ポップアップを使用してWordPressでTwitterページを宣伝する方法
公開: 2022-11-09WordPress サイトでポップアップを使用して Twitter ページを宣伝したいですか?
Twitter ページをポップアップとして表示することは、フォロワーを増やしてエンゲージメントを高めるための優れた方法です。 既存の Web サイト トラフィックを使用して成長させ、Twitter アカウントでソーシャル コンテンツを宣伝することができます。
この記事では、ライトボックス ポップアップを使用して、WordPress で Twitter ページを宣伝する方法を紹介します。

WordPress で Twitter ページを宣伝する理由
Twitter は、最も人気のあるソーシャル メディア プラットフォームの 1 つです。 多くの企業が、製品の宣伝、ブログ投稿、お知らせの共有、ニュースに使用しています。 さらに、ユーザーからのフィードバックを得たり、アンケートを実施したり、Twitter Spaces を通じてオーディオ ウェビナーを開催したりするのに最適な場所です。
ただし、Twitter でより多くの人にフォローしてもらうのは大変な作業です。 ライトボックス ポップアップを使用して、既存の Web サイト トラフィックを利用してソーシャル メディアのフォロワーを増やすことができたらどうでしょうか?
Web サイトの任意の場所にライトボックス ポップアップで Twitter ページを表示できます。 これにより、Twitter プロフィールの可視性が向上し、フォロワーが増加します。
それだけではありません。ライトボックス ポップアップを使用して、メーリング リストを作成したり、リードを生成したり、コンテンツのアップグレードを提供したり、連絡先フォームを表示したりすることもできます。
ライトボックス ポップアップを使用して Twitter ページを宣伝する方法を見てみましょう。
ライトボックス ポップアップを使用して WordPress で Twitter ページを宣伝する
WordPress にライトボックス ポップアップを追加する最良の方法は、OptinMonster を使用することです。 これは、市場で最高の WordPress ポップアップ プラグインおよびリード ジェネレーション ソフトウェアです。
OptinMonster を使用すると、売り上げを伸ばし、リードを獲得し、メーリング リストを増やし、サイトを最適化してコンバージョンを増やすことが非常に簡単になります。
まず、OptinMonster の Web サイトにアクセスし、[今すぐ OptinMonster を取得] ボタンをクリックしてアカウントを作成する必要があります。

このチュートリアルでは、OptinMonster Pro ライセンスを使用します。これには、Exit Intent 機能、より多くのカスタマイズ オプション、および事前構築済みのテンプレートが含まれているためです。 OptinMonster クーポン コードを使用すると、さらに 10% オフになります。
アカウントを作成したら、OptinMonster プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、OptinMonster セットアップ ウィザード画面が表示されます。 先に進み、[既存のアカウントを接続] ボタンをクリックします。

新しいポップアップ ウィンドウが開き、使用する OptinMonster アカウントを確認します。
続行するには、[WordPress に接続] ボタンをクリックするだけです。

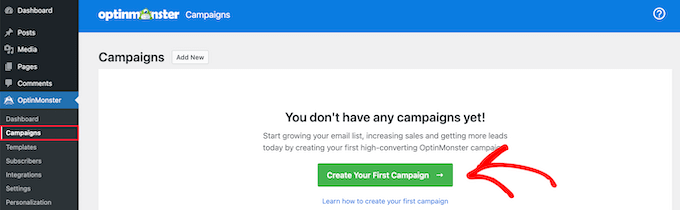
次に、WordPress ダッシュボードからOptinMonster » キャンペーンに移動して、キャンペーンを作成します。
[最初のキャンペーンを作成] ボタンをクリックします。

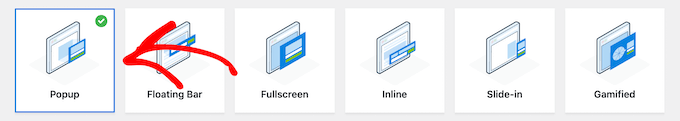
その後、OptinMonster は、選択できるさまざまなキャンペーン タイプを提供します。
ライトボックス ポップアップを作成したいので、「ポップアップ」キャンペーン タイプを選択します。

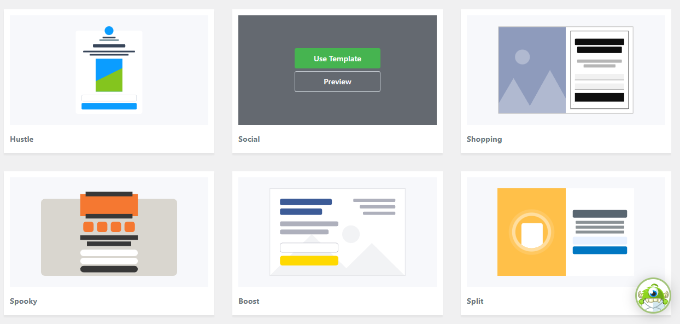
キャンペーン タイプの下に、ポップアップ キャンペーンのさまざまなテンプレートが表示されます。
テンプレートにカーソルを合わせて [テンプレートを使用] ボタンをクリックすると、テンプレートを選択できます。 このチュートリアルでは、'Social' テンプレートを使用します。

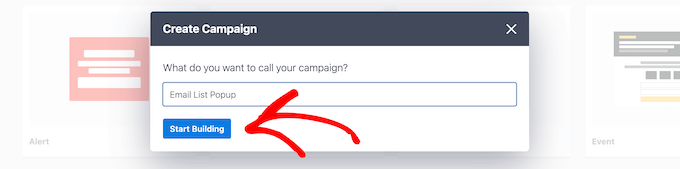
次に、キャンペーンの名前を入力できるポップアップ ウィンドウが開きます。
名前を追加したら、[ビルドを開始] ボタンをクリックします。

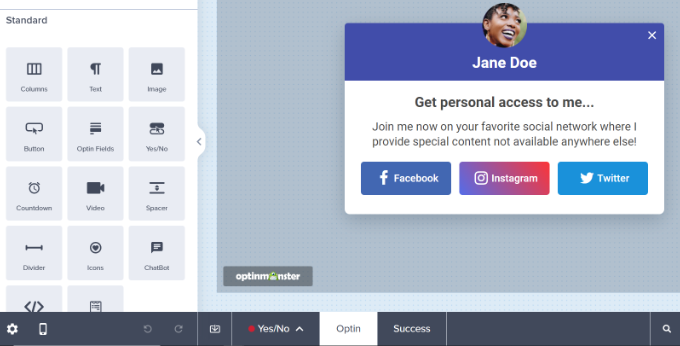
これにより、OptinMonster キャンペーン ビルダーが起動し、ドラッグ アンド ドロップ ビルダーを使用してポップアップをカスタマイズできます。
プラグインは、左側のメニューからテンプレートに追加するさまざまな要素を提供します。

テンプレート内の既存のブロックを編集することもできます。
たとえば、他のソーシャル ネットワークは削除できますが、Twitter ボタンはそのままにして、ユーザーが Twitter ページをフォローできるアクション ボタンを提供します。
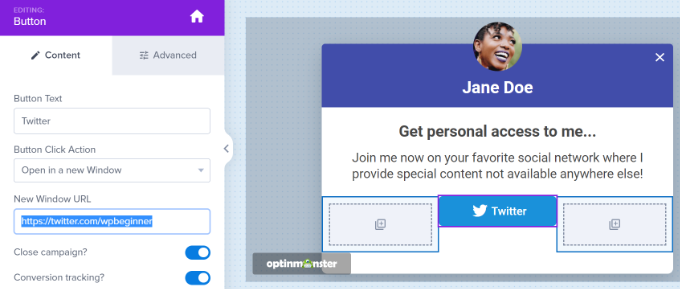
さらに、見出しと本文のテキストを編集するオプションがあります。 たとえば、ボタンを「Twitter」ではなく「フォローしてください」と読みたい場合は、「ボタン テキスト」フィールドを左側に変更できます。
次に、Twitter ボタンをクリックすると、左側のメニューにさらにオプションが表示されます。 [新しいウィンドウの URL] フィールドの下に、Twitter ページのリンクを入力します。

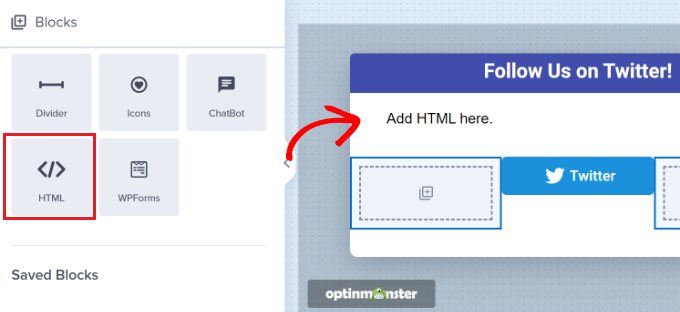
次に、メニューから「HTML」ブロックをドラッグしてテンプレートにドロップするだけです。
これで、次のステップで取得する HTML コードのブロックが準備できました。

Twitter ページの埋め込みコードの作成
次に、Twitter Publish ツールに移動して、Twitter ページの埋め込みコードを作成する必要があります。

HTML コードを入力するには OptinMonster キャンペーン ビルダーに戻る必要があるため、ツールを新しいタブまたはウィンドウで開くことをお勧めします。
公開ツールを開いたら、[埋め込みたいもの] フィールドに Twitter ページの URL を追加して、キーボードの Enter キーを押します。
Twitter の URL はhttps://twitter.com/YourUserNameHereのようになります。 「YourUserNameHere」を自分の Twitter ハンドルに置き換えるだけです。

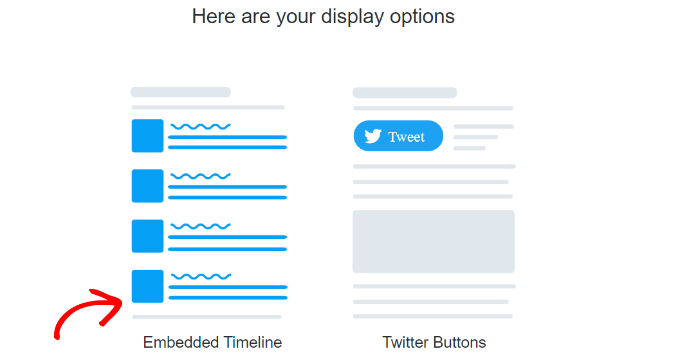
その後、下にスクロールして、Twitter のタイムラインまたはボタンを埋め込むかどうかを選択できます。
このチュートリアルでは「埋め込みタイムライン」オプションを選択して、ポップアップ ライトボックスに Twitter ページからのツイートを表示します。

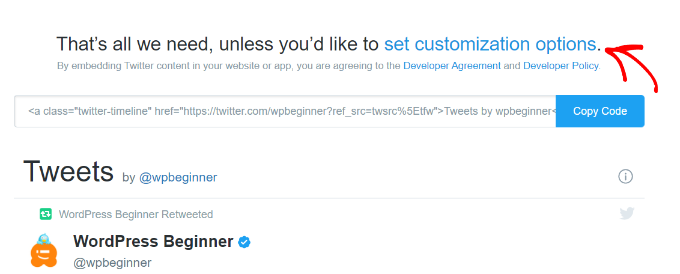
次に、下にスクロールしてカスタマイズ設定を開くことができます。
埋め込みコードの上にある [カスタマイズ オプションの設定] リンクをクリックするだけです。

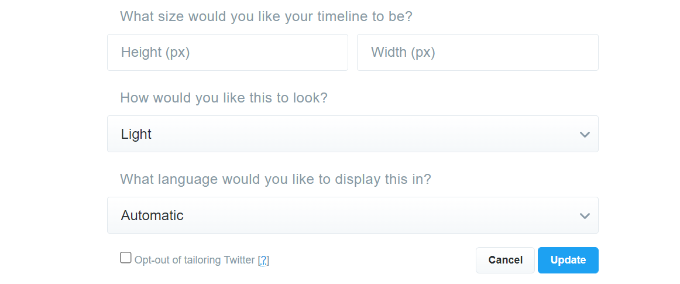
カスタマイズ オプションでは、Twitter タイムラインの高さと幅を編集できます。 これにより、ライトボックス ポップアップでのタイムラインの外観を制御できます。
タイムラインの明るいテーマまたは暗いテーマを選択するための設定と、ツイートが表示される言語を選択するための設定がさらにあります。

これらの設定を構成したら、[更新] ボタンをクリックします。
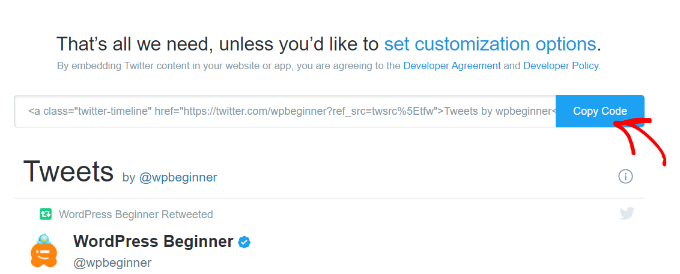
その後、発行ツールによって埋め込みコードが生成されます。 「コードをコピー」ボタンをクリックできます。

埋め込みコードが正常にコピーされたことを示すポップアップ ウィンドウが表示されます。
ポップアップ ウィンドウを閉じるには、右上隅にある十字アイコンをクリックします。

Web サイトに Twitter ページ ライトボックス ポップアップを追加する
これで、ブラウザの OptinMonster キャンペーン ビルダー ウィンドウまたはタブに戻ることができます。
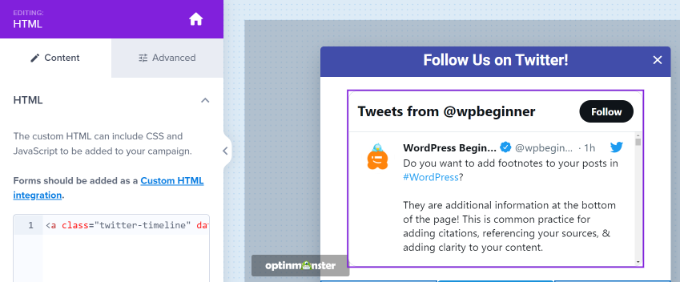
次に、デザインしているポップアップの HTML ブロックをクリックします。 左側に、Twitter Publish ツールから埋め込みコードを貼り付けることができるフィールドが表示されます。
埋め込みコードを入力すると、キャンペーン テンプレートに Twitter タイムラインのプレビューが表示されます。

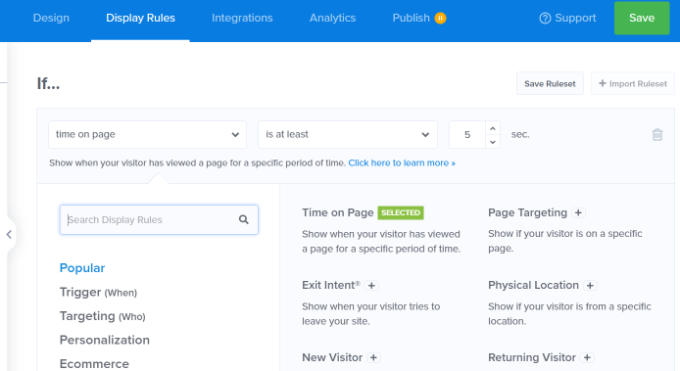
その後、「表示ルール」タブに進むことができます。 ここでは、ライトボックス ポップアップが Web サイトに表示される条件を設定できます。
たとえば、ユーザーが特定の期間ページを表示したとき、特定のページにアクセスしたとき、または Web サイトを離れようとしているときに表示されます。

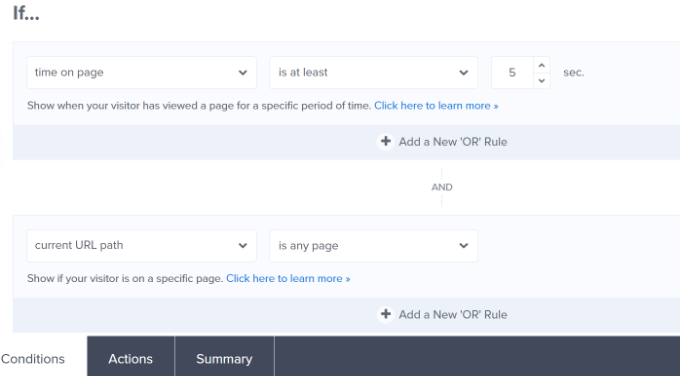
このチュートリアルでは、表示ルールとして「Time on Page」を選択し、ポップアップが表示されるまでの秒数を設定します。
次に、[現在の URL パス] を [任意のページ] に設定して、サイトのすべてのページにポップアップを表示することができます。

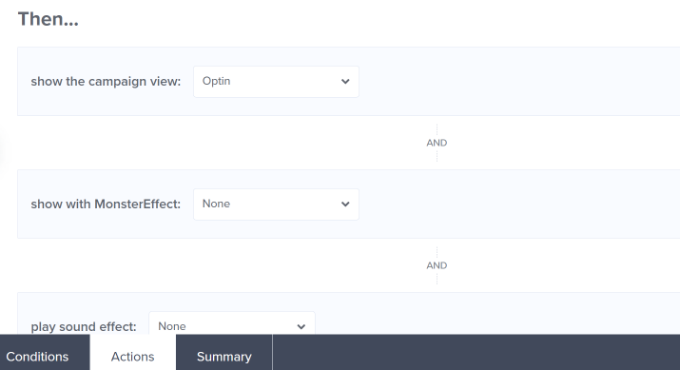
その後、下部の「アクション」タブに切り替えることができます。
[キャンペーン ビューを表示] オプションで [Optin] が選択されていることを確認します。 ポップアップにエフェクトやサウンドを追加するオプションの設定もあります。

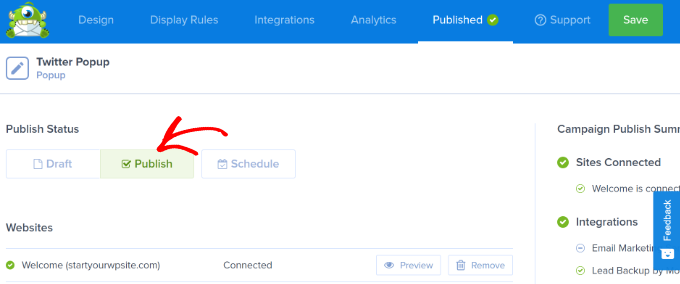
次に、[公開済み] タブに移動して、キャンペーンを有効にします。
「公開ステータス」を下書きから公開に変更するだけです。

上部にある [保存] ボタンをクリックして設定を保存し、キャンペーン ビルダーを閉じることができます。
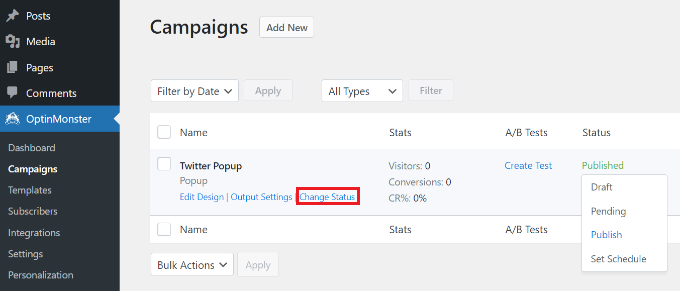
キャンペーンが公開されているかどうかを確認するには、WordPress 管理パネルのOptinMonster » キャンペーンに移動します。 「ステータス」列の下に「発行済み」という緑色のテキストが表示されます。
そうでない場合は、キャンペーン名の下にある [ステータスを変更] オプションをクリックし、ドロップダウン メニューから [公開] を選択します。

OptinMonster キャンペーンが有効になります。
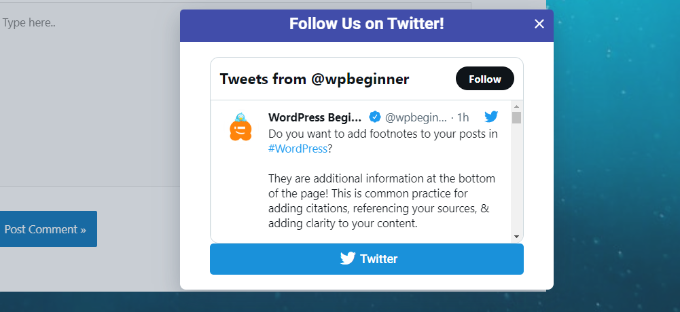
ライトボックス ポップアップで Twitter ページを表示するには、Web サイトにアクセスするだけです。 OptinMonster キャンペーンがトリガーされると、あなたの Twitter プロフィールがライトボックス ポップアップに表示され、その下に追加した CTA ボタンが表示されます。

この記事が、WordPress でライトボックス ポップアップを使用して Twitter ページを宣伝する方法を学ぶのに役立つことを願っています。 また、初心者向けの究極の WordPress SEO ガイドと、小規模ビジネス向けの最高のライブチャット ソフトウェアもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
