パート7:Elementorで新しいビジネスのためのWordPressウェブサイトを構築する
公開: 2020-09-28だから、これはほとんどそれです! いくつかのハードワークの後、私たちは今、ほとんど行く準備ができている見栄えの良いビジネスウェブサイトを持っています。 この記事で取り組む必要のある主要な領域はあと3つだけです。 ブログ、ウェブサイトメニュー、ウェブサイトフッター。
このサイトを公開できるようになるのはもうすぐです。残りの最後のタスクを試してみましょう。
あなたのビジネスウェブサイトのためのブログ
「なぜ私のサイトにブログが必要なのか」と考える前にビジネスのウェブサイトを持ったことがない人のために。 多くの人にとって、ブログはニュースWebサイトに似たものです。 記事が公開されている場所ですが、それだけです。 一部には、この理解は正しいです。 ブログは、通常は日付形式で並べ替えられている記事を中心に展開しています。 そして、はい、記事だけでいっぱいで他には何もないウェブサイトの多くの例があります。
ただし、パンフレット形式のWebサイト(製品やサービスに関する情報を提供するWebサイト)とブログを組み合わせるのを止めることはできません。 これの利点は非常に重要です。 多くのビジネスWebサイトは、ビジネスが顧客と通信するための主要なポータルです。 あなたのビジネスが時間とともに進化する可能性はかなり高く、時々あなたがあなたの顧客と伝えたいニュースがあるでしょう。 これを行うたびにWebサイトにまったく新しいページを設定する必要はなく、ブログは、Webサイトに更新を追加して、顧客に情報を提供するのに役立つ最適な場所を提供します。
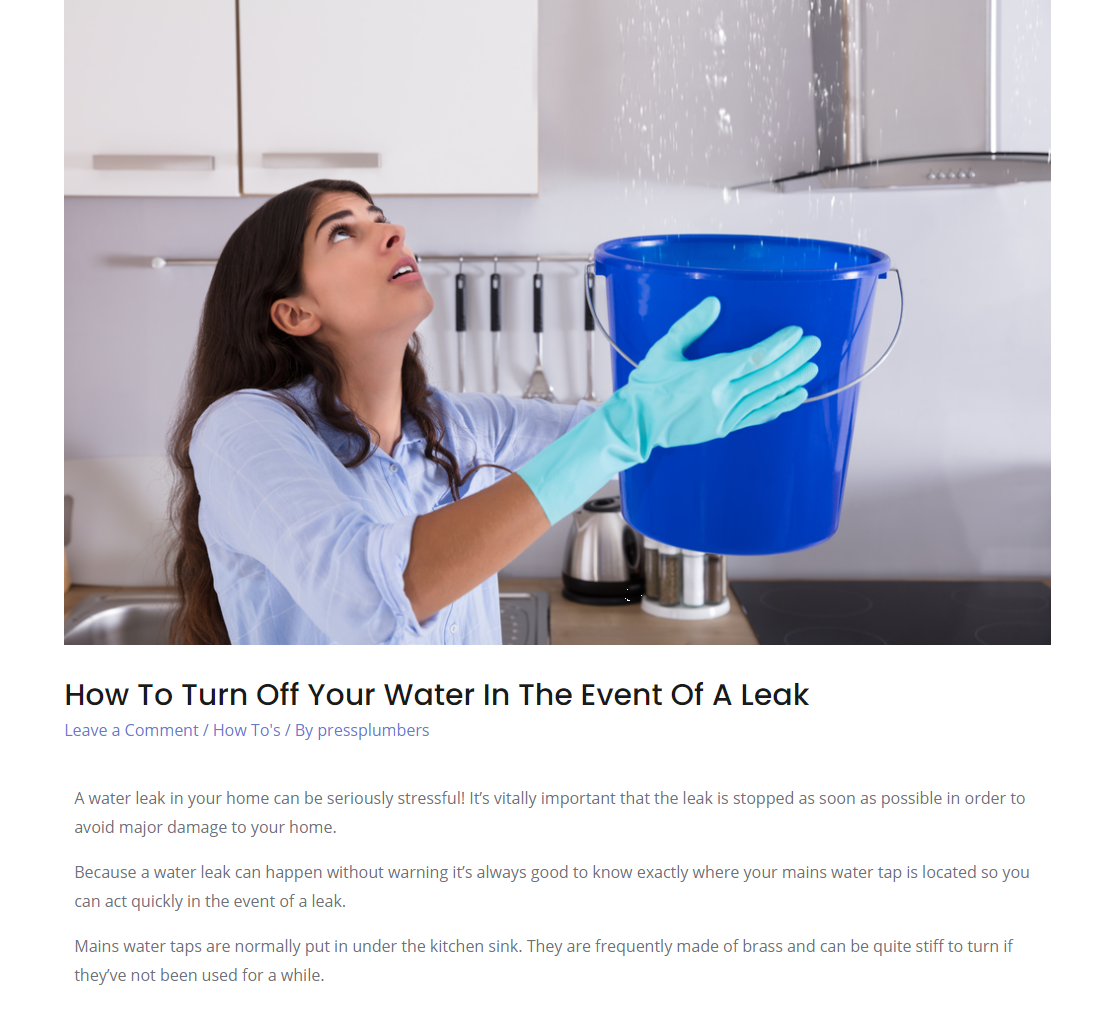
さらに、ブログはWebサイトのセクションになり、視聴者に関連するトピックについて説明するさまざまな記事を公開することで、自分の分野での専門知識を実際に示すことができます。 架空のビジネス「PressPlumbing」の場合、このブログを使用して、お客様に役立つヒントを提供します。 たとえば、緊急時に家の水を止める方法についての記事を書くことを選択するかもしれません。
これらのタイプの記事の本当のボーナスは、グーグルのような検索エンジンの検索ランキングであなたのウェブサイトの可視性を高めるかもしれないということです。 検索エンジンは、検索者の質問に答えるために使用できる高品質の情報を提供する記事を常に探しています。 だから、誰かが家に漏れを見つけてすぐにグーグル「どうやって水を切るのか」を見つけるかもしれません。 あなたの記事がよく書かれていて有益であるならば、グーグルはこのクエリの検索結果の上部にこの記事をリストすることを選ぶかもしれません。 これは、見込み客が水を切る方法を見つけるためにあなたのウェブサイトに駆り立てられることを意味します。 次に、彼らは問題を解決するためにあなたのサービスを使用することを選択するかもしれません。
もちろん、あなたがあなたのウェブサイトにブログを持っている必要があると言う厳格な規則はありませんが、あなたがいくつかの素晴らしい記事を書くために時間を割いても構わないと思っているなら、それらはあなたのビジネスにいくつかの本当の利益を提供することができます。 良いニュースは、あなたがまだあなたのウェブサイトにブログを追加したくないと思うなら、それは問題ではないということです。 1つは後で簡単に追加できます。
ウェブサイトにブログを追加することを選択した場合に、どのように設定するかを簡単に見てみましょう。
Elementorを使用してブログを設定する
最初に行うことは、ページの1つを複製して、メインのブログページのテンプレートを形成することです。 以前と同様に、これを行うには、管理パネル内から[すべてのページ]メニューに移動し、複製するページにカーソルを合わせて、[複製]をクリックします。 次のステップは、この新しいページにカーソルを合わせて、[クイック編集]をクリックすることです。 そこで、ページの名前とページスラッグを変更できるようになります。 これらの両方を「ブログ」に変更します。

これが完了したら、Elementorでページを開きます。 「About」ページをクローンとして使用したので、次のように表示されます。

次のステップはこれを私たちのブログに変えることです! ほとんどのブログには、Webサイトで利用可能なすべての記事を一覧表示するミニ「ホームページ」があります(通常、日付順に最新のものから順に表示されます)。 読者が記事のタイトルをクリックすると、WordPressで「投稿」と呼ばれるものとして表示される記事全体に移動します。 これは少し混乱する可能性があります…投稿とページはほぼ同じですが、投稿は日付指向であり、ブログに関連付けられています。 ページは他のすべてに使用されます。
ブログを設定するのはかなり速いプロセスです。 これでクローンページができました。他のページで数回行ったように、先に進んでヘッダーを編集します。 ヒーローセクションの背景画像を更新して、物事を新鮮に保ち、テキストを変更しています。 私たちはこれを残しています:

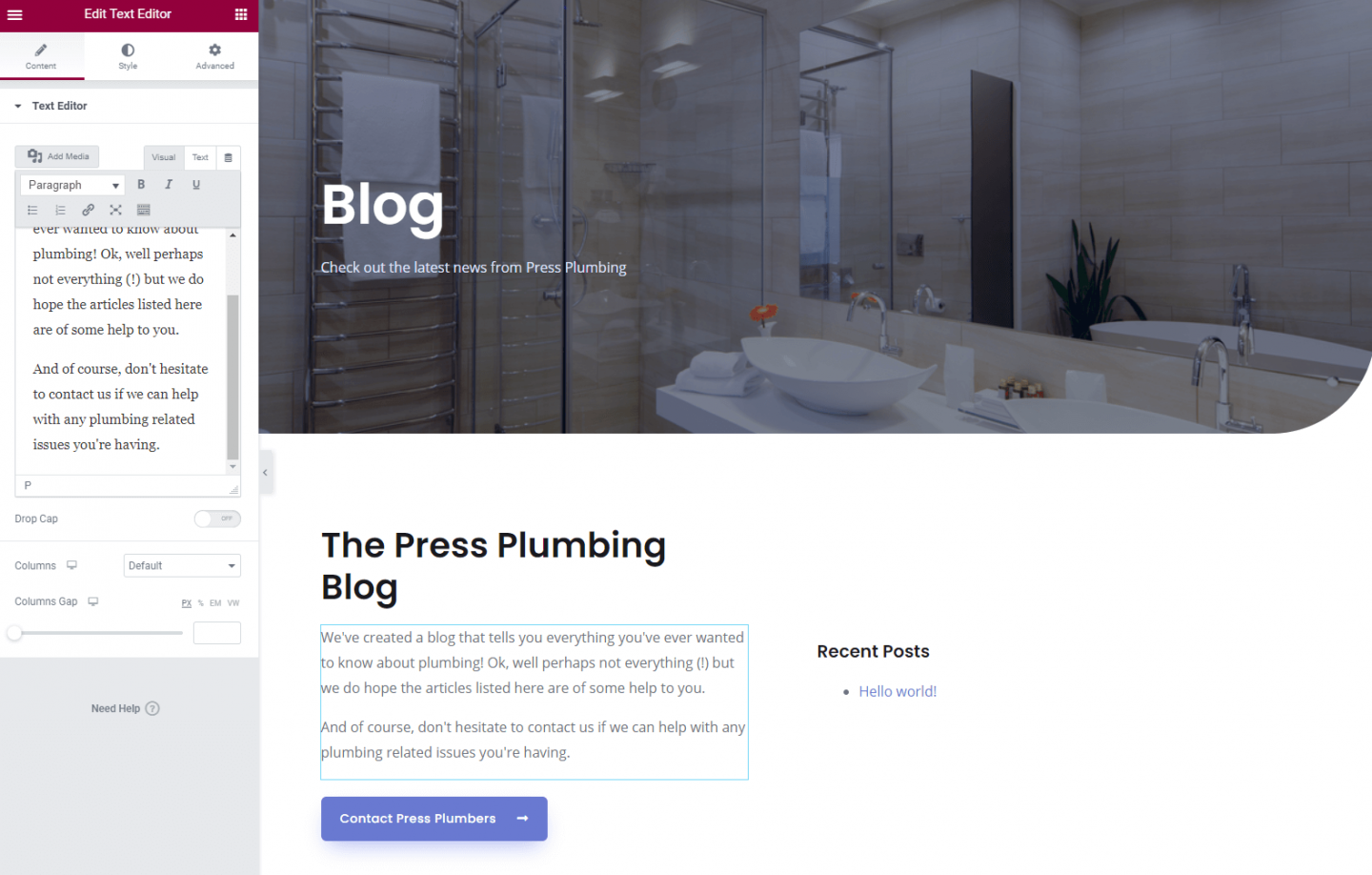
次のステップは、ページの本文にいくつかの変更を加えることです。 うまくいけば、あなたは今これを行う方法に非常に精通しているでしょう。 新しいElementorの才能を自由に駆使して、好きなレイアウトを作成してください。 この例では、「About」ページレイアウトの一部を利用しています。 タイトルが変更され、ブログに言及するために以下のテキストが更新されています。 人々があなたに連絡しやすいようにすることは常に良いことですので、連絡ボタンはそのままにしておきます。
右側の写真は削除されています。このセクションでは、「最近の投稿」と呼ばれる新しいElementorウィジェットを使用しています。 これにより、ブログからの最新の投稿のリストが表示されます。 最後に、Aboutページから残った残りのコンテンツを削除します。 最終結果は次のようになります。

WordPressの投稿
だから、あなたはおそらくこの「Helloworld!」が一体何なのか疑問に思っているでしょう。 投稿は、最近の投稿のリストに表示されています。 これを理解するには、WordPressの投稿機能を簡単に確認する必要があります。
前に説明したように、ページは静的コンテンツ(それほど頻繁に更新されないコンテンツ)に使用されますが、投稿はブログを念頭に置いて設計され、公開日に基づいて表示されます。 実際には、コンテンツの追加に関しては、ページと投稿の間に大きな違いはありませんが、アクセス方法は異なります。

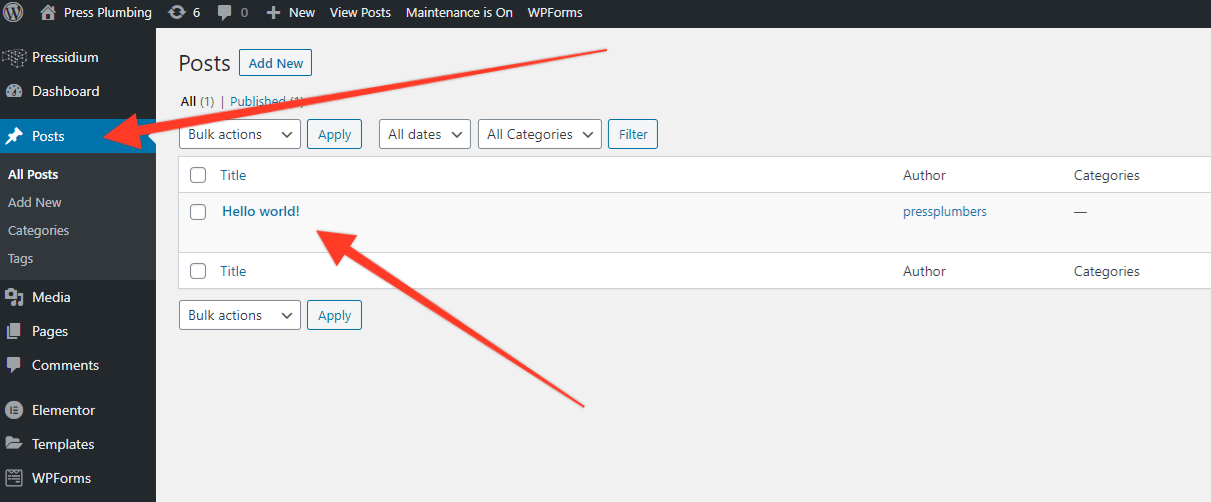
WordPress管理者に向かい、左側の黒いメニューバーを見ると、[投稿]メニュー項目が表示されます。 これをクリックすると、次のように表示されます。

何かを見つけますか? はい、「Helloworld!」という投稿があります。 この奇妙な名前の投稿は、WordPressが最初にインストールされたときに作成されるデフォルトの投稿です。 これを開くと、基本的な投稿が表示されます。 先に進んで、この投稿を削除できます。
新しい投稿を作成するには、新しいページの場合と同じように、メインの[投稿]メニューの下にある[新規追加]メニューリンクをクリックします。 記事のタイトルを作成し、Elementorで開いてから、通常のページの場合とまったく同じ方法でコンテンツを追加します。 [公開]をクリックすると、このページがブログに公開されます。 その後、メインのブログページの「最近の投稿」ウィジェットに表示されます。

これまで、Elementorの無料バージョンは私たちにとってかなり寛大でした。 私たちのウェブサイトでできなかったことがたくさんありませんでした、そして、あなたが最終結果がかなり良く見えることに同意することを願っています。 残念ながら、ブログに関しては、運が尽きてしまいました。 「最近の投稿」ウィジェットは本来あるべきことを実行し、ブログにある最新の投稿を表示しますが、デザインの観点からはまったく画期的なものではありません。
ブログがあなたのウェブサイトの重要な部分である可能性が高い場合は、Elementorのプレミアムバージョン(執筆時点で1つのウェブサイトで49ドル)を利用するのが理にかなっています。見栄えのするブログを作成します。 ブログの作成については、今後の記事で詳しく説明しますが、今のところ、上記の情報で十分に始められると思います。
ウェブサイトメニュー
今あなたのための素晴らしい簡単な仕事!
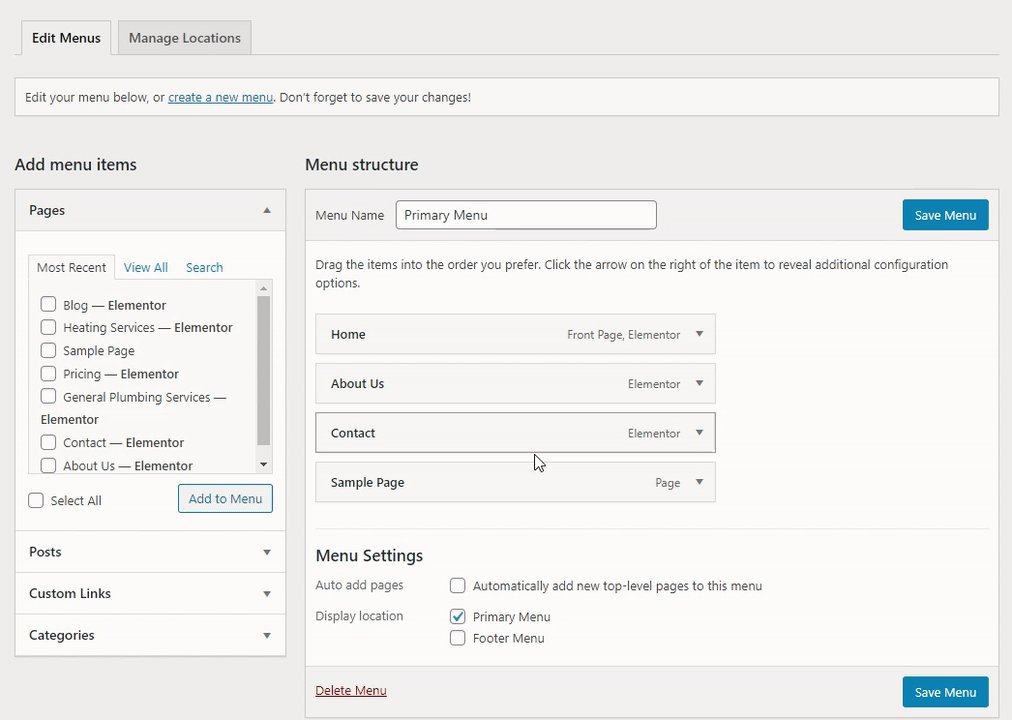
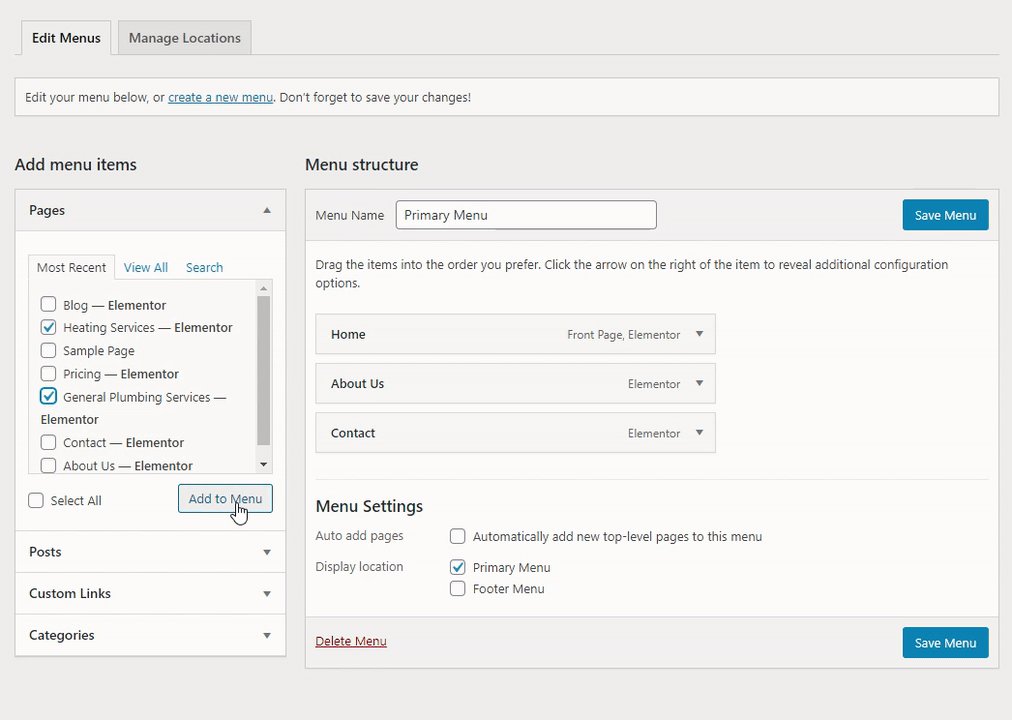
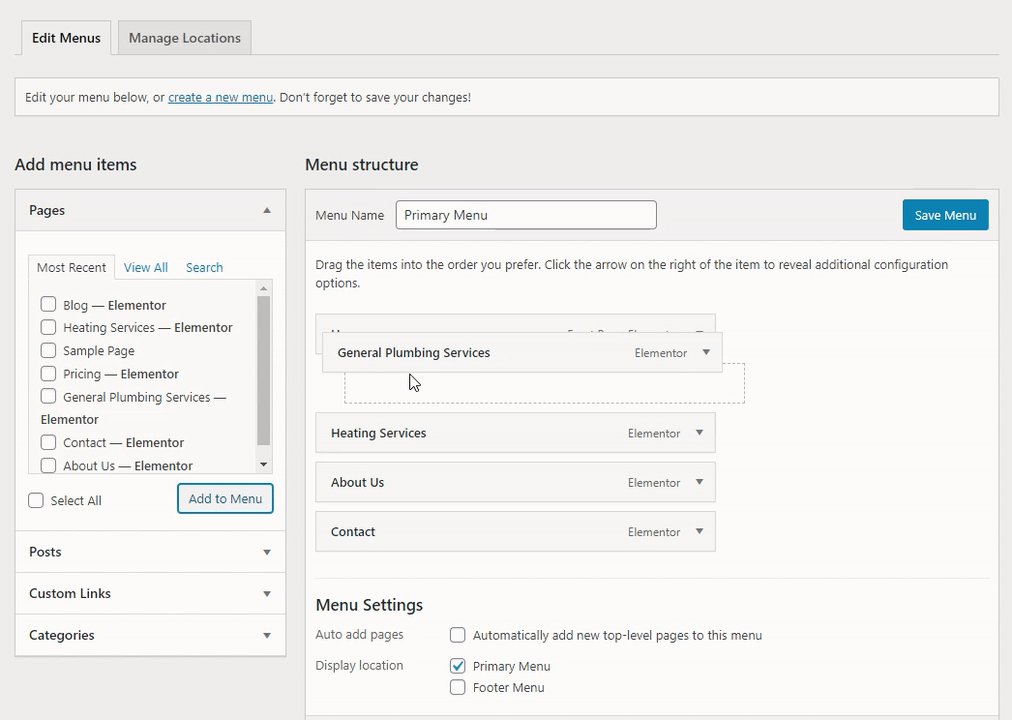
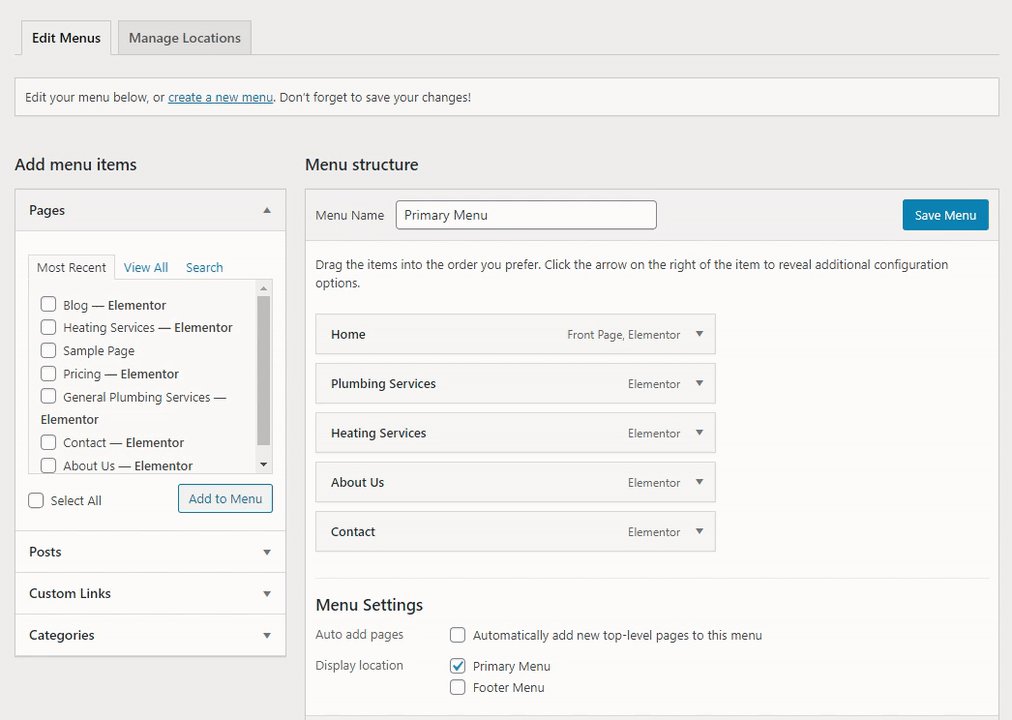
すべてのページが設定されたので、適切な順序でWebサイトのナビゲーション(またはメニューバー)に追加する必要があります。 WordPrsesを使用すると、これを非常に迅速に実行できます。 開始するには、WordPress管理者に移動し、>[外観]>[メニュー]をクリックします。 メニューにすでに追加されているページのリストが表示され、次にメニューに含めることができる使用可能なページのリストも表示されます。 これらをドラッグして、Webサイトのメニューの外観を並べ替えることができます。

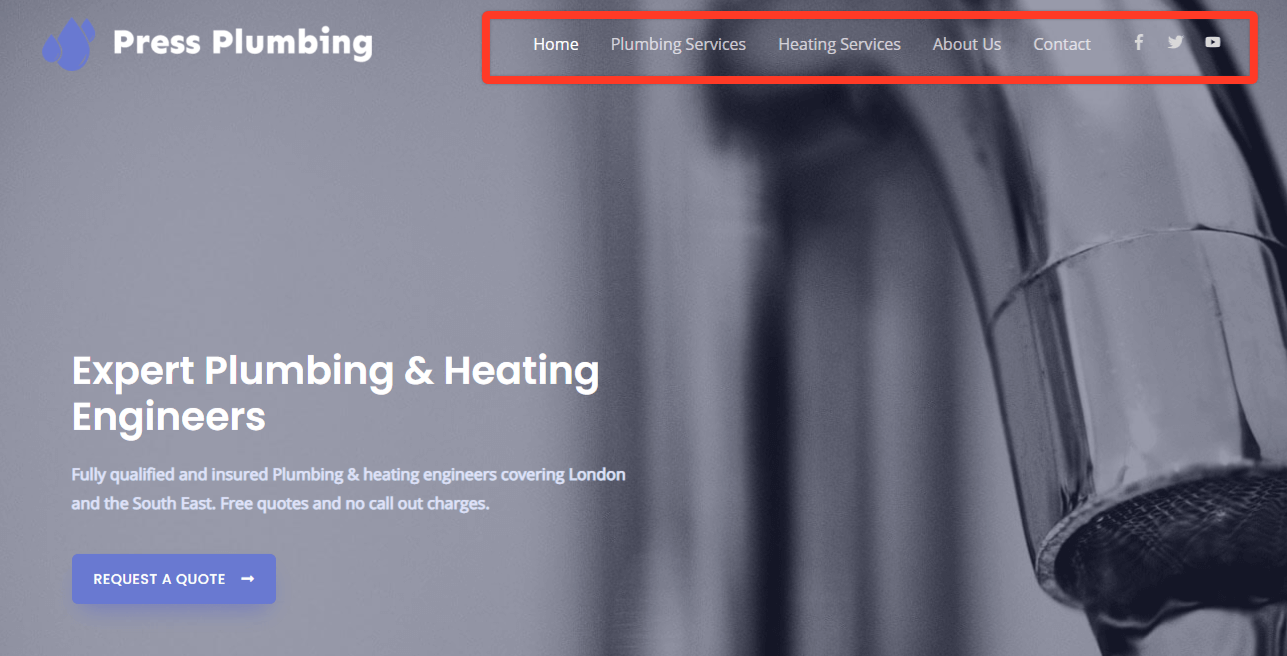
メニューを更新したら、[メニューを保存]をクリックすることを忘れないでください。 新しいメニューは次のようになります。

ウェブサイトフッター
これです。 Webサイトのフッターを再設計するだけで、すぐに公開できるWebサイトができあがります。
ウェブサイトのフッターは、ウェブサイトのデザインを完成させ、プロフェッショナルなイメージを提示するのに役立ちます。 また、サイトのページへの便利なリンクを提供するのに最適な場所であり、連絡先の詳細などを補強するのに適した場所です。 通常、同じWebサイトフッターがWebサイトのすべてのページの下部に表示されるため、Webサイトのどのセクションに表示されていても、そこに含まれる情報が関連していることを確認する必要があります。
従来、WordPressのWebサイトのフッターは、編集できるものとできないものに関して比較的制限されていました。 いくつかのテーマは、ウェブサイトのデザイナーにフッターをより重要な方法で変更する機会を与えることによってこの分野で改善を行いましたが、ウェブサイトのフッターはしばしばイライラして「編集不能」と感じていました。
Elementorは、他のページで使用されているのと同じブロックとウィジェットを利用する、真に編集可能なフッターを提供することで、これらすべてを変更しました。 これにより、希望どおりの外観のフッターを作成するための真の柔軟性が得られます。
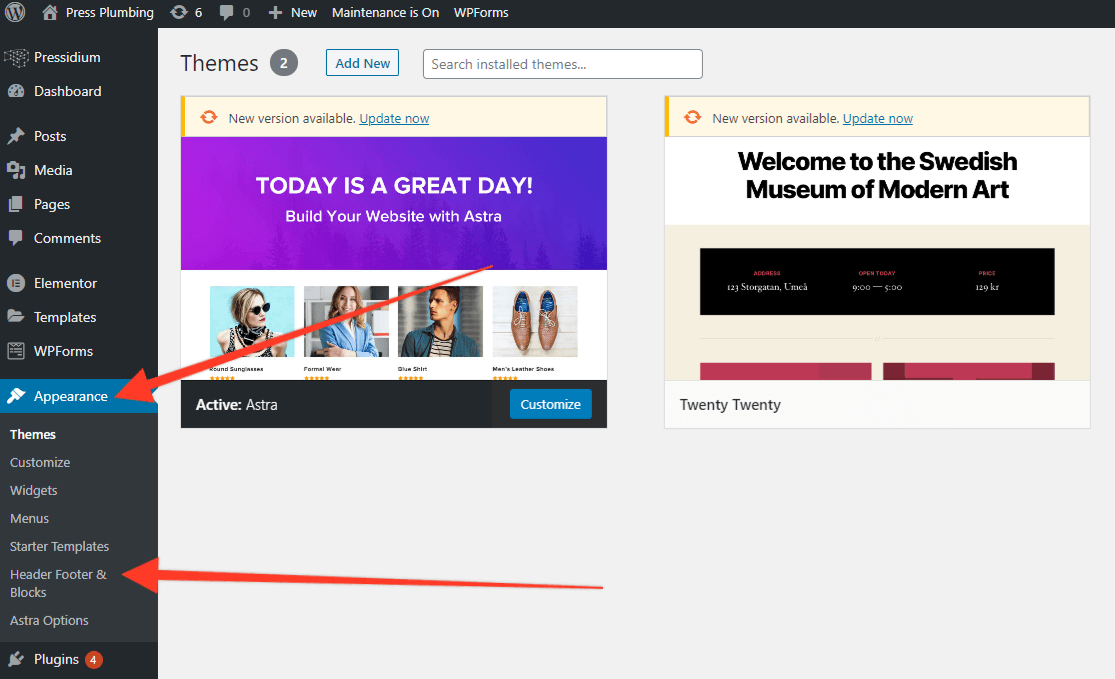
フッターの編集を開始するには、WordPress管理者に移動し、>[外観]>[ヘッダーフッターとブロック]をクリックします。

[ヘッダーフッターとブロック]セクションには、AstraStarterテーマからインポートされたビルド済みメニューが表示されます。 これをクリックして開くと、おなじみのElementorエディターが表示されます。
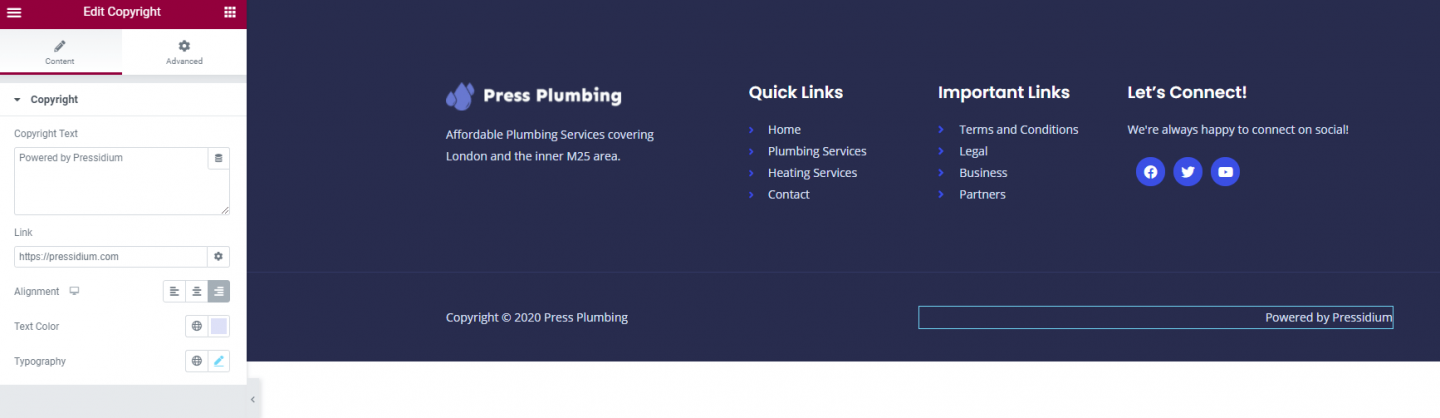
先に進んでこのフッターを編集して、希望どおりに表示されるようにしてください。 フッターはいわゆるグローバルアセットであり、Webサイトのすべてのページに表示されるため、コンテンツを追加するときはそのことに注意してください。
Press Plumbing Webサイトでは、基本的なレイアウトを保持しますが、ロゴとクイック/重要なリンクを変更します。 また、使用しているソーシャルアカウントを反映するように、ソーシャルメディアアイコンを更新します。 いくつかの調整の後、これが残ります。

以上です! シャンパンを壊して開きます。 あなたの真新しいビジネスウェブサイトはほとんど行く準備ができています。
スイッチをフリックしてライブに移行する前に、Yoastと呼ばれるSEO最適化プラグインのインストールやGoogle Analyticsの設定など、いくつかの簡単な追加機能を実行して、アクセスしているユーザーの数を追跡できるようにします。 Webサイト。 最終的にライブになる前にこれらの設定を行っているので、パート8に参加してください。
