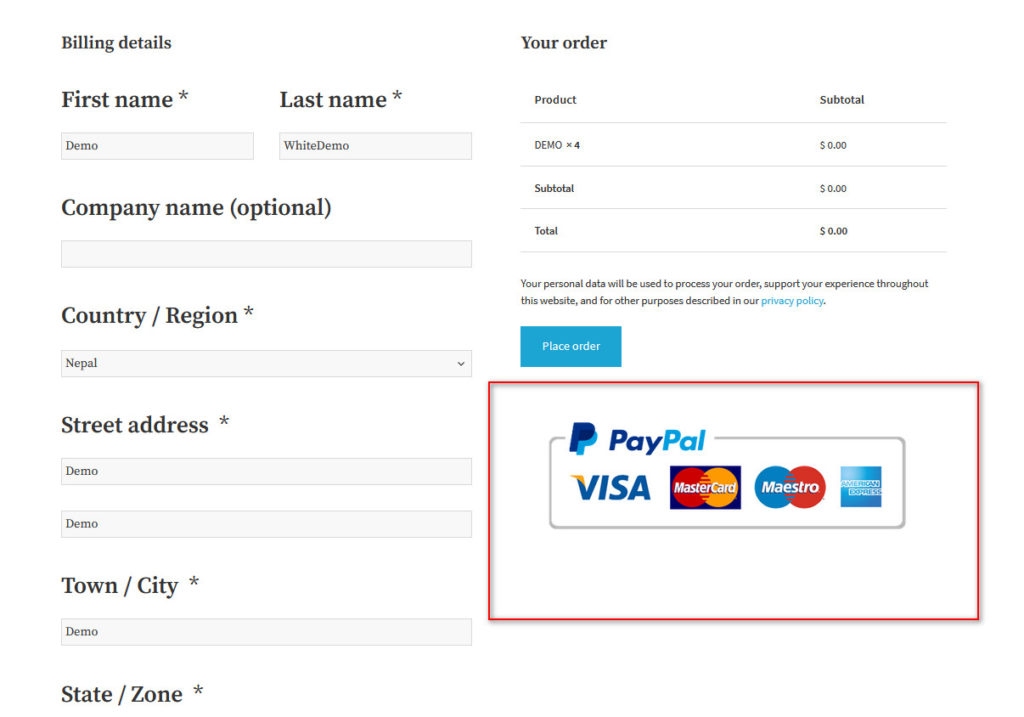
できれば、これをエディターの下部に貼り付けて、[ファイルの更新]をクリックします。 それでおしまい! これで、信頼バッジがWooCommerceチェックアウトページに表示されます。

WooCommerceフックを使用して、チェックアウトページにさらに多くの要素を追加することもできます。 チェックアウトページを完全にカスタマイズする方法の詳細については、このガイドを確認することをお勧めします。
6)ユーザーの通貨を表示する
製品をグローバルに利用できるようにすることも、すべてのeコマースビジネスにとって重要な関心事です。 ショップの通貨として米ドルまたはユーロを使用することは有効なオプションですが、ユーザーに現地通貨での価格を表示するオプションを提供することをお勧めします。
そのため、ストアで通貨切り替えオプションを有効にすることは、WooCommerceのチェックアウト最適化の優れたアイデアです。 このようにして、顧客はあなたの製品を使用するときに彼らが支払っている金額を正確に知ることができます。 通貨の値を変換するために他のタブを開く必要がないため、購入体験が向上します。 これは、顧客がチェックアウトを終了するときに特に便利です。これにより、顧客は現地通貨で支払う金額に満足していることを確認できます。 これを行うための最良の方法は、複数通貨プラグインを使用することです。そのため、WooCommerceに最適な通貨スイッチャープラグインに関するガイドを参照することをお勧めします。
7)終了インテントポップアップを追加します
リード生成を改善するためのもう1つの賢明な戦術は、 exit-intentポップアップを有効にすることです。 このように、ユーザーがチェックアウトを完了せずにカートまたはショップページを閉じることを決定したときにポップアップをユーザーに提供するだけで、カートの放棄を解決できます。
出口ポップアップは煩わしいと思う人もいるかもしれませんが、真実はそれらがかなり効果的であるということです。 調査によると、コンバージョンを最大10%増やすことができます。 召喚状のポップアップとランディングページは、一般に、リードの生成に大きな目的を果たしますが、終了を意図したポップアップを追加すると、ユーザーが誤ってカートを落としたり、チェックアウトページを閉じたりするのを防ぐことができます。
無料と有料の両方で、サイトに終了を意図したポップアップを追加するための多くのオプションがあります。 Hubspot、Popup Maker、Optin Monster、またはその他の好きなツールを試すことができます。
8)リカバリカートのメール
ほとんどのユーザーがカートを放棄することを考えると、WooCommerceでチェックアウトを最適化するためのもう1つの興味深いヒントは、回復カートの電子メールを送信することです。 そのためには、まず、顧客の電子メールをキャプチャする必要があります。
リカバリカートの電子メールは非常に効果的であり、それが世界中の非常に多くのeコマースストアがそれらを使用している理由です。 これらのメールは、店舗や業界によって大きく異なる可能性があります。 それらは、カートに残した製品を含む1つの電子メール、または割引を提供する一連の電子メールで構成されている場合があります。 どのオプションを選択しても、目標は、買い物客にカートに残っている商品を思い出させ、購入するように説得することです。
放棄されたWooCommerceカートの詳細と、メールを使用してカートを復元する方法については、この記事をご覧ください。
9)幅広い支払いオプションを顧客に提供する
買い物客に幅広い支払いオプションを提供することは、カートの放棄を減らし、WooCommerceのチェックアウトを最適化するための優れた方法です。 eコマースの現在の状況では、大量の決済サービスが安全なオンライン取引への道を開いています。 そして、これらの支払いゲートウェイのそれぞれは、世界中のさまざまなユーザーにさまざまなオプションを提供します。 したがって、ユーザーが製品の支払いをさらに便利にするために、Webサイトで複数の支払いオプションを有効にすることを検討する必要があります。 PayPal、Stripe、Authorize.netなどのサービスを使用している人がいることを忘れないでください。
WooCommerceはこれらの支払いゲートウェイを完全にサポートしており、Webサイトとの統合は非常に簡単です。 したがって、顧客がより速く、より安全なチェックアウトプロセスを利用できるようにする場合は、ストアで支払いゲートウェイサービスを有効にする必要があります。 PayPalとStripeをWooCommerceと統合する方法に関する記事では、ストアで支払いゲートウェイを使用する利点と、そのための最良の方法を明らかにします。
10)ユーザーがアカウントを作成できるようにする
ユーザーがアカウントを作成できるようにすることは、コミュニティのニーズだけではありません。 たとえば、ログインしている顧客がショップのオプションとフィルターに関する設定を保存できるようにすることができます。 しかし、それだけではありません! カートの詳細とチェックアウトオプションを保存することもできます。
さらに、アカウントを使用すると、より多くのリード生成の機会を有効にすることもできます。 最後に購入した商品に関連する商品を提供したり、特別割引を提供したり、買い物客がアカウントやメールで直接受け取ることができる特定の割引クーポンを作成したりできます。 さらに、アカウント機能とチェックアウトオプションを統合することで、顧客は支払い方法と個人情報を保存できます。 このようにして、チェックアウトページにデフォルトですべての情報が入力されます。 さらに、これは、クイック購入ボタンまたは直接チェックアウトリンクと組み合わせると非常に効果的です。
11)条件付きフィールドを追加する
条件付きフィールドの追加は、WooCommerceのもう1つの優れたチェックアウト最適化のヒントです。 条件付きフィールドを使用すると、別のフィールドの値に応じてフィールドを表示または非表示にできます。 そうすることで、ユーザーエクスペリエンスを向上させ、コンバージョンを増やすことができます。 たとえば、顧客が購入した商品を受け取るか、家に配達するかを選択できるとします。 買い物客が住所を入力する必要のある一連のオプションフィールドを用意する代わりに、条件付きフィールドを作成して、ユーザーが配達オプションを選択した場合にのみ住所フィールドが表示されるようにすることができます。
WooCommerceに条件付きフィールドを追加する最良の方法は、CheckoutManagerを使用することです。 このプラグインを使用すると、単純なロジックと複雑なロジックの両方を簡単に作成して、チェックアウトをカスタマイズし、チェックアウトプロセスを高速化できます。 こちらからダウンロードできる無料版と、19米ドルから始まる3つのプレミアムプランの両方があります。 プラグインは非常に使いやすいですが、条件付きフィールドを追加する方法についてのガイダンスが必要な場合は、このステップバイステップガイドを確認してください。
これらのWooCommerceチェックアウト最適化のヒントを適用する時が来ました
全体として、チェックアウトはオンラインストアにとって最も重要なページの1つです。 そのデザインは、コンバージョン率とカートの放棄に大きな影響を与える可能性があるため、継続的に改善する必要があります。 このWooCommerceチェックアウト最適化ガイドでは、リードコンバージョン率を向上させるためにチェックアウトのさまざまな側面を改善する方法を見てきました。 できることはたくさんありますが、ここでは、より大きな影響を与えることができるものを示しました。
要約すると、チェックアウトページを最適化するためにできることのいくつかを要約しましょう。
- チェックアウトページをカスタマイズする
- クイック購入とカートへのクイック追加ボタンを使用して、チェックアウトプロセスを短縮します
- オートコンプリート注文と迅速な注文確認
- 不要なチェックアウトフィールドを削除する
- チェックアウトページに信頼バッジを表示する
- ユーザー指定の通貨でショップ価格を表示する
- チェックアウトページにexit-intentポップアップを追加します
- リカバリカートの通知とメール
- 複数の支払いゲートウェイオプションを追加する
- アカウントをチェックアウトオプションと統合する
チェックアウトページをより適切に管理するためにできることは他にもたくさんあります。 チェックアウトを改善するためのその他のツールをお探しの場合は、WooCommerceチェックアウトプロセスを最適化するために使用できるベストWooCommerceチェックアウトプラグインのリストをご覧になることをお勧めします。
コンバージョン率を改善するために他にどのような戦略を使用していますか? 下のコメント欄でお知らせください!
