パフォーマンスとページ速度がすべてです
公開: 2022-06-30グーグルがランキング要素に関して行った変更については多くの議論があります。 ほとんどの専門家は、検索エンジンの結果に関しては、Googleに注意を払い、無視する必要があることに定期的に同意しています。
それらが意味するのは、ページがランク付けされ続けるように、アルゴリズムの変更を理解する必要があるということです。 しかし、グーグルに集中するべきではないので、あまり注意を払わないようにする必要もあります。 グーグルもそうしようとしているので、あなたは人間のために書くことに集中するべきです。
ページの読み込み時間はランキング要素です
コアアルゴリズムが変更されている中、Googleの新しいCore Web Vitalsは、最大のコンテンツフルペイント、最初の入力遅延、および累積レイアウトシフトに重点を置いています。
これらの3つの要素に完全に焦点を合わせる前に、Googleが多数のランキング要素に注意を払っていることを理解することが重要です。
常に重要な要素の1つは、ページの読み込み時間です。 探しているものがわからない限り、FirstPageSageの記事の円グラフには表示されません。 そして、あなたが探しているのはユーザーエンゲージメントです。
ページの読み込みに時間がかかりすぎると、ユーザーエンゲージメントが低下します。 また、ユーザーエンゲージメントはアルゴリズムの5%であり、6番目に重要な要素になっています。
Web Almanacはインターネット統計を追跡し、年次レポートを作成します。 2020年のレポートでは、ページの太さを見て、次のように述べています。
「...90パーセンタイルで、モバイルで7 MB、デスクトップで7.5MBのページウェイトに近づいています。 データは古くからの傾向に従っています。ページの重みの増加は、再び上昇軌道に乗っています…」
Webページがどんどん大きくなるにつれて、読み込み時間はどんどん遅くなります。 そして、ページの重みを左右する2つの要因は、画像とJavaScriptです。
ページの重みが重要
ページの重みと読み込み時間を気にする必要があるのはなぜですか? グーグルが気にかけているからだけなのか? 絶対違う。 速度、パフォーマンス、SEOに関するSemrushの記事で、彼らは次のように報告しています。
1秒の遅延により、読んだ記事が4.9%減少しました。
3秒の遅延により、7.9%の低下が見られました。
言い換えれば、彼らは私たちがすでに知っていることを私たちに伝えています:サイトが十分に速く応答しないとき、人々は私たちのサイトに費やす時間が少なくなります。
同じ記事で、ページをどれだけ速くする必要があるかについてのルーブリックを示しています。
サイトが5秒で読み込まれる場合、ウェブの25%よりも高速です。
サイトが2.9秒で読み込まれる場合、Webの50%よりも高速です。
サイトが1.7秒で読み込まれる場合、ウェブの75%よりも高速です。
サイトが0.8秒で読み込まれる場合、ウェブの94%よりも高速です。
では、Web全体、より具体的にはサイトのパフォーマンスの低下の背後にあるものは何でしょうか。
ファイルサイズ、リクエスト数、JavaScript
答えは単純でイライラするものです。
インターネットが(ほとんどの場所で)高速化しているため、当社のWebサイトページは大きくなっています。 また、インターネットの速度が向上しているため、ほとんどの人(開発者を含む)は、あちこちで数バイトを最適化することについてあまり心配していません。
犯人は一人もいません。 しかし、全体として、私たちがインストールしているプラグインと私たちが使用しているテーマは、以前よりも大きくなっています。
しかし、それはテーマやプラグインだけではありません。 実際、Webページ上のJavaScriptの最大のソースの1つは、サードパーティのスクリプトです。 つまり、広告、パーソナライズ、A / Bテストなどに追加するスクリプトはすべて、JavaScriptファイルに対するより多くの外部リクエストをもたらします。
1ページあたりのリクエスト数が増え、ファイルがどんどん大きくなると、結果は1つだけになります。つまり、ページが重くなり、読み込みが遅くなります。
それについての最悪の部分は、Googleがモバイルファーストイニシアチブでモバイルデバイス上でページとサイトを配信する方法に現在注意を払っているということです。 また、前述のWeb Almanacレポートは、JavaScriptとモバイルデバイスに関して、厄介なダイナミクスを浮き彫りにしています。
「37%は、モバイルページのJavaScriptバイトの中央値のうち未使用の割合です。」
言い換えれば、私たちはモバイルデバイスに引き下げられているページを構築しています。モバイルデバイスはJavaScriptをダウンロードするように呼びかけていますが、JavaScriptはまったく使用されていません。
これで困るはずです。 しかし、ウェブサイトの所有者やウェブサイトを構築しているフリーランサーの一部でさえ、インストールしているプラグインやテーマ内で何が起こっているのかというニュアンスを常に知っているわけではありません。
新しいプラグインを追加した場合の影響
最近まで、Webサイトの所有者またはサイトビルダーが新しいプラグインをインストールしたとき、そのパフォーマンスを評価するためにできることはほとんどありませんでした。 彼らはマーケットプレイスやプラグインリポジトリのコメントや評価に頼ることができましたが、それ以外に、プラグインがサイトの速度を低下させるかどうかを知る簡単な方法はありませんでした。
この理由は、プラグインのパフォーマンスを把握するのと同じくらい複雑です。 パフォーマンスは、ホスティングが優れているか不十分であることが原因である可能性があります。 プラグイン間に微妙な競合が発生し、見過ごされる可能性のあるページでエラーが発生する可能性があります。

プラグインのパフォーマンスをテストするということは、本番サイトのすべての完全なコピーを使用して(本番環境に一致する)環境を作成し、それに対してテストを実行することを意味します。
しかし、それでも、遅いものを切り分けることができる必要があります。 プラグイン内の大きなファイルでしたか? それとも、パフォーマンスの低いサイトへのアウトバウンドコールの数でしたか? それとも、別のプラグインとの競合でしたか?
そして、その種の監視は通常、サイトの所有者またはビルダーが利用できるスキルとリソースの範囲外です。
その結果、ほとんどの所有者とビルダーはプラグインをインストールするだけで、速度が低下しないことを望んでいます。 そして後で、多くの場合ずっと後に、サイトが遅く感じたとき、彼らはそれを理解するために誰か他の人を雇います。
つまり、新しいプラグインとサイトのパフォーマンスの原因と結果のフィードバックループは存在しませんでした。
プラグインとテーマの更新
この課題を引き起こすのは、新しいプラグインだけではありません。 プラグインとテーマの更新は、いかなる方法でも規制されていません。 言い換えれば、プラグイン開発者がプラグインを根本的に書き直して、それをアップデートとしてプッシュすることを妨げるものは何もありません。
これは、過去に、プラグインを購入して新しい所有者が変更したときに課題を生み出していました。
しかし、パフォーマンスとPageSpeedスコアに関しては、考慮すべきもう1つのダイナミクスがあります。
プラグインの作成者がアーキテクチャを変更したり、新しい機能を追加したりすると、プラグインに新しいコードが追加されます。 そして、その小さな更新は、高性能のプラグインを取り、それをサイトのパフォーマンスの悪夢に変える可能性があります—誰も知らないうちに。
プラグインパフォーマンスモニター
私たちがいる世界の状態を楽しんでいるサイト所有者やサイトビルダーは一人もいません。彼ら全員が、パフォーマンスとPageSpeedスコアがすべてであることを知っています。 しかし、それについて何でも知ることとできることは、2つの異なることです。
私たちは、WordPressとWooCommerceのすべてのお客様のために、Nexcessでこの問題の解決に着手しました。 私たちは、彼らが取っている行動が彼らのサイトのパフォーマンススコアにどのように影響しているかを彼らに示すフィードバックループを作りたかったのです。
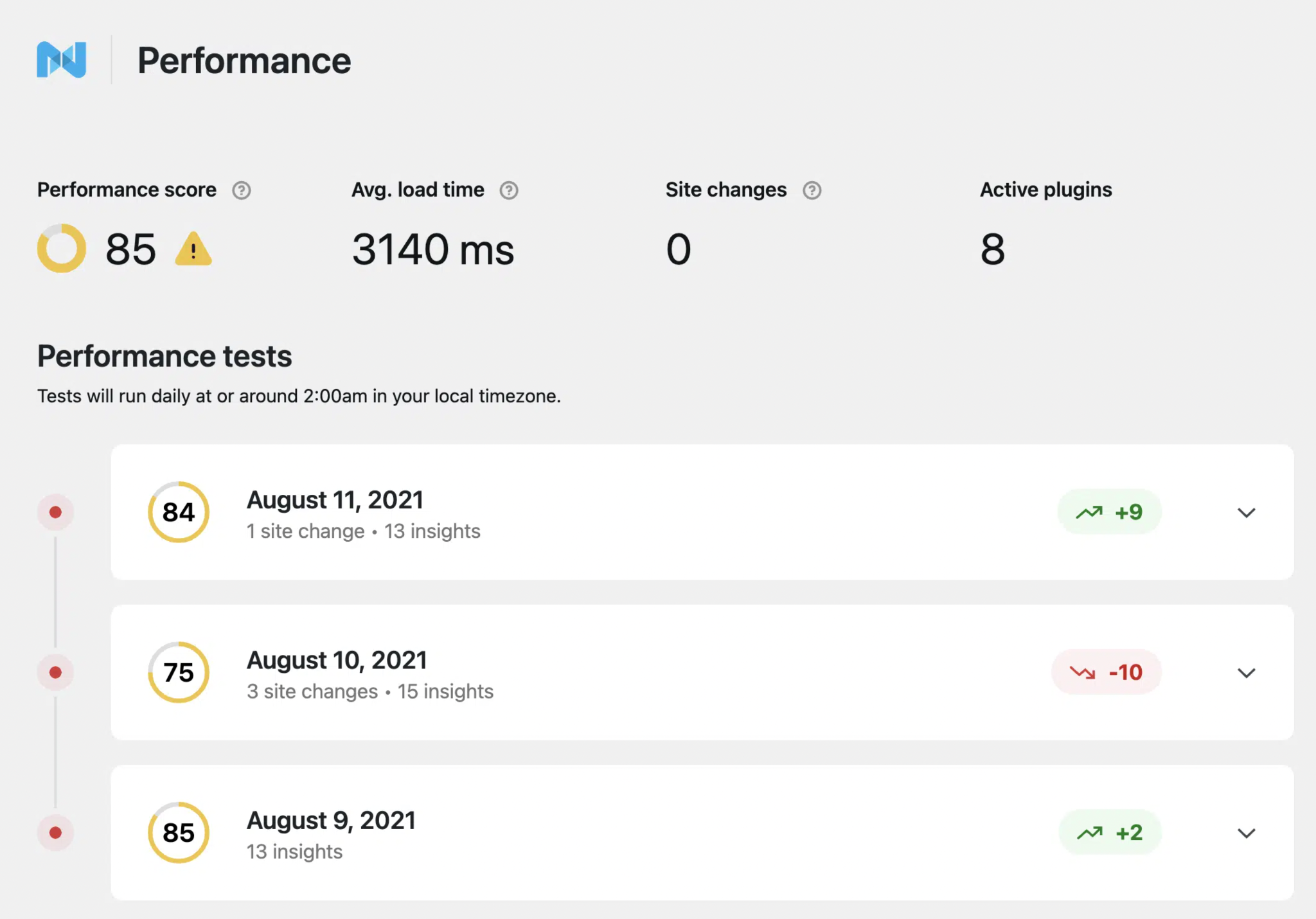
そのためには、PageSpeedスコアを毎晩収集することから始める必要がありました。 しかし、それはスコアだけではありませんでした。 Googleが提供するすべてのフィードバックを解読し、パフォーマンスの変化の原因を特定する必要がありました。
次に、パフォーマンスの低下または改善を、ユーザーが大きな写真をアップロードすることから、サイト所有者が新しいプラグインを追加したり、テーマを変更したりするなど、サイトで行われる変更に一致させる必要があります。

最後に、誰もがいつでも見て、ユーザーの操作やプラグインの更新によって行われた変更がパフォーマンススコアにどのように影響しているかを確認できるように、すべてをシンプルにする必要があります。

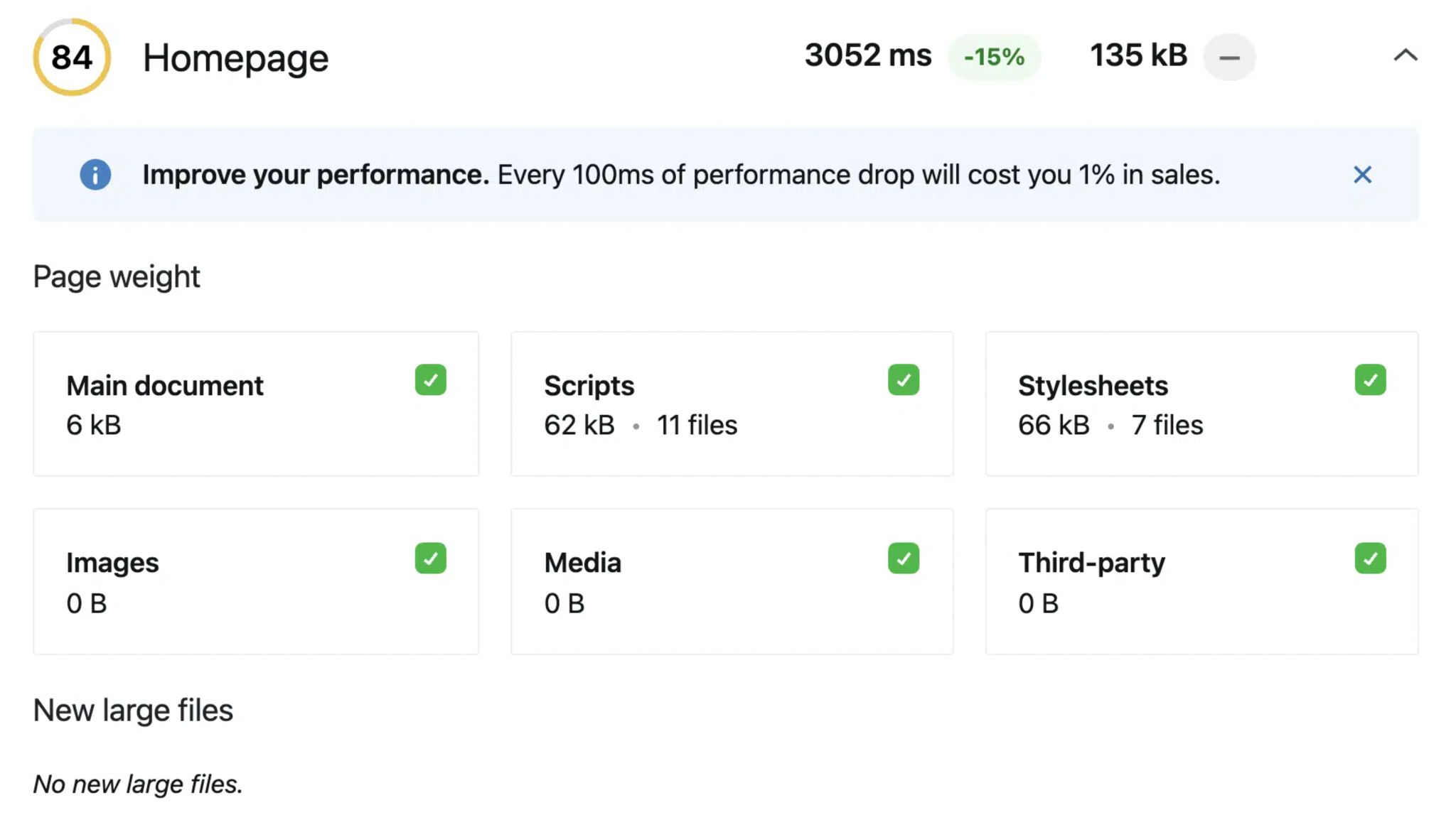
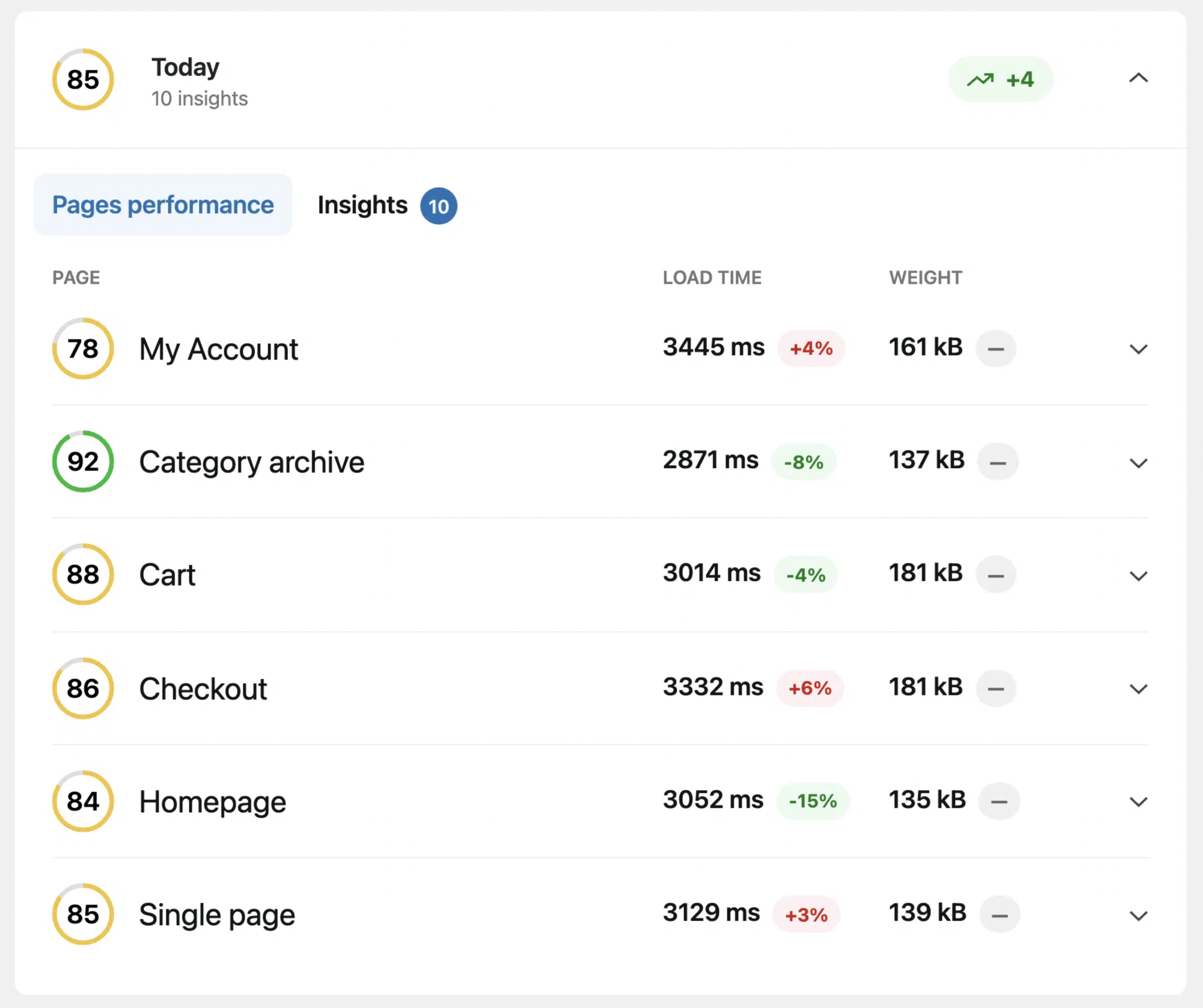
これの最も良い部分は、プラグインパフォーマンスモニターに監視させたいページを調整できることです。 そのため、WooCommerceストアの場合、カート、マイアカウント、チェックアウトページなどのページに注意を払うように依頼できます。

これは、ストアのスピードアップに役立つはずのプラグインをインストールしていて、それらが宣伝どおりに機能していないことがわかったときに、優れたフィードバックを提供します。
Nexcessホスティングプランでのみ利用可能
幸いなことに、新しい顧客はすでにプラグインパフォーマンスモニターが自分のサイトに展開されているのを目にしています。 既存のお客様は、数日以内にすべてのサイトで展開されることを確認できます。
すべてのWordPressおよびWooCommerceホスティングの顧客は、サイトのパフォーマンスと、サイトのどこで変更を加える(または以前の変更を元に戻す)ことができるかを直接かつ即座に知ることができます。
Nexcessでは、パフォーマンスがすべてであることを理解しています。 私たちは、他の誰よりも早く、マネージドワードプレスホスティングに画像圧縮をもたらしました。 WooCommerceの注文データとWooCommerceのレビューに、他の誰よりも早くパフォーマンスの変更を加えました。
そして今、私たちは他の誰よりも早く最高のパフォーマンスモニタリングを提供します—パフォーマンスはユーザーエンゲージメントと同義であり、それが最も重要であることをあなたが知っているからです。
自分で試してみてください
Nexcessを使用すると、 betterが組み込まれます。
フルマネージドのWordPressまたはWooCommerceホスティングの2週間の無料トライアルをご覧ください。
関連リソース
- WordPressプラグインのエッセンシャルガイド
- NexcessがSalesPerformanceMonitorを発表
- WordPressパフォーマンス最適化のビギナーズガイド
- WooCommerceストアをスピードアップする12の簡単な方法
- WordPressサイトをスピードアップするための5つの高度なテクニック
