WooCommerce製品をブランド別に整理する方法
公開: 2021-02-06ストアにブランドを追加したいのですが、WooCommerceはデフォルトでそのようなオプションを提供していないため、その方法がわかりませんか? 心配しないでください! このガイドでは、 WooCommerce製品をブランド別に整理するさまざまな方法を紹介します。
500万人以上のアクティブユーザーを抱えるWooCommerceは、オンラインストアを作成および管理するための最高のツールの1つです。 デフォルトでは、ショップの並べ替えと管理を簡単にする複数の機能を提供します。 ただし、ストアの所有者がブランドごとに商品を整理できるオプションがないため、一部のユーザーにとっては大きな問題になる可能性があります。
良いニュースは、その解決策があるということですが、それに飛び込む前に、まず、ブランドごとに製品を整理する必要がある理由を理解しましょう。
WooCommerceでブランド別に製品を整理する理由
私たちがそれを実現するかどうかにかかわらず、ブランドは私たちの決定に影響を与えます。 それらは、時間の経過とともに得られた品質と信頼を表しています。 一部のブランドには、熱狂的な支持者さえいます。 彼らの顧客はその特定のブランドに特別な愛着を持っており、ライバルブランド、特にライバルブランドを選ぶことは決してありません。 たとえば、Appleには非常に忠実な顧客がいて、Apple製品のみを購入し、通常、他のブランドの電話やラップトップの購入を検討していません。
さらに、あるブランドの熱狂的なファンは、製品だけでなく、その特定のブランドが発売する製品にも興味を持っています。 同じ例に従って、Appleの顧客は特にAppleの電話やラップトップなどを検索します。
ブランドとの連携は、顧客体験を向上させ、売り上げを伸ばすことができるため、eコマースベンチャーにとって不可欠です。 顧客の視点から見ると、ブランドごとに商品を整理する機能を提供するオンラインショップにたどり着くのは素晴らしい経験です。
残念ながら、WooCommerceにはそのようなオプションがすぐに付属していません。 幸い、WordPressを使えば、すべてが可能です。 このガイドでは、WooCommerceが提供するデフォルトの並べ替えオプションと、ブランドごとに商品を整理するさまざまな方法を紹介します。
WooCommerceのデフォルトの並べ替えオプション
商品を特定の方法で並べ替えると、特定の商品をページの上部に表示して強調表示できます。 このように、ページの上部に最も魅力的な製品を表示することで、顧客の目を引くことができます。
WooCommerceには6つの異なる並べ替えオプションがあり、デフォルトの並べ替え方法としてそれらのいずれかを選択できます。 これらのオプションは次のとおりです。
- デフォルトの並べ替え(カスタム並べ替え+名前) :デフォルトでは、商品を名前で並べ替えますが、商品を手動で並べ替えることができます。 これは、単一の基準に適合しない複数の製品を強調表示する場合に役立ちます。
- 人気(販売):販売数の降順でアイテムを並べ替えます。 これにより、最も売れている商品がページの上部に表示されます。
- 平均評価:製品を平均評価で上から下に並べ替えます。 これは、一流の製品を強調したい場合に便利です。
- 最新の並べ替え:最新の製品を一番上に配置します。 このオプションを使用して、新しいコレクションを顧客に紹介できます。
- 価格で並べ替え(asc、desc):価格に基づいて商品を並べ替えます。 昇順(最低から最高)または降順(最高から最低)のいずれかで並べ替えることができます。
WooCommerceが提供するすべての並べ替えオプションがわかったので、これらのオプションを選択して適用する方法を見てみましょう。
WooCommerceでデフォルトのソート方法を選択する
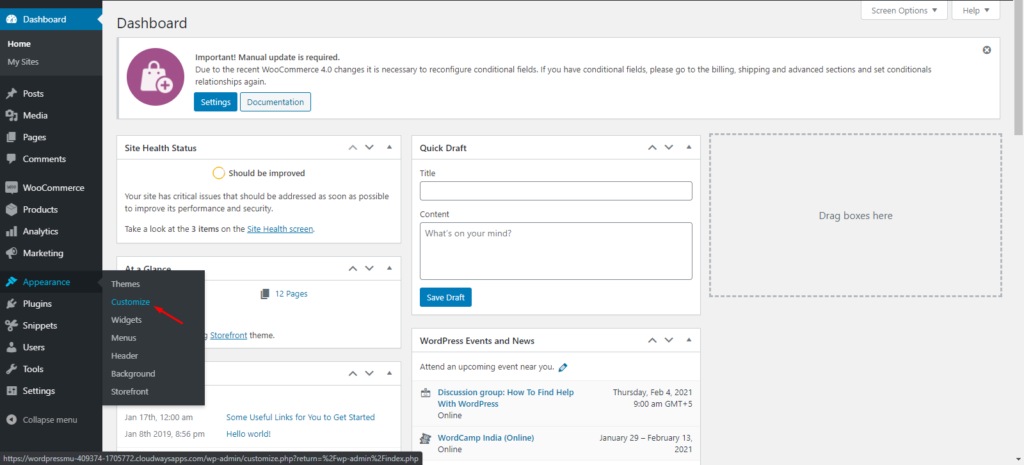
1)まず、 WordPress管理ダッシュボードに移動し、 [外観]> [カスタマイズ]に移動します。

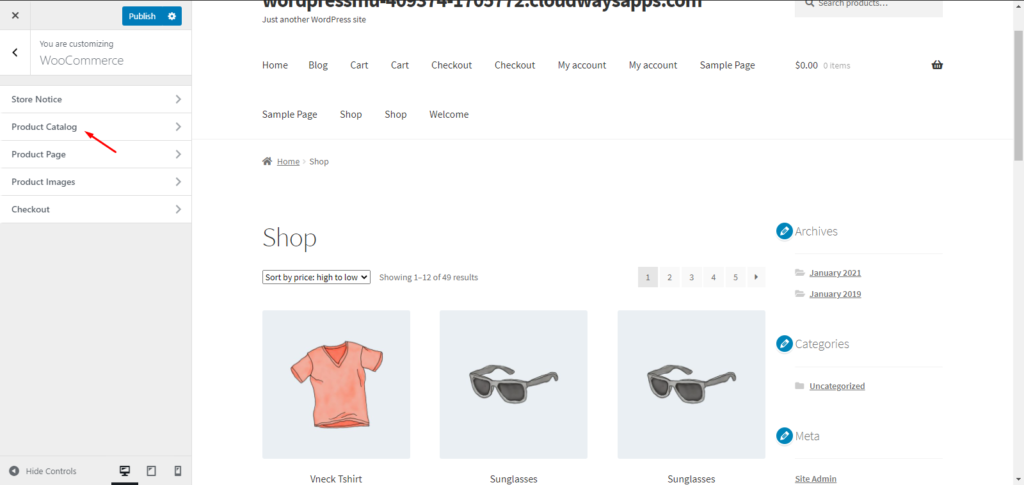
2)カスタマイズオプションリストから、 WooCommerce>製品カタログに移動します。

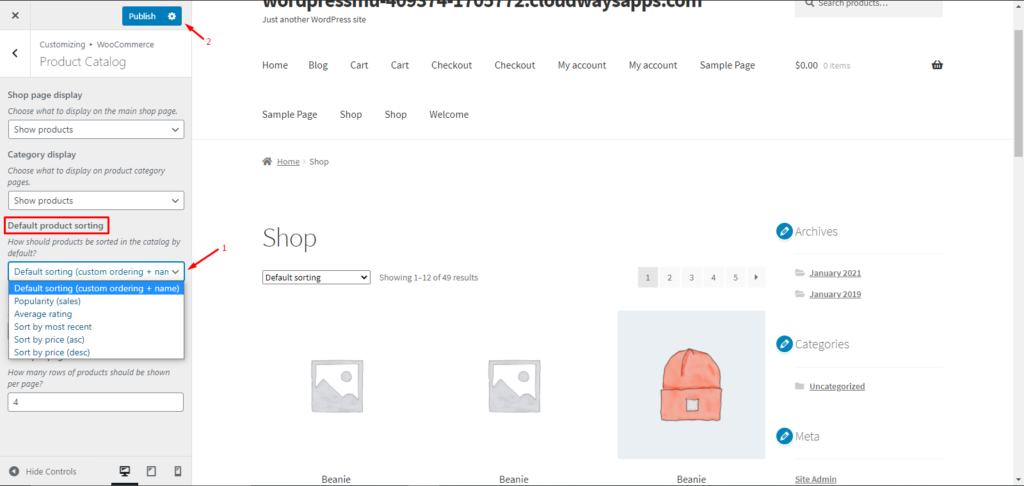
3)[製品カタログ]設定で、[デフォルトの製品の並べ替え]オプションを見つけます。 ドロップダウンメニューをクリックして、目的の並べ替え方法を選択します。 この場合、デフォルトのオプションを選択します。 次に、[公開]をクリックして変更を保存します。

それでおしまい! これで、WooCommerceの並べ替えオプションを使用して商品を正常に整理できました。
WooCommerceのカスタムソーティング製品
次に、別の例を見て、カスタムソートを適用する方法を学びましょう。
1)まず、上記で説明したように、カタログ設定からデフォルトの並べ替え(カスタム順序+名前)オプションを選択します。 デフォルトでは、すべての製品が名前で並べ替えられますが、変更することもできます。
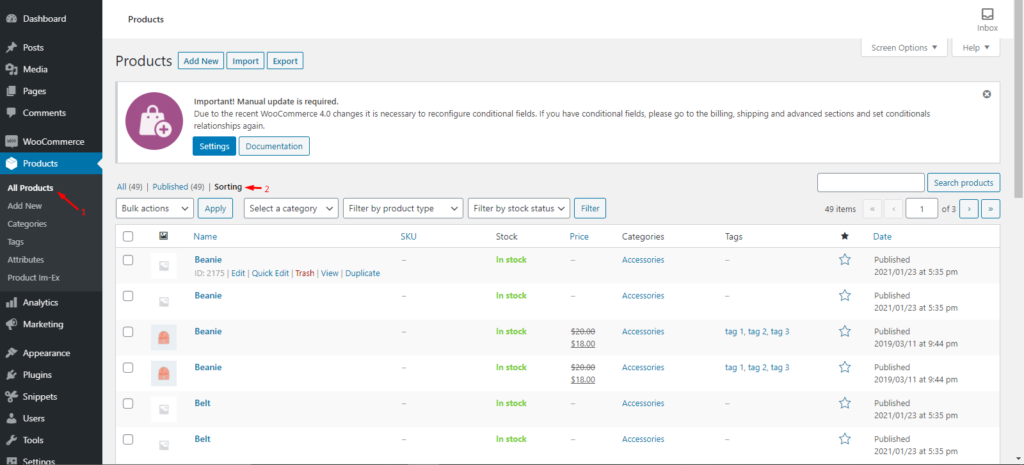
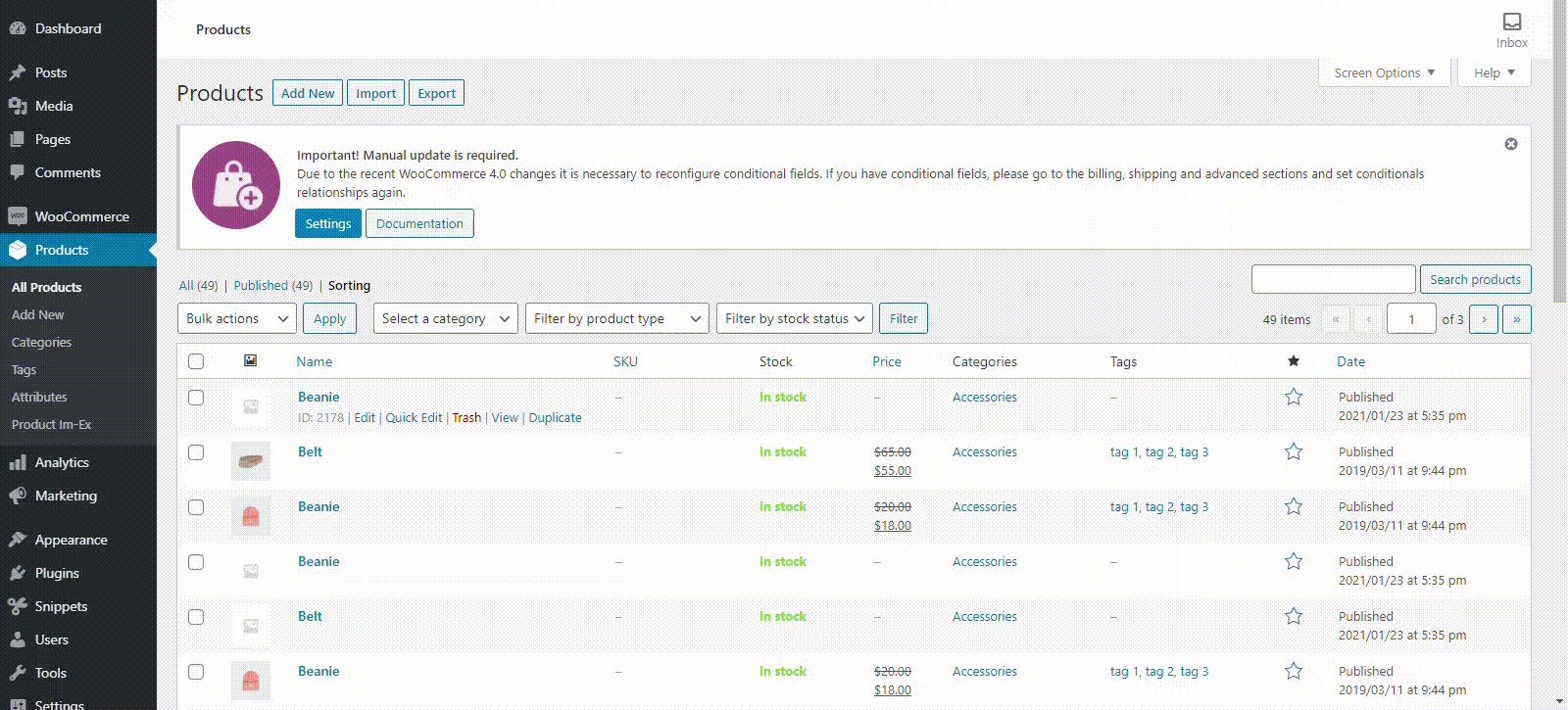
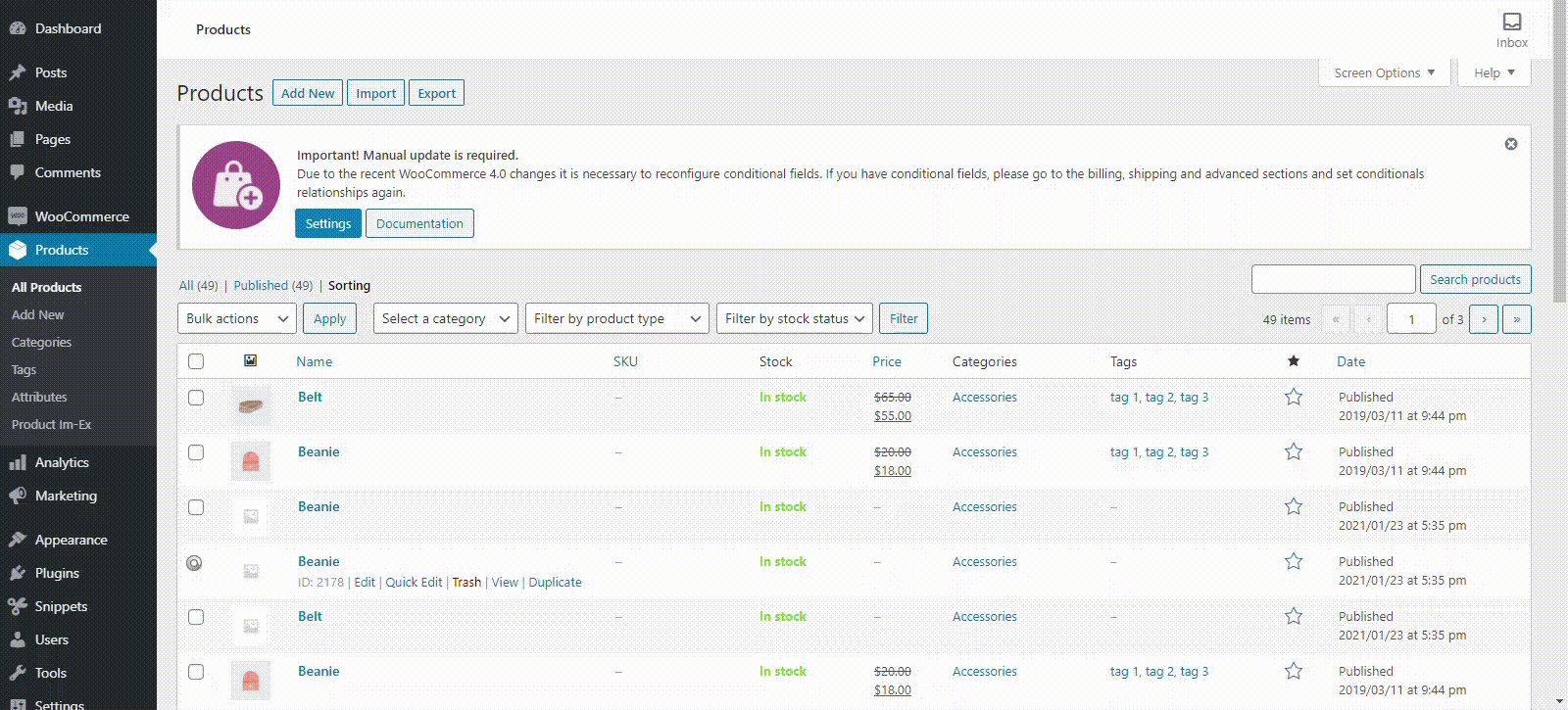
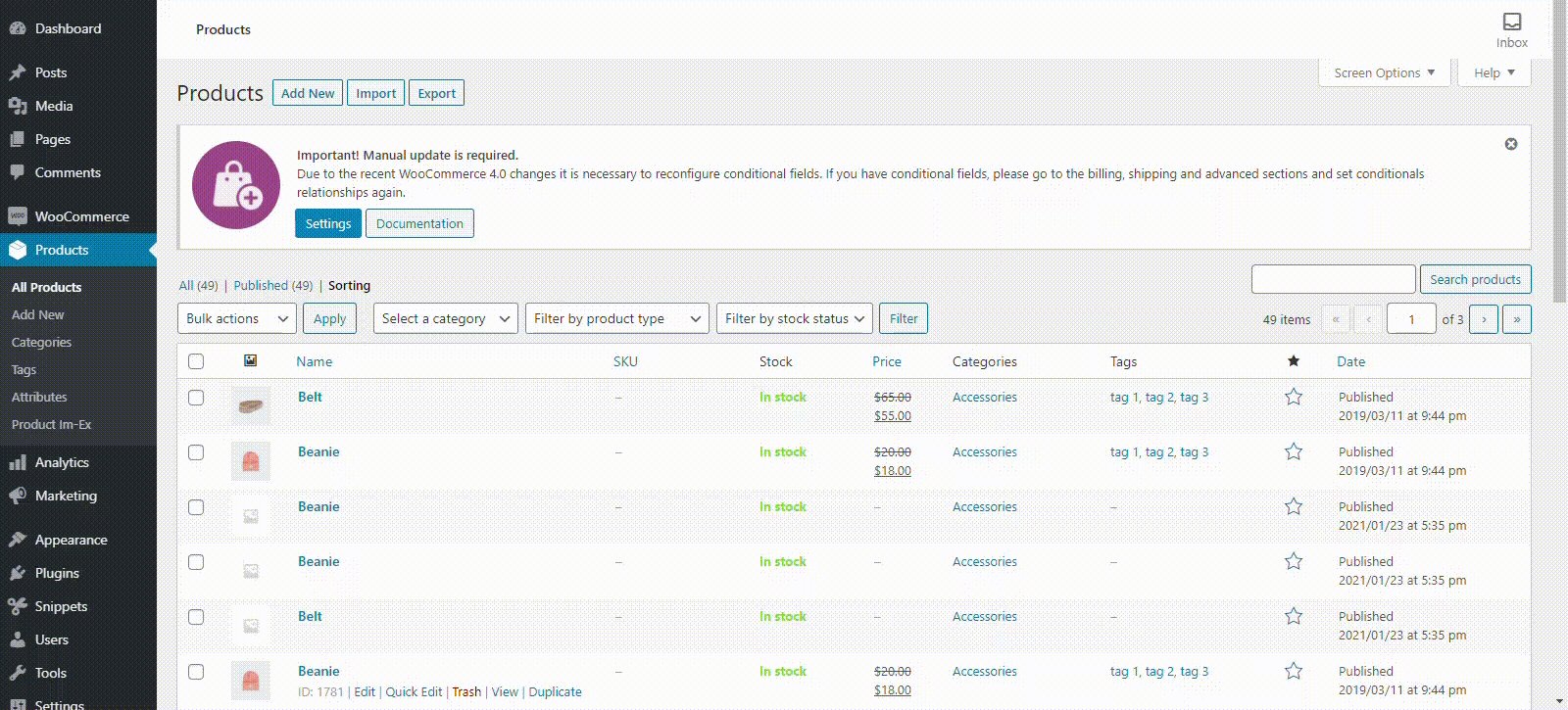
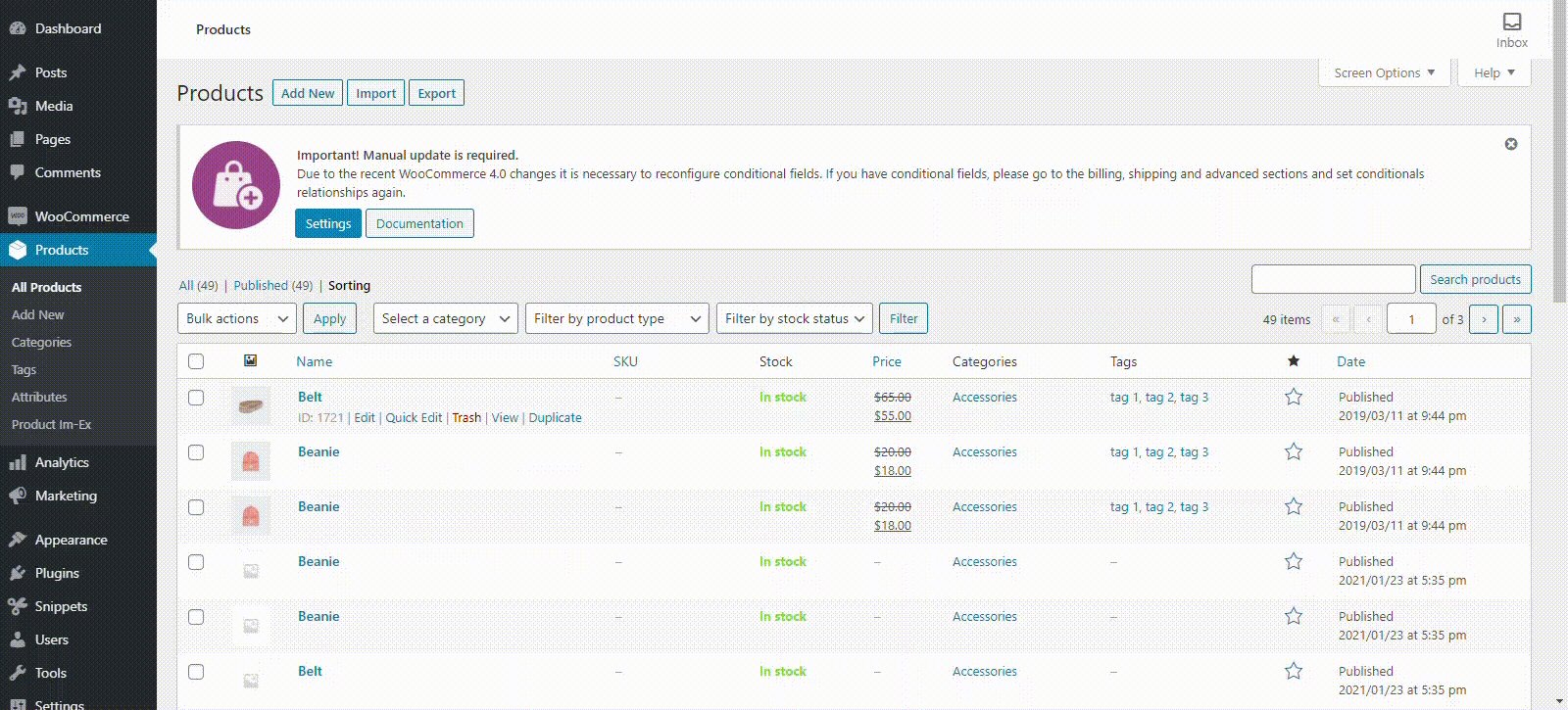
2)次に、 WordPress管理ダッシュボードで[製品]> [すべての製品]に移動し、[並べ替え]オプションを選択します。

3)製品にカーソルを合わせ、クリックしてドラッグし、位置を変更します。 製品の順序によってフロントエンドでの位置が決まることに注意してください。そのため、店舗にとって意味のある方法で製品を再配置してください。 同様に、他のすべての製品を再注文できます。

おめでとう! これで、WooCommerceが提供するすべてのデフォルトの並べ替え方法に精通しました。
より多くのオプションがあり、ブランドごとにWooCommerce製品を整理できるようにする場合は、プラグインを使用する必要があります。 それを行う方法を見てみましょう。
WooCommerce製品をブランド別に整理する方法
ブランドごとにアイテムを整理するためのツールがいくつかあります。 このデモンストレーションでは、Quadlayersによって開発されたPerfect Brands forWooCommerceという無料のプラグインを使用します。

このプラグインには40,000以上のアクティブなダウンロードがあり、複数の方法でブランドを設定および管理できます。 このプラグインでできることのいくつかは次のとおりです。
- 製品にブランドを割り当てる
- ブランドの属性ページにバナーを追加します
- 各ブランドページへのリンクを追加する
- ブランドで製品をフィルタリング–ドロップダウンメニューまたはリスト(ブランド名またはブランドロゴ)としてブランドを表示するウィジェット
- 製品ループにブランドを表示する
次に、プラグインを使用してブランドごとに製品を整理するプロセスについて詳しく見ていきましょう。
完璧なWooCommerceブランドでブランド別に製品を整理する
ステップ1:プラグインをダウンロードしてインストールする
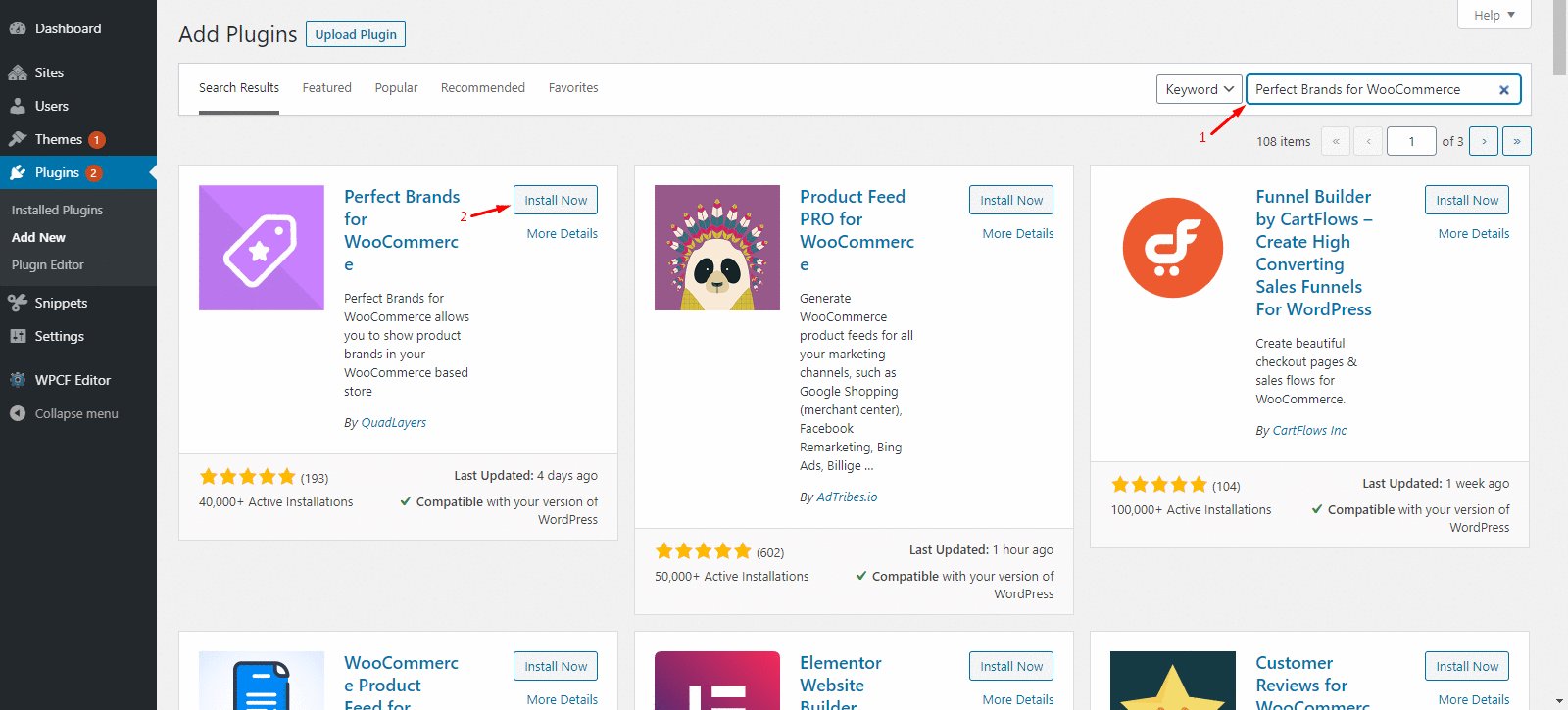
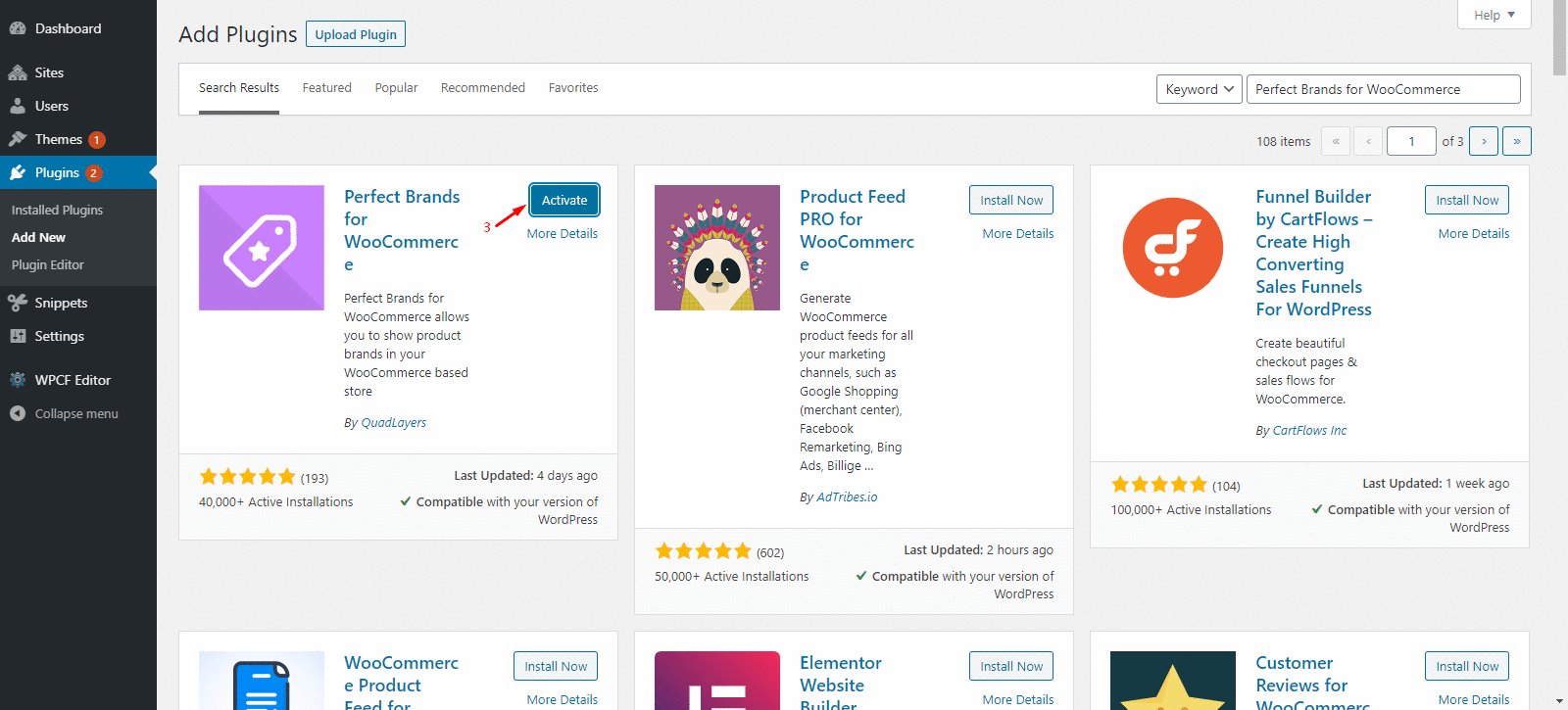
1)プラグインをダウンロードしてアクティブ化することから始めましょう。 WordPress管理ダッシュボードに移動し、プラグイン>新規追加に移動して、WooCommerceのパーフェクトブランドを検索します。 [今すぐインストール]を押して、インストールが成功したら、プラグインをアクティブにします。

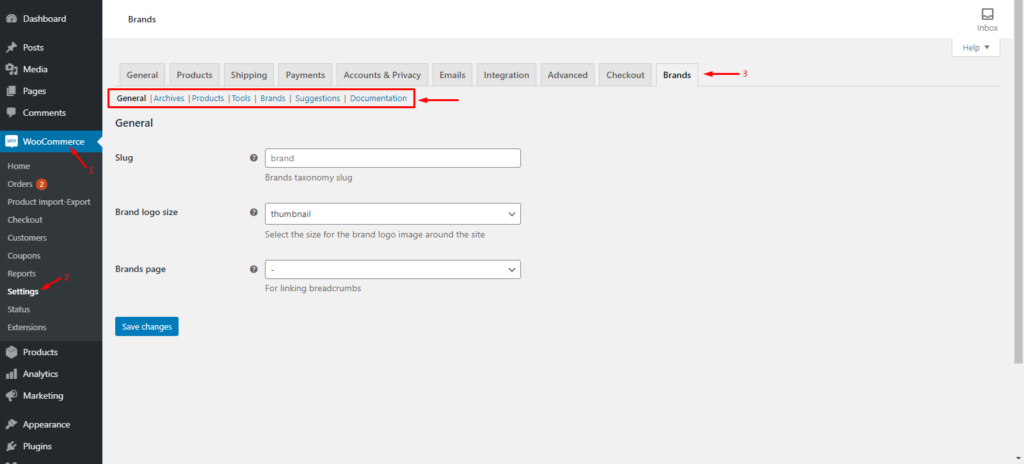
2.その後、 WooCommerce>設定>ブランドに移動します。 そこで、いつでもすべてのブランドの設定を微調整することができます。

次に、ブランドを作成します。
ステップ2:新しいブランドを作成する
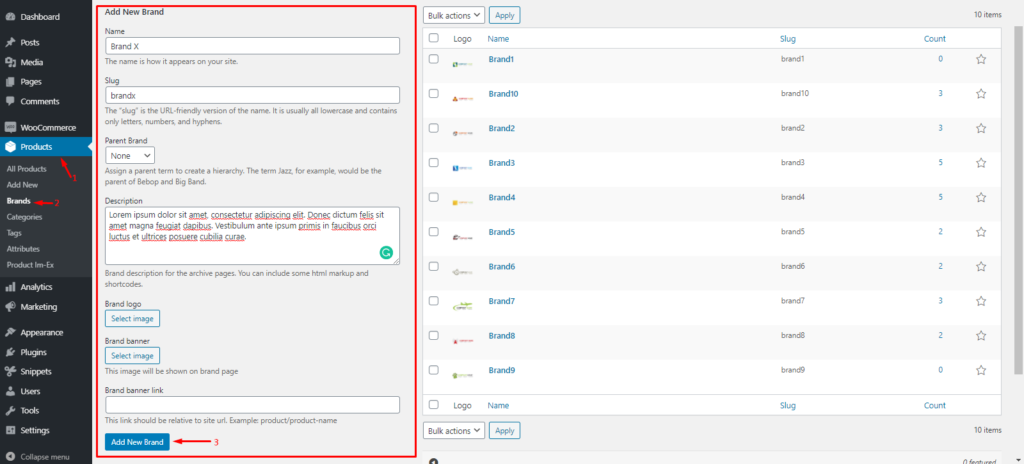
1. WordPress管理ダッシュボードで、 [製品]> [ブランド]に移動します。 ページの左半分に[新しいブランドの追加]セクションがあります。
2.すべての必須フィールドに入力し、[新しいブランドの追加]ボタンをクリックして変更を保存します。 これで、ブランドが右半分のブランドリストに表示されます。

ブランドを作成したら、製品にブランドを割り当てる必要があります。
ステップ3:ブランドを製品に割り当てる
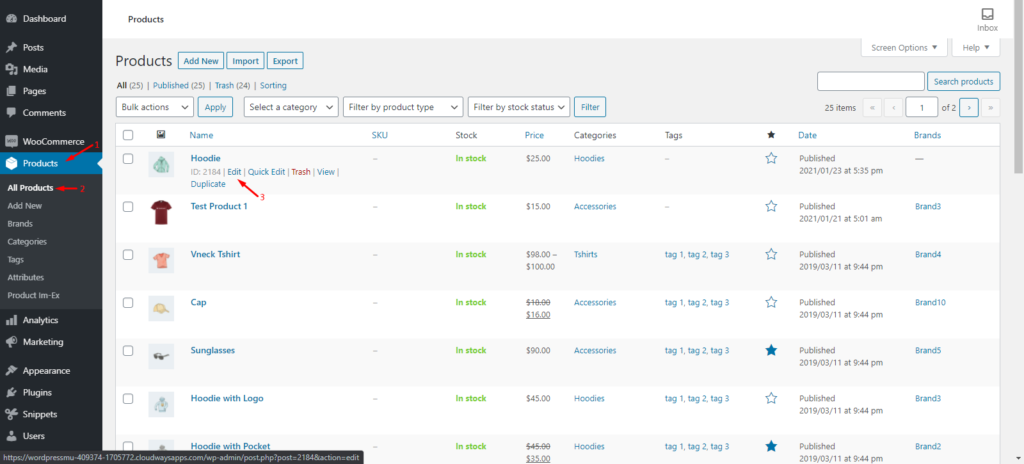
1.管理ダッシュボードで、 [製品]> [すべての製品]に移動します。 次に、ブランドを割り当てる製品にカーソルを合わせ、[編集]をクリックします。

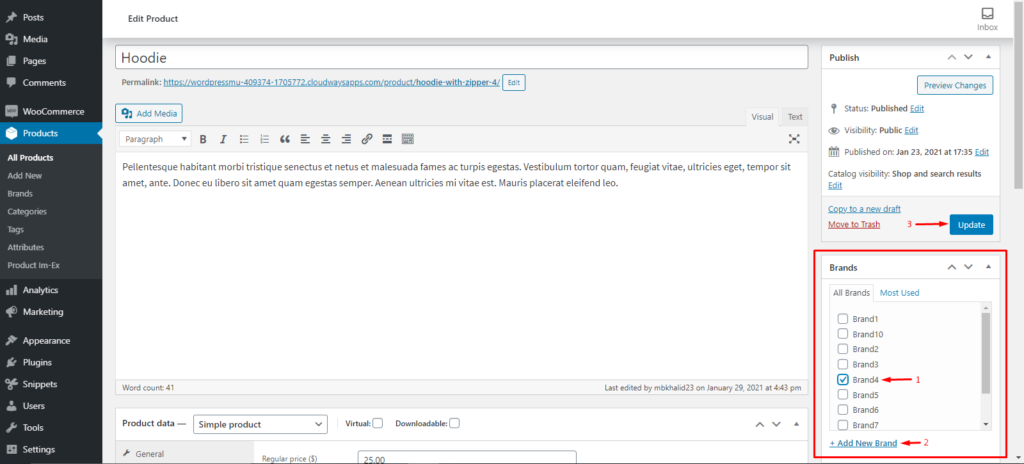
2. [製品の編集]ページで、右端の[ブランド]セクションを見つけて、この製品に割り当てる1つまたは複数のブランドを選択します。 または、ここに新しいブランドを追加することもできます。 完了したら、[更新]ボタンを押して変更を保存します。

それでおしまい! これで、新しいブランドが正常に作成され、割り当てられたブランドが製品に追加されました。 このプロセスを繰り返して、販売するすべてのアイテムにブランドを追加することを忘れないでください。
次のステップでは、ショートコードを使用します。 それで、それに入る前に、WordPressページまたは投稿にショートコードを追加する方法を見てみましょう。
WordPressページまたは投稿にショートコードを追加する方法
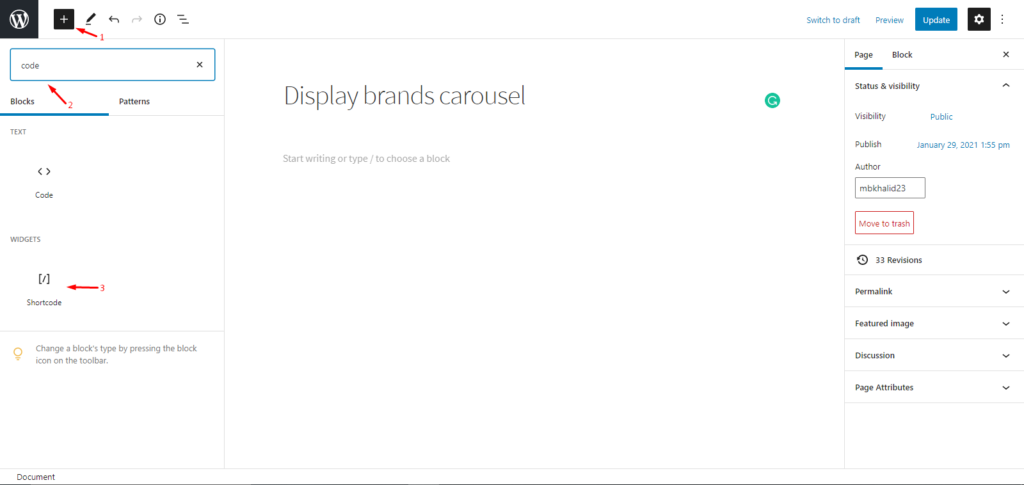
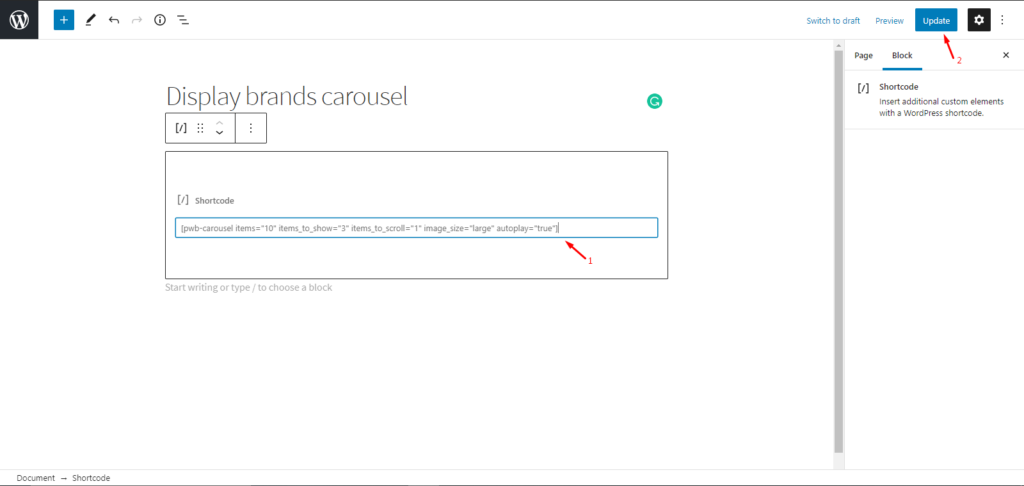
1. WordPress管理ダッシュボードで、ショートコードを追加するページまたは投稿に移動します。 左上の+アイコンをクリックし、検索バーで「コード」を検索して、ショートコードウィジェットを選択します。 ウィジェットが投稿/ページに自動的に表示されることがわかります。

2.次に、ショートコードをウィジェットに貼り付け、[更新]をクリックして変更を保存します。 それがすべてです、それはこれと同じくらい簡単です。


ショートコードでできることはもっとたくさんあります。 詳細については、WooCommerceショートコードに関する完全なガイドをご覧ください。
次に、PerfectBrandsが提供するショートコードを使用してブランドを表示するさまざまな方法を見てみましょう。
完璧なWooCommerceブランドでブランド別に製品を整理する
WooCommerce製品をパーフェクトブランドで整理する方法はいくつかあります。
- ブランドカルーセルを表示する
- ブランド別の商品カルーセルを表示
- 特定のブランドの製品
- すべてのブランドを表示する
- AZブランドリスト
- 特定の製品のブランドを表示する
すべての場合において、製品を整理するためにショートコードを使用します。
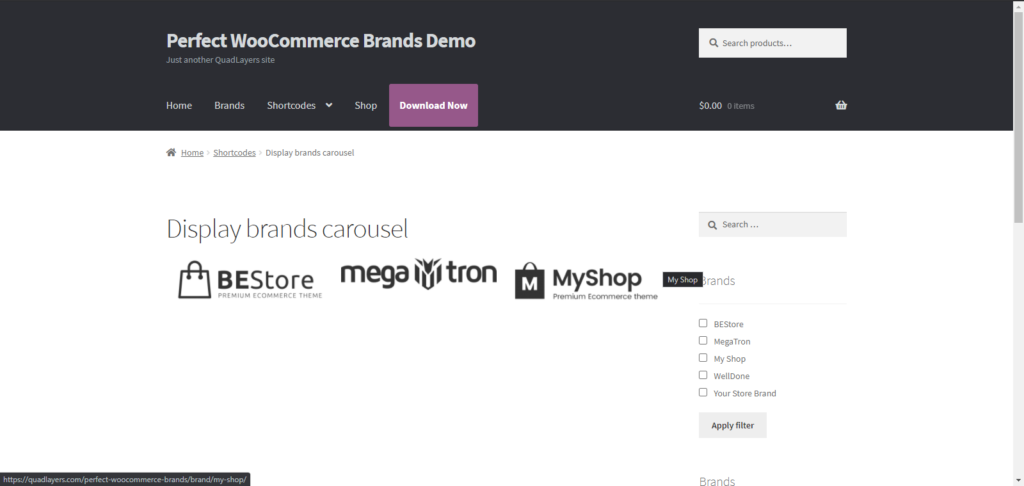
1.ブランドカルーセルを表示する

ブランドカルーセルには、すべてのブランドを含むスライダーが表示されます。 ブランドカルーセルを表示するには、前のセクションで説明したように、次のショートコードをコピーして目的のページ/投稿に貼り付けます。
[ pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true" ]さらに、コードパラメータを追加、編集、または変更できます。 ディスプレイブランドのカルーセルショートコードは、次のパラメータを取ります。
- 「アイテム」 [int /特集]ブランドの総数
- “ items_to_show” [int]ページあたりのブランド数
- “ items_to_scroll” [int]毎回スクロールするブランドの数
- 「image_size」 [サムネイル/ミディアム/ラージ/フル/カスタムサイズ]ブランド画像サイズ
- 「自動再生」 [true / false]カルーセル自動再生
- 「矢印」 [true / false]ナビゲーション矢印を表示または非表示
- 「hide_empty」 [true / false]商品が関連付けられていないブランドを非表示にする
たとえば、画像サイズを中程度に変更し、ユーザーが手動でナビゲートできるようにナビゲーション矢印を追加するとします。 これを実現するために、ショートコードのそれぞれのパラメーターを変更します。 新しいショートコードは次のようになります。
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size=" medium " autoplay="true" arrows="true"]
ご想像のとおり、可能性は無限大です。 好みに合わせてコードを変更するだけです。
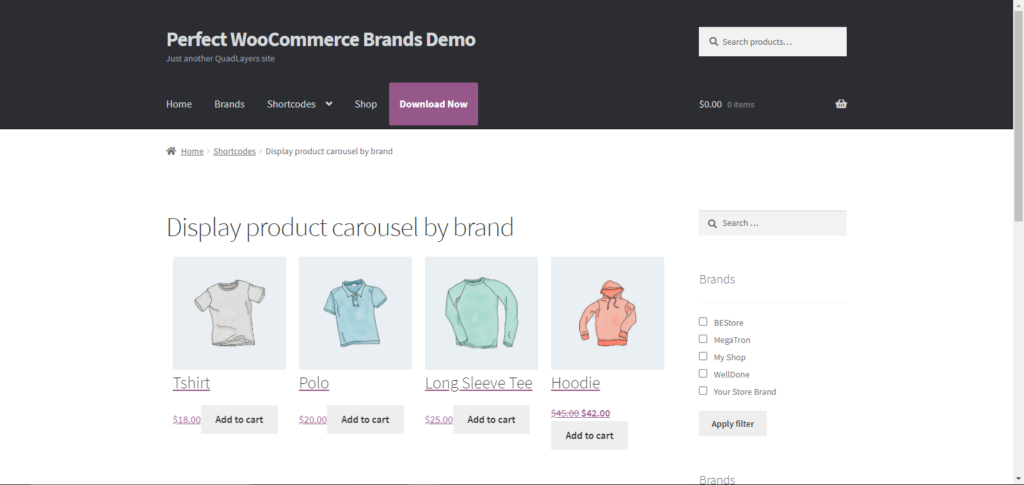
2.ブランド別の製品カルーセルの表示

Perfect WooCommerce Brandsを使用すると、次のショートコードを使用して、特定のブランドのすべての製品のスライダーカルーセルを表示できます。
[ pwb-product-carousel brand="all" products="10" products_to_show="5" products_to_scroll="1" autoplay="true" ]コードは次のパラメーターを取ります。
- 「ブランド」 [すべて/ブランドスラッグ]
- 「製品」 [int]製品の総数
- “ products_to_show” [int]ページあたりの商品数
- “ products_to_scroll” [int]毎回スクロールする商品の数
- 「自動再生」 [true / false]カルーセル自動再生
- 「矢印」 [true / false]ナビゲーション矢印を表示または非表示
同様に、必要に応じてショートコードを編集できます。
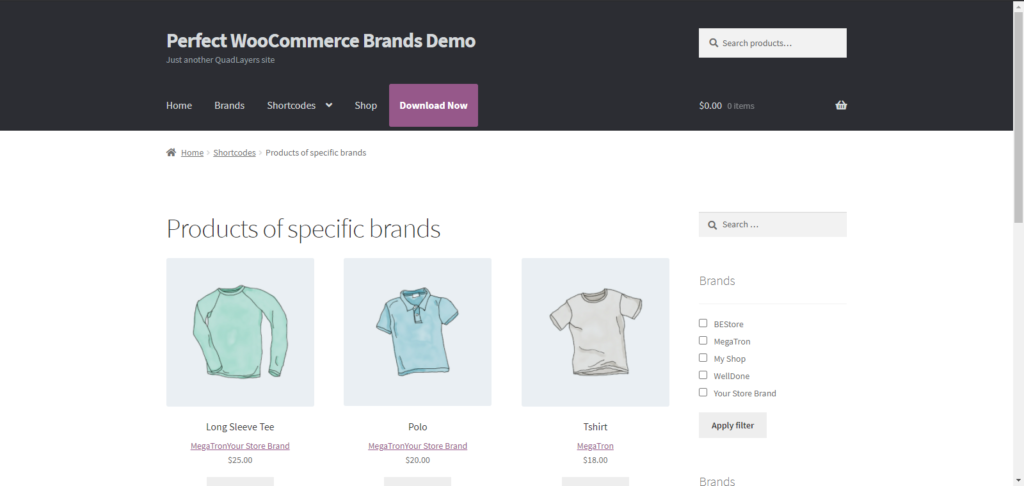
3.特定のブランドの製品を表示する

このショートコードを使用して、1つ以上のブランドに関連付けられている製品を表示します。 このショートコードは、基本的にデフォルトの製品のショートコードの拡張です。
[ products brands="brand-slug" ]そのパラメータは次のとおりです。
- 「ブランド」 [カンマ区切りのブランドスラッグ] –これらのブランドに関連する商品を表示する
- WooCommerce [products]ショートコードから継承されたパラメータ
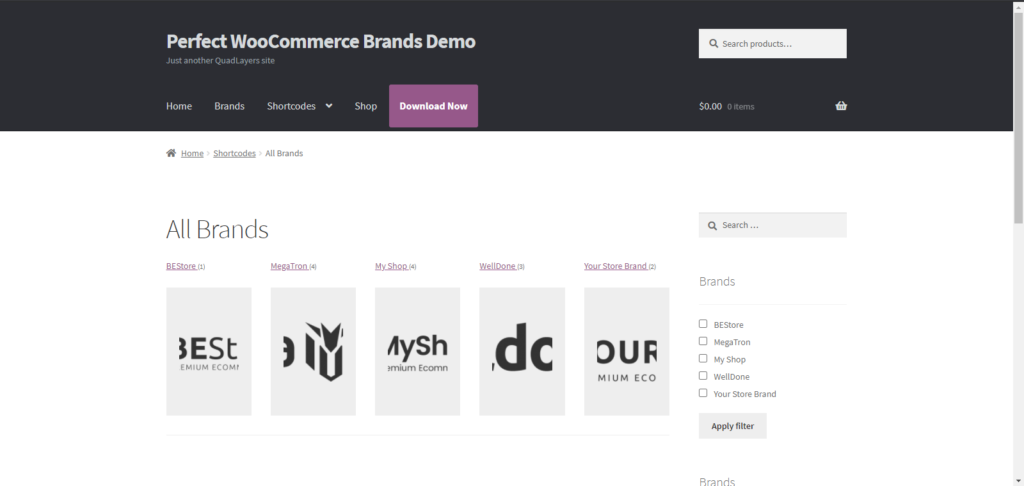
4.すべてのブランドを表示する

次のショートコードを使用して、すべてのブランドのリストとそのロゴを表示できます。
[ pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="name" order="ASC" title_position="before" ]このコードで変更できるパラメーターは次のとおりです。
- 「title_position」 [前/後/なし]
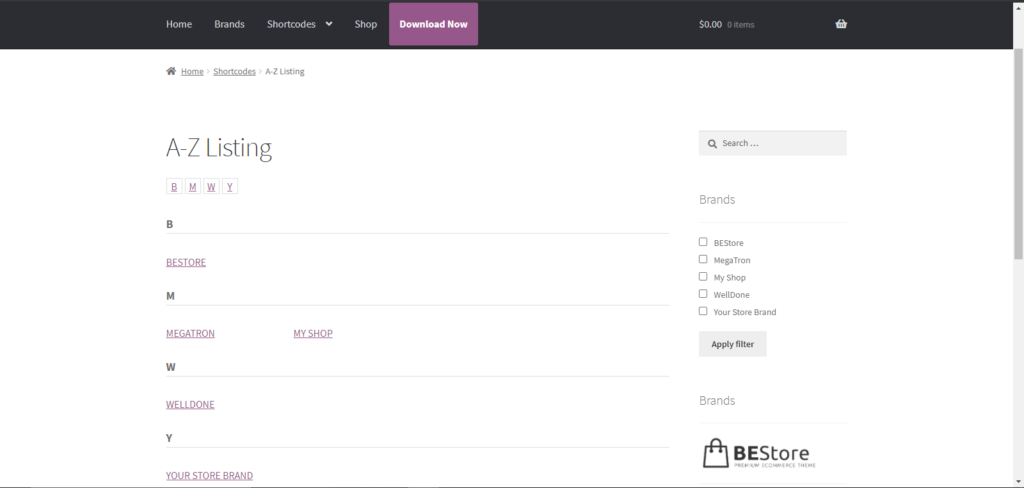
5.AZブランドリストを表示する

このショートコードを使用して、アルファベット順にすべてのブランドを表示できます。
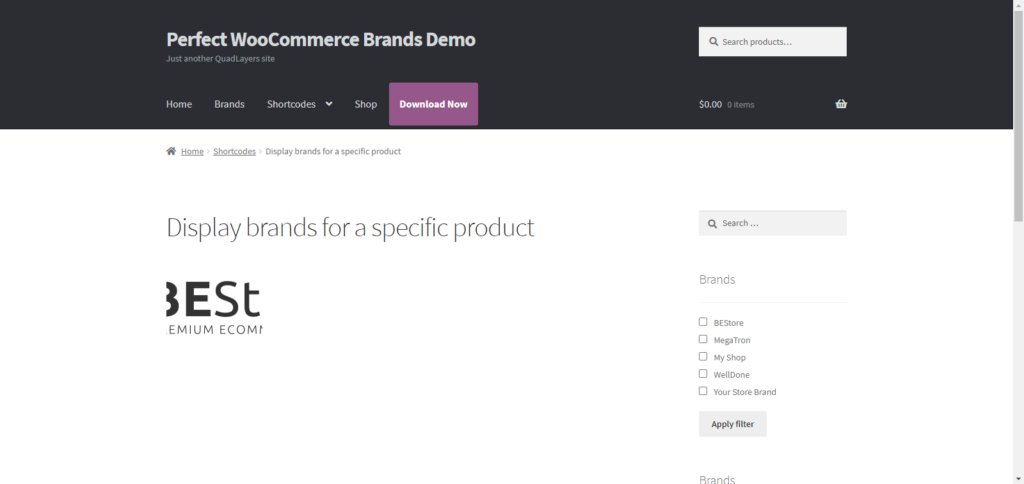
[ pwb-az-listing ]6.特定の製品のブランドを表示する
 このショートコードを使用すると、特定の製品のブランドを表示できます。 「 product_id 」が空の場合、ショートコードはそれ自体でこの値を取得しようとします。
このショートコードを使用すると、特定の製品のブランドを表示できます。 「 product_id 」が空の場合、ショートコードはそれ自体でこの値を取得しようとします。
[ pwb-brand product_ image_size="thumbnail" ]さらに、このコードのパラメーターを微調整できます。
- “ product_id” [int / empty] –この商品のブランドを表示する
- “ as_link” [true / false] –ブランド画像またはテキストリンクを表示
- 「image_size」 [サムネイル/ミディアム/ラージ/フル/カスタムサイズ] –ブランド画像サイズ
おめでとう! これで、WooCommerce製品をブランド別に整理するための複数の方法に精通しました。 詳細については、プラグインのドキュメントページをご覧ください。
しかし、それだけではありません! ストアにブランドフィルターを追加して、顧客が探している商品をすばやく見つけられるようにすることができます。 これにより、顧客エクスペリエンスが向上し、売り上げを伸ばすことができます。
ブランドで製品をフィルタリングする方法
Perfect WooCommerce Brandsには、ドロップダウンメニューまたはブランドリストを使用してブランドで製品をフィルタリングできるウィジェットが組み込まれています。 これらの簡単な手順に従うことで、これらのいずれかをウィジェット領域に簡単に追加できます。
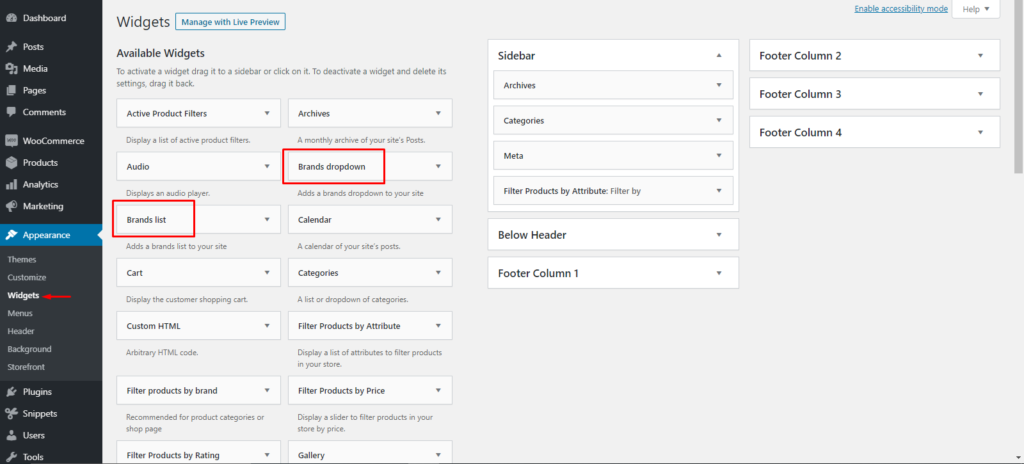
1) WordPress管理ダッシュボードで、 [外観]> [ウィジェット]に移動します。 [ブランド]ドロップダウンウィジェットと[ブランドリスト]ウィジェットを見つけて、目的のウィジェット領域にドラッグアンドドロップします。 このデモでは、それらをサイドバーに追加します。

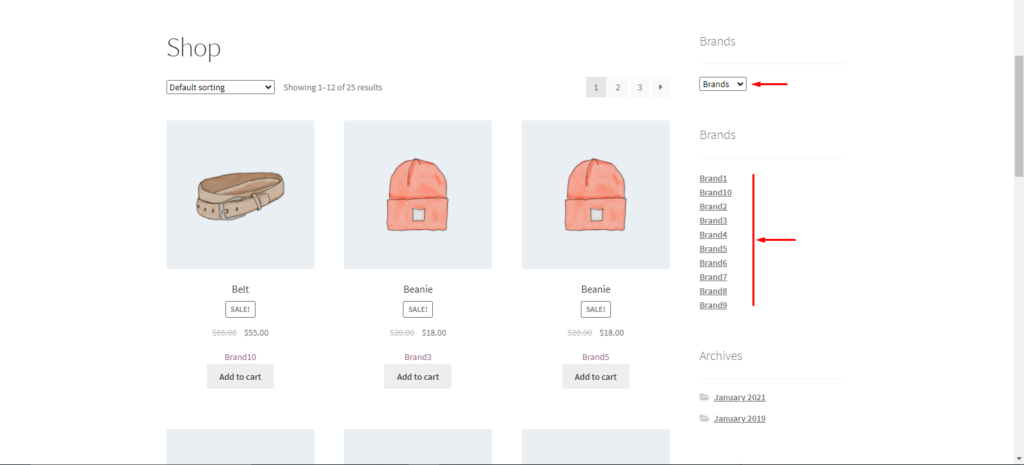
2)次に、ストアのフロントエンドに移動すると、両方のウィジェットが動作していることがわかります。 これらのフィルターの一方または両方を追加することを選択できます。

それでおしまい! これは、Perfect WooCommerceBrandsを使用してオンラインストアにブランドフィルターを追加するのがいかに簡単かです。
結論
全体として、eコマースストアが顧客体験を向上させ、売り上げを伸ばすには、ブランドとの連携が不可欠です。 WooCommerceは並べ替えオプションしか提供していませんが、このガイドでは、ブランドごとに商品を整理するさまざまな方法を紹介しました。 要約すると、この投稿では次のことを取り上げました。
- カスタム並べ替えを含む、WooCommerceのデフォルトの並べ替えオプション
- Perfect WooCommerceBrandsを使用してブランドを作成および割り当てる方法
- ブランドごとにWooCommerce製品を整理する方法のステップバイステップの説明
- WordPressページまたは投稿にショートコードを追加する方法
- WooCommerceプラグインのPerfectBrandsのショートコードを使用してブランドを表示する6つの異なる方法
- ショップページにフィルター(ブランドリストとドロップダウンメニュー)を追加する方法
最後に、WooCommerceでAJAX製品フィルターを追加する方法の詳細については、ガイドを確認することをお勧めします。
WooCommerceストアにブランドを追加しようとしましたか? どのような方法を使用しましたか? 以下のコメントセクションであなたの経験を教えてください!
