デザインの心理学: オンラインでの成功の構築
公開: 2023-04-09デザイナーが行うすべての選択は、消費者が製品、サービス、または会社とやり取りする方法に影響を与えます。 これは、Web サイトの編成方法に特に当てはまります。
デザインの心理学に関するシリーズの最終回となるこの記事では、Web サイトのユーザー ジャーニーに影響を与える心理学の原則について深く掘り下げます。 コンテンツのベスト プラクティスから、効果的な行動喚起、ゲート付きコンテンツ、メニュー ナビゲーションなどのヒントまで、顧客がサイトを利用するかどうかに影響を与える心理的影響のいくつかを調べています。
次のセクションでは、影響を与える心理学の原則のいくつかを取り上げます。
- コンテンツの優先順位
- ナビゲーション構造
- ゲート付きコンテンツとフォーム フィールド
- カートとチェックアウト プロセス
- 行動を促すフレーズ
コンテンツに適切な優先順位を付ける
サイトのコンテンツ階層の重要性については、シリーズのパート 4 で少し説明しましたが、ここではその基本的な分析についてさらに詳しく説明します。 コンテンツの優先順位付け、またはコンテンツ階層とは、オーディエンスがサイト上の情報を消化する正確な順序を突き止めて、製品やサービスの利点を最大限に理解できるようにすることを意味します。
ここまでで、重要な情報をスクロールせずに見える位置に配置することの重要性について、デザイナーが話しているのを聞いたことがあるかもしれません。 「アバブ ザ フォールド」は古い新聞用語で、インターネット黎明期にウェブ デザイン用語に移行しました。 これは、スクロールせずにサイトにアクセスするユーザーに表示されるコンテンツを指します。新聞が最も重要な記事を中間ページの折り目の上に配置するのと同じです。
ただし、ほとんどの印刷新聞と同様に、スクロールせずに見えるコンテンツの概念は、いくつかの理由で少し時代遅れです。 まず第一に、モバイル トラフィックがデスクトップを追い越し続けているため、多くのユーザーが小さな画面 (携帯電話やタブレットなど) から Web サイトにアクセスするようになっています。 そのため、多くのサイト訪問者はスクロールすることを期待しているため、スクロールせずに見えるコンテンツは以前よりも軽量化されています。
スクロールせずに見えるコンテンツが役に立たないと言っているわけではありません (ランディング ページが良い例です)。 設計するときは、代わりにシリアル位置効果について考えてください。
ドイツの心理学者 Hermann Ebbinghaus によって造られた用語である Serial Position Effect は、人々がリストの最初と最後の項目を覚えている可能性が最も高いという事実を指します。 これは、私たちの脳が、最初に見たもの (優先効果) と最近見たもの (最新性効果) に好意を示すためです。
この戦術は、ユーザーがコンテンツから 1 つまたは 2 つの重要な要点 (おそらく製品名または主なメリット) だけを思い出す必要がある場合にうまく機能します。 ただし、複数の手順や大量の情報を処理する複雑なトピックの場合は、別のアプローチを取る必要があります。
プログレッシブ開示戦術は、ユーザーが非常に複雑なトピックを理解できるようにするためのより良い方法です。 これは、情報を複数の画面に広げ、インタラクションを次から次へと移動させる手法を指します。 これにより、エンド ユーザーが提示された情報に圧倒される可能性を減らすことができます。 切り捨てられたコンテンツとアコーディオン表示は、デザイナーが Web デザインでプログレッシブ ディスクロージャーを使用する一般的な方法の 2 つにすぎません。
これらの効果はどちらも、消費者の心にメッセージを定着させる人間の自然な思考パターンを活用するのに役立ちます。 ただし、ユーザーはコンテンツを読み始める前に、特定の目的のためにサイトをナビゲートすることを決定する場合があります。 次のセクションでは、そのプロセスを訪問者にとってシームレスにするのに役立ちます。
ナビゲーションの構造化
ほとんどの Web サイト ナビゲーション ボタンは、ページ上部のバーまたは片側のハンバーガー メニューの 2 つの方法のいずれかで構成されています。 このタイプのナビゲーションは、ユーザーにとってほぼ第二の性質となっており、「壊れていなければ直すな」という言葉があります。
ナビゲーションを設計するとき、標準に従うのは簡単ですが、構造を変更したい場合がいくつかあります。 最初に考慮すべきアイデアは、ヒックの法則です。
1950 年代初頭、2 人の研究者、ウィリアム エドモンド ヒックとレイ ハイマンは、刺激の量と個人が決定を下すのにかかった時間との関係を調べました。 彼らの結論は? 選択肢が多すぎると麻痺します。 クリック可能な項目がたくさんある拡張ナビゲーション メニューは、新しいユーザーには圧倒される可能性があります。
代わりに、ナビゲーション ボタンは明確で適切に配置され、数が少ない必要があります。 大規模なサイトでは、重要度の低いボタンをナビゲーションの別のボタンの下にネストします。 たとえば、Amazon のトップレベルのナビゲーションは非常にシンプルですが、マウスをホバリングすることで、ユーザーはオプションを拡大して表示できます。
視聴者に最初に表示するボタンの数を制限することで、視聴者は選択肢を絞り込み、より適切なナビゲーションの決定を行うことができます。 また、優位性効果を使用して、ユーザーに最も実行してもらいたいアクションを実行するように促すこともできます。
ほとんどのウェブサイトは同じようにナビゲーションを構成していますが (ページについて、次にサービスまたは製品、次に連絡先)、最も重要なコンテンツを最初に配置すると、より多くの可視性を得ることができます。 そのため、潜在的なクライアントから連絡をもらうことが主な目的である場合は、ナビゲーションの最初に [連絡先] ページ ボタンを配置してみてください。
ナビゲーション メニューは、多くのデザイナーが美的ビジョンとエンド ユーザー エクスペリエンスの間の適切なバランスを見つけるのに苦労している場所です。 美的ユーザビリティ効果とは、心地よいデザインとユーザーが機能的な問題を見落とす傾向との相関関係を指します。
たまたま、ユーザーは本を表紙で判断する傾向があり、閲覧しているサイトの見栄えが良ければ、機能上の問題をより許容するでしょう。 そのため、UX テストを完了するときは、デザインのプラスの効果に焦点を当てているが、その動作についてはほとんど言及していないユーザーからのフィードバックに目を通すように細心の注意を払ってください。 彼らの結果を掘り下げて、彼らがあなたのデザインを賞賛するために機能的な失敗を許していないことを確認してください.
訪問者が使用するゲートとフォームフィールドを作成する
ユーザーがこれまで以上にオンラインで過ごす時間は増えていますが、個人データを提供する可能性は低くなってきています。 これはおそらく、ほとんどの人が少なくとも 2 つの電子メール アドレスを持っている理由の 1 つです。
定期的にチェックされるプライマリ メール アドレスは 1 つだけです。 もう 1 つは、残念ながらめったにチェックされません。 ユーザーがアクセスできなくなった古いアカウントであるか、何かにアクセスするために電子メール アドレスが必要な場合に使用されていますが、ユーザー名の背後にいる人物は、メインの受信トレイに大量のマーケティング メールが殺到することを望んでいません。
ユーザーがフォーム フィールドに入力してビジネスに連絡したり、ゲートされたコンテンツをダウンロードしたりすると、それが能動的であるか無意識的であるかにかかわらず、頭の中で費用対効果の分析が迅速に行われます。 彼らは、フォームに記入することで受信トレイのスペースを空ける価値があるかどうか、そして頭の中で考えています。
あなたの価値がユーザーの躊躇を上回るようにする最善の方法は、フォームフィールドをできるだけ使いやすくすることです。 可能な限り最も質の高いリードを獲得できるように、ユーザーに多くの人口統計情報を尋ねたくなるかもしれませんが、そうすると、それらを完全に失うリスクがあります。 自動入力用にフォームを最適化して、ユーザーが情報をさらに迅速に入力できるようにし、送信コストを節約します。
さらに、含めたいと思う質問がある場合、短いコメント用のフィールドなど、一部のユーザーが必要とする質問が多すぎる場合は、オプションにすることで、訪問者はエントリのコストをさらに下げることができます。 .

また、ユーザージャーニー全体でフォームフィールドに入力する心理的インセンティブを作成して、訪問者が送信するように促すこともできます. これはプライミングと呼ばれ、相互に関連する単語やイメージを意図的に使用して、脳内でより速く、より記憶に残る関連付けを作成する行為です。 これらの小さなトリガーは、ユーザーが「ジャンクメールアドレス」を入力するか、プライマリアドレスを入力するかの違いを意味する可能性があります.
一部の Web デザイナーが訪問者にゲートまたは連絡先フォームに入力するように仕向ける簡単な方法は、セマンティック プライミングを使用することです。 セマンティック プライミングを使用して、無意識のうちに訪問者にフォームの送信を促す言語的関連付けを作成できます。 たとえば、マーケティング担当者が、ゲートの向こう側にあるコンテンツの問題に対する「迅速な」または「簡単な」解決策を約束する場合、これらのトリガー ワードは、訪問者が個人データを入力するアクションを見る方法にも影響を与える可能性があります。 .
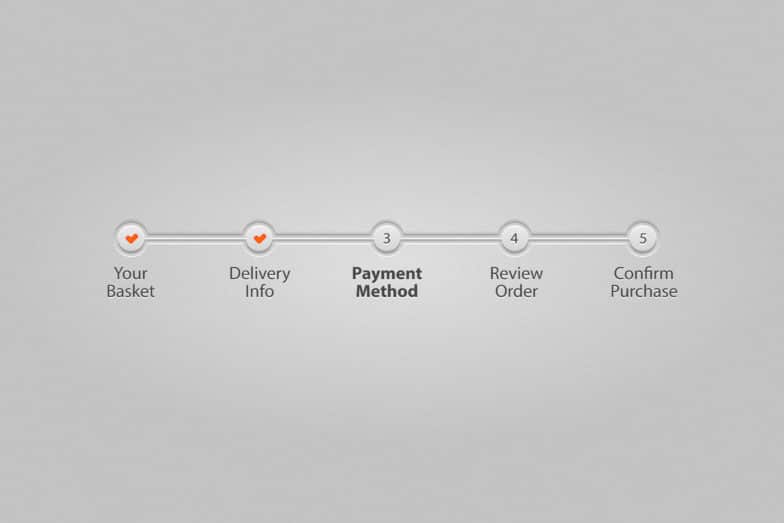
カートとチェックアウトによる会話の強化
オンライン販売者にとって、チェックアウト プロセスは、サイトの設計の最も重要な側面の 1 つです。 コンバージョンの成否の瞬間であるため、何かがうまくいかなかったり、時間がかかりすぎたりすると、セールを逃す可能性があります。
これは、多くのマーケティング チームがデジタル バナー キャンペーンに依存して、ユーザーに自社製品を思い出させるときです。 ただし、「バナーブラインドネス」の影響により、最善を尽くしたデジタルキャンペーンの進行が妨げられる可能性があります.
バナーブラインドネスは、選択的無視の一種であり、目前のタスクに関係がないと思われるものを自然に無視します。 そのため、運転中にレシピや看板をスクロールしているときにデジタル広告を簡単に無視できます. 脳は無関係な情報を可能な限り自動フィルタリングします。 では、バナーの盲目症と戦うにはどうすればよいでしょうか。
可能であれば、放棄されたカートのメールまたはページ上のポップアップ メッセージは、潜在的な購入者を実際の購入者に変えるのに役立ちます。 これらのメッセージは、ユーザーの注意をチェックアウト プロセスに戻そうとする試みです。 潜在意識をさらに活性化するには、ツァイガルニク効果を使用します。
これは、リトアニアの心理学者ブルマ・ツァイガルニクが行った観察で、中断されたタスクや完了していないタスクは、完了したタスクよりも簡単に思い出すことができると規定しています。 これが、テレビ番組にクリフハンガーが含まれることが多い理由です。 未完成だと感じる何かを思い出し、戻ってくる可能性が高くなります。

そのため、ユーザーが放棄したカートに関するポップアップを表示する場合、不完全なプログレス バーや手順の番号付きリストを含めて、「チェックアウト」の考え方など、カートを離れたときに何をしていたかをユーザーが思い出すのに役立ちます。バイヤーは戻って、彼らがしていたことを終わらせます。 完了したタスクの提案された満足度は、ユーザーが購入を完了するために必要な最後のプッシュになる場合があります。
行動喚起の作成
行動を促すフレーズは、間違いなくサイトの最も重要な要素です。 ウェブサイトを作成する際の目標が何であれ、販売、データの収集、ソーシャル フォローの構築など、行動を促すフレーズは、それを求める場所です。
ほとんどのサイトでは、さまざまな重要度を持つ行動を促すフレーズが複数あると思われます。 たとえば、主な目標が製品の販売である場合、ニュースレターの購読や友人の紹介などの二次的な要求がまだあるでしょう。 すべてのユーザーがまったく同じ道をたどるわけではないため、これは素晴らしいことです。選択肢を与えることで、ユーザーは自分の道を選ぶことができます。
これは、ヒックの法則が作用する別の例です。 これは選択のパラドックスとも呼ばれ、選択肢が多すぎるとユーザーが意思決定を麻痺させてしまうときに発生します。 ユーザーを選択のパラドックスから救い、迅速な意思決定を支援するには、行動を促すフレーズを 2 つか 3 つだけ使用することを特定し、厳密に遵守します。 これにより、ユーザーの処理時間が短縮され、ニーズに最適な選択肢をより効果的に絞り込むことができます。
サイトの最も重要な側面の 1 つとして、行動を促すフレーズも多くの注目を集める必要があります。 これらのセクションを目立たせる簡単な方法は、フォン レストルフ効果を使用することです。 孤立効果とも呼ばれ、複数の刺激が与えられたときに、他とは著しく異なる項目がより簡単に記憶されるという観察結果です。

そのため、行動を促すフレーズを作成するときは、訪問者に最も取ってもらいたい選択肢を 1 つ特定して差別化してください。 ユーザーが製品を購入するか、ニュースレターを購読するか、友人を紹介するかを求められる上記の例を引き続き使用すると、販売を行うという明確な主要な目標があります。
色、サイズ、形、タイポグラフィ、配置、またはその他の物理的要素を使用して、販売の行動を促すフレーズを他の 2 つと区別することで、最も重要な要求に注意を向けることができます。 すべてのページに少なくとも 1 つの行動を促すフレーズを含める必要がありますが、Von Restorff 効果を使用して、別のページを宣伝し、ユーザーに最も重要なアクションを実行するよう促すことができます。
優れたデザインの背後にある心
Web サイトのデザインがユーザーに与える心理的影響については、明らかにして理解することがまだまだたくさんありますが、このシリーズは表面をなぞっただけです。 そのため、私たちは常にあらゆる角度からデザインを分析し、フリーランサーやデザインの専門家を念頭に置いてコンテンツをキュレーションしています。
創造的なツールキットを成長させるのに役立つ、デザインの要素をカバーするコンテンツがもっと必要ですか? WP Engine Weekly Digest を購読して、スキルを磨き、より多くのビジネスを獲得するために必要な最高のツール、プラクティス、および洞察を毎週入手してください。
