WooCommerceショップページを最適化するための5つのヒント
公開: 2022-04-29WooCommerceのショップページは、販売する商品の種類に関係なく、ストアの重要な部分です。 そのため、これらのページを最適化する方法を探している可能性があります。 幸いなことに、そうすることは、いくつかの重要なヒントに従うのと同じくらい簡単です。
この記事では、WooCommerceショップページを最適化することが不可欠である理由を探ります。 次に、BeaverBuilderとBeaverThemerを使用して作業を完了するための5つの方法について説明します。 始めましょう!
WooCommerceショップページの最適化を検討すべき理由
典型的なWooCommerceストアには、製品ページ、チェックアウトプロセス、レビューの機会などの重要な要素があります。 ただし、ほとんどのeコマースストアにとって特に重要な側面が1つあります。それは、ショップページです。
この重要性にはいくつかの理由があります。 一つには、ショップページはあなたの製品の多くを一度に披露する重要な機会を提供します。 複数のショップページを使用してアイテムをカテゴリに整理したり、1つのキャッチオールページを使用して概要を明確にしたりできます。

適切に設計されたショップページは、顧客にとって優れたリソースになる可能性があります。 買い物客はそれを参照して、あなたが彼らに何を提供しなければならないかを一目で見ることができます。 また、特定の製品に直接アクセスするのではなく、単に閲覧したいユーザーにも最適です。
同様に、ショップページは、サイトに新しい顧客を紹介するのにも役立つ場合があります。 つまり、ポジティブなユーザーエクスペリエンスを提供することが重要になる可能性があります。
次のようなショップページのさまざまな機能を最適化できます。
- ページをすばやくナビゲートするための堅牢な検索バー
- オプションを絞り込むための簡単なフィルタリング機能
- カスタマーサービスに連絡する簡単な方法
さらに、製品ページは検索エンジン最適化(SEO)の機会でもあります。 迅速な読み込み時間、キーワードの自然な包含、および内部リンクは、サイトがランキングで上位に表示されるのに役立ちます。 このランキングは、順番にあなたの売り上げを伸ばすことができます。
非常に多くの潜在的なメリットがあるため、WooCommerceショップページを最適化することは、優先する価値のあるアクティビティになる可能性があります。 幸いなことに、いくつかの重要なヒントに従うことで、プロセスを簡単にすることもできます。
WooCommerceショップページを最適化するための5つのヒント
WooCommerceショップページを次のレベルに引き上げる効果的な方法をいくつかご紹介します。
1.適切なツールを選択する
WooCommerceショップページをカスタマイズする場合は、適切なツールを選択することが重要です。 おそらく、強力でありながら使いやすいものが必要です。 そうすれば、最初の試行で効果的なショップページを作成できますが、後で簡単に調整できます。
これらの特性を念頭に置いてBeaverBuilderを設計しました。

私たちのビルダーは、ドラッグアンドドロップインターフェイスとページを完成させるためのたくさんの方法で直感的です。 また、開発者にとっても使いやすいので、技術的な側面に好きなだけ参加できます。
Beaver Builderを最大限に活用したい場合は、他のツールであるBeaverThemerと一緒に使用することをお勧めします。 このアドオンは、テーマテンプレート、部分的なレイアウトパーツ、ポストグリッドなどの機能を備えたビーバービルダーを次のレベルに引き上げ、デザインを最大限に制御するのに役立ちます。
これらのプラグインの助けを借りて、WooCommerceショップページを次のようなさまざまな方法で最適化できます(ただし、これらに限定されません)。
- ページ要素間の間隔を調整する
- ヘッダーでの販売発表など、独自の側面を作るためのパーツの追加
- 検索バーとブレッドクラムによるナビゲーションの改善
ショップページの完成を始める前に、これらのツールを確認することを強くお勧めします。この記事では両方を利用します。 投資する準備ができていない場合は、代わりにいつでもライトバージョンで作業できます。
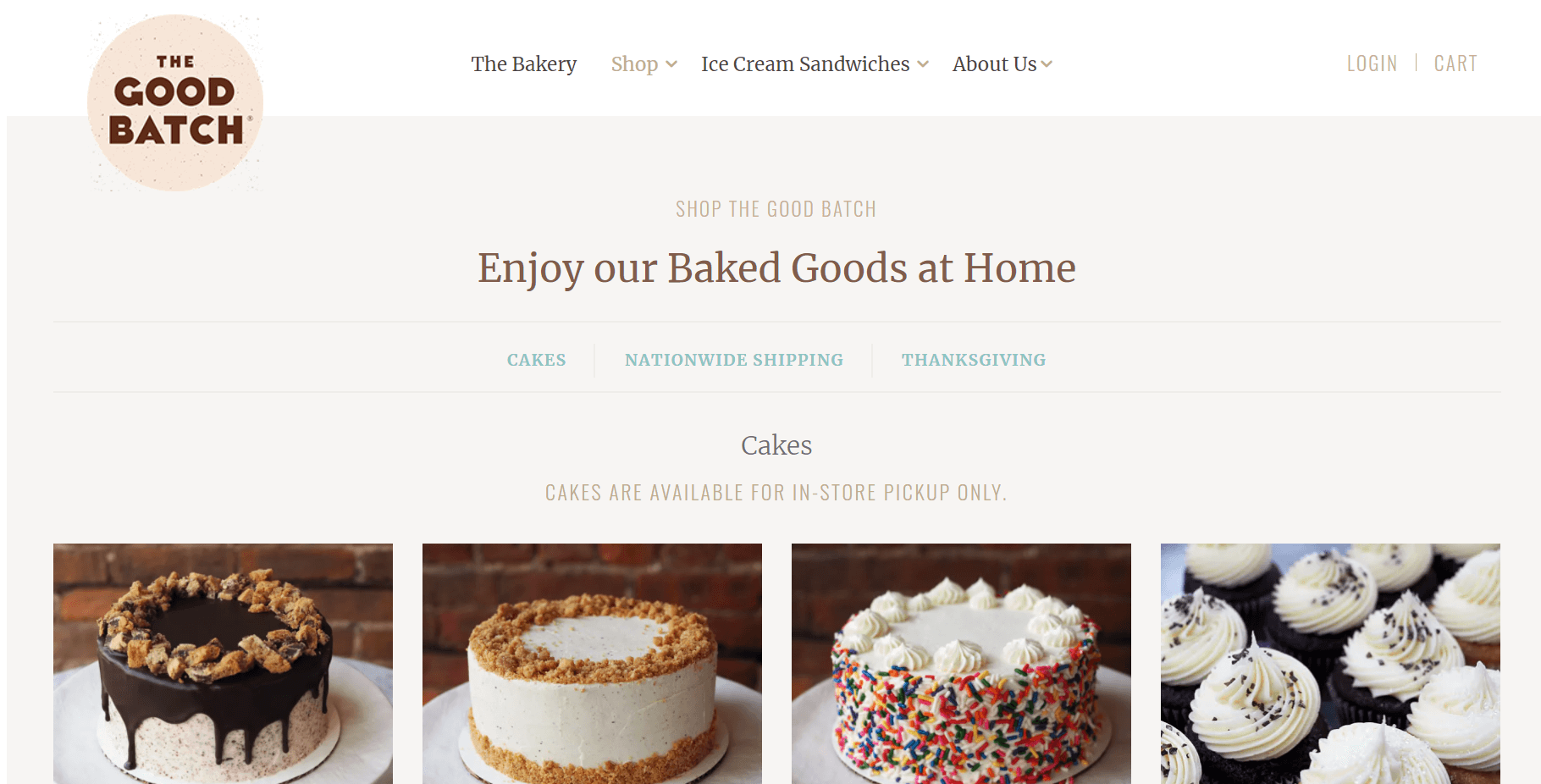
2.製品の写真に焦点を当てる
ショップページを成功させるには、画像が重要な役割を果たします。 結局のところ、それは販売するアイテムの概要を提供するための重要な方法です。 高品質の写真を使用することは、製品の提供内容をすばやく伝えるための効果的な方法です。
製品に焦点を当てた簡単な写真を撮ってみてください。 ニュートラルな背景を使用することでこれを実現できます。 アイテムに同じ背景を使用できる場合、これは製品ページの外観を標準化するのにも役立ちます。
さらに、時間をかけて複数の角度から写真を撮ることを検討してください。 そうすれば、ショップページに最適な結果を選択し、他の画像を使用して製品ページを強化できます。

さらに、技術的な側面にも注意を払うことをお勧めします。 画像を圧縮すると、特に大規模なショップページで、ページを最高速度に最適化するのに役立ちます。
最後に、ビデオを追加してみることもできます。 これらは、特定のアクションを実行する製品を紹介する場合に特に役立ちます。 シンプルで短いクリップでも、ショップページをよりダイナミックにするのに役立ちます。
クライアント向けのショップページを作成する場合は、プロセスの早い段階で一流のメディア要素の重要性を伝えるようにしてください。 ありがたいことに、 Beaver Themerを使用すると、製品を動的に表示するためのさまざまなモジュールを簡単に使用できます。
3.魅力的な製品コピーを作成する
ミニマリストのショップページを作成する場合でも、少なくとも製品名と簡単な説明を記載することをお勧めします。 一方、長い説明を利用することもできます。
どのコンテンツを選択する場合でも、慎重にコピーを作成することをお勧めします。 このテキストは、製品を販売するための簡潔でありながら重要な方法です。 また、関連するキーワードを含めることも貴重な機会です。
製品の説明を短く、要点を絞ってください。 ユーザーはアイテムが何であるかを理解する必要がありますが、それでもアイテムをクリックして詳細を知りたいと思うほど興味があります。

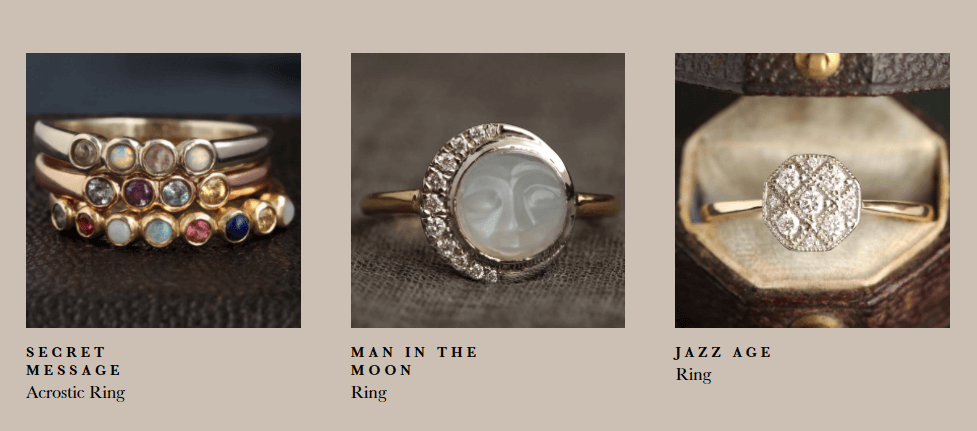
宝石店のEricaWeinerは、この例を巧妙な名前で提供しています。

さらに、製品を競合他社から際立たせる理由をすばやく伝える情報を含めることもできます。 耐久性の高いアイテムを専門としている場合、これを強調することで、顧客はそのメリットをブランドに関連付けることができます。
考慮すべき別の種類のコピーは、よくある質問(FAQ)セクションです。 ショップページにFAQを含めると、特定の製品を深く掘り下げる前に顧客に通知するのに役立ちます。
さらに、店舗全体に関する情報を含めるようにしてください。 たとえば、それがブランドの不可欠な部分である場合、環境に優しい慣行について言及するかもしれません。 FAQを使用して、個々の製品ページをより具体的にすることもできます。
デザインに関しては、テキストをできるだけ読みやすくすることをお勧めします。 たとえば、テーマ全体とのコントラストがよく、読むのに十分な大きさであることを確認してください。
また、テキストボックスを調整して、厄介なポイントで切り取るのではなく、コピー全体を表示できるようにすることもできます。 すべてのアクセシビリティガイドラインに従っていることを確認してください。
4.特徴的なショップページの構築に時間を投資する
標準化されたショップページには魅力的なものがあります。 結局のところ、予測可能なレイアウトは、買い物客があなたの店をナビゲートするのをより簡単にすることができます。 ただし、この戦略により、ショップページが群衆の中で迷子になる可能性もあります。 そのため、ページを際立たせることを強くお勧めします。
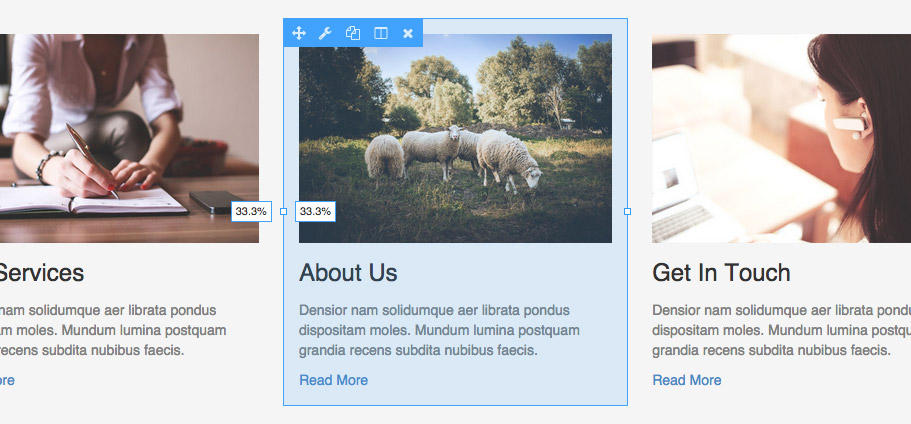
幸い、BeaverBuilderのデフォルトのショップページはすでに標準化されています。 つまり、創造性に関しては、多くの自由があるということです。 かなり実験することができ、BeaverBuilderが基本的なインフラストラクチャを提供するので安心してください。
基本的なWooCommerceショップページから始めます。 それは仕事を成し遂げるかもしれませんが、それは少し一般的でもあります。 そのため、BeaverThemerを使用してショップページをカスタマイズすることをお勧めします。
このビデオチュートリアルでは、WooCommerceショップページの設定を段階的に説明します。
事前に設計されたテンプレートから始めることができ、コンテンツ領域のドラッグアンドドロップを開始してページをカスタマイズできます。
たとえば、ショップページにサブスクリプションフォームを含めることができます。 販促資料にサインアップした人には割引を提供できます。 その結果、彼らはあなたのメーリングリストに参加して購入する傾向が強くなる可能性があります。
ここで時間を過ごすことを恐れないでください! これらのようないくつかの基本的な追加でさえ、あなたのショップページをあなたのブランドとより一致させるのに役立ちます。 作業に満足したら、先に進んで次のステップに進みます。
5.技術的な詳細を忘れないでください
あなたはおそらくあなたに成功するウェブサイトのための技術的な詳細の重要性をあなたに話す必要はありません。 ただし、繰り返す価値のあるポイントだと感じています。ショップページは、サイトの他の部分と同様に、速度、SEO、使いやすさを最適化する必要があります。
軽量で応答性の高いテーマを選択することから始めることができます。 コードが多すぎると、パフォーマンスが低下し、速度の最も重要な要素が危険にさらされる可能性があります。 さらに、モバイルデバイスでは扱いにくいテーマに時間とお金を投資することはイライラする可能性があります。
応答しないテーマは、潜在的な顧客を失う可能性もあります。 今日、多くの人が自分の電話を使ってオンラインで買い物をしています。 製品の閲覧が簡単でない場合、それらは完全に店をあきらめるかもしれません。
同様に、複数の共有オプションがあるページを作成してみてください。 リンクにテキストメッセージを送信する場合でも、ソーシャルメディアにストアについて投稿する場合でも、これらの機能を使用すると、ショップに関する情報を簡単に伝えることができます。
考慮すべきもう1つの技術的側面は、ナビゲーションです。 これは、大きな製品ページや、ページ付けの代わりに終わりのないスクロール機能を備えたページに不可欠です。 ショップページを見つけやすくし、ホームページから3回以上クリックしないようにすることが不可欠です。
同じように、目立つ検索バーを含めるようにしてください。 そうすれば、特定のアイテムを探しているユーザーは、いくつかの異なるカテゴリを検索しなくてもそれらを見つけることができます。 カスタマイズされた結果のフィルターを追加できる場合は、さらに優れています。

最後に、あなたの聴衆に食料調達することを恐れないでください。 分析を使用して、訪問者が最も時間を費やしているページを見つけることを検討してください。 次に、他のページをより類似させ、買い物客が最も高く評価する機能を提供する方法に焦点を当てることができます。
結論
WooCommerceのショップページは、販売プロセスの重要な部分です。 それはあなたの製品の概要を提供し、あなたのブランドを新しい顧客に紹介することができます。 幸い、この重要な要素の最適化は、いくつかの簡単なヒントを利用して簡単に行うことができます。
この記事では、WooCommerceショップページを最適化する5つの方法について説明しました。
- プロセスをサポートするために、BeaverBuilderプラグインなどの適切なページ作成ツールを選択してください。
- 高品質の写真やビデオに投資します。
- タイトルと製品の説明に説明的なコピーを提供します。
- BeaverThemerで独特のショップページを作成します。
- スピードやSEOなどのより技術的な側面を磨くことを忘れないでください。
完璧なWooCommerceショップページの作成について質問がありますか? 以下のコメントセクションでお知らせください。
