Divi ブログモジュールで注目の画像の上にブログ投稿のタイトルを配置する方法
公開: 2022-10-14単純なモジュールの場合、Divi のブログ モジュールは非常に強力です。 Divi のブログ モジュールを使用して、ブログ フィードを含むあらゆる種類のページを作成できます。 ブログ投稿テンプレートの下部に関連投稿セクションを追加して、ユーザーをサイトに長く滞在させたい場合は、フッター領域でモジュールを使用することもできます. デフォルトのブログ モジュールをしばらく使用すると、ブログ フィードの表示方法をスタイルおよびカスタマイズすることができます。
Divi では、デフォルトでブログモジュールは次の順序で表示されます (上から下)。
- アイキャッチ画像を投稿する
- 記事のタイトル
- 投稿メタ
- 抜粋を投稿
このチュートリアルでは、ブログのタイトル、メタ、およびコンテンツを特集画像のサムネイルのすぐ上に配置する方法を示します。 始めましょう!
Divi ブログモジュールで注目の画像の上にブログ投稿のタイトル、メタ、およびコンテンツを配置する
ステップ1:カスタムコードをDiviテーマオプションに追加する
まず、 Divi → Theme Options → Integrations に移動してから、次のカスタム コードをAdd code to the <head> of your blog code エリアに配置します。
<スクリプト>
(関数($) {
$(document).ready(function() {
$(".wpb-blog .et_pb_post").each(関数() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
// ajax についても同じことを行います
$(document).bind('ready ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(関数() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>次に、[変更を保存] ボタンをクリックして変更を保存します。
上記のコードが行うことは、ブログ モジュールの 3 つの部分 (タイトル、メタ、コンテンツ) を 1 つの要素に結合することです。
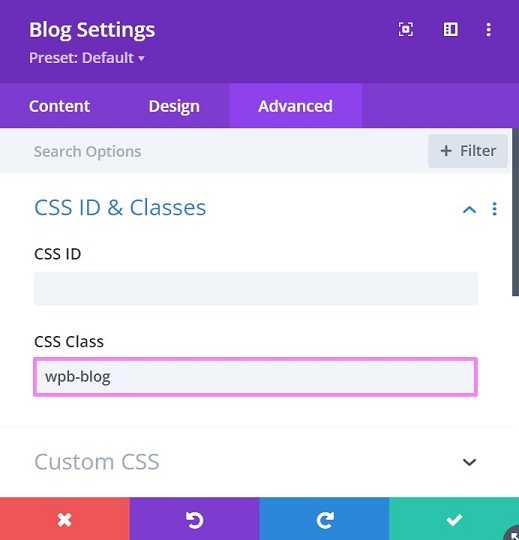
ステップ 2: カスタム CSS クラスを追加する
前のカスタム コードを追加して保存したら、Divi Builder でページを作成または編集して、グリッド レイアウトのブログ モジュールを追加します。 既にモジュールが配置されており、それをカスタマイズしたい場合は、引き続きブログ設定パネルを開き、[詳細設定] タブに移動して、 CSS ID & クラスブロックを開いて、次のカスタム CSS クラスを追加できます。
- wpbブログ

ステップ 3: カスタム CSS の追加
ブログ モジュールのクラスを追加したら、カスタム CSS を追加して、ステップ 1 の結合要素をアイキャッチ画像の上に移動します。 カスタム CSS は、余白とパディングも調整し、注目の画像にオーバーレイを追加して、テキストをより際立たせます。
準備ができたら、次のコードをコピーして、 Divi → Theme Options → General (最初のタブ) → Custom CSSに配置します。
/*ラップされたタイトル、メタ、およびテキストを画像の上に移動します*/
.wpb-ブログ-テキスト {
位置: 絶対;
上: 50%;
左: 50%;
変換: 翻訳 (-50%, -50%);
幅: 100%;
パディング: 30px;
Z インデックス: 1;
}
/*移動したアイテムを親アイテムと一緒に配置したままにする*/
.et_pb_blog_grid 記事 {
位置: 相対;
}
/*ブログ投稿全体のスペースを削除*/
.et_pb_blog_grid .et_pb_post {
パディング: 0px;
}
/*ブログのアイキャッチ画像の負の余白を削除*/
.et_pb_image_container {
マージン: 0;
}
/*特集画像フレームの下の余白を削除します*/
.et_pb_post .entry-featured-image-url {
マージン: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
コンテンツ: '';
位置: 絶対;
幅: 100%;
高さ: 100%;
背景色: rgba(0, 0, 0, 0.5);
}
[変更を保存] ボタンをクリックして続行し、変更を保存します。

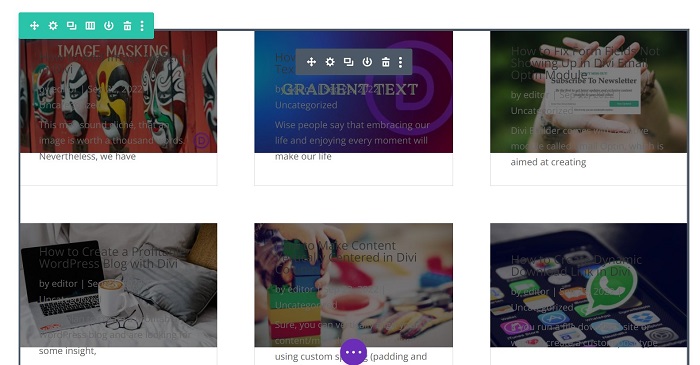
これで、ブログ モジュールの画像の上にタイトル、メタ、およびコンテンツが表示されます。 ただし、下の画像よりも魅力的なブログ フィードにするために、いくつかの設定を調整することをお勧めします。

ステップ 4: ブログ モジュールを調整する
ブログモジュールに必要な要素を選択してください
ブログ モジュールに表示する要素はいつでも選択できます。 注目の画像、タイトル、およびメタのみで構成されるブログ フィードが必要な場合は、[コンテンツ] タブ→ [要素] の [抜粋を表示] オプションを無効にすることで実現できます。 また、[続きを読む] ボタンや [コメント数を表示] など、表示する要素を増やすこともできます。
テキストを照らす
上の画像でわかるように、テキストはほとんど読めません。 テキストの色を白またはその他の明るい色に変更しましょう。 私たちのブログ スタイルに従いたい場合は、ブログ設定→デザインを開き、次のように調整します。
- タイトルテキスト
[タイトル テキストの色]を白に設定し、[タイトルテキストの影]を暗い色の光る効果で使用します。
- 本文テキスト
グリッド レイアウトには十分なスペースがないため、本文テキストは通常、画像の下部からはみ出します。 [コンテンツ] タブ→ [抜粋の長さ] に移動し、必要な文字数を入力することで、コンテンツを短くすることができます。
[本文のテキストの色] には、少し灰色がかった色 (#D6D6D6) を選択し、暗い色の光る効果を持つ [本文のテキスト シャドウ] を使用します。 デフォルトでは、続きを読むのテキストはこの色に従います。 ただし、 Read More Textブロック→ Read More Text Colorで変更できます。
- メタテキスト
メタ テキストの色を水色 (#88D9DD) に設定し、暗い色の光る効果を持つタイトル テキストの影を使用します。
ブログ フィードの境界線を削除
デフォルトでは、ブログ モジュールを使用するたびに、Divi は灰色の 1 ピクセルの境界線を追加します。 これを削除するには、[デザイン] タブ → [境界線] に移動し、[グリッド レイアウトの境界線幅] を 0px に設定します。
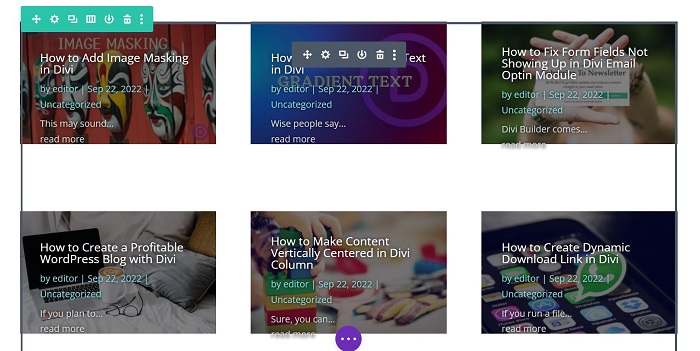
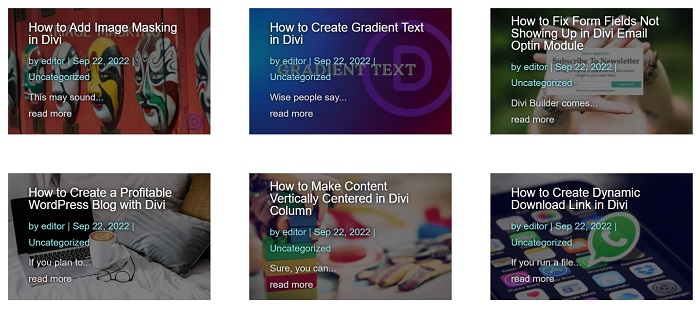
ステップ 5: フロントエンドからの結果も確認する
カスタムコードを使用してDivi要素をカスタマイズすると、ビルダーとフロントエンドの結果の間に矛盾が生じることがあります.


上の画像からわかるように、Divi エディターでは、コンテンツが注目の画像の中央に正しく配置されていません。 フロントエンドからは、コンテンツが希望どおりに完全に表示されます。
結論
デフォルトのブログ投稿モジュールをしばらく使用した後、ブログ フィードの表示方法をスタイルおよびカスタマイズしたい場合があります。 このチュートリアルでは、ブログ モジュールに使用できるカスタマイズの 1 つを示します。これにより、メインの画像の上にコンテンツを含むブログ モジュールが作成されます。
