パート4:Elementorで新しいビジネスのためのWordPressウェブサイトを構築する
公開: 2020-08-27ウェブサイトシリーズの構築にようこそ。 パート3では、WordPressホストの選択、WordPressのインストール、新しいWordPressインストールへのドメイン名の指定から始めました。 これが完了したら、新しいビジネスロゴと連絡先の詳細を含むメンテナンスページを設定しました。これにより、構築が完了したときにWebサイトを閲覧したすべての顧客が、私たちと連絡を取る方法を確認できました。
次のステップでは、サイトの構築に使用するページビルダーであるElementorプラグインをインストールし、最後にWordPressテーマ開発者のAstraが提供するスターターテーマをインストールしました。
これにより、新しい配管事業のためにWebサイトを構築し続けることができる強固な基盤ができました。
このシリーズのパート4では、新しいWebサイトの構築にいくつかの重要な侵入を行います。 まず、サイト全体で使用されるカラーパレットやフォントなど、テーマにいくつかのデザイン変更を加えます。 サイトをロゴで更新し、サイトの全体的なレイアウトとスタイルのトーンを設定するホームページを作成します。 これで、ビジネスが提供するさまざまなサービスを宣伝するページを作成できるようになります(パート5)。 やることはたくさんあるので、立ち往生しましょう!
WordPressでウェブサイトの名前を更新する
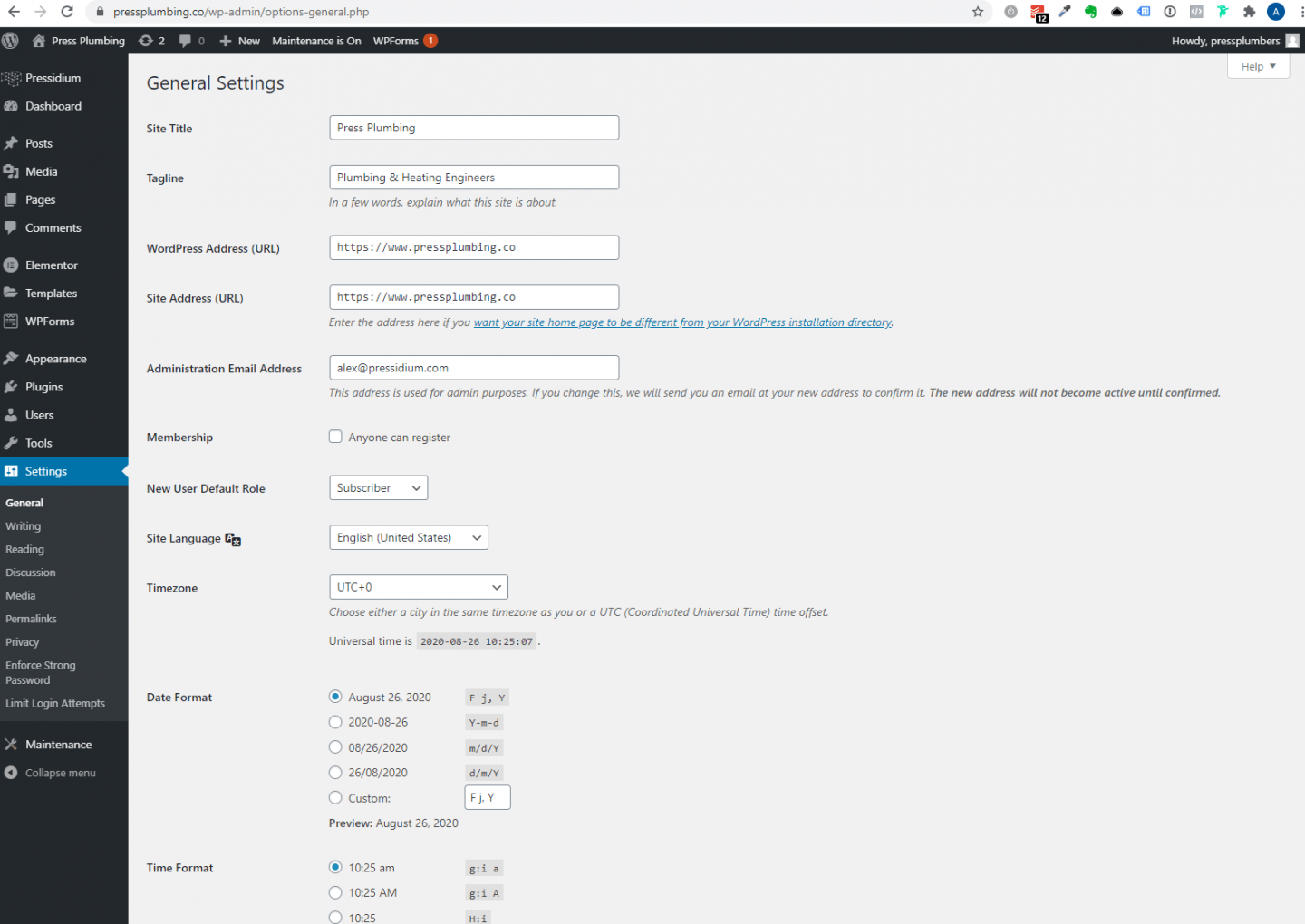
ブラウザのタブを見ると、「新しい超高速WordPressサイト」という新しいWebサイトが表示されていることに気付くでしょう。 これはすべての新しいWordPressWebサイトに付けられた一般的な名前であり、変更したいものです。 管理パネルにこのログインを行うには、設定メニューに移動し、[全般]をクリックします。 このパネルには、サイトのタイトルとタグラインが表示されます。 これらをビジネスに適したものに更新してください。

更新を行ったら、下にスクロールして[変更を保存]をクリックします。
Astraスターターテーマのデフォルトに変更を加える
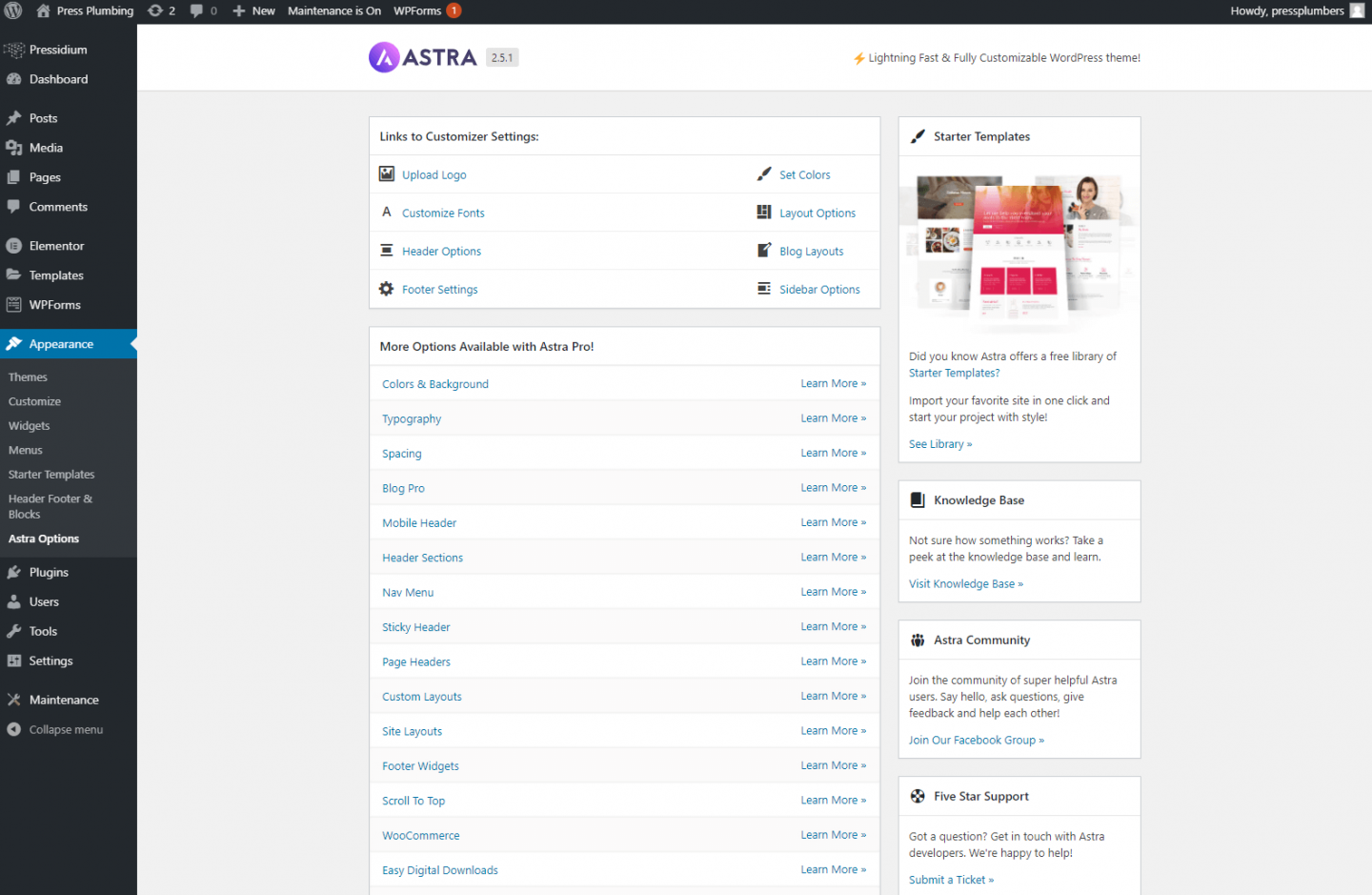
ほとんどのWordPressテーマには、コントロールパネルまたはオプションパネルが組み込まれており、Webサイトのデザインとその機能の両方に影響を与えるいくつかの設定を変更できます。 私たちのアストラスターターテーマも例外ではありません。 このコントロールパネルの位置は、テーマごとに異なります。 この場合、「外観」メニュー、次にサブメニュー「アストラオプション」からアクセスできます。

これをクリックすると、Webサイトのスタイルと機能を変更するために更新できる多数のオプションが表示されます。
ウェブサイトのロゴ
私たちが選んだテーマは、ナビゲーションメニューとロゴが透明に配置されている全幅のヘッダー画像を利用しています。 このため、PNGファイルとして保存され、背景が透明なロゴを使用する必要があります。 うまくいけば、ロゴを作成したとき、またはデザイナーにこれを行わせたときに、このような適切なPNGファイルをダウンロードするか、デザイナーがコピーを提供するかを選択できます。 前述のように、デザインされたロゴをベクターファイルとして保存することは非常に重要です。これにより、必要な画像形式を生成するための柔軟性が大幅に向上します。 この場合、必要に応じてベクトルをPNGに変換するのは比較的簡単です。
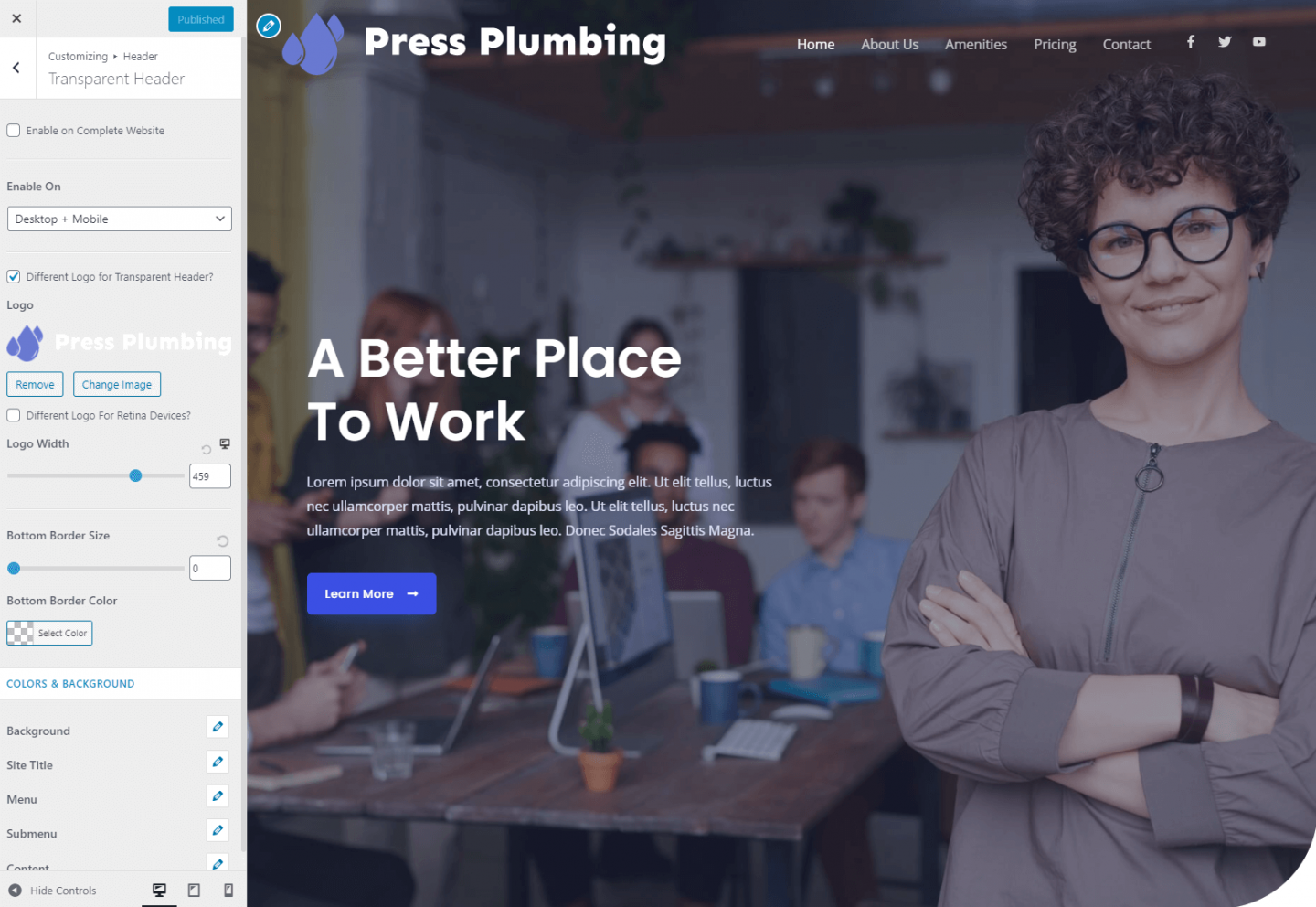
ロゴを取得したら(幅を約400ピクセルにサイズ変更することをお勧めします)、カスタマイザー設定内のロゴのアップロードリンクをクリックします。 WordPressカスタマイザーに移動し、ロゴをアップロードしてサイズを調整できます。 これが完了したら、必ず[公開]ボタンをクリックして変更を保存してください。

現在、ウェブサイトにメンテナンス画面が設定されているため、これらの変更は一般に公開されません。 ただし、将来、このメンテナンス画面がオフになっている場合は、[公開]ボタンをクリックすると、行った変更がWebサイトに即座に公開され、すべての人が見ることができます。
カラースキーム
これでロゴが設定され、配色にいくつかの変更を加えることができます。 たまたま、この特定のテーマのデフォルトの配色は、私たちがビジネスのために選択したものに近い青の色合いです。 完全に特定されているわけではありませんが、これを更新する必要があります。 ウェブサイトは「Hex」と呼ばれるカラーシステムを使用しています。 色は6桁のコードで表されます。 たとえば、白は#ffffffになります。 私たちがビジネスのために選んだ青の色合いは#6979D1です。
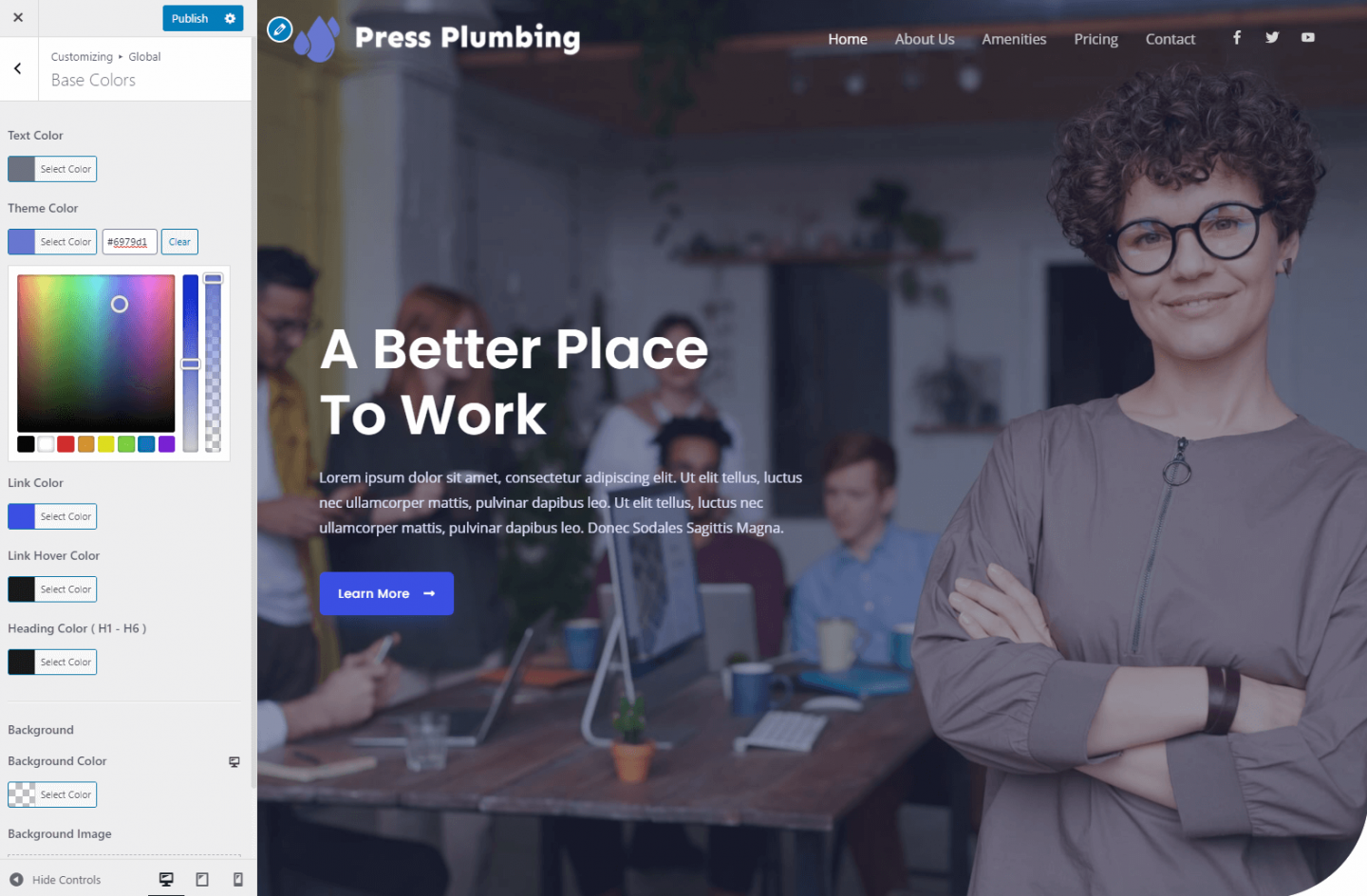
ウェブサイトで設定した色を更新するには、Astraオプションパネルに戻り、[色の設定]をクリックします。 WordPressカスタマイザーに戻り、基本色を示すタブが表示されます。 これをクリックすると、5つの異なる色見本が表示されます。 テキストの色のリンクのホバーカラーと見出しの色は維持しますが、テーマの色とリンクの色2は青の色合いに更新します。

これにより、Webサイトの特定の領域の色が更新されますが、ボタンなどの他の領域はElementorプラグインによって制御されます。
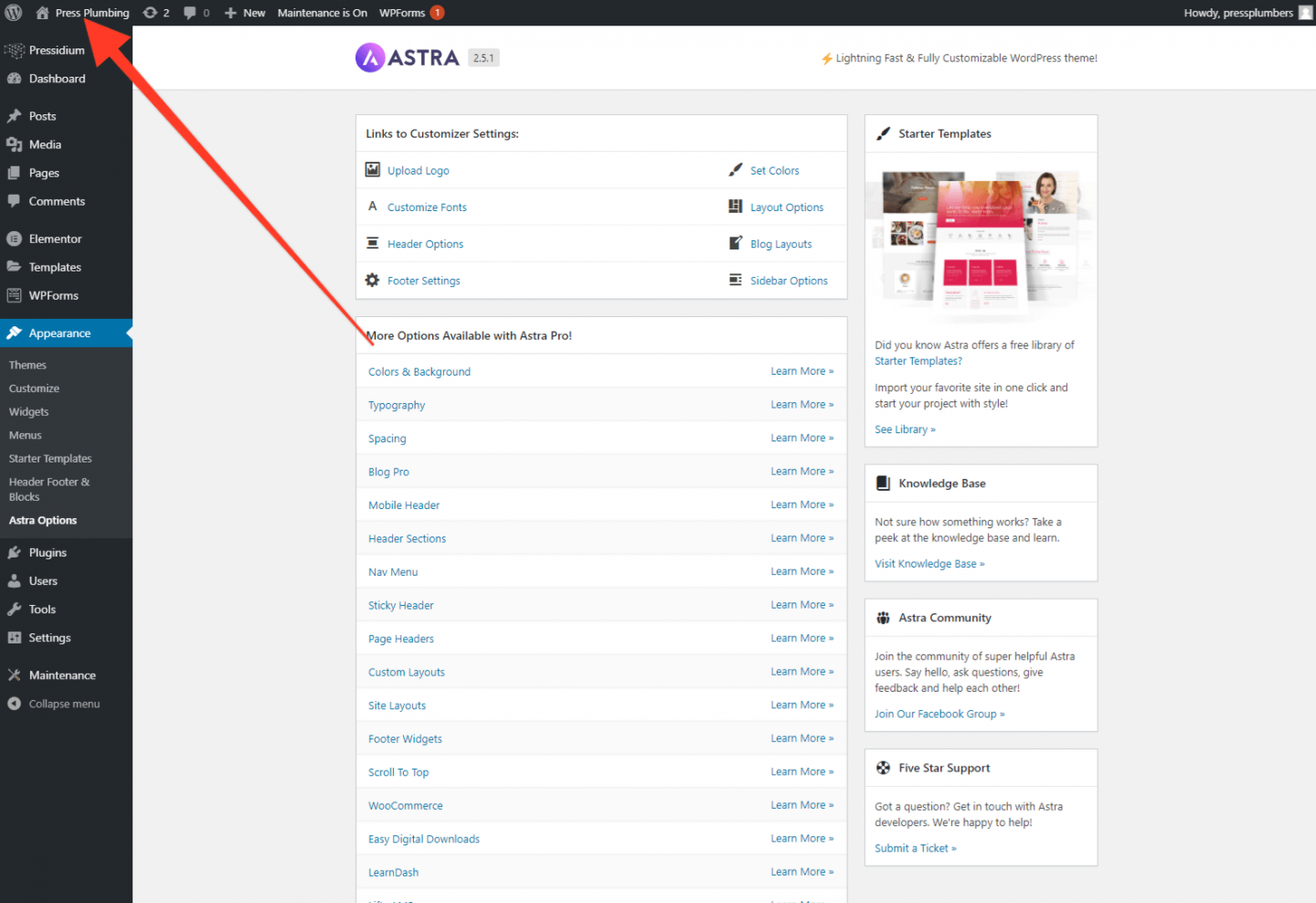
これらの色を変更するには、カスタマイザーを終了して、Webサイトのホームページに移動します。 これを行うには、WordPress管理パネルに表示される[ホーム]アイコンをクリックします。 下記参照:

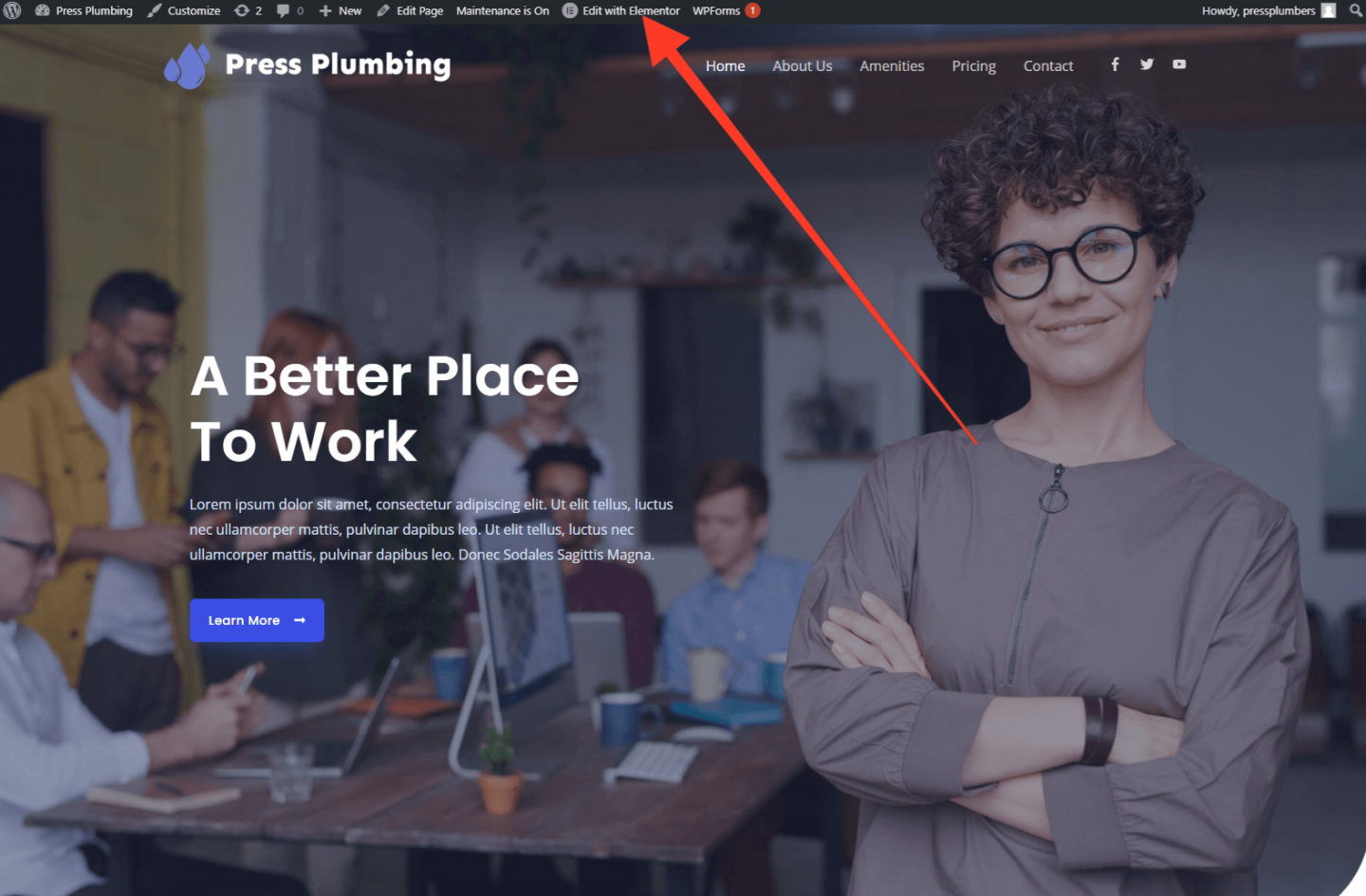
これが完了したら、[Elementorで編集]をクリックします。

これを行うと、メインのElementorエディターに移動します。 このパネルでは多くの時間を費やすので、遊んで、これがどのようにレイアウトされているかに慣れる価値があります。 Elementorの使用方法を説明するために最善を尽くしますが、このページビルダーに含まれるすべての小さな要素と機能を網羅することはこれらの記事の範囲を超えています。 Elementorを使用してWebサイトを構築することを真剣に考えている場合は、Elementor自体が提供するチュートリアルのいくつかをチェックアウトする価値があるかもしれません。
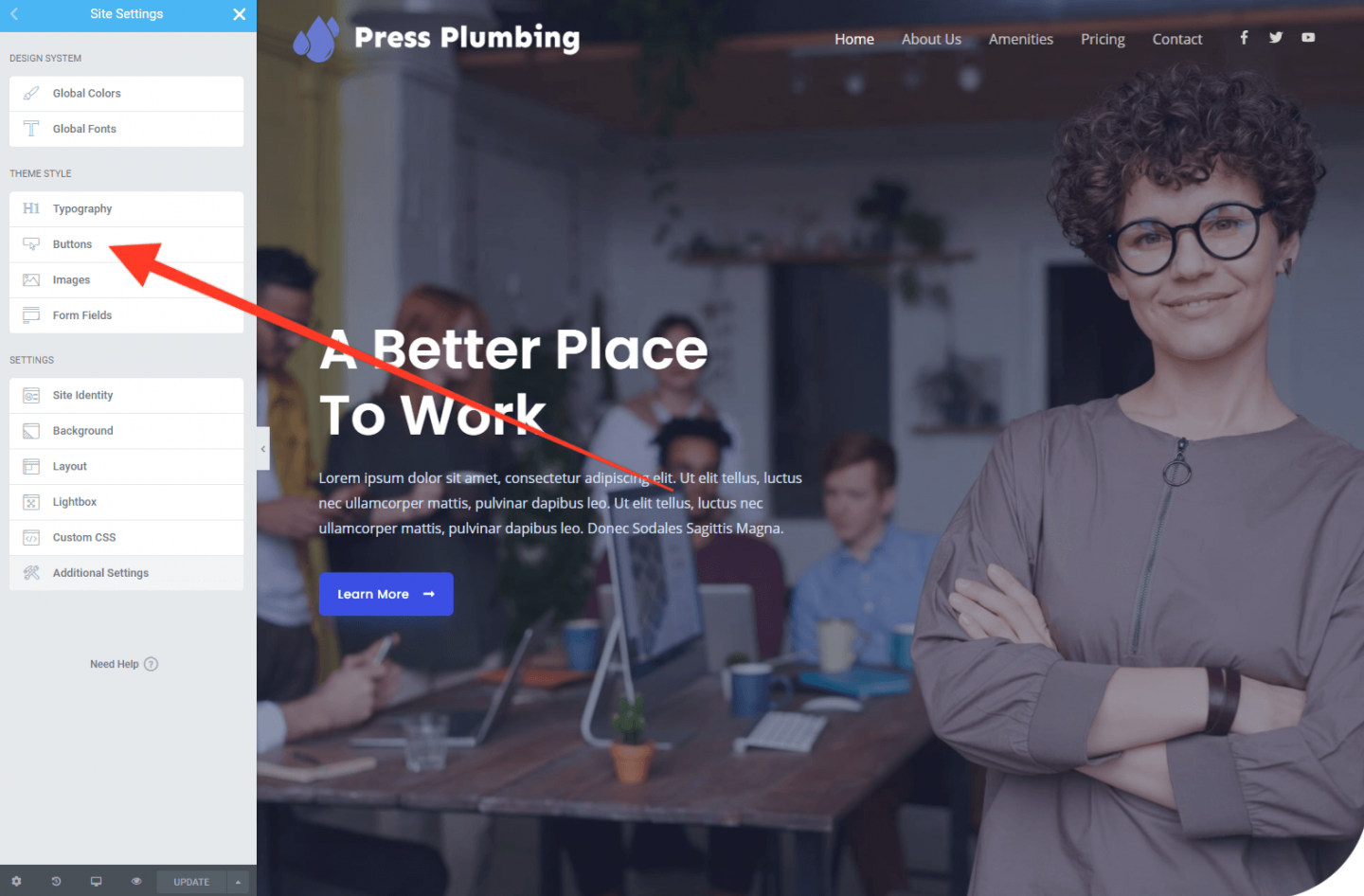
Elementorのボタンと背景色を更新するには、Elementorパネルの左上にある3行の「ハンバーガー」メニューをクリックします。 これにより、「サイト設定」へのリンクを含むメニューが開きます。 これをクリックしてください。 このパネル内から、サイト設定を構成するための多数のオプションが表示されます。 視覚的な更新の場合、Elementorの優れた点の1つは、Elementorパネルで行われた変更がWebサイトのプレビューにすぐに表示されるため、行っている変更が目的の効果をもたらしているかどうかをすばやく確認できることです。
この例では、「ボタン」をクリックしてボタンの色を更新します。

このサブメニューが開いたら、[背景色]タブをクリックして、選択した色に更新します。 この例では、ロゴ(#6979D1)と同じ青を使用します。 [更新]をクリックして変更を保存します(変更を保存するには常に[更新]をクリックする必要があるため、忘れないでください)。
ウェブサイトのホームページを更新する
これで、ビジネスのロゴと正しい配色の設定ができました。ホームページのレイアウトとデザインを変更して、ビジネスを反映させることができます。 ホームページのデザインは、サイトの残りの部分の「トーンを設定する」ので、これを正しくするために時間を費やす価値があります。 あなたのサイトの他のページは、そのようにこのデザインから簡単に流れます。
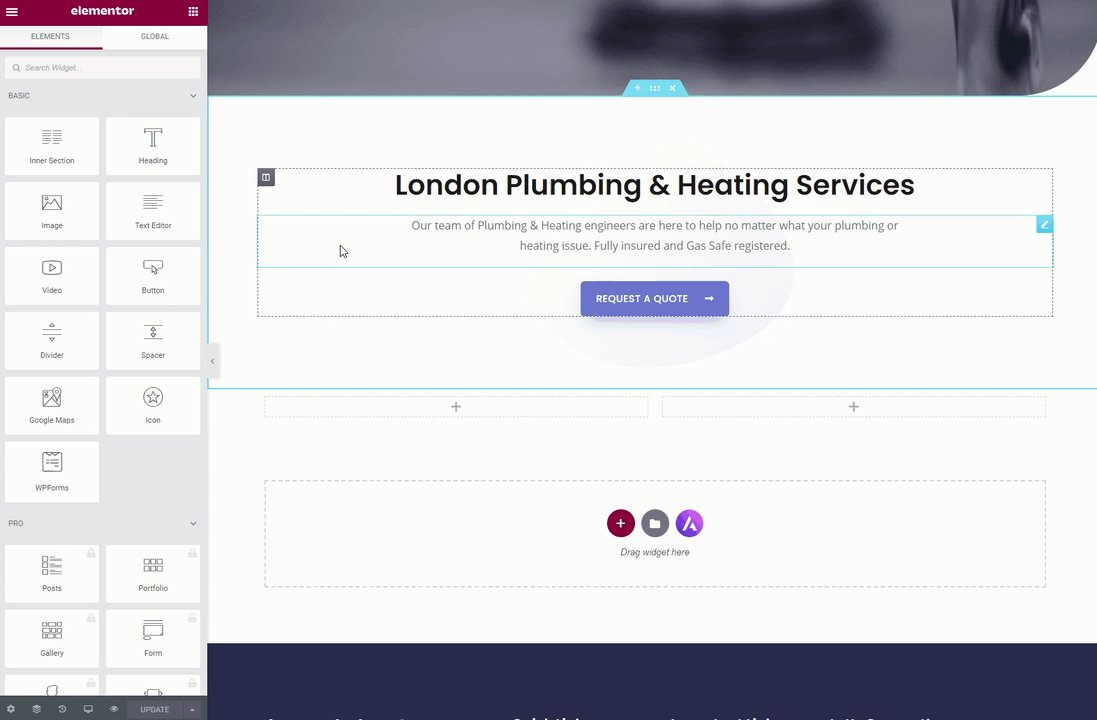
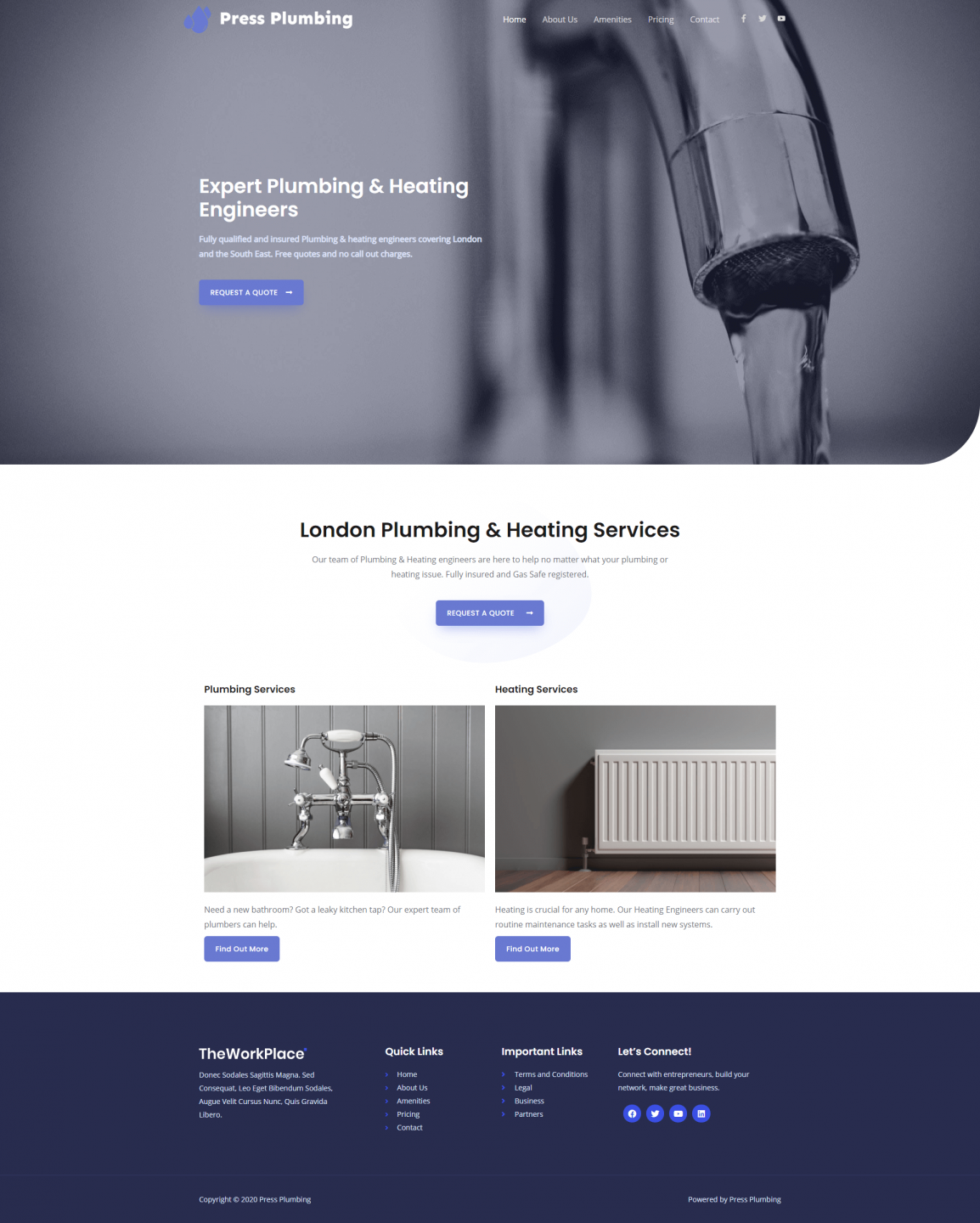
ページの上部に表示される「ヒーロー」セクションを更新することから始めましょう。 これは現在、背景写真といくつかの紹介テキスト、およびボタンで構成されています。 開始するには、ホームページに移動し、[Elementorで編集]ボタンをクリックします(まだ行っていない場合)。 Elementorダッシュボードが開き、ページ上の要素が「クリック可能」になります。
ヒーローのテキストをクリックすると、カーソルが表示されると同時に、左側のElementorパネルがタイトルボックスに変わります。 ページに直接新しいタイトルを入力し、Elementorパネルを介してこのサイズを微調整できます。
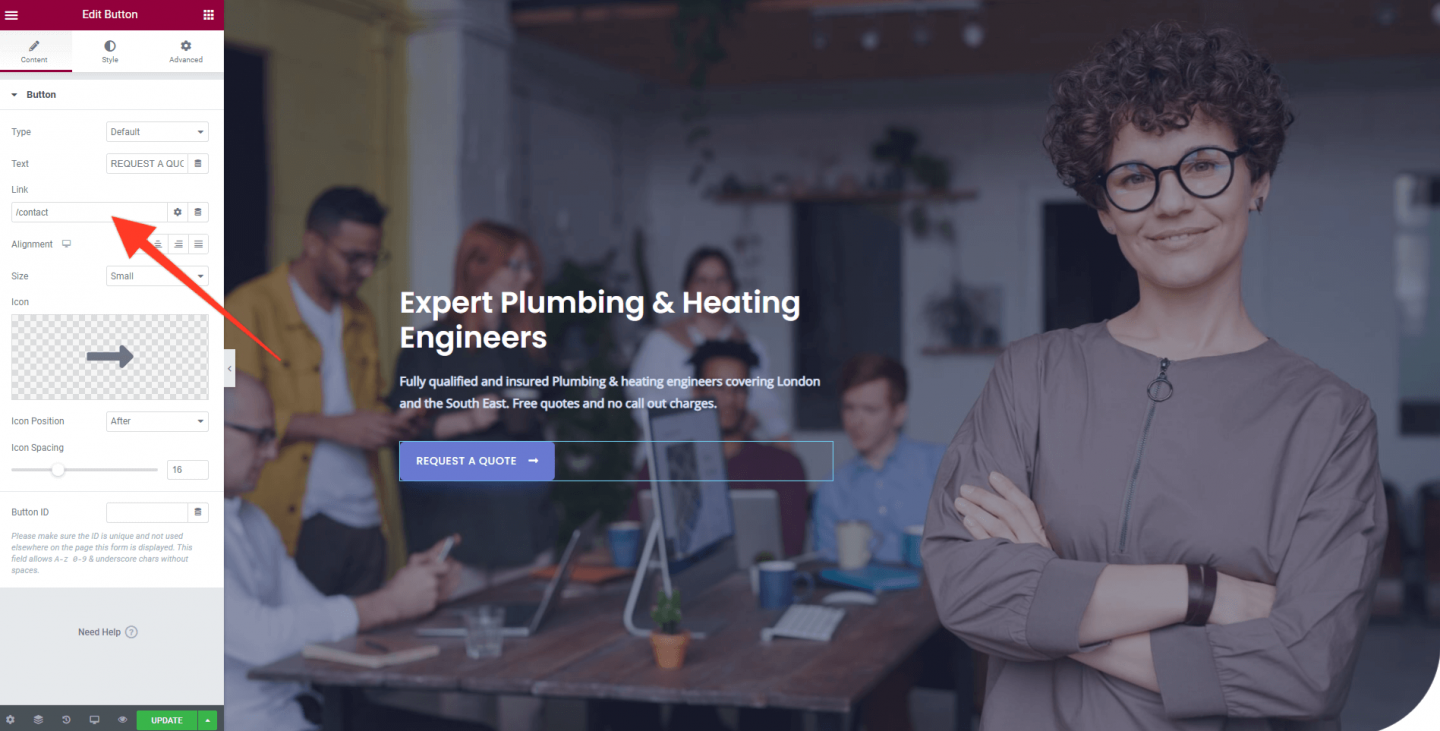
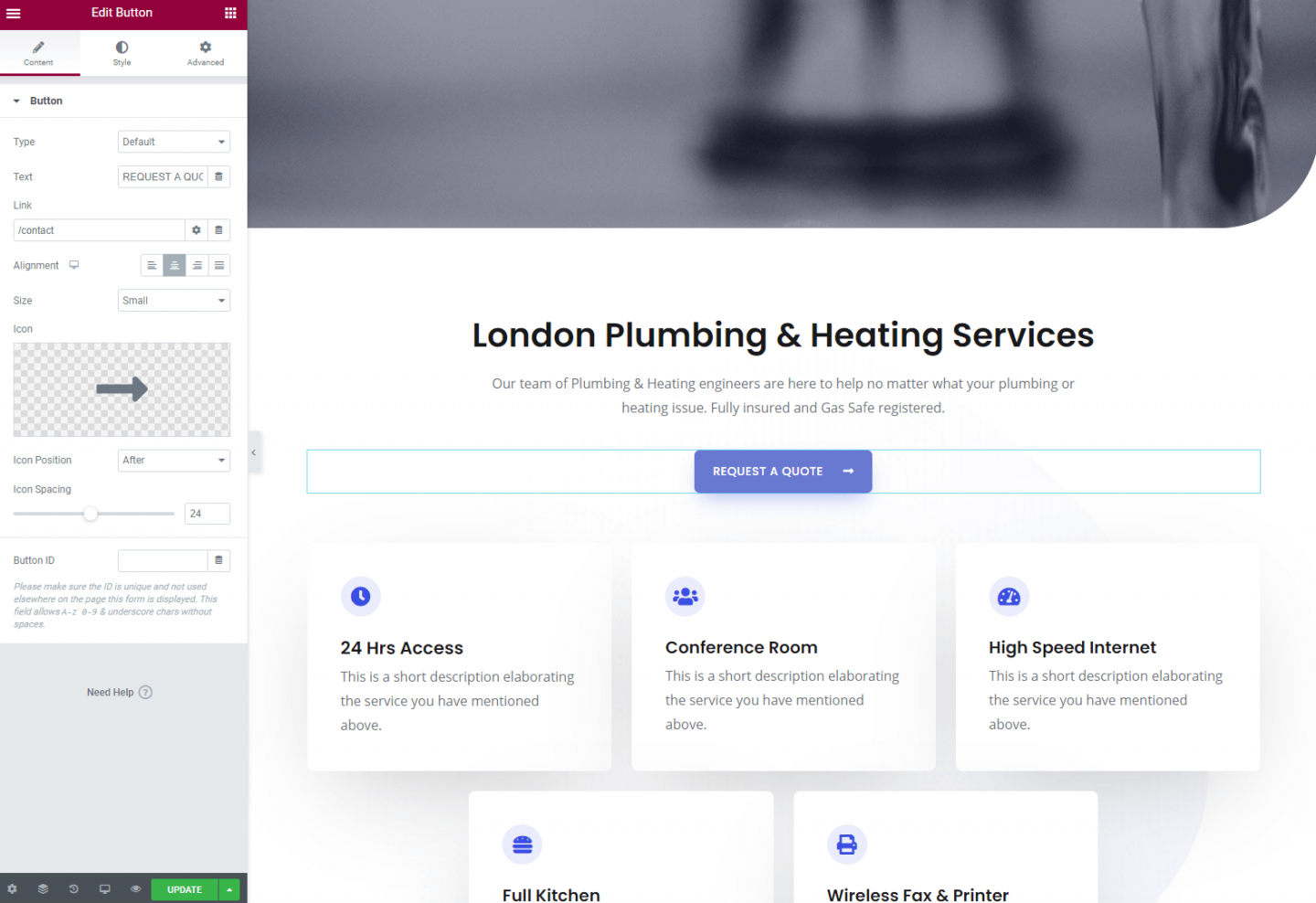
次に、下のテキストをクリックして、適切なものを入力してください。 次にボタンをクリックしてこれを変更します。 このようなヒーローセクションのボタンは、「召喚状」を宣伝するための素晴らしい方法です。 言い換えれば、それらを使用して、潜在的な顧客に「何かをする」ように促します。 この例では、ボタンのテキストを「REQUESTAQUOTE」に変更します。 これにより、当社のWebサイトの連絡先ページに移動します。 ボタンのリンクを更新する必要があります。 ボタンをクリックすると、Elementorでボタンパネルが開いているのがわかります。 私たちの場合、連絡先ページに人々を連れて行きます。 これはまだ構築されていませんが、これにはURL https://pressplumbing.co/contactを使用することがわかっているため、リンクフィールドに/contactを追加します。

[更新]をクリックして変更を保存します。 今後、これを行うように指示することはありません…保存したい変更を加えるときは、[更新]をクリックすることを忘れないでください。
ホームページの画像を更新する
次に、ホームページの画像を変更する必要があります。 画像に関しては、高品質の画像を使用することが重要です。 電話で撮った低解像度のスナップは、あなたのビジネスの正義を成し遂げる可能性は低いです。 あなたのビジネスとあなたの予算に応じて、あなたはいくつかのオプションがあります。
- 写真家を雇って、あなたのビジネスの「本物の」写真をいくつか手に入れましょう。 可能であれば、これが最善の策である可能性があります。 あなたの写真はユニークで高品質であり、あなたのビジネスを完全に描写します。 ただし、これを行うには費用がかかる可能性があるため、可能であると感じた場合は、もちろん自分で試してみることができます。 写真が素人っぽく見えるなら、あなたのビジネスもそうなることを覚えておいてください。
- ストックフォトを使用します。 通常は商業目的で使用できる高品質の「ロイヤルティフリー」画像を提供するストックフォトライブラリがオンラインに多数あります。 Shutterstockのように、これらにアクセスするために課金するものもあれば、Unsplashのように、無料でダウンロードして使用できるものもあります。 どちらを選択する場合でも、写真のライセンス制限を確認することが重要です。 (一般的に)許可されていないのは、インターネットで見つけた画像をコピーして使用することです。
私たちの例では、予算が限られているので、無料の写真ライブラリでいくつかの適切な画像を見つけようとしています。 Unsplashだけでなく、PexelsとPixabayもチェックできます。

私たちのヒーロー画像では、Pixabayで水が不足している現代の蛇口の素晴らしい写真を見つけました。 これをダウンロードして、ウェブサイトに追加できるようになりました。
注– Webサイトに写真(または任意の種類の画像)を追加するときは、写真のサイズを意識する必要があります。 これは、幅と高さ(ピクセル単位で測定)とサイズの両方をMB単位で意味します。 ヒーロー画像のようなものには、幅が約2,000ピクセルの画像を使用することをお勧めします。 これにより、ほとんどの画面で鮮明でクリアな外観になります。 さらに、メガバイト(MB)の観点からも大きすぎないことを確認する必要があります。 どうしてこれなの? さて、あなたのウェブサイト上のすべてのコンテンツはあなたのウェブサイトのエンドビューアにダウンロードされなければなりません。 Webサイトに30MBのサイズの写真がある場合、特に携帯電話では、ダウンロードにかなりの時間がかかります。 理想的には、サイズがMBの約3分の1(333kb)以下の画像を維持するようにします。 余分なサイズを取り除く簡単な方法は、イメージコンプレッサーを使用することです。 最高の1つはTinyPNGと呼ばれます。 おまけとして、無料でご利用いただけます。 彼らのサイトに行き、彼らのコンプレッサーを通してあなたの画像を実行してください、そしてあなたはそれが画像の品質を損なうことなく何キロバイトを削り取るかに驚くでしょう。
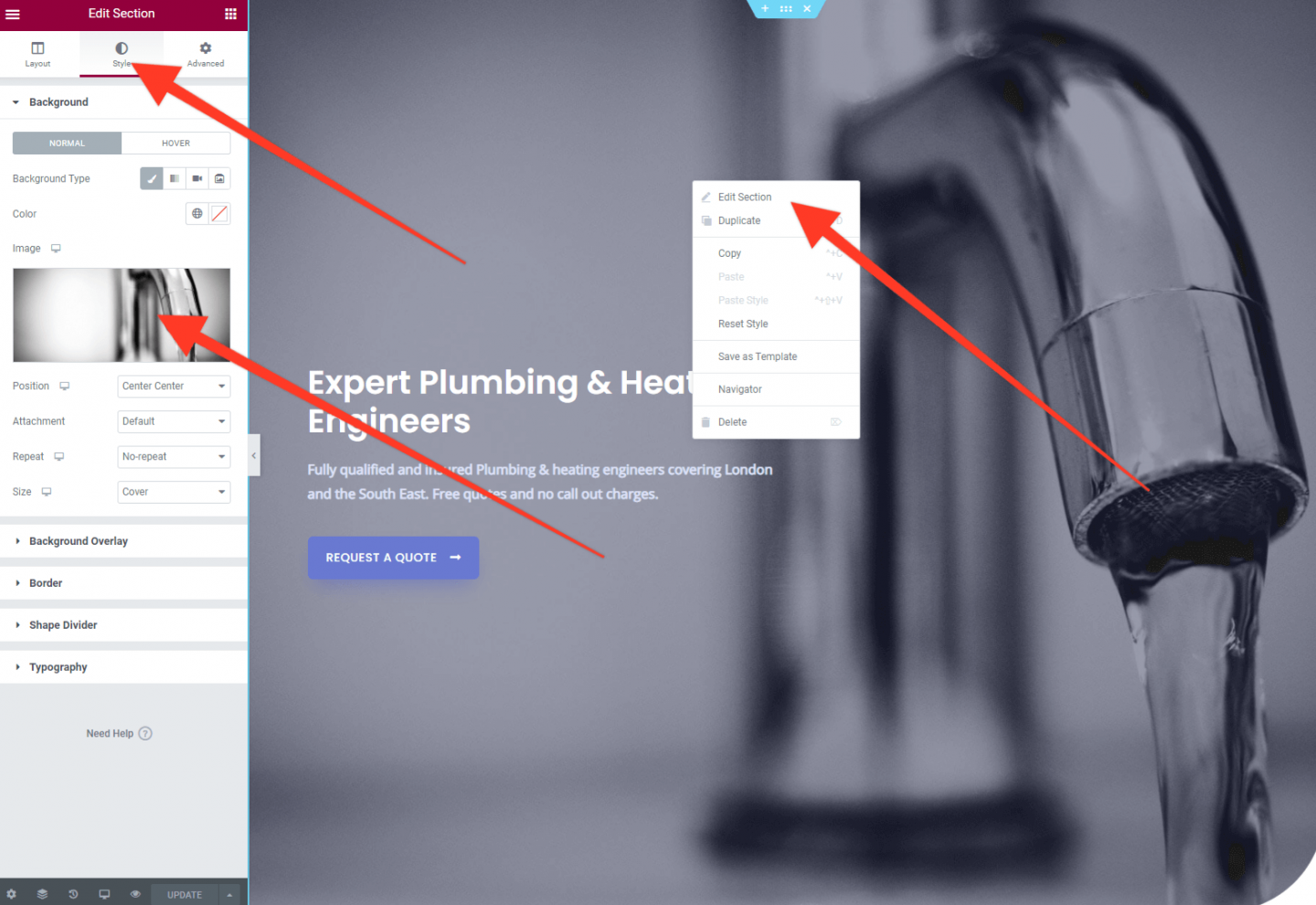
これを行ったら、Webサイトに戻り、現在の画像を右クリックします。 メニューがポップアップ表示されます–このメニューから[セクションの編集]を選択します。 次に、Elementorパネルで、[スタイル]をクリックします。 そこに現在の画像が表示されます。 これをクリックすると、選択した画像をアップロードできるようになります。

以上です! 比較的少ない作業で、私たちのビジネスを表すホームページのヒーローセクションができました。
スクロールしなければ見えない位置の下のホームページレイアウトを編集する
これで、ヒーローセクションが更新され、この下のセクションで作業できるようになりました(下にスクロールし始めた後に表示されるビットであるため、通常は「フォールドの下」と呼ばれます)。 これを素晴らしくシンプルに保ちます。 あなたのサイトのレイアウトについて考えるとき、あなたはあなたの顧客を旅に導くことを想像したいと思います。 あなたは彼らが彼らが欲しい情報を見つけやすいようにする必要があります、そしてホームページはこれへの出発点です。
私たちの架空の事業であるPressPlumbersは、一般的な配管サービスと暖房サービスを提供しています。 これらは2つの異なるカテゴリのサービスであるため、一般的な配管専用のページと暖房に焦点を当てたページを作成することにより、これらをこのように分割します。
ホームページは、顧客に関連するサービスに案内できるポイントであり、各サービスにリンクする2列のレイアウトを用意することでこれを実現します。
スターターテーマによって提供される紹介テキストセクションが気に入っているので、それを維持します。 ヒーローセクションと同様に、テキストをクリックして適切なものに更新します。

Astraから選択したようなスターターテーマを使用することの優れた点の1つは、ページ上の要素の多くが希望どおりに表示される可能性があることです。つまり、再利用する必要はありません。ゼロから何かを構築します。 このスターターテーマのホームページで行われたことは気に入っていますが、ニーズにとっては少し複雑なので、実際にはここにあるものの多くを削除して、独自のことを行います。 もちろん、これらのコンポーネントをいくつか使用することをお勧めします。その場合は、それを使用してください。
まず、不要なコンポーネントを削除します。 これを行うには、削除する要素にカーソルを合わせると、青いボックスに「x」が表示されます。 こちらをクリックしてください。
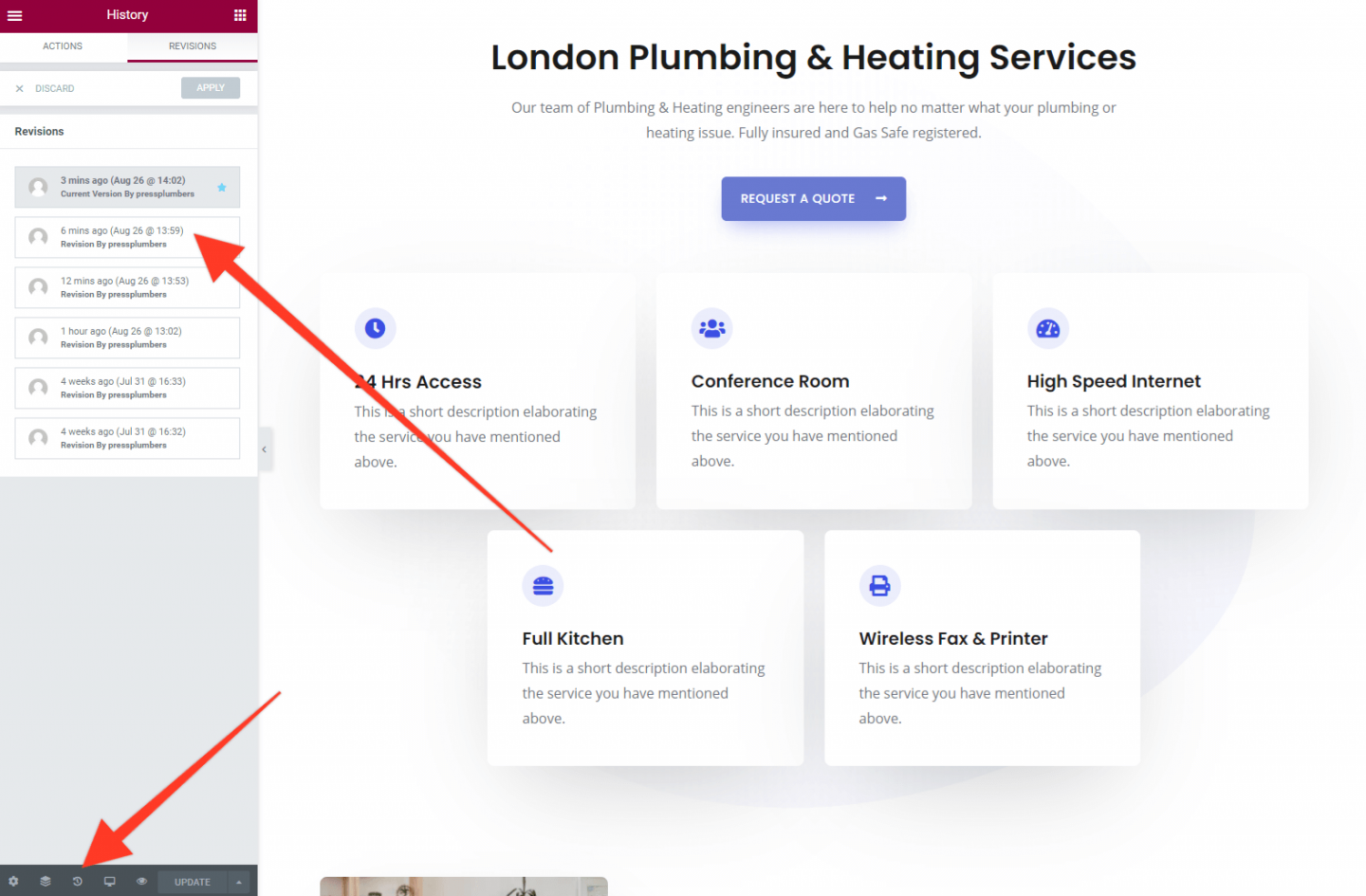
注:間違えて削除してはいけないものを削除した場合は、Elementor管理パネル内の[履歴]アイコンをクリックして、前に戻り、削除されたコンポーネントを復元できます。 さらに、サイトに大幅な変更を加える前に、バックアップを作成することをお勧めします。 Pressidiumでホスティングしている場合、これはWebサイトの管理エリア内からPressidiumメニューを介してすばやく簡単に実行できます。

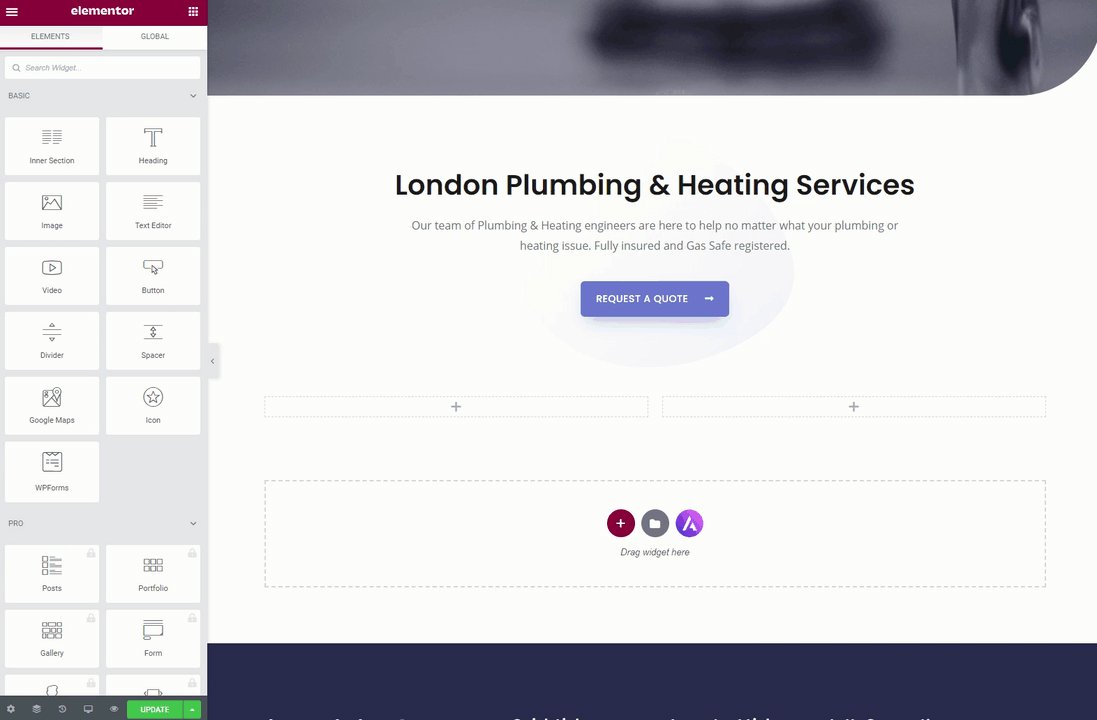
先に進み、下部の[見積もりをリクエスト]ボタンの下にあるホームページのすべてを削除しました。これで、必要な情報を追加できる素敵な空白のキャンバスが残ります。
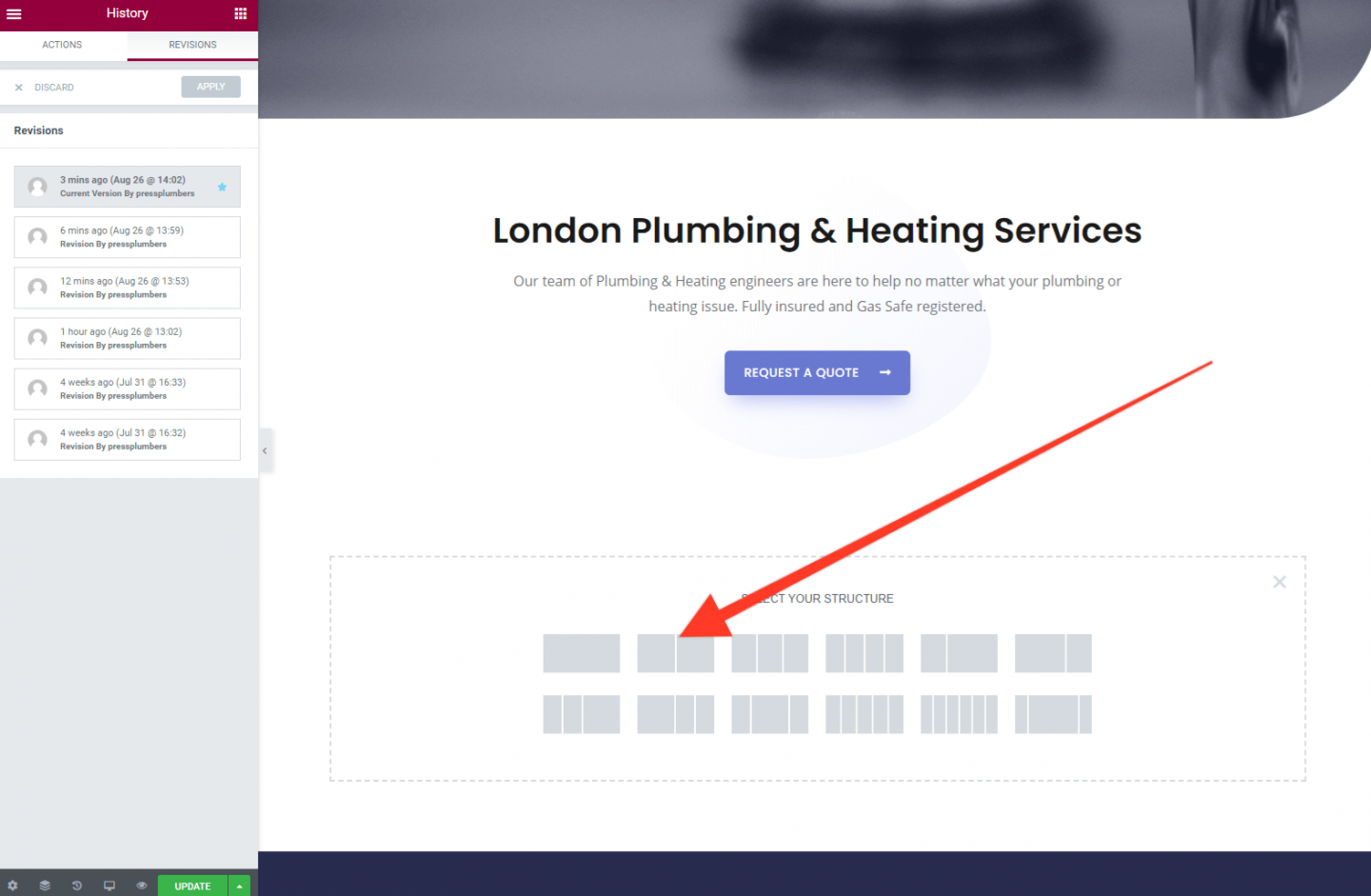
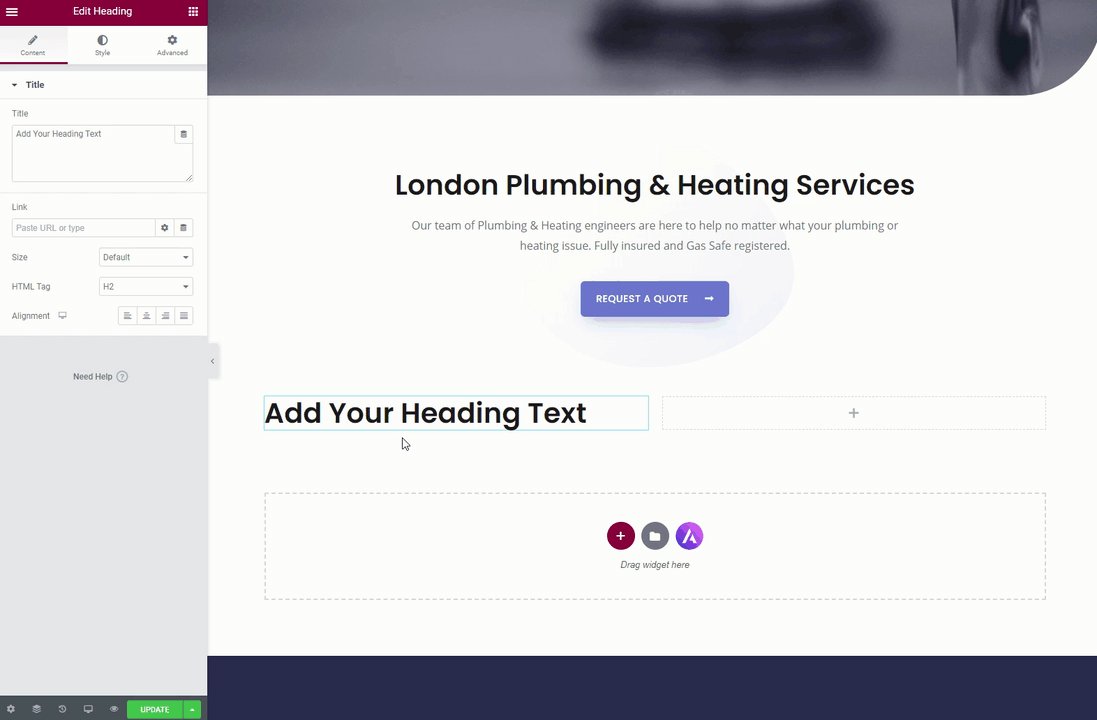
3つのアイコンが入った点線のボックスが表示されます。 +アイコンをクリックして、2列のレイアウトを選択します。

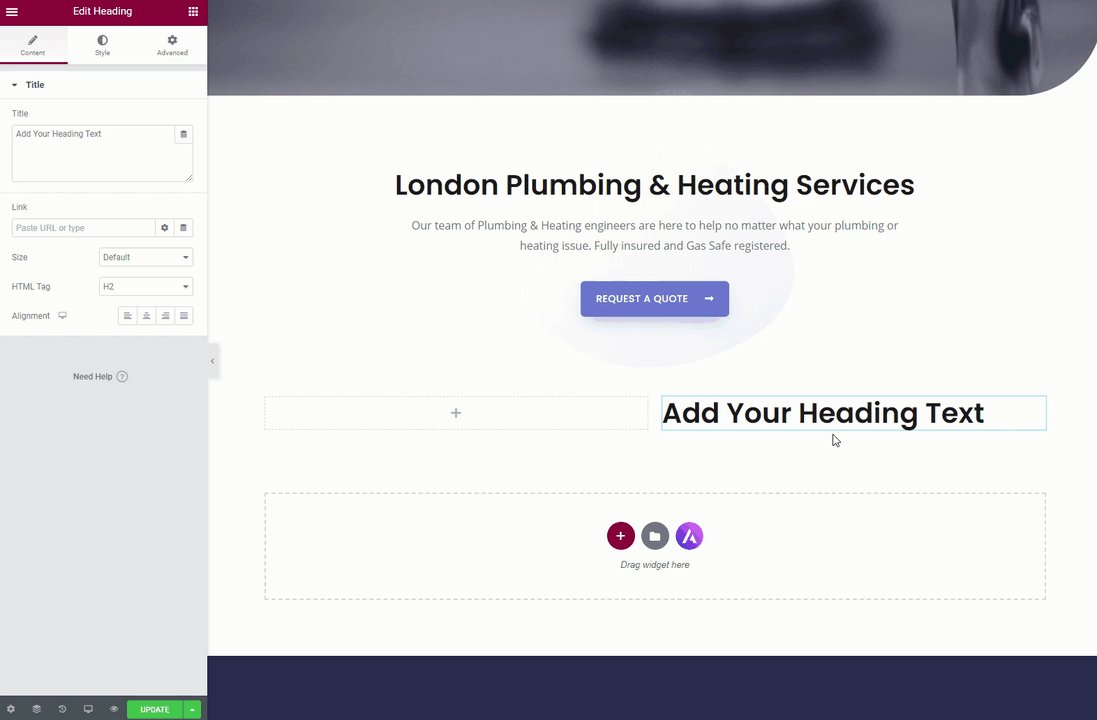
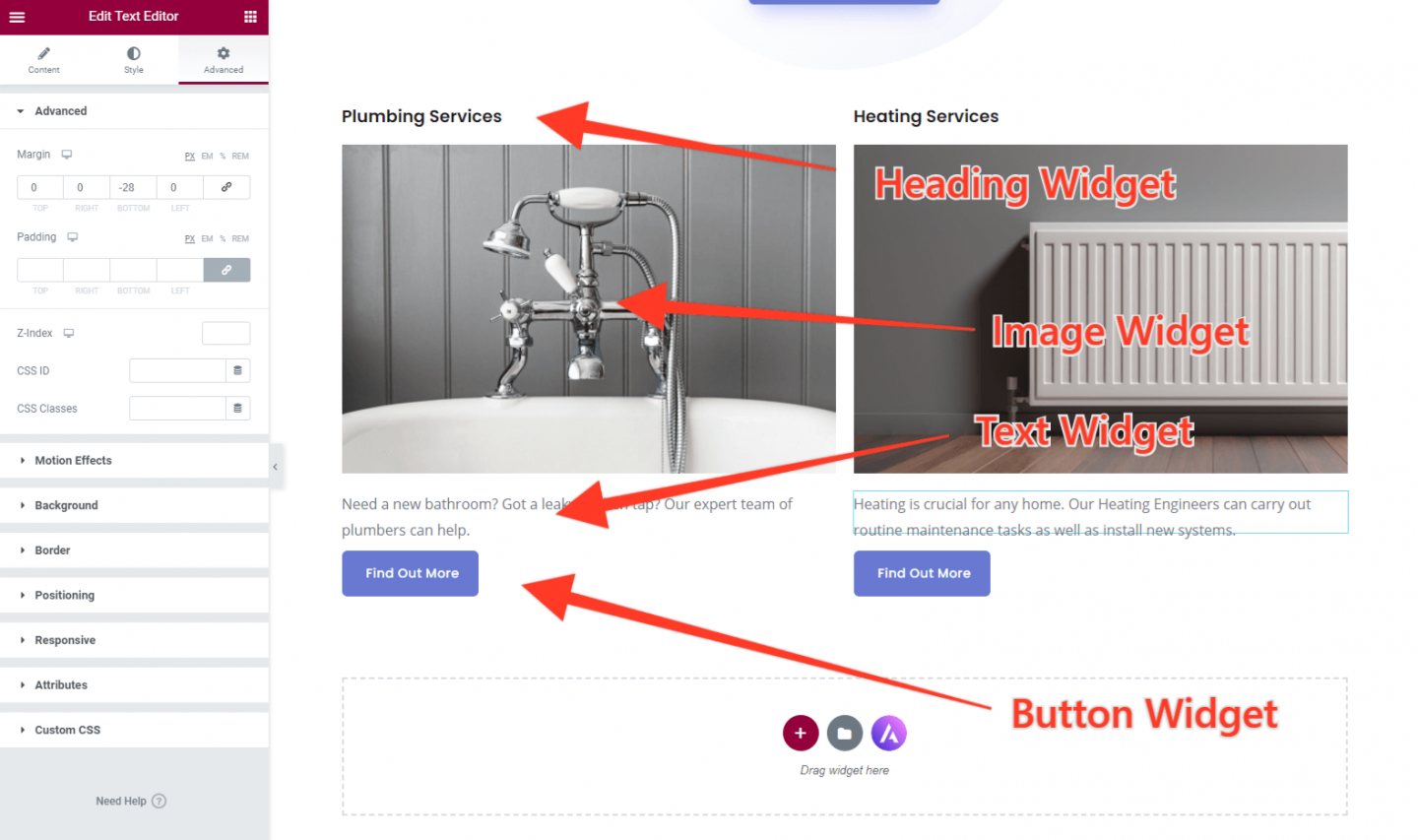
次に、左側の列の+アイコンをクリックすると、一連のオプションがElementorエディターに表示されます。 テキスト、画像、ボタンを使用して、これらの列で2つのサービスを宣伝します。 これらの要素はすべて、Elementorパネルから列にドラッグアンドドロップして、必要に応じて再配置できます。 テキストサイズなどの要素は、Elementorパネルに表示されるオプションを使用してカスタマイズできます。
このプロセスが実際にはかなり自明であることを願っています。 'Heading'モジュールをボックスの1つにドラッグして、これがどのように機能するかを確認してください。 左の列から右の列にドラッグして、また元に戻すことができます。

Elementorには、ページにコンテンツを作成するのに役立つビルド済みの「ウィジェット」がたくさんあります。 これらのかなりの部分は無料で使用できますが、横に小さな南京錠のアイコンが付いているものもあります。 これらはプレミアムユーザーのみが利用できます。 Elementorの無料バージョンだけを使用して見栄えの良いWebサイトを構築することは完全に可能ですが(私たちが行っているように)、これらの追加のウィジェットにアクセスしたい場合は、プレミアムライセンスの購入を検討することをお勧めします(他のいくつかのプレミアム機能と一緒に)。 価格は、1サイトライセンスで年間わずか49ドルからです。
4つの無料ウィジェットを使用して、ホームページに必要なレイアウトを作成します。 「見出し」ウィジェット、「画像」ウィジェット、「テキストエディタ」ウィジェット、および「ボタン」ウィジェット。
これらがどのように使用されているかを以下で見てください。

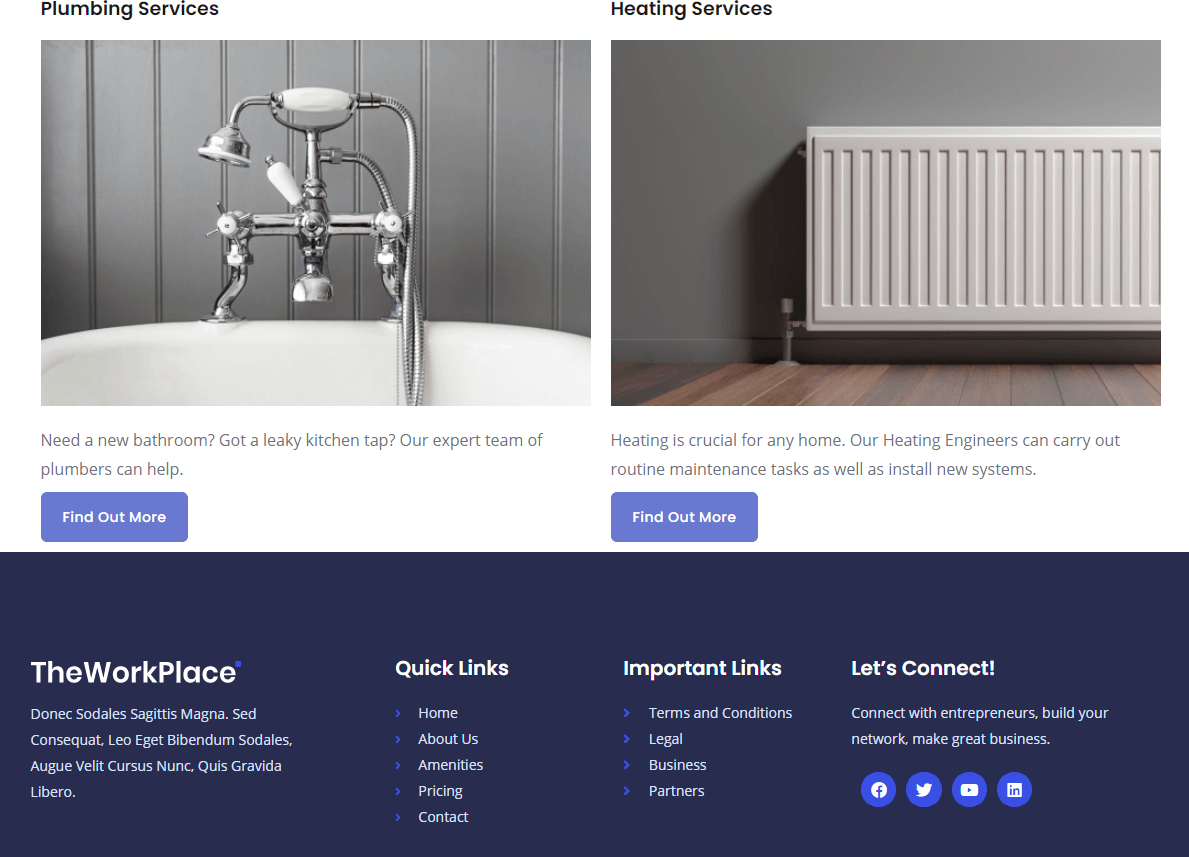
私たちのホームページは今、本当に見栄えがし始めています。 最後に、このセクションの下の間隔を微調整する必要があります。 下の画像からわかるように、現在、ウェブサイトのフッターにしっかりと座っています(フッターは間もなく作成されます)が、見栄えがよくありません。

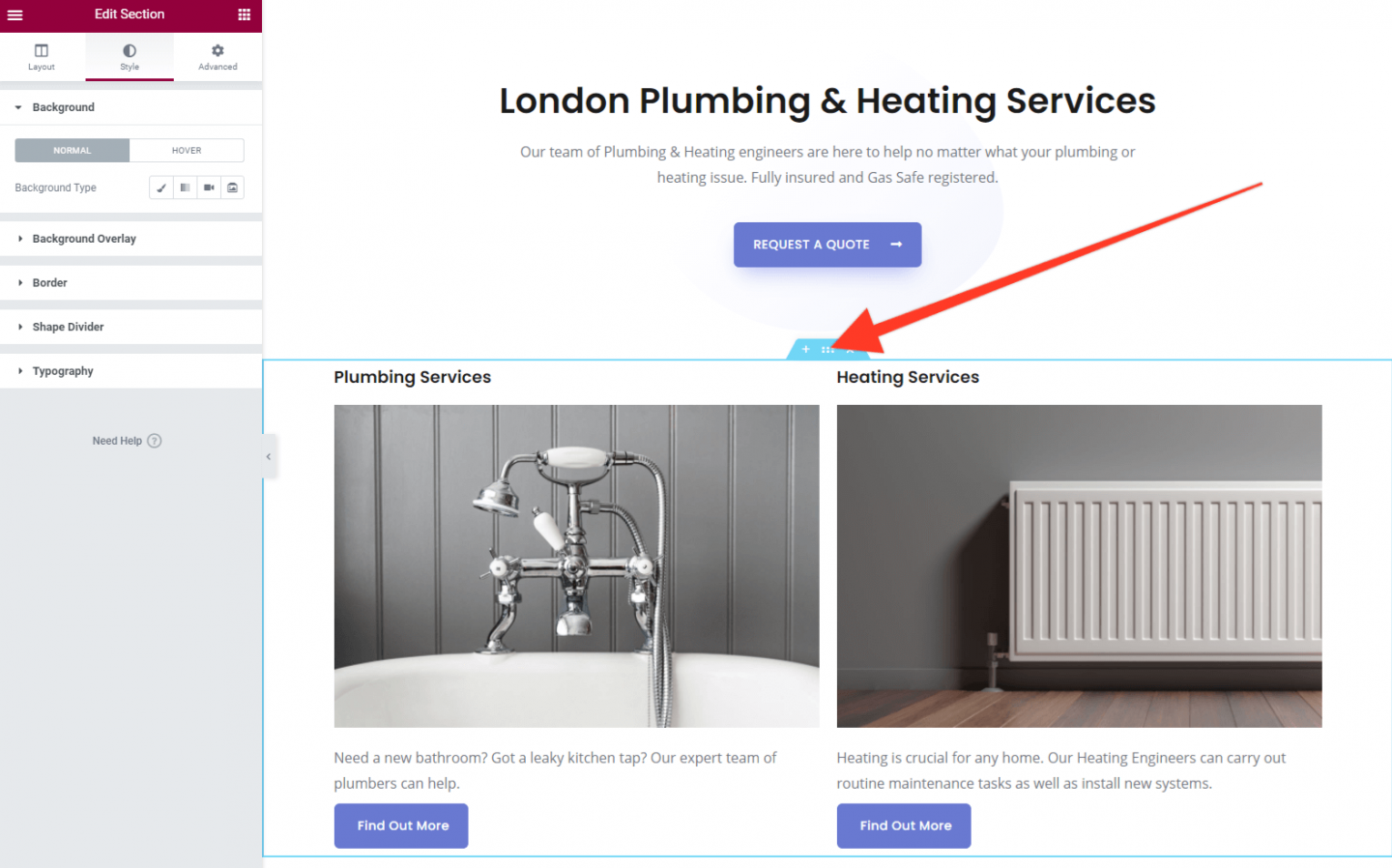
幸い、Elementorではスペース(またはマージン)を追加するのは非常に簡単です。 セクションメニューアイコンをクリックするだけで、Elementorで設定パネルが開きます。

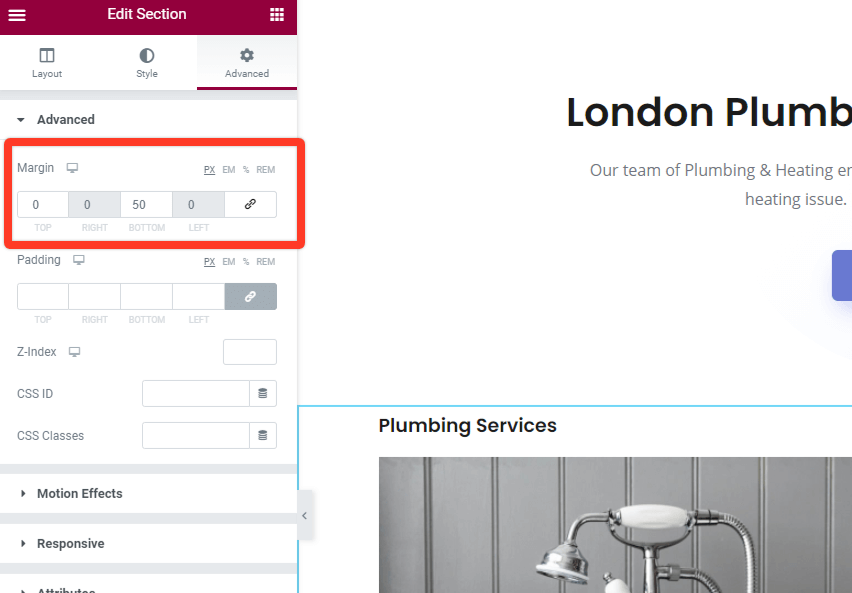
[詳細設定]タブに移動してから、[マージン]セクションに移動します。 数字を追加できるいくつかのボックスが表示されます。 まず、クリップのように見える右側のアイコンをクリックします。 これは、各セクションを個別に編集できることを意味します。 次に、[下]ボックスに50と入力します。 次のようになります。

この変更の結果、ホームページのコンテンツとフッターの間に適切なスペースができました。 はるかに良く見えます!

Webサイトのあらゆる種類の要素にマージンを追加して、間隔(ボタンとホームページのテキストの間のギャップなど)を変更できます。 遊んで、何が一番よく見えるか見てみましょう。
このシリーズのパート4は以上です。 私たちは長い道のりを歩んできましたが、ウェブサイトの全体的なスタイルを決定するホームページができました。将来のページは非常にすばやく作成できます。 物事はよさそうだ!

パート5では、配管と暖房の2つのサービスページを設定します。 またね!
