WordPressのOxygenBuilderとは何ですか? その価値はありますか?
公開: 2022-04-14Oxygen Builderを使用すると、コーディングを知らなくても、ヘッダーからフッターまで、Webサイト全体を視覚的にデザインできます。 WordPressサイトを思い通りに見せることができます。
Oxygenがアクティブ化されるとすぐに、WordPressテーマは無効になります。 したがって、Oxygenは、アクティブ化されている間、テーマのスタイルやレイアウトをサイトに適用しません。
ドラッグアンドドロップテクノロジーにより、Oxygenは比較的使いやすいように見えます。 プラグインには学習曲線がないわけではないので、初心者には使いにくいかもしれません。 その操作のコツをつかむために、彼らはしばらく時間が必要になります。
また読む:WordPressマルウェアを簡単に削除する
目次
OxygenBuilderの機能
- インポートとエクスポート:酸素で作成されたデザインをあるサイトから別のサイトに簡単に移動できます。
- 安全な更新:設計はデータベースに保存されるため、Oxygenをアップグレードしても影響はありません。
- 検索エンジン最適化: SEOプラグインは、標準のWordPressテーマと同じように機能します。
- エラーのないコード: Oxygenは、明確で高品質のHTMLとCSSを使用してページを作成します。
- Page Builderとの互換性: Oxygenは、Elementor、Visual Composer、Beaver Builder、およびその他の同様のツールと組み合わせて使用できます。
- 肥大化はありません。ページに配置したものだけがOxygenによって出力されます。 他には何もありません。 したがって、余分な負担はありません。
OxygenBuilderの利点
- 非常に強力な機能
- モジュールとテンプレートは素晴らしいです。
- それを使用する方法を知っている人のために、それは適応可能です。
- リーズナブルな価格
- オプションとしてポップアップを作成する
- 条件に基づいてコンテンツが表示されます。
- ACFと統合し、サイトを完全に制御できます。
- テンプレートは1か所に保管する必要があります。
OxygenBuilderのデメリット
- 一部のサードパーティプラグインには互換性がありません。
- 他のビルダーはよりクライアントフレンドリーです。
- 知っておくべき学習の本当の挑戦があります。
Oxygen Builderはどのように機能しますか?
最初にいくつかの基本を見ていきましょう。
ドラッグアンドドロップ
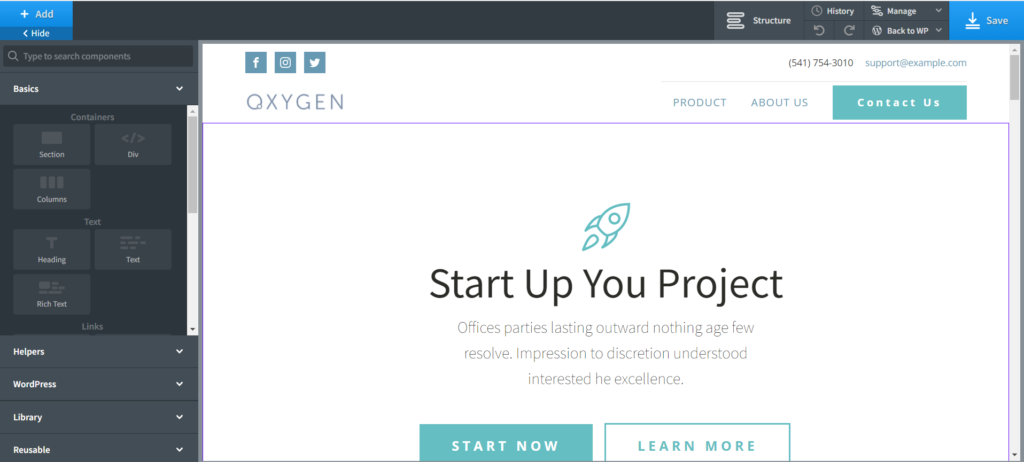
Oxygenのドラッグアンドドロップビジュアルエディタを使用すると、ページデザインを表示どおりに正確に作成および更新できます。 ツールバーの[+追加]ボタンをクリックして、要素ブラウザにアクセスします。 要素をクリックするだけで、ページに追加できます。
[プライマリ]タブと[詳細]タブ
左側のサイドバーの[プライマリ]タブと[詳細]タブには、現在アクティブな要素のプロパティが表示されます。 [プライマリ]タブには、編集している要素に固有のプロパティだけでなく、一般的な特性も表示されます。 [詳細設定]タブには、要素をさらに変更するための多くのオプションがあります。
構造パネルから要素を選択します
ページプレビューまたは構造パネルから要素を選択するだけで、要素をアクティブ化できます。 要素の再配置に関しては、2つの選択肢があります。 構造パネルを使用するか、アイテムをドラッグアンドドロップします。 構造ペインを使用して要素を配置する方が効率的な場合があります。 これは、距離が長いためにドラッグが最適なオプションではない場合、巨大な要素をドラッグする場合、またはネストが難しい場合に発生する可能性があります。

ウィンドウの上部にある構造スイッチを特定し、それをクリックして構造パネルを開きます。 次に、要素を再配置するには、要素を選択してドラッグします。 Oxygenの取り消し履歴機能は、セッションごとに機能します。 別の言い方をすれば、ビルダーをリロードして再入力すると、すべての取り消し履歴が削除されます。
Div要素、列、セクション
ほとんどの場合、ページはいくつかのセクション要素で構成されます。 残りの要素は、これらの部門内に含まれます。 列ベースの情報は、Columns要素を介して処理されます。 事前定義された列レイアウトから選択するか、個々の列の幅を手動で調整できます。
Div要素は、セクションまたは列内の他の要素の配置に影響を与えることなく、これらの要素のレイアウトを管理できるように、セクションまたは列内のセットを表すために使用されます。 列、セクション、およびDiv内に配置されたアイテムの配置と配置は、設定を使用して制御できます。

酸素ビルダーのSEO
すでにOxygenBuilderとRankMathに精通しているので、それらを使い続けることができます。
さらに、Oxygenの最小限のコードは、優れたインデックス作成を提供し、最も重要なこととして、Webサイトの読み込み時間を短縮します。 それを当然のことと思ってはいけません。
サイトのコードは、キーワードの関連性やバックリンクよりもはるかに重要ではありません。 SERPを克服するために利用できるすべての利点を探している場合は、クリーンなコードと論理構造を持つことが不可欠です。 さらに、さまざまな投稿タイプを事前に構成してテンプレートとして保存できるため、コンテンツのアップロードが高速になります。
価格設定
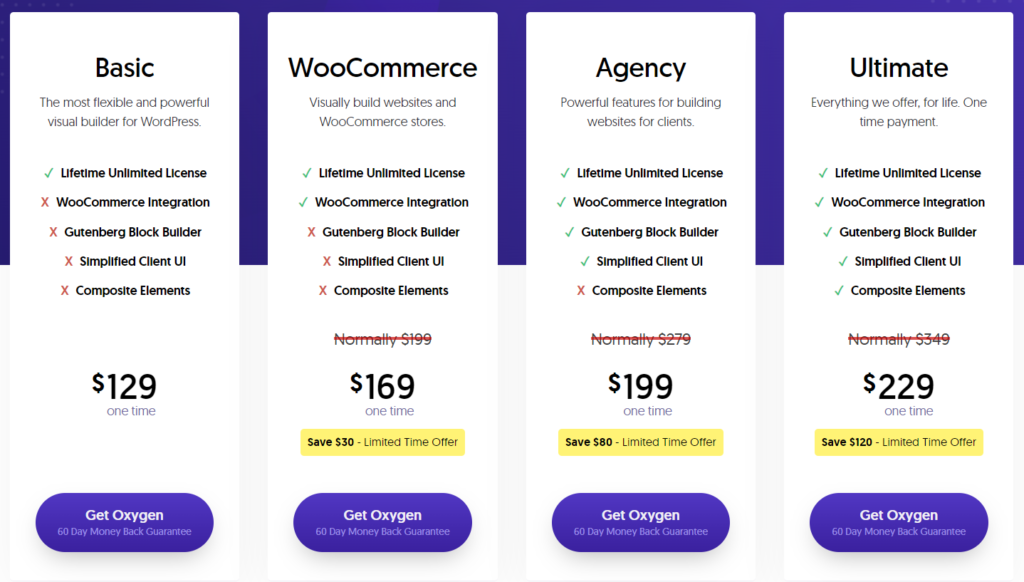
酸素の手頃な価格は、もう1つの強力なスーツです。 他のすべてのページビルダーは、年間または毎月のサブスクリプションを請求します。 当面の間、Oxygenは無制限のアクセスに対して99ドルの1回限りの料金で利用できます。 それはそれのために作成されたウェブサイトを売ることによって彼の投資を取り戻すことができる開発者にとって素晴らしい数学です。 ただし、ビジネスの場合でも、ライセンス料がかからないため、毎年コストを節約できるという利点があります。

OxygenBuilderを使用して20分で本格的なサイトを作成する
OxygenBuilderを使用してWordPressで完全なWebサイトを作成する方法を見てみましょう。
OxygenBuilderをインストールします
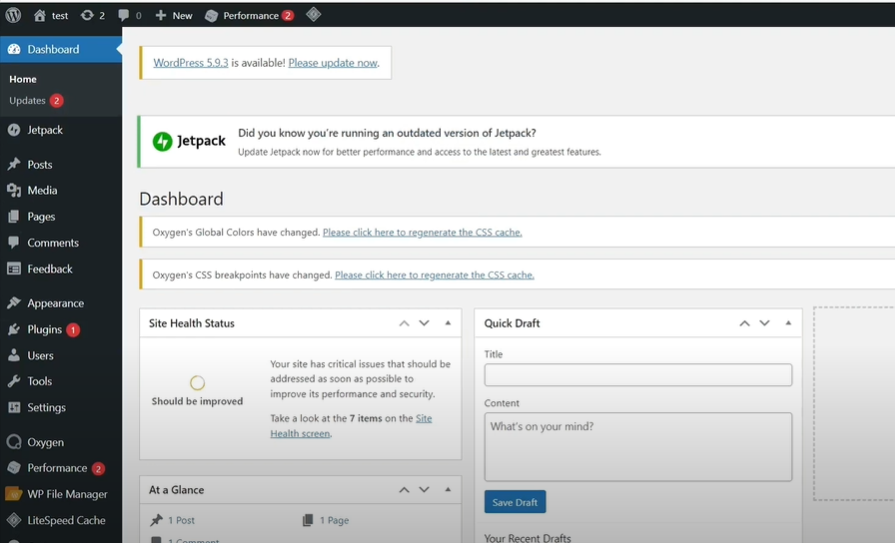
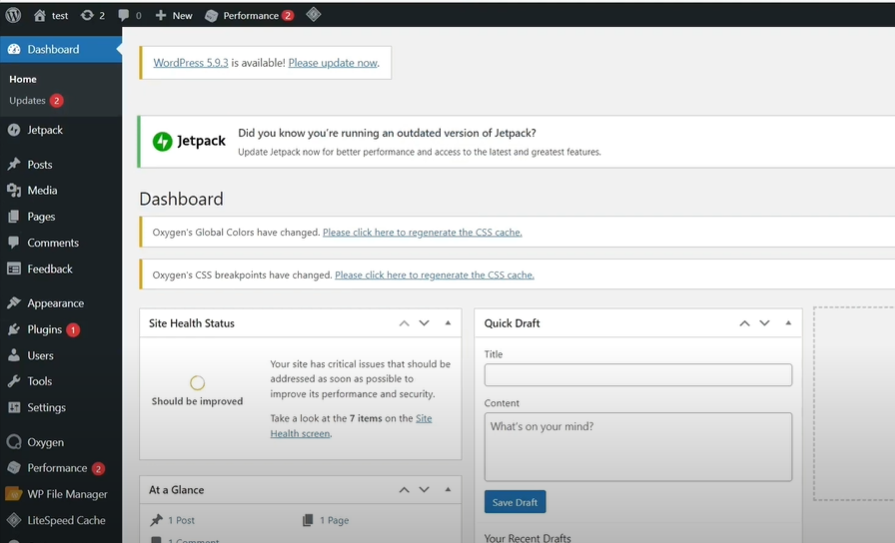
WordPressダッシュボードを開きます

左側のメニューから[プラグイン]->[新規追加]をクリックします

プラグインのアップロードをクリックします

Oxygen zipファイルを追加し、インストールしてアクティブ化します

左側のメニューに[酸素]タブが表示されます

デザインセットを設定する
WordPressダッシュボードを開きます

左側のメニューから[酸素]->[設定]をクリックします

上から[ライブラリ]タブをクリックします

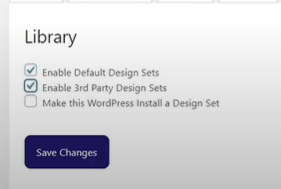
デフォルトのデザインセットを有効にし、サードパーティのデザインセットを有効にして、[保存]をクリックします

Oxygen Builderを使用して、最初からWebサイトを作成する方法については、ビデオをご覧ください。
結論
CSS、JavaScript、およびHTMLの知識を備えた、Oxygenは優れたツールです。 その最大限の能力に慣れれば、見事なウェブサイトを作成することが可能です。 特に、他のビルダーと悪い経験をしたことがある場合は、試してみてください。
