ポートフォリオ デザインのベスト トレンド 19 (2023 年)
公開: 2023-06-23最高のポートフォリオ デザイン トレンドを実装して、クリエイティブな作品のプレゼンテーションを次のレベルに引き上げる準備はできていますか?
どのようなアプローチを取ればよいか分からずにさまようのではなく、見逃してはならない 19 の壮大な例のリストをまとめました。
これらとあなたの個人的なタッチを組み合わせることで、訪問者の注意を引き、永続的な印象を残すことができます。
ミニマルな美学やインタラクティブなグリッドから、魅力的なアニメーションや没入型の体験まで、誰もが楽しめるものを盛り込みました。
バックルを締めて、この爽快なデザイン探検に参加してください!
注: 自分でポートフォリオ Web サイトを作成する場合は、これらの使いやすいポートフォリオ Web サイト ビルダーをご利用ください (コーディング経験は必要ありません)。
モダンなポートフォリオ デザインのベスト トレンド
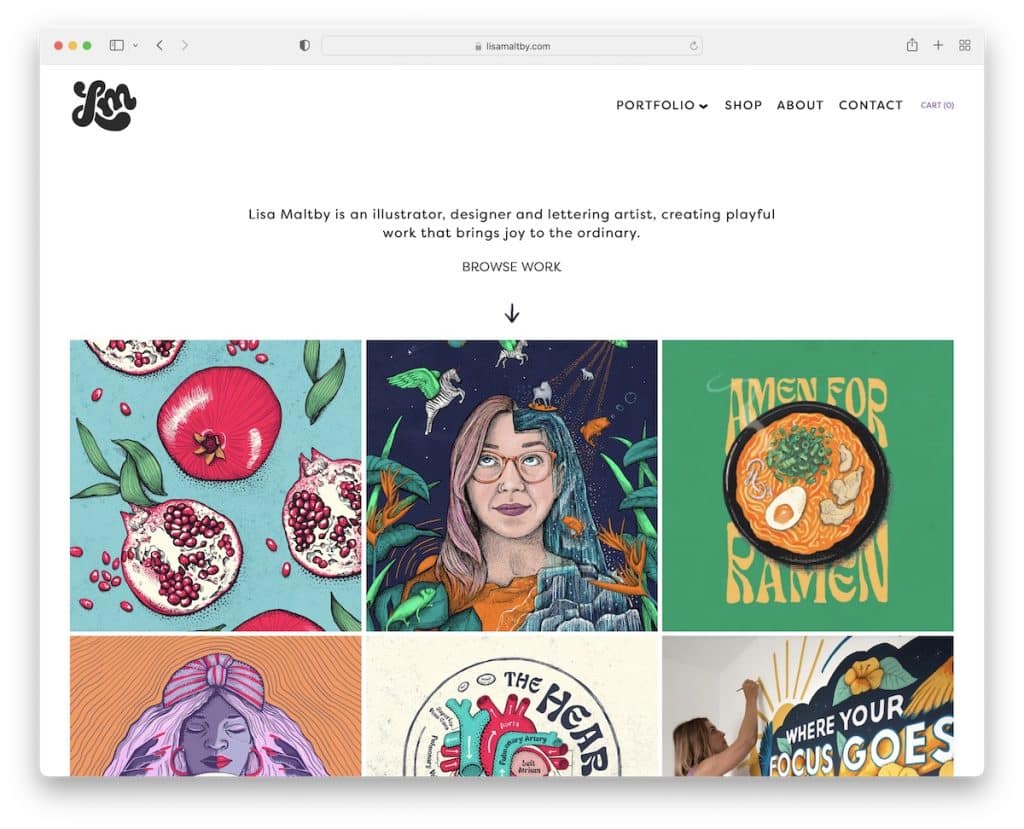
1. 厳選されたポートフォリオのホームページ

最高の作品やプロジェクトにアクセスするために訪問者を(何度も)クリックさせて時間と労力を無駄にするのではなく、厳選されたホームページが効果を発揮します。
最も自慢のクライアントや趣味の作品を視覚的に魅力的な方法で強調表示できます。 そして、リサの例では、プロジェクトをさらに際立たせるものはアニメーションです。 これらは完全にオプションですが、物事をうまく盛り上げることができます (やりすぎないように注意してください)。
ほんの数回スクロールするだけで、潜在的なクライアントは厳選されたポートフォリオのホームページを通じてあなたの作品のスタイルについてさらに詳しく知ることができます。 ユーザーフレンドリーでありながら、誰も見逃したくない、あなたの作品の焦点を絞った表現を作成します。
もっとデザインのインスピレーションが必要ですか? それでは、これらの素晴らしいイラストレーターのポートフォリオをご覧ください。
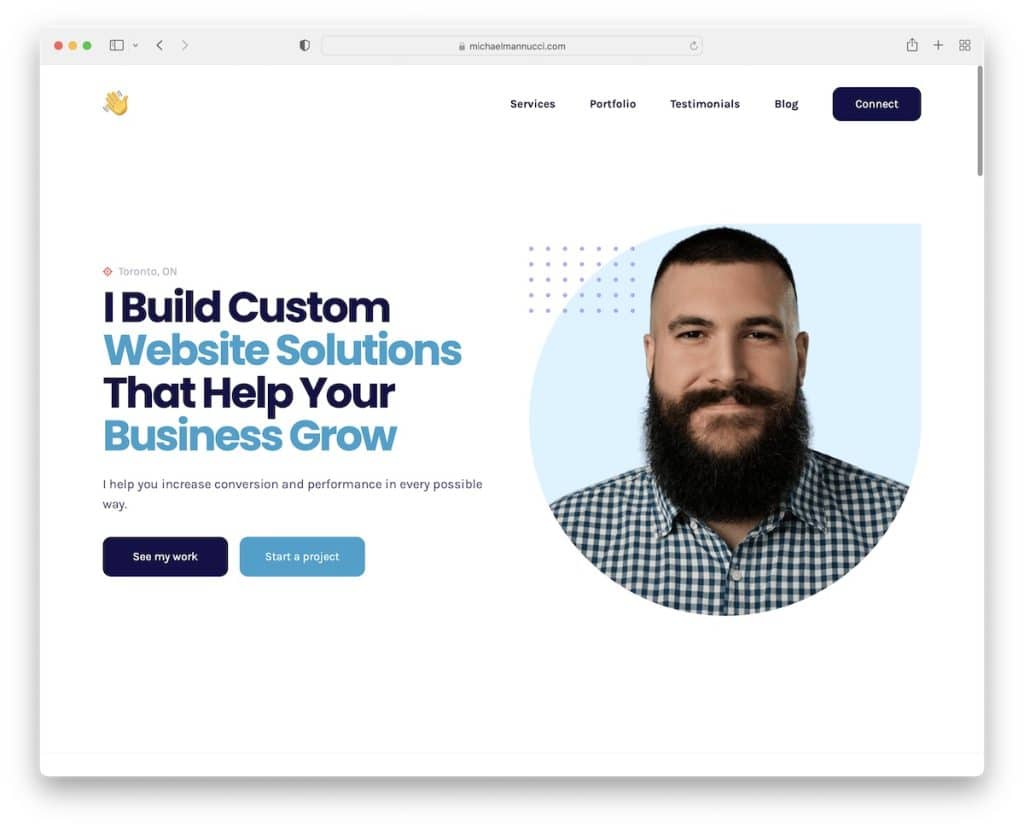
2. パーソナライゼーション

パーソナライゼーションを通じて、オンライン ポートフォリオを自分自身の延長線上にしましょう。
これは、スクロールせずに見えるセクションに顔写真 (大または小) を追加し、あなたの個性を最もよく表す色やタイポグラフィーを使用することによって可能になります。
それだけではなく、ミニマリズムを重視しているのであれば、ポートフォリオのデザインもミニマリストにしてください。 または、陽気な性格の場合は、ポートフォリオをカラフルにし、クールなグラフィックやアニメーション/エフェクトで強化します。
つまり、パーソナライゼーションを使用して、あなたの創造性と個性を思い通りに表現しましょう。
3. ミニマリズム (常に機能)

時代を超えて常に機能するポートフォリオ デザインのトレンドが 1 つあります。それは、ミニマリズムでもシンプルさでも、呼び方は何でも構いません。
なぜ?
誰にでも、どんなニッチでも、どんな仕事でも、どんな業界にも適しています。 あなたが画家、Web デザイナー、結婚式の写真家、開発者、ライターなど、それは関係ありません。ミニマリストのポートフォリオは、その驚くべき多用途性と順応性により、誰にとっても適しています。
これを使用すると、クリーンで合理的な方法で作品を紹介し、ポートフォリオのすべての要素を前面と中央に置くことができます。
ミニマリストのポートフォリオ設計の優れた点は、デスクトップとモバイルの両方で究極のユーザー エクスペリエンスを提供する可能性が高いことです。
したがって、迷った場合は、ミニマリストの外観を選択してください。
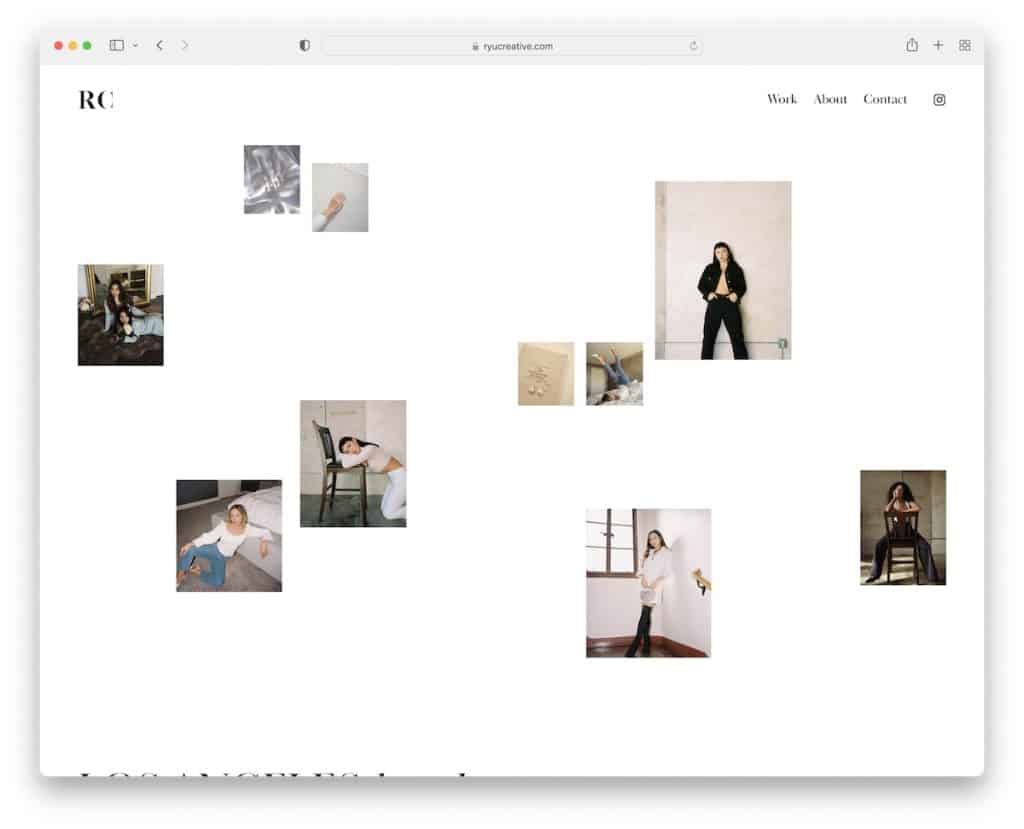
4. 階層化された要素

ただし、ミニマリズムが自分のスタイルに合わない場合は、レイヤー要素 (画像、フォント、グラフィックなど) を含めて、より視覚的に強化された外観を得ることができます。
階層化された要素により、ポートフォリオのデザインに深みと立体感が加わり、より魅力的でエキサイティングなプレゼンテーションが実現します。 要素を積み重ねることにより、オンラインの外観がより没入的でダイナミックになる奥行き感が生まれます。 (特に視差効果と組み合わせる場合)。
階層構造は、視覚的な階層を通じても役立ちます。 要素を戦略的に配置したり積み重ねたりすることで、視聴者の注意を誘導し、重要なコンテンツに優先順位を付けることができます。 つまり、強調したい要素をレイヤーを通してさらに強調表示します。
階層化された要素を含むポートフォリオ デザインで私が気に入っている点は、状況に応じたストーリーテリングを実現できることです。 物語の流れを作成し、ストーリーを伝える特定のコンテンツのシーケンスを通じて視聴者をガイドします。
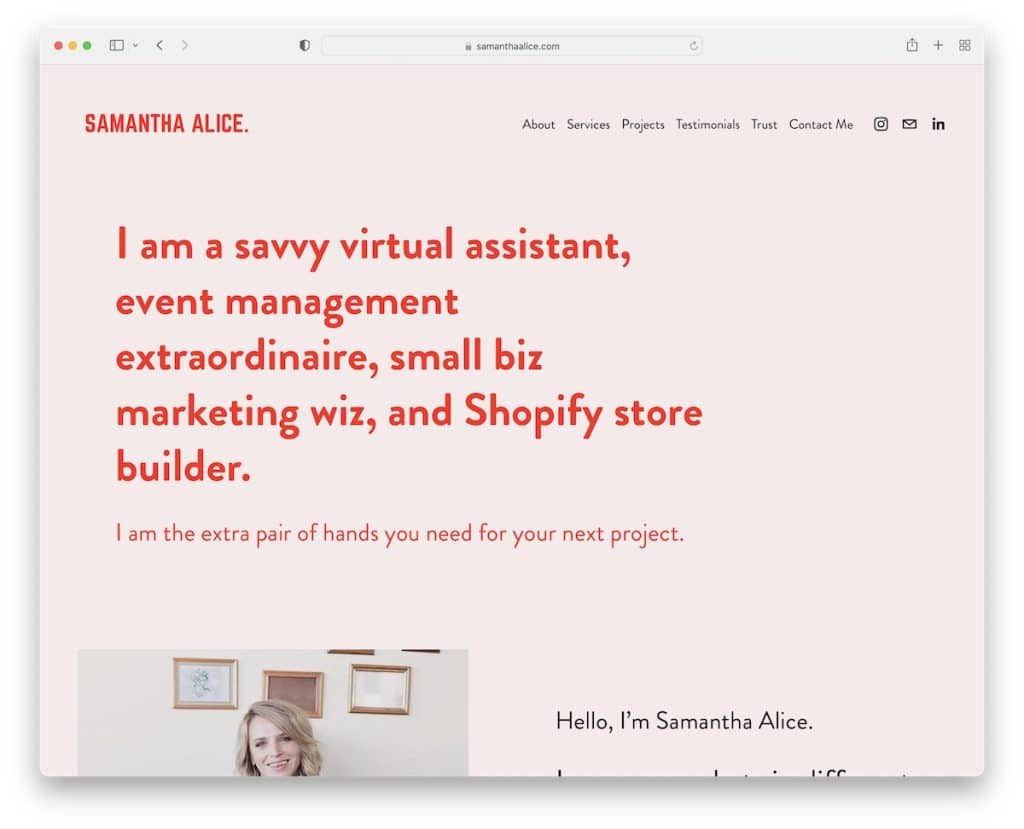
5. 履歴書/履歴書スタイルのレイアウト

これは、クライアントや求職者を積極的に探しているフリーランサーにとって理想的かもしれません。 履歴書や履歴書を別のページに置いたり (自己紹介ページに追加する場合もあります)、ダウンロード可能なファイルとして置いたりするのではなく、ホームページに直接貼り付けます。
潜在的な顧客と雇用主は、あなたのポートフォリオにアクセスしてから最初の数秒で最も熱心になります。 また、彼らは時間をかけてあなたのことを調べてくれたのですから、最初から重要な情報にアクセスできるようにしたいと思うかもしれません。
履歴書/履歴書スタイルのホームページを作成して、あなたの職歴を視覚的にキャッチーでうまくデザインされた形式で表示し、訪問者があなたの経験と専門知識を数秒で理解できるようにします。 これにより、顧客はあなたの過去と現在のポートフォリオを結びつけることができ、顧客を説得する可能性が高まります。
また、このアプローチの実用的な点は、特定の顧客や雇用主のニーズに合わせて、関連するスキル、経験、成果を強調することで、特定の機会に合わせてホームページをカスタマイズできることです。
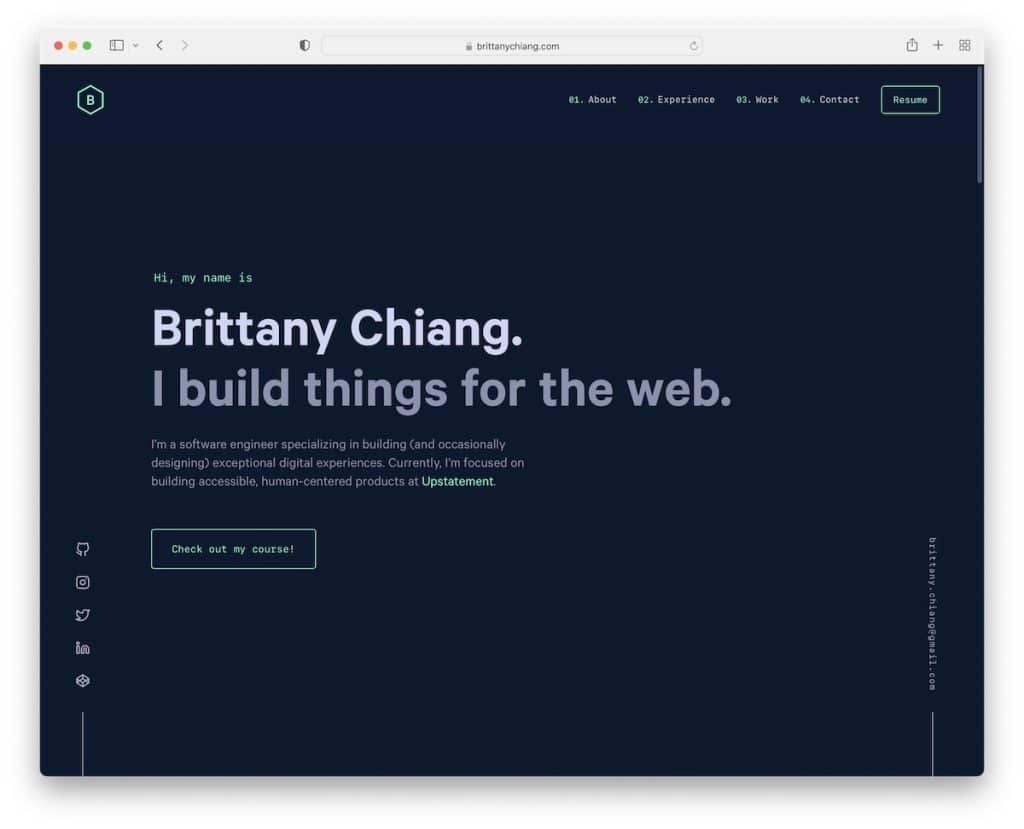
6. ダークルック

ダークな外観は、Web サイトやアプリの所有者の間でますます人気が高まっています。 そして、ポートフォリオのデザインにも同じことが当てはまります。
ただし、まだやや珍しいため、大衆から目立つための優れたアプローチになる可能性があります。 差別化と独自性は、このようなポートフォリオの極めて重要な特徴です。
ダークカラースキームは、すべてのコンテンツ (テキスト、画像、その他のマルチメディア) に特別な輝きを与える、視覚的にインパクトのあるポートフォリオを作成できます。
ダークルックのもう 1 つの優れた利点は、没入型で「雰囲気のある」体験による、優雅さと洗練の層が追加されることです。
ベスト プラクティス: ダーク ポートフォリオを作成する場合は、ダーク/ライド モード スイッチャーを統合することが賢明です。 訪問者にコンテンツを好みの方法で表示する機会を与えます。
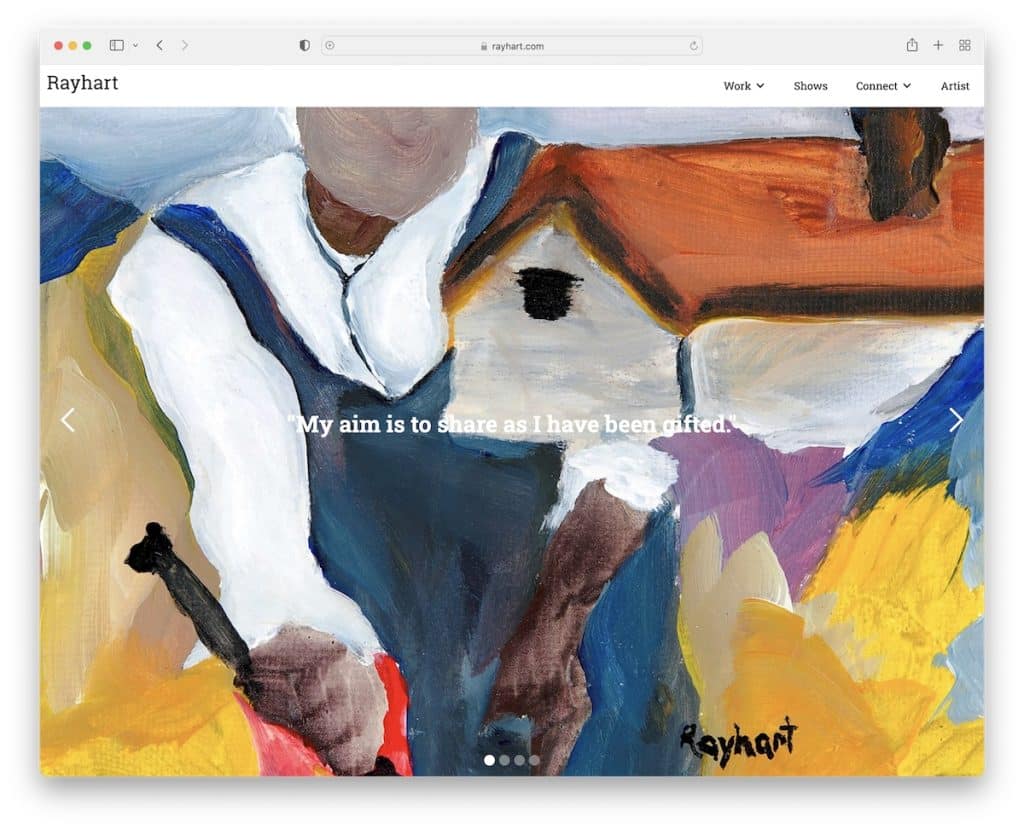
7. 大型スライダー

フルスクリーンのスライダーである必要はありませんが、大きなスライドショーは、訪問者をすぐに魅了する強い視覚的インパクトを生み出します。 いや、第一印象って大事ですよ!
スライダーを使用すると、Web サイトのスペースを犠牲にすることなく、複数のプロジェクトをまとめた形式で紹介できます。 これにより、訪問者はスクロールしたり、別のページを移動したりすることなく、作品をすばやくざっと確認することができます。
クリック数 0、ページ読み込み数 0。
最後に、全画面スライダーで高品質の画像を使用すると、小さなディスプレイでは正しく表示できない細部がすべて表示されるため、コンテンツを確認するのがさらに楽しくなります。
フレンドリーなヒント: スライダーにスライドを追加しすぎないでください。 さらに、画像を最適化しないとポートフォリオのパフォーマンスが低下する可能性があるため、必ず最初に画像を最適化してください。
また、あなたの創造性を刺激する最高のアーティストのポートフォリオ Web サイトの厳選されたリストもあります。
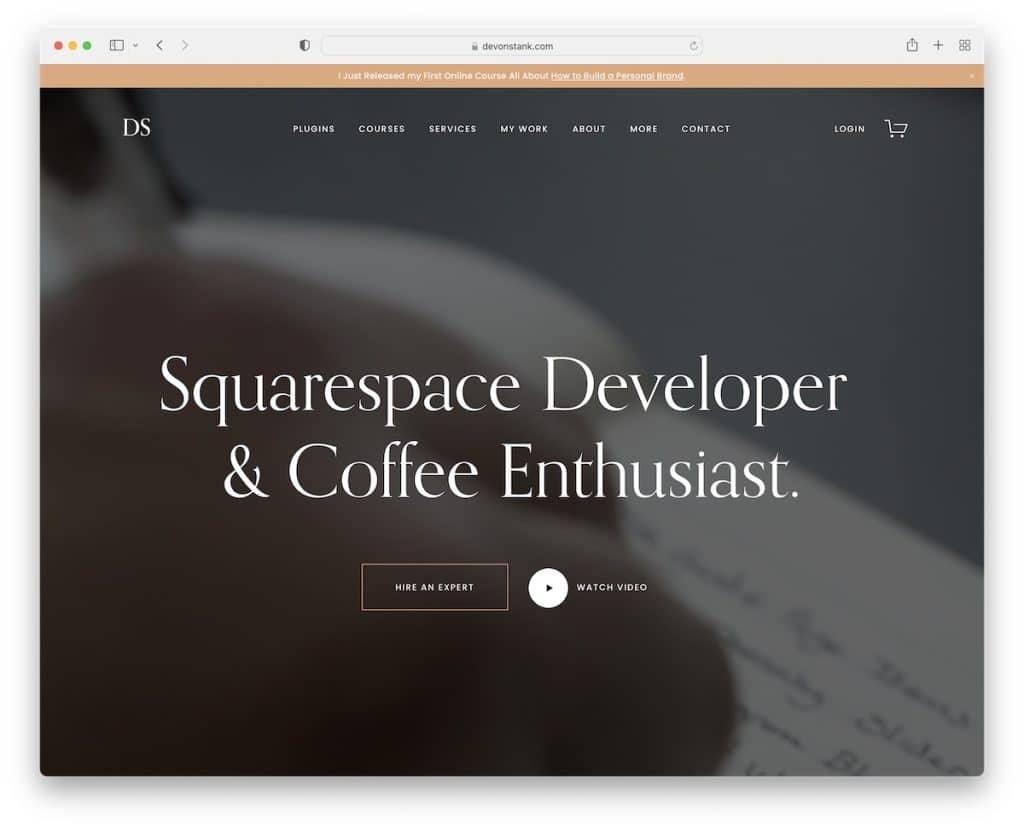
8. ビデオの背景

彼らはビデオがインターネットの未来であると言います。 人気があるため、ポートフォリオ デザインのトレンドの 1 つは、訪問者のエンゲージメントを高めるために背景としてビデオを使用することです。
これは通常、スクロールせずに見える範囲で行われますが、他のポートフォリオ サイトのセクションに含めることもできます。 ただし、ビデオ背景を追加しすぎると圧倒され、訪問者がサイトから早期に離脱する可能性があることに注意してください。
上品にやってください。
ビデオを使用して、実際の作業を紹介し、感情を呼び起こし、ストーリーテリングに使用します。 また、ビデオ作成を専門としていなくても、舞台裏を紹介したり、短いドキュメンタリー風のビデオを作成したり、プロジェクトのコラージュをビデオ形式で作成したりすることもできます。
ビデオを通じて、訪問者があなたの作品とより深いレベルでつながることができるようにします。
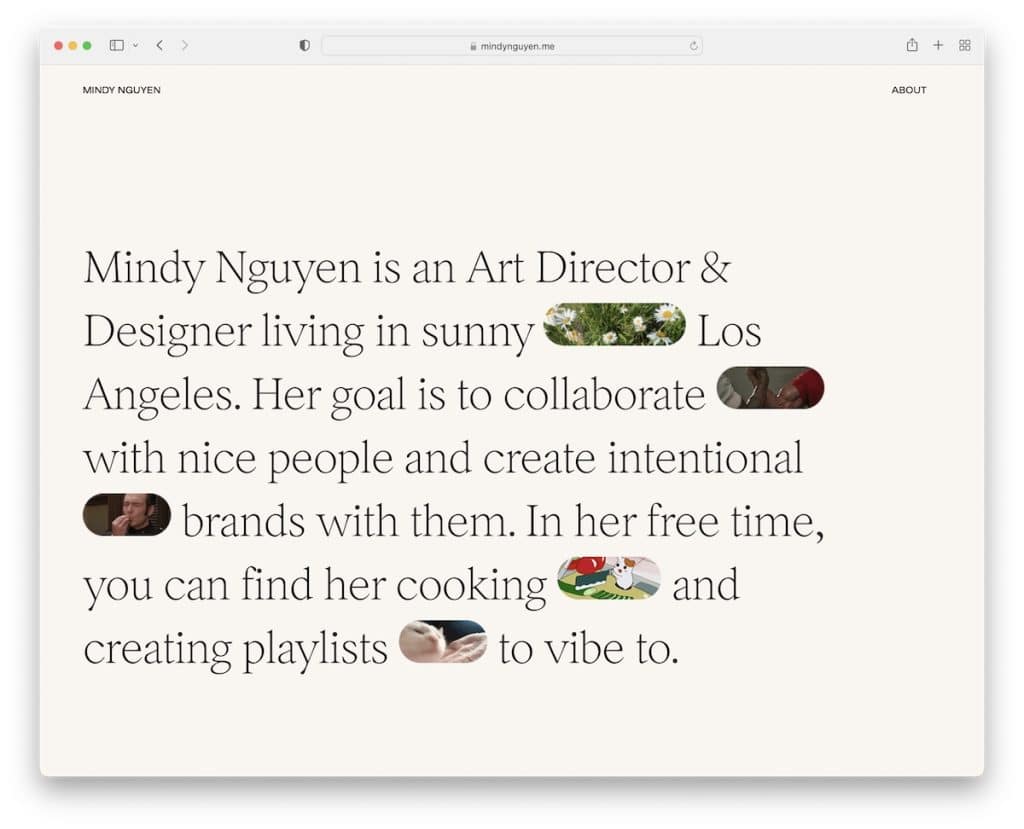
9. テキストが多い

誰もがビジュアルコンテンツを優先するなら、あなたがテキストを優先すると特別なことになるのではないでしょうか?
この新しいポートフォリオ デザイン トレンドは、多くのフリーランサーやプロフェッショナルの注目を集めています。
確かに、画像は 1,000 語に匹敵するかもしれませんが、テキスト中心のレイアウトを選択すると、明確なコミュニケーションを通じて情報や詳細に集中できるようになります。 それはあなたのプロ意識と細部へのこだわりを示すことができ、潜在的な顧客や雇用主が主に焦点を当てている可能性があります。
ウェブサイトの所有者として、SEO はおそらくあなたにとって重要ですよね? ビジュアル コンテンツよりもテキストを多くすると、関連するキーワード、フレーズ、説明を組み込むことができ、検索エンジンの可視性が向上します。
ライティングスキルを重視したい場合は、このポートフォリオデザインのトレンドに従うことをお勧めします。
デザインのインスピレーションとして、これらの素晴らしいライターのポートフォリオの例をチェックすることもできます。
10.GIFと絵文字

テキストを書き留めるよりもはるかに速いため、会話は絵文字 (および GIF) のコレクションになりつつあります。

このアプローチを使用して、ポートフォリオに遊び心と創造性を追加することもできます。
言葉をグラフィックに置き換えることは必ずしも重要ではありませんが、絵文字や GIF がオンラインでの存在感を高めることで表現力や感情を高めることができます。
さらに、追加のコンテキストを提供したり、テキストだけでは表現するのが難しい感情を伝えたりすることもできます。 さらに、ソーシャル メディアで強いプレゼンスを持っている場合 (または若い視聴者にアピールしたい場合)、これらの小さな要素を含めることは理にかなっており、コンテンツをより共有しやすくすることができます。
バランスを維持し、絵文字と GIF が全体的なブランディングとプロフェッショナリズムと一致するように注意してください。
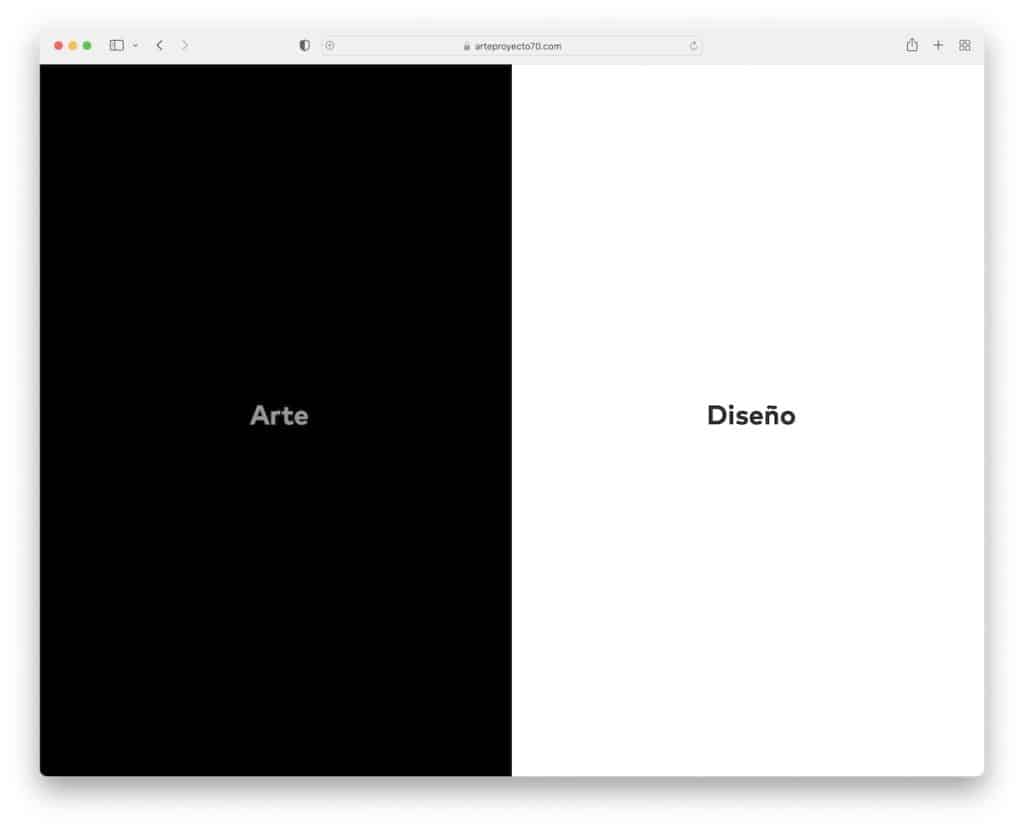
11. インタラクティブグリッド

グリッドとポートフォリオは非常にうまく連携しています。 ただし、すべてを静的 (そして退屈) に保つ代わりに、グリッドに対話性を追加して、ユーザー エクスペリエンスを向上させます。
Arte Proyecto 70 は、ホバー時に反応する 3 つの部分からなるホームページ グリッドを使用して、これをうまく実現しています。 各グリッド要素は、より効率的に探索できるように、対応する背景色を持つ特定のページに移動します。
ポートフォリオに(いくつかの)アニメーションを追加すると、素晴らしい効果が得られることがあります。
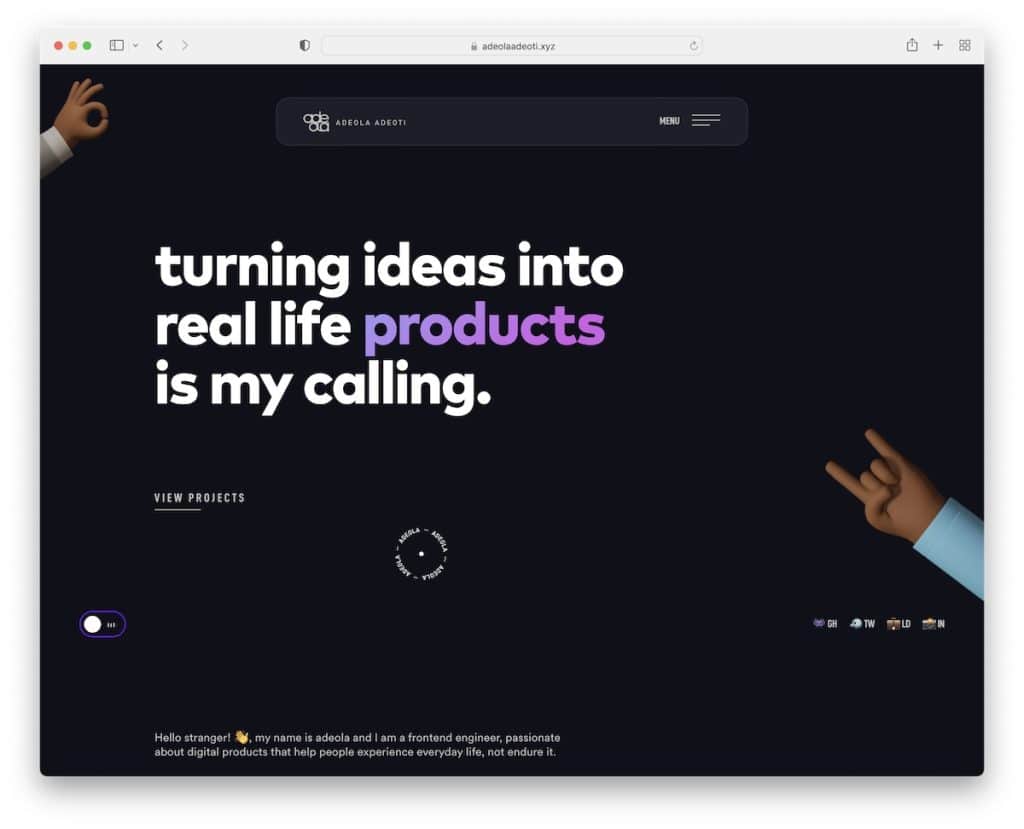
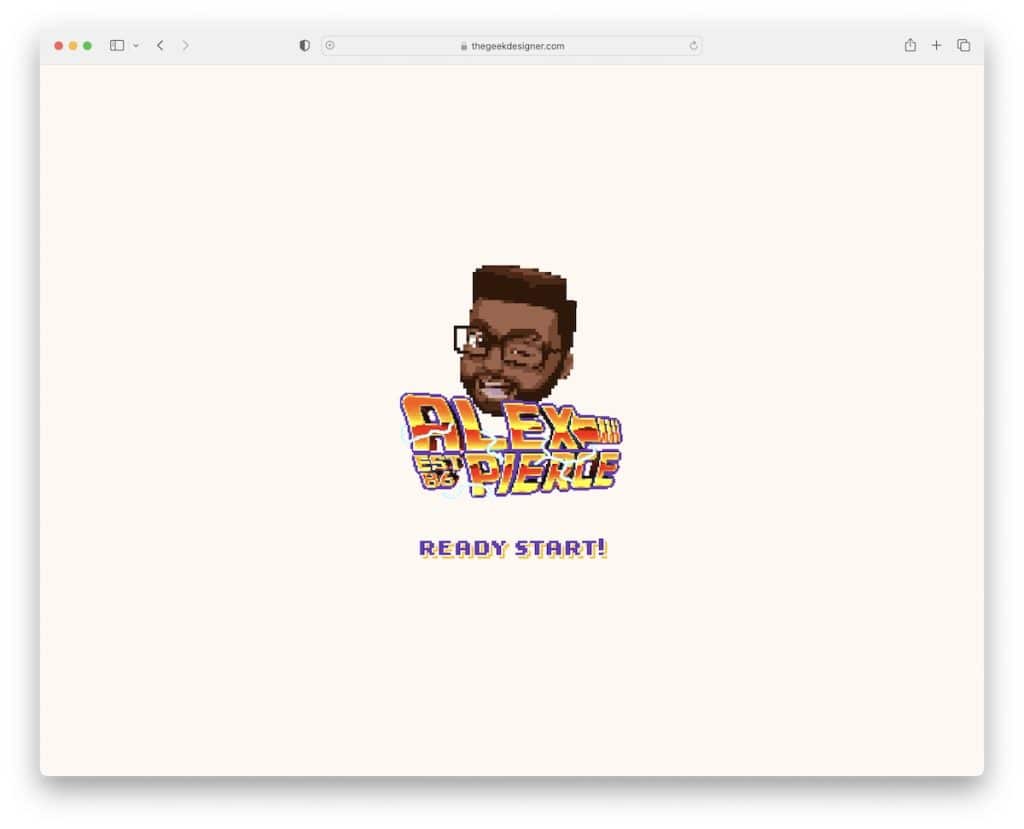
12. インタラクティブでアニメーション

これまでのポートフォリオ デザイン トレンドが退屈すぎる場合は、このインタラクティブ性とアニメーションの例が間違いなく注目を集めるでしょう。
アレックスは、ある意味、「派手さ」をやりすぎているように見えますが、それが彼のスタイルであり、強く記憶に残る第一印象を生み出します。 それは、彼が自分の創造性と個性を表現するアプローチの方法であり、深刻なものとは程遠いものです。
インタラクティブでアニメーション化されたポートフォリオでは、視覚的なエンゲージメント、ストーリーテリング、さらには焦点が強力になる可能性がありますが、物事が台無しになり、完全な混乱が生じるのは簡単です。
したがって、どれだけアニメーションや特殊効果を含めるかには細心の注意を払ってください。すべてを詰め込むよりも、ゆっくりと始める方が良いでしょう。
13. ユニークな無限スクロール

無限スクロールまたは無限スクロールは新しいトレンドではありませんが、多くの人がオンライン ポートフォリオ Web サイトにそれを使い始めているのを目にしました。
しかし!
Andrew がやったのは、スクロールするとさらに多くのコンテンツを読み込み続ける従来の無限スクロール機能ではないため、ページからページにジャンプする必要はありません。
アンドリューには、何度も「再生」される 7 つのセクションがあります。 難しいのは、オーバーレイされた要素が変化することであり、同じコンテンツの繰り返しであることに気づくまでに時間がかかることがあります。私は時間がかかりました。
とにかく、無限スクロールを使用すると、訪問者は複数のページを見ていることに「気づかない」ため、訪問者をポートフォリオに長く留めておくことができ、説得力のあるコンテンツにより、さらにスクロールしたくなるのです。
それとも、それは私だけでしょうか?
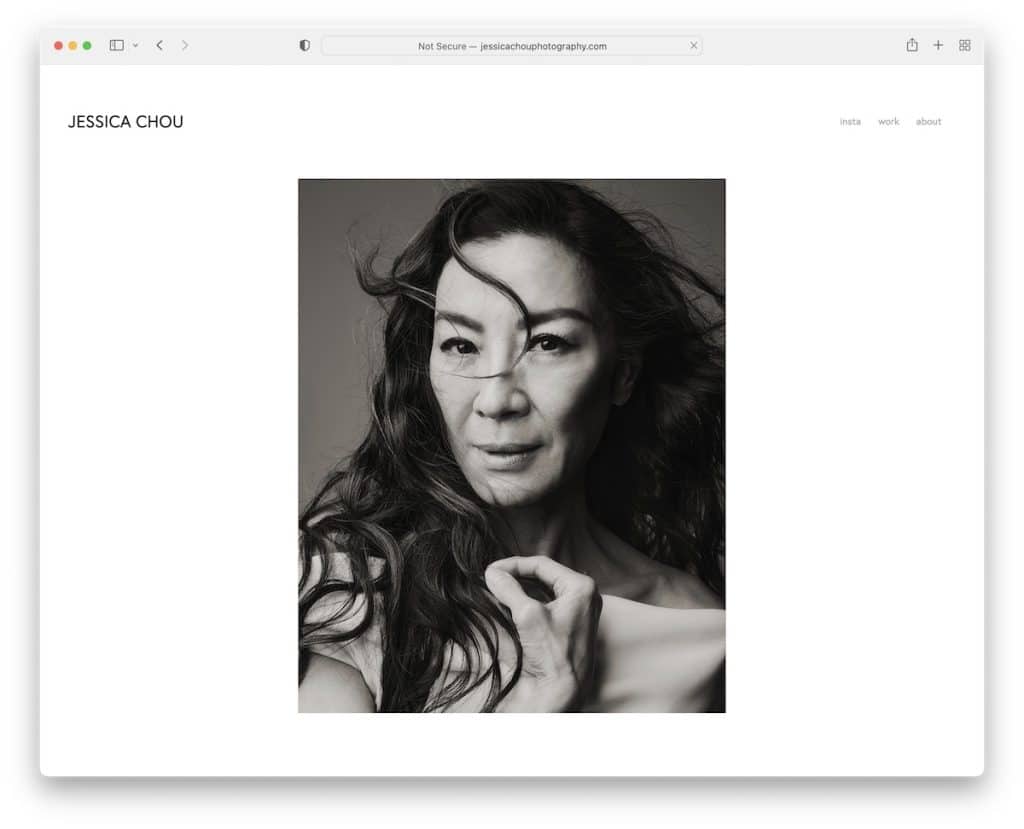
14. ブラック・アンド・ホワイト

黒と白は時代を超越したポートフォリオ デザインのトレンドであり、決して時代遅れになることはありません。 コントラストと明瞭度の向上により、視覚的なインパクト、シンプルさ、集中力を高めることができます。
白黒のポートフォリオの外観により、さまざまな要素を区別しやすくなるため、訪問者は簡単に情報を吸収し、素晴らしい作品の細部を鑑賞することができます。
白黒やその他のグレースケール要素を賢く使用すると、配色のシンプルさと優雅さを損なうことなく、深みと視覚的な面白さを加えることができます。
白黒のポートフォリオを作成するときは、実用的なレイアウトと効果的なユーザー エクスペリエンスを保証するために、タイポグラフィ、ホワイトスペース、視覚的な階層を考慮することが不可欠です。
15. 大きなタイポグラフィー

ポートフォリオに多くのテキストを追加したくない場合、興味深いデザイン戦略の 1 つは、大きなタイポグラフィを使用することです。
これは、即座に注目を集め、明確な視覚的なポートフォリオの順序を確立するための、テスト済みで実証済みの方法です。 それだけでなく、フォントを大きくするとウェブサイトが読みやすくアクセスしやすくなり、誰もがウェブサイトを最大限に活用できるようになります。
大きなタイポグラフィを使用すると、重要なメッセージやステートメントに注意を向けるために、(当然ですが) テキストが少なくなります。 また、訪問者を特定のアクション (コールトゥアクション) に誘導したい場合は、より大きなタイポグラフィーとボタンを使用することで訪問者の参加を促し、クリックさせることができます。
大きなタイポグラフィ (読みやすいフォントを選択)、ビジュアル コンテンツ、空白を組み合わせると、忘れられないポートフォリオ エクスペリエンスが得られます。
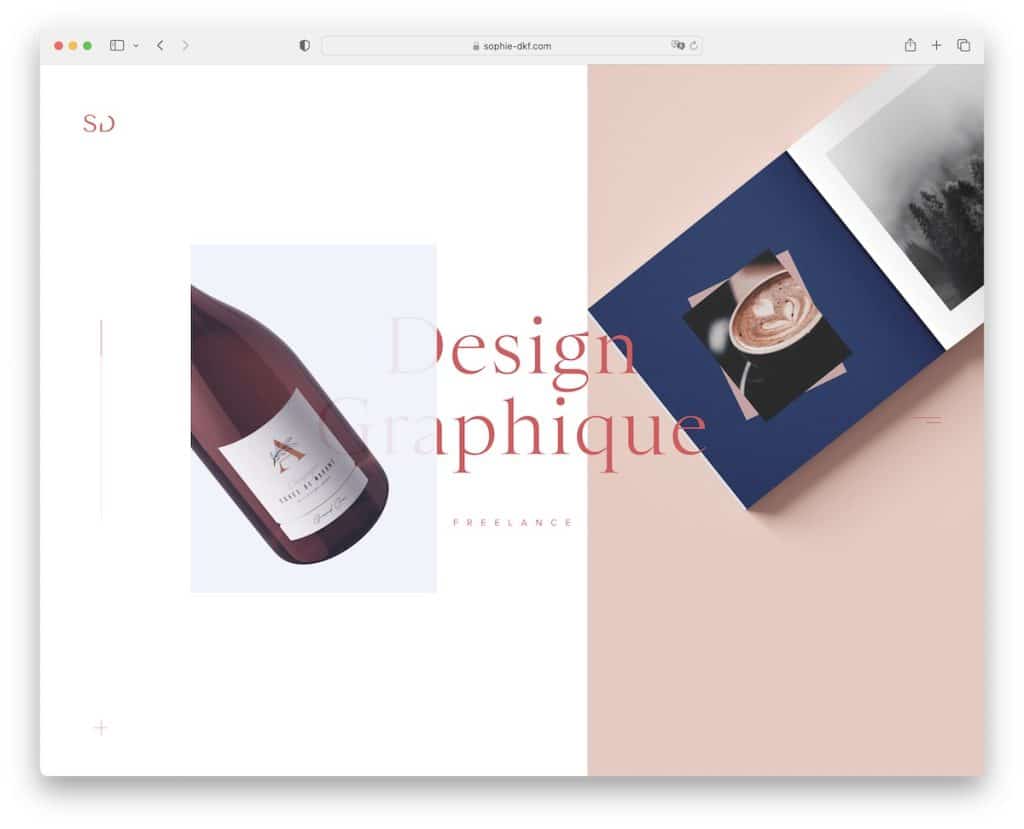
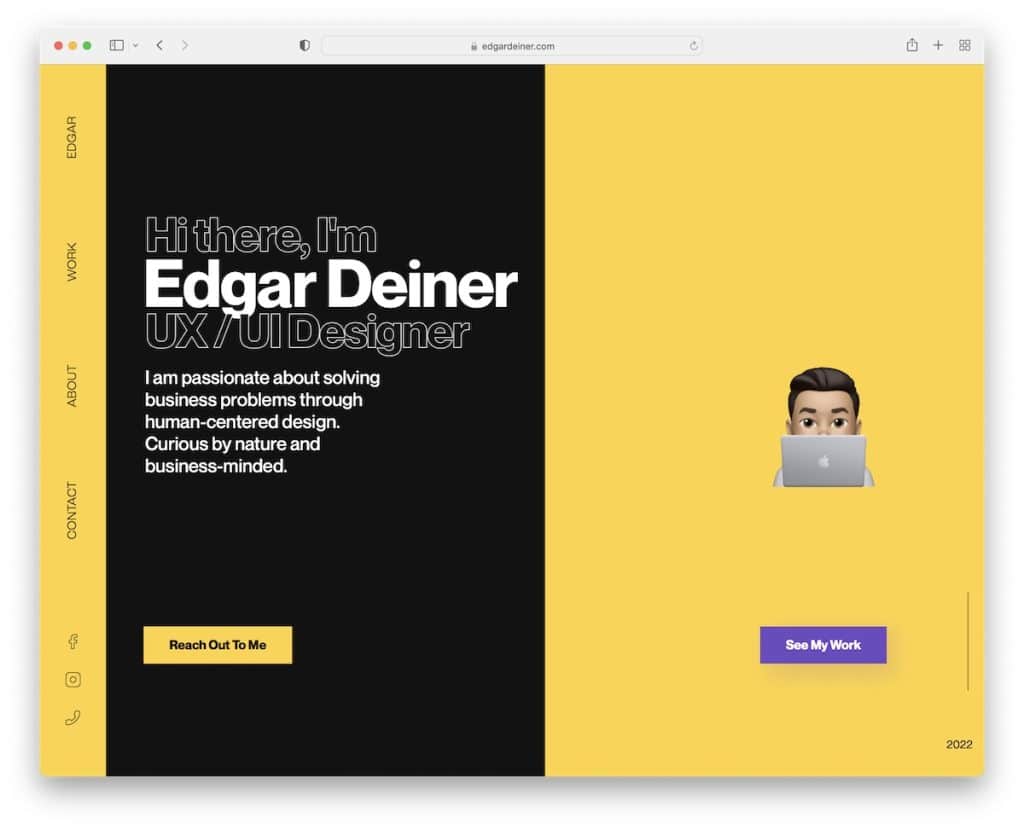
16. 分割画面デザイン

分割画面デザインは、1) 1 ページを「2」ページに変換し、2) 対照的な垂直セクションにより視聴者がより多くのコンテンツを確実に取り込むことができるポートフォリオのトレンドです。
エドガーは、黒と黄色の配色を見事に選択し、すべてが理解しやすいように十分な余白を使用しながら、左側と右側をより際立たせました。
分割画面レイアウトは、複数のプロジェクトやスタイルを紹介するための「より多くの」スペースを提供します。 または、一方の側にテキストを追加し、もう一方の側にビジュアルコンテンツを追加して、単一のプロジェクトを強調表示します。
コンテンツを個別のセクションに編成することで、より透明性の高い情報アーキテクチャを作成します。
プロのヒント: 最適な表示エクスペリエンスを得るには、分割画面デザインがモバイルとデスクトップで正しく表示されることを再確認してください。
他の優れた開発者ポートフォリオをチェックして、何が可能なのかを確認することもできます。
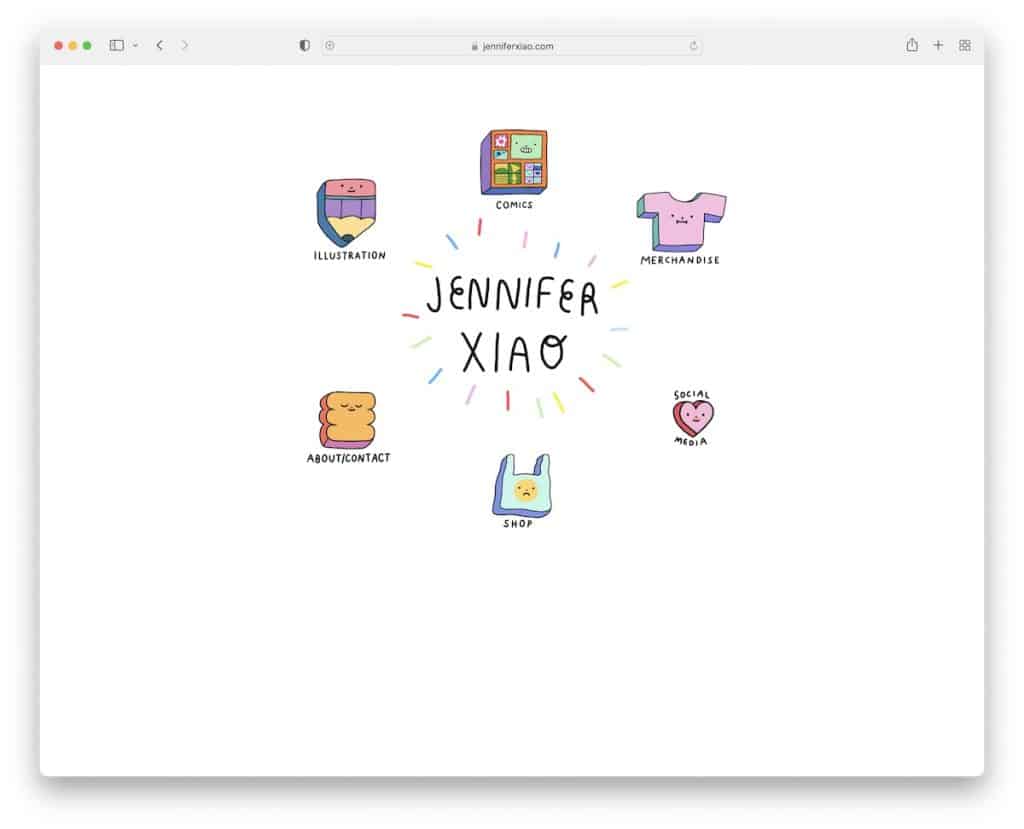
17.クールでキャッチーなアニメーションナビゲーション

ナビゲーションは、オンライン ポートフォリオであっても、優れたユーザー エクスペリエンスに不可欠な要素の 1 つです。 ジェニファーのように、ナビゲーションを通じてあなたの個性を伝えてみませんか?
クールでキャッチーな (そしてアニメーション化された) ナビゲーションを使用すると、要素が簡単に表示され、クリックしやすくなり、楽しいユーザー エクスペリエンスに貢献します。
アニメーション ナビゲーションには、ホバー効果、クリック アニメーション、読み込みスピナーなどのマイクロ インタラクションを組み込むことができ、サイトに楽しく洗練された雰囲気を加えます。
アニメーション化されたナビゲーションにより、ナビゲーションの可視性が向上し、ポートフォリオをより直感的で楽しい旅が可能になります。
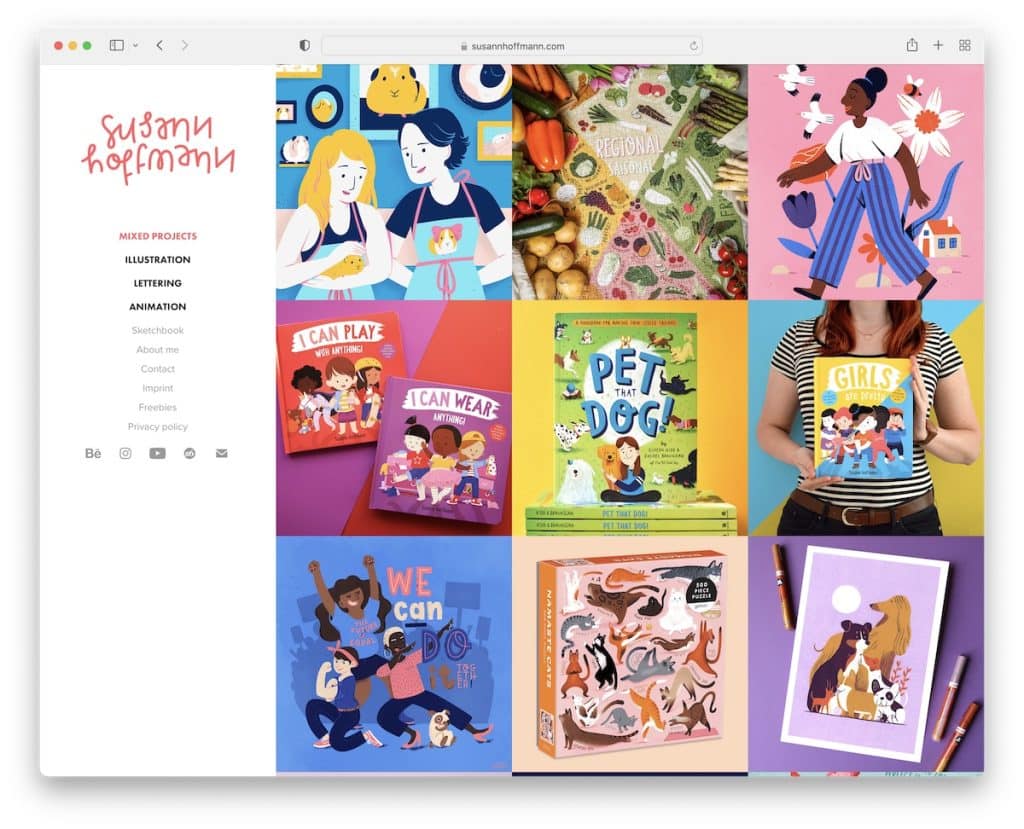
18. ホバー効果のあるグリッド レイアウト

グリッド レイアウトとホバー効果の組み合わせにより、創造性と対話性が加わり、ポートフォリオの視覚的なインパクトと全体的な UX を向上させることができます。
スーザンの場合のように、多くのプロジェクトをすっきりと整理された方法で表示し、ホバーすると追加情報 (プレビュー、簡単な説明、重要な詳細、追加の画像など) が表示されるのは、優れた戦略です。
このポートフォリオ デザインのトレンドは、上記で説明した厳選されたホームページのスタイルに似ていますが、より多くのコンテキストが含まれています。
ポートフォリオ グリッドにホバー効果を実装することで、訪問者をより動的にポートフォリオにリンクするよう促します。
19. ホワイトスペース

ホワイトスペースの使用はポートフォリオデザインの一般的なトレンドであり、しばらく前から存在しており、すぐにはなくなるものではありません。
ホワイトスペースまたはネガティブスペースは、コンテンツに焦点を当てて Web サイトをより読みやすくすることで、閲覧者にさまざまなメリットをもたらします。
肥大化したものを取り除くことで、重要なコンテンツにスポットライトを当てる余地が生まれ、訪問者が重要な詳細を誤って見落とすことがなくなります。
クリーンでミニマルなアプローチを好む場合でも、高級感や特別感を生み出したい場合でも、ホワイトスペースを使用すると、望ましい結果を簡単に達成できます。
結論
ポートフォリオ デザイン トレンドの世界は、創造的な作品やプロジェクトを紹介するための無限の可能性を提供します。
これらのトレンドを取り入れ、独自のスタイルを注入して、注目を集め、あなたの個性を反映するポートフォリオを作成してください。
フリーランサーであろうと、求職者であろうと、さらには代理店であっても、新しい機会への扉を開く、会話のきっかけとなるポートフォリオを作成しましょう。
未来はあなた次第です (これらのポートフォリオ デザイン トレンドを活用して)。
