属性WooCommerceブロックによる製品の使用方法
公開: 2021-12-16WooCommerceストアが成長するにつれて、提供するさまざまな製品も成長します。 さまざまなアイテムを分類する最良の方法の1つは、色やサイズなどの機能を使用することです。 Products by Attribute WooCommerceブロックを使用すると、特定の特性に適合する商品を表示できます。 そうすれば、顧客は自分のニーズに合った正確なスタイルとサイズを見つけることができます。
この記事では、 ProductsbyAttributeブロックを投稿とページに追加する方法を紹介します。 要素を構成する方法について説明し、要素を効果的に使用するためのいくつかのヒントを確認します。
始めましょう!
WooCommerceブロックの属性で商品を投稿またはページに追加する方法
Products by Attributeブロックを使用すると、WooCommerceストアのすべての商品特性から選択できます。 属性を選択すると、要素はその特性を持つすべてのアイテムを表示する製品グリッドを表示します。
たとえば、 Products by Attributeブロックを使用して、特定のサイズまたは色で衣料品を表示できます。 また、ブランドや素材で製品を特徴づけることもできます。
ブロックを使用するには、ブロックエディタを開いて[ + ]ボタンを選択します。 次に、検索バーに「属性別の商品」と入力します。

2つのブロックが非常によく似た名前を共有していることに注意してください。 ただし、[属性による製品のフィルター]要素は、使用しているものとは動作が異なります。 このブロックを使用すると、ユーザーは使用可能な属性のリストを表示して、参照する属性を選択できます。
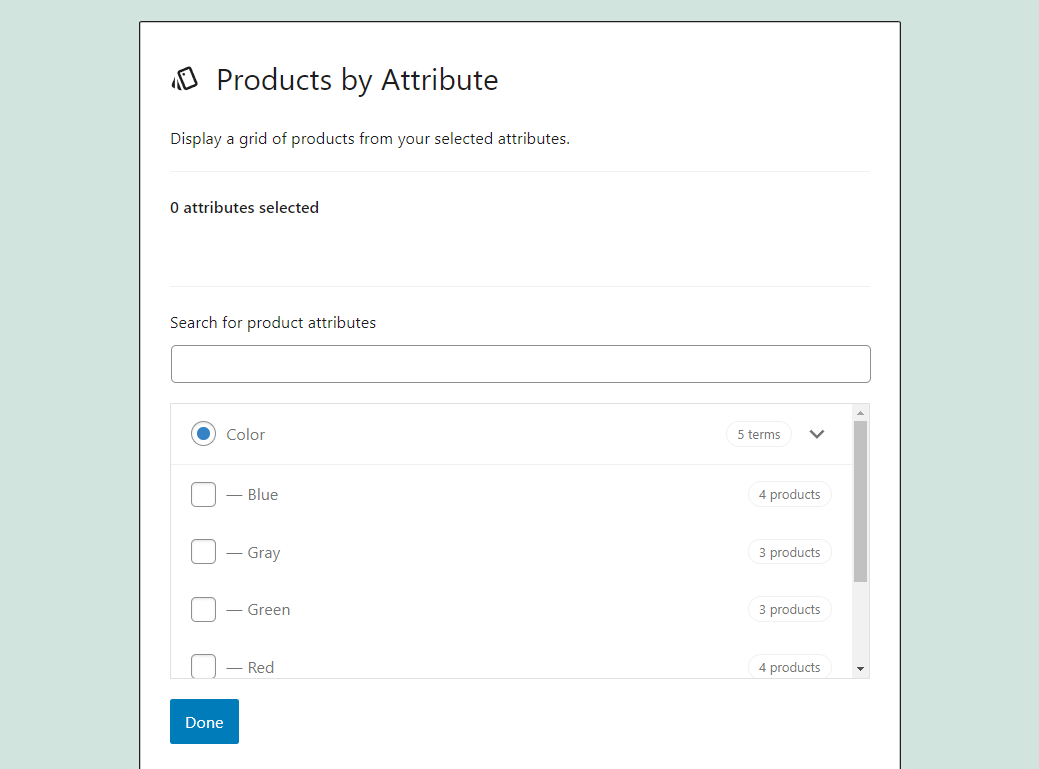
Products by Attributeブロックを挿入すると、WooCommerceは製品で使用可能な属性のリストを表示します。 現在のオプションに満足できない場合は、いつでも特性を追加または編集できることに注意してください。

属性を選択すると、ブロックは製品グリッドに変換されます。 そのグリッドには、その特性を持つすべてのアイテムが表示されます。
以下のスクリーンショットでは、テストストアのBlue属性の製品グリッドを確認できます。

その赤いパーカーも青で提供されますが、それは私たちがその注目の画像に選んだ色ではありません。 これは、ストア内に属性別の製品ブロックを追加するときに覚えておくべきことです。
属性別の製品WooCommerceブロックの設定とオプション
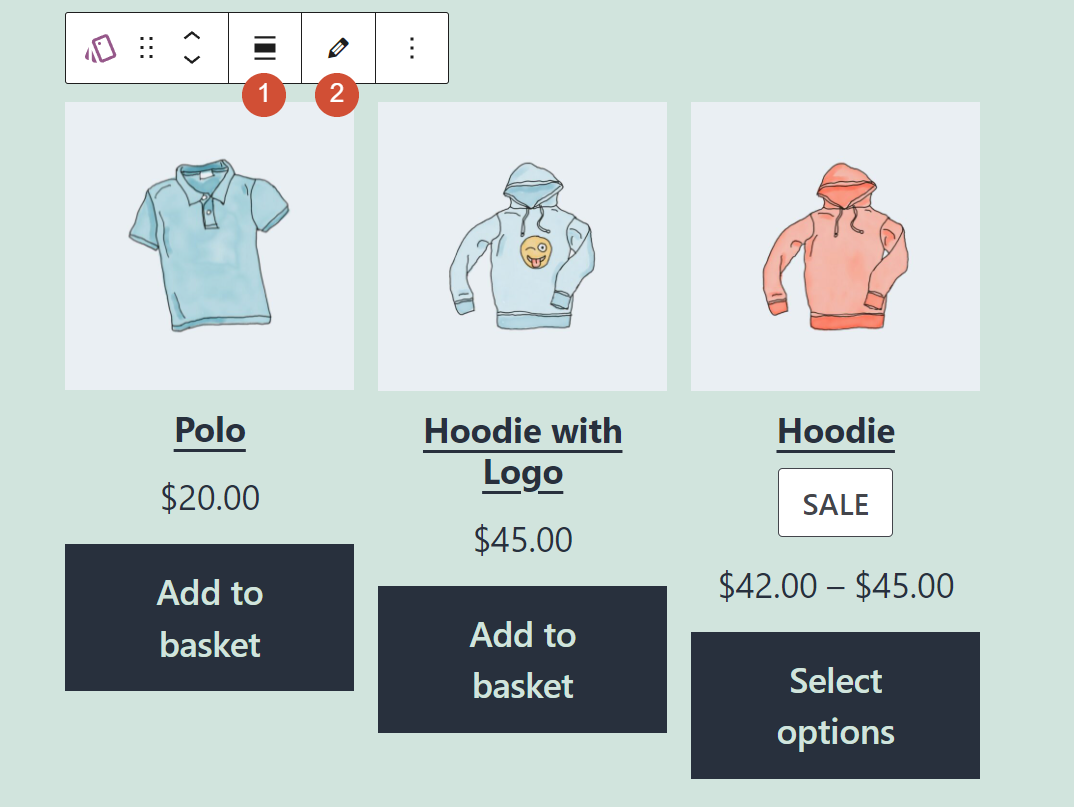
Products by Attributeブロックには、さまざまなフォーマットおよび構成オプションが含まれています。 要素を選択すると、その上に書式設定メニューが表示されます。 このメニューには、(1)ブロックの幅を変更するためのオプションと、(2)選択した属性を編集するためのオプションが含まれています。

ブロックを選択し、画面の右上隅にある歯車のアイコンをクリックすると、構成メニューが開きます。 レイアウトオプション(1)を使用すると、ブロックの製品グリッドの列と行の数を変更できます。 [最後のブロックの整列]設定(2)を使用して、グリッド内の[バスケットに追加]ボタンを整列することもできます。

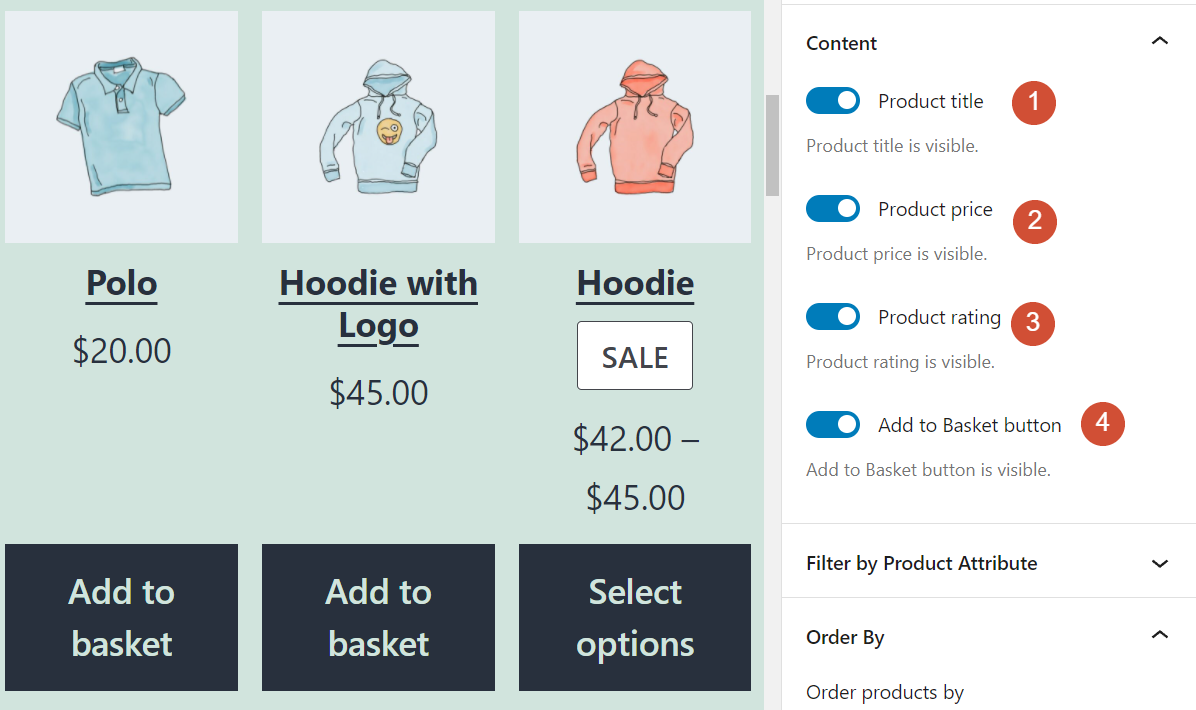
次に進むと、[コンテンツ]セクションでは、[属性別の製品]ブロック内に表示される要素を選択できます。 デフォルトでは、各製品には、タイトル(1)、価格(2)、評価(3)、およびバスケットに追加ボタン(4)が含まれています。


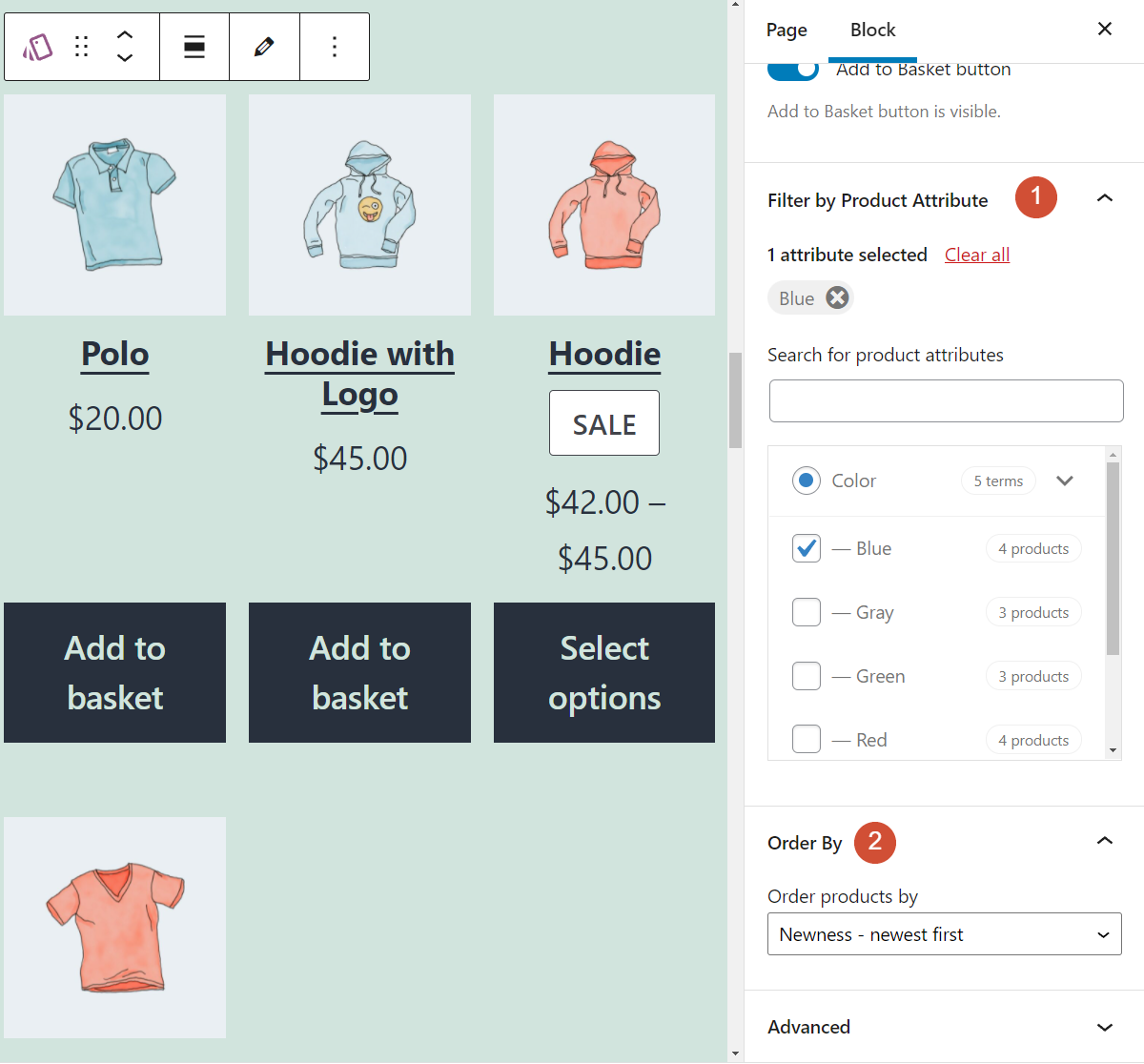
ブロックの設定メニューを下にスクロールし続けると、[製品属性によるフィルター(1)]というタブが表示されます。このセクションでは、選択した属性を編集できます。 最後に、 Order By (2)は、製品が表示される順序を変更できます。

Products by Attributeブロックとそれに含まれる要素のレイアウトに満足したら、投稿またはページを保存できます。 フロントエンドからブロックを表示すると、選択した属性を持つすべてのアイテムで構成される製品グリッドが表示されます。 ただし、レイアウトをできるだけユーザーフレンドリーにしたい場合は、まだやるべきことがいくつかあります。
属性WooCommerceブロックで製品を使用するためのヒントとベストプラクティス
Products by Attributeブロックを使用すると、WordPressWebサイトの任意の場所にカスタム製品グリッドを追加できます。 ただし、要素には、グリッド内のアイテムのタイプを説明するヘッダーは含まれていません。
混乱を避けるために、選択した属性を説明する見出しブロックを追加することをお勧めします。

さらに、 Products by Attributeブロックには、ストア内の他の商品グリッドと同じ要素をすべて含める必要があります。 つまり、すべてのアイテムに価格、タイトル、およびカートに追加ボタンを表示する必要があります。 さらに、他の製品の評価を表示することを選択した場合は、それらを[属性別の製品]ブロックに表示することもできます。
属性WooCommerceブロック別の製品に関するよくある質問
ProductsbyAttributeブロックの配置と構成は簡単です。 ただし、要素の使用についてまだ質問がある場合は、このセクションで回答することを目的としています。
属性ブロックごとに製品でいくつの属性を選択できますか?
[属性による製品]ブロックを使用すると、必要な数の属性を選択できます。 ただし、属性が互いにある程度関連していない限り、複数の特性を選択すると、ユーザーが混乱する可能性があります。
新しいWooCommerce属性を追加するにはどうすればよいですか?
ProductsbyAttributeブロックを使用したときに表示される属性の選択に満足していない可能性があります。 その場合、いつでも新しいオプションを追加できます。 ただし、新しいWooCommerce属性を追加した後は、これらのカテゴリに該当する製品を必ず更新してください。
属性ブロックごとに製品をどこに配置する必要がありますか?
Products by Attributeブロックは、ショップのホームページに最適です。 ホームページに要素を表示することで、トレンド商品に注目を集め、他の方法ではあまり注目されない可能性のあるアイテムを紹介することができます。
結論
WooCommerceブロックは、ストア内にカスタム商品グリッドを表示するための複数の方法を提供します。 たとえば、 Products by Attributeブロックを使用すると、サイズ、色、ショップで利用可能なその他のオプションなど、特定の特性を満たすアイテムを表示できます。
Products by Attributeブロックを構成して、必要な数の属性を表示できます。 この要素を使用すると、製品の価格、評価、カートに追加ボタンなど、レイアウトと表示設定を完全に制御することもできます。
Products by Attribute WooCommerceブロックの使用について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
ProStockStudio/shutterstock.com経由の注目の画像
