WooCommerce で国に基づいて価格を変更する方法
公開: 2022-11-01WooCommerce で国に基づいて価格を変更する方法を理解しようとしていますか? もしそうなら、あなたは正しい場所に来ました。 この記事では、顧客の所在地に基づいて製品の価格を変更するために必要なすべての情報を見つけることができます。
始める前に、WooCommerce にそのような機能を含めることが不可欠である理由を見てみましょう。
なぜ国に基づいて価格を変更する必要があるのですか?
価格が国によって異なることは周知の事実です。 ある場所での生活費は別の場所とは大きく異なる可能性があり、これは大都市に関しては特に当てはまります。 たとえば、ニューヨーク市での生活費は、米国の他のほとんどの地域よりもはるかに高くなっています。 そのため、製品やサービスの価格を設定する際には、その国での生活費を考慮することが不可欠です。
国に基づいて価格を変更する理由はいくつかあります。 ある国では人気があっても、別の国ではあまり人気のない製品があるとします。 または、価格設定で特定の市場をターゲットにしたい場合もあります。 理由が何であれ、国に基づいて価格を変更する際に留意すべき点がいくつかあります。
まず、関係する国間の為替レートを考慮する必要があります。 為替レートは変動する可能性があるため、これが価格にどのように影響するかを知る必要があります。 商品を米ドルで販売しているが、顧客がヨーロッパにいる場合、顧客は価格を現地通貨に換算する必要があります。
第 2 に、国によって適用される税率が異なることを考慮する必要があります。 場所によっては、税金によって製品やサービスの最終価格が大幅に増加することがあります。 他の国では、税金がはるかに低い場合があります。 さらに、これを価格設定に織り込む必要があります。これにより、顧客が予想以上に不注意に請求することがなくなります。
では、顧客の国に基づいて WooCommerce の価格を調整するにはどうすればよいでしょうか? そうするのはとても簡単です。
WooCommerce で国に基づいて価格を変更する方法
このセクションでは、WooCommerce で国に基づいて価格を変更する方法について説明します。 WooCommerce で価格を変更するには 2 つの方法があります。
- プラグインの使用
- プログラムによる
方法 1: プラグインを使用して国に基づいて価格を変更する
WooCommerce の国に基づいて価格を変更するためのプラグインがいくつかあります。 このチュートリアルでは、WooCommerce に国に基づく価格を使用します。 このフリーミアム ツールは、国に応じて製品価格を変更するための複数の機能を提供します。 また、このプラグインは簡単に使用できます。

ただし、プラグインの無料版ではバリエーションの価格を編集できないことに注意してください。 バリエーションの価格を一括で編集する場合は、59 USD から始まるプレミアム バージョンのいずれかを取得する必要があります。 そうは言っても、このプラグインを使用して国に基づいて価格を変更する方法を見てみましょう.
ステップ I: プラグインのインストールと有効化
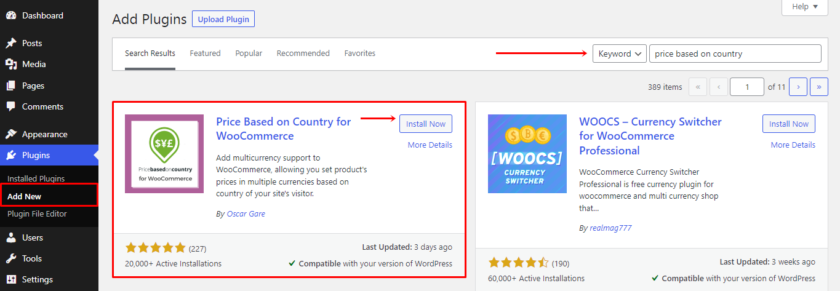
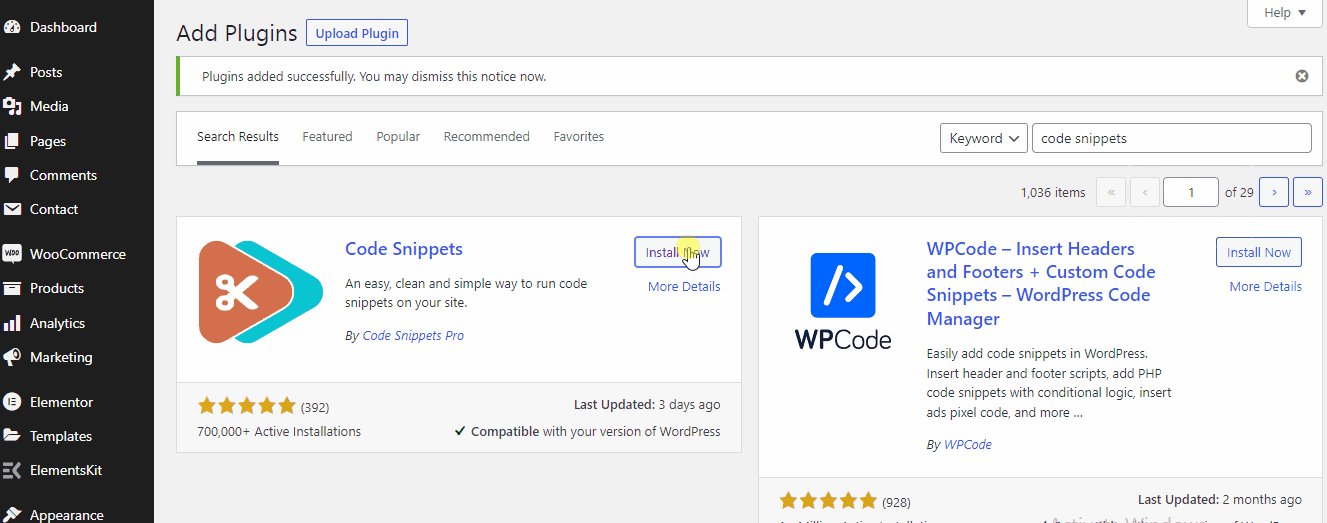
まず最初に、プラグインのインストールから始めます。 WP Admin Dashboardで、 Plugins > Add Newに移動します。 右上の検索バーでWooCommerce の国に基づく価格を検索します。

プラグインが表示されたら、 [今すぐインストール] をクリックします。 プラグインをインストールしたら、有効化します。
ステップ II: プラグインの設定を構成する
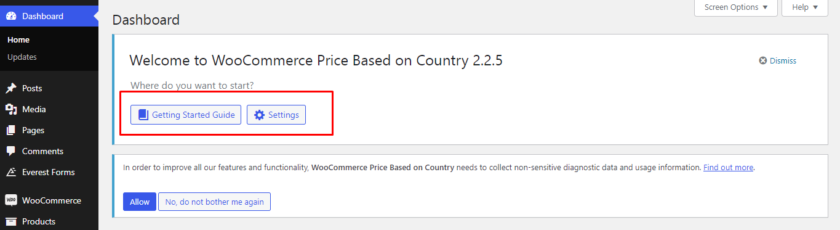
次に、このプラグインの設定はメインの WooCommerce 設定メニューに含まれています。 それをナビゲートするには、 WooCommerce > Settingsに移動します。 または、アクティベーション直後にプラグイン ページの上部にボックスが表示され、スタート ガイドが表示されます。 問題が発生した場合は、ガイドを確認してください。

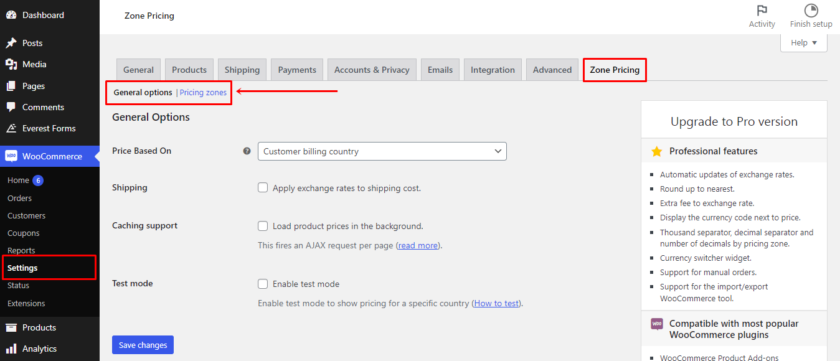
WooCommerce サイトの設定ページに移動したら、[ Zone Pricing ] タブを見つけます。 このプラグインは主に、一般設定と価格帯の 2 つの設定を提供します。

一般オプションでは、価格を計算するようにプラグインに指示できます。次に、送料に為替レートを含めるかどうかを決定します。
その後、キャッシング サポートまたはテスト モードを有効にするかどうかを決定します。
一般設定を構成した後、先に進み、国に基づいて価格を追加しましょう。 そのためには、[価格帯] リンクをクリックし、[価格帯を追加] ボタンを選択します。

国、通貨、為替レートを選択したら、ゾーン名を選択します (省略形も可)。 この情報に希望の国と通貨を入力します。 次に、価格帯を設定するためのいくつかの選択肢が表示されます。

最初の価格帯を作成するには、[変更を保存] ボタンをクリックするだけです。 ゾーンの追加が成功したことを示すメッセージが表示されます。
ステップ III: WooCommerce で国に基づいて価格をテストする
プラグインが機能しているかどうかを確認するには、[製品] > [すべての製品] に移動して既存の製品を選択するか、[新しい製品の追加] ボタンを選択して新しい製品を追加することができます。 次に、製品ページをさらに下にスクロールします。 ご覧のとおり、新しい価格設定ゾーンが [製品データ] セクションの [全般] タブに追加されています。

ここでは、設定中に通貨レートを使用して価格を自動的に決定することも、必要に応じて価格を手動で指定することもできます。
それでおしまい! このプラグインとこれらの簡単な手順の助けを借りて、国に基づいて製品の価格を変更できます.
方法 2: WooCommerce で国に基づいてプログラムで価格を変更する
ここでは、国に基づいて WooCommerce 製品の価格を変更する別の方法を紹介しました。 この方法は、コア ファイルのコーディングと変更に慣れている場合に最適です。
ただし、コア ファイルを調整する一方で、プラグインやコードとの競合を回避するために、Web サイト全体のバックアップを作成することを常にお勧めします。
この方法ではカスタム コードを追加する必要があるため、コード スニペットなどのプラグインを使用するか、スニペットを子テーマのfunctions.phpファイルに直接貼り付けることができます。 好みに応じて、子テーマを手動で作成するか、子テーマ プラグインを使用できます。
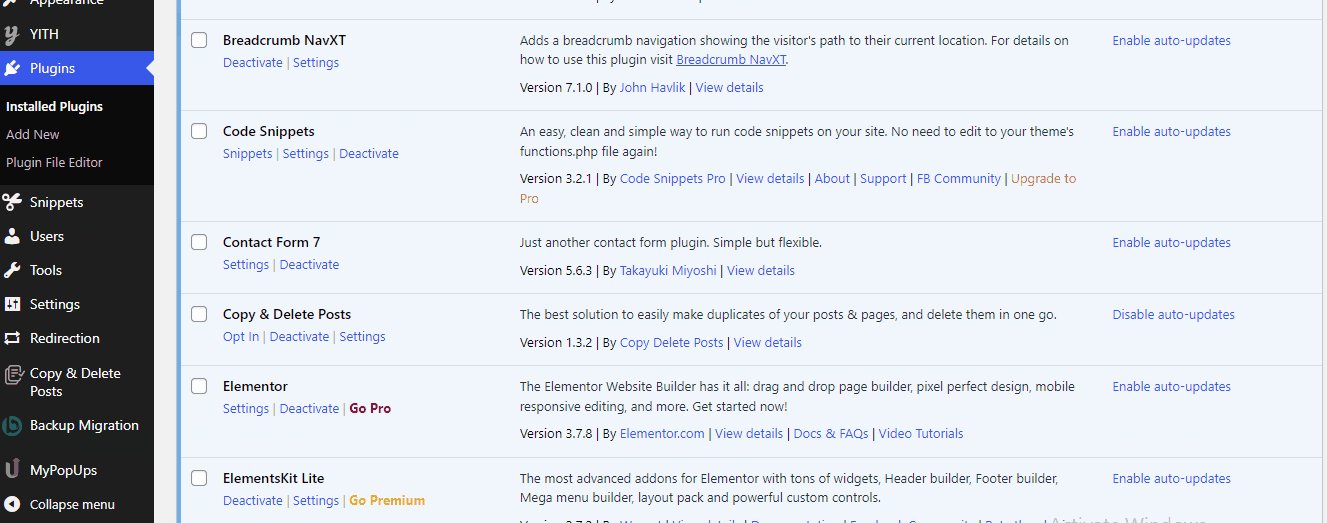
このチュートリアルでは、コード スニペットを使用します。 まず、他のプラグインと同様にインストールして有効化する必要があります。

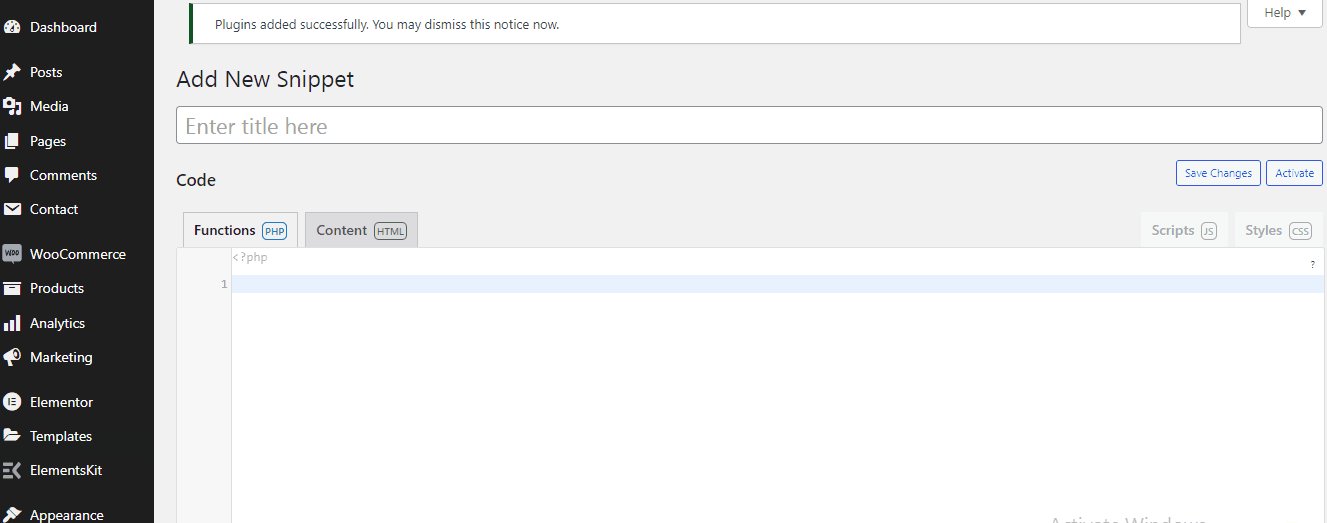
プラグインをインストールしてアクティブ化すると、ダッシュボードの左側のパネルにプラグインの構成が表示されます。 次に、プラグインにアクセスして [新規追加] を選択することで、Web サイトに新しいスニペットを簡単に追加できます。
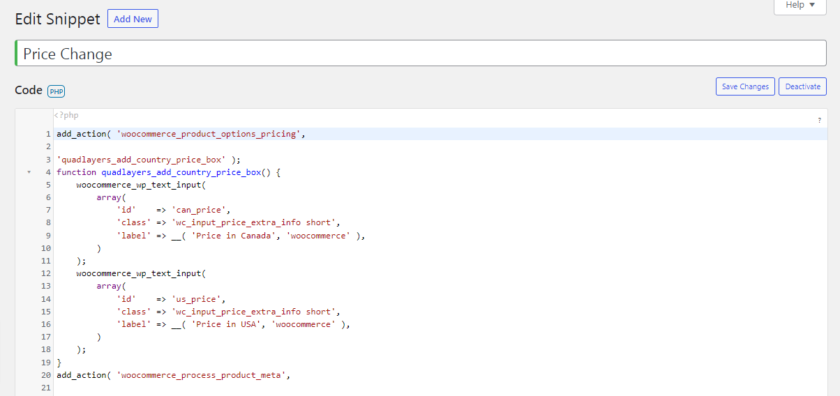
特定の国に応じて価格を追加するコード スニペット
次のコードをコピーして、設定する国の代替価格をテキスト領域に追加できます。
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
関数 quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info short',
' 'label' => __( 'カナダの価格', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info short',
'label' => __( '米国での価格', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
関数 quadlayers_save_country_price( $post_id, $post ) {
if ( ! empty( $_POST['can_price'] ) ) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
if ( ! empty( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
if ( ! is_admin() ) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
関数 quadlayers_change_price( $price, $product ) {
グローバル $woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
$can_price を返します。
}
$us_price = $product->get_meta( 'us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
$価格を返します。
}
}


コード領域内にスニペットを追加したら、製品ページに移動します。 次に、任意の製品を選択して [編集] をクリックします。 製品データ セクションに、代替価格を追加できる新しいフィールドが追加されていることがわかります。 特定の国として米国とカナダを追加したため、フィールド内で米ドルとカナダの価格を設定できます。

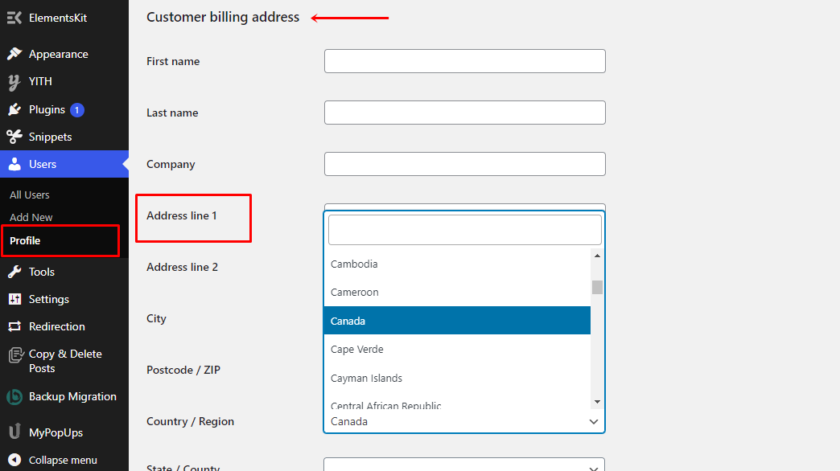
フロントページに国に基づいた価格を表示するには、請求先住所を変更する必要があります。 そのためには、メイン ダッシュボードから [ユーザー] に移動し、 [プロファイル] をクリックします。 さらにスクロールすると、セクションCustomer Billing Addressが見つかります。 その後、コードに従って国を選択するだけです。 この場合、カナダを追加したので、カナダを選択しました。

同様に、好きなように多くの国を追加し、後で国を選択してその特定の国の価格を表示することができます. 国を選択したら、[プロファイルの更新] ボタンをクリックします。
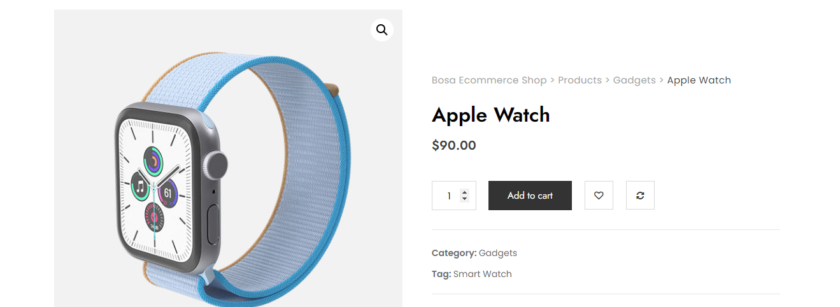
製品を表示して、設定が機能したかどうかを確認できます。 下の画像でわかるように、商品の価格は、設定した国に基づいて表示されています。

おまけ: WooCommerce で通貨を変更する方法
WooCommerce で国に基づいて価格を変更する最も簡単な方法の 1 つを既に紹介しました。 ただし、おまけとして、 WooCommerce ストアのデフォルト通貨を変更するためのこのガイドも提供します。
WooCommerce はデフォルトで価格を米ドル (USD) で表示するため、さまざまな国の顧客の価格を計算して換算するのはあまり便利ではありません。 顧客により良いショッピング体験を提供し、世界中の購入者にアピールするために、使用したい通貨を選択できるようにすることができます。
WooCommerce には通貨を変更する機能がありますが、オプションは非常に限られています。 そのため、最善の解決策は、顧客が現地通貨を使用できるようにすることで、より良いショッピング体験を提供する専用のプラグインを使用することです.
デモでは、Realmag のフリーミアム プラグイン WooCommerce 通貨スイッチャーを使用します。
ステップ I: プラグインのインストールと有効化
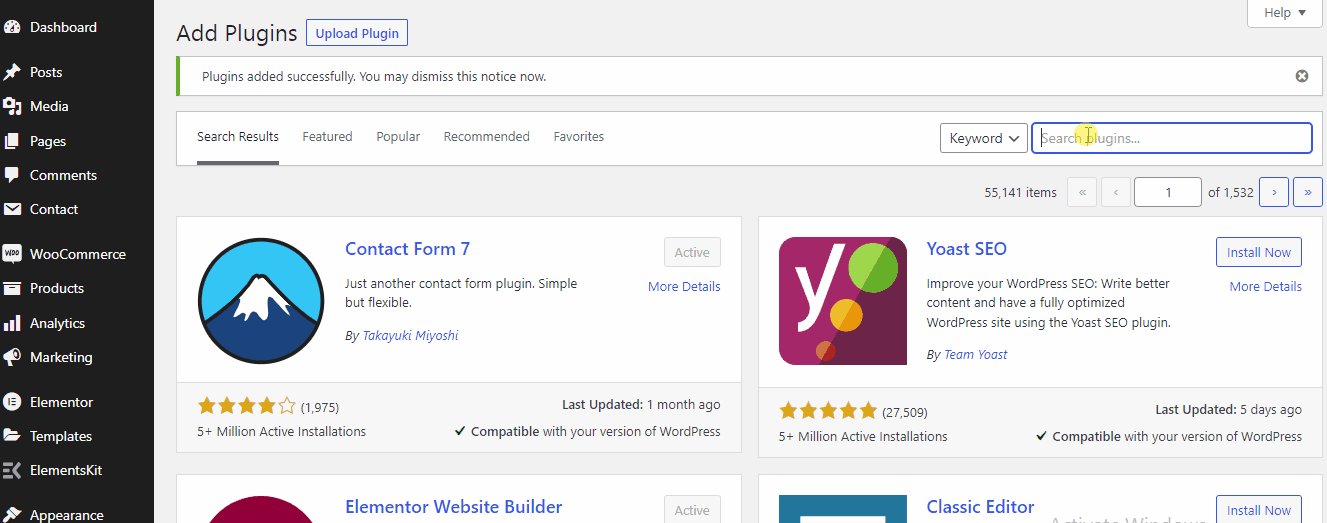
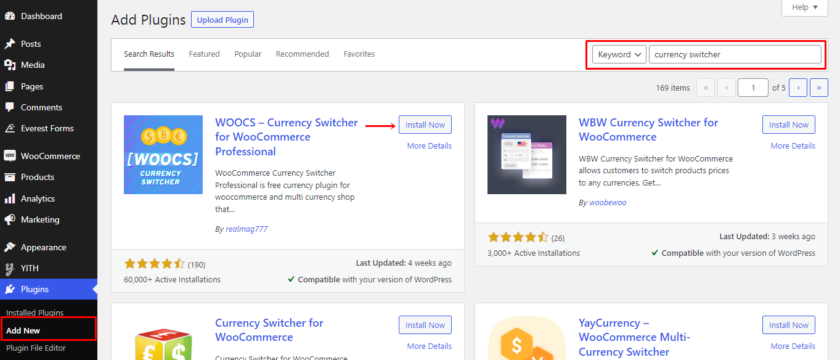
他のプラグインと同様に、まず、プラグインをインストールしてアクティブ化する必要があります。 そのためには、WordPress ダッシュボードの[プラグイン] > [新規追加] に移動します。 その後、プラグインの名前を入力し、[今すぐインストール] をクリックしてプラグインをインストールします。 インストールが完了したらすぐにプラグインを有効化してください。

ステップ II: プラグインを構成する
次に、 WooCommerce > Settings > Currencyの下にあるプラグイン設定に移動します。 そのタブで、通貨関連のすべての設定を変更できます。

さらに、[通貨] セクションでサイトに表示する通貨を追加および編集できます。 さらに、各通貨の記号、場所、小数、金利とレート、セント、可視性、および説明を変更できます。
それだけでなく、[オプション] セクションと [詳細設定] セクションにあるいくつかの追加オプションを使用して、通貨を表示できます。 その中には、通貨アグリゲーター、各クーポンまたは出荷の固定額、ウェルカム通貨、およびその他の多くのオプションがあります.
同様に、GeoIP ルールとプロファイルをアクティブ化、パーソナライズ、およびサイド スイッチャーに追加して、ユーザーの IP アドレスに従って通貨を自動的に表示することができます。 調整に満足したら、忘れずに設定を保存してください。
最後に、プラグインの使用に役立つ FAQ とビデオ チュートリアルを含むヘルプ セクションを見つけることができます。
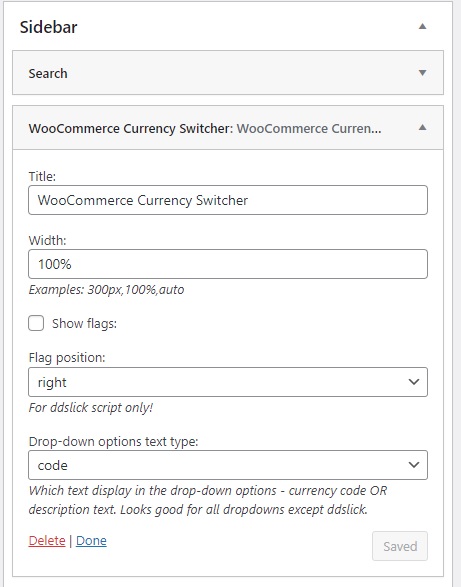
編集が完了したら、 [外観] > [ウィジェット]に移動して、通貨チェンジャーをウィジェットとして追加します。 通貨スイッチャー ウィジェットを Web サイトの選択したウィジェット エリアにドラッグするだけで追加できます。

ステップ III: 変更のプレビュー
それでおしまい。 WooCommerce 通貨スイッチャーがストアに追加されました。 Web サイトをプレビューして、通貨スイッチャーが機能しているかどうかを確認できます。

これにより、顧客に独自の通貨を選択させ、為替レートを換算する手間を省くことができます。
上記の非常に単純なソリューションを紹介しました。 ただし、プラグインをインストールしたくない場合は、WooCommerce で通貨を変更する他のさまざまな方法を学ぶことができる完全な投稿をチェックしてください。
結論
全体として、WooCommerce で国に基づいて価格を変更することで、顧客はどの製品に対しても公正な価格を得ることができます。 さらに、国ごとに価格を調整することで、製品の真の価値をより正確に反映できます。
この記事では、WooCommerce で国に基づいて価格を変更するさまざまな方法を見てきました。 推奨される 2 つの方法は次のとおりです。
- プラグイン
- コード スニペット
専用のプラグインを選択するだけで、送料と税金の計算から為替レートの変換までのプロセス全体を自動化できます。
一方、さまざまな国とそれらの特定の国の価格を手動で追加する場合は、追加のプラグインを必要としない 2 番目のオプションを選択できます。
今日取り上げた方法は、初心者でも実装できるほど簡単です。
この記事が興味深く、有益なものであることを願っています。 では、国に基づいて WooCommerce 製品の価格を変更してみましたか? どうだった? 以下のコメントであなたの経験について教えてください。
それまでの間、役立つと思われる他の WooCommerce および WordPress 関連のブログ投稿をチェックしてください。 たとえば、次の記事に興味があるかもしれません。
- WooCommerce に配送クラスを追加する方法
- 最高の WooCommerce 配送プラグイン
- WooCommerce にプライバシー ポリシーを追加する方法
