WordPressRESTAPIを使用したTrelloのようなアプリのプロトタイピング
公開: 2017-02-03プラットフォームの新時代に向けた動きとして、WordPressのRESTAPIの発表以来繰り返し宣伝してきました。 この投稿では、WordPress REST APIがいかに強力で用途が広いかを示す例を使用して、過去数週間で学んだことをすべて活用します。
異なる言語間の相互運用性はRESTとは何かの中心にあるため、WordPressの優れた分類と投稿を使用して、ひねりを加えた、Trelloのようなプロトタイプのアプリケーションを設計します。 このようにして、WordPressを開発プラットフォームとして使用する方法を示したいと思います。
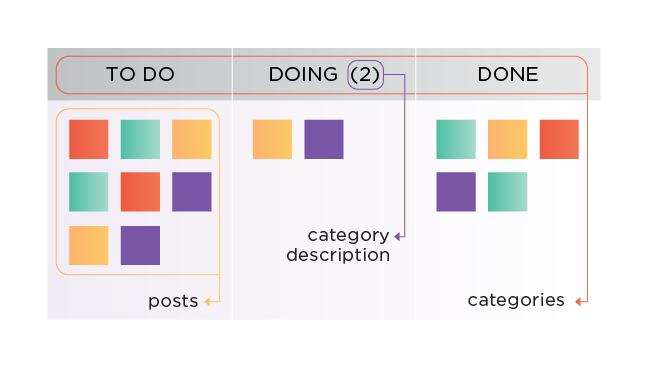
Trelloは、1980年代にトヨタによって最初に普及したかんばんパラダイムを使用した成功したプロジェクト管理アプリケーションです。 プロジェクトはボードとして表され、タスクに対応するカードで満たされた列が含まれています。 カードは、完了状態になるまで(たとえば、 TodoからDoing to Done) 、ある列から次の列に移動します。 このフローはバリューストリームと呼ばれます。 かんばんの背後にある2つの重要なアイデアは、a)作業を視覚化すること、およびb)現在進行中の作業を制限することです。 Trelloの場合、作業はグラフィカルカードを使用して視覚化されます。 列には最大容量を設定することもできます。つまり、列に特定の量のタスクを配置でき、それを超えることはできません。 たとえば、以下のDoing列の容量は2です。
アプリケーション設計
概念実証として、最小限の、必要最低限の、かんばんパラダイムのバージョンを設計します。 主な機能は次のとおりです。
- ユーザーは新しい列を作成/更新/削除できます。
- ユーザーは、特定の列の下にある新しいカードを作成/更新/削除できます。
これらすべてがどのように実装されるかについての基本的な考え方は、RESTAPIを使用すると驚くほど簡単です。
- かんばんの列は、WordPressのカテゴリとして表されます。
- 列の容量は、カテゴリの説明に整数として配置できます。
- カテゴリに割り当てられた投稿としてのかんばんカード。
- カードを列から別の列に移動するということは、単に投稿の対応するカテゴリを変更することを意味します。

ラピッドプロトタイピングの「早期かつ頻繁に繰り返す」という考えに従って、以下に示すかんばんAPIは単なるドラフトです。 これらの機能は、前述の2つの主要な機能と、列をカテゴリに、カードを投稿にマッピングするWordPressアセットから推定されます。 プロトタイプの実際の実装が開始されると、新しく困難な問題が発生することは間違いありませんが、最初は次のドラフトで十分です。
かんばんカラムAPI
以下のリストは、かんばん列を操作する関数とそのパラメータータイプを示しています。 列はWordPressカテゴリとして表され、その容量番号がカテゴリの説明に追加されます。 このプロトタイプでは、WordPressからのJSON応答オブジェクトで十分であるため、このリストには戻り値は記載されていません。
ただし、すべての関数はtrueまたはfalseを返し、操作が正常に完了したか、問題が発生したかを示します。 後者の場合、本当の原因はJSON応答オブジェクト内で見つけることができますが、一般に、実際のエラー制御は概念実証プロトタイプにプロビジョニングされません。
•create_new_col(cname:string、cap:int)
容量を表す整数キャップを使用して、 cnameという名前の新しいかんばん列を作成します。
WordPress APIリソース:新しいカテゴリを作成します
これにより、新しいカテゴリが作成され、容量の整数がカテゴリの説明に追加されます。

• change_col_name(oldname:string、newname:string)
かんばん列の名前をoldnameからnewnameに変更します。
WordPress APIリソース:カテゴリを編集する
これにより、カテゴリ名が変更されるだけです。
• change_col_cap(newcap:int )
カラム容量をnewcapに変更します。
WordPress APIリソース:カテゴリを編集する
これにより、対応するカテゴリの説明が変更され、新しい容量番号が追加されます。
• delete_col(colname:string)
colnameという名前の列を削除します。
WordPress APIリソース:カテゴリを削除します
これにより、列に対応するカテゴリが削除されます。 これを行うことにより、その列の下のカードを効果的に「孤立」させます。 この削除を実装する方法を決定するのはあなた次第です。 たとえば、a)列を削除するということは、その列の下にあるすべてのものを削除することを意味するか、b)その下にあるカードの名前を_del_ <category>に変更して「ソフト」削除するので、後で削除を取り消すことができます。
かんばんカードAPI
以下のリストは同じですが、かんばんカード用です。 カードはWordPressの投稿として表され、投稿のタイトルを効果的に使用して、実行するタスクを説明します。 投稿のコンテンツは、メモの追加のコンテナとして使用できます。
•create_new_card(cname:string)
cnameという名前の新しいカードを作成します。
これにより、コンテンツのない新しい投稿が作成されますが、どのカテゴリにも属していないため、ユーザーには表示されません。
•create_new_card(cname:string、c:string)
タイトルcnameとコンテンツcで新しい投稿を作成します。
上記と同じですが、カードもコンテンツで作成されます。
•create_new_card(cname:string、cont:string、colname:string)
カテゴリcolnameの下に、タイトルcname 、 contentcontで新しい投稿を作成します。
WordPress APIリソース:新しい投稿を作成する
•add_card_col(cname:string、colname:string)
名前がcolnameの列に名前がcnameのカードを追加します。
WordPress APIリソース:投稿を編集する
•move_card_col(cname:string、colname:string)
cnameという名前のカードをcolnameという名前の列の下に移動します。 これにより、新しい投稿を追加する前に、投稿の古いカテゴリが削除されます。
WordPress APIリソース:投稿を編集する
•delete_card(cname:string)
cnameという名前のカードを削除します。
WordPress APIリソース:投稿を削除する
これにより、WordPressブログでゴミ箱を有効にしたかどうかに応じて、破壊的な削除が実行されます。
データの整合性
関数をWordPressAPI呼び出しとアセットにマッピングしたので、データの一貫性を確保する必要があります。 たとえば、容量が2のかんばん列は、2枚を超えるカードを保持することはできません。 カードを同時に2列にすることはできません。 カードを別の列に移動するときは、元の場所からカードを削除する必要があります。 ただし、WordPressはこれらの制約について何も知らないため、アプリケーションはすべての書き込み操作でこれらの制約をチェックして適用する必要があります。
これはプロトタイプであるため、すべてのエッジケースが設計段階から明らかになるわけではありません。 これらは、各関数の実装中に必然的にポップアップします。
今後の作業
これまで、WordPressリソースをさまざまな方法で使用してかんばんアプリケーションを駆動するAPIについてのみ説明してきました。 私たちのプロトタイプは、人々が実際に使用できるフロントエンドを持たない一連のバックエンドAPIのみで構成されている場合、深刻な欠陥になります。 ここでも、REST APIの多様性がわかります。これは、どのように対処すべきかを誰も言っていないためです。 Bootstrapのようなものを使用するか、Javaで優れた'oleGUIを作成することができます。 使用できるものに文字通り制限はありません。
私たちのプロトタイプは、WordPressインスタンスにリンクされた1つのかんばんボード、つまり1つのプロジェクトのみをサポートします。 これは、概念実証にはおそらく問題ありませんが、最終製品には明らかに受け入れられません。 1つの解決策は、複数のかんばんボードやチームコラボレーションなどのさらに多くの機能をサポートする、別のより効率的な方法でかんばんの概念をWordPress分類法にマッピングすることです。
WordPressの開発は本当にエキサイティングになりました!
