WordPressページビルダーのクイックガイド(および5つのトップオプション)
公開: 2022-08-264 億 5500 万を超える WordPress サイトがオンラインにあるため、目立つサイトをデザインすることは困難な場合があります。 独自の機能を備えたページを手動で作成するには多くの時間が必要であり、プロセスを最適化するためにどのツールを使用すればよいかを判断するのは困難です。
幸いなことに、WordPress ページ ビルダーを使用すると、フロント エンドで Web サイトを作成、カスタマイズ、および編集できるため、最終的な製品がどのように見えるかをリアルタイムで確認できます。 ページビルダーは、使いやすさと豊富なカスタマイズオプションにより、初心者と熟練した Web サイト開発者の両方にとって優れたオプションです.
この記事では、ページ ビルダー プラグインとは何かを説明し、プラグインを使用する利点について説明します。 それでは、人気の5つのオプションをご紹介します。 始めましょう!
WordPressページビルダーの紹介
WordPress Web サイトの構築に関しては、要素、コピー、およびメディア機能を追加するさまざまな方法があります。 デフォルトのブロック エディターを使用すると、場合によっては実用的な場合があります。これにより、モジュールをドラッグ アンド ドロップして、好みに合わせて再配置できます。
ただし、その作業はすべて Web サイトのバックエンドで行われます。この方法では、最終結果がどのように表示されるかを正確にプレビューすることはできず、編集により多くの時間を費やすことになります。 さらに、既定のエディターのカスタマイズ オプションは限られているため、複雑なものを作成するには、書式設定やコーディングに関する多くの知識が必要になる場合があります。

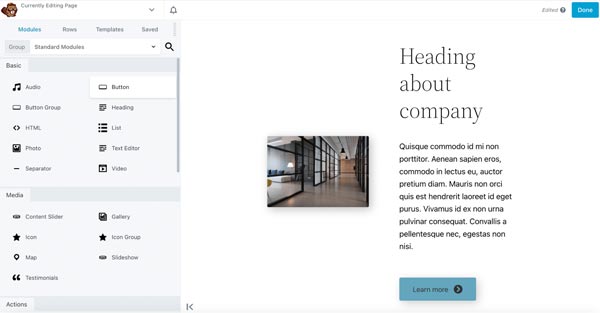
WordPress ページビルダーを使用すると、そのすべてが変わります。 この種のツールは、経験豊富な開発者にとって作成プロセスを容易にし、初心者にとってコーディング要素を排除します。 ページ ビルダーは、視覚的な編集コンポーネント、ドラッグ アンド ドロップ機能、およびすぐに使用できるモジュール (通常、ブロック エディターが提供するよりも多くのオプション) を提供します。
バックエンドから Web サイトを構築する代わりに、多くのページ ビルダーでは、最終結果を見ていくことができます。コンテンツは、訪問者に表示されるのと同じように画面に表示されます。 これにより、エディターとプレビューページの間を行き来するのにかかる時間が短縮されます。
WordPress ページ ビルダーを使用すると、より多くのカスタマイズ オプションも利用できます。 このタイプのプラグインは通常、列とコンテンツの再配置を可能にし、サイズや色などのデザイン機能を変更できるようにします。

すべてのページビルダーは異なりますが、多くの場合、既製のテーマやテンプレート、レスポンシブ編集オプションなどの追加機能が含まれています. 全体として、ページビルダーを使用すると、ニーズに応じて手動で選択できる詳細を備えたオーダーメイドのサイトを作成できます.
WordPressユーザー向けの5つのトップページビルダー
市場には多くのページビルダーがあります。 優先順位によって、理想的な Web サイトを作成するのに役立つオプションが決まります。 手始めに、ここに 5 つのトップ ソリューションを示します。
1.エレメンター

まず、 Elementorは、WordPress サイトをすばやく簡単に作成できるページビルダーです。 高速なインターフェイスと、サイトに最適なデザインを選択するために参照できる幅広いテンプレート ライブラリを備えています。
このツールを使用すると、見出し効果、アニメーション、図形の仕切りなどの機能を使用してライブ編集を行うことができます。 Elementor の無料版はモバイル フレンドリーです。つまり、完成した製品はタブレットやスマートフォンに適応します。 さらに、90 を超えるウィジェットと 300 を超えるテンプレートが付属しており、ブログからビジネス サイトまで、あらゆる種類の Web サイトの作成に使用できます。
たとえば、e コマース ストアをお持ちの場合、ライブ エディターを使用してショップを完全にカスタマイズおよびデザインできます。 デザインに費やす時間を最小限に抑える既製のキットまたはテンプレートを選択することもできます。 ただし、Elementor のインターフェイスは最もユーザー フレンドリーとは言えず、学習曲線は少し急勾配になる可能性があります。
主な特長:
- レスポンシブデザイン
- 最適化されたページ速度とパフォーマンス
- ライブ編集機能
価格: Elementor には無料バージョンがありますが、プレミアム プランは年間 49 ドルからです (これには、1 つの Web サイト アクティベーション、プレミアム サポート、および Web サイト キットが含まれます)。
2.ビーバービルダー

リストの次は、 Beaver Builder の WordPress ページ ビルダーは、デザイン要素を完全に制御できる強力なツールです。 ライブ フロントエンド編集機能により、サイトを調整する時間を節約できます。 このプラグインはモバイル フレンドリーでもあります。つまり、サイトは各訪問者が使用しているデバイスに適応します。
再利用可能なテンプレート、オープン API、およびインポート/エクスポート機能に加えて、Beaver Builder は用途の広い WooCommerce ページ ビルダーです。 これは、e コマース ストアを所有している場合に理想的なオプションです。 そのドラッグ アンド ドロップ モジュールには、写真、テキスト エディター、ギャラリー、セパレーター、CTA、価格表、購読者フォームが含まれます。
Beaver Builder を使用すると、後で再利用するために、カスタマイズされた要素とページ セクションを保存できます。 HTML モジュールを使用すると、ショートコードやカスタム コードをページに簡単に追加することもできます。 ただし、より高度なカスタマイズオプションがいくつか欠けており、ほとんどの代替品よりも少し高価です.
主な特長:
- SEOの最適化
- 既製の行とランディング ページ
- 全体設定
価格: Beaver Builder には無料バージョンがあり、プレミアム バージョンは年間 99 ドルからで、追加のモジュールとテンプレート、サポート、および無制限のサイトでの使用が含まれています。
3.ディビ


さまざまな機能を備えたものを探している場合、 Diviは、バックエンド エディターとフロントエンド エディターの両方を含む幅広い機能を提供するページ ビルダーです。 この Web サイト構築プラットフォームは、事前に構築されたモジュールを使用してページを作成できるツールです。
すべてのページ ビルダーと同様に、Divi にはドラッグ アンド ドロップ機能があり、ページに要素を簡単に配置できます。 スライダー、Calls to Action (CTA)、ギャラリーなど、40 以上のモジュールを備えています。 Divi は、800 の既成の Web サイト レイアウトも提供しています。 これらは、テクノロジー、ビジネス、美容、サービスの Web サイトなどのカテゴリに分かれています。
Divi を使用すると、ページごとに複数の列を追加し、ブログやランディング ページ用の長い形式のコンテンツを作成できます。 後者のオプションを使用すると、画像とインタラクティブな要素を垂直方向に表示して、ブランド ストーリーを簡単に伝えることができます。
このツールを使用するのにコーディングの知識は必要ありませんが、独自のカスタム CSS を追加できます。 ただし、ポップアップ ビルダーなどのいくつかの重要な機能が欠けています。 そのインターフェースも特に直感的ではありません.Elementorと同様に、これは初心者にとって最良の選択肢ではないかもしれません.
主な特長:
- インライン テキスト編集
- デザインを統合するための折りたたみ機能
- カスタム CSS オプション
価格: Divi はエレガントなテーマによって開発され、オールインワン パッケージの一部として提供されます。 年間アクセス プランは年間 89 ドルからで、プレミアム サポート、無制限の Web サイト使用、および製品アップデートが含まれています。
4.シードプロッド

SeedProdは、コードを記述せずにテーマを作成できるページ ビルダー プラグインです。 ランディング、ウェビナー登録、販売、およびメンテナンス モードのページ用に、数百の既製のレイアウトを提供します。 SeedProd はまた、検索エンジン最適化 (SEO) を優先するため、Web サイトが検索結果で上位にランク付けされます。
このプラグインを使用すると、スマート デザイン システムを使用して要素を再利用することで時間を節約できます。 このツールを使用して、配色を選択したり、フォントの組み合わせを保存したり、カスタム ブロックを作成したりすることもできます。 要素には、オプトイン フォーム、ソーシャル プロファイル、カウントダウン タイマー、お問い合わせフォームが含まれます。
SeedProd のよりユニークなオプションの 1 つは、カスタム ドメイン マッピング機能です。 これにより、WordPress 内にマイクロサイトを作成できるため、1 回のインストールで複数のランディング ページを管理できます。 ただし、他のページ ビルダーと比較すると、ブロックと要素に関して多少の制限があります。
主な特長:
- モバイル デバイスのプレビュー
- 静的および動的コンテンツを表示するための 80 以上のブロック
- リビジョン履歴の取り消しとやり直し
価格:無料版の SeedProd がありますが、プレミアム プランは年間 39.50 ドルからで、50 のプロ テンプレート、加入者管理、および 1 つのサイトのアクセス制御が含まれています。
5.ビジュアルコンポーザー

最後になりましたが、 Visual Composerを使用すると、300 を超えるコンテンツ デザイン要素を使用して独自のページ レイアウトを作成できます。 この使いやすいエディターは、カスタム Web サイト レイアウトの作成に役立ち、習得が容易なドラッグ アンド ドロップ ビルダーを備えています。
Visual Composer のユニークな点の 1 つは、ヘッダー、フッター、ロゴ、サイドバーなど、WordPress ページのあらゆる側面を編集できることです。 ページ上の任意の要素の外観を変更するオプションがあり、グリッド レイアウトを作成するために柔軟な行と列を追加できます。
Visual Composer は、ほとんどの WordPress テーマ、Google フォント、Yoast SEO などの多くの一般的なプラグインと互換性があります。 これにより、新しい機能やオプションをサイトに簡単に統合できます。 ただし、そのインターフェイスは少し遅くなる可能性があり、編集時間が長くなる可能性があります.
主な特長:
- 要素、テンプレート、アドオン、およびブロックの広範なコンテンツ ライブラリ
- ポップアップとテーマビルダー
- 行レイアウトビルダー
価格: Visual Composer には無料バージョンがありますが、プレミアム プランは年間 49 ドルからで、ストック イメージ、プレミアム サポート、および 200 以上のテンプレートが含まれています。
結論
WordPress ページ ビルダーを使用すると、コーディングの知識や費用のかかる Web 開発者を必要とせずに、美しい Web サイトを作成できます。 ブログ、オンライン ビジネス、またはその中間のいずれを運営している場合でも、ページ ビルダーを使用すると、ニーズに応じて独自のページを設計しながら、カスタマイズ可能なコンテンツを含めることができます。
上位 5 つの推奨事項を要約してみましょう。
- Elementor:事前に構築されたコンテンツを多数備えた高速ツール。
- ディビ:さまざまな要素を備えたフル機能のソリューション。
- Beaver Builder:多くのカスタマイズ オプションと時間を節約する機能を備えた強力なビルダー。
- SeedProd:簡単で使いやすいオプションです。
- Visual Composer: Web サイト全体のデザインを変更するのに最適な選択肢です。
ページビルダーを使用して WordPress サイトを構築する方法について質問がありますか? 以下のコメントセクションでお知らせください!
画像クレジット:アントニ・シュクラバ。