あなたは酸素ビルダーの背景のグラデーションでクールなS**tを行うことができます
公開: 2022-05-05CSSの私のお気に入りの側面の1つは、CSSの背景画像(すでにポジショニングとタイリングで非常に柔軟)とグラデーションをレイヤー化して、本当にクールな効果を作成する方法です。 私たちはそれらをたくさんのプロジェクトに実装しています。この投稿では、このOxygenBuilder機能を使用して作成できるもののいくつかを取り上げたいと思いました。
このコンテンツが好きですか? Facebookグループ(IsoGroup)に参加し、ニュースレターを購読して、Oxygen Builderコース(近日公開)をチェックしてください。
分割(および応答性)の色と写真の背景
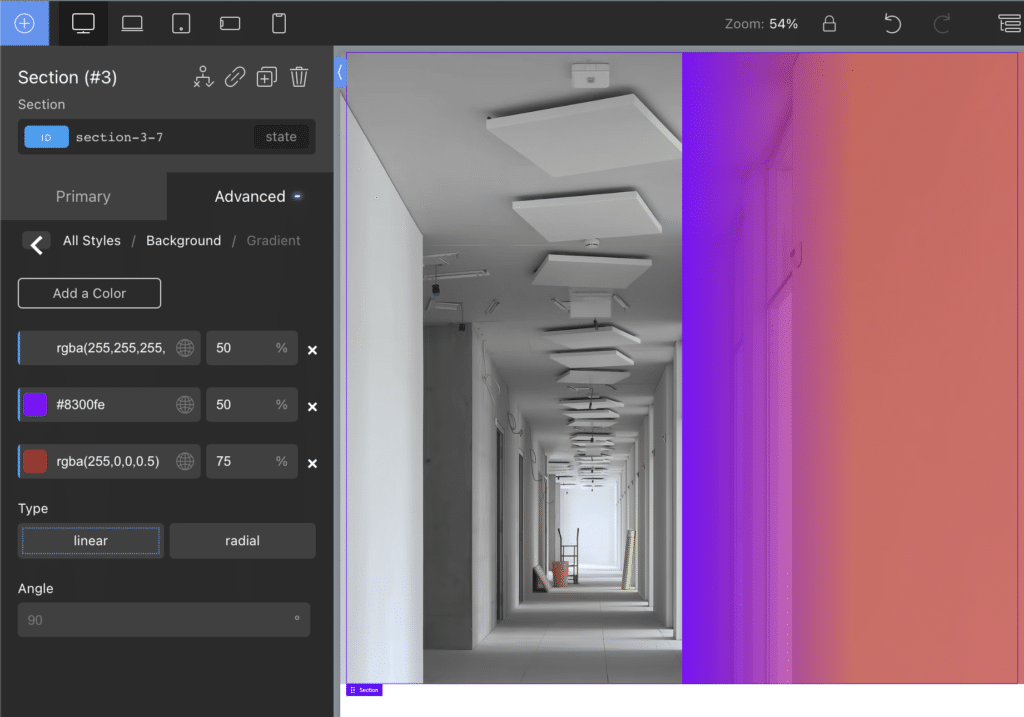
このユースケースでは、50%が単色、50%が画像の全幅分割背景を作成します。 これは3divとflexboxで行うことができますが、問題は、Oxygenがセクションを処理する方法が原因で、最大ページ幅を簡単に(そして責任を持って)維持できないことです。

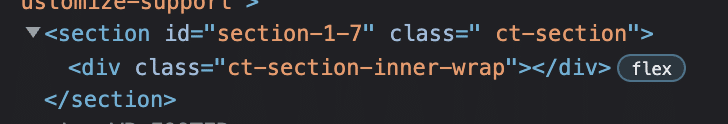
divを絶対に配置し、セクションとして設定されたdiv要素に.ct-section-inner-wrapクラスを割り当てることもできますが、通常、CSSグラデーションを使用する方がはるかに簡単です。

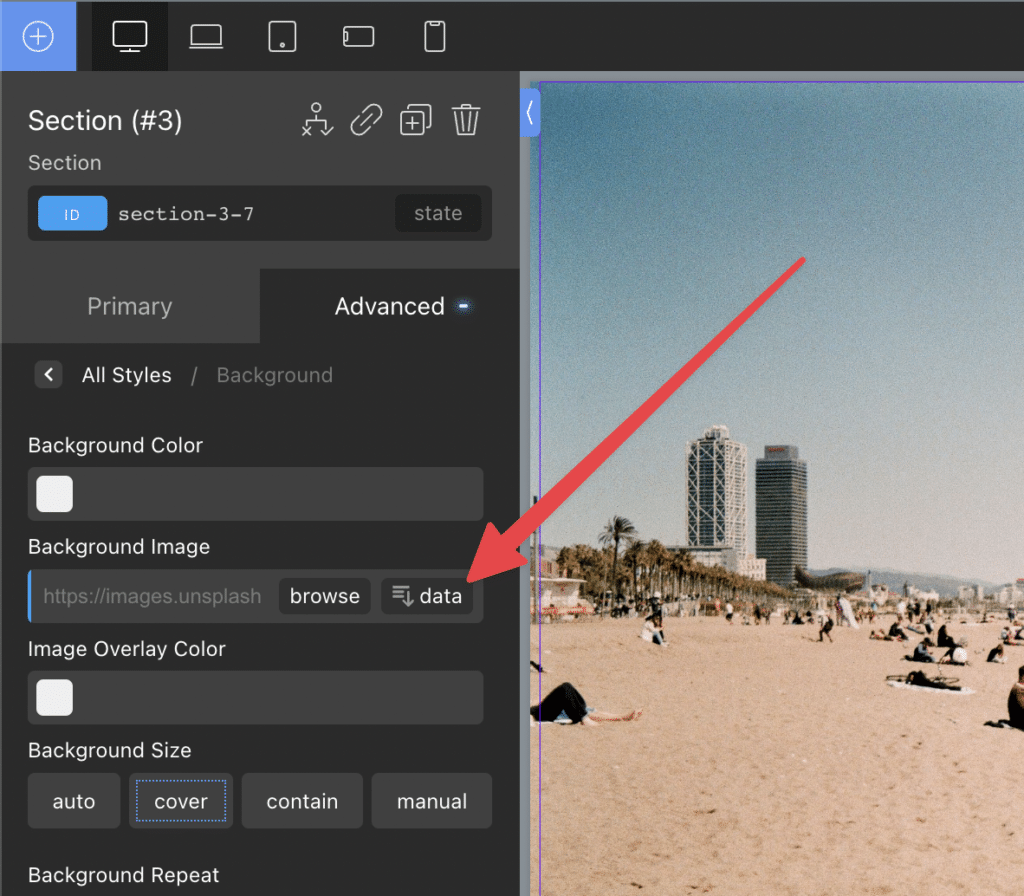
まず、背景画像を追加します。
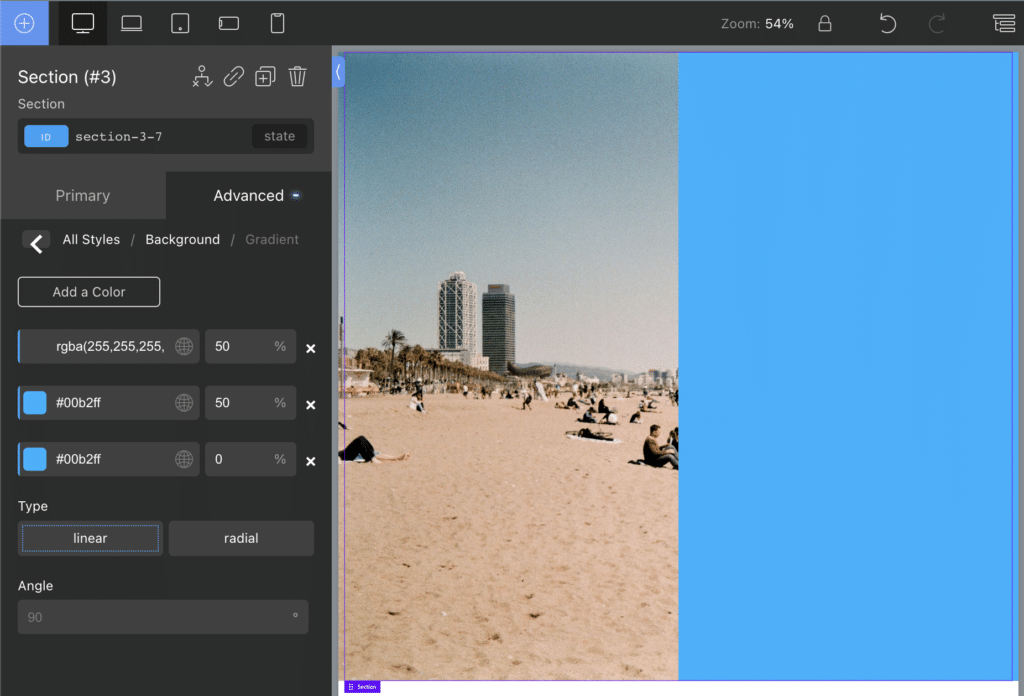
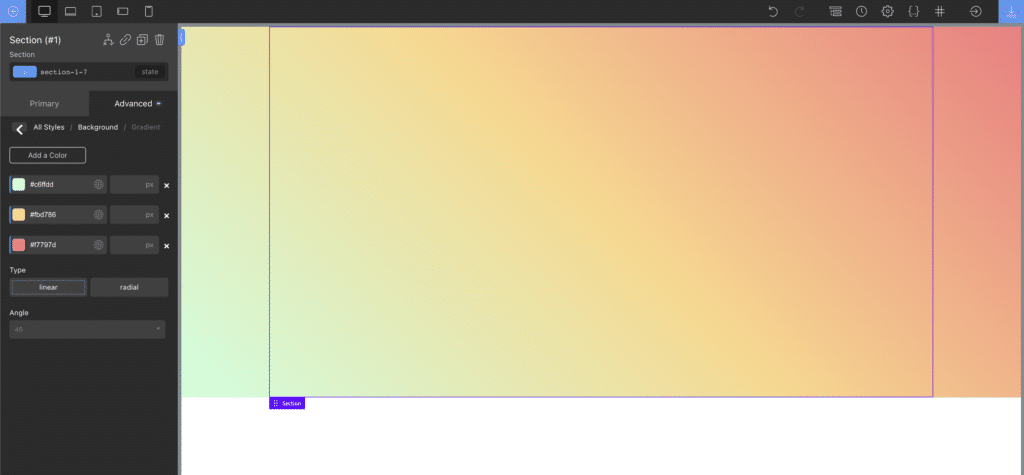
次に、次のようにグラデーションを上に追加します。

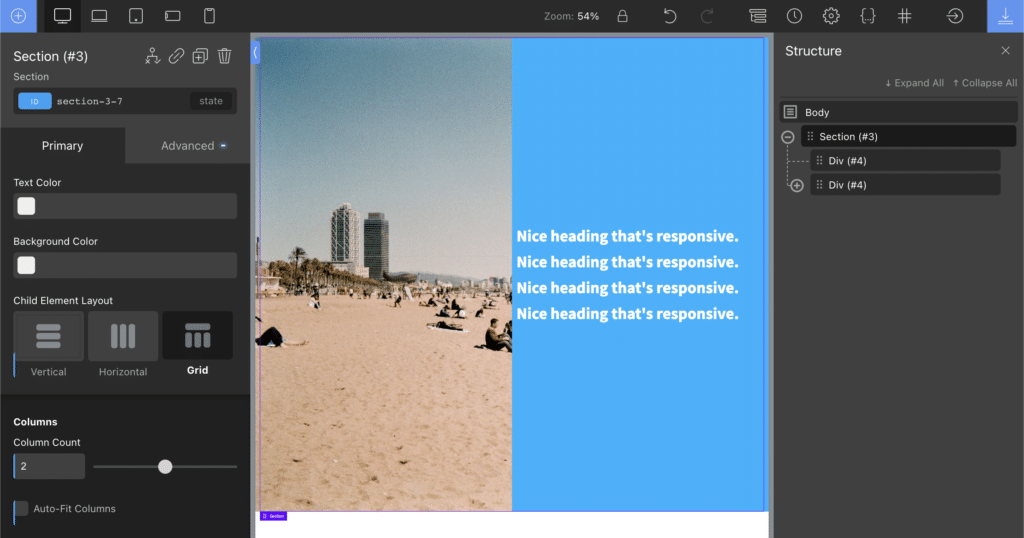
パーセンテージを使用するため、これは応答性があります。 つまり、CSSグリッドを上にオーバーレイして、コンテンツをその上に投げ込むことができます。
標準化されたパディングを使用すると、派手になり、calc(50%-yourpadding)を使用して、背景を「組み込む」パディングに配置することもできます。

レスポンシブブレークポイントを利用して、画面サイズに応じてこの効果の位置、色、透明度を変更することもできます(注:Oxygen 4.0 Beta 2では壊れているようです)。
分割色の背景
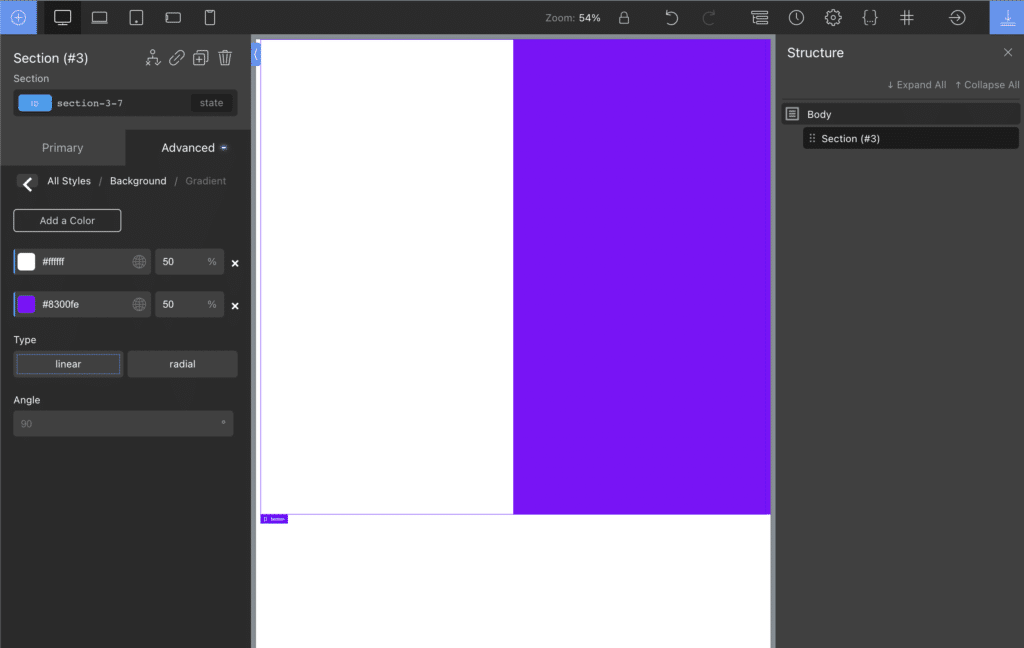
最も簡単な効果は、背景画像を削除し、グラデーションを2つの色に分割することです。

両方の位置を50%に設定することで、フェードが発生しなくなります。 代わりに、2つの色の間のハードトランジション。
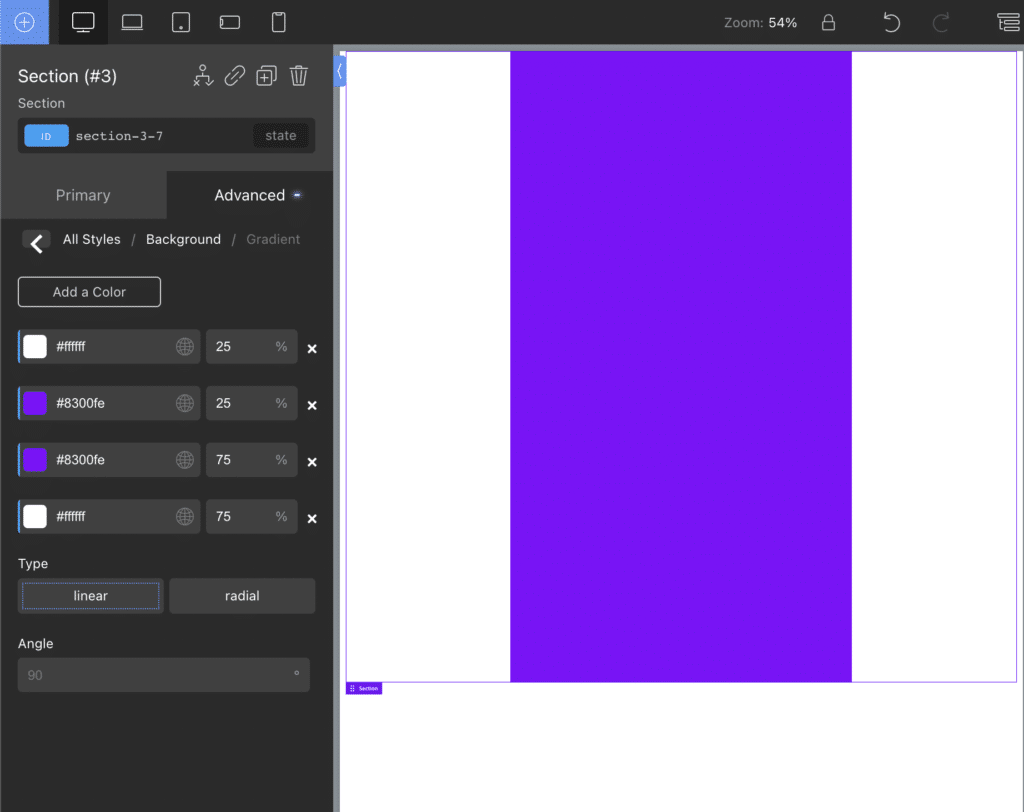
ストライプもできます。 パーセンテージを使用する場合、これは100vwに完全に応答することに注意してください。

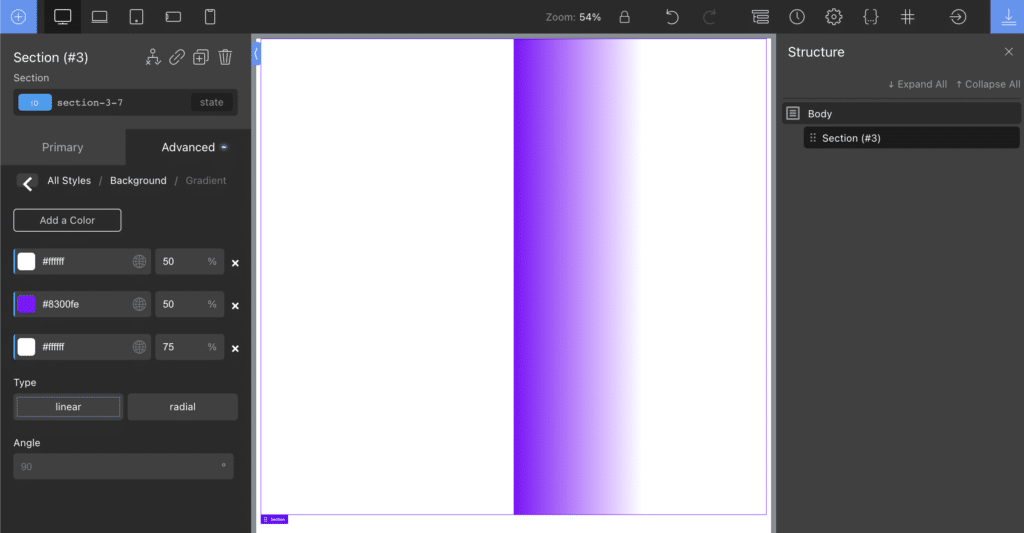
これは本当に柔軟です。 同じセクションにハードトランジションとフェードを実装することもできます。

最後に、背景画像を追加すると、これらの効果を画像の上に重ねることができます。

マルチカラーグラデーション
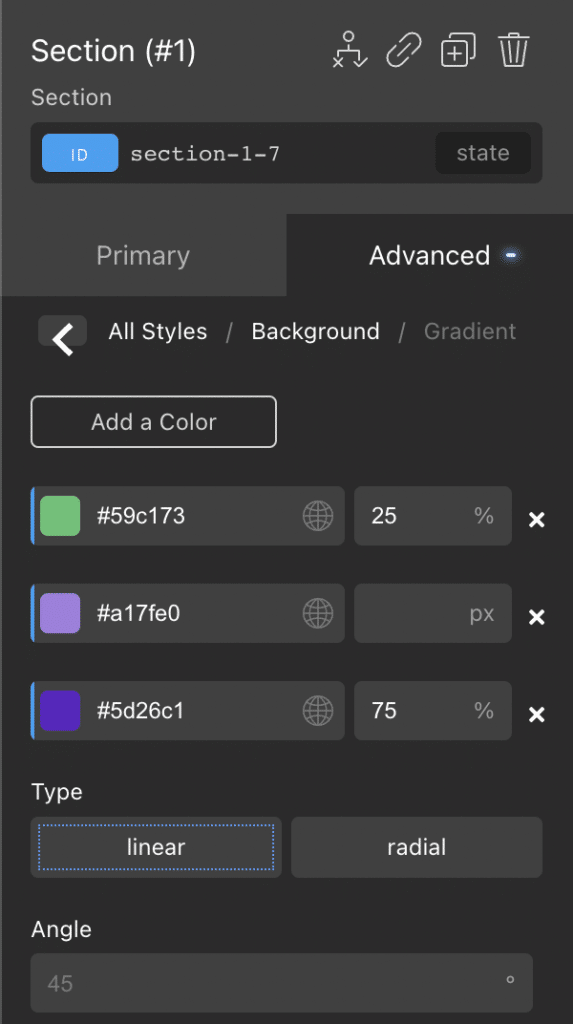
ハードストップを削除して、次のように色を結合できます。

いくつでも追加できます。 色をマージするときは、通常、位置を空白のままにします。
アニメートする
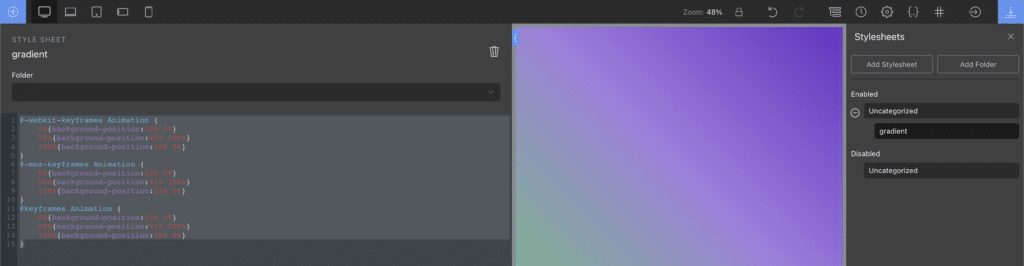
本当に基本的なアニメーションは、単に背景を動かすことです。 これを行うには、グラデーションを使用してセクションに次のCSSを追加します。
次に、アニメーションキーフレームを作成し、ユニバーサルスタイルシートに追加します。


背景のグラデーションのサイズを2倍にしたので、そのように色を中央に戻します。

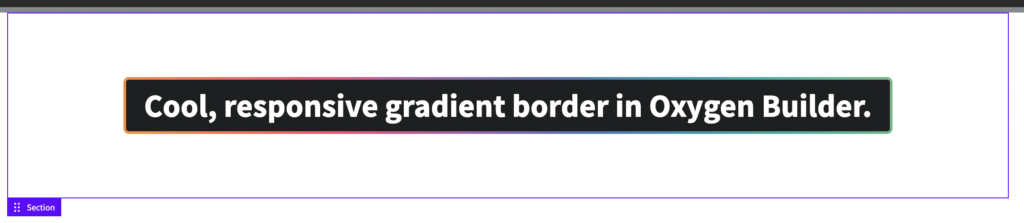
OxygenBuilderのグラデーションボーダー

この方法に従って、OxygenBuilderの要素にグラデーションの境界線を追加することもできます。 まず、divを追加します。
.gradient-borderのクラスを追加します。 このコードをカスタムCSSに貼り付けます。
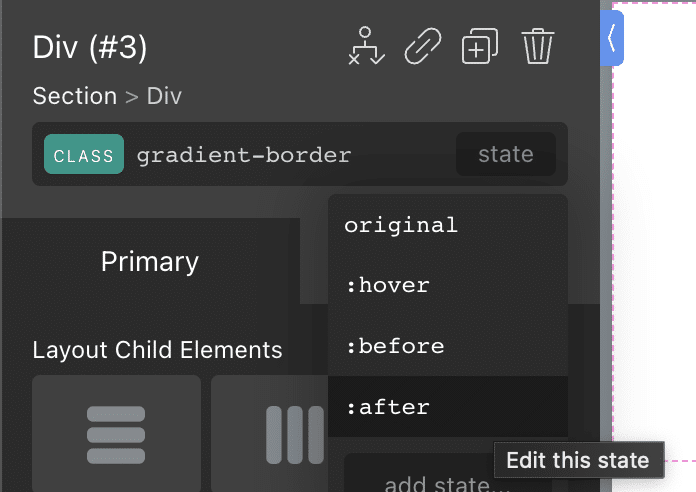
次に、このクラスの:after状態に移動します。

次のカスタムCSSに貼り付けます。
通常のように背景のグラデーションを設定するか、これを.gradient-border:afterのカスタムCSSに貼り付けます。
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); コード言語: CSS ( css )これで、.gradient-borderのクラスをdivまたは要素に適用するたびに、効果が適用されます。
アニメートする
次を追加してアニメーション化できます。
to .gradient-border:after 、および
ユニバーサルCSSに。
これはすべてCSSです
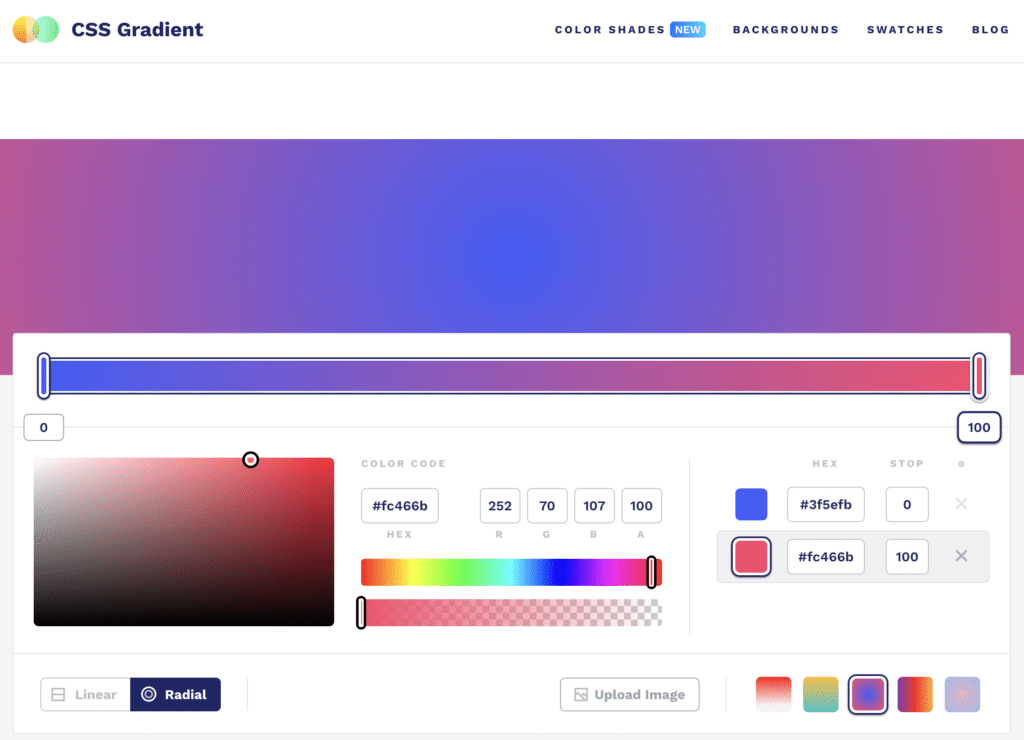
https://cssgradient.io/のようなツールを使用して、純粋なCSSでこれを行うことができます。 このツールは、グラデーションに必要なCSS線形グラデーションを生成します。 Oxygenの特定の要素のカスタムCSSフィールドにコピー/貼り付けするだけです。

あなたも読むのが好きかもしれません:
