ページサイズが SEO とパフォーマンスにとって重要な理由
公開: 2023-03-20ページ サイズが大きいと、SEO とパフォーマンスに影響を与え、検索エンジンが Web サイトのランクを下げる原因となる可能性があります。 そのため、デジタルの世界ではページ サイズが重要であるため、今こそページ サイズの理解を開始するときです。 したがって、Web サイトのパフォーマンスを向上させたい場合は、この投稿が最適です。
基本的に、ページ サイズが「重い」ほど、完全に読み込まれてサイト訪問者が使用できるようになるまでに時間がかかります。 Web ページの応答時間が遅いと、最終的には Web サイト全体のパフォーマンスとユーザー エクスペリエンスに影響を与えます。これは、最も重要な SEO 要因の 2 つです。
この記事では、ページ サイズとは何か、およびそれに影響を与える要因について詳しく説明します。 また、全体的な SEO 戦略でどのような役割を果たしているのかについても説明します。 これが終わるまでに、ウェブサイトがランキングを引き下げられないようにし、ランキング上位の可能性を最大限に維持するために、ウェブサイトに適用できる方法がわかります。
ページサイズとは何ですか?
Web ページのサイズは、含まれるデータの量の尺度です。 訪問者がページをリクエストしたときにサーバーからブラウザに送信されるデータの総量です。 これには、画像、テキスト、スクリプト、内部リンク、外部リンクなど、ページ上のすべての要素が含まれます。
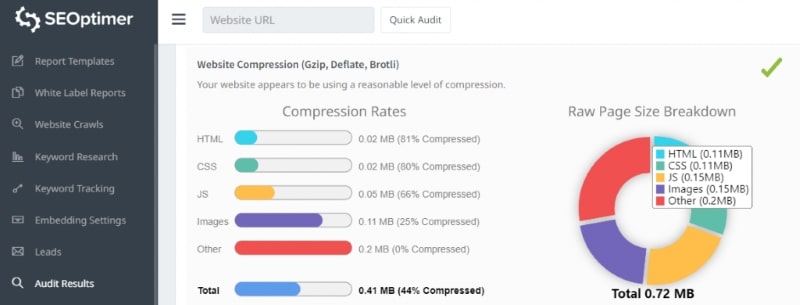
それを測定するには、ブラウザーの開発者ツールまたはオンライン Web サイト分析ツールを使用できます。 たとえば、Google Chrome と Mozilla Firefox には組み込みの開発者ツールが付属しています。 以下も使用できます。
- Google PageSpeed インサイト
- WebPageTest
- GTmetrix
- ピンダム
パフォーマンス レポートを確認する際には、各アセットのサイズとページ上のアセットの数という 2 つの点に注意する必要があります。

サイズはキロバイト (KB) 単位で測定され、数値が大きいほどページが大きくなります。 サイトを検索エンジン向けに最適化するには、この数をできるだけ低く保ち、サイトが迅速かつ効率的に読み込まれるようにする必要があります。
ページのサイズに影響する要因には、次のものがあります。
1.画像
Web サイトで画像を使用すると、視聴者の注意を引き、ページを視覚的に魅力的なものにすることができます。 言うまでもなく、それらは組み込みが簡単です。 Google 画像検索を 1 回行うだけで、必要な情報が得られます。 ただし、画像サイズが原因で、応答時間が遅くなり、ページ サイズが大きくなる場合があります。
そのため、画像ファイルの種類、圧縮技術、および品質を犠牲にすることなく画像のサイズを縮小するためのその他の戦略を理解する必要があります。 幸いなことに、画像を最適化する方法はいくつかありますが、それについては後で詳しく説明します。
画像のサイズまたは重量を知りたい場合は、そのピクセルを確認する必要があります。 通常、バイト、KB、または MB で測定されます。 たとえば、Windows システムを使用している場合は、写真を選択して右クリックし、プロパティを選択します。 画像の寸法やサイズなど、その写真に関するすべての情報が表示されます。
さらに、次のような適切なサイズの画像があることを確認するために、ツールを使用して写真のサイズを確認または測定できます。
- 画像測定
- オムニ電卓
- ポスターバーナー
これを簡単にするために、仮想アシスタント (VA) を入手して、使用できるツールを調査したり、雇うことができる画像最適化サービスを探したり、画像圧縮技術の適用を支援したりすることができます。 これは、通常のコンテンツに多くの画像が含まれている場合に特に役立ちます。 さらに、VA は、コンテンツの画像検索を行っている間、スケジュールを解放して他の責任に集中させることができます。
2. 動画
ビデオ ガイドは Web サイトをインタラクティブにするのに最適ですが、ページ サイズに大きく影響し、Web サイトの読み込み速度に影響を与える可能性もあります。 これらは読み込みに時間がかかる大きなファイルであり、インターネット接続が良好でない場合は特に問題になります。
YouTube から動画を埋め込むことは、ウェブサイトの訪問者に魅力的でインタラクティブな体験を提供しながら、ページ サイズを縮小する優れた方法です。 YouTube の埋め込みコードを使用すると、サーバーでホストしなくても簡単に動画をウェブサイトに追加できます。

この好例は、Web デザインの原則に関するブログ投稿です。 見てみると内容は動画が多いのですが、どれもYoutubeに埋め込まれています。 そのため、ビジュアル重視のコンテンツであるにもかかわらず、動画がページ サイズの増加に大きな影響を与えることはありません。
3.JavaScript
JavaScript は、Web サイトを構築するための非常に優れたツールです。 ウェブサイトをインタラクティブにすることから、好きなように機能させることまで、あらゆることができます。
しかし、ここに問題があります。 これは、「肥大化」しているという悪いラップがあります。つまり、Web サイトの読み込み時間が遅くなり、より多くの帯域幅を消費する可能性があります。
これが発生する主な理由は 2 つあります。まず、パフォーマンスが最適化されていない (または不適切に記述された) JavaScript コードを使用すると、適切に記述された場合よりも遅くなります。
2 番目の理由は、ブラウザーが JavaScript ファイルを処理する方法にあります。 それらは (CSS ファイルのように) 一度にすべてをロードするのではなく、順番にロードします。つまり、ダウンロードして画面にレンダリングするのに時間がかかります。
4.カスタムフォント
太すぎるフォントや太字のフォントは、他のフォントよりもピクセル単位で多くのスペースを占めるため、軽いフォントよりもページ サイズに大きな影響を与えます。 これは、カスタム フォントがサーバーへの追加の要求を必要とするため、応答時間が遅くなり、データ使用量が増加するためです。
その結果、カスタム フォントを使用すると、Web ページのファイル サイズが大きくなります。 読み込み時間が長くなると、ユーザー エクスペリエンスの低下につながることは間違いありません。これは、Google 検索や他の検索エンジンにとって大きな問題です。 パフォーマンスとユーザー エクスペリエンスを向上させるには、可能な限りカスタム フォントの使用を避けることが重要です。
5. 広告
広告は多くの Web サイトにとって重要な収益源ですが、ページに広告が多すぎると、ページのサイズやユーザー エクスペリエンスが損なわれる可能性があります。
現在、広告には高品質の写真、GIF、またはビデオが使用されていますが、これらはすべてそのページの読み込み時間を遅くし、読者を悩ませています. 言うまでもなく、それはウェブサイトの全体的なデザインにも影響を与え、雑然としてプロフェッショナルに見えないようにします.
さらに、広告が多すぎると、ユーザーが探しているコンテンツを見つけるのが難しくなる可能性があります。 これらの要因はすべて、ユーザー エクスペリエンスの低下につながり、最終的には Web サイトの評判を長期的に損なう可能性があります。
これで、ページ サイズが最も影響を与えるため、Web サイトのパフォーマンスの議論に移りましょう。
ページサイズが SEO とパフォーマンスにとって重要な理由
SEO に関しては、ページ サイズがサイトの速度に影響し、ユーザーが情報にアクセスする速度に影響するため、ページ サイズは重要です。 サイズが大きいほど、ユーザーがすべての要素 (画像、ビデオなど) をダウンロードし、ブラウザーがそれらを読み取り可能な形式にレンダリングするのに時間がかかります。
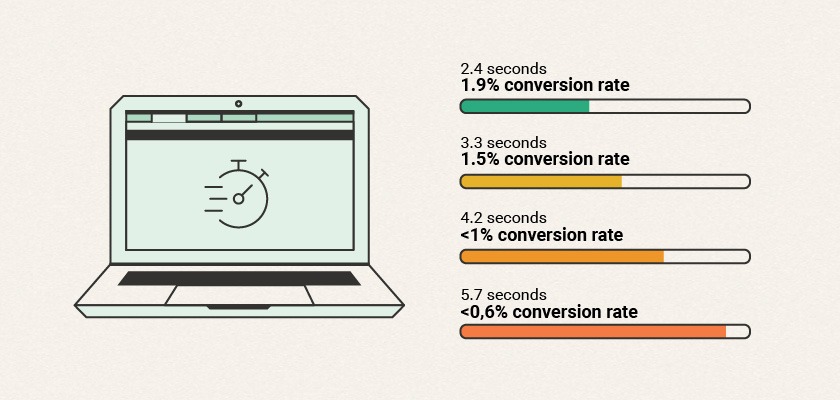
ユーザーがサイトで優れたエクスペリエンスを提供すると、行動を起こす可能性が高くなります。 したがって、コンバージョン率が高く、SEO に適した Web サイトが必要な場合は、読み込み速度を考慮してください。

ページの読み込みが遅いと、顧客が探しているものを見つけるのが難しくなります。 コンテンツの視認性が低下し、顧客は探しているものをすばやく見つけることができません。
これは、訪問者にとってイライラするだけでなく、Google の目にも傷つく可能性があります。 したがって、ユーザーがコンテンツを読む前に跳ね返らないように、十分に速くロードされることを保証する必要があります。
直帰率は、ユーザーが Web サイトをどのように操作しているかを理解するのに役立ちます。 訪問者がページをすぐに離れる原因となっている可能性のある問題を特定するのに役立ちます。 さらに、良いページと悪いページに関する洞察を得ることができます。
全体として、直帰率を監視することで、Web サイトのデザインとコンテンツを調整して、ユーザー エンゲージメントを改善し、検索意図を満たすことができます。 さらに支援するために、ビジネス評価を行うことができます。 これにより、Web サイトのパフォーマンスを向上させるために何を改善する必要があるかについての洞察を得ることができます。
さらに、検索ランキングが低いと、サイトの可視性に大きな影響を与える可能性があります. 検索分析は、ウェブサイトのパフォーマンスと検索エンジンでの可視性を追跡および分析する優れた方法です。 たとえば、Google アナリティクスを使用して、ウェブサイトを改善または最適化する領域を特定できます。
あなたのウェブサイトの理想的なページサイズは?
良いニュースは、間違った答えがないということです。 ページ サイズを最適化する鍵は、速度、デザイン、ユーザー エクスペリエンスの 3 つの要素のバランスを取ることです。

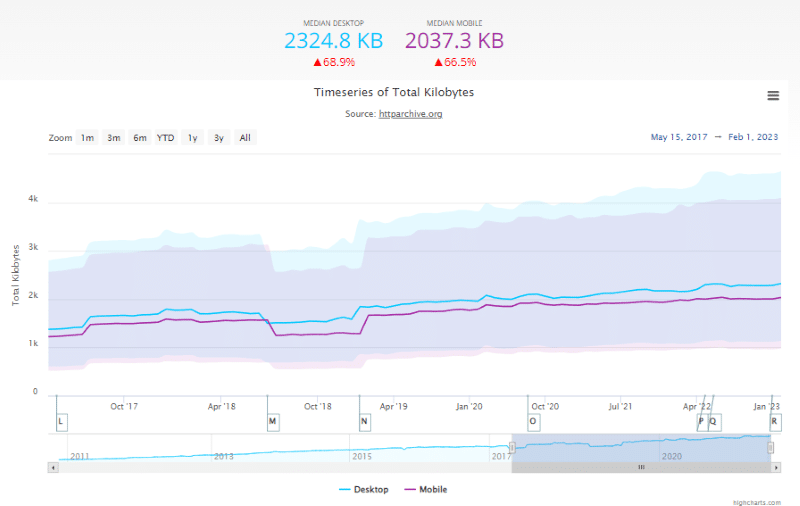
上の画像では、2017 年から 2023 年 1 月までの平均ページ重量またはサイズが大幅に増加していることがわかります。 2017 年 5 月のページの平均重量は、デスクトップで 1376.2 KB、モバイルで 1223.7 KBでした。 2023 年 2 月に進むと、ページの平均重量は現在、デスクトップで 2324.8 KB、モバイルで 2037.3 KBです。

このデータは、ページ サイズの優れたベンチマークになります。 ただし、データは Web ページの全体的な平均サイズであることを覚えておく必要があります。 重いウェブサイトもあれば、軽いウェブサイトもあります。
したがって、理想的なページ サイズについて話すとき、サイトに最適なサイズとは、ユーザーがサイトにアクセスしたときに見たいものに最も適したものであるということです。 さらに、彼らがあなたのサイトでどのようにやり取りしたいかについても考慮する必要があります。
さらに、作成しているコンテンツのタイプはそれに依存している可能性が高いため、ページ サイズは、経営しているビジネスや業界によって異なります。
たとえば、あなたのビジネスがロゴの作成に関するものである場合、信頼と権威を育むためにあなたの作品をウェブサイトに表示する必要があります. つまり、ページに高解像度の画像やグラフィックがたくさんあるということです。 そのため、ベクター画像を使用するなどの手法を適用して画像ファイルのサイズを小さくし、ページ サイズを小さくする必要があります。
逆に、Career Sidekick のようにコンテンツのほとんどがテキストであるホームページの場合、ページ サイズは確実に小さくなります。 ウェブサイトを見ると、デザインは非常にシンプルなグラフィックス、コンテンツを表示するための低解像度のサムネイル、およびいくつかのブログ投稿の抜粋で最小限に抑えられています。
これに続いて、次に進み、コンテンツの品質を損なうことなく Web サイトのパフォーマンスを向上させるために何ができるかについて話し合います。
ウェブサイトのページサイズを縮小する 6 つの方法
適切な戦略と方法を使用すると、Web サイトのパフォーマンスを改善し、Web サイトのページ サイズを縮小することができます。 そのため、ウェブサイトが検索エンジンに引きずり込まれる危険を冒さなくても安心できます。
1.画像を圧縮する
Web サイトで作業しているとき、最初にしたいことの 1 つは画像の圧縮です。 ページサイズを小さくし、Web サイトの全体的なパフォーマンスを向上させるのに役立ちます。 さらに、画像配信の高速化、帯域幅コストの削減、および応答時間の短縮にも役立ちます。

ここでは、画像操作のテクニックについて説明します。ロスレスとロッシーです。
前者は、詳細や情報を失うことなく大きな画像のサイズを縮小するために使用される画像処理技術であり、元の解像度を維持しながらサイズを小さくします。 Web デザインやデジタル写真など、可能な限り最高の画像品質を維持することが重要なアプリケーションに役立ちます。
後者は、画像から一部のデータを削除してサイズを小さくし、保存または転送を容易にする別の画像処理技術です。 非可逆画像処理の最も一般的なタイプは JPEG 圧縮です。これにより、視覚的な品質を維持しながら、画像のファイル サイズを大幅に縮小できます。
2倍のサイズの画像であっても、画像を最適化して圧縮するのに役立つImagifyなど、画像を圧縮するための多くのツールを使用できます。 このツールは、コンテンツがビジュアルに大きく依存している場合に特に役立ちます。
たとえば、このポッドキャスト ソフトウェアのガイドのようなベスト オブ ブログ投稿は、製品を説明するために多くの画像を含めることを意味します。 Imagify は、品質を損なうことなく画像を圧縮することで、ページ サイズが膨張しないようにするのに役立ちます。 つまり、ブログに多数のポッドキャスト ソフトウェアを明確に表示することで、一流のコンテンツを作成できます。
もう 1 つのオプションは、CSS スプライトを利用することです。 これは、複数の画像を 1 つの画像に結合することによって機能し、コンテンツ サーバーから提供されます。 これにより、ブラウザーがコンテンツを取得するために行う必要がある要求の数が減るため、ページのサイズが小さくなり、ページの読み込み時間が短縮されます。
2.コードのクリーンアップ
ページのコード サイズは、Web サイト全体のパフォーマンスに影響を与える可能性があります。 コードが多いほど、ロードに時間がかかります。 これは、ブラウザーとサーバーが画面に何かを表示する前に、ダウンロードする必要があるすべてのデータを処理するために、より多くの作業を行う必要があるためです。
そのため、Web サイトがスムーズかつ迅速に動作するように、コードをクリーンで最新の状態に保つ必要があります。 次のようなパフォーマンス プラグインまたはツールを使用して、JavaScript を縮小し、CSS ファイルを最適化することでページ サイズを縮小できます。
- WPロケット
- クロージャ コンパイラ
- ゆいコンプレッサー
さらに、Screaming Frog によって作成された開発者向けの優れたガイドがあり、ユニバーサル アナリティクス、コンテンツ サーバー、リンク メトリック、リンク タイプ、JavaScript レンダリング モードなどについて説明しています。 技術知識のある方には大変助かります。
3. CMS を更新する
コンテンツ管理システム (CMS) は、WordPress などの Web サイトを強化するソフトウェアです。 これにより、ページのテキストを変更したり、新しいページを追加したり、サイトの構造にその他の変更を加えたりすることができます.
したがって、最新の CMS を使用することは、ページ サイズを最適化し、ユーザー エクスペリエンスを向上させるために不可欠です。 さらに役立つように、検索分析データを活用して、ページ上の最も重要なコンテンツを特定し、不要な要素の数を減らすことができます。
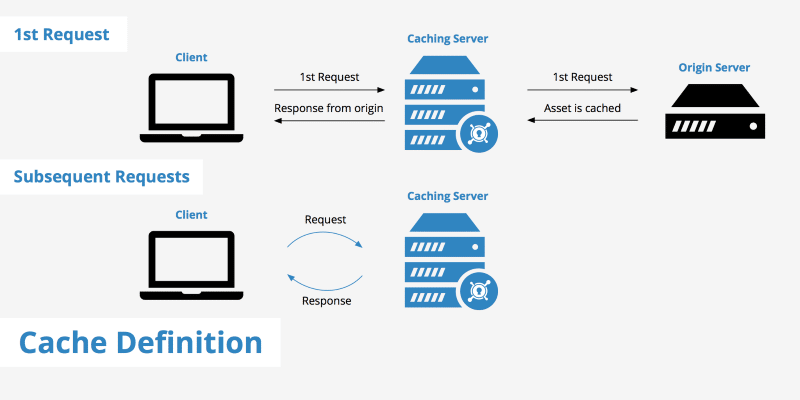
4.キャッシュを有効にする
キャッシュは、頻繁に使用されるデータを保存して、サイトを見るたびに再ロードする必要がないようにする方法です。 これにより、ページの生成に必要な処理量を大幅に削減できます。つまり、1 秒あたりにより多くのページを提供でき、使用する帯域幅が少なくなります。

以前に保存されたバージョンをキャッシュからロードできるため、Web サイトのロード速度を向上させるのに役立ちます。 また、キャッシングは、サイトのすべてのページにすべてを含める必要がないことを意味するため、ページ サイズを縮小するのに最適です。
この戦略を採用するために使用できるツールがあります。 たとえば、WP Rocket を WordPress キャッシング パフォーマンス プラグインとして使用できます。 インストールと有効化は簡単なので、設定オプションについて心配する必要はありません。 また、有効化するとすぐに自動的に有効化されるキャッシュなどの強力なオプションのおかげで、すぐにページを最適化できます。
5.GZIP圧縮
WP Rocket は、アクティブ化後に GZIP 圧縮を自動的に有効にして、Web サイトのデータのサイズを縮小します。 これは、Web サイトのデータのサイズを縮小するプロセスです。 これは、ファイルを圧縮してインターネット経由でより高速に転送するために使用される技術です。 圧縮されていないファイルを取得し、冗長な情報を削除してサイズを縮小し、ダウンロードと保存を容易にします。
これにより、サイトの読み込み速度が向上し、帯域幅の使用量とページ サイズが削減されます。 これは、サーバーがコンテンツをブラウザーに送信するときに、ネットワーク経由で送信する前にコンテンツを圧縮するためです。
6. モバイル用にコンテンツを最適化する
現在利用可能なさまざまな種類の電話、オペレーティング システム、画面サイズがあるため、すべてのデバイスで適切に機能する Web サイトを開発することは困難な場合があります。 しかし、スマートフォンが当たり前になっているため、企業に選択の余地はありません。 したがって、コンテンツをモバイルフレンドリーにすることは必須です。
これは、レスポンシブ デザイン手法を使用して、コンテンツがどのデバイスで表示されても見栄えがよくなるようにすることを意味します。 さらに、ユーザーがデバイスに関係なく優れたエクスペリエンスを提供できるようにします。

この戦略は、SEO の世界でますます重要になっています。 検索エンジンは、検索結果で Web サイトをランク付けする際に、サイトがモバイル向けにどの程度最適化されているかを考慮します。 上の画像に対する Google のスタンスをご覧ください。 モバイル向けに最適化されたコンテンツを持っている人に報酬を与えます。
モバイル フレンドリーである必要があるブログ投稿の好例は、最高のデジタル マーケティング Web サイトに関するこの記事です。 100 以上のリストに対応するために多くのテーブルがあり、一部のスマートフォンではうまく表示されません。 これはユーザー エクスペリエンスに影響を与える可能性があり、ブランドのモバイル SEO に影響を与える可能性があります。
まとめ
SEO の成功には多くの要因が影響しますが、そのうちの 1 つがページ サイズです。 これは、Web サイトの全体的なパフォーマンスに影響を与え、ユーザー エクスペリエンスなどの他の要素にも影響を与えます。 最終的には、ウェブサイトの検索ランキングが上がるか下がるかの要因の 1 つになる可能性があります。 特に Web サイトに数百の Web ページがある場合、ページ サイズや Web サイトのパフォーマンスは簡単に監視できますか?
まあ、それは依存します。 専門のパフォーマンス最適化サービスがあれば、データの分析、コンテンツの最適化、スピードの機会の特定のプロセスがシームレスになります。
WP Rocket を使用すると、ゴールド スタンダードが得られます。 WordPress を利用した Web サイトに統合することができ、Web サイトのページ サイズを縮小し、パフォーマンスを向上させるために大変な作業を行います。
