OxygenBuilderバックエンドローディング時間テスト
公開: 2022-04-10この記事では、OxygenBuilderのバックエンドの読み込み時間を見ていきます。 多くの人がこれをこのWordPressPageBuilderの大きな欠点だと言っているので、いくつかの異なるデバイスでテストすることにしました。 何が発見されたか見てみましょう。

まず、同じデバイス上の異なるブラウザを比較します。 次に、同じブラウザを使用してさまざまなデバイスを比較します。 これにより、どのデバイスがOxygen Builderを最も速くロードするかだけでなく、どのブラウザーがこのタスクに最適であるかを特定できるはずです。
この比較が非常に複雑になるため、さまざまなホスティング設定のテストを除外します。 また、安価なホスティングを使用している場合、WordPressWebサイトのフロントエンドとバックエンドの両方で読み込み時間が遅くなることはよく知られている事実です。 これが事実であるならば、それは完全にあなた次第です。 (ただし、将来的にはこれを再検討する可能性があります)。
被験者
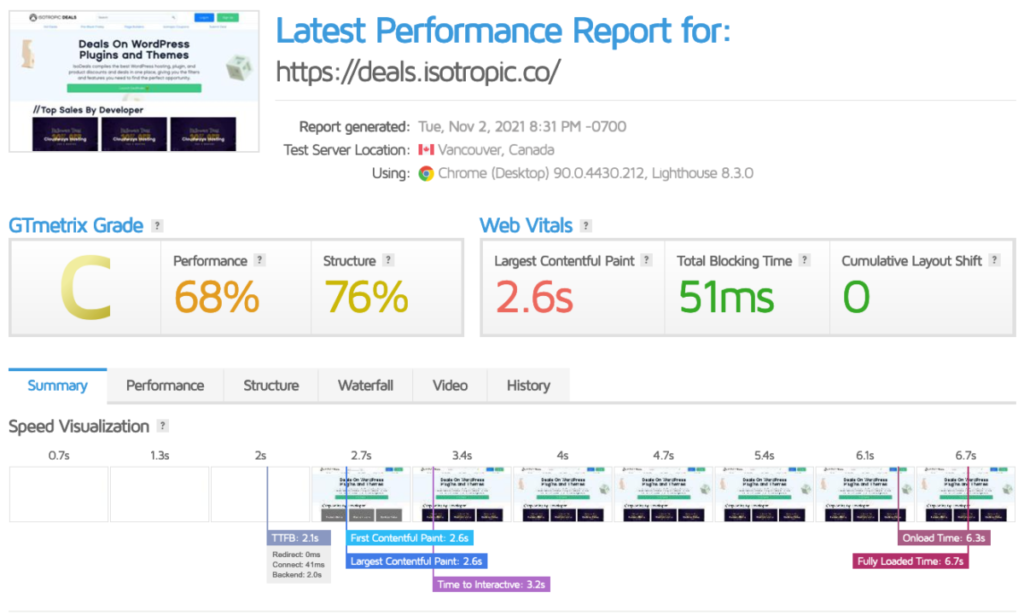
私たちのテスト対象は、私たちの聴衆のために私たちが作成した比較的標準的な酸素ビルダーのウェブサイトです。 ページの初期パフォーマンス、サイズ、および追加の側面を見てみましょう。

このテストWebサイトは、2GBのRAMと標準設定を備えた専用のDOプレミアムサーバーでホストされています。 速度、コスト、サポートの面で推奨されるホストであるCloudwaysによって管理されています。 テストの時点では、サイトで追加の速度最適化は完了していませんでした。 インスタンスを起動してから、サーバー設定は変更されていません。
読む:WordPressホスティングのためのCloudwayの5つのサーバーの選択肢の内訳
補足:これは、開発サイトやトラフィックの少ないサイトに最適なサーバーオプションであり、起動時に簡単にスケールアップできます。 サインアップ時にCloudwaysの割引を受けるには、コードISOTROPICを使用して、3日間の無料トライアル(CCなし)を取得してください。
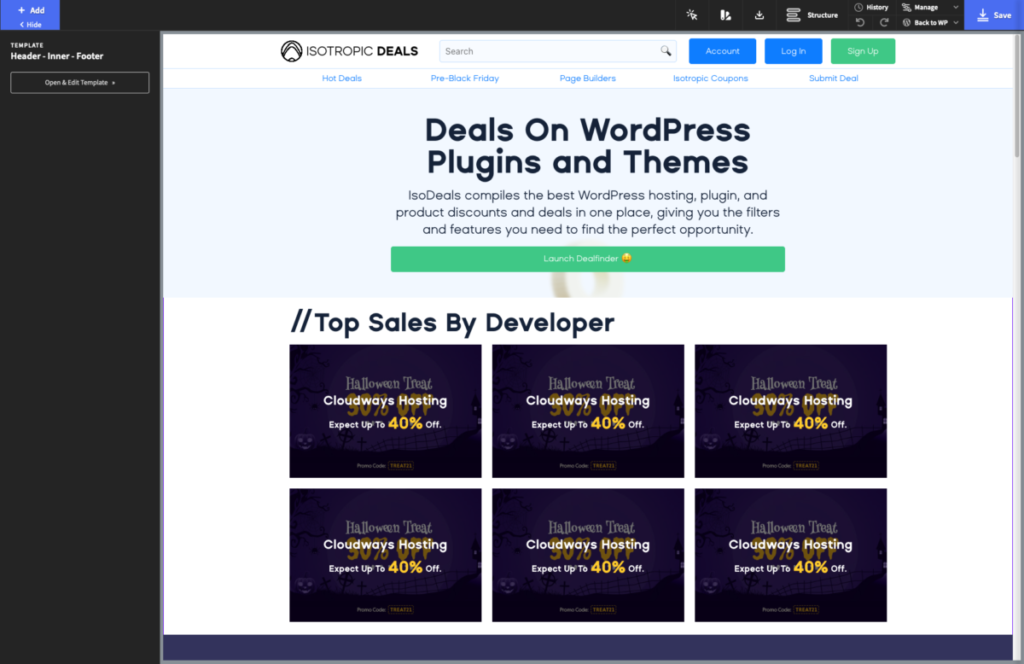
テストされたページは、Webサイトのホームページです。 テストの時点では、次のようになりました。

読み込まれたページの主な要素は、Oxygen Builderメニュー要素、カスタム検索バー、デモ投稿の簡単な投稿グリッド(最初のセクション)、WSForm Oxygen要素、およびリピーターを含むOxyExtrasカルーサルでした。 このリピーターには9つ以上の投稿があり、MetaBoxフィールドに基づいて数十の条件がありました。
このページは、deals.isotropic.coサブドメインDNSがCloudflareを介してプロキシされたため公開されました。
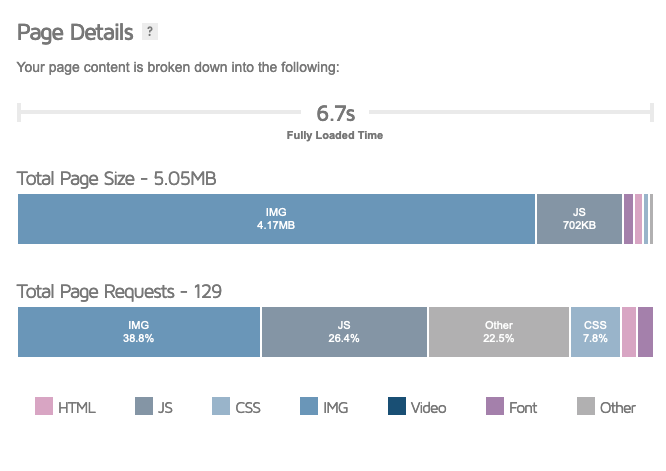
合計ページサイズは5.05MBでした。 これは主に、テスト時に最適化された画像を使用したことが原因でした。 これは初期段階の開発Webサイトであることを忘れないでください(公開する前に高速化することをお約束します)。 このタイプのWebサイトは、通常の開発環境をシミュレートするため、OxygenBuilderのバック速度と読み込み速度をテストするための最良の方法であると思います。


使用中のプラグインは次のとおりです。
| 名前 | 説明 | 開発者 | 状態 | 使用したバージョン | レビュー |
|---|---|---|---|---|---|
| BetterLinks | URLを作成、短縮、追跡、管理するための究極のプラグイン。 分析レポートを収集し、マーケティングキャンペーンを簡単に実行します。 | WPDeveloper | アクティブ | 1.2.7 | |
| BetterLinks Pro | 個人分析、役割管理、Google分析統合、その他多くのすばらしい機能にアクセスして、成功したマーケティングキャンペーンを追跡および実行します。 | WPDeveloper | アクティブ | 1.1.0 | |
| より良い検索置換 | WordPressデータベースで検索/置換を実行するための小さなプラグイン。 | おいしい頭脳 | アクティブ | 1.3.4 | |
| 管理者通知を個別に無効にする | 管理通知プラグインを無効にすると、管理パネルで更新の警告とインライン通知を非表示にするオプションが提供されます。 | クリエイティブモーション | アクティブ | 1.2.6 | |
| グーテンベルクを無効にする | グーテンベルクブロックエディターを無効にし、クラシックエディターと元の[投稿の編集]画面を復元します。 特定の投稿タイプ、ユーザーロールなどを有効にするオプションを提供します。 | ジェフスター | アクティブ | 2.5.1 | |
| dPlugins DevKit | dPluginsのインストールとデバッグ用に作成されたプラグイン | devusrmk | アクティブ | 1.1.2 | |
| Elastic EmailSender | このプラグインは、SMTPの代わりにAPIを使用して(Elastic Email経由で)電子メールを送信するようにwp_mail()関数を再構成し、さまざまなオプションを指定できるオプションページを作成します。 | Elastic Email Inc. | アクティブ | 1.2.3 | |
| お気に入り | あらゆる投稿タイプに対応するシンプルで柔軟なお気に入りのボタン。 | カイルフィリップス | アクティブ | 2.3.2 | |
| 水素パック | 時間を節約するOxygenBuilderの機能強化のパック | クリーンなプラグイン | アクティブ | 1.3.5 | 私たちのレビュー |
| MalCareセキュリティ-無料のマルウェアスキャナー、WordPressの保護とセキュリティ | MalCareセキュリティ-無料のマルウェアスキャナー、WordPressの保護とセキュリティ | MalCareセキュリティ | アクティブ | 4.63 | |
| メタボックス | WordPressでカスタムメタボックスとカスタムフィールドを作成します。 | MetaBox.io | アクティブ | 5.4.8 | 私たちのレビュー |
| メタボックスAIO | 1つのパッケージにすべてのメタボックス拡張機能。 | MetaBox.io | アクティブ | 1.15.1 | |
| Nextendソーシャルログイン | Nextend Social Loginは、Facebook、Google、Twitterのソーシャルログインボタンを表示します。 | Nextendweb | アクティブ | 3.1.2 | |
| OxyExtras | 酸素のコンポーネントライブラリ。 | OxyExtras | アクティブ | 1.3.8 | |
| 酸素3.9ベータ2 | ベータ。 自己責任。 | Soflyy | アクティブ | 3.9ベータ2 | |
| WooCommerceの酸素元素 | 美しいWooCommerceWebサイトを構築します。 | Soflyy | アクティブ | 1.4 | |
| OxyMade | Tailwind CSSベース、ユーティリティクラスを利用したCSS Framework&Tools forOxygenBuilder。 | アンベッシュ | アクティブ | 1.5.2 | 私たちのレビュー |
| 本当にシンプルなSSL | サイトをSSLプルーフにするためのセットアップなしの軽量プラグイン | 本当にシンプルなプラグイン | アクティブ | 5.1.2 | |
| リダイレクション | すべての301リダイレクトを管理し、404エラーを監視します | ジョン・ゴッドリー | アクティブ | 5.1.3 | |
| アップロード後に画像のサイズを変更する | アップロードされた画像のサイズを、指定された最大の幅と高さの範囲内に自動的に変更します。 JPEGの再圧縮を強制するオプションもあります。 [設定]>[画像アップロードのサイズ変更]にある構成オプション | ShortPixel | アクティブ | 1.8.6 | |
| スクリプトオーガナイザー | Wordpress用の高度なコードエディタ | dPlugins | アクティブ | 3.0.0ベータ2 | 私たちのレビュー |
| SearchWP | あなたが見つけることができる最高のWordPress検索 | SearchWP | アクティブ | 4.1.22 | |
| SearchWPライブAjax検索 | SearchWP(インストールされている場合)を利用したライブ検索で検索フォームを強化する | SearchWP、LLC | アクティブ | 1.6.1 | 私たちのレビュー |
| SearchWPメトリクス | SearchWPの高度な検索メトリック | SearchWP | アクティブ | 1.4.0 | |
| SearchWPショートコード | SearchWP検索エンジンの検索フォームと結果ページの両方を生成するショートコードを提供します | SearchWP | アクティブ | 1.8.2 | |
| Shareaholic-オーディエンスを成長させ、エンゲージする | Shareaholicの公式WordPressプラグインを使用すると、受賞歴のあるソーシャル共有ボタン、関連投稿、コンテンツ分析、広告の現金化などをWebサイトに追加できます。 | Shareaholic | アクティブ | 9.7.1 | |
| スイスナイフ | Oxygenのデフォルトでは不十分な場合に最初にインストールする必要のあるプラグイン。 | dPlugins | アクティブ | 1.3.7 | 私たちのレビュー |
| WPファイルマネージャー | WPファイルを管理します。 | mndpsingh287 | アクティブ | 7.1.2 | |
| WPグリッドビルダー | eコマース、ブログ、ポートフォリオなどをリアルタイムでファセット検索して、高度なグリッドレイアウトを構築します... | Loic Blascos | アクティブ | 1.5.9 | 私たちのレビュー |
| WPグリッドビルダー-メタボックス | WPグリッドビルダーをメタボックスプラグインと統合します。 | Loic Blascos | アクティブ | 1.0.0 | |
| WPグリッドビルダー-酸素 | WPグリッドビルダーをOxygenプラグインと統合します。 | Loic Blascos | アクティブ | 1.0.2 | |
| WSフォームPRO | より良いWordPressフォームを作成する | WSフォーム | アクティブ | 1.8.125 | 私たちのレビュー |
| WSFormPRO-ユーザー管理 | WSFormPROのユーザー管理アドオン | WSフォーム | アクティブ | 1.4.1 |
*ここで証明されているように、実際に使用しているプラグインを確認します:)。

Oxygen Builder 3.9 Beta 2を使用していたことに注意してください。WooCommerce要素もインストールされていますが、WooCommerce自体はこの時点ではインストールされていません。
開発者のレポートによると、このバージョンのOxygenは、以前のバージョンのほぼ2倍の速度でバックエンドにロードされました。
さらに、OxyExtras、WPGridbuilder、OxyMade、およびWSFormはすべて、ビルダーのバックエンドに要素を追加したことに注意してください。 スキン/ワークフローツールであるSwissKnifeとHydrogenPackもバックエンドにロードされています。
基本的に、このテスト対象は、OxygenBuilderを使用する多くのユーザーがロードの経験があるページです。 ビルダーとサードパーティのプラグインの両方からバックエンドに読み込まれるアドオン、拡張機能、スクリプトがいくつかあります。
最後に、私のWiFiをざっと見てみましょう。

このテストの実行方法
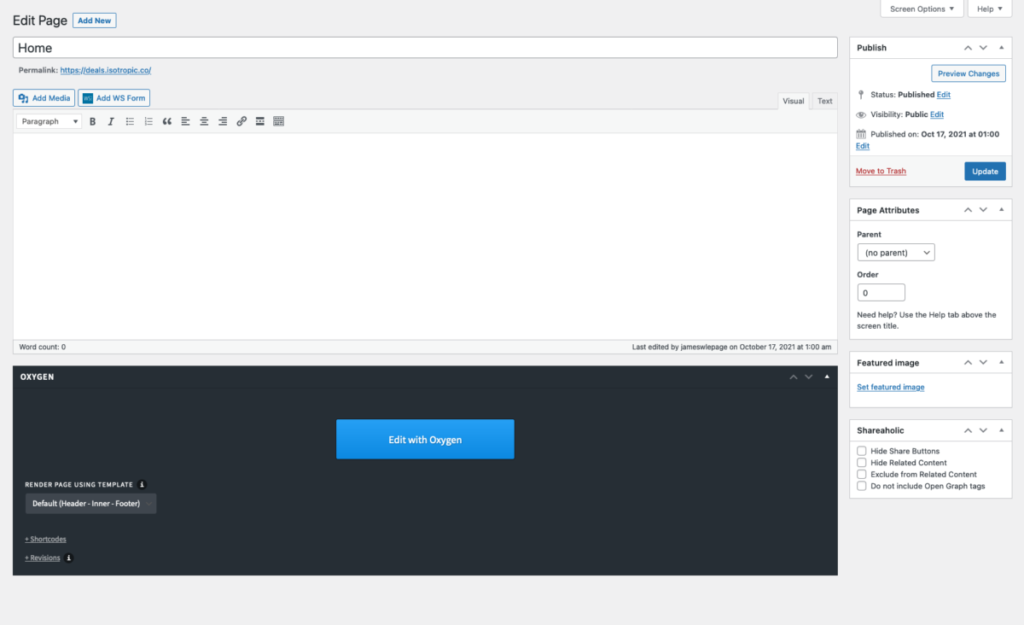
このテストは、ページのバックエンドで[editwithOxygen]をクリックしてOxygenBuilderを直接ロードすることによって管理されます。

ボタンを押すと、そこからタイマーがスタートします。 コグアイコンが停止し、ブラウザが完全に初期化されると、テストは停止します。

私はiPhoneストップウォッチを使用してこれを手動で計時しているため、これは完全に正確ではないことに注意してください。ただし、どのデバイスとブラウザーがこのプラグインを最も速くロードするかについての適切な概算が得られるはずです。 また、注目に値します。ページは以前にfontendにロードされていますが、バックエンドビルダーにアドミンとしてロードされたことはありません。 ビルダーにアクセスするには、deals.isotropic.coをロードし、トップバーに移動し、[編集]ページをクリックしてから、[酸素で編集]ボタンをクリックします。
このテストの目的は、スピードランではありません。 このプラグインのバックタイムとロード時間に関する真の実世界のデータを取得して、速度と効率に懸念が必要かどうかを確認することです。 実際の時間の数値を見る代わりに、デバイスとブラウザに関しては、これらの数値の違いを調べることを検討してください。
最後に、衝動買いを促す場合に備えて、Amazonリンク(アフィリエイト)を含めました。
ブラウザによる酸素ビルダーの読み込み時間
まず、MacMiniM1にインストールされているすべてのブラウザにロードしてみましょう。 デバイスごとにテストすると統計が再表示されますが、これは2020 M1 Mac Miniで、8GBのRAMを搭載し、BigSurV11.3.1を実行しています。 これが私の「デイリーデスクトップ」です。
まず、ブラウザのテストから始めて、酸素をロードするのに最も速いものを決定します。 さまざまなデバイスをテストするときにこのブラウザを使用します。
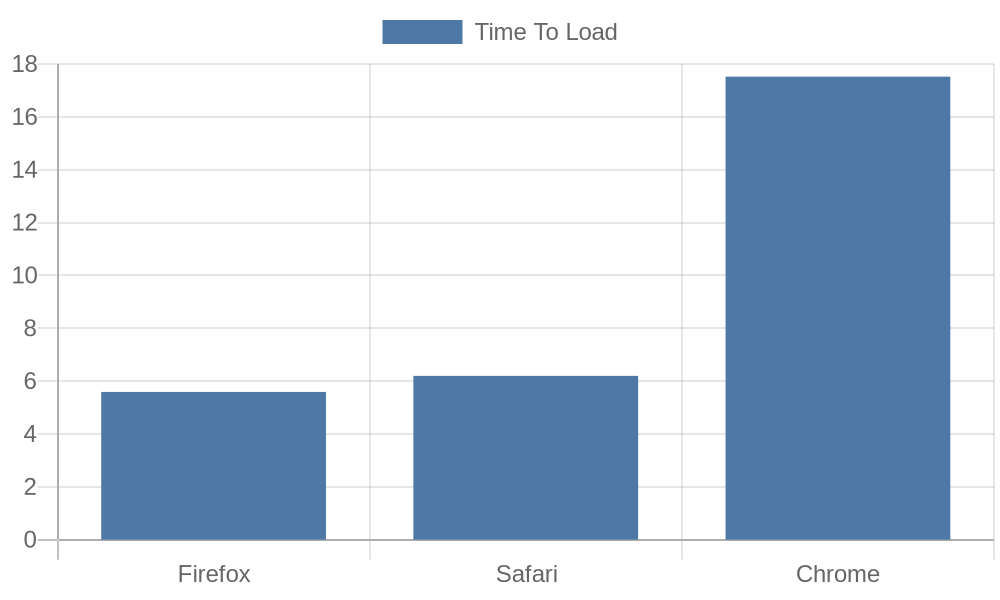
Safari V14.1、Chrome V95.0.4638.69、およびFirefoxV94をテストします。
- Firefoxは05.59秒で到着します。
- Chromeは17.52秒で到着します。
- Safariは6.20秒で到着します。
ここでは、Chromeが明らかに外れ値でした。 もう一度実行して、読み込みに問題がないかどうかを確認しました。2回目の読み込みには約16.5秒かかったので、平均は比較的正確な数値だと思います。
ここでのポイントは、Firefoxが最速のブラウザであるということです。 これは、公式のFacebookグループでしばらくの間議論されているトピックであるため、この経験的データが、このブラウザーを使用する必要があることを証明することを願っています。 個人的には、Firefoxは高品質のフロントエンド開発者ツールがたくさんあるので、Webサイトを開発するのに私のお気に入りのブラウザーです。 ただし、Chromeと比較すると、セキュリティとパフォーマンスの監査が不足しています。
そのブラウザをデバイステストに使用します。
ブラウザによる酸素ビルダーの読み込み時間
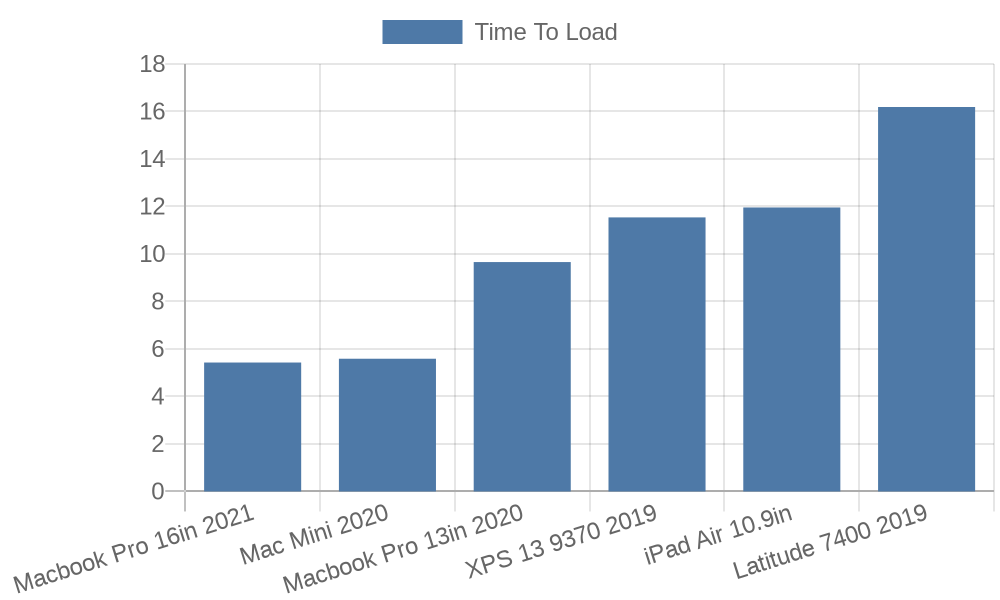
このテストでは、すべて同じWi-Fiネットワーク上のデバイスを使用し、同じバージョンのFirefoxを使用して、以前と同じページをロードします。 差別化要因は、デバイスとその背後にある検定統計量です。 こちらがラインナップです。
2020 Mac Mini(テスト済み)

- AppleM1チップ
- 16GB RAM
05.59秒で酸素をロードします。
2019 XPS 13 9370

- Intel i7-8550U
- 16GB RAM
11.54秒で酸素をロードします。
2020 iPad Air 10.9in MYFT2LL / A
- AppleA14チップ
- 4GBのRAM
11.96秒で酸素をロードします。
読む:iPad Proでウェブサイトを開発できますか?
2019 Dell Latitude 7400

- Intel i7 8655U
- 16GB RAM
16.19秒で酸素をロードします。
2020 Macbook Pro 13in
- Intel Core i5
- 16GB RAM
- インテルアイリスプラスグラフィックス6451536MB
9.66秒で酸素をロードします。
2021 Macbook Pro 16in

- AppleM1Maxチップ
- 64GB RAM
5.43秒で酸素をロードします。
テスト中は、すべてのデバイスがバッテリー充電器に接続されます。 Firefoxブラウザは唯一の開いているアプリ/プログラムです。 なぜ私がこれらすべてのデバイスにアクセスできるのか疑問に思われるかもしれません。 私はこれらの電子機器をすべて個人的に所有しているわけではありません。代わりに、地元の大学からそれらを借りることができます。
大きなポイント
まず、何度か述べたように、これは不完全なテストです。 ラボ環境では実行されませんでした。 動的データが少ないページはバックエンドビルダーでの読み込みが速くなり、動的データが多いページは読み込みが遅くなります。 画像、DOM要素、およびスクリプトについても同じです。
これらの番号を任意に使用することをお勧めします。 OxygenがX.XX秒で読み込まれると言う代わりに、数値を使用してブラウザとデバイスを比較します。

要点1:ブラウザの問題
Facebookが一貫して述べているように、FirefoxはOxygenBuilderをロードするための最速のブラウザーです。 私は個人的にFirebox開発者版を使用しています。


要点2:デバイスの問題
最速の2つのデバイスは、Appleシリコンを使用した最新のAppleデバイスです。 意味あり; これらのプロセッサは、市場に出回っている他のほとんどのプロセッサよりもはるかに高速です。 そして、彼らはそれほど高価ではありません。 ベースのM1MacMiniは600ドル以下の再生品で、M1MacbookAirは899ドルです。

要点2B:プロセッサはRAMよりも重要なようです
また、プロセッサが強力であるほど、バックエンドビルダーの読み込み時間が長くなるように見えます。 たとえば、64GBのRAMを搭載したラップトップは、16GBのRAMを搭載したラップトップと同様にロードされます。 プロセッサの能力が低下すると、ビルダーのロード時間も低下します。
Chromebookや統計情報の低い別のデバイスにビルダーを読み込もうとすると難しい場合があります。
最終的な考え
このテストの平均酸素バックエンド読み込み時間は、大量の動的データを含む、最適化されていない大きなページで約10秒でした。 さらに、カスタムのグローバルCSSの膨大なコレクションとともに、ページに独自の要素をロードするアドオンがいくつかありました。 これは私の本では非常に受け入れられます。 コラボレーションプラグインを使用してビルダーをリロードすることなく、CSSクラスとグローバルオプションを同期できるようになると、さらに受け入れやすくなります。
ほとんどのプロジェクトでOxygenを使用するWeb開発者として、ビルダーの速度が私に影響を与えることはありませんでしたが、最適なセットアップが何であるかを真剣に検討したいと思いました。
独自の比較番号がある場合は、下のコメントセクションに投稿してください。
