プッシュ通知ポップアップとは何か、およびそれらを最適化する方法
公開: 2023-03-23プッシュ通知キャンペーンの最適化を始めたばかりですか? 開始する最初の場所は、プッシュ通知ポップアップです。
プッシュ通知ポップアップは、Web サイトの訪問者にプッシュ通知を選択するよう促すシンプルなポップアップです。 しかし、すべてのポップアップが同じというわけではありません。 実際、選択したポップアップのタイプといくつかの基本的なデザインの最適化に基づいて、多くの追加のサインアップを取得できます.
私たちは、プッシュ通知のベスト プラクティスの分析に多くの時間を費やしてきました。 この記事では、モバイルとデスクトップの両方でプッシュ通知ポップアップをスタイルする方法を紹介します。
そして最高の部分は? あなたのポップアップは初日からコンバージョン最適化されます!
いいですね? 飛び込みましょう。
プッシュ通知ポップアップモーダルとは?
プッシュ通知ポップアップ モーダルは、Web サイトまたはモバイル アプリのインターフェイスの上に表示される小さなウィンドウで、Web サイトの訪問者にメッセージまたは通知を表示します。
ポップアップモーダルは、さまざまなイベントによってトリガーできます。 ページの訪問時、スクロールの深さ、さらにはボタンのクリックなどのカスタム アクションでトリガーされるようにポップアップを設定できます。 通常、訪問者からプッシュ通知を送信する同意を得るために、「購読」や「許可」などのポップアップモーダルに行動を促すフレーズが表示されます。
サブスクライバーを直接セグメント化できるポップアップ モーダルを作成したり、地理位置情報やブラウザーなどの既定の属性を使用してサブスクライバーを単純に収集する通常のポップアップを作成したりできます。

プッシュ通知ポップアップ モーダルは、Web サイトの訪問者とやり取りするために使用されます。 ただし、訪問者を困らせないように、できるだけ邪魔にならないようにする必要があります。
プッシュ通知オプチンの種類
プッシュ通知のオプトインには、次の 2 つの基本的なタイプがあります。
- シングル ステップのオプトイン:ユーザーはワンクリックでプッシュ通知を購読できます。 カスタマイズは許可されず、システムのデフォルト スタイルのみが使用されます。
- 2 段階の Optin: 2 段階の Optin の場合、ユーザーは 2 回クリックして購読する必要があります。 しかし、利点は、デザインからコピーまですべてをカスタマイズできることです.
しかし、さまざまな optin サブカテゴリがたくさんあることを知っておく必要があります。
主に、1 ステップのオプチンは実際にはカスタマイズできないため、2 ステップのオプチンには多くのバリアントが表示されます。
Safari スタイルのオプトインの使用を選択できます。

大きなSafariスタイルのボックスのオプション:

ベルに配置されたバーのオプトイン:

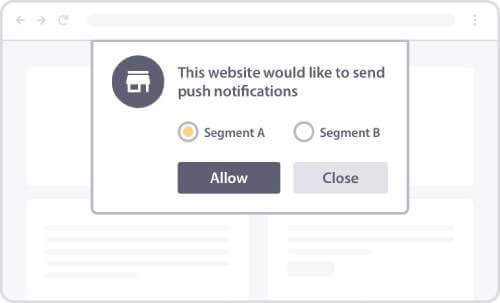
セグメントのある大きな Safari ボックス:

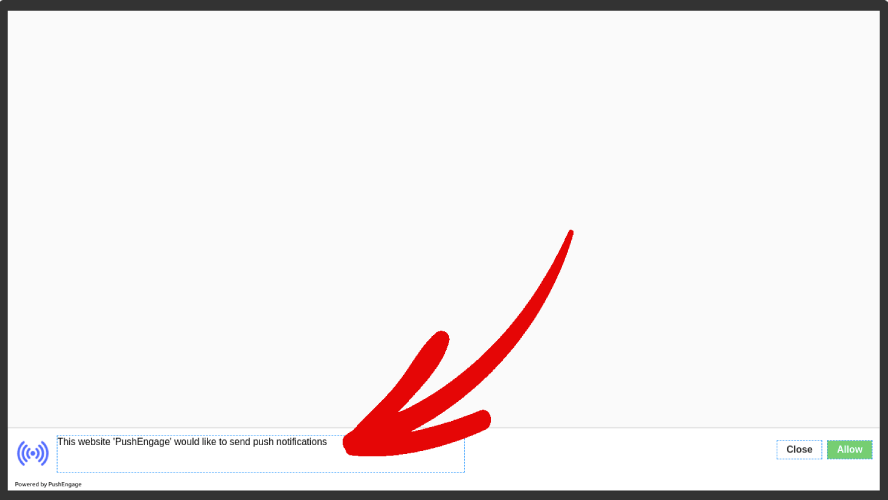
フローティング バー オプション:

または、単純なシングル ステップのオプトイン:

どちらを選ぶべきかわからない場合は、読み続けてください。 各 optin タイプのカスタマイズ可能な機能のいくつかについては、この記事の後半で説明します。
クールな部分は…
PushEngage ダッシュボードから直接、サイト用に選択したプッシュ通知オプトインをカスタマイズできます。
また、気になる場合は、optin ポップアップの配置を変更することもできます。 デスクトップとモバイルの両方で、テキストや背景の色など、オプチンに関するすべてが完全にカスタマイズ可能です。
購読オプトインのもう 1 つの重要な要素は、通知オーバーレイです。

オーバーレイは、プッシュ通知をサブスクライブする利点を説明する追加のスペースを提供します。 シングルステップのオプトインの場合、オプトインのコピーを編集できないため、通知オーバーレイが非常に重要になります。
プッシュ通知 Optin を最適化する方法
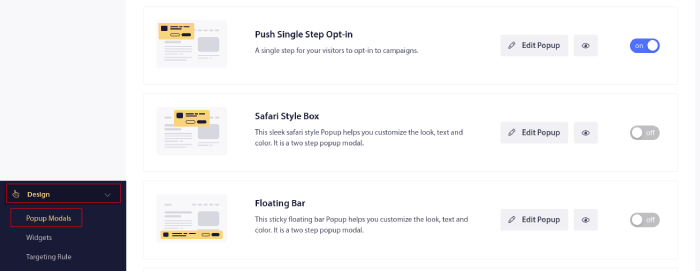
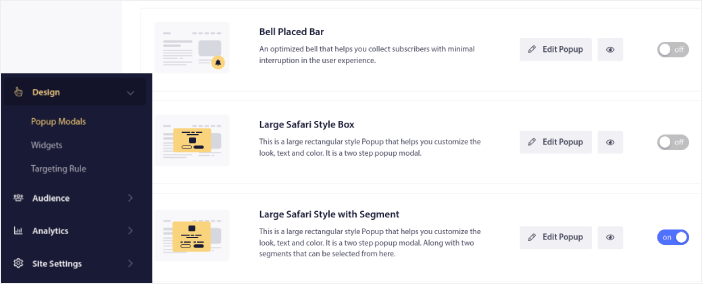
PushEngage ダッシュボードで、 [デザイン] » [ポップアップ モーダル]に移動し、カスタマイズするサブスクリプション オプトインのタイプを選択します。

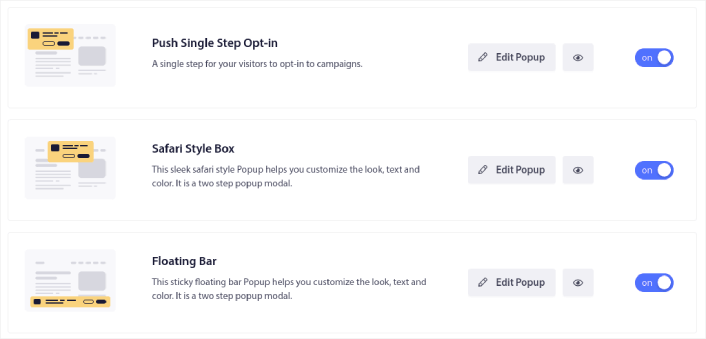
最もクールな部分は、複数のプッシュ通知ポップアップ モーダルを同時に使用できることです。

これで、複数のオプトインを実行して、どれがサイトに適しているかをテストできます。それらを切り替える必要はありません。
各プッシュ通知オプションのスタイルを設定する際に、各オプションの違いについて説明します。 プッシュ通知のオプトインをまったく初めて使用する場合は、記事全体を読んで、サイトに適したオプトインの種類を決定することをお勧めします。
ただし、さまざまな種類のプッシュ通知オプチンに既に精通している場合は、スタイルを設定するオプチンの種類にジャンプする必要があります。
- Safari スタイルのプッシュ通知 Optin をカスタマイズする方法
- 大きな Safari スタイル ボックスをカスタマイズする方法
- ベル配置バーをカスタマイズする方法
- セグメントを使用して大きな Safari スタイルをカスタマイズする方法
- フローティングバーのプッシュ通知をカスタマイズする方法 Optin
- シングル ステップ プッシュ通知 Optin をカスタマイズする方法
各タイプのオプチンと、それらをカスタマイズする方法を見てみましょう。
Safari スタイルのプッシュ通知オプトインをカスタマイズする方法
デスクトップ用の Safari スタイルのプッシュ通知オプトインのカスタマイズから始めましょう。 Safari スタイルの optin は、標準の Safari ポップアップのように見えるポップアップです。 Safari スタイルのプッシュ通知オプトインを作成した場合のみ、サイトの訪問者は、使用するブラウザーに関係なく、Safari スタイルが表示されます。 また、デバイスが実行されているオペレーティング システムとは何の関係もありません。
したがって、Apple エコシステムだけに限定されるわけではありません。 サブスクライバーが使用しているブラウザーやオペレーティング システムに関係なく、スタイルは単純に引き継がれます。
知っておくべき最初の機能は、画面上のオプトインの配置です。 オプトインをウェブサイトのどこに表示するか、ドロップダウンのオプションからオプトインの配置を決定できます。
スタイルのカスタマイズ
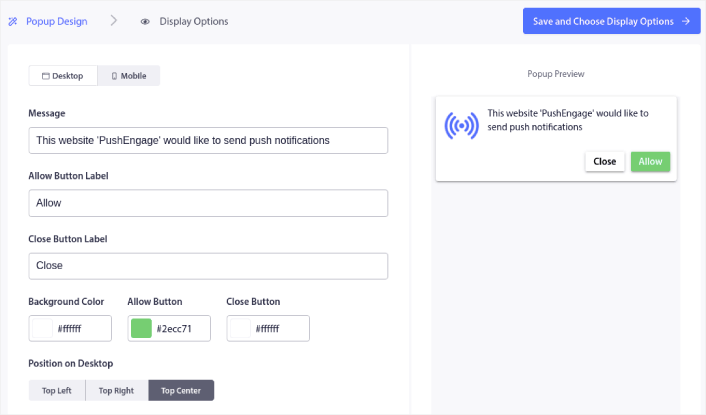
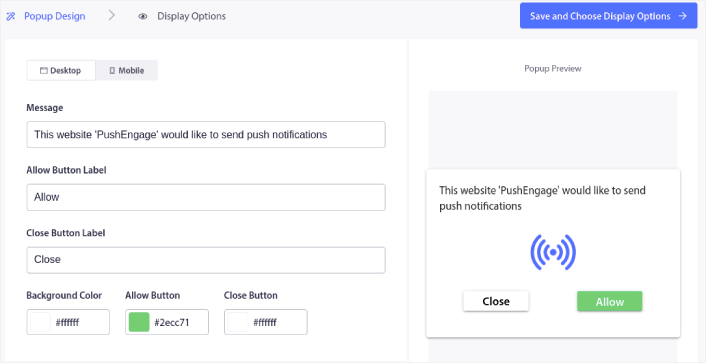
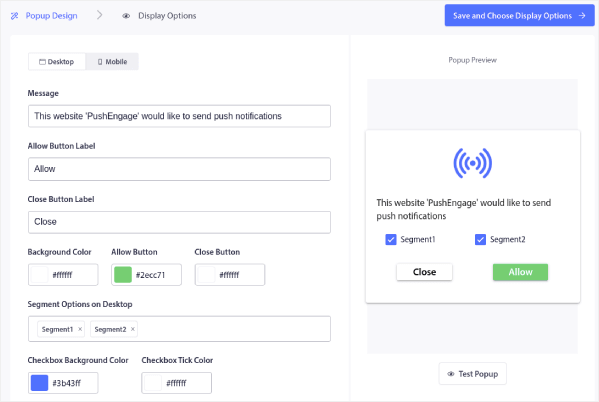
[ポップアップの編集]をクリックし、 [ポップアップ デザイン]タブで、オプトインを設計します。

ここでは、ポップアップ モーダルに関するすべてをカスタマイズできます。 独自のポップアップ メッセージを作成し、ボタン ラベルをカスタマイズします。 次に、背景色とボタンの色にブランドの色を使用します。
プレビューをチェックして、ポップアップがさまざまな位置でどのように見えるかを確認することもできます. 次の 3 つのポジションから選択できます。
- 左上
- 右上
- トップセンター
ライブ Web サイトをチェックして、最適な外観を確認し、配置を選択してください。
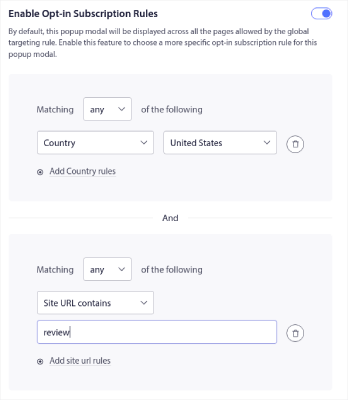
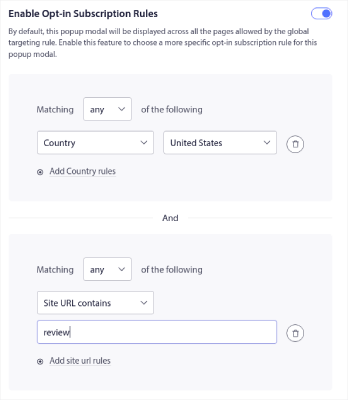
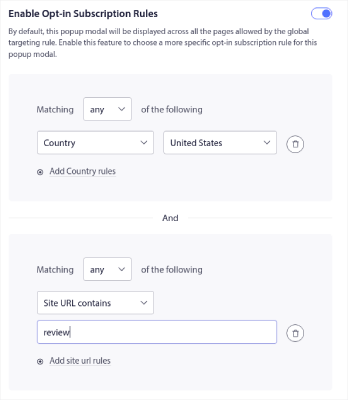
[オプトイン サブスクリプション ルールを有効にする]まで下にスクロールすると、プッシュ通知のオプトインをいつ表示するかを構成できます。

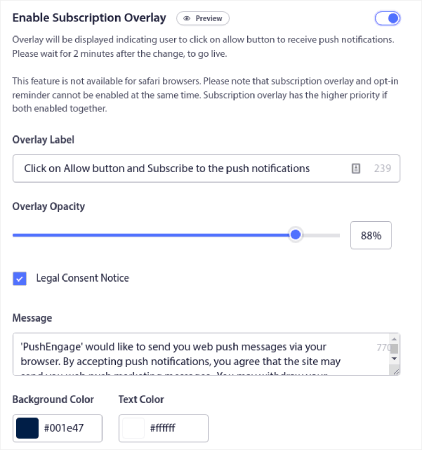
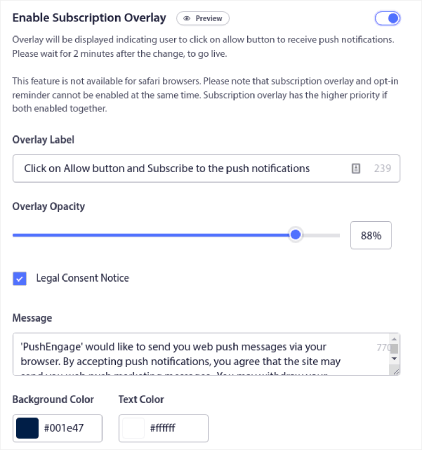
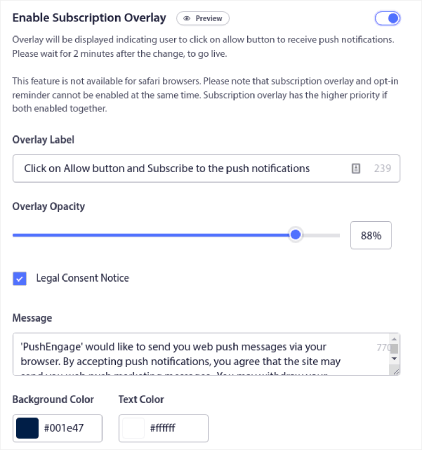
法的同意通知を含むサブスクリプション オーバーレイを作成することもできます。

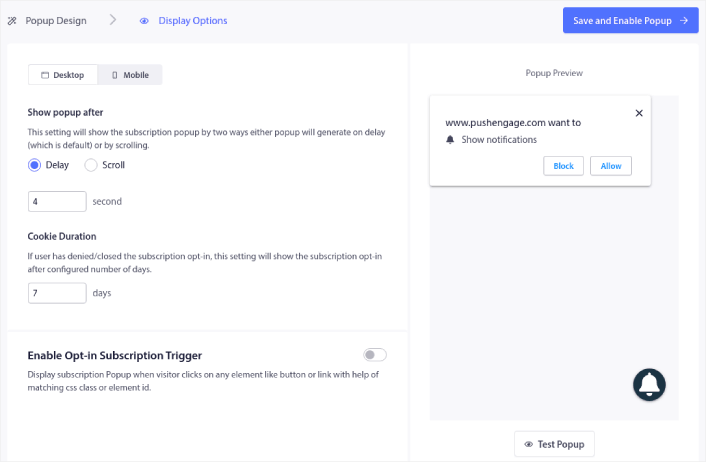
完了したら、 [保存して表示オプションを選択]ボタンをクリックします。 そこでは、訪問者がターゲット ページに到達した後に遅延を作成することで、オプトインが表示されるタイミングを設定できます。

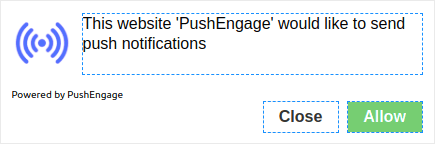
完了したら、 [保存してポップアップを有効にする]をクリックします。 完了すると、次のようになります。

大きな Safari スタイル ボックスをカスタマイズする方法
モバイルとデスクトップの両方で、ページの中央に大きな Safari スタイルのボックスが表示されます。 そして、それは2段階のオプチンです。 したがって、この種のオプチンについても多くのカスタマイズが可能です。
スタイルのカスタマイズ
ラージ サファリ スタイル Optin についてカスタマイズできるものに入る前に、カスタマイズできないものを見てみましょう。 サイズが大きいため、このタイプの optin の配置オプションは 1 つしかありません。
ただし、通常の Safari スタイルのオプトインと同様に、以下をカスタマイズできます。
- 背景色
- ボタンの色を許可
- ブロックボタンの色

また、ライブ エディターを使用して、テキストとフォントのオプションをカスタマイズすることもできます。 カスタマイズ オプションの残りの部分は、オプトインの表示設定と中間ページを含め、通常の Safari オプトインとまったく同じです。

ベル配置バーをカスタマイズする方法
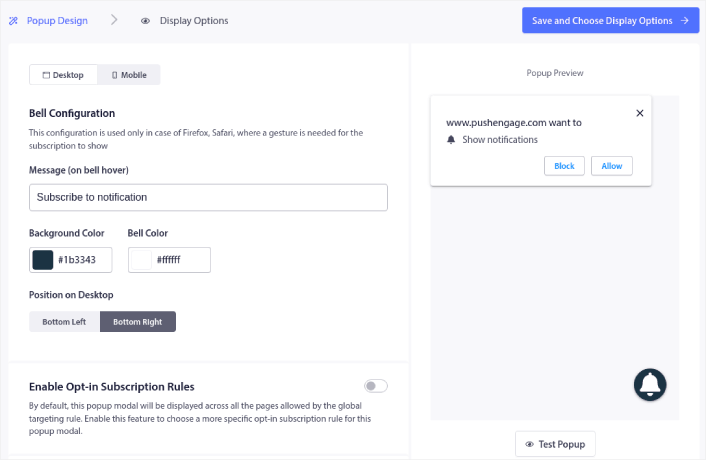
モバイルとデスクトップの両方で、ベル配置バーがページの右下または左に表示されます。 これは、Large Safari スタイルのオプトイン ボックスと同じカスタマイズ オプションを備えた、カスタマイズ可能な 2 ステップのオプトインです。 そして、それはまさにそれがどのように聞こえるかです。 これは、Web 訪問者が購読するためにクリックする必要がある通知ベルの付いたバーです。
ベル プレースド バーのオプトインのカスタマイズ
前述したように、このオプチンは右下にのみ配置できます。

または、モバイルとデスクトップの両方のページの左下。

そういう意味では、サファリのような大きな箱とは少し違います。 スタイルに関しては、ベルの色とベルが配置されたバーの背景を変更できます。

残りの設定は、Safari スタイルのオプションとまったく同じです。
セグメントを使用して大きな Safari スタイルをカスタマイズする方法
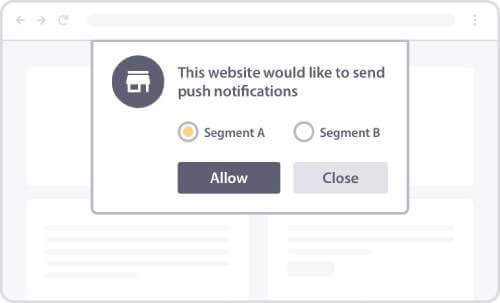
セグメントを備えた大きな Safari スタイルのボックスは、まさにその名のとおりです。 これは、サブスクライバーを自動的にセグメント化するオプションを備えた大規模な Safari オプトインです。

プッシュ通知サブスクライバーのセグメントを作成すると、キャンペーンをパーソナライズするのに大いに役立ちます。 多様なコンテンツを含む Web サイトまたはブログをお持ちで、トラフィックが最も多いソースが既にわかっている場合は、セグメントを含む大きな Safari スタイル ボックスを使用してみてください。
このタイプのオプトインは、ユーザーが受け取りたい通知の種類を決定するため、ユーザー主導です。
セグメントを作成したら、 [デザイン] » [ポップアップ モーダル]に移動し、 [セグメント] オプションを使用して新しいラージ Safari スタイルを作成します。

[ポップアップの編集]をクリックし、 [ポップアップ デザイン]タブで、オプトインを設計します。

ここでは、コピーからオプチンにブランドの色を付けるまで、オプチンに関するほとんどすべてをカスタマイズできます. [デスクトップのセグメント オプション]フィールドで、訪問者が購読するセグメントを選択できます。
このオプトインの優れた点は、同じサブスクライバーがポップアップから直接複数のセグメントをサブスクライブできることです。
[オプトイン サブスクリプション ルールを有効にする]まで下にスクロールすると、プッシュ通知のオプトインをいつ表示するかを構成できます。

法的同意通知を含むサブスクリプション オーバーレイを作成することもできます。

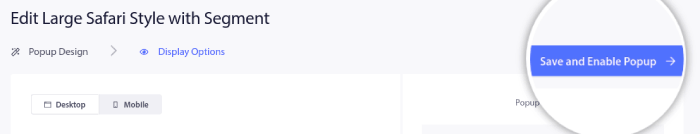
完了したら、 [保存して表示オプションを選択]ボタンをクリックします。 そこでは、訪問者がターゲット ページに到達した後に遅延を作成することで、オプトインが表示されるタイミングを設定できます。

完了したら、[保存してポップアップを有効にする]をクリックします。

フローティングバーのプッシュ通知をカスタマイズする方法 Optin
モバイルとデスクトップの両方で、フローティング バーのオプトインがページの下部または上部に表示されます。 繰り返しますが、これは中間ページを含む 2 ステップのオプトインです。 そのため、多くのカスタマイズを行うことができます。
フローティング バーのスタイルを設定する方法
フローティング バー オプチンは、ベル配置バー オプチンによく似ています。 そのため、スタイリング オプションもかなり似ています。 主な違いは、他の 2 ステップのオプトインと同様に、オプトインのコピーとボタンを取得できることです。
画面の下部に配置できます。

または、画面の上部で:

その後、他のオプチンと同じ方法で残りのオプチンをカスタマイズできます。 これには、背景色、ボタンの色、optin 全体のテキスト、中間ページ、および表示オプションが含まれます。
シングル ステップ プッシュ通知 Optin をカスタマイズする方法
簡単な答え:できません。
システムのデフォルトを使用してポップアップを作成するため、単一ステップのプッシュ通知オプトインはカスタマイズできません。 カスタマイズできるのは、オプトインに付属するベル アイコンです。
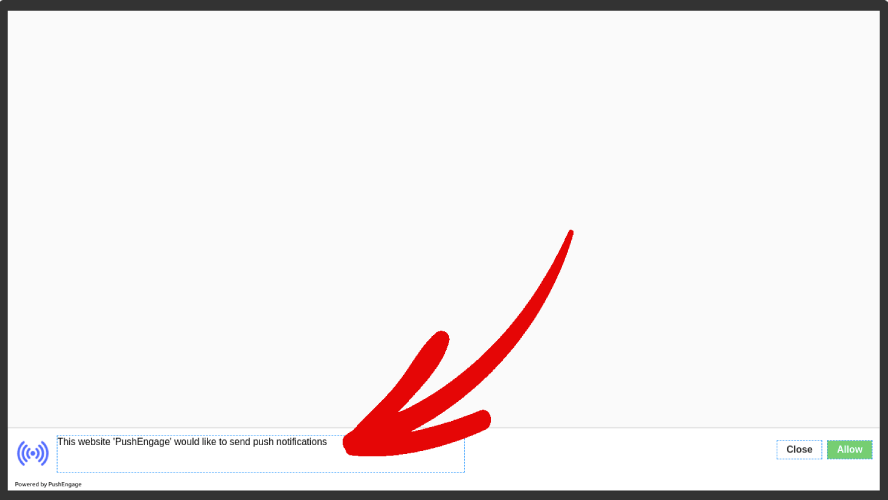
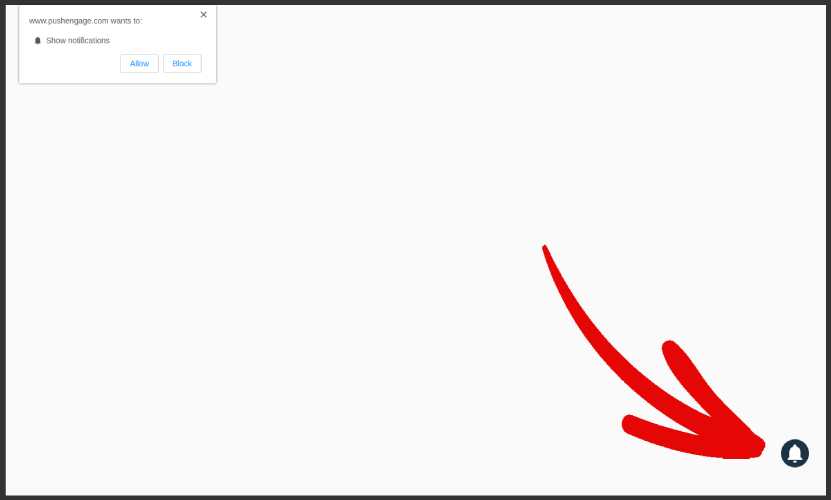
シングルステップ通知のベルを右下に配置できます。

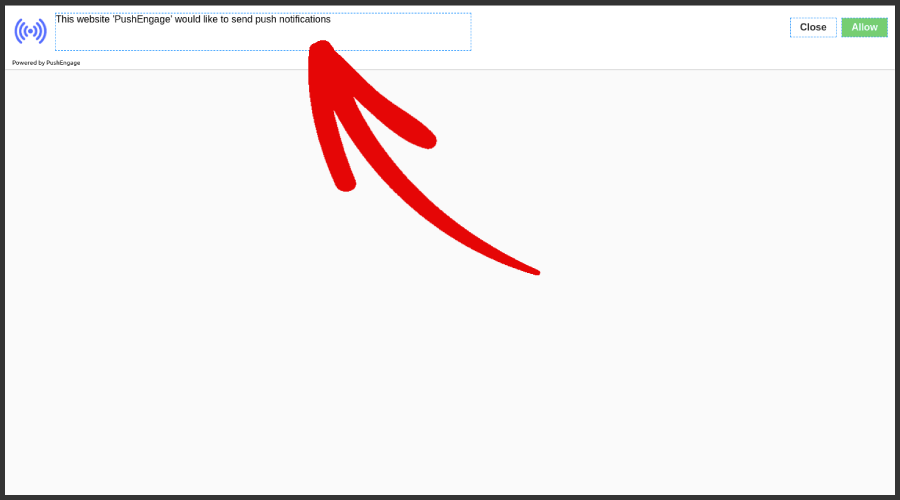
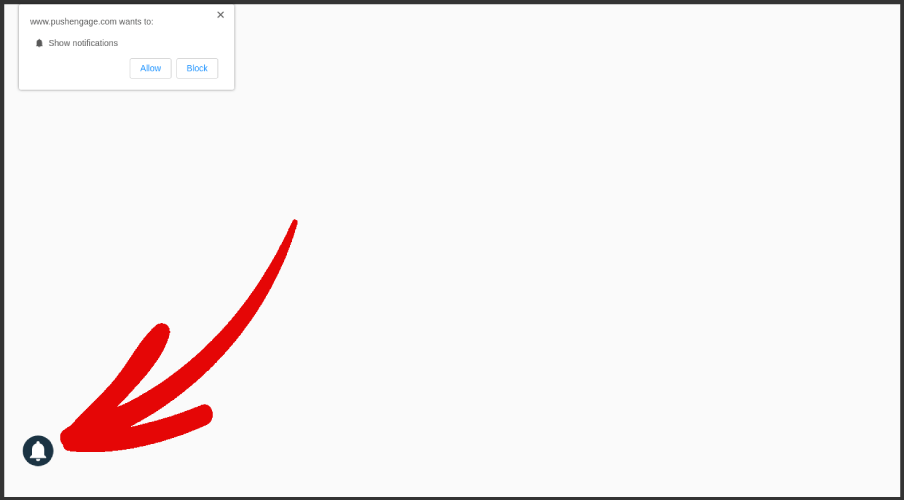
または左下:

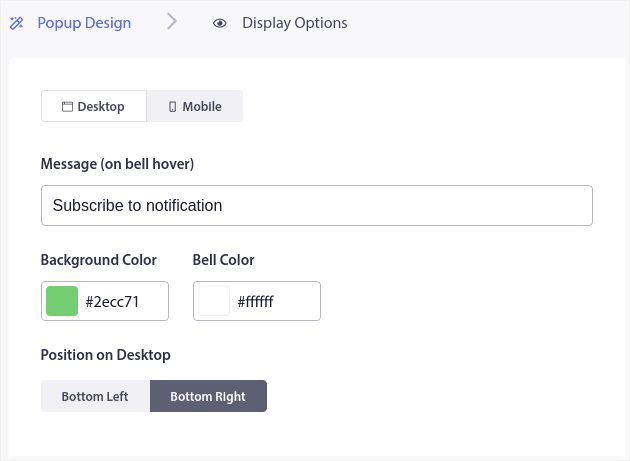
ベルの色とベル アイコンのホバー テキストを変更することもできます。

[オプトイン サブスクリプション ルールを有効にする]まで下にスクロールすると、プッシュ通知のオプトインをいつ表示するかを構成できます。

法的同意通知を含むサブスクリプション オーバーレイを作成することもできます。

これはすべてデスクトップ版のみであることに注意してください。 モバイル版にはシステムのデフォルトしかなく、配置も変更できません。
シングルステップ プッシュ通知オプションのモバイル バージョンは次のようになります。

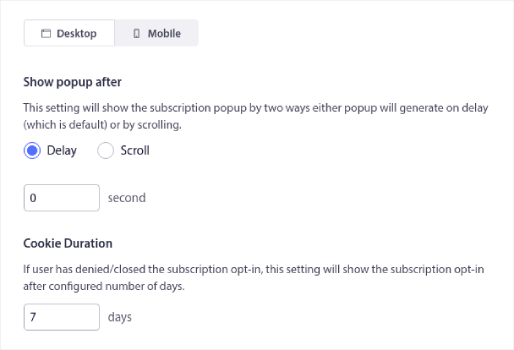
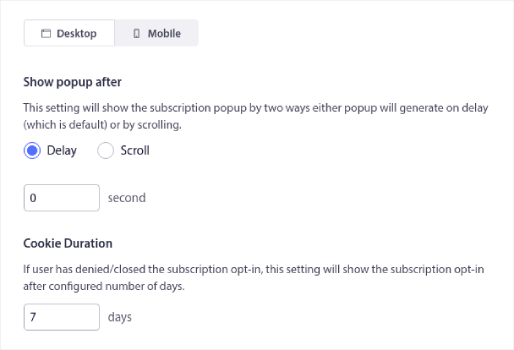
オプトインの設定に関しては、オプトインが表示されるまでの遅延を設定できます。 また、誰かがプッシュ通知の選択を拒否したかどうかを記憶するために、Cookie の有効期間を変更することもできます。

ワンステップ オプションで実行できるのは、これだけです。 サブスクリプション率を上げるために、最初は 1 ステップのオプションから始めることをお勧めします。
プッシュ通知を使い始めたばかりの場合、リストを作成することはビジネスにとってより優先度が高くなります。 時間の経過とともに、よりカスタマイズ可能な 2 段階のオプションに切り替えることができます。
プッシュ通知ポップアップモーダルを設定した後に行うこと
1 つのプッシュ通知ポップアップ モーダルのカスタマイズが完了したら、さらに作成してください。 PushEngage を使用して、好きなだけポップアップ モーダルを作成できます。 ご覧のとおり、各ポップアップ モーダルをいつ表示するかをカスタマイズできます。 したがって、複数のポップアップを使用して訪問者をリターゲティングできます。
ページごとに異なるポップアップモーダルを作成することもできます。 サイトのプッシュ通知ポップアップをカスタマイズすると、トラフィックを自動操縦のプッシュ購読者や本物のビジネス リードに変換するのに役立ちます。
納得できませんか? 次のリソースを確認してください。
- 顧客エンゲージメントを高めるための 7 つの賢明な戦略
- eコマースのコンバージョンを増やすための8つのトリガープッシュ通知キャンペーン
- サブスクライバーをバイヤーに変換する方法 – Web プッシュ通知の使用
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界第 1 位のプッシュ通知ソフトウェアです。 まだお持ちでない場合は、今日から PushEngage を始めてください!
