あなたのインスピレーションのための20以上のポートフォリオウェブサイトの例(2022)
公開: 2022-11-02更新日: 2022 年 11 月 3 日 作成者: デザイン チーム

読者への開示:当サイトの紹介リンクから購入すると、手数料が発生する場合があります(追加費用はかかりません)。
ウェブサイトのポートフォリオを構築または更新するための素晴らしいインスピレーションをお探しですか? 優れたポートフォリオは、仕事や次のクライアントを獲得する可能性を高めます。 優れたデザイン ポートフォリオは非常に難しいものになる可能性があるため、優れたインスピレーションを得ることで、プロセスがはるかに簡単になります。
Design Team は、WordPress、Webflow、Divi、Squarespace でプロフェッショナルな Web サイトを構築した経験が 10 以上あるため、新しい開発者ポートフォリオまたは再設計する開発者ポートフォリオにどの Web サイト ビルダーを選択するかを決定するのに役立ちます。
すでにオンライン ポートフォリオをお持ちの場合でも、現在のポートフォリオをよりプロフェッショナルでモダンなものにするために変更または更新する必要がある場合でも、よく知られている Web サイト デザイナーや UI/UX デザイナーからの最良の例のリストをまとめて、作成のインスピレーションを得るのに役立ちます。あなた自身の。
オンライン ポートフォリオをデザインする Web サイト ビルダーがわからない場合は、最高の Web サイト ビルダーの中には有料のものもあれば、無料で使用できるものもあります。 ウェブサイト用の安価なドメイン名を取得する必要がある場合は、登録するのに最適なドメイン名のリストがあります.
目次
新しいウェブサイトポートフォリオの作成に役立つ最高のウェブサイトビルダー
私たちの経験から、最高のウェブサイト ポートフォリオは以下を使用して作成されます。
- WordPress – ポートフォリオ Web サイトの構築方法
- Divi 4 – 最高のドラッグ アンド ドロップ ビルダー
- Squarespace – シンプルなポートフォリオビルダー
- Webflow – 複雑な開発者ポートフォリオ ビルダー
あなたのインスピレーションを革新するための最高の20以上のポートフォリオWebサイト
以下は、独自の作成に役立つ、最も刺激的な最高の Web サイト ポートフォリオのリストです。 他の人の作品を見て、自分の Web サイトを作成するためのインスピレーションと動機を得ることができます。 これらは、独自のポートフォリオ Web サイトを作成する前に、最高のポートフォリオ Web サイトのインスピレーションです。
1.ダビデ・マスショーリ

Davide Mascioli は、クリエイティブ エージェンシーやスタジオで 10 年以上の経験を持つ、多分野のデザイナー兼アート ディレクターです。 彼は、ビジュアル アイデンティティ、タイポグラフィ、インタラクション デザイン、UI/UX など、アートとデザインのさまざまな分野で働いてきました。 独自の Web サイトを作成するためのインスピレーションを得るための、美しくデザインされた視覚的に美しいオンライン ポートフォリオ。
彼のウェブサイトは非常にインタラクティブで、ホームページ上の彼の作品の上にマウスを置くと、背景の色が変わります。作品をクリックすると、デザインの詳細を確認できる単一のページに移動します。そのコレクションの他の画像。
2. ダニー・ジョーンズ

Danny Jones はカリフォルニア州サンフランシスコ出身の 3D デザイナーで、ホームページとして抽象的な 3D 画像を使用した美しい美的ポートフォリオを持っています。 彼のアートワークに焦点を当てたシンプルな Web サイトと、トップ ナビゲーションを使用すると、2 列の gid スタイルで彼の作品を探索できます。 彼の 3D 作品は壮観で革新的です。投稿をクリックすると、1 つのページに移動し、彼の作品の別の角度から見ることができます。
3. デビッド・ミラン

David Milan は 3D アーティスト、ディレクター、ハンド レタリング デザイナーであり、タイポグラフィやイラストなど、複数の分野で活動しています。 David は非常にクリエイティブでよくデザインされたポートフォリオ Web サイトを持っています。これは、すべての画像が互いに接触している境界線やパディングのないグリッドに基づいています。 非常にインタラクティブでカラフルな作品。
いずれかの画像をクリックすると、ライトボックスが開き、大きなサイズをプレビューできます。また、矢印を使用して左右に移動できます。 彼のウェブサイトは完全にレスポンシブなので、モバイルやタブレットで簡単にプレビューできます。彼のウェブサイトでは、次のページをクリックせずにページを下にスクロールできる無限スクロールも使用しています。
4. アリソン・ブラトニック

Allison Bratnick はデザイナー兼プロダクション アーティストであり、左の境界線のロゴとグリッド ベースのレイアウトでポートフォリオを示す右側の優れたデザインのポートフォリオ Web サイトを持っています。 ナビゲーションが見つからないため、非常に興味深いサイトです。 彼女の作品をクリックするだけで大きなプレビューが表示され、そこからズームインしたり、次のプロジェクトに移動したりできます。
これは、気を散らすことなくアートワークが主な焦点であるオンラインポートフォリオを紹介するためのシンプルでありながら非常に効果的な方法です. これが使用したいスタイルである場合は、最高のポートフォリオ WordPress テーマの 1 つを使用して開始することをお勧めします。
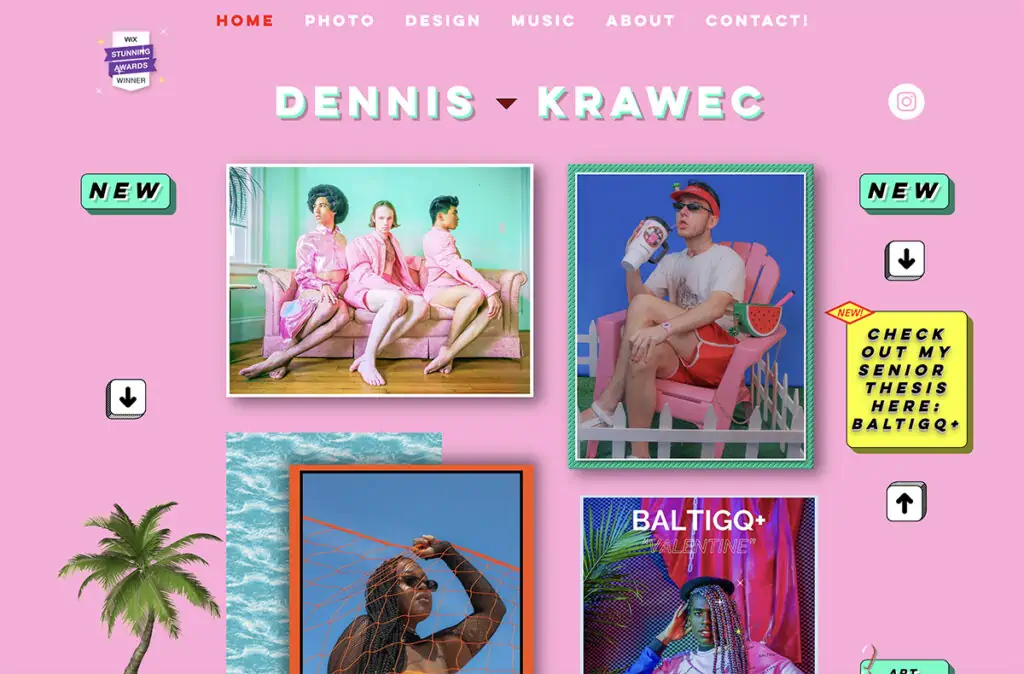
5. デニス・クラヴェック

Dennis Krawec はブルックリンを拠点とするデザイナーで、グラフィック デザイン、アート ディレクション、写真、ビデオ、音楽制作を専門としています。
デザイン会社、大学、アート非営利団体で働いた経験を持つ彼の作品は、国内外の大小さまざまなマーケティング キャンペーンで取り上げられてきました。 彼の大胆でユニークなデザインへのアプローチは高く評価されています。
デニスのポートフォリオは、あなたのビジョンを刺激し、シンプルでクリーンな外観を超えるように設計されています.ユニークで影響力のあるスタイルを示す彼の創造的な方法のいくつかを統合できます.
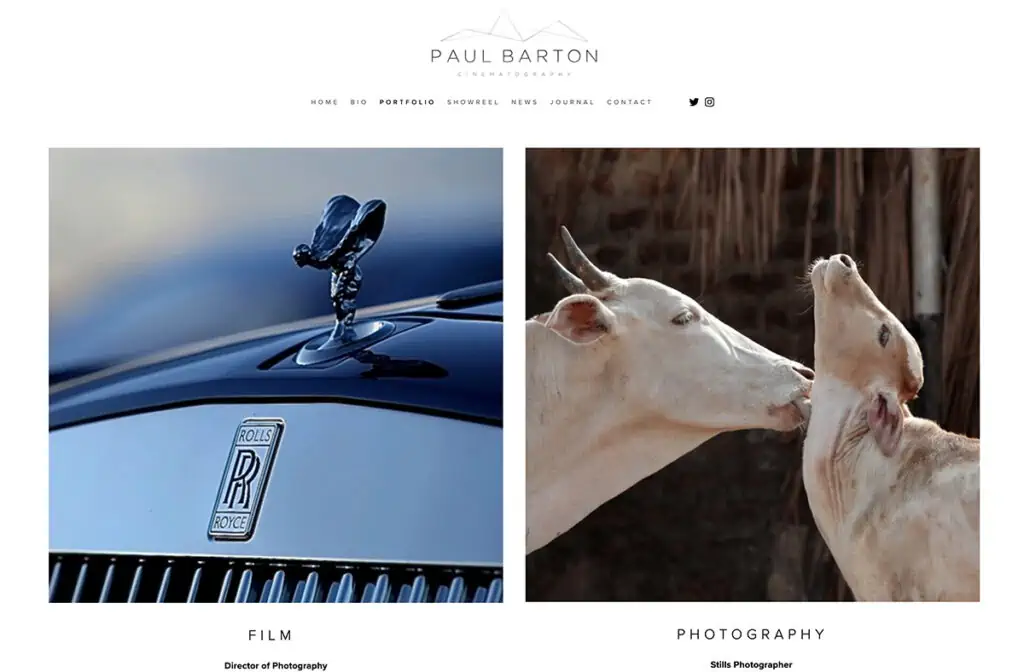
6. ポール・バートン

ポール・バートンは、映画と写真を主な媒体とする経験豊富な撮影監督です。 彼の優れたデザイン ポートフォリオは、シンプルでモダンなポートフォリオ レイアウトを探している人にとって大きなインスピレーションを与えてくれます。彼のホームページは素晴らしいデザインです。
大きな特集画像の下に、ショーリール、映画、写真の 3 つのカテゴリが表示されます。 彼のホームページで私たちが気に入っているのは、彼のブログ セクションからの最新ニュースと、彼の最新の写真を表示する Instagram フィードでもあります。 無料のポートフォリオ テーマの 1 つを使用して、WordPress で同様の Web サイトを作成し、追加のカスタマイズを行うことができます。
7. ヴァーホロムチュク

Denis Verholomchuk は、非常に革新的で刺激的なポートフォリオを持つプロの Web デザイナーです。 暗く見える Web ポートフォリオが好きなら、これはあなたに多くのインスピレーションを与えるはずです。 Denis は、横方向にスクロールする大きなフォントと、彼のホームページの中央にある個人の写真を使用しています。
ページを下にスクロールすると、彼のポートフォリオ ページが表示されます。マウスを動かすと、彼の作品が重なり合ってスクロールし、非常にクールでモダンな効果が得られます。 彼のポートフォリオをスクロールすると、サービス セクションがあり、彼のサービスと価格について知ることができます。
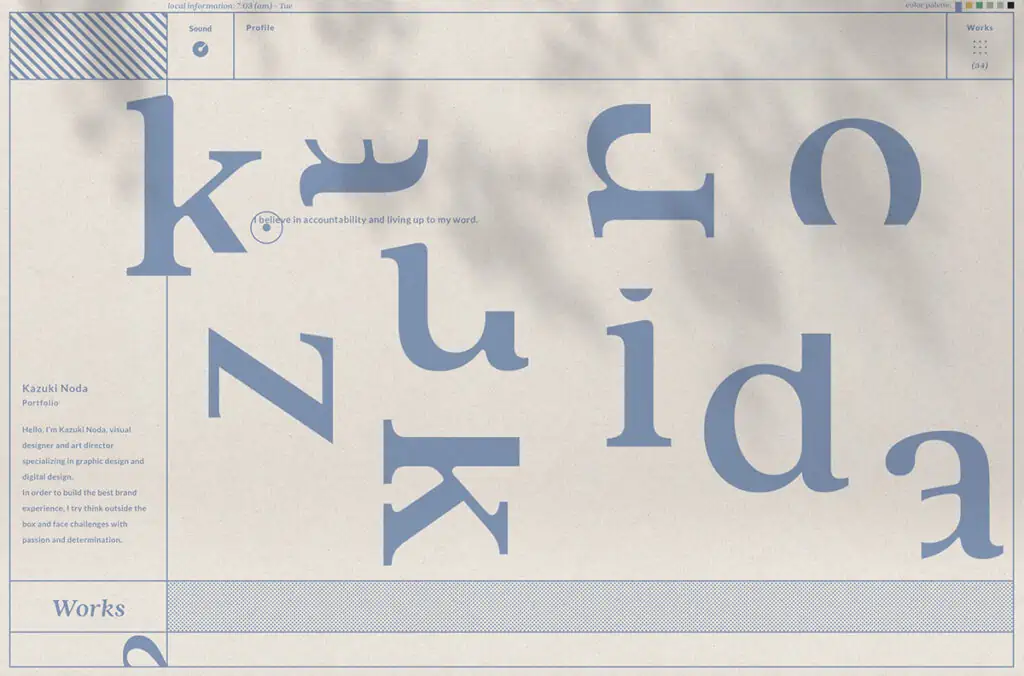
8.野田一樹

グラフィックデザインとデジタルデザインを専門とするビジュアルデザイナー兼アートディレクター。 彼は非常にインタラクティブな Web サイトを持っています。特別なホバー効果のいくつかは壮観です。ホームページで彼の作品にカーソルを合わせると、ビデオまたはアニメーションの背景から画像が表示されます。
Kazuki のポートフォリオは、あなたが目にする中で最高で最も刺激的なものの 1 つです。この種のインタラクティブなアニメーションが好きなら、彼のポートフォリオが最高に優れていることに気付くでしょう。
9.ショーン

Sean は現在 Help Scout で働いている製品デザイナーであり、魅力的な UI を作成し、製品に命を吹き込むことに鋭い目を向けています。 彼のポートフォリオは非常によくデザインされており、ホームページをスクロールすると彼の製品デザインの大きな画像が表示され、画像をクリックするとそのページに移動し、彼のプロセスを見て読むことができます.
これは、すべてのデザイナーがメモをとる必要があるセクションであり、問題から始めて鉛筆スケッチを作成し、ソフトウェア モードで詳細を設計してレイアウトする方法の段階的な詳細です。
10. ロタニー

LOTTA NIEMINEN は、受賞歴のある Lotta Nieminen のクリエイティブ プラクティスであり、幅広いグローバル クライアントのブランディング、アート ディレクション、グラフィック デザインを専門としています。 学際的なアプローチにより、スタジオは、思慮深く作成された印刷物とデジタルの実装を通じて、コンセプト主導の視覚的アイデンティティを生き生きとさせます.

微妙な色、左側の大きな画像、右側のフリップ グリッド スタイル パターンを使用した説明付きのテキストをうまく使用して、ポートフォリオ Web サイトを非常にうまく設計しています。 画像をクリックすると、簡単なページ内に開き、他の画像を表示したり、そのプロジェクトの完全な説明を読んだりできます。
サイト ナビゲーションは Web サイトの各隅にあります。右上にインデックスがあり、左上に [About] ボタンがあります。これが気に入った場合は、モバイル デバイスでどのように表示されるかを調べてください。このようなメニューをご自身のポートフォリオサイトに取り入れてください。 この種の Web ナビゲーションにより、Web サイトは非常にプロフェッショナルでユニークに見えます。
11.ヤシン

Yassine はパリを拠点とするフランスのクリエイティブ開発者であり、クリエイティブなコーディングに情熱を持ち、モーションとアニメーションを専門としています。 ゼロからコーディングするのが大好きで、クールなプロジェクトで多くの楽しみを持っています。 彼のホームページは非常にシンプルで、「クリエイティブ フロント デベロッパー」が彼のホームページで最も目立つタイポグラフィであることがわかるように、タイポグラフィに基づいているため、彼が何をしているかがわかります。
また、多くの開発者が使用しているダーク モード ボタンがあります。暗い背景でポートフォリオを紹介したい場合、これはインスピレーションを得て自分のサイトに追加するための非常にクールな機能です。
彼の作品ページをクリックすると、彼の注目のプロジェクトのいくつかが一種のグリッド ベースのスタイルで表示されます。ネガティブ スペースを多く使用しているため、彼の作品ページは圧倒されることはありませんが、視覚的に見やすくなっています。 .
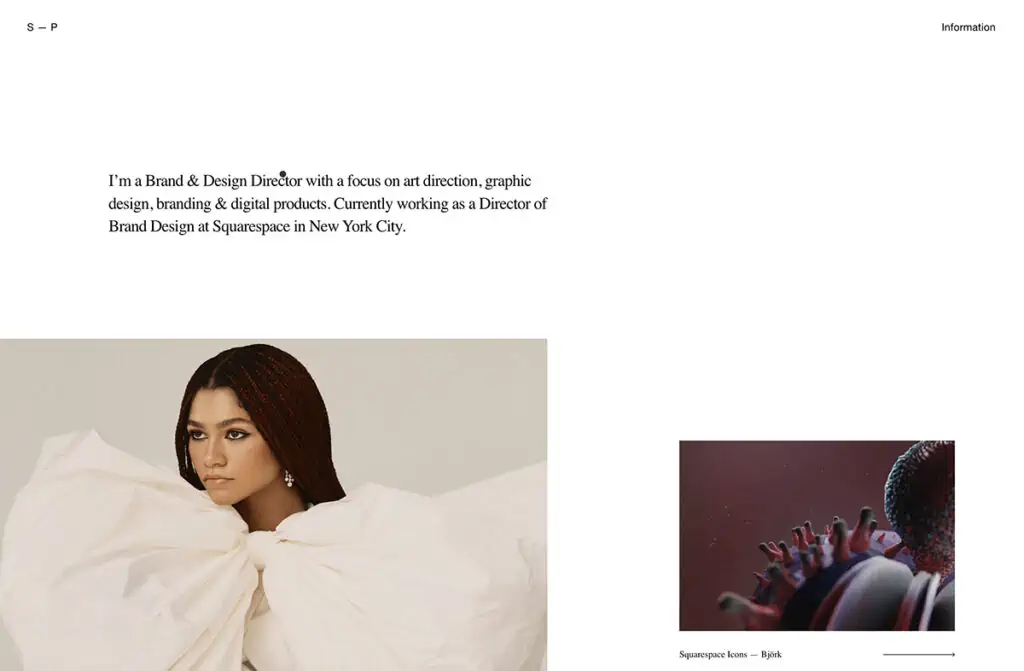
12.サトゥ

アートディレクション、グラフィックデザイン、ブランディング、デジタル製品を専門とするSatuのブランド&デザインディレクター。 現在、ニューヨーク市の Squarespace でブランド デザインのディレクターとして働いています。 白いネガスペースがたくさんある美しいポートフォリオなので、アートワークは圧倒的ではありませんが、楽しんでナビゲートするのは簡単です. この種のポートフォリオは、Squarespace ドラッグ アンド ドロップ Web サイト ビルダーを使用して実現できます。
アートワークに 100% 集中していて、他に気を散らすものはありません。 これは、インスピレーションを得て、独自のタッチを追加するのに最適なポートフォリオです。 いずれかの画像をクリックすると、新しいページが開き、説明と詳細な画像が表示されます。
13.レヤン

Leyann はプロのフリーランス アート ディレクター兼 UX/UI デザイナーであり、見栄えの良いプロの Web サイトをもう 1 つ作成しています。 暗いポートフォリオのウェブサイトからインスピレーションを得たい場合は、時間をかけて、細部にまで気を配りながら、よくデザインされた素敵なレイアウトをナビゲートするのに最適な場所です.
彼のポートフォリオから、彼のユーザー エクスペリエンスとユーザー インタラクション デザインのスキルが、見栄えの良い Web サイトを適切にレイアウトする方法を示していることがわかります。 多くの優れたビジュアル インタラクティブ メディアを使用して、彼の Web サイトをナビゲートし、任意のプロジェクトをクリックして内部の詳細を確認できます。
14.ドリアン・アズズ

Dorianne Azzouz は、UI と UX のデザインに優れたスキルを持つデジタル デザイナーであり、ユーザビリティ、アート ディレクション、イラスト、新しいスキルの習得に重点を置いています。 Dorianne のイラストとインタラクティブなスキルを見ることができる. マウスを動かすと小さなクールなイラストが飛び出す様子が気に入るはずです。イラストレーターなら、これは検討すべき大きなインスピレーションです。
ホームページを下にスクロールすると、彼女の選択した作品がとても素敵なマウス ホバー効果で表示されます。ユーザー エクスペリエンスを念頭に置いて非常によく設計されているため、彼女の Web サイトの要素をじっくりと見て回ることをお勧めします。
15.クラウディア・カラーラ

Claudia Carrara ウェディング プランナー兼イベント デザイナーは、2003 年以来、管理とアート ディレクションの分野で働いています。フルスクリーンのビデオ オーバーレイを備えた美しくよくデザインされた Web サイト。 このサイトには、通常のナビゲーションとモバイル ナビゲーションの両方があり、洗練されたプロフェッショナルなタッチが施されています。
ホームページを下にスクロールすると、クローディアの写真と彼女の仕事とサービスの説明があります. ページを下にスクロールし続けると、画像とタイポグラフィの素敵なアニメーションが表示され、非常によくデザインされ、インスピレーションに満ちた Web サイトが表示されます。 インスピレーションが流れるようにインタラクティブなタッチがたくさんある、きれいでプロフェッショナルな外観のウェブサイト。
16. マリオCG

Marioe はビジュアル アーティストであり、オンライン サイトを構築するためのインタラクティブなアプローチを示す非常にユニークなフルスクリーン グリッド ベースの Web サイトを持つクリエイティブ コーダーです。 クリーンでモダンなサイトを構築するための非常にクールでモダンなアプローチで、上下左右にスクロールして彼のポートフォリオを表示できます。 平和をクリックすると、ズームインして詳細を確認できます。
きれいなグリッドベースのウェブサイトに興味がある場合は、これを確認して、プロジェクトをクリエイティブで興味深い方法で表示およびナビゲートする方法についてのインスピレーションを得てください.
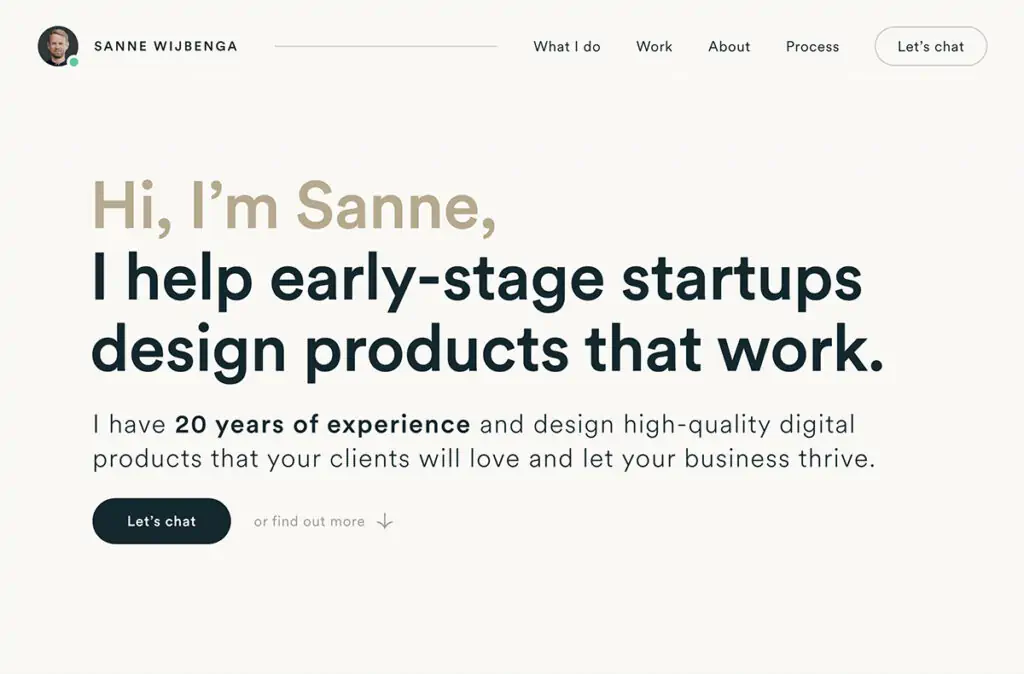
17. サンネ

Sanne Wijbenga は、20 年の経験を持つオランダのデザイナー兼クリエイティブ ディレクターです。 10 年以上にわたり、彼はオランダとドイツの代理店で働き、さまざまな業界の幅広いクライアントのために受賞歴のある作品を作成しました。
彼は、デザイン、戦略、ビジネスが交差する分野で意思決定者と協力することが大好きです。 彼は、これこそがデザインが最大の影響力を持つことができる場所だと信じています。 Sanne は非常にプロフェッショナルな 1 ページのポートフォリオ Web サイトを持っており、彼の仕事、仕事、プロセスについて簡単にナビゲーションできます。コミットして彼と一緒に仕事をする準備ができたら、右上に「Let's Chat」というボタンがあります。
上部のナビゲーションをクリックすると、対応するセクションにスクロールするか、スクロールし続けることで彼のすべての作業とプロセスを確認できます。
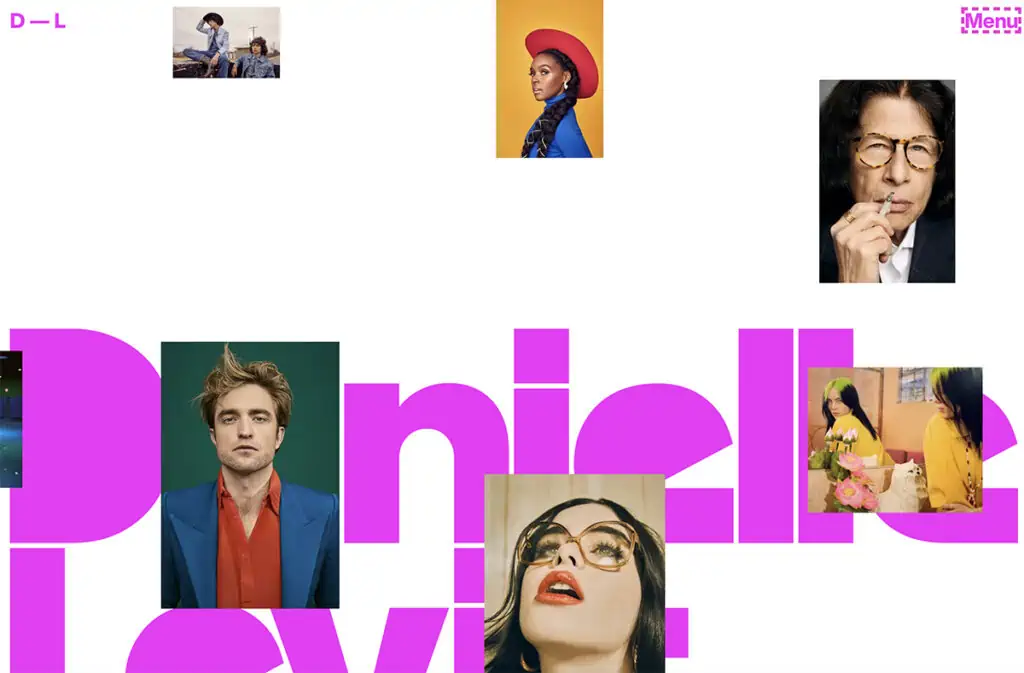
18. ダニエル・レヴィット

Danielle Levitt は、映画監督兼写真家であり、音楽、アート、ファッション、有名人を 20 年間にわたって記録してきました。
象徴的なカルトの人物やモデルから、文化のあらゆる側面にまたがる過小評価されたコミュニティまで、彼女の主題に関係なく、レビットはつながりを生み出すことに比類のない重点を置いています。
この方法論は障壁を打ち破り、親密さと代理店の両方の無形の感覚として彼女の作品に出くわします。 LA とニューヨークに拠点を置く Levitt は、両方の都市の文化と深いつながりがあり、それが彼女の作品と創造的なプロセスに影響を与えています。
大きなタイポグラフィとインタラクティブなサムネイルがフルスクリーンを移動するダニエルのインタラクティブで視覚的に刺激的なウェブサイトは、革新とインスピレーションの流れを得るために、素晴らしい構成と審美的な視点で非常にうまく設計されています.
19. ユキ

Yuki は UI デザイナーであり、プロのイラストレーターでもあり、非常にクリエイティブでクリーンなウェブサイトを作成して、素晴らしくシンプルなインスピレーションのアイデアが流れるようにしています。 大きなタイポグラフィで、彼女が何をしているかを知ることができます。ページを下にスクロールすると、彼女が取り組んできた多くのクールで興味深いイラストやプロジェクトを含む彼女のポートフォリオを見ることができます.
色とタイポグラフィをうまく使ったこの 1 ページのレイアウトは、シンプルでありながら、あなたのクリエイティブな作品を紹介するのに非常に強力です。
20.ライジングFNX

優れたプリローダーとインタラクティブなマウス スクロールを備えた Robert による学際的なポートフォリオ Web サイトで、彼の仕事とプロセスのさまざまな段階を紹介しています。 サイトをどのようにデザインし、よりユーザーフレンドリーで個人的なものにするかという枠にとらわれない彼の異なる考え方を示す非常に創造的な方法。
繰り返しになりますが、モダンでインタラクティブな機能を備えた暗い外観の Web サイトが好きな場合は、これをチェックして、ユーザーをサイトに引き付け続ける方法を学ぶ価値があるかもしれません.
21. ナタリー・ジャンキー

Natalie Jankie はプロ レベルのゲーム デザイナーであり、さまざまな課題に取り組むことを楽しみ、ゲーム、レベル、物語、UI、システム デザインなど、ゲーム開発のさまざまな側面でスキルを磨いてきました。
動画やアニメーションを表示する必要がある場合は、Natalie の Web サイトからインスピレーションを得てください。作品や履歴書を紹介するのに最適な方法です。 半ページのトップ画像とその上に、彼女が何をしているかを説明するテキストと、簡単に連絡できるように連絡先/LinkedIn アイコンを配置します。
下にスクロールすると、彼女の経験/ポートフォリオとビデオが左側に表示され、プロジェクトとプロセスを理解するのに役立つリンクと詳細を含む説明が表示されます.
22.アドミルク

Admilk は、広告、アニメーション、ビデオ、およびクリエイティブ デザインに焦点を当てた学際的なスタジオです。 3D アニメーション、大きなタイポグラフィ、およびグリッドベースのポートフォリオ レイアウトのフルサイド ビデオ概要を備えた非常にユニークな Web サイト。
シンプルでありながら非常に強力なオンライン プレゼンスで、動画やプロジェクトをクリックするとオンライン ポートフォリオが表示され、新しいページが開き、クライアントとクライアントが使用したサービスに関するすべての詳細と詳細情報を簡単に確認できます。
23. ドルー

Druhin はビジュアルデザインを専門とする UX デザイナーです。 現在は、ロンドンを拠点とする Edtech スタートアップである SkillsUnion でプロダクト デザイナーとして働いています。
ここ数年、彼は世界中の複数のデザイン チームや中規模の新興企業と協力し、ファッションからヘルスケア、さらには印刷物から e コマースに至るまでのプロジェクトに携わってきました。 彼はデザイナーであるだけでなく、フロントエンドのコーディング スキルを少し使って、私のデザイン アイデアを実装する方法も知っています。
非常にインタラクティブなポートフォリオ ショーケースです。ホームページをスクロールすると、オンライン作品を表示するクリエイティブな方法が表示されます。マウスをテキストの上に置くと、「ケース スタディの表示」画像ポップアップが表示されます。
独自のポートフォリオ Web サイトを作成する際に既成概念にとらわれずに考える方法の優れた例とともに、Druhin ポートフォリオを見て時間をかけて、オンライン エクスペリエンスを表現するための優れたタッチと革新的な方法を手に入れました。
あなたの最高の作品を公開するためのオンライン ポートフォリオ Web サイト。 すべてのクリエイティブには、知識と、作品のデザインと作成にかかったプロセスを共有する、プロフェッショナルな外観の Web サイトが必要です。
あなたのポートフォリオのウェブサイトには、あなたの作品の最高の部分、あなたが最も誇りに思っているものを含める必要があります。 About ページ、Portfolio ページ、Contact ページ、および最も重要なページを含めて、他の人があなたが誰で何をしているのかを理解できるようにします。
