WooCommerceでチェックアウトフローを最適化
公開: 2021-11-02あなたがあなたの店でするすべてはあなたの買い物客を1つの最後の、重要な経験に導きます:チェックアウト。 そして、あなたの製品を購入する誰かの決定に入る多くがあります。
そのため、チェックアウトの「フロー」(あるフィールドまたはページから別のフィールドへの移行)をできるだけスムーズにすることが非常に重要です。 デフォルトのWooCommerceチェックアウトは優れた出発点ですが、店舗、業界、または製品によっては、プロセスをシンプルで痛みのないものにするためにできることがもっとあるかもしれません。
買い物客のチェックアウトエクスペリエンスを最適化し、コンバージョン率を向上させる方法を見てみましょう。
デフォルトのWooCommerceチェックアウトフローが成功にどのように役立つか
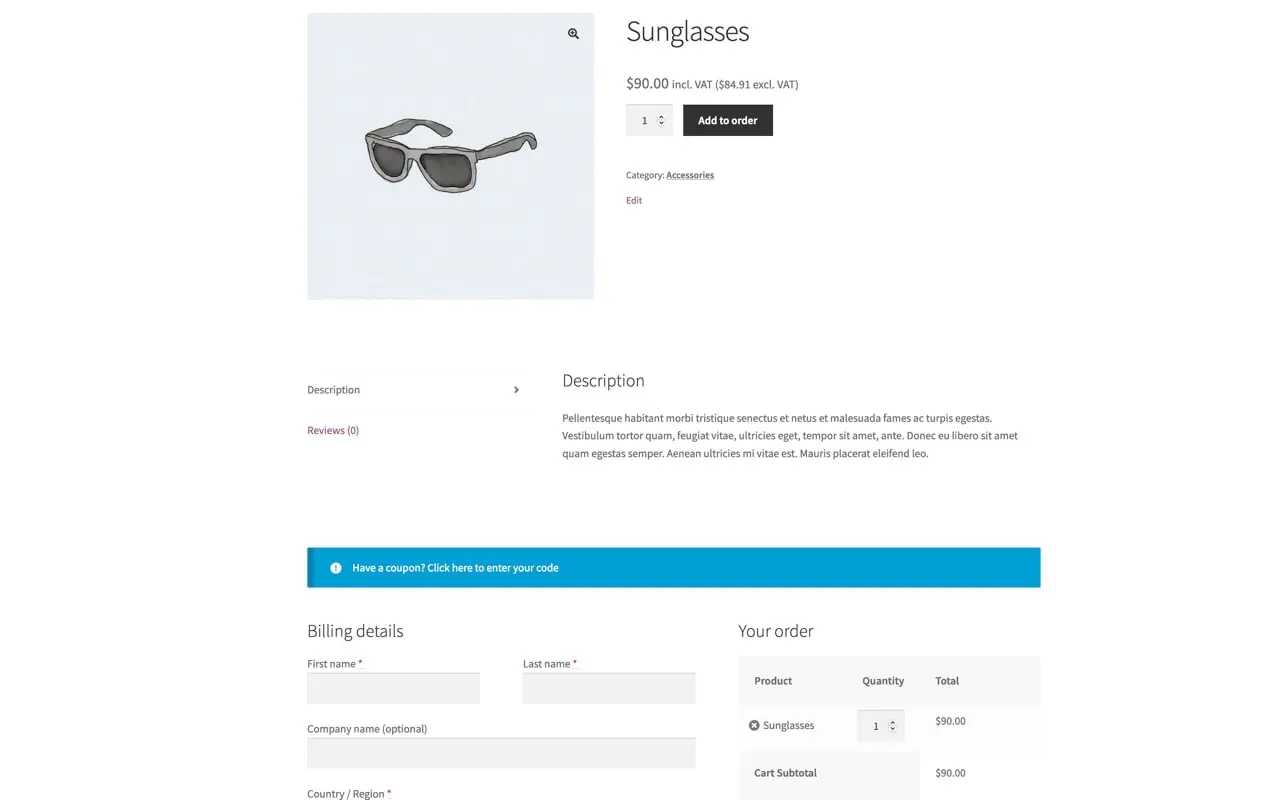
デフォルトでは、WooCommerceのチェックアウトページは、顧客にとって可能な限りスムーズになるように設計されています。 そして、ストアフロントのようなテーマで、あなたはあなたがあなたの店でやろうとしている他のすべてのための強力な最終的なタッチポイントとして役立つシンプルでクリーンな体験を提示します。
ショッピングカートから、顧客はすぐに1つのページに進み、請求および配送情報を入力して、注文の概要を表示します。 この単純さは時間を節約し、気を散らすものを減らします。
複数の支払いまたは配送オプションを提供する場合、顧客は遅れや無駄なスペースなしでそれらを簡単に切り替えることができます。 これにより、すぐに期待が設定されるため、たとえばPayPalで支払うことを選択した買い物客は、支払いのために店舗を離れることを知っています。
チェックアウトページは、選択した設定に応じて、必要に応じて長くしたり短くしたり、複雑にしたり、単純にしたりすることもできます。 たとえば、米国にのみ発送する場合は、その国を唯一のオプションとして簡単に選択できるため、顧客の時間と手間を節約できます。
チェックアウトページの編集
デフォルトのWooCommerceチェックアウトは、箱から出してすぐに堅実で柔軟性があり、合理化されたエクスペリエンスを作成しますが、ストアに最適ではない場合があります。
さまざまな業界、店舗、製品は、さまざまなチェックアウト体験に値します。 パーソナライズされた商品を販売する場合、買い物客は選択した商品に注意を払い、最後に仕様を再確認する可能性が高くなります。 最終ステップを急いで実行し、それらの詳細を省略したクイックチェックアウトは、否定的な経験と見なされる可能性があります。
製品に追加のパーソナライズオプションを作成したいですか? 製品アドオンを入手して、ギフトメッセージ、寄付、レーザー彫刻などを提供してください!
また、ラップトップやデスクトップコンピュータなど、ビジネスで購入する可能性が高い製品も検討してください。 特に購入を会社の経費として提出する必要がある場合、詳細を覆い隠したり、価格設定を曖昧にしたりする合理化されたチェックアウトは問題になる可能性があります。
チェックアウトに変更を加える前に、顧客がチェックアウトをスピードアップしたいと思うかどうか、または上記の状況のように、顧客がそれらの小さな詳細を切望しているかどうかを慎重に検討してください。
1ページのチェックアウトを検討してください
1ページのチェックアウトは人気があり、シンプルなために複数ページのバージョンよりもコンバージョンが増えることがよくありますが、正しい選択はショップとオーディエンスによって異なります。 ゲストチェックアウト(これについては後で説明します)と同様に、ある店舗では注文が屋根を通過し、別の店舗では売上が減少する可能性があります。

なんで? まあ、真実はそれが実際にはページ数についてではないということです。 それはあなたが買い物客に送っている信号についてです。 1ページのチェックアウトは、不要なフィールド、迷惑な質問、気を散らすものが含まれている場合、複数ページのチェックアウトと同じくらい面倒な場合があります。
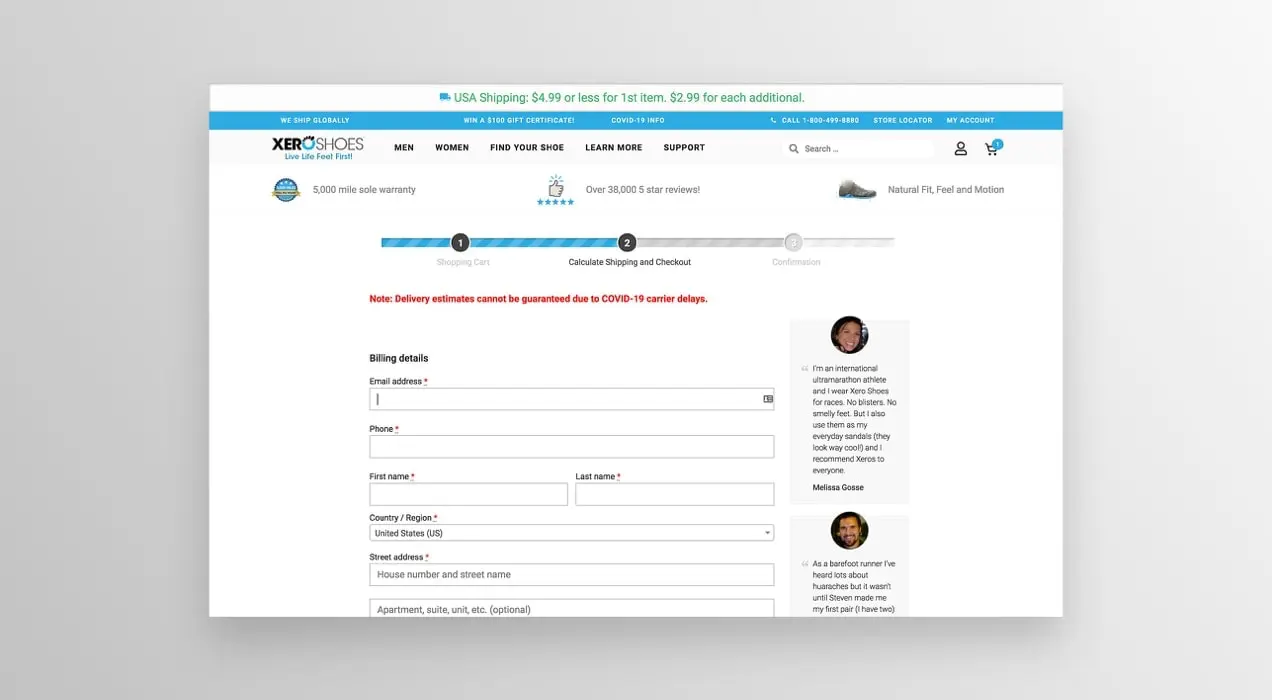
最後に、チェックアウトが複数のページに分割されている場合は、買い物客の進行状況を視覚的に示すインジケーターを追加することを検討してください。これにより、買い物客が注文するために必要な作業量について心配する必要がなくなります。 彼らのチェックアウトは技術的には1ページだけですが、これはXeroShoesショッピングカートを離れると実際に動作していることを確認できます。

これにより、買い物客の認識が「靴を注文できるようになるまでどのくらいかかりますか?」から変わります。 「ああ、靴を注文できるようになるまであと1ステップです!」
プロセスをスピードアップするために不要なフィールドを排除します
ストアで販売する商品によっては、デフォルトのWooCommerceチェックアウトフィールドの一部が不要な場合があります。 おそらく、あなたは物理的な商品を出荷しません。なぜなら、それらはあなたの場所から拾われているか、デジタルダウンロードであるからです。 または、消費者にのみ販売するため、商号を尋ねる必要がない場合もあります。
買い物客のチェックアウトプロセスをスピードアップするために、不要なフィールドを削除することを検討する必要があります。 結局のところ、製品が出荷されていない場合、誰も出荷先住所を入力したくありません。 では、それらを完全にオフにしてみませんか?
WooCommerce Checkout Field Editor拡張機能のおかげで、チェックアウトフィールドを簡単に変更できます。 コードを掘り下げることなく、デフォルトのチェックアウトページからすべてのフィールドの名前を変更、編集、または削除します。
もちろん、それも双方向です。 フィールドを追加する必要がある場合、または単にオプションのフィールドを必須にする必要がある場合は、ほんの数秒で追加できます。 あなたの店が地元の集荷を提供していて、顧客に立ち寄る日付を指定してもらいたいとしましょう。 日付ピッカーフィールドを追加して必須にし、出来上がり!

注意点:デフォルトのチェックアウトフィールドを削除すると、一部のWooCommerceテーマのスタイルと動作が妨げられる可能性があるため、この点に注意してください。 また、商品を発送しない場合は、フィールドを削除するのではなく、グローバル設定を使用してそのオプションを完全にオフにすることができます。これは少し簡単です。
顧客をオンサイトで支払いを維持する
顧客が商品の代金を支払うためにサイトを離れる必要がある場合、チェックアウトフロー全体が中断されます。 彼らは簡単に気を散らして別の場所に行く可能性があります。あるいは、彼らが向けられているサードパーティのサイトを信頼しないかもしれません。
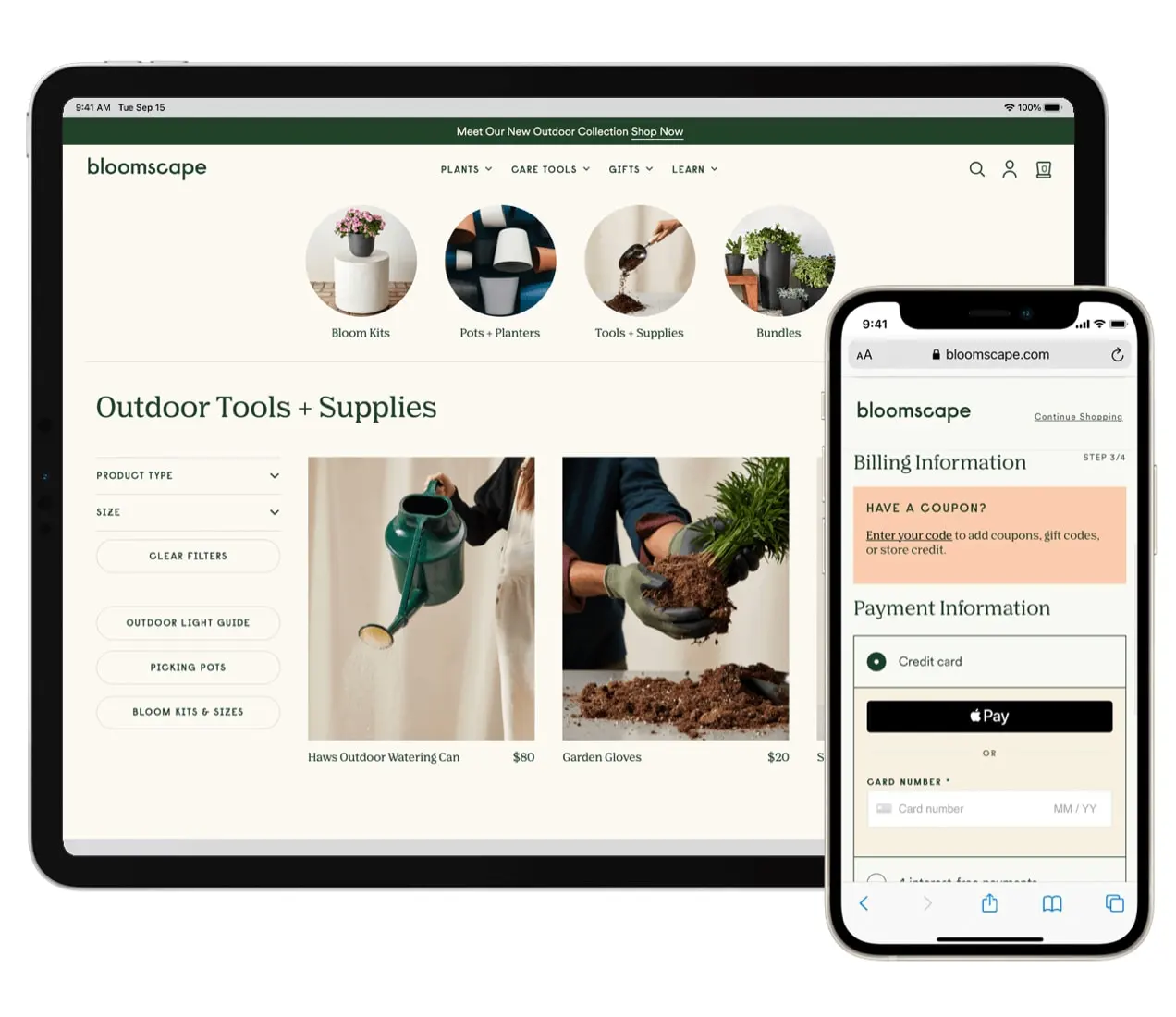
そのため、プロセス全体を通して顧客をチェックアウトページにとどめる支払いゲートウェイを選択することは非常に有益です。 WooCommerce Paymentsは、ストアとの統合が非常に簡単なものです。

WordPressダッシュボードから直接、定期的な支払いから紛争や払い戻しまですべてを管理できるようにしながら、放棄されたカートを減らすのに役立ちます。 さらに、即時支払いを利用してApplePayを受け入れることもできます。
チェックアウトページの詳細へのアクセスを提供する
一部の製品は複雑で、多くの情報を必要とし、ページに写真が詰め込まれています。 ただし、すべての追加データがあっても、チェックアウト時に追加する必要がある場合があります。 警告が必要な、または返品ポリシーを顧客に思い出させたい、危険なほどホットソースを販売している可能性があります。
これらの直前のリマインダーを取り込むことは確かに重要ですが、チェックアウトフローに気を散らすものを追加することは悪い考えです。 買い物客を最終ページから外すリンクは、十分に気を散らしている場合、販売を台無しにする可能性があります。
チェックアウトフローを維持しながら重要な直前の情報を提供する最良の方法は、新しいブラウザタブで開くコンテンツへのリンクを追加することです。 このように、買い物客が購入する前に返品ポリシー、FAQ、または安全上の警告を確認する必要がある場合(ゴーストペッパーは本当に暑いです!)、カートを放棄することなく確認できます。
顧客のアカウントがあなたをつまずかせないでください
必要なユーザーアカウントは、一部のストアには適切ですが、他のストアには適切ではありません。 電子メールアドレスに関連付けられたデジタルダウンロードを販売する場合、メンバーシップを販売する場合、または頻繁に注文する可能性のある顧客にサービスを提供する場合は、購入する前にサインアップするように依頼することは確かに理にかなっています。
それ以外の場合、ゲストの注文(およびゲストのチェックアウト)は問題なく実行されます。 サインアップするために行っていることをやめるように顧客に求めることは、大きな中断であるだけでなく、煩わしいこともあります。 そして、一部の買い物客にとっては、それで別の店に送ることができます。
買い物客にアカウントの作成を強制したくないが、それでもオプションを持たせたい場合は、チェックアウトの前または後に「アカウントの作成」プロンプトを追加することを検討してください。 これにより、プロセスが進行し続けるだけでなく、関心のある買い物客が次回のために情報を保存する機会も提供されます。
効果的なチェックアウトを構築するためのより簡単な方法
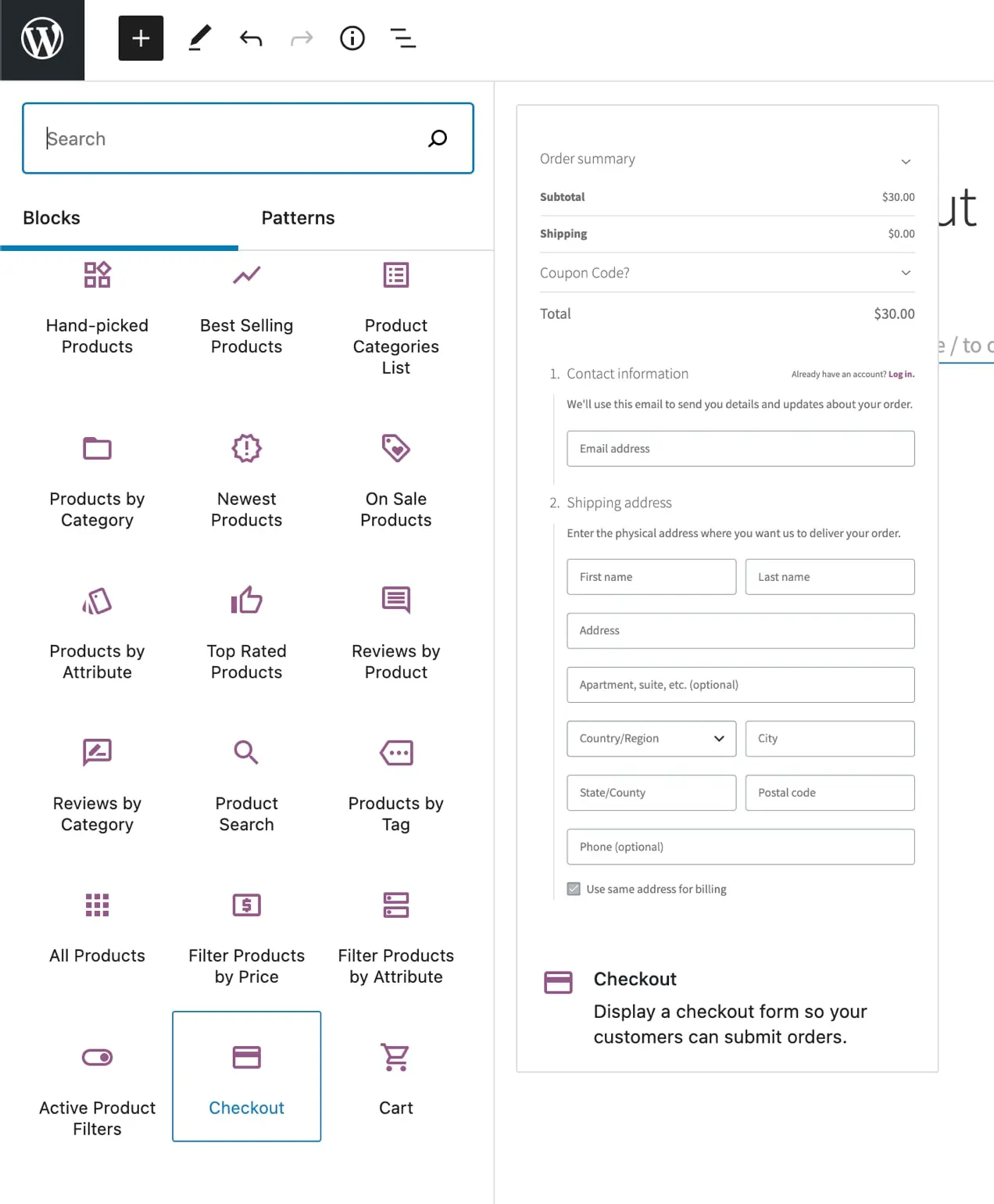
顧客のための簡単なプロセスの構築や不要な手順の削除など、上記の原則を考慮して、WooCommerceは最近新しいCheckoutブロックをリリースしました。 これは、無料のWooCommerceBlocks拡張機能を使用したデフォルトのチェックアウトプロセスの代わりに使用できます。
これは正確にはどのように見えますか? 他のWordPressブロックと同じようにCheckoutブロックを使用でき、Checkoutページにブロックを追加することもできます。 前に説明したFAQ、取扱説明書、または安全上の警告を追加したいですか? WordPressエディターからブロックをドラッグアンドドロップするのと同じくらい簡単です。

チェックアウトフィールドを削除したいですか? ボタンを切り替えるだけです。追加の拡張機能やカスタムコードは必要ありません。
さらに、クレジットカードや小切手から、顧客にとって物事をより速く簡単にするApple Payのような表現オプションまで、任意の支払い方法を提供することを選択できます。
そして最良の部分は、連絡先の詳細、請求と配送の情報、そして明確で飾り気のない注文の概要など、すべてが1ページにあることです。 これは、店舗の所有者と顧客の両方のプロセスを合理化するために特別に構築されたチェックアウトです。
WooCommerceCheckoutブロックの詳細をご覧ください。
最適化されたチェックアウトにより、より多くの注文が完了します
eコマースの他のすべてと同様に、すべてのデフォルト設定がすべてのストアに適しているわけではありません。 最良の結果を得るには、商品、ビジネス、オーディエンスに基づいてチェックアウトページを最適化することが重要です。
中断を減らし、買い物客を幸せにし、注文をより多く完了するために、チェックアウトエクスペリエンスを最適化することについて質問がありますか? 以下のコメントに残してください。喜んでお手伝いさせていただきます。
