Optimus WordPressプラグインレビュー:画像最適化プラグイン
公開: 2016-07-30画像はあなたのウェブサイト/ブログの重要な部分です。 インフォグラフィックは本当にあなたのウェブサイトにもっと多くの人々を引き付けるための素晴らしいテクニックです。 Pinterest、Instagram、Facebook、Twitterでは画像を使用できます。 書くすべての記事に少なくとも1つの画像を使用することを強くお勧めします。
これは簡単な推奨事項です。オンラインで作成するすべての記事に画像(注目の画像、スクリーンショット、インフォグラフィック)を使用してください。 それはそれをより魅力的にするでしょう。
それには単純な画像SEOの理由があります。関連するテキストで囲まれた画像は、最適化されたキーワードのランクが高くなります。 画像SEOの詳細については後で説明します。 Yoast Image SEO
訪問者がサイトにアクセスするとき、Webページの大きさによっては時間がかかる場合があります。 特に画像の場合、ファイルサイズが大きいほど、ウェブページの読み込みに時間がかかります。
大きな画像をアップロードしないでください。ウェブサイトが遅くなりすぎて、訪問者がすぐにウェブサイトを離れてしまう可能性があります。 Amazonは、ページが1秒遅くなると、年間16億ドルを失うことを発見しました。
画像を最適化する方法
多くの無料およびプレミアムのWordPress画像最適化プラグインが利用可能です。 無料版をインストールして、画像を最適化できます。
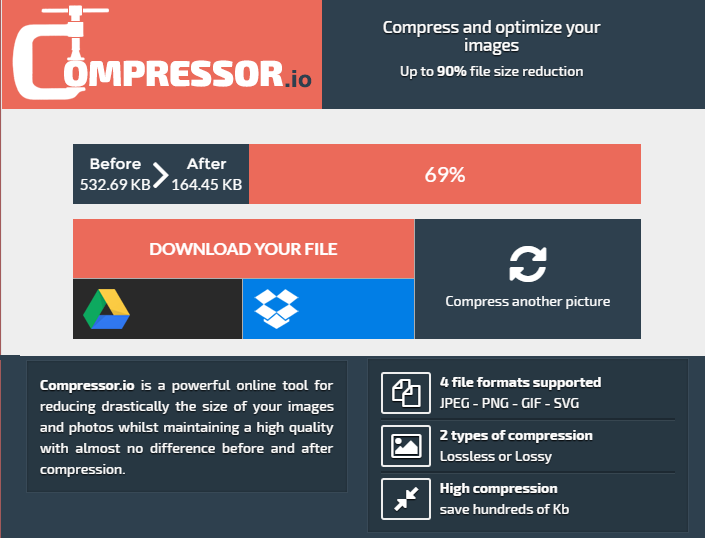
プラグインをインストールしたくない場合は、compressor.ioのようなオンラインの無料画像最適化サービスを使用できます。
Optimus –WordPress画像オプティマイザープラグインレビュー
Optimusは、KEYCDNチームが提供する無料のWordPress画像最適化プラグインです。 [プラグイン]>[新規追加]に移動し、Optimusを検索して、この無料の画像最適化プラグインをインストールします。
Optimus画像最適化プラグインは、アップロードされたメディアファイルのファイルサイズを減らすことができます。 画像とフォーマット(jpg、png)によっては、最大70%のサイズ縮小が可能です。
画像圧縮を使用すると、画像ごとに数キロバイトを節約できます。これらの節約は、Webサイトのパフォーマンス/速度にプラスに貢献します。 その結果、画像を最適化すると、多くの場合、Webサイトで最大のバイト節約とパフォーマンスの向上が得られます。
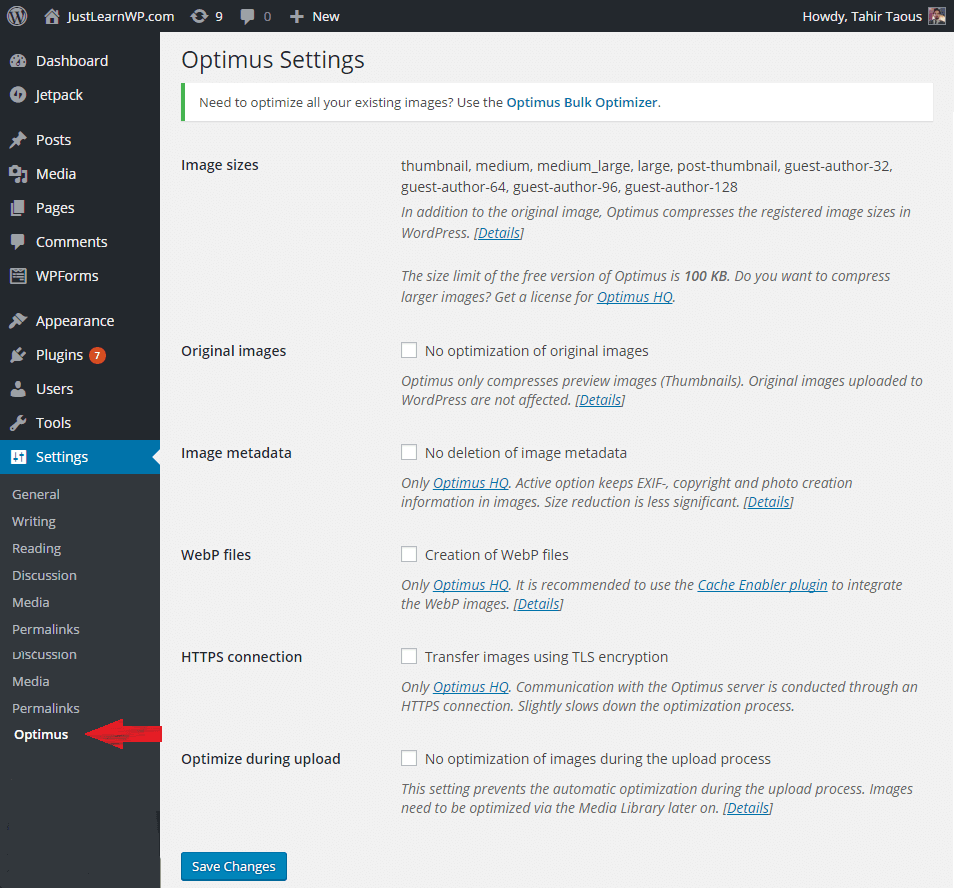
Optimus設定
すべてのOptimusプラグイン設定を表示するには、 設定>Optimus 。 ここでは、Optimus設定ページのスクリーンショットを見ることができます。

画像サイズの設定
Optimus(1.3.2以降)は、WordPressによって作成された登録済み画像サイズのリストを表示します。 私の場合、サムネイル、medium、medium_large、large、post-thumbnail、guest-author-32、guest-author-64、guest-author-96、guest-author-128が登録された画像サイズです。
元の画像を圧縮しないでください
元の画像を圧縮/最適化しない場合は、[元の画像の最適化なし]オプションを選択します。
[元の画像の最適化なし]オプションが有効になっている場合、Optimusはプレビュー画像(サムネイル)のみを圧縮し、常に元の画像をスキップします。
画像メタデータ設定
デフォルト設定では、Optimusプラグインは、可能な限り最も効率的な画像最適化を確実にするために、画像からすべてのメタ情報を削除します。
[画像メタデータを削除しない]オプションを選択すると、データクリーニングがオフになり、すべてのメタデータが画像に保存されたままになります。
注:Optimus HQ($ 29 / year)アクティブオプションのみが、EXIF-、著作権、および写真作成情報を画像に保持します。
WebPファイルの作成
WebPは、2010年にGoogleによって開発された画像形式です。この形式を使用すると、ユーザーは画像を不可逆形式または可逆形式で保存できます。 Googleは、フォーマットの圧縮効率について大胆な主張をしており、同等のJPEGまたはPNGファイルよりも最大34%小さくすることができると述べています。 ソースZamzar
WebP画像ファイルはかなり小さいので、Webサイトのパフォーマンスには明らかな利点がありますが、OptimusFreeバージョンではWebPファイルを作成できません。 Optimus HQ($ 29 /年)を購入する必要があります。
HTTPS接続:TLS暗号化を使用して画像を転送する
Optimus画像最適化プラグインの無料バージョンでは、HTPS接続機能を使用できません。 Optimus HQ($ 29 /年)を購入する必要があります。
TLS暗号化オプションを使用して画像を転送するオプションがアクティブな場合、Optimusサーバーとの通信はHTTPS接続を介して行われます。 これにより、画像の最適化プロセスがわずかに遅くなります。
アップロード中に最適化アップロードプロセス中に画像の最適化はありません
この機能により、アップロードプロセス中の画像の自動最適化が妨げられ、後でメディアライブラリを介して手動で画像を最適化する必要があります。

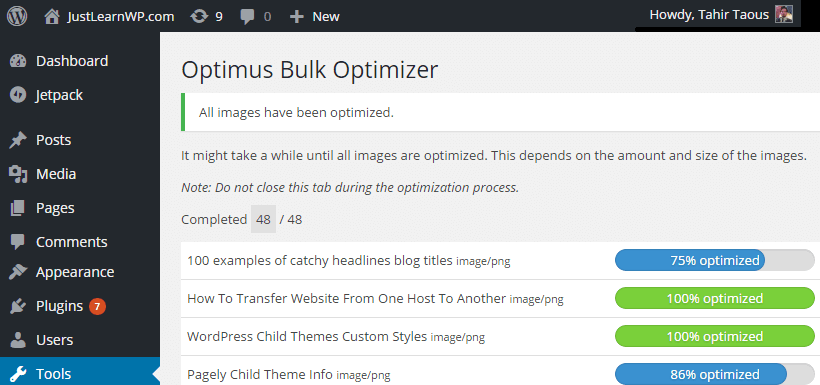
すべての画像機能を最適化する
Optimusプラグインをアクティブ化した後、OptimusBulkOptimizerオプションを使用してすべての画像を最適化できます。 [ツール]>[すべての画像を最適化]に移動します。 すべての画像を最適化するには、[すべての画像を最適化]ボタンをクリックします。
OptimusはWordPressメディアライブラリで48枚の画像を検出し、約5分かかりました。 しかし、無料版のサイズ制限(100KBのみ)のため、すべての画像が最適化されたわけではありません。
Optimusは、最適化された画像のサイズを表示しません(最適化の前後)。

OptimusHQテスト
* Optimusバルクオプティマイザーは、WordPressメディアライブラリでまだ圧縮されていないすべての画像を圧縮します。
無料版のサイズ制限のため、Optimus HQ($ 29 / year)でアクティブ化されたバージョンでバルクイメージ最適化を実行することをお勧めします。*
Optimus HQキーも受け取りました。キーを追加した後、3つの新しい画像をアップロードしましたが、OptimusHQはどの画像も最適化できませんでした。 画像サイズに違いはありませんでした。
Optimus Bulk Optimizerも使用しようとしましたが、Optimusは2つの新しい画像(1.07MBと235KBのJPEG)を最適化できませんでした。 Optimusは3番目の画像を圧縮しましたが、ファイルサイズに大きな違いはありませんでした(810kB以前。654kB後)。
次に、オンライン画像最適化サービスcompressor.ioを使用して3番目の画像を圧縮したところ、すばらしい結果が得られました。 81%のファイルサイズの削減は、最適化されたイメージの最終的なサイズ(810KB)が158KBであることを意味します。
Optimusプラグインを使用する必要があります
正直なところ、このプラグインには無料版がありますが、無料版をインストールする価値はないと思います。 このプラグインは、画像が100KB未満の場合にのみ使用してください。 画像メタデータ、WebPファイルの作成、HTTPS接続は、Optimus HQ($ 29 / year)の機能です。
通常の画像、スクリーンショット、その他のブログ画像は常に100KB以上です。 いくつかのWebサイトのスクリーンショットを撮りました(表示部分のみ)。 圧縮されていないスクリーンショットのサイズを参照してください。
- Googleホームページ– 41.9KB
- Google検索ページ– 115KB
- WordPressホームページ– 153KB
つまり、Optimusプラグインの無料バージョンは、スクリーンショットやその他のブログ画像(100KB以上)を圧縮しません。 別の画像最適化プラグイン、オンラインサービスを使用するか、プロバージョンの料金を支払うかはあなた次第です。
WP Smushなど、他にも多くの無料のWordPressプラグインがあり、1MB以下のすべての標準的なWebサイズの画像を圧縮できます。
ImagifyはWordPress用のもう1つの無料の画像最適化プラグインであり、毎月25MBの無料画像(約250画像)を最適化できます。
Optimusの価格
無料版も利用できますが、このプラグインを本当に使用したい場合は、Optimus HQ($ 29 /年)とOptimus HQ PRO($ 149 /年)を購入して、5MB以下のPNGまたはJPG画像を最適化する必要があります。
どの画像最適化プラグインを使用する必要がありますか?
ブログに大きな画像がたくさんあり、ブログの速度を低下させ、それらを最適化する必要がある場合を除いて、WordPrss画像最適化プラグインはお勧めしません。 何百もの画像を手動で最適化するのは簡単ではないからです。
すべてのブログ投稿で2つまたは3つの画像を使用する場合は、10MB以下のすべての標準画像(JPEG – PNG – GIFおよびSVG)を最適化できるcompressor.ioなどのオンライン画像最適化サービスを常に使用してください。

私はここ数ヶ月compress.ioを使用しており、これは最高のオンライン画像圧縮サービスの1つです。
最後の言葉
これは、OptimusWordPressプラグインの私の正直なレビューです。 ローカル開発サーバーを使用して、このプラグインをインストールしてテストしました。 WAMPServer3およびWindows8上のWordPress4.4。
このプラグインを使用している場合は、意見を共有し、以下にコメントを追加してください。
