WooCommerce テンプレートをオーバーライドする 2 つの方法 (コーディングなし)
公開: 2022-12-14WooCommerce は、WordPress でオンライン e コマース ストアを構築するための最良の選択肢の 1 つです。 特に中小企業の経営者にとって、この無料の WordPress プラグインはありがたいものです。 WooCommerce を使用すると、誰でも数ドルを費やすか、まったく費やすことなくオンライン ストアを作成できます。
ただし、いくつかの欠点もあります。 最も一般的な欠点の 1 つは、 WooCommerce テンプレートをオーバーライドできないことです。 はい、いくつかのカスタマイズ オプションを利用できます。 しかし、これらは自分の要件を満たすには十分ではありません。 じゃあ何をすればいいの?
開発者であれば、数行のコードを記述するだけでテンプレートを簡単に変更できます。 しかし、初心者はどうですか?
開発者でない場合は、開発者を雇ってそのタスクを実行してもらうことができます。 または、テンプレートオーバーライド機能を提供する WooCommerce 拡張機能またはプラグインを使用することもできます. これについては、ブログ投稿で説明します。 コードを 1 行も書かずに、 WooCommerce テンプレート ファイルを簡単にオーバーライドできることを確認してください。
WooCommerce テンプレートとは?
WooCommerce テンプレートは、WooCommerce ストアのページの構造を事前定義するためのコードで構築されたプラグイン ファイルを参照します。 フロントエンドにアクセスすると、製品またはサイド管理者が追加した静的コンテンツが表示されます。 ただし、内容はテンプレートの構造に従って表示されます。
WooCommerce テンプレートをオーバーライドする理由
WooCommerce のデフォルトのテンプレートは問題ありませんが。 ただし、それらを変更したい場合があります。 なんで? デフォルトのテンプレートを変更するには、さまざまな理由が考えられます。 最も一般的な理由の 1 つは、テンプレートの外観です。 WooCommerce には、いくつかのカスタマイズ オプションを備えた非常に基本的なデザインが付属しています。 したがって、どの e コマース ストアのオーナーも、それらをより優れたテンプレートに置き換えたいと思うことは明らかです。
Gutenberg 向けの史上初の WooCommerce Builder のご紹介
あなたはここまで来ました。 したがって、WooCommerce ストアのデフォルト テンプレートを本当に削除したいことは明らかです。 しかし、問題はどのようにですか? すでに述べたように、コードを記述せずにWooCommerce テンプレートを変更するプロセスについて説明します。 そのためには、プラグインを使用する必要があります。 どれ?
デフォルトの WooCommerce テンプレートを新しいものに変更するには、ProductX が適切な選択です。 コンバージョン重視の WooCommerce ストアを構築するためのオールインワン ソリューションですが、強力なビルダーとしても機能します。 これは従来のビルダーではなく、グーテンベルク用に精巧に作成された史上初の WooCommerce ビルダーです。

Gutenberg 用の史上初の WooCommerce Builder を入手してください。 ProductX を今すぐ入手.
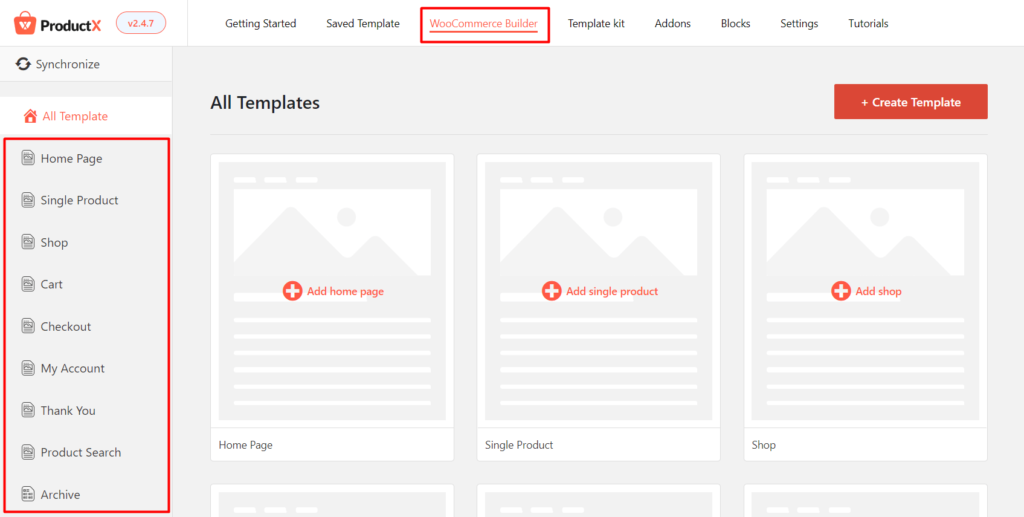
この Woo Builder は、ProductX のアドオンとして機能します。 すべてのアドオン セクションからオンにすると、ビルダー セクションが表示されます。 ここでは、WooCommerce ストアのすべてのページの名前を確認できます。 したがって、次のページのテンプレートをオーバーライドできます。
- 家
- 特異な
- 店
- カート
- チェックアウト
- マイアカウント
- ありがとうございました
- 製品検索
- 記録

上記のすべてのページには、テンプレートを置き換えるための 2 つのオプションがあります。 事前に作成されたテンプレートを使用するか、ゼロから始めることができます。 プロセスを正しく理解するために、ブログ投稿を読み続けてください。
コーディングせずに WooCommerce テンプレートをオーバーライドする方法
WooCommerce テンプレートをオーバーライドする、このブログ投稿の最も重要な部分です。 既に述べたように、テンプレートを ProductX に置き換える方法は 2 つあります。 両方の方法について説明します。 ProductX Builder がどのように機能するかを理解できるようにします。
既製のデザインで WooCommerce テンプレートをオーバーライドする方法
それでは、テンプレートをオーバーライドする方法を見てみましょう。 ただし、それに入る前に、サイトに ProdutX プラグインがインストールされていることを確認してください。 まず、既製のテンプレートを使用してデフォルトのテンプレートで上書きする方法を見ていきます。 そのためには、以下の手順に従ってください。
ステップ 1: WooCommerce Builder アドオンを有効にする
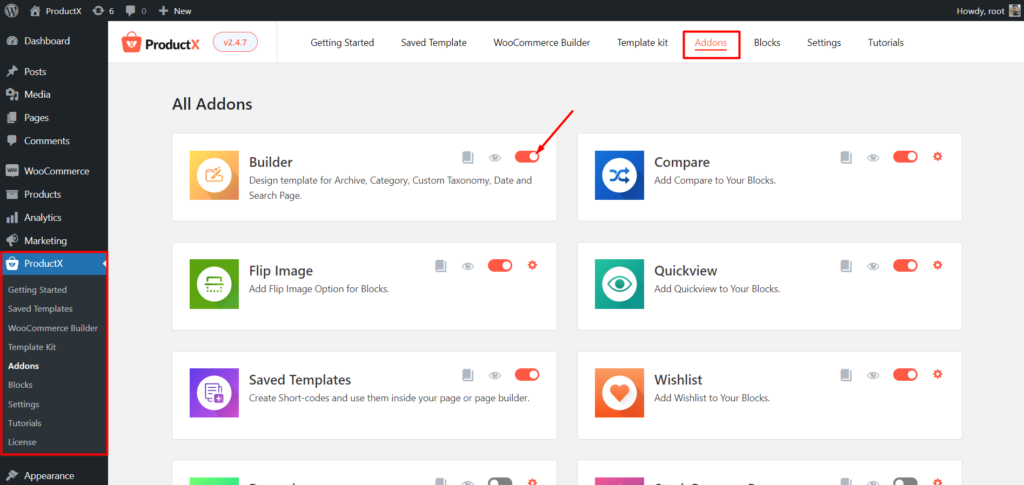
ご存じのとおり、WooCommerce Builder は ProductX のアドオンとして機能します。 そのため、すべてのアドオン セクションから変更する必要があります。 WordPress ダッシュボードから ProductX セクションに移動し、アドオン セクションをクリックします。 これで、利用可能なすべてのアドオンが表示されます。 とりあえず、WooCommerce Builder アドオンを有効にして使用を開始します。

ステップ 2: カスタム テンプレートの作成を開始する
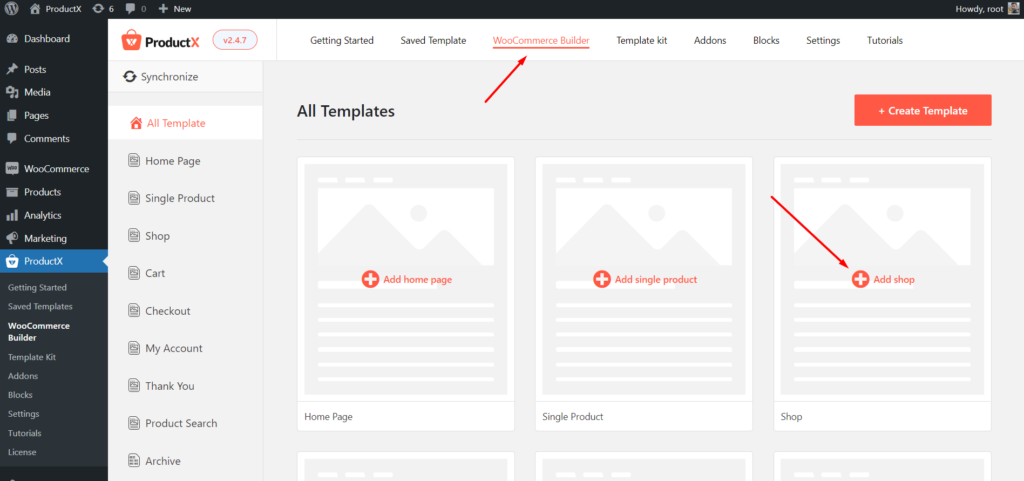
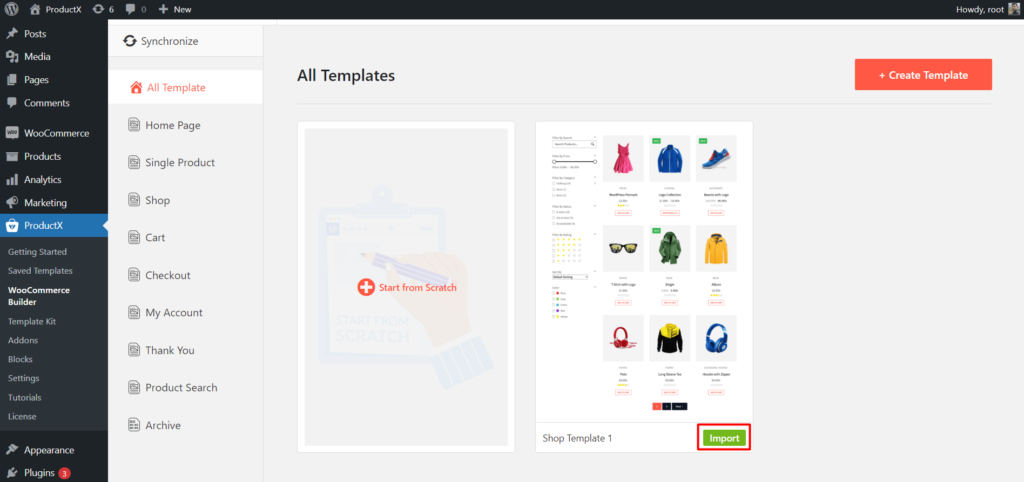
アドオンを有効にすると、ProductX の他のすべてのセクションとともに Builder セクションが表示されます。 それをクリックして、新しいテンプレートの作成を開始します。 これで、利用可能なすべてのオプションが表示されます。 とりあえず、ショップページのテンプレートを作成しましょう。 そのためには、「ショップ」をクリックするだけです。

ステップ 3: 既製のテンプレートをインポートする
2 つのオプションが表示されます。 1 つは最初から作成するためのもので、もう 1 つはテンプレートです。 とりあえず、テンプレートをインポートしましょう。 後で、最初からカスタム テンプレートを作成するプロセスについても説明します。 ブログ全体を読んで理解を深めてください。

とりあえず、元に戻しましょう。 テンプレートをインポートするには、インポート ボタンをクリックする必要があります。 そして、ページにインポートされます。
ステップ 4: 必要に応じてテンプレートをカスタマイズする
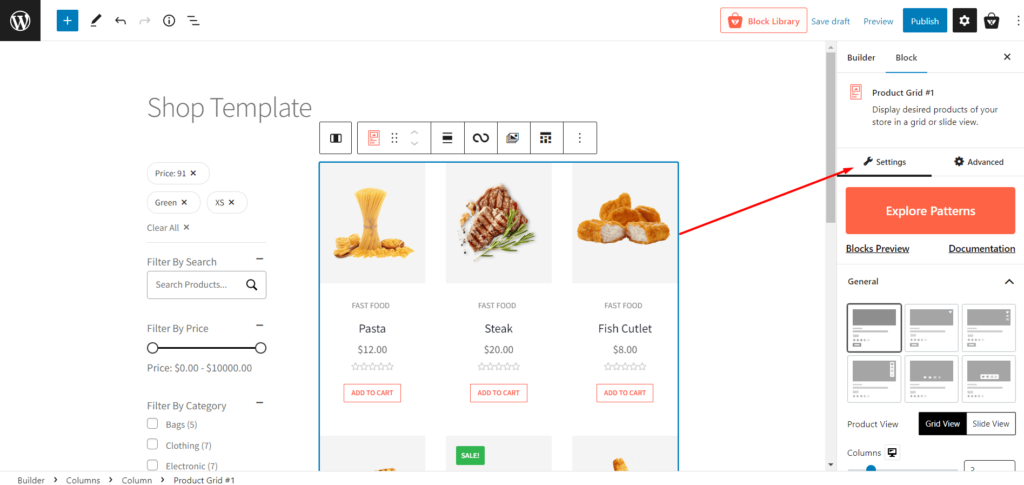
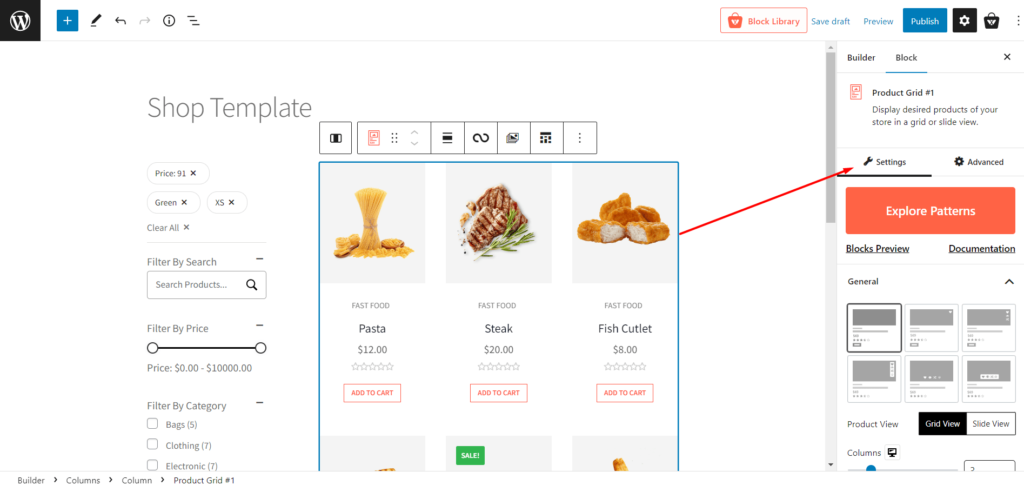
ご覧のとおり、テンプレートの準備ができています。 というわけで、そのまま公開できます。 ただし、同様にカスタマイズすることもできます。 ただし、その前に、テンプレートが ProductX の複数のブロックの組み合わせであることに注意してください。 したがって、任意のブロックを個別にカスタマイズできます。 ブロックをカスタマイズするには、ブロックをクリックするだけです。 そして、右側にカスタマイズオプションが表示されます。

ステップ 5: 新しいテンプレートを公開する

テンプレートのカスタマイズが完了したら、[公開] ボタンをクリックします。 これで、新しいカスタム ショップ ページ テンプレートの準備が整いました。 これで、ショップ ページにアクセスすると、デフォルトのショップ ページ テンプレートがデフォルトのものに置き換えられていることがわかります。
WooCommerce テンプレートを最初からオーバーライドする方法
これで、事前に作成されたデザインを使用してテンプレートを作成するプロセスを紹介しました。 テンプレートをゼロから作成するプロセスを検討する時が来ました。 このために、単一の製品ページ テンプレートを作成し、デフォルトのもので上書きしましょう。 したがって、テンプレートを最初から作成するには、次の手順に従います。
ステップ 1: 最初からテンプレートの作成を開始する
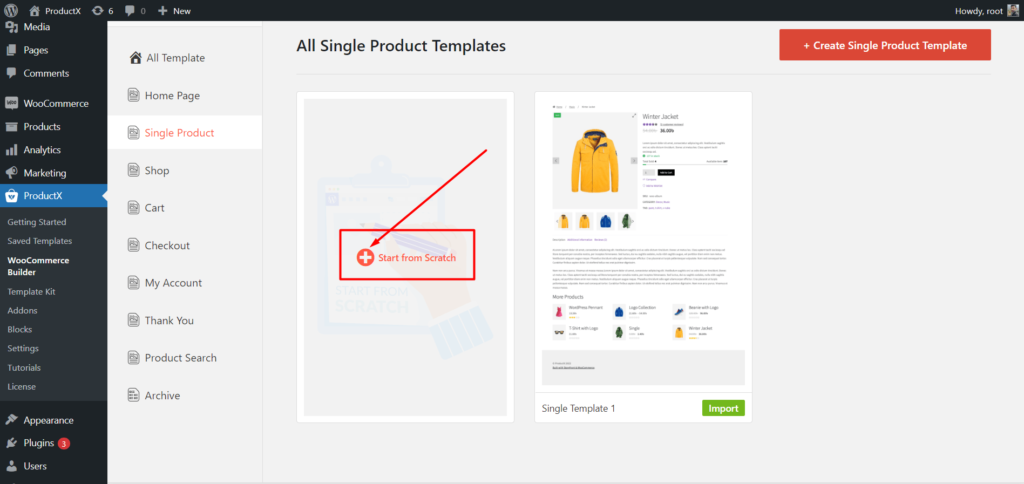
まず、ProductX の WooCommerce Builder セクションに移動します。 次に、単一の製品ページ テンプレートを作成するため、[単一製品] オプションをクリックします。

テンプレートをインポートする代わりに、[ゼロから開始] オプションをクリックします。 クリックすると、空白のページにリダイレクトされます。
ステップ 2: 単一商品ページのレイアウトを設定する
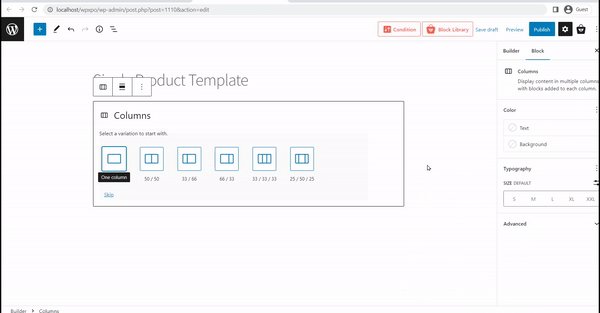
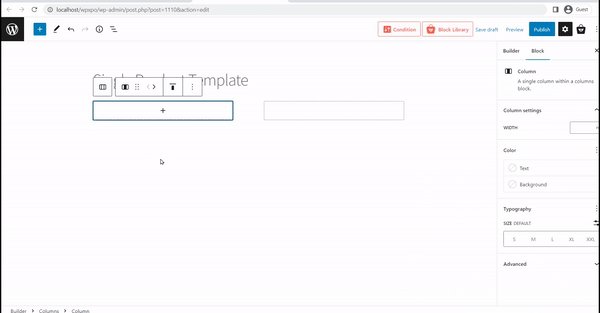
ここで、ProductX の単一の製品ページの構成要素を使用して、空白のテンプレートを埋める必要があります。 しかし、それに入る前に、製品の画像を左側に、製品の詳細を右側に表示したいので、レイアウトを設定する必要があります。 そのためには、50 x 50 の比率の Gutenberg 列ブロックを使用する必要があります。

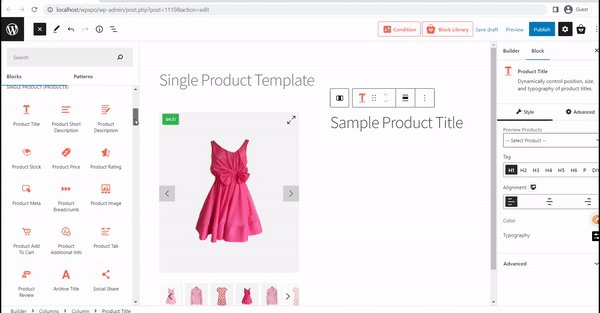
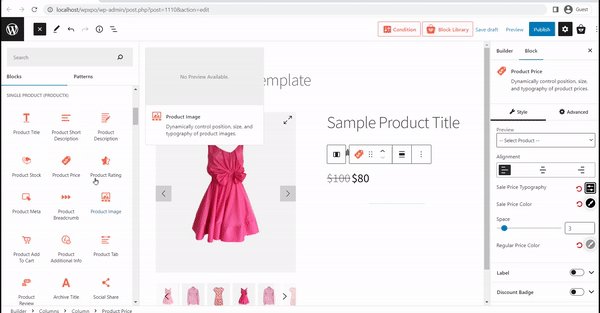
ステップ 3: 単一の製品ページのビルディング ブロックをドラッグ アンド ドロップする
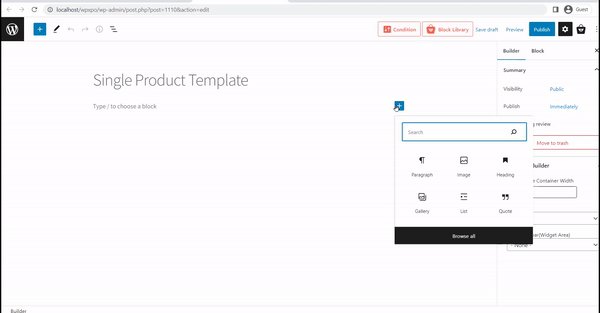
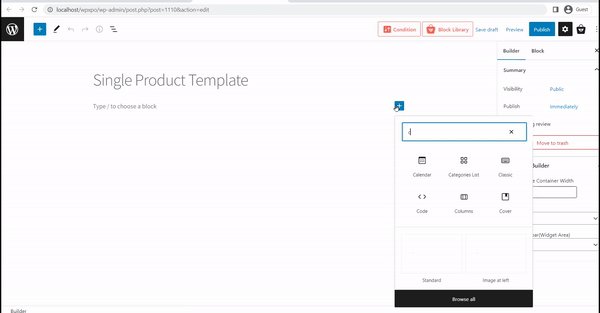
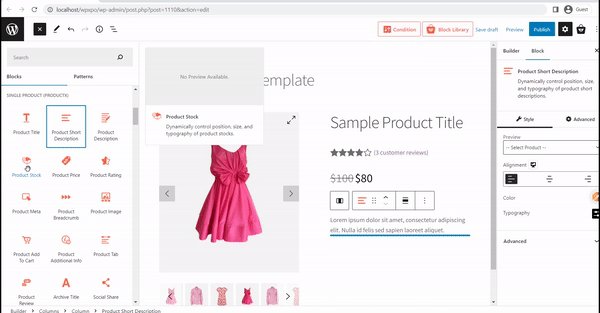
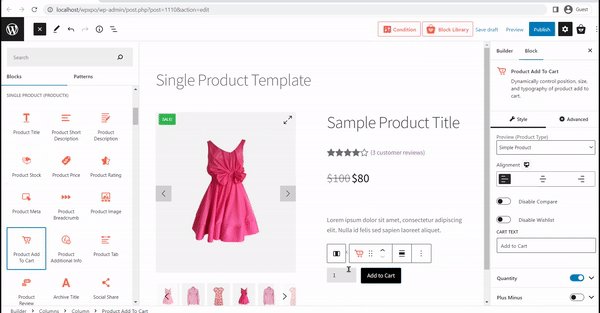
ProductX は、単一の製品ページ テンプレートを作成するための 18 以上のブロックを提供します。 列を追加したら、製品ページのブロックを目的の位置にドラッグ アンド ドロップするだけです。 プラスアイコンをクリックすると、左側にブロックが表示されます。


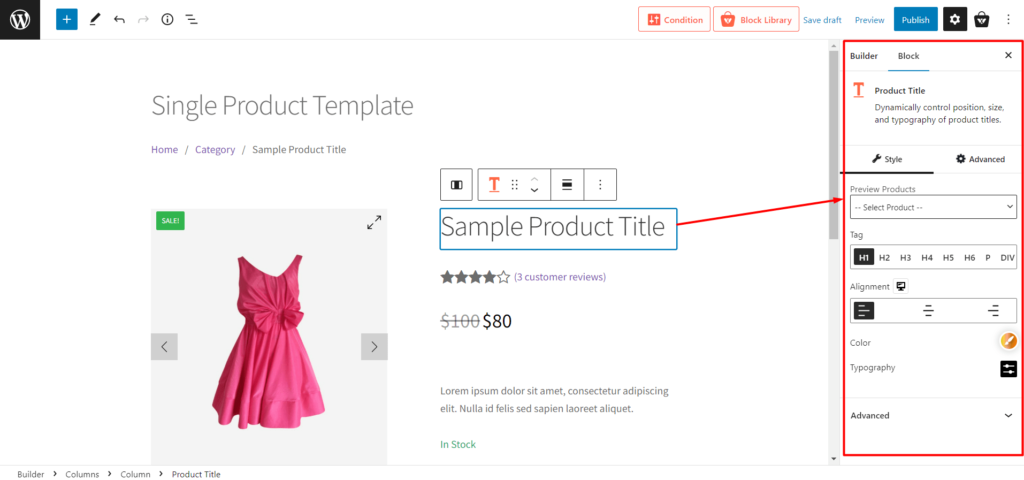
ステップ 4: 商品ページ テンプレートをカスタマイズする
ブロックを目的の位置に追加した後、テンプレートはうまくいくはずです。 ただし、より良いものにするためにカスタマイズすることもできます。 前述したように、すべてのブロックを個別にカスタマイズできます。 ブロックをカスタマイズするには、ブロックをクリックするだけで、右側にカスタマイズ オプションが表示されます。

ステップ 5: 条件を設定してテンプレートを公開する
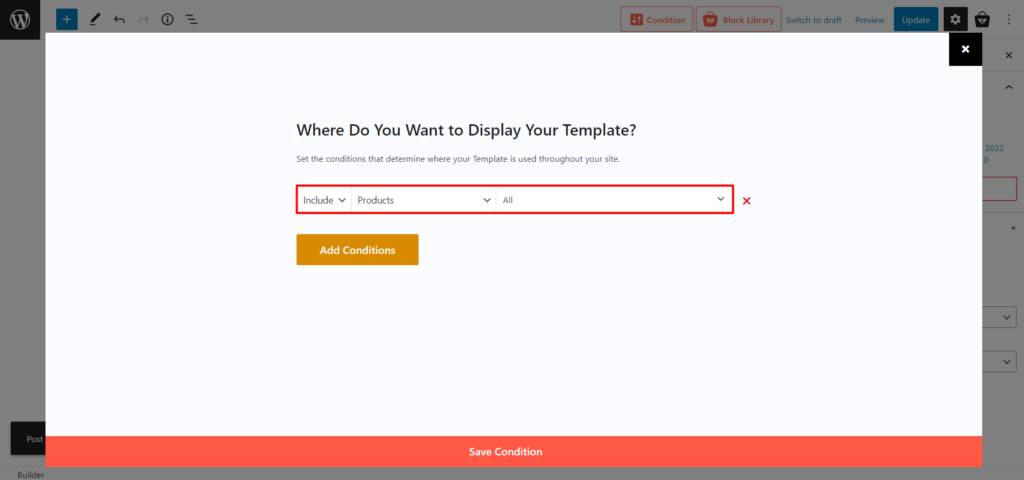
テンプレートの外観に納得したら、公開ボタンをクリックするだけです。 そして、条件を設定することを忘れないでください。 公開ボタンをクリックすると、オプションが表示されます。

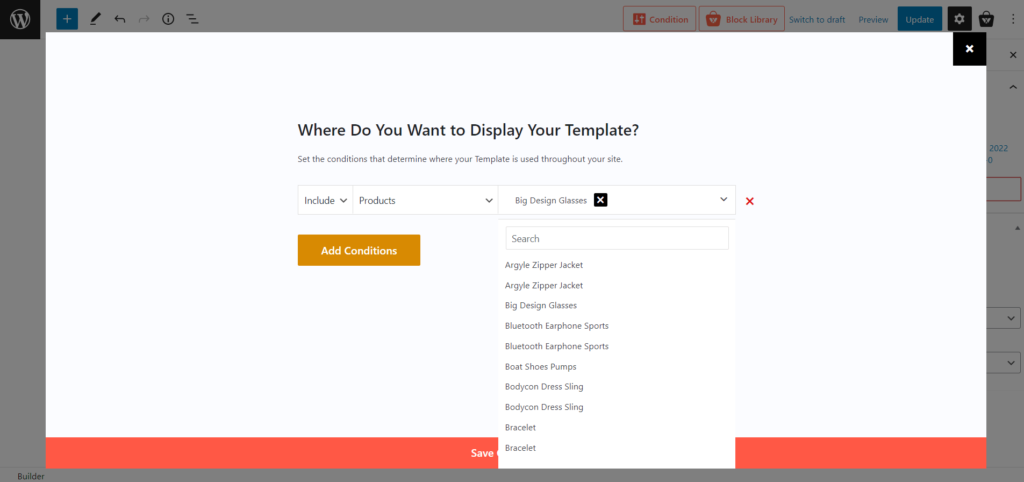
デフォルトでは、条件はすべての商品に設定されています。 なので、このままだと当店の全商品にこのテンプレートが使われます。 ただし、製品名を入力して、特定の製品用に別のテンプレートを作成することもできます。

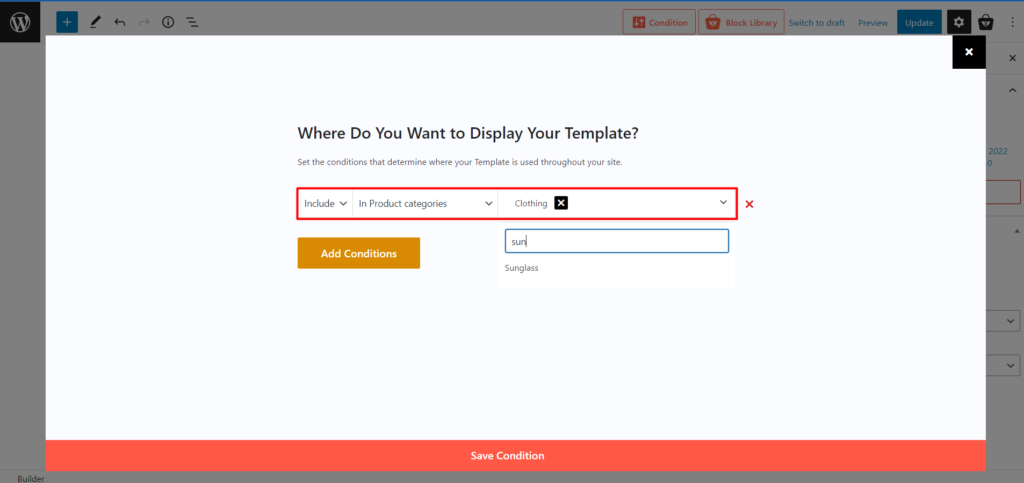
さらに、製品カテゴリに基づいてさまざまなテンプレートを作成することもできます。 そのため、そのカテゴリのすべての製品はこのテンプレートに従います。

希望の条件を選択したら、保存ボタンをクリックします。 そして、それがフロントエンドでどのように見えるかを見てください。
製品ページにアクセスすると、新しいテンプレートがデフォルトの WooCommerce テンプレートに置き換えられていることがわかります。
ブログ記事の長さをできるだけ短くするために、ProductX のすべてのテンプレート オーバーライド プロセスについて説明するつもりはありません。 ただし、利用可能なすべてのページに専用のブログ投稿があります。 したがって、WooCommerce ストアのいずれかのページのテンプレートを作成およびカスタマイズする際に問題に直面した場合は、次のブログ投稿をお読みください。
あなたも読むのが好きかもしれません:
WooCommerce ショップ ページ テンプレートの作成とカスタマイズ
WooCommerce 製品ページ テンプレートの作成とカスタマイズ
WooCommerce カテゴリ ページ テンプレートの作成とカスタマイズ
WooCommerce カート ページ テンプレートの作成とカスタマイズ
WooCommerce マイ アカウント ページ テンプレートの作成とカスタマイズ ページ テンプレート
WooCommerce ありがとうページ テンプレートの作成とカスタマイズ
結論
このブログの内容は以上です。できれば、ProductX の WooCommerce Builder を使用して WooCommerce テンプレートを上書きできるようになりました。 今すぐ ProductX を使い始めて、サイトを視覚的に魅力的でコンバージョンに重点を置いたものにしましょう。 また、コメント セクションで考え、フィードバック、問題を共有することを忘れないでください。
Gutenberg 用の史上初の WooCommerce Builder を入手してください。 ProductX を今すぐ入手.

WooCommerce の売り上げを伸ばすための驚くべきヒントとコツ

WooCommerce のセール商品を表示およびカスタマイズする方法

WordPress 投稿リスト スタイルを作成する方法【デモガイド】

Gutenberg ブロックをショートコードに変換する方法
