パート6:Elementorを使用して新しいビジネスのためのWordPressWebサイトを構築する
公開: 2020-09-11「Elementorを使用した新しいビジネスのためのWordPressWebサイトの構築」シリーズのパート6では、架空のビジネスWebサイト「PressPlumbing」の「AboutUs」ページと「Contact」ページを構築します。 これらのページを作成するために使用される多くの手法は、当社のWebサイトのホームページとサービスページの両方を作成するために使用される手法と非常に似ているため(同一ではない場合)、これらの手順を実行して回避します。繰り返しが多すぎます。 以下で説明されていないことを行う方法を再確認する必要がある場合は、特にElementorを使用してWebサイトページを構築するためのヒントについて、このシリーズのパート4とパート5を確認してください。
さあ行こう!
「AboutUs」ページの作成
「About」ページは、ビジネスWebサイトで見過ごされがちなページです。 これは、マーケティングの専門家の間で、Webサイトの最も重要なページの1つであると認められているため、驚くべきことです。 多くの顧客は、あなたのウェブサイトを閲覧するとき、早い段階で本能的にAboutページにナビゲートします。 なんで? 彼らが誰と取引するのか、または製品やサービスを購入するのかを知りたいからです。 最終的に、商品またはサービス(配管など)のほとんどの販売は、信頼を中心に展開されます。 顧客はお金を求められており、その見返りに、彼らは彼らが支払う商品やサービスを提供するために売り手を信頼できることを知りたがっています。 WebサイトのAboutページは、あなたが誰であるかを顧客に示すのに最適な場所です。 文字通り名前に顔を付けること(事業主と従業員の写真による)。
優れた「About」ページには、次のものが含まれます。
- 設立時期や長年の成長など、事業の背景。
- ビジネスの主要な担当者に関する情報。
- 専門家または業界に関連するメンバーシップまたは資格の詳細。
- ビジネスの連絡先ページまたは連絡先の詳細への明確なリンク。
[概要]ページの目的は、顧客があなたからの購入に自信を持っている(または少なくとも問い合わせをする意思がある)と感じるために必要な信頼のレベルを構築するのに役立つことです。 それは本当に重要なページなので、スキップしたくはありません!
アバウトページにスターターテーマテンプレートを使用する
Astraが提供するスターターテーマは、これまでのところ非常に役に立ちました。 次のステップでは、Astraチームによって作成された事前に作成された「About」ページを利用するため、リアルタイムの節約になることが引き続き証明されます。
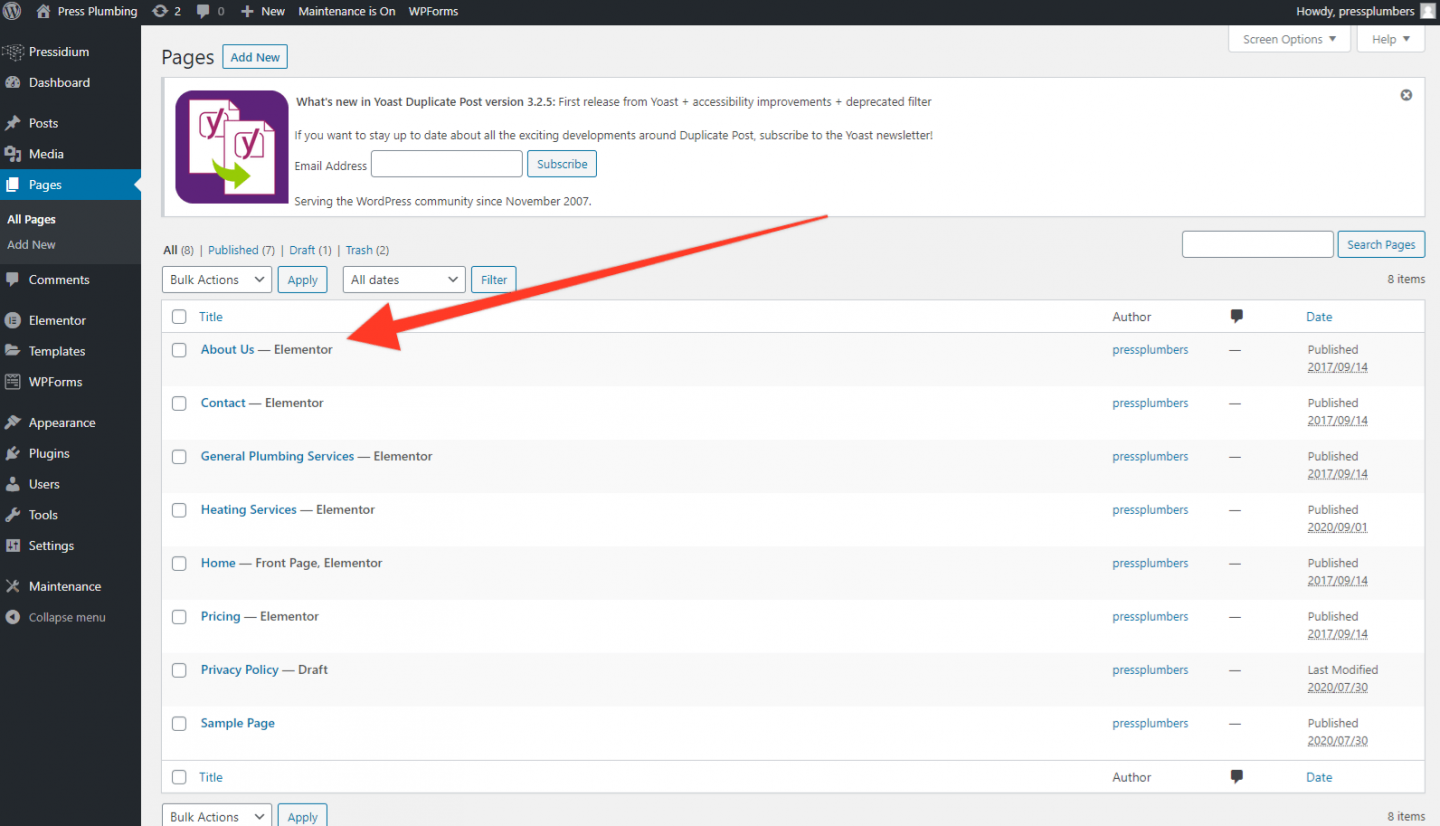
開始するには、ダッシュボード内から[ページ]メニューに移動し、クリックしてこれを開きます。 うまくいけば、「AboutUs」ページが表示されます。

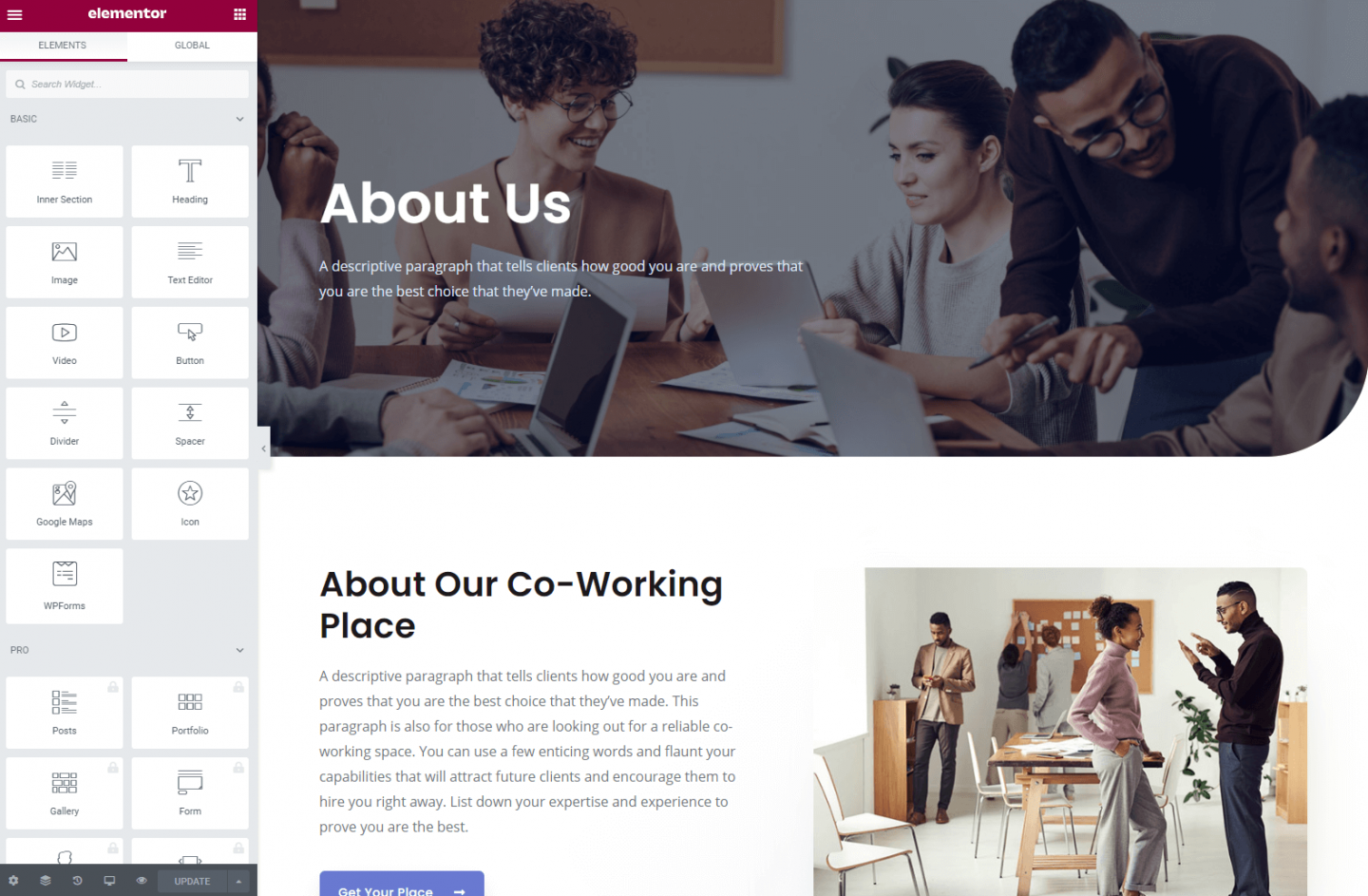
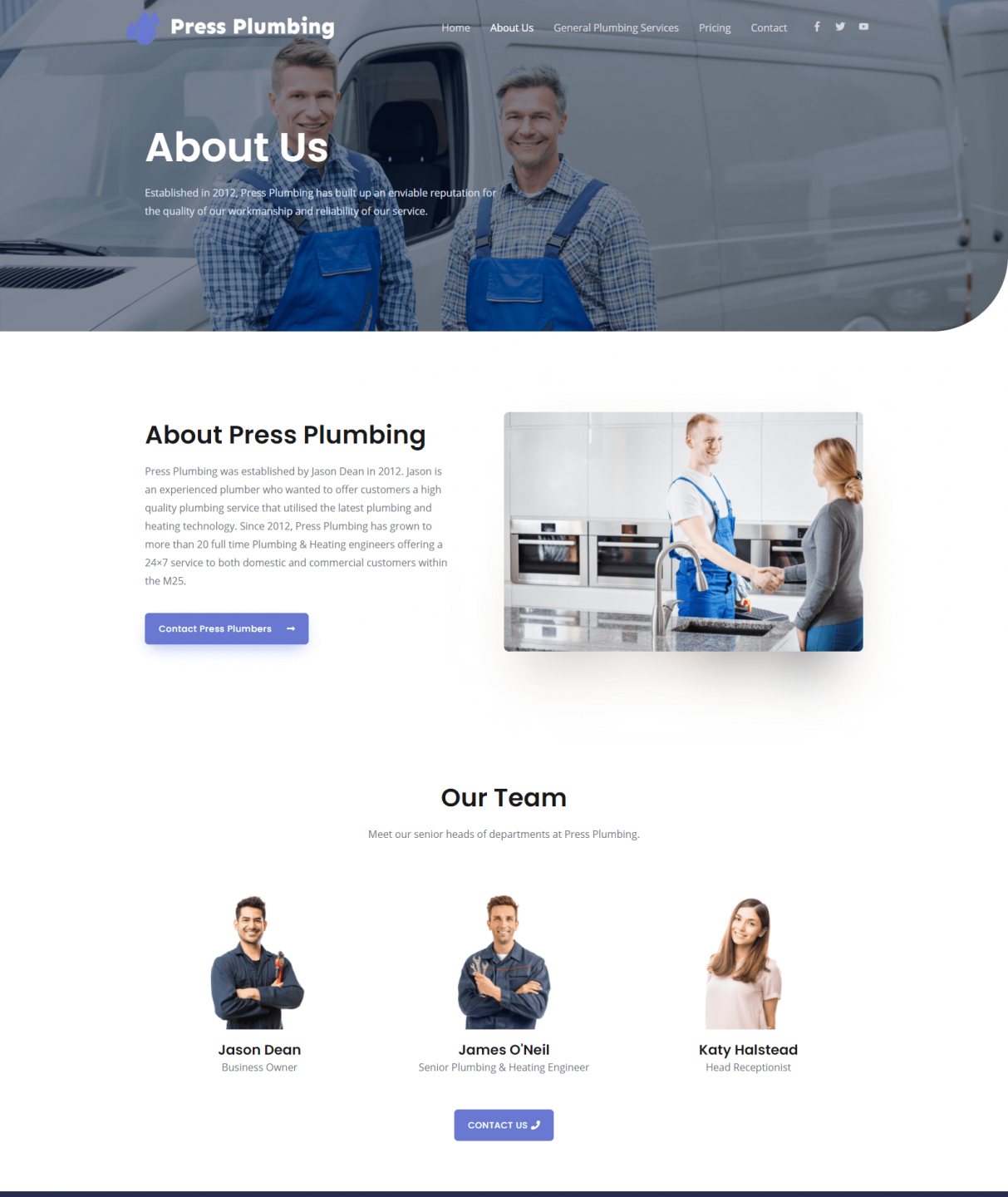
クリックしてこのページを開くと、次のように表示されます。

ざっと見てみると、Astraチームが作成したレイアウトが本当に見栄えがすることがわかります。 このレイアウトのかなりの部分をそのままにしておくと、多くの時間と作業を節約できます。
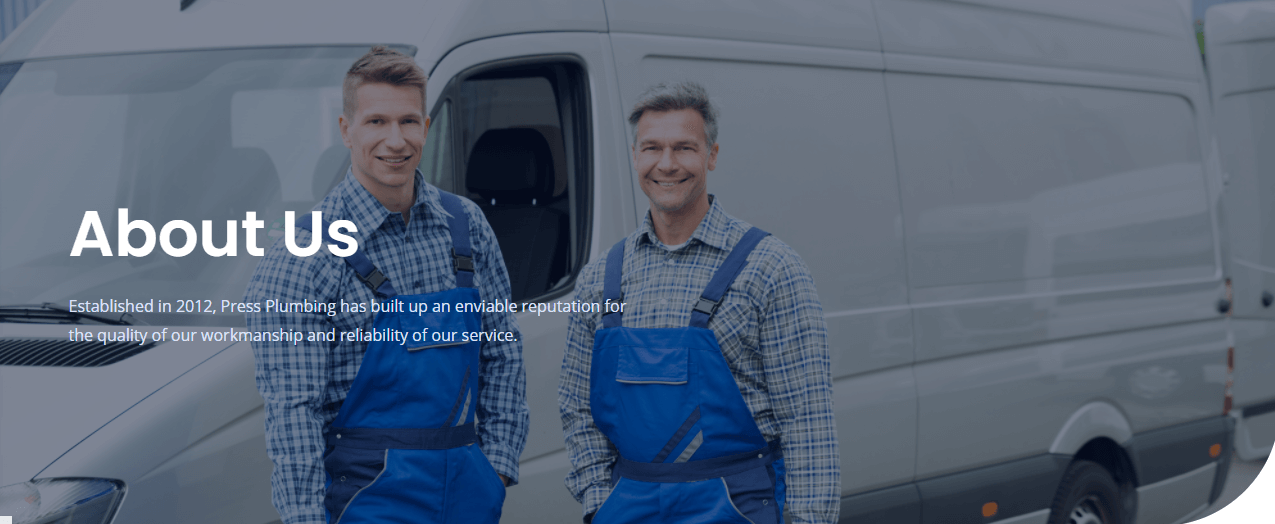
ヒーローセクション
以前と同様に、ヒーローセクションを「独自の」セクションにするために必要なのは、背景画像を変更してテキストを更新することだけです。 背景画像には、ビジネスを反映したものを使用する価値があります。これは、店頭の写真や、ビジネスと同義のその他の機能である可能性があります(たとえば、醸造所ではビール瓶の素敵な写真が表示される場合があります)。 この例では、バンの1つの外にあるチームの画像を使用します。

これで、ページの本体に移動します。
メインページのコンテンツ
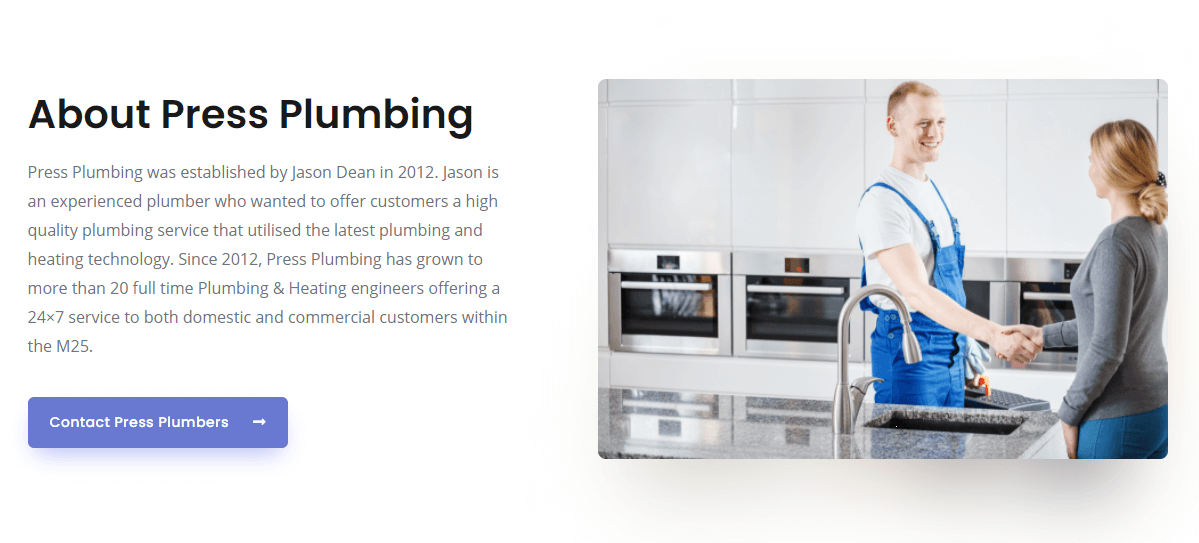
左側にテキスト、右側に写真がある最初のページレイアウトが本当に気に入っているので、これを維持します。 写真を更新し、適切なテキストを追加するだけです。
便利なことに、このレイアウトにはボタンも含まれており、これを連絡先ページに誘導するミニCTAとして使用します。 実際には5分の作業で、次のようになります。

次のセクションは「私たちのチーム」と題されています。 前述のように、「概要」ページがある理由の多くは、ビジネスと顧客の間の信頼を築くのに役立つ機会を提供するためです。 したがって、チームの主要メンバーの経歴と写真をいくつか用意しておくと便利です。 人々は本能的に彼らが誰とビジネスをしているのかを知っているように感じたいと思っています、そしてあなたのAboutページのこのセクションはまさにそれをする絶好の機会を提供します。
必要に応じて、ここにチームのすべてのメンバーをリストすることもできますが、この場合、顧客が接触する可能性のあるビジネスの3つの主要メンバーの詳細を追加します。 事業主、私たちの上級配管および暖房エンジニア、そして最後に私たちのヘッド受付係。

主要なチームメンバーがWebサイトに追加されたので、[バージョン情報]ページの最後のセクションに進むことができます。 青い[召喚状]セクションとロゴセクションを削除し(ただし、専門家組織のメンバーシップを示すロゴなど、業界関連のロゴをここに追加することもできます)、次のリンクにリンクする大きなCTAボタンを追加します。お問い合わせページ。 最終結果は次のようになります。

これで完了です。次に進み、連絡先ページを設定します。
「お問い合わせ」ページの作成
「About」ページと同様に、Astraテーマは、私たちのニーズに合わせて編集できる見栄えの良いお問い合わせページを提供してくれました。 手順はAboutページの手順と非常に似ているため、Contactページの設定を競います。
第一歩
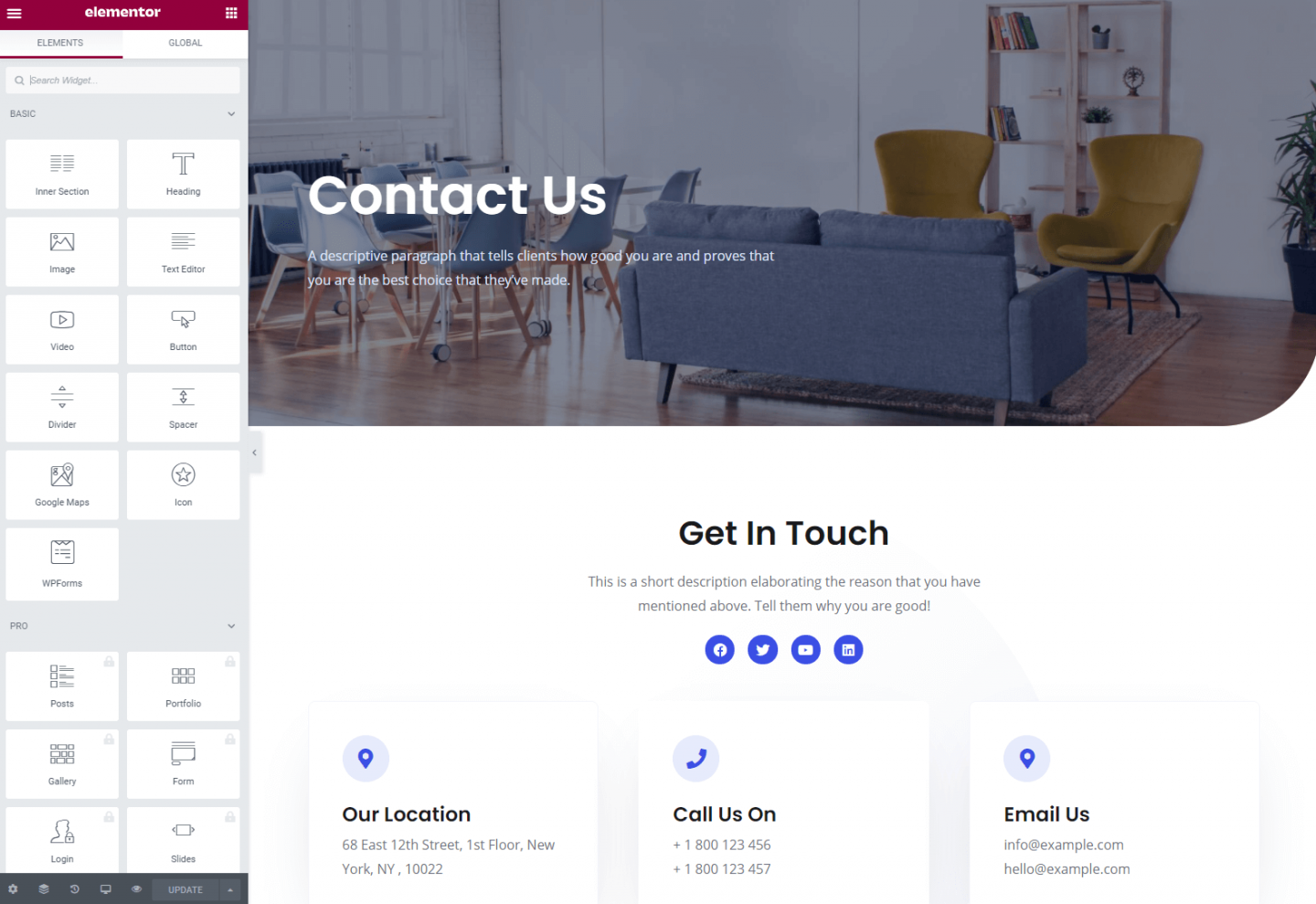
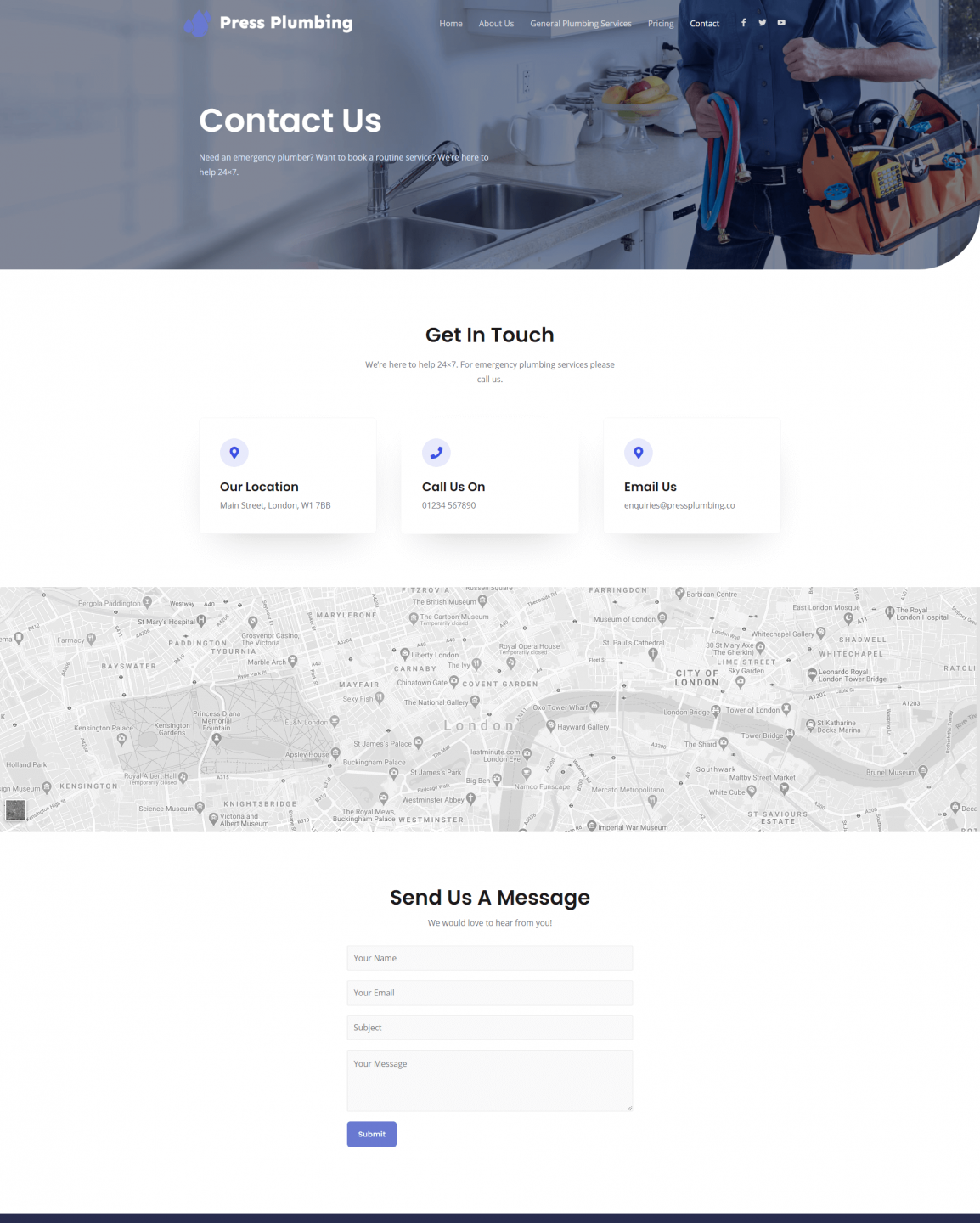
ダッシュボードの[ページ]メニューに移動すると、すぐに使用できる連絡先ページが表示されます。 これをクリックすると、次のようなものが表示されます。

このレイアウトは基本的に適切であるため、変更するのはヒーローの画像とテキスト、そして電子メールや電話番号などの他のセクションだけです。 ソーシャルメディアチャネルはまだ設定されていないため、当面は削除します。

先に進み、ページを更新して、連絡先の詳細と適切なヒーロー画像を含めます。
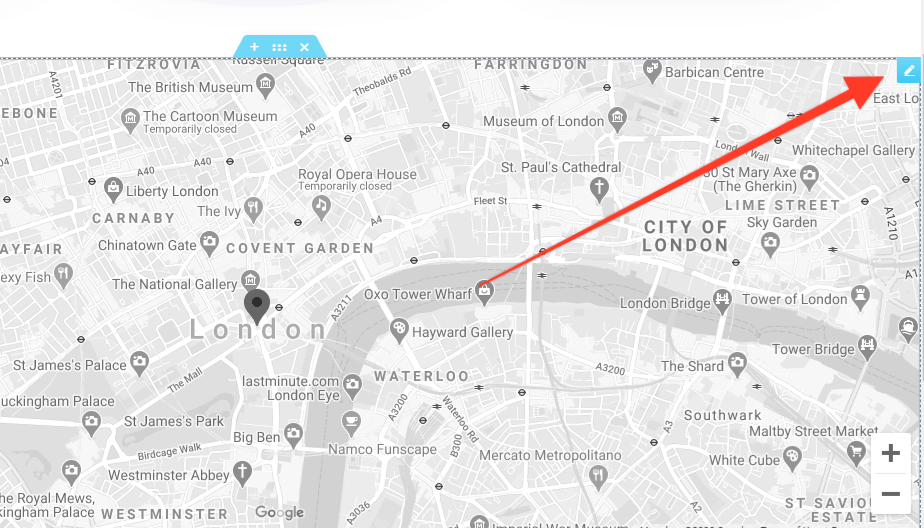
マップウィジェット
顧客が訪れることができる物理的な場所がある場合は、地図を表示する価値があります。 Elementorを使用すると、マップウィジェットを使用してこれを非常に簡単に行うことができます。 場所を編集するには、ウィジェットにカーソルを合わせ、鉛筆アイコンをクリックします(以下を参照)。 その後、マップを自動更新するElementorエディターにアドレスを入力できるようになります。

お問い合わせフォーム
すべてのビジネスウェブサイトの連絡先ページは非常に重要です! 結局のところ、あなたはあなたの顧客があなたと簡単に連絡できるようにしたいと思っています。 ウェブサイトにはすでにメールアドレスと電話番号が掲載されているので、良いスタートです。 ただし、今日の企業では、顧客が問い合わせを送信できるフォームをWebサイトに提供することがはるかに一般的です。 これは、多くの場合、電子メールを送信するよりも顧客にとって簡単です(特に携帯電話で)。
連絡先ページには、顧客から必要なコア情報(名前、電子メール、メッセージなど)を含むフォームがすでに追加されています。 このフォームは、WPFormsと呼ばれるサードパーティのプラグインによって作成されました。 これは無料のプラグインで、簡単なフォームをすばやく簡単に作成できます。 より高度な機能が必要な場合は、プラグインのプレミアムバージョンを購入することで利用できます。
WordPress Webサイトのフォームに関しては、選択の余地があります。 WPフォームを使用したくない場合は、最も広く使用されているフリーフォームプラグインの1つであるContact Form 7を試してください(世界中のWebサイトに500万以上のインストールがあります)。 または、おそらく忍者フォームまたは重力フォーム…フォームに関しては、あなたは本当に選択のために甘やかされています!
これらのフォームプラグインはすべて、非常によく似た方法で機能します。 プラグインをインストールし(他のWordPressプラグインの場合と同じように)、その特定のプラグインのエディターを使用して、フォームを作成します(通常、何らかの説明のドラッグアンドドロップビルダーを使用します)。
フォームが作成されると、通常、フォームを介して行われた送信をどう処理するかについて、さまざまなオプションがあります。 最も一般的なのは、これらが電子メールアドレスに送信されることですが、一部のプラグインは、WordPressダッシュボードからアクセスできるデータベースに送信のコピーを保持します。 その他は、スプレッドシートやその他のシステムと統合されます。
要するに、最近のWordPressのフォームではできないことはほとんどなく、それは素晴らしいことです。
私たちの目的のために、私たちは特別なものは何も必要ありません。 私たちが欲しいのは、顧客が私たちにメッセージを送ることができるシンプルなフォームです。 このメッセージが私たちに電子メールで送信され、WPFormsがこの目的のために完全に機能することも問題ありません。
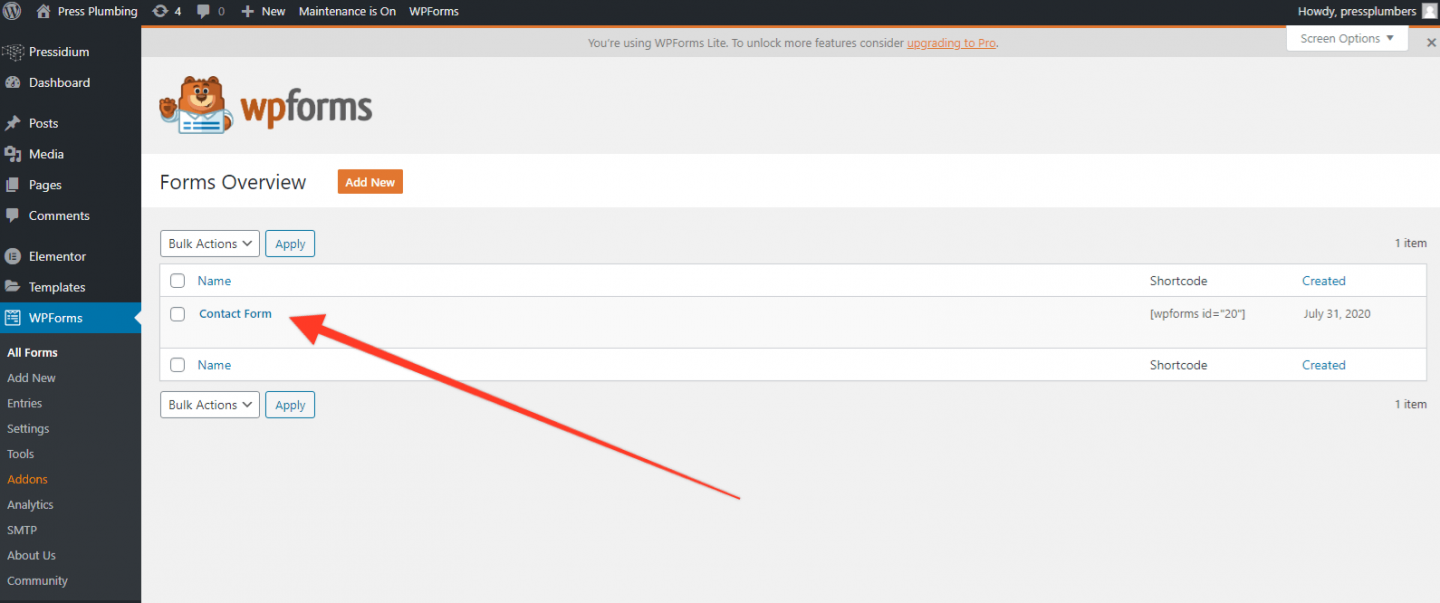
フォーム設定を確認し、フィールドのいずれかを編集するには、WP Admin / Dashboardに移動し、メニューで[WPForms]を見つける必要があります。 これをクリックして開き、[すべてのフォーム]をクリックします。 リストに事前に作成されたお問い合わせフォームが表示されます。 クリックして開きます。

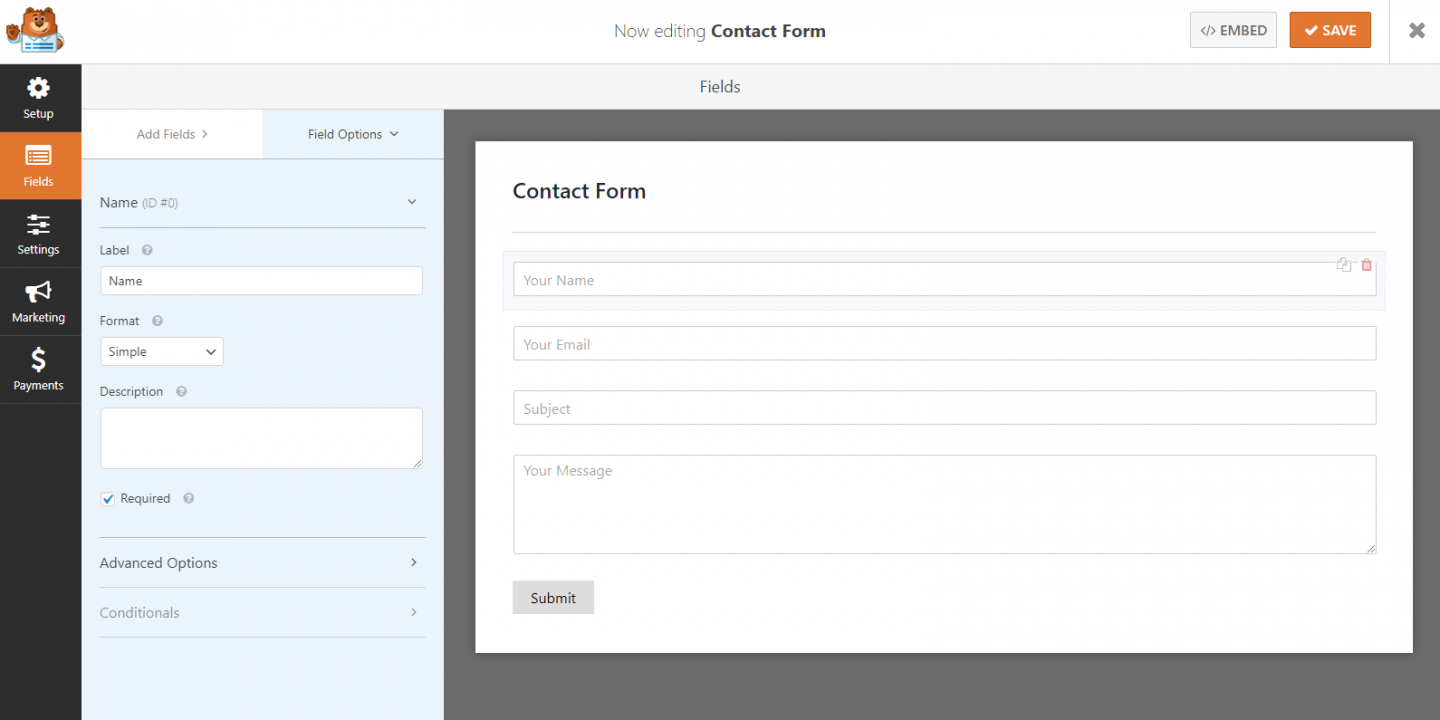
フォームエディタでは、Elementorエディタと同様の設定があり、フォームがある左側から右側にフィールドをドラッグできることがわかります。 各フィールドをクリックすることで、ラベルを変更したり、そのフィールドが必須のフィールドであるかどうかを変更したりできます(少なくとも電子メールフィールドを必須にすることをお勧めします)。

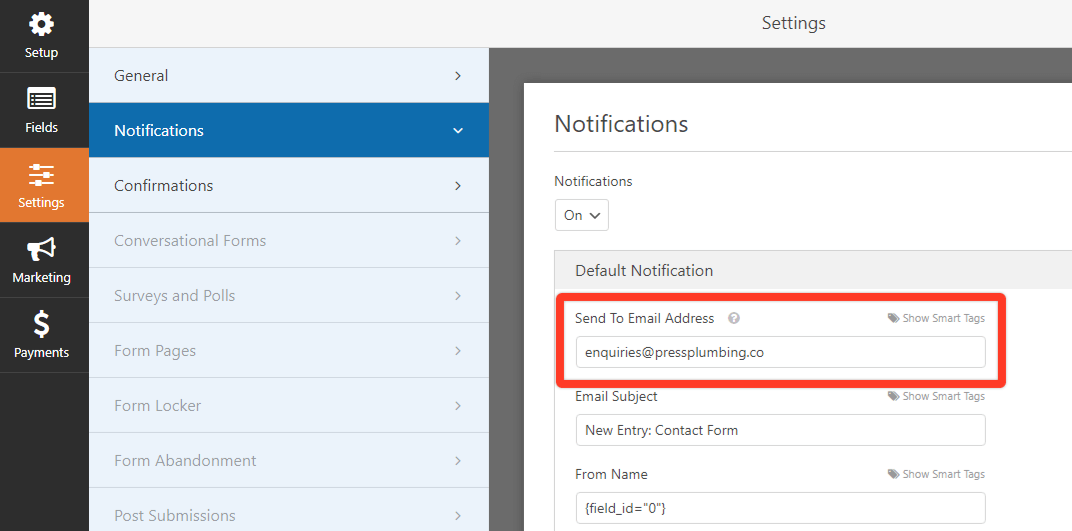
フォームを作成したら、[保存]ボタン(右上)をクリックします。 次に、左側のメニューの[設定]をクリックして、[設定]セクションに移動します。 次に、[通知]をクリックします。 オンになっているデフォルトの通知が表示されます。 この通知の送信先となるメールアドレスを更新する必要があります。 この場合、これを「[email protected]」に変更します。 もう一度[保存]を押してから、[保存]ボタンの横にある[X]をクリックしてフォームビルダーを終了します。

フォームのリストに戻ります。 右側に「Shortcode」フィールドがあります。 ショートコードは、フォームのようなものをWebサイトのページにすばやく埋め込むことができるコードです。 これは私たちのフォームでは[wpformsid=” 20”]です。
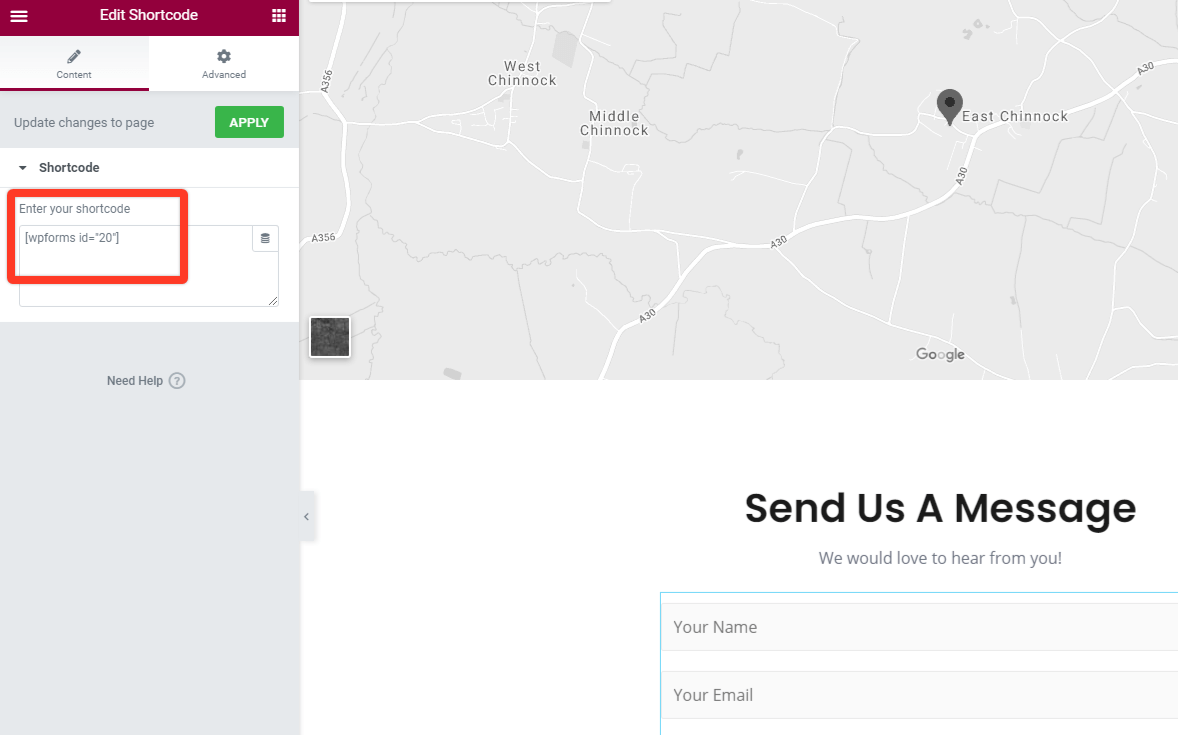
このコードをコピーして、連絡先ページに戻ってください。 フォームまで下にスクロールしてクリックします。 Elementorエディターが開き、Shortcodeブロックが表示されます。 このページは事前設定されているため、コピーして貼り付けたショートコードが表示されます。 ショートコードが異なる場合は、代わりにこれを追加して、正しいフォームをWebサイトに表示する必要があります。 [適用]をクリックして、変更を保存します。

以上です! ページを保存して、ビルダーを終了します。 このページにアクセスすると、フォームをテストして、入力した電子メールアドレスに送信されたメッセージのコピーを取得できることを確認できます。 完成したページは次のようになります。

私たちのウェブサイトはほぼ完成です! これで、すべてのメインページが稼働しました。 優れたジョブは、メインメニューを微調整してから、フッターに変更することです。 また、ブログを追加してから、最適な機能を実現するためにいくつかのプラグインを構成します。これで、稼働する準備が整います。
これらの仕上げでひびが入りますので、パート7にご参加ください。
