プラグインレビュー:WPSquishWordPressプラグイン
公開: 2019-06-20ストレージスペースとページの読み込み速度は、どのWebサイトにとっても最も重要なことの2つであり、画像は最大の犯罪者の1つです。 画質を犠牲にすることなく、画像に必要なスペースを削減することが重要です。 JPEGを使用する場合、優れたオプションの1つは、WPSquishと呼ばれるプラグインです。
WP Squishは、Aspen Grove Studiosの無料プラグインで、WordPressによって作成されたバリエーションだけでなく、WordPressテーマによって作成されたバリエーションの圧縮品質を完全に制御しながら、JPEGを圧縮します。
WP Squishを見て、何ができるか見てみましょう。
WPSquishのインストール

まず、AspenGroveStudiosのWebサイトからWPSquishをダウンロードします。 通常どおりプラグインをインストールしてアクティブ化します。 キーは必要ないため、プラグインをアクティブ化すると、デフォルト設定を使用して自動的に機能します。
WPスキッシュ設定

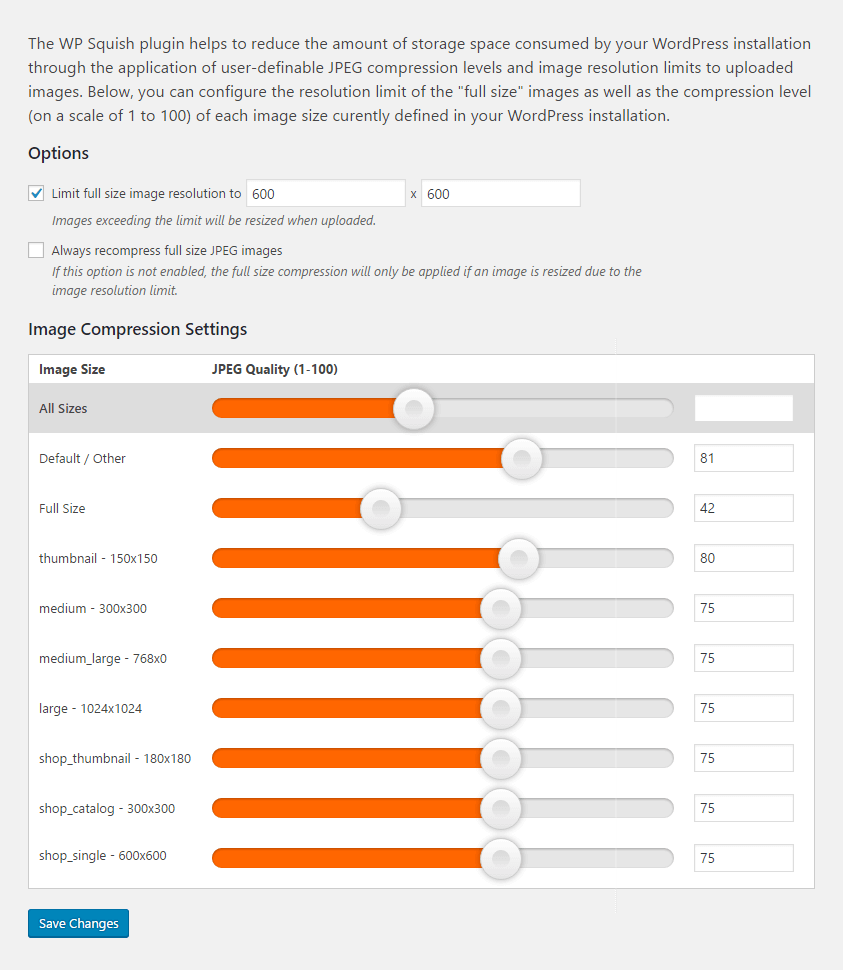
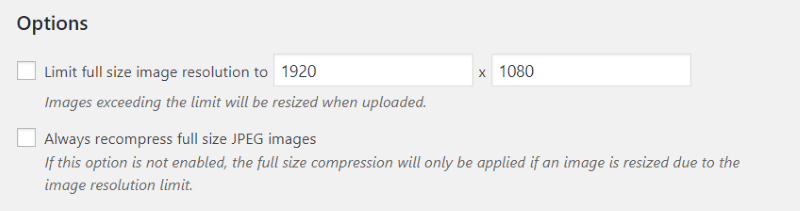
WPスキッシュ画像オプション

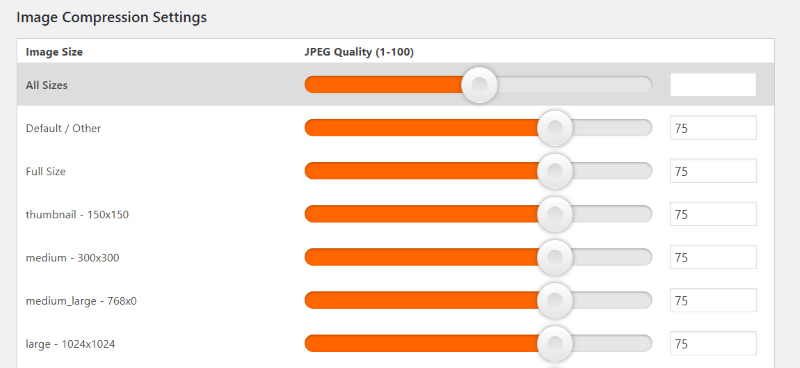
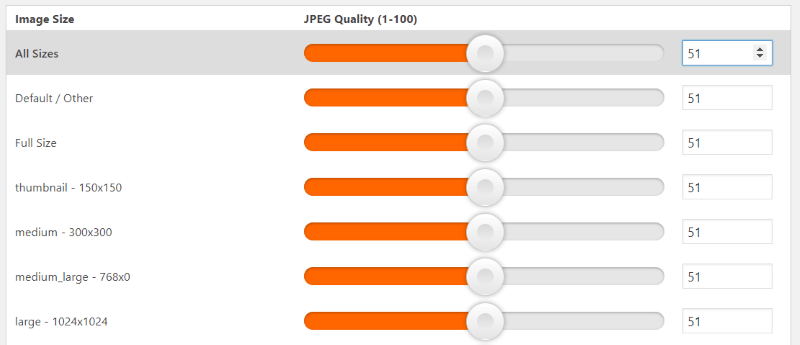
画像圧縮設定


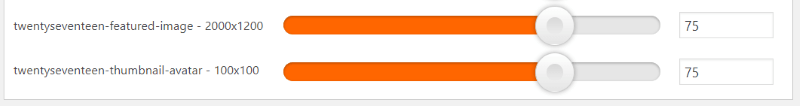
[すべてのサイズ]のスライダーを使用すると、数値が上下の矢印とともにボックスに表示されるので、金額を微調整できます。 また、すべてのスライダーが設定に従っていることもわかります。 この場合、それらはすべて51の品質に設定されています。[すべてのサイズ]を設定した場合でも、それぞれを個別に制御できます。

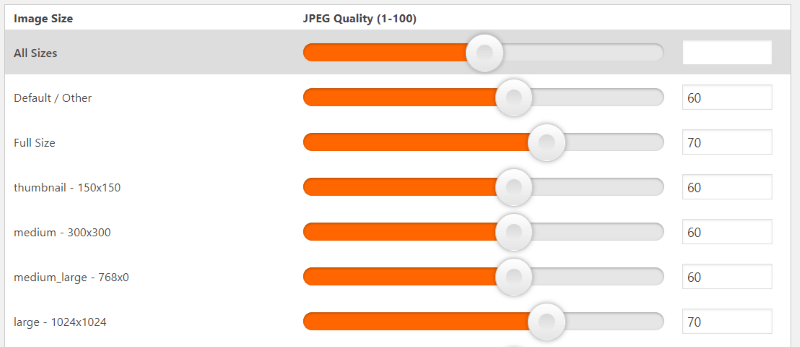
これは、ほとんどを特定のパーセンテージに設定してから、いくつかを手動で制御する場合に特に役立ちます。 この例では、大部分を60の品質に設定し、2つの画像サイズを手動で70に設定しました。


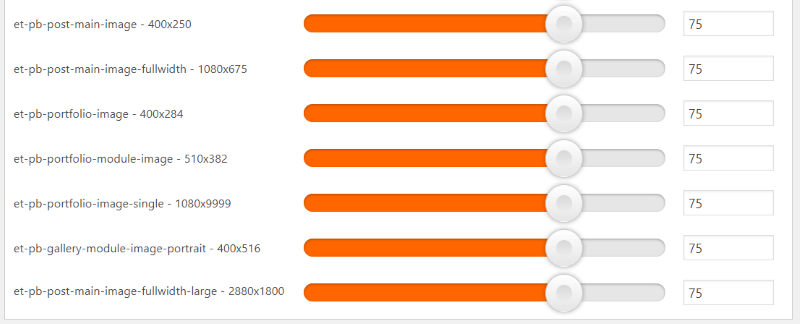
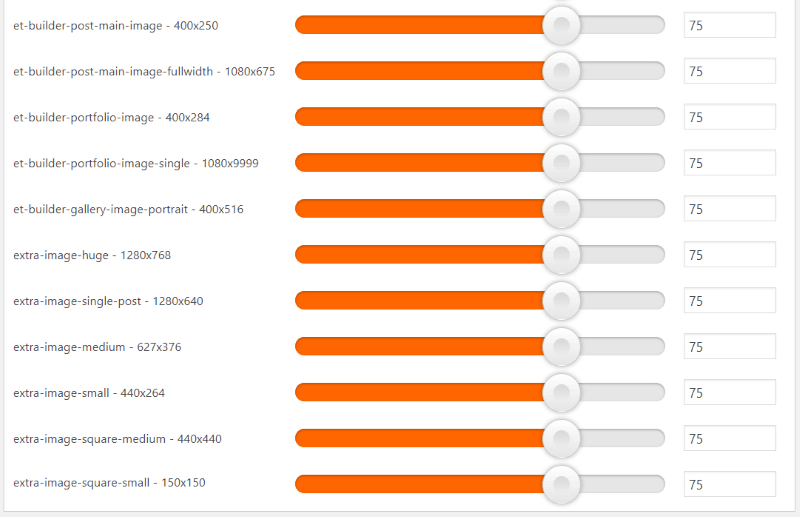
これらはExtraによって追加されます。 マガジンスタイルのモジュールにより、Divi以上のものが追加されます。

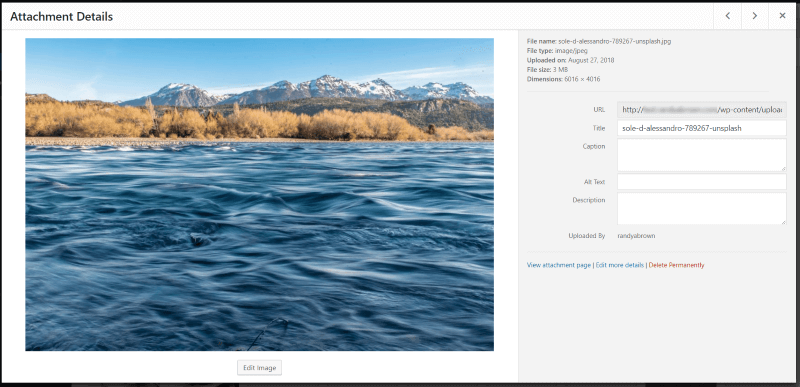
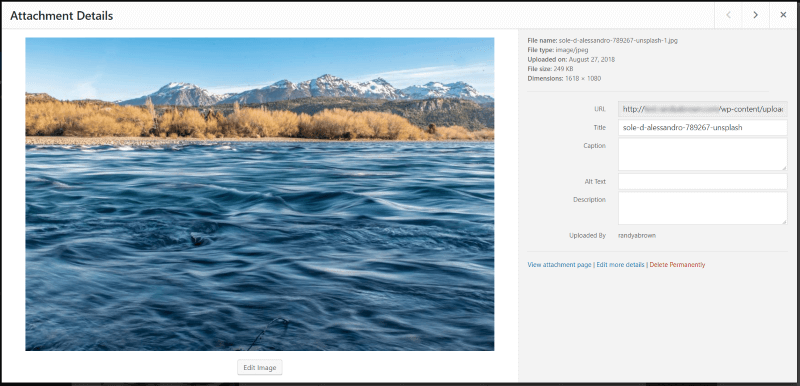
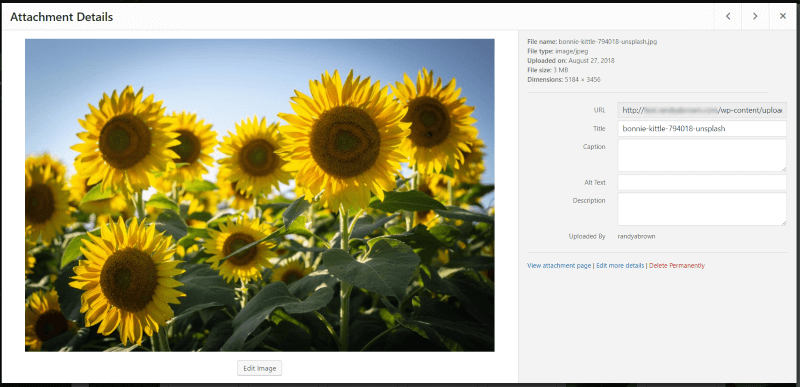
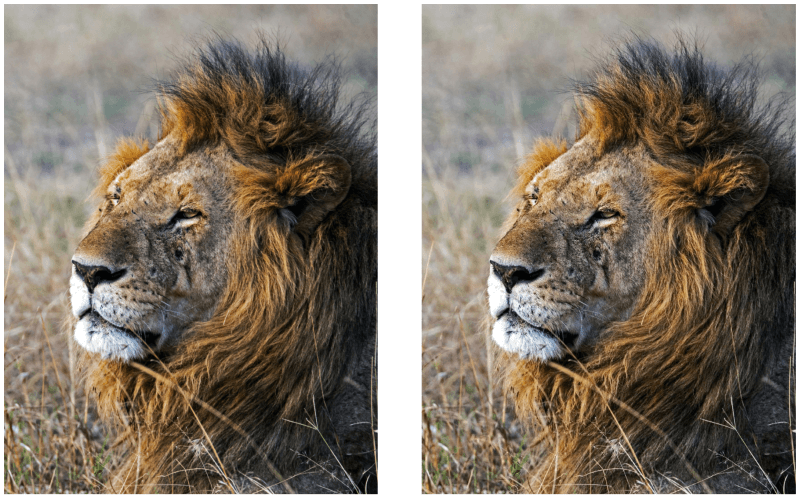
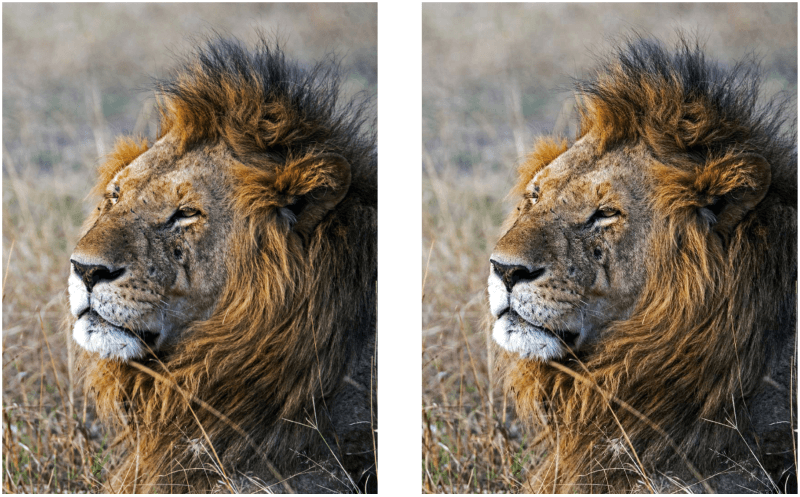
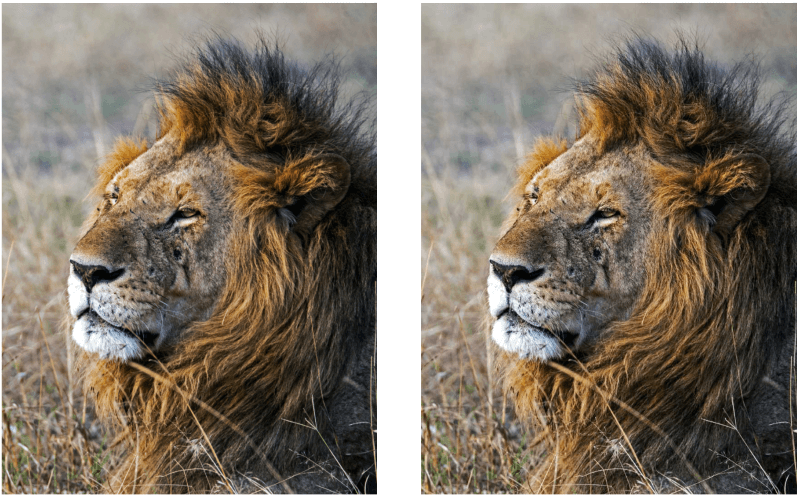
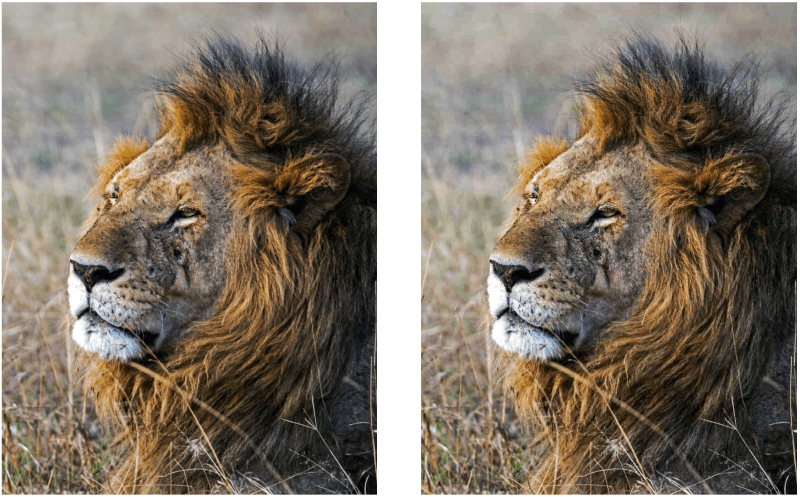
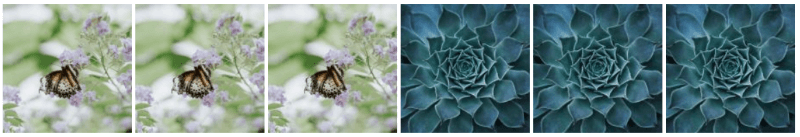
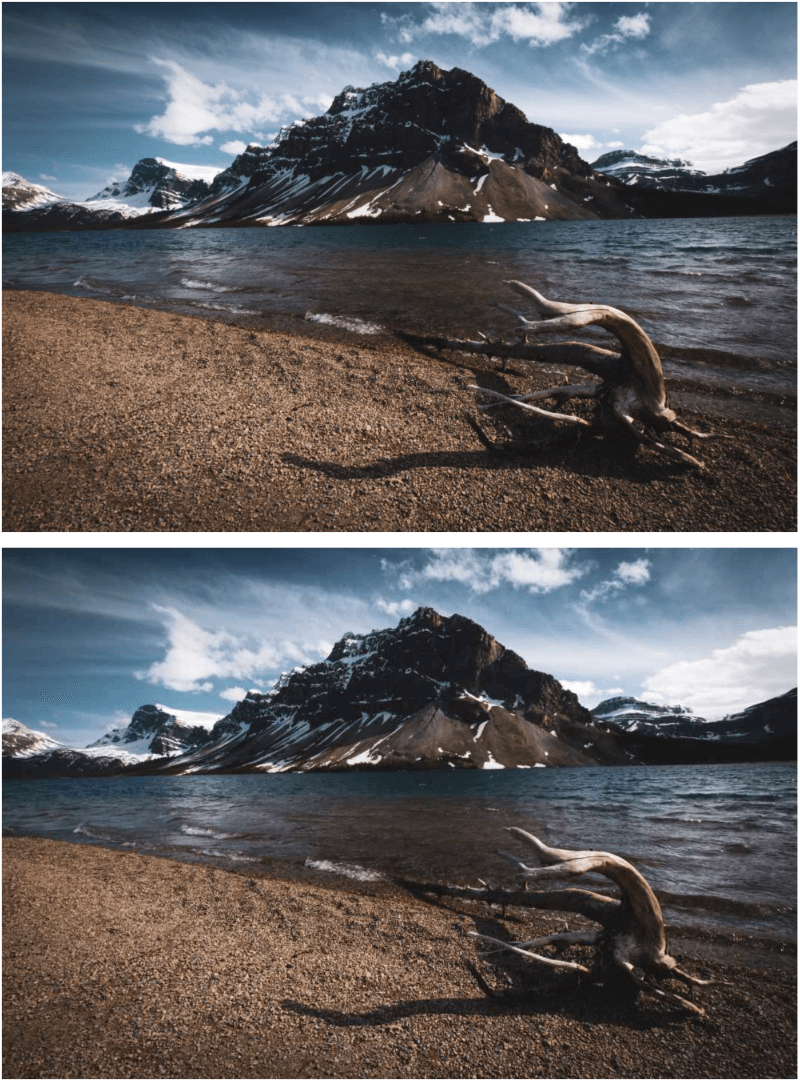
WPスキッシュの例



















終わりの考え
WP Squishは使いやすいだけでなく、WordPressサーバーのスペースを大幅に節約します。 これはまた、ページの読み込みが速くなり、ページがブラウザに読み込まれるまで訪問者がぶらぶらする可能性が高くなることを意味します。 品質と比較した圧縮のレベルは驚くべきものです。 この記事ではさらに圧縮されていますが、画像はそれでもストーリーを伝える必要があります。

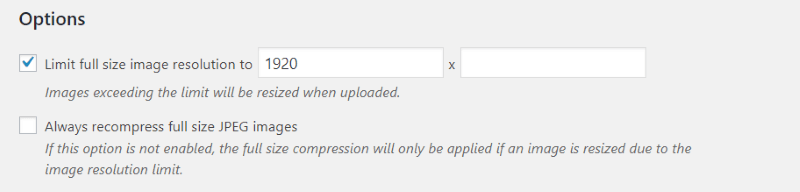
すべての画像タイプを個別に調整できるのが好きです。 また、全体のサイズを制限し、制限よりも大きい画像を使用して、その制限に自動的にサイズ変更できることも気に入っています。 これにより、何かをアップロードするたびに写真のサイズを変更する必要がなくなります(これは私が忘れがちなことです)。
WP SquishはJPEG圧縮用の優れたプラグインであり、お勧めするのは簡単なプラグインです。 JPEGを圧縮し、WordPressにアップロードするときにそのサイズを制限するための無料のプラグインが必要な場合は、WPSquishを試す価値があります。
WP Squishを試しましたか? コメントであなたがそれについてどう思うか教えてください。
