PostX 高度な検索ブロックの紹介
公開: 2023-08-14検索ブロックは、Web サイトのユーザー エクスペリエンスを向上させるのに役立つ強力なツールです。 これにより、訪問者は探しているコンテンツを迅速かつ簡単に見つけることができ、エンゲージメントと満足度の向上につながります。
そのため、WordPress 用の PostX Advanced Search Block を導入しています。 Web サイトに高度な検索ブロックが必要な理由、PostX 検索ブロックの使用方法、およびそのカスタマイズ設定とオプションについて説明します。
それでは早速始めましょう。
Web サイトにカスタム検索ブロックが必要なのはなぜですか?
WordPress 検索ブロックは、訪問者が Web サイト上のコンテンツを見つけられるようにする方法ですが、柔軟性はほとんどありません。 PostX の高度な検索ブロックを使用すると、訪問者が検索結果をより詳細に制御できるようになります。 これは、正確な情報を求める訪問者にとって非常に役立ちます。
検索エクスペリエンスの向上:カスタム検索ブロックは、より正確な結果を Web サイト訪問者に提供することで、検索エクスペリエンスを向上させることができます。 これは、カスタム検索ブロックを Web サイトとそのコンテンツに合わせてより適切に調整できるためです。
より関連性の高い結果を提供する:カスタム検索ブロックは、Web サイトのコンテンツをより徹底的にインデックス化できるため、WordPress のデフォルトの検索ブロックよりも正確に一致する結果を提供できます。 これは、訪問者が Web サイトで何かを検索するときに、探している情報を見つけられる可能性が高いことを意味します。
訪問者の UX の向上:カスタム検索ブロックにより、訪問者が探している情報を見つけやすくなり、訪問者の UX が向上します。 これは、カスタム検索ブロックをユーザーフレンドリーで使いやすいように設計できるためです。
コンテンツの発見の迅速化:カスタム検索ブロックは、すべてのサイト コンテンツのインデックスを作成するため、コンテンツの発見を迅速化するのに役立ちます。
次に、PostX Search ブロックの使用方法を確認してみましょう。
PostX 検索ブロックの使用方法
PostX Search ブロックは非常に使いやすいです。 PostX をインストールしてアクティブ化し、ページ/ヘッダーでブロックを使用するだけです。
PostX 検索ブロックを使用するには:
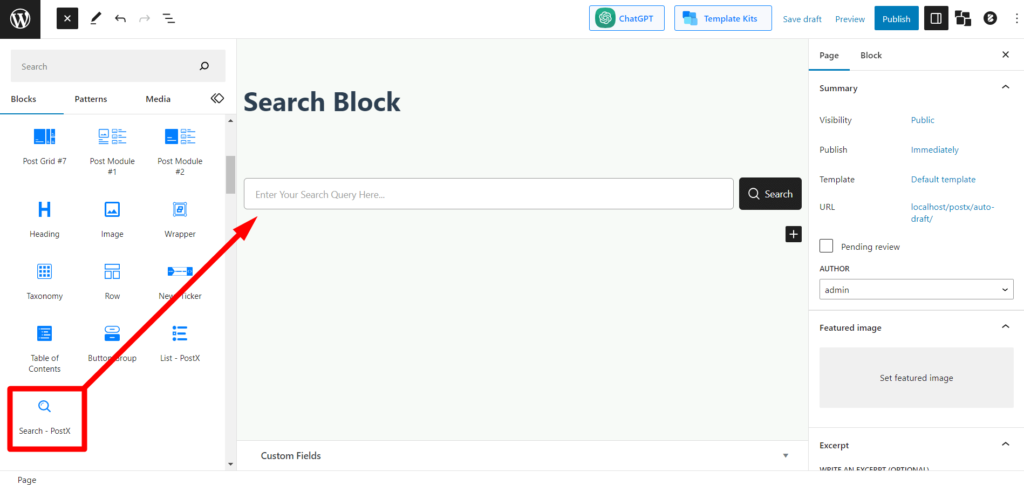
- 自分のページ/投稿に移動します。
- 「+」アイコンをクリックし、「検索 – PostX」ブロックを探します。
- それをクリックするか、ドラッグ アンド ドロップして検索ブロックを追加します。

次に、ニーズに合わせて設定を構成します。 表示される結果の数を制限することもできます。 設定を構成したら、ページまたは投稿を公開し、訪問者が検索ブロックを使用できるようになります。
PostX Search ブロックが提供する設定とカスタマイズ オプションを見てみましょう。
設定とオプション
PostX 検索ブロックには、さまざまなカスタマイズ設定とオプションが用意されています。 ブロックの外観と操作性、およびブロックの動作方法を変更できます。
事前定義されたパターン

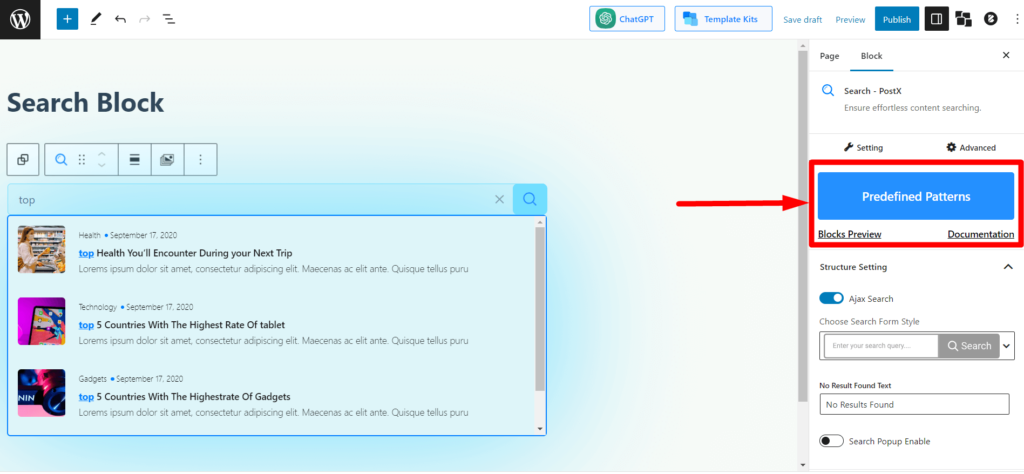
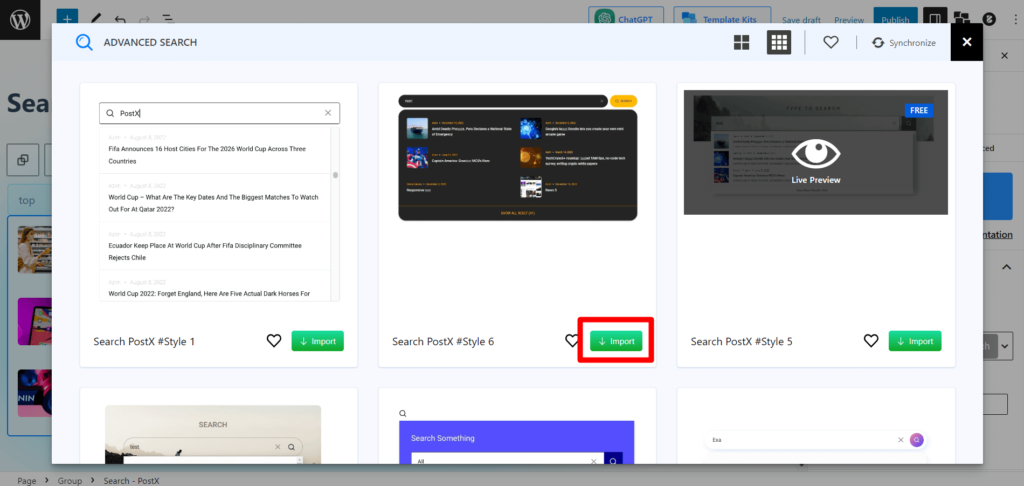
他の PostX ブロックと同様、新しい検索ブロックには独自の「事前定義されたパターン」があります。 バリエーションから選択して 1 クリックでインポートできるため、カスタマイズの手間が省けます。

構造設定
カスタマイズの楽しみはこの設定から始まります。 ここに検索ブロックの構造設定が表示されます。
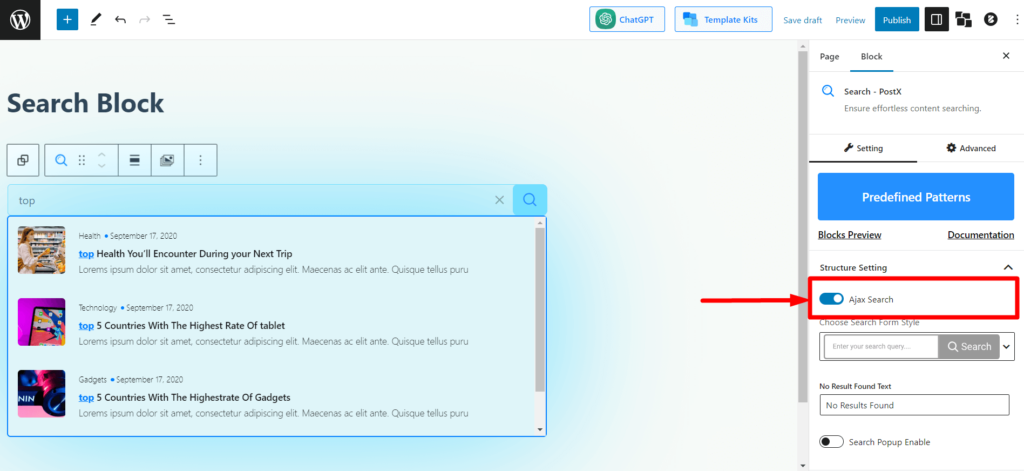
AJAX検索
このトグル バーにより、AJAX がリーダーを検索できるようになります。 つまり、読者/ユーザーが検索バーでクエリを検索するたびに有効にすると、検索結果ページに移動せずに、結果がその場に表示されます。

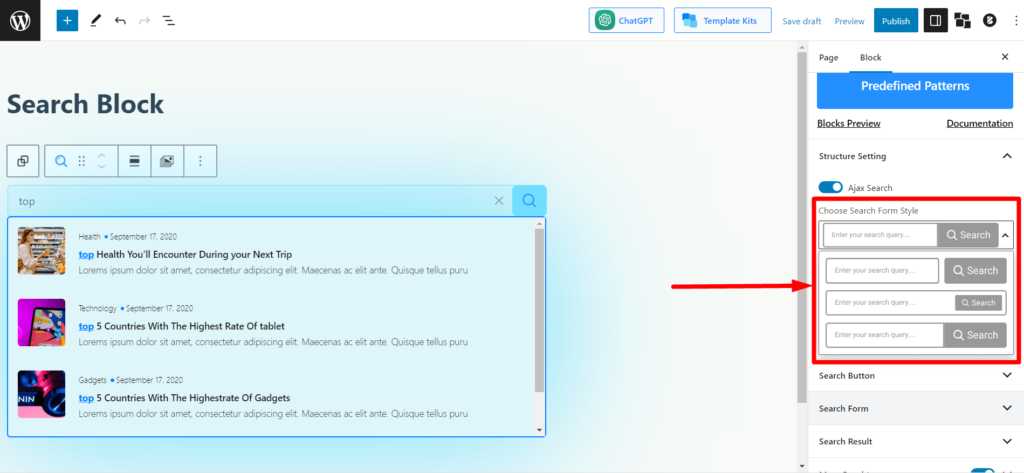
検索フォームのスタイル
このオプションでは、検索フォーム/検索ボックスのスタイルを 3 つの異なるバリエーションから選択できます。

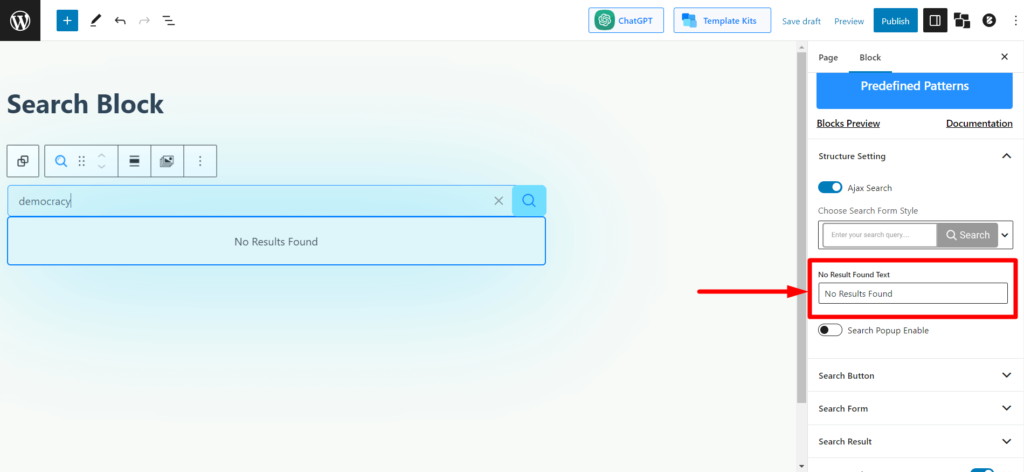
結果が見つかりませんでしたテキスト
ユーザーが、表示する類似または関連するコンテンツ/投稿がないクエリを検索すると、「結果が見つかりません」というテキストが表示されます。 この設定では、テキストを変更して、ユーザーに希望のテキストを表示できます。

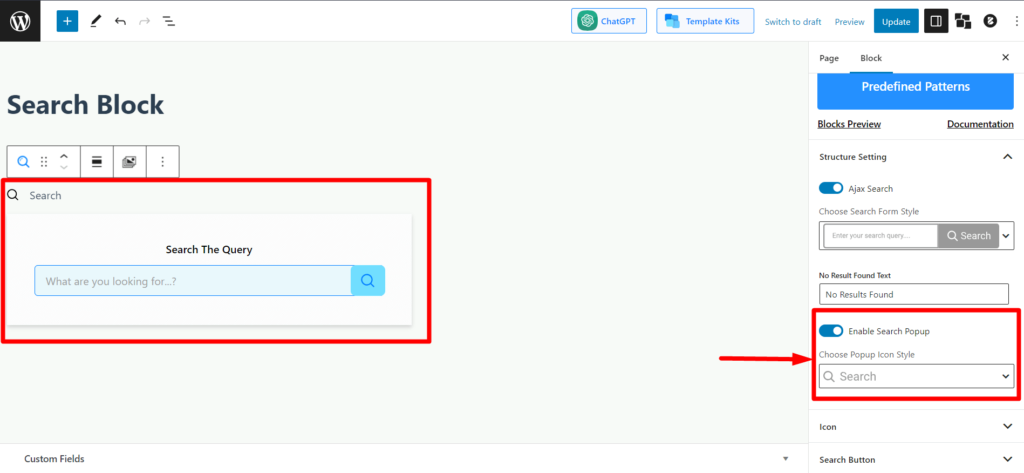
検索ポップアップを有効にする
この設定は、検索バー全体を検索アイコンで非表示にしたい場合に最適です。 このオプションを有効にすると、検索アイコンのみが表示されます。 ユーザーがアイコンをクリックすると、ポップアップ検索バーが表示されます。

これを有効にすると、「ポップアップ アイコン スタイルの選択」ドロップダウンでアイコンの 3 つのバリエーションから選択することもできます。
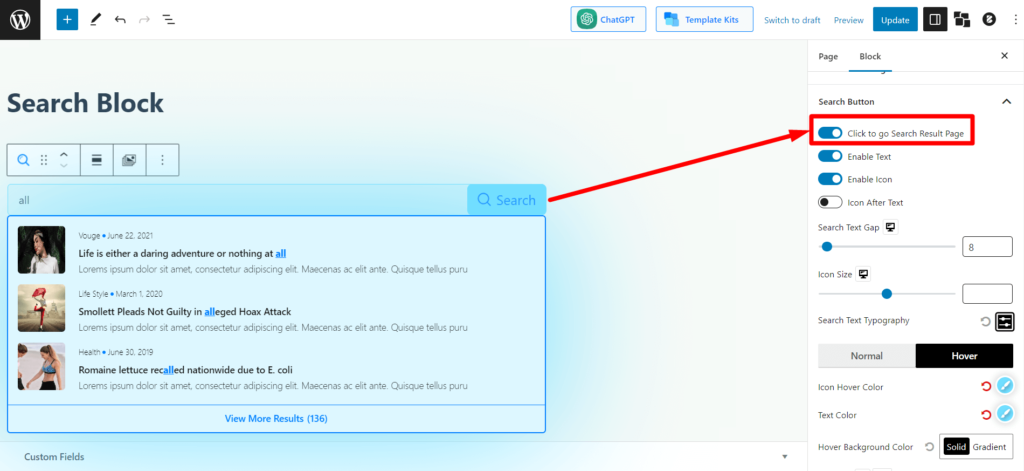
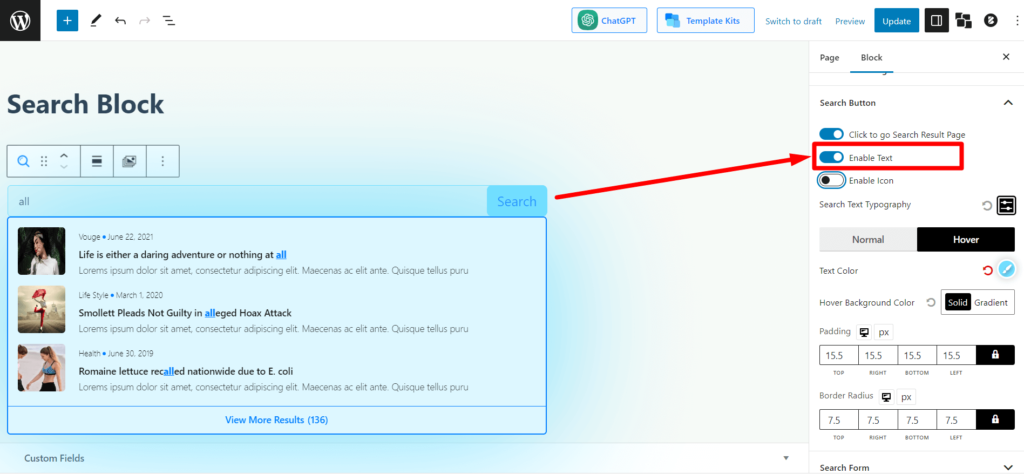
検索ボタン
この設定セクションには、検索ボタン関連の設定が表示されます。 アイコン/テキストの有効/無効から、アイコンの色、パディング関連の設定まで、ここで確認できます。
クリックして検索結果ページに移動します
このオプションを有効にすると、検索アイコン/テキストにトリガー効果が作成されます。 したがって、ユーザーがそれをクリックすると、検索結果ページに直接移動し、指定されたクエリに基づいた結果が表示されます。

テキスト/アイコンを有効にする
このトグルバーは、その名前が示すように機能します。 トグルバーを使用して検索アイコンをオンまたはオフにできます。

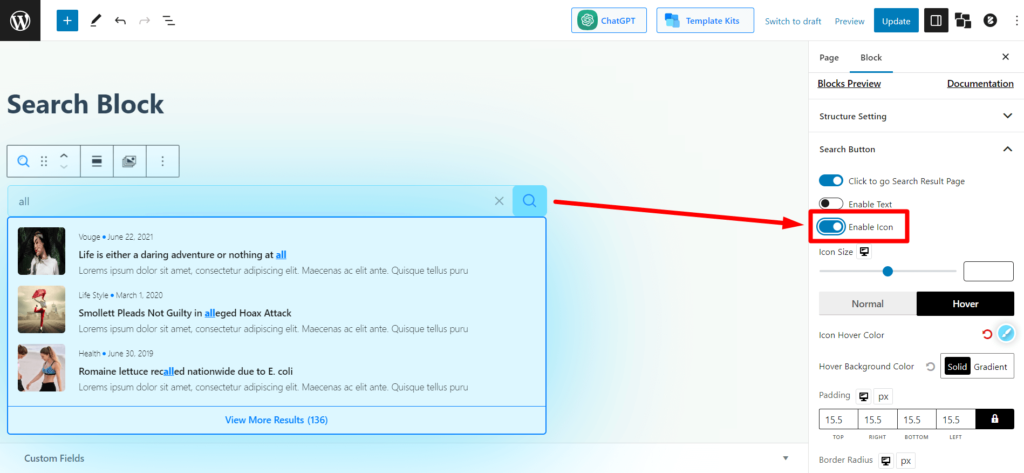
検索ブロックアイコンでも同じことができます。

次の設定も取得します。 設定の名前によってその機能が規定されるため、説明を省略することで貴重な時間を節約できます。

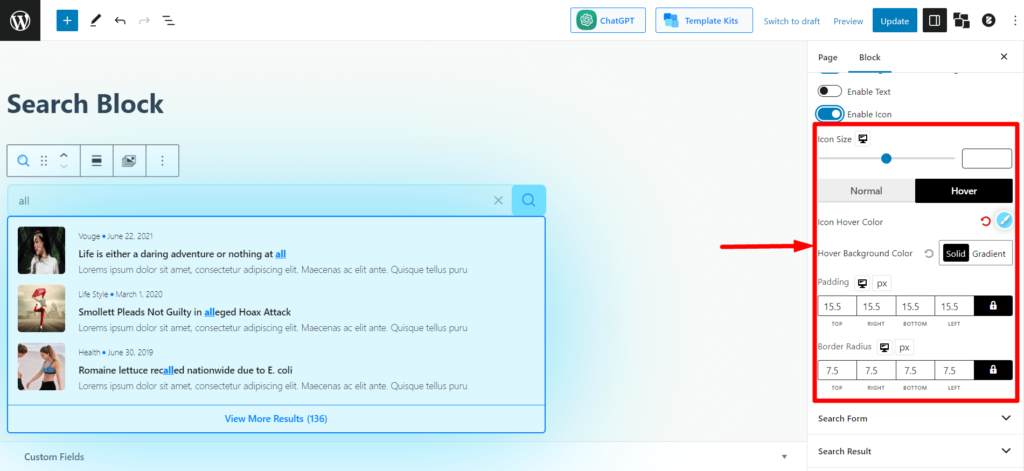
- アイコンのサイズ
- アイコンの色 (通常 + ホバー)
- 背景色 (通常 + ホバー)
- パディング
- 境界半径
検索フォーム
この設定は検索フォームセクション用です。 ここでは多くのカスタマイズ オプションを利用できます。
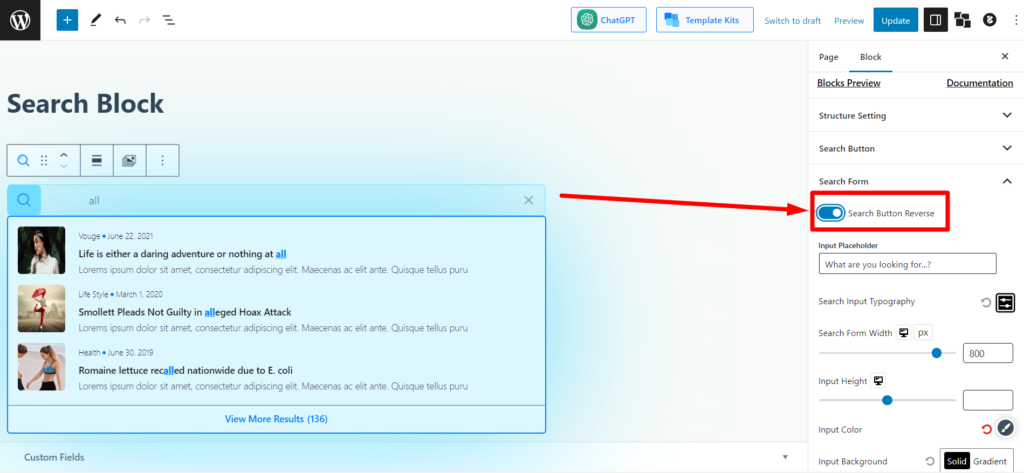
検索ボタンを反転
これは、検索フォームの検索ボタンを反転するためのトグル バーです。 デフォルトでは、検索ボタンは検索フォームの右側に配置されています。 これを有効にすると、ボタンが左に移動します。

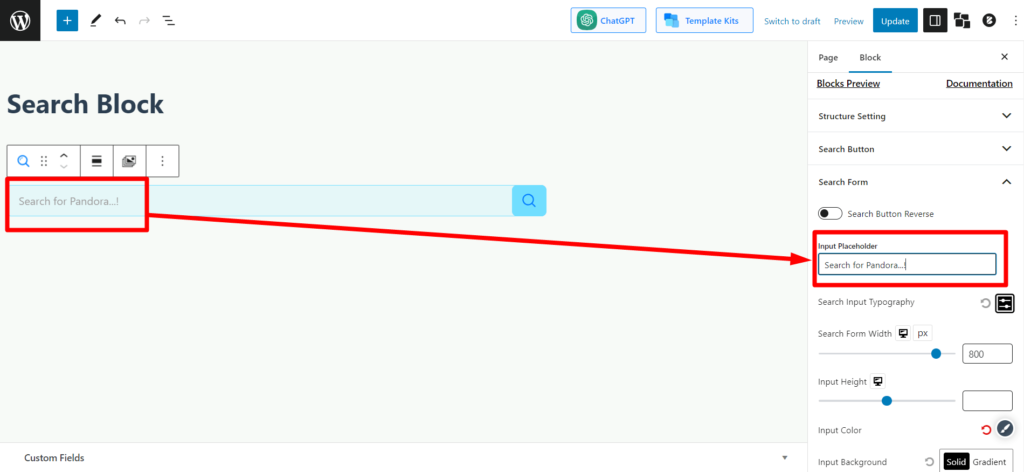
入力プレースホルダー
プレースホルダー テキスト (背景の検索フォームに表示されるテキスト) を変更できます。 テキストフィールドでユーザーに表示したいものを追加または変更します。

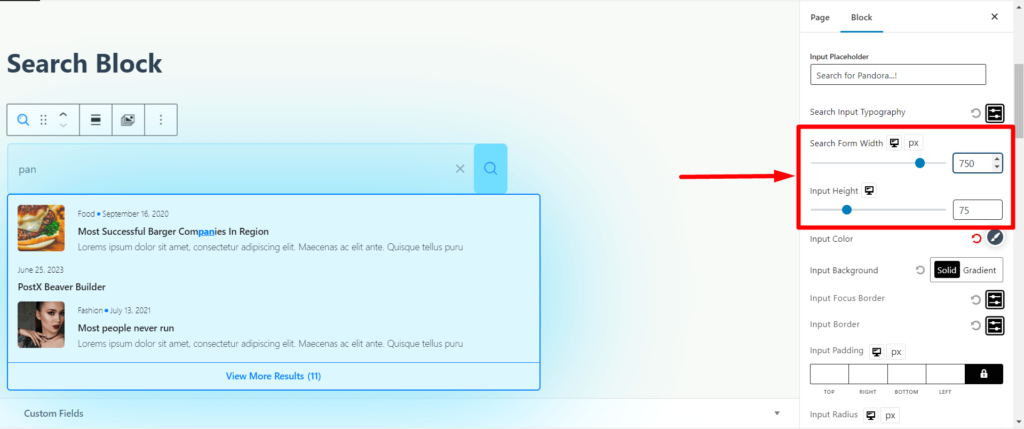
検索フォームの幅/入力高さ
これは、検索フォームの幅を調整するためのドラッグ可能なスライダーです。 検索ボックスの横(⇔)の長さを調整できます。

検索フォームの高さを調整するためのドラッグ可能なスライダーです。 検索ボックスの縦 (⇕) の長さを調整できます。
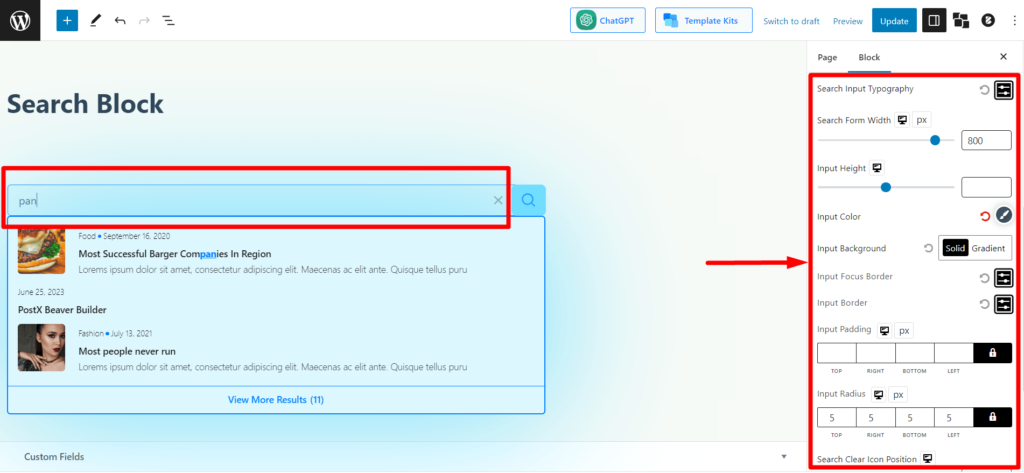
検索入力文字体裁設定は、検索フィールド (ユーザーがクエリのためにここに入力するテキスト) の文字体裁設定です。 サイズ、フォント、フォントの太さ、高さ、間隔、装飾、スタイル、テキストの大文字小文字(タイトル文字、大文字、小文字)を調整できます。
検索フォームの次の設定も取得します。

- 入力色 (検索ボックスに入力したクエリのテキストの色を調整します)
- 背景入力(検索フォームの背景色を調整します)
- 入力フォーカスの境界線 (ユーザーが検索ボックスをクリックしたときの境界線の色を選択します)
- 入力枠 (検索ボックス全体の枠線を選択します)
- 入力パディング
- 入力半径
- 検索クリアアイコンの位置(検索ボックスのクリアアイコン、「X」アイコンを調整)
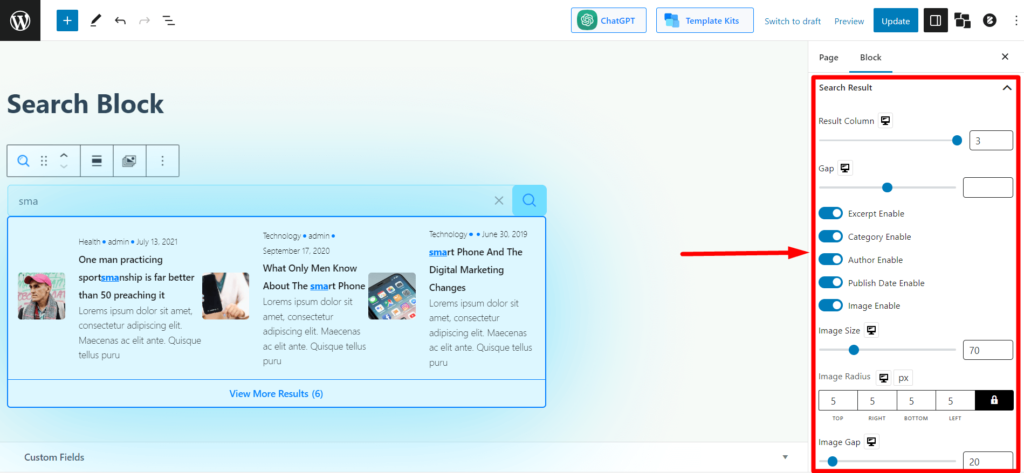
検索結果
このセクションでは、検索ボックスに表示される検索結果のカスタマイズ設定について説明します。
結果欄(最大3つの内容)を調整できます。 1 を選択すると、検索ボックスの内容が縦方向 (⇕) に表示されます。 2/3 を選択すると、検索ボックスに 2/3 の内容が横方向 (⇔) に表示されます。

検索結果で以下を調整することもできます。

- (コンテンツの) 抜粋を有効/無効にします。
- カテゴリの表示/非表示、
- 著者名の表示/非表示、
- 公開日の表示/非表示
- コンテンツの画像をオン/オフします。
検索結果で画像を有効にすると、画像のサイズ、半径、ギャップ (画像とコンテンツの間のスペース) を調整できます。
色、間隔、高さ、幅、パディング、セパレーター、ボックスシャドウなど、必要な文字体裁の設定もすべて見つかります。
より多くの結果
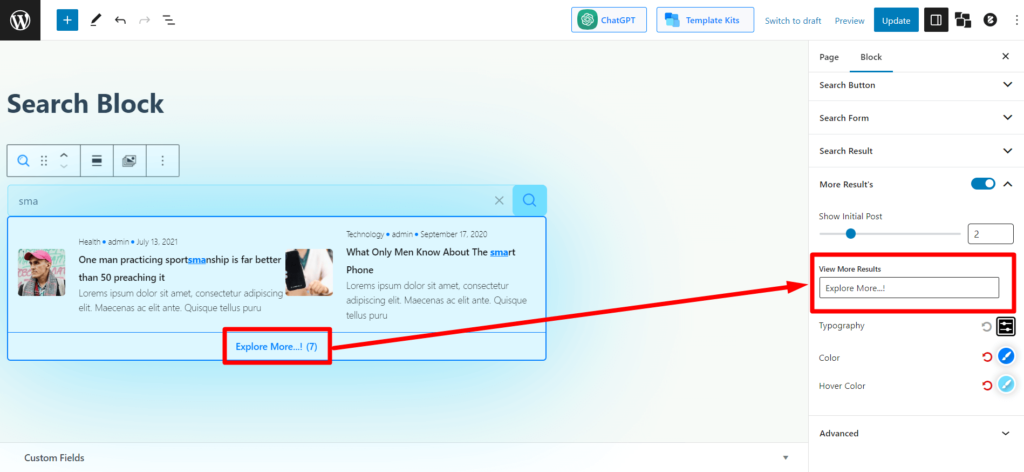
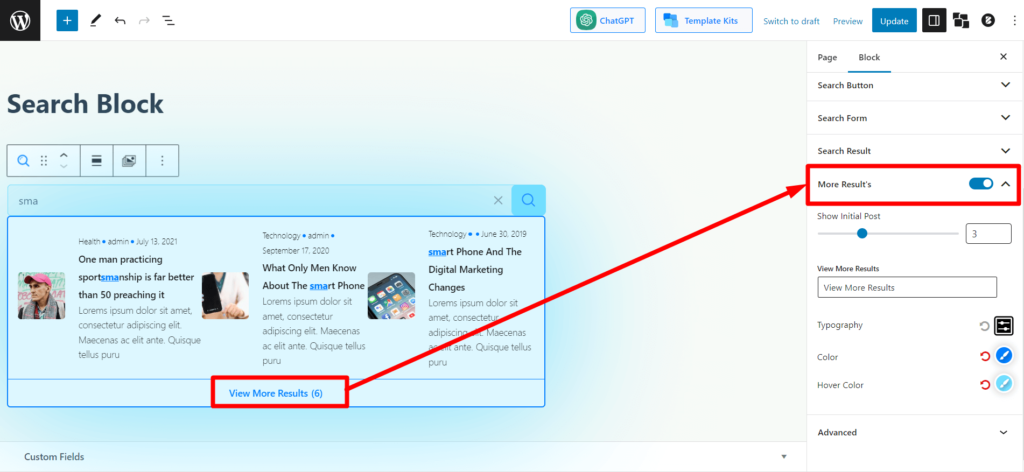
検索結果を制限し、Web サイトに関連性の高いコンテンツ/投稿がある場合、ユーザーには検索結果の最後に「もっと見る」ボタンが表示されます。 これは、検索結果セクションの結果をさらに表示する部分のカスタマイズ設定です。

ユーザーがそれを見たくない場合は、「その他の結果」セクションを有効または無効にすることができます。

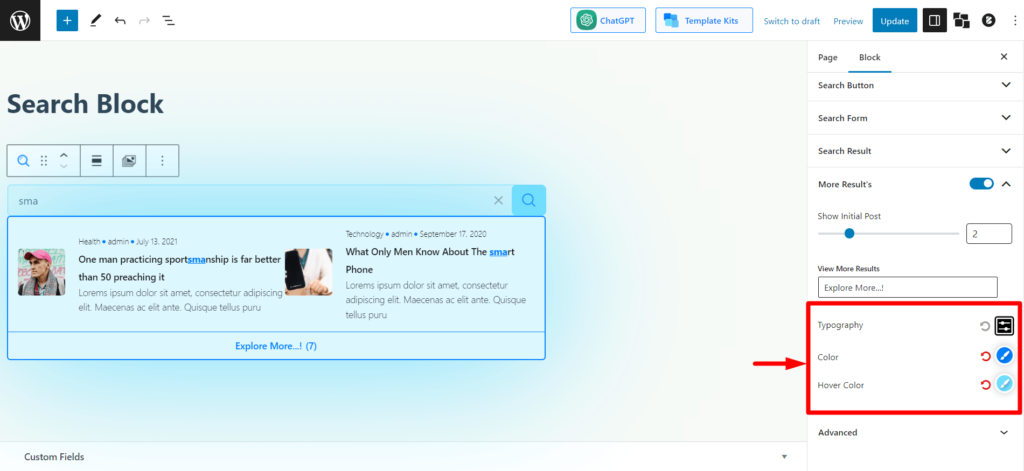
活版印刷の設定もあります。

さらに多くの結果テキストを表示するための、タイポグラフィー、カラー、ホバーカラーの設定も取得できます。
ヘッダー/メニューバーにPostX検索ブロックを追加する方法
ほとんどの場合、Web サイトの所有者は、メニュー バーとも呼ばれるヘッダーに検索ブロックを追加したいと考えています。 PostX を使用すると、それを簡単に行うことができます。
メニュー バーに PostX 検索ブロックを追加すると、テーマに関連付けられます。 テーマによっては、ヘッダー/メニュー バーのウィジェット セクションが存在する場合もあれば、存在しないテーマもあります。
テーマのメニュー バー/ヘッダーにウィジェット パネルがある場合は、検索ブロックを直接追加して、必要なカスタマイズをすべて行うことができます。 その後、変更を保存するだけで、ユーザーは Web サイト上で PostX 検索ボックスを表示して使用できるようになります。
ただし、テーマにウィジェット パネルがない場合でも、ヘッダー/メニュー バーに検索ブロックを追加できます。
その方法を見てみましょう。
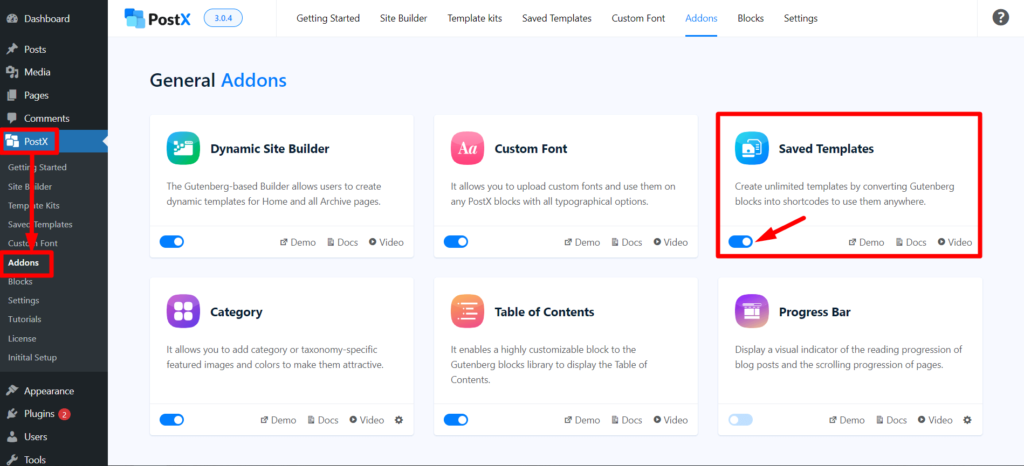
ステップ 1: PostX 保存済みテンプレート アドオンを有効にして保存済みテンプレートを作成する
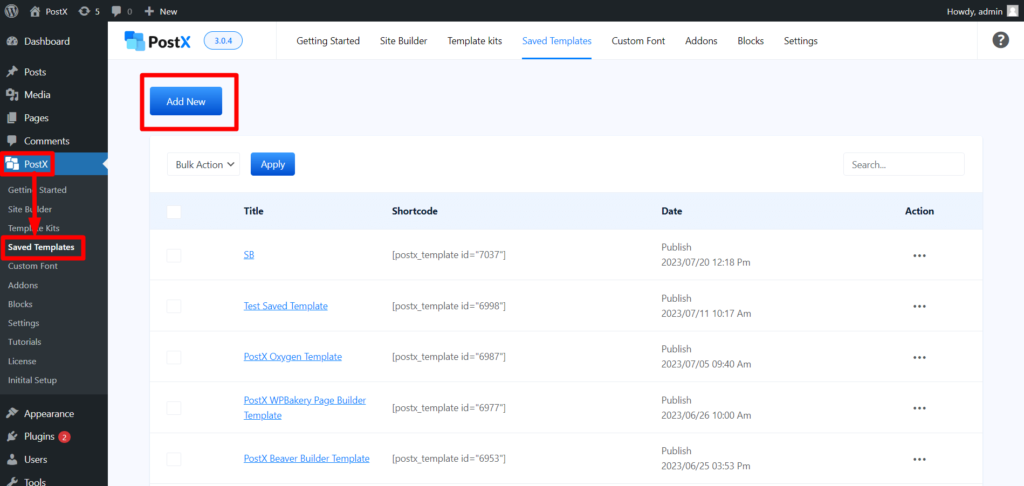
まず、Saved Template アドオンをオンにする必要があります。 [PostX] > [アドオン] に移動し、[保存されたテンプレート] アドオンをオンにします。

次に、[PostX] > [保存されたテンプレート] に移動し、[新しいテンプレートの追加] をクリックします。 ここで検索ブロックを追加し、必要なカスタマイズを行います。 次に、テンプレートを公開します。 そして、[PostX] > [保存されたテンプレート] に戻ります。

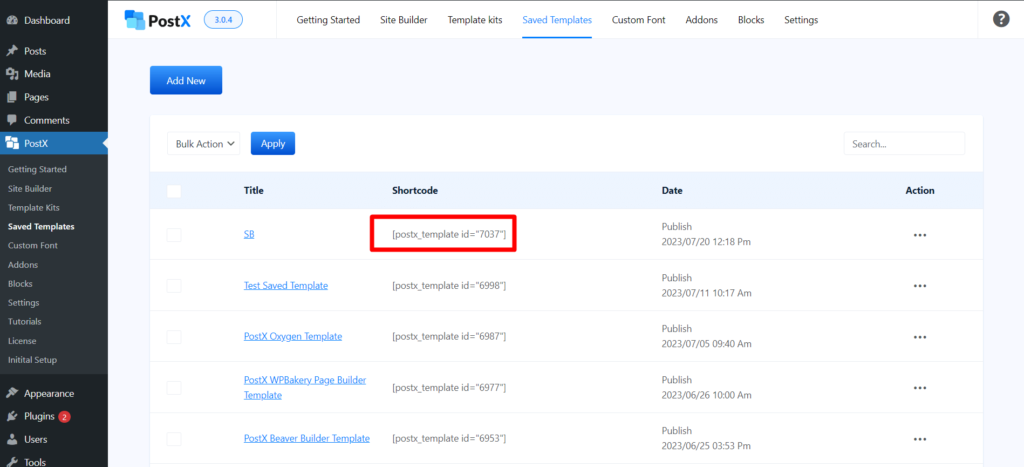
作成された保存済みテンプレートの横に「ショートコード」が表示されます。 コピーしてください。

ステップ 2: HTML 要素を使用してテーマヘッダーにショートコードを貼り付けます。
Blocksy テーマを使用して、ヘッダーに HTML 要素を追加する方法を示します。
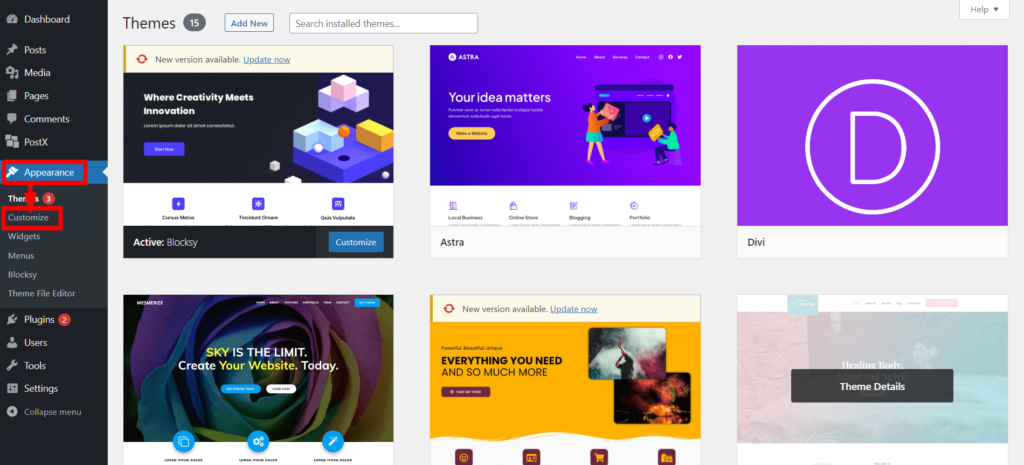
[外観] > [カスタマイズ] > [ヘッダー] に移動します。 ここにヘッダーのカスタマイズ要素が表示されます。

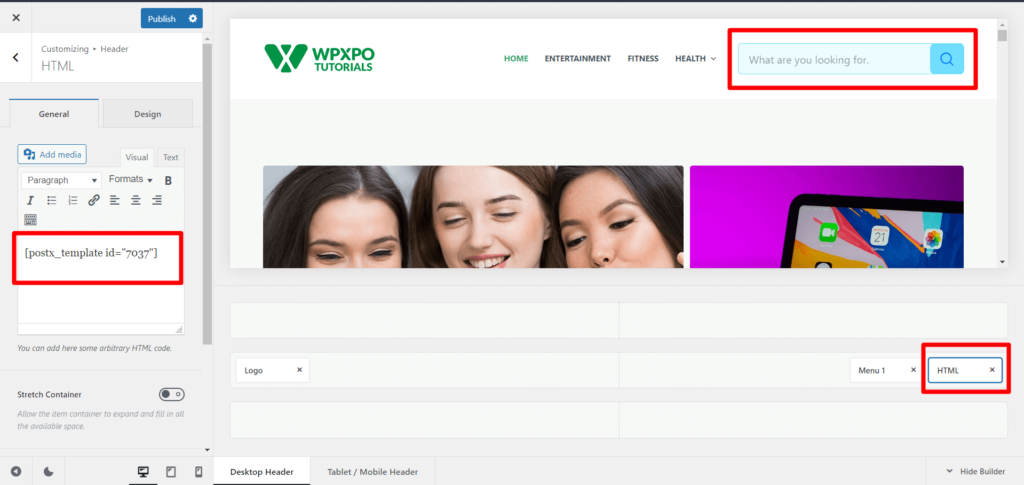
HTML 要素を目的のヘッダー位置にドラッグ アンド ドロップします。 次に、HTML 要素をクリックします。 テキストフィールドが表示されます。 ステップ 1 でコピーしたショートコードを貼り付けて、ページを公開します。

Web サイトのヘッダー/メニュー バーに検索ブロックが表示されます。
きっと気に入っていただけるリソース
役立つと思われる記事をいくつか紹介します。
- PostX Advanced List Block を使用して WordPress の箇条書きを作成する方法
- PostX 行/列ブロックの紹介: コンテンツを完璧に表示
- WordPress カスタム フォントを追加する方法: タイポグラフィを完全にコントロールする
- PostX ChatGPT アドオンの紹介: WordPress AI コンテンツ ジェネレーター
- WordPress ブログフィルター: WordPress ブログページにフィルターを追加する方法
結論
PostX Advanced Search Block は、Web サイトでのユーザー エクスペリエンスの向上に役立つ強力なツールです。 これにより、訪問者は探しているコンテンツを迅速かつ簡単に見つけることができ、エンゲージメントと満足度の向上につながります。
PostX Advanced Search Block は、Web サイトの検索機能を向上させる優れたオプションです。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

2022 ~ 23 年のベスト WordPress クリスマスおよび年末商戦

既製のレイアウトを使用して 5 分でブログを作成する方法

WordPress でブログ投稿のメタデータを表示する方法

最高の WordPress ブラック フライデー セールと割引: 支出を減らしてより多く購入
