WordPressでHTTPリクエストを減らし、サイトをスピードアップする方法
公開: 2021-10-13あなたは遅いWordPressサイトを経験していますか? HTTPリクエストが多すぎることが問題の原因である可能性があります。 HTTPリクエストを減らすことでサイトのページの読み込み時間を短縮すると、ユーザーがそのコンテンツにアクセスする速度が向上し、全体的なWebブラウジングエクスペリエンスに影響を与えます。 ページの読み込み速度は重要であり、アプリやウェブサイトの使用についてユーザーがどのように感じるかに直接影響します。

しかし、HTTPリクエストとは何ですか? 1ページにいくつ作成する必要がありますか? 現在、いくつのリクエストを処理していますか? 私たちと一緒にいてください:この記事では、HTTPリクエストを定義し、それらが重要である理由、それらを測定する方法、およびそれらを低く保つ方法を説明します。
HTTPリクエストとは何ですか?
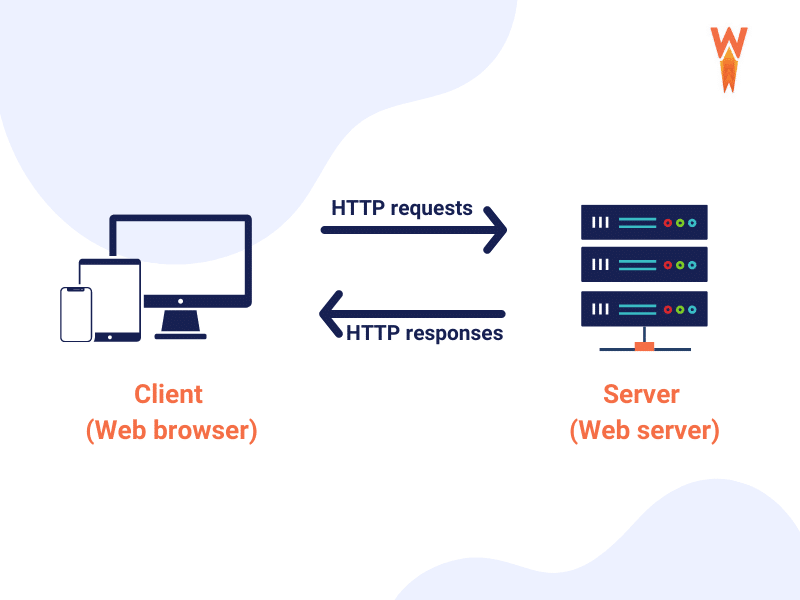
HTTPは、インターネット上でコンテンツとデータ(HTMLファイル、CSS、画像、ビデオなど)を配信するために使用される通信プロトコルです。 ワールドワイドウェブは、サーバー上でホストされている多くの情報を備えた広大な場所ですよね? このコンテンツにアクセスする場合、ブラウザはリクエストを送信し、レスポンスを受信する必要があります。 リクエストがなければ、あなたとサーバーの間の効果的なコミュニケーションはありません。
HTTPリクエストは、ユーザーとサーバー間の通信のレイヤーと見なすこともできます。 クライアントから送信されるメッセージはHTTP(Hypertext Transfer Protocol)と呼ばれ、要求行、ヘッダー、本文の3つの部分で効果的に要求メッセージを構成するのに役立ちます。

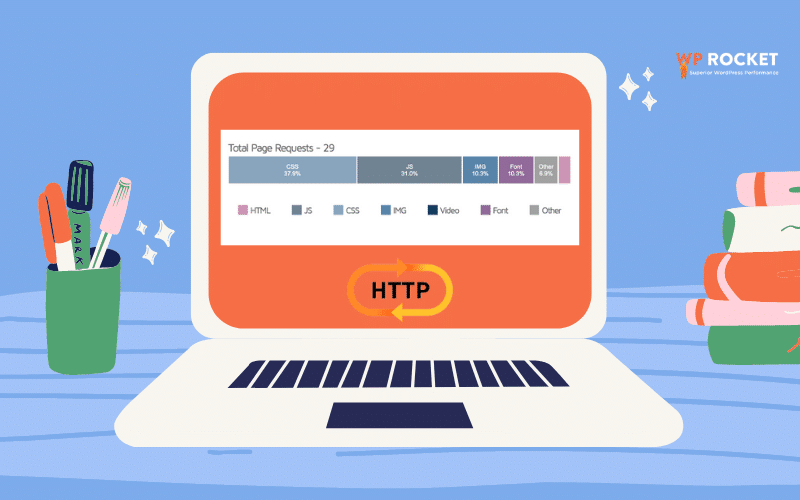
ご覧のとおり、サイトにアクセスするたびに、コンテンツを表示するためにいくつかのHTTPリクエストが行われます。 したがって、ページで行われるHTTPリクエストが多いほど、読み込みに時間がかかります。
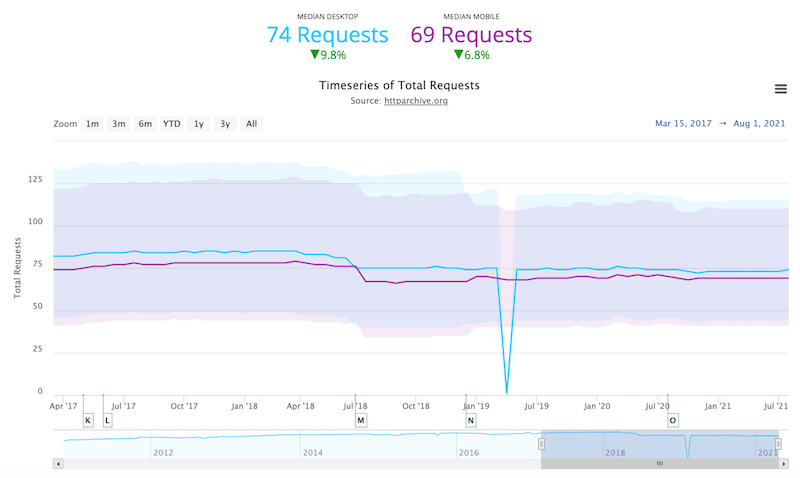
「多すぎる」HTTPリクエストはいくつあるのでしょうか。 WordPressサイトをどこに配置するかがわかるように、いくつかの重要な数字を調べてみましょう。
- 卓越したパフォーマンス: 1ページあたり25未満のHTTPリクエストを取得
- 健全なパフォーマンス:HTTPリクエストを1ページあたり50未満に保つ
- Web上の平均HTTPリクエスト: 70のHTTPリクエスト

| 総括する: HTTPリクエストはすべて悪いわけではありません。 WordPressサイトでは、コンテンツをレンダリングして見栄えを良くするためにそれらが必要です。 必要なHTTPリクエストの数は必要ありません(1ページあたり50未満に抑えてください)。 ️バランスがすべてです。ユーザーエクスペリエンスを犠牲にすることなく、HTTPリクエストをできるだけ少なくします。 |
HTTPリクエストが多すぎるとサイトの速度が低下するため、サイトを正常に保つことが重要です。 次のセクションでその理由を説明します。
HTTPリクエストを減らす必要がある理由
優れた速度とパフォーマンスを維持するには、HTTPリクエストを少なくする必要があります。 Yahooは、「エンドユーザーの応答時間の80%がフロントエンドに費やされている」と述べています。 つまり、パフォーマンスは主に画像、スタイルシート、スクリプトの影響を受けます。これらはすべてHTTPリクエストのおかげでレンダリングされます。
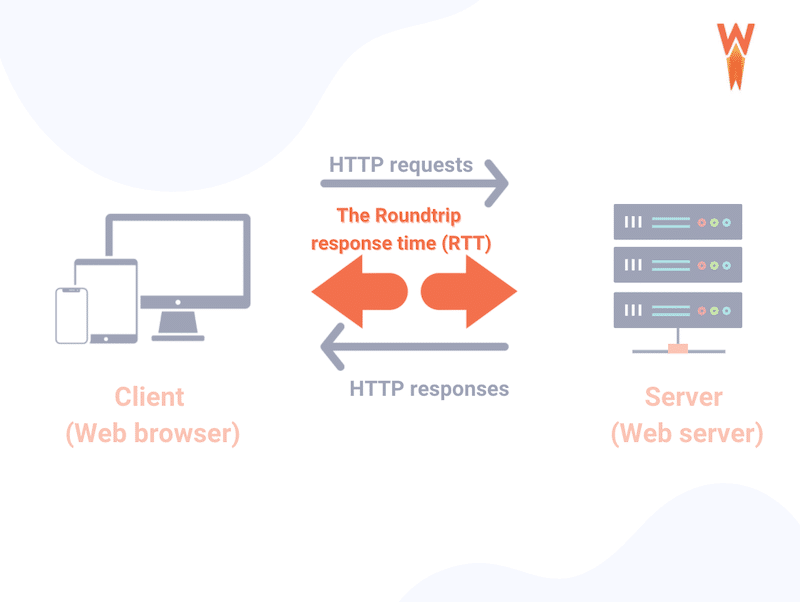
これらはコンテンツを表示するための重要なコンポーネントですが、サーバーとユーザーの間でチャットを行ったり来たりすると、読み込みに時間がかかります。 このデータのラウンドトリップは、ラウンドトリップ応答時間(RTT)と呼ばれます。

HTTPリクエストを少なくするもう1つの理由は、Core Web Vitals、特にLargest Content Paint(LCP)KPIを正常に保つためです。
LCPは、最初の意味のあるコンテンツの読み込み速度を決定します。 それはすべて、ユーザーからの速度認識に関するものです。
| ここにあなたが読むべきガイドがあります:WordPressであなたのLCPスコアを改善する方法。 |
WordPressサイトのLCPスコアには、サーバーの応答時間の遅さ、JavaScriptとCSSのレンダリングのブロック、リソースの読み込み時間の遅さの3つの要素が影響します。 したがって、HTTPリクエストの数を減らすことが、ページを高速化するための鍵となります。 Webサイトが行うHTTPリクエストが少ないほど、最も重要なコンテンツ(LCP)をユーザーにすばやくロードできます。
総括する:
| WordPressサイトにたくさんのファイルがありますか? →あなたはたくさんのHTTPリクエストを受け取ります 大きくて重いファイル? →より長いHTTPリクエストを取得します より長いHTTPリクエスト→実際の読み込み時間を増やす HTTPリクエストを減らす→LCPにプラスの影響 |
また、ユーザーがコンテンツにすばやくアクセスできる場合は、ユーザーがページに留まってサイトを操作する可能性が高くなることを忘れないでください。 相互作用するということは、彼らがあなたの製品を購入している可能性があることも意味します…そしてあなたは訪問者の欲求不満を避けるだけでなく、Googleもあなたのサイトを気に入るはずです。
それは次の重要な質問に私たちを連れて行きます:あなたのWordPressサイトはいくつのHTTPリクエストを作っていますか?
サイトのHTTPリクエストをテストおよび測定する方法
WordPressサイトでHTTPリクエストをシミュレートするオンラインツールがいくつかあります。
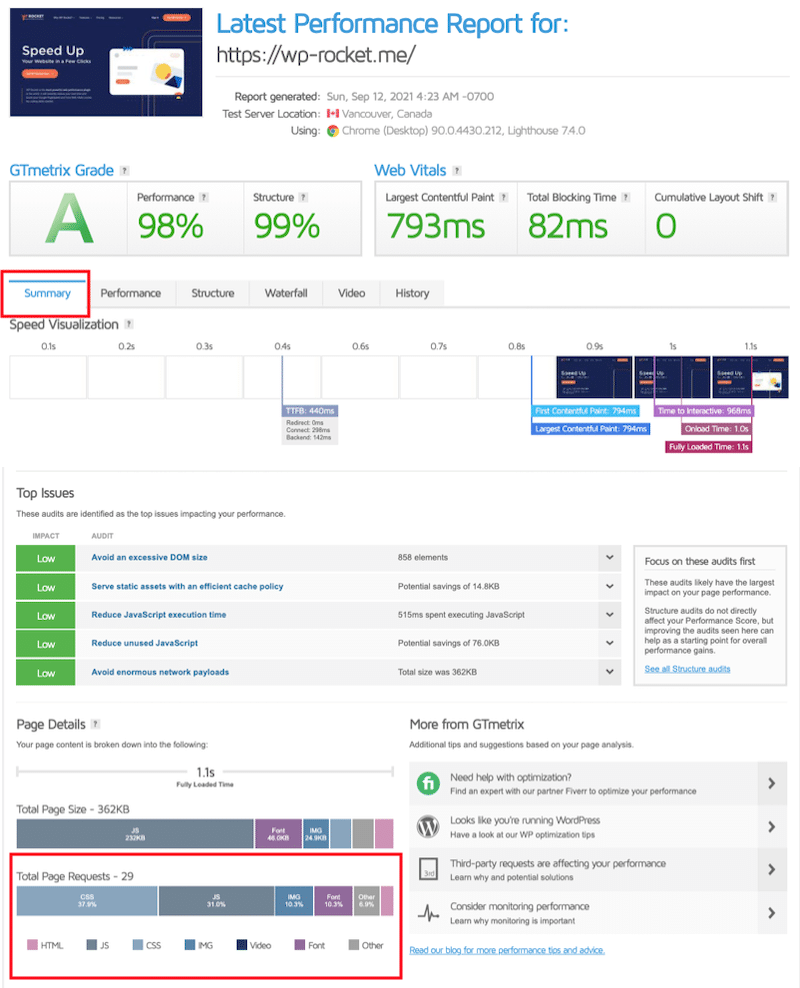
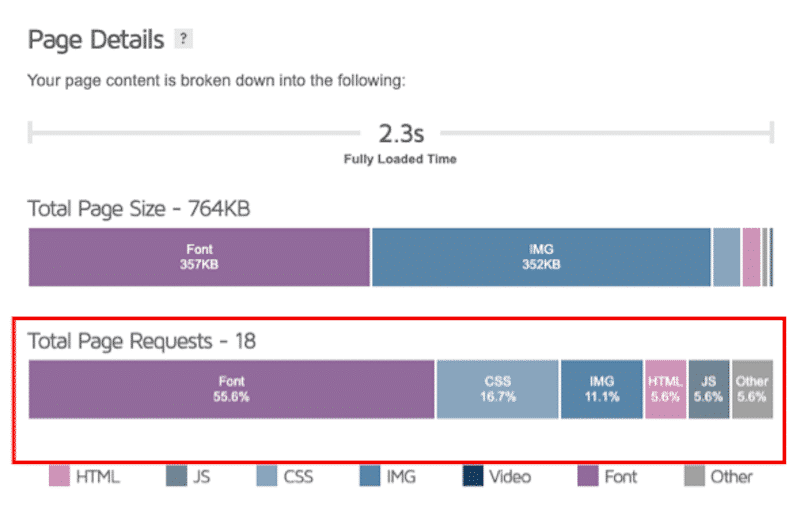
- GTmetrix(ページの詳細にアクセスするには無料のアカウントが必要です)—サイトのURLを入力し、監査を実行して、[概要]タブを開きます。 「ページの詳細」と呼ばれる最後のセクションまでスクロールして、ページが行っているリクエストの数を確認します。

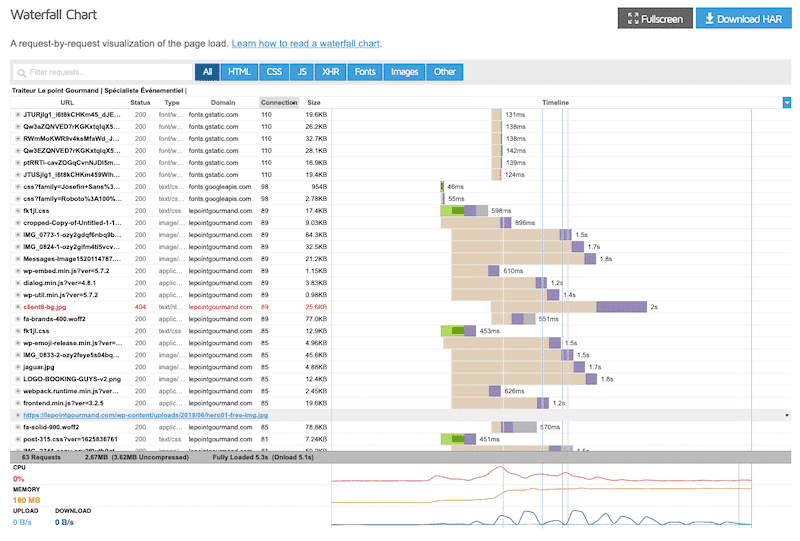
[ウォーターフォール]タブは、個々のHTTPリクエストがサイトでかかる時間を確認するための優れた方法です。

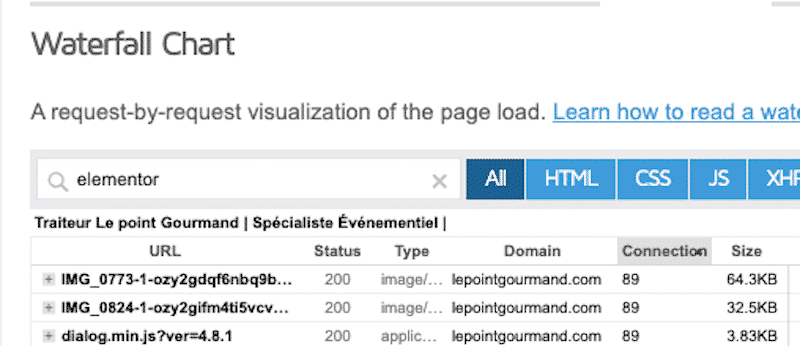
Elementorなどの特定のプラグインからのHTTPリクエストを確認することもできます。

| GTmetrixはLighthouseテクノロジーを搭載しています。 Lighthouse KPIについて詳しく知りたい場合は、Lighthouseパフォーマンススコアを改善する方法に焦点を当てた詳細なチュートリアルがあります。 |
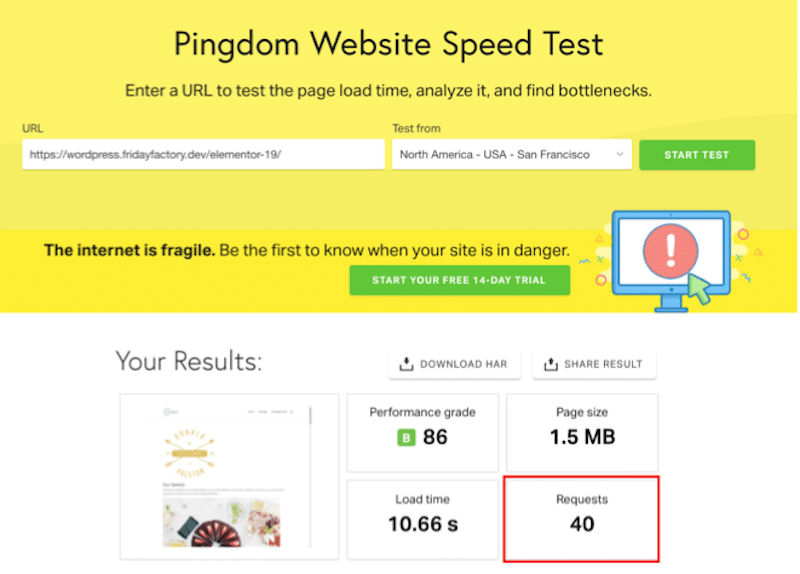
- Pingdom — URLをボックスに入力するだけで、ページで必要なHTTPリクエストの数を確認できます。

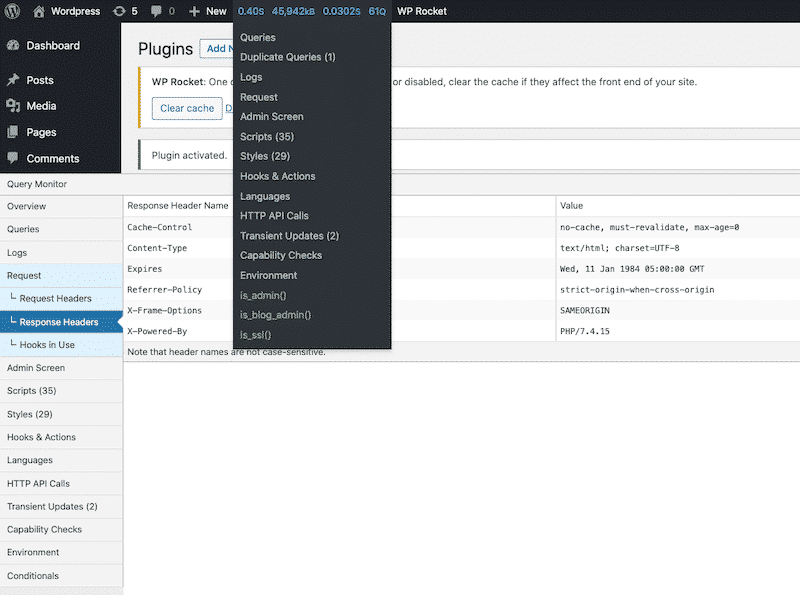
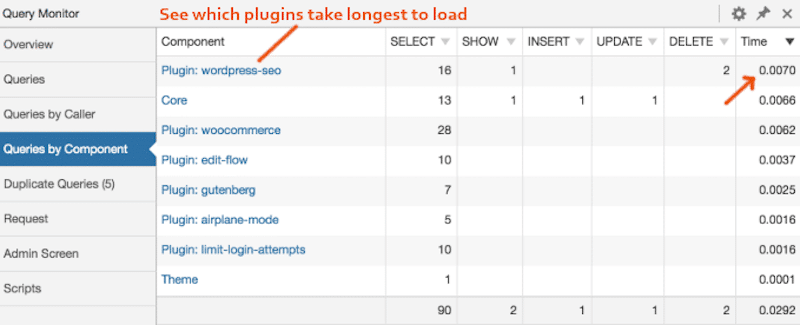
- クエリモニター—ページの読み込みを遅くするプラグインまたはスクリプトを識別するための無料のデバッグツール。 [ HTTP API呼び出し]パネルには、ページの読み込み中に実行されたHTTPリクエストに関する情報が表示されます。

WebサイトへのHTTPリクエストを減らす10の方法(手動およびプラグインを使用)
HTTPリクエストが少ないということは、ダウンロードするバイト数が少ないことを意味しますが、この最適化を開始するのは困難な場合があります。 心配しないで。 以下のテクニックのリストのおかげで、HTTPリクエストを減らすことができます。 戦術ごとに、WordPressプラグインと手動プラグインの2つのソリューションを常に提供します。
1.CSSとJavaScriptを組み合わせる
影響:高い
HTTPリクエストを減らす簡単な方法は、複数のJSファイルとCSSファイルを組み合わせることです。
WordPressのテーマとプラグインを使用して、多くのCSSスタイルシートとJSをロードする必要があります。 これには、ブラウザがこれらすべてのリソースをロードしてWebページをレンダリングする必要があります。つまり、複数のHTTPリクエストが必要です。

オンラインツールを使用してCSSとJSを組み合わせる:
- 縮小—複数のCSSまたはJavaScriptファイルを結合します。
- 結合– PHPスクリプトをURL書き換えと組み合わせて、CSSファイルとJavaScriptファイルを連結および圧縮します。
- csscompressor.net(CSSのみ)—オンラインCSSコンプレッサー、すばやく無料で使用できます。
- jscompress.com(JSのみ)—このJavaScript圧縮ツールを使用すると、JavaScriptファイルを1つのファイルに結合できます。
- SmartOptimizer —連結技術を使用してフロントエンドを最適化することによりWebサイトのパフォーマンスを向上させるPHPライブラリ。
- CSS-JS-Booster — CSSファイルとJavaScriptファイルを連結、縮小、gzip圧縮します。
- CSS Crush —CSSファイルを連結して最小化します。
- csscompressor.net(CSSのみ)—オンラインCSSコンプレッサー、すばやく無料で使用できます。
- jscompress.com(JSのみ)—このJavaScript圧縮ツールを使用すると、JavaScriptファイルを1つのファイルに結合できます。
新しい結合されたCSSとJSファイルをWordPressサイトにアップロードします。
私たちの目標は、すべての個別のリクエストを1つのファイルにまとめることです。
- すべてのCSSコードを1つのメインファイルにコピーして貼り付け、ファイルをサーバーに再アップロードするだけです(これは、WordPressファイルに慣れている場合にのみ行ってください)。
- C-panelを使用している場合:
- cPanelにログインします
- 「ファイルマネージャ」に移動します
- WordPressサイトが含まれているフォルダーをクリックします
- 新しい結合ファイルを使用して、ルートディレクトリにフォルダを作成します
プラグインを使用してCSSファイルとJSファイルを組み合わせる(最も速くて安全な方法):
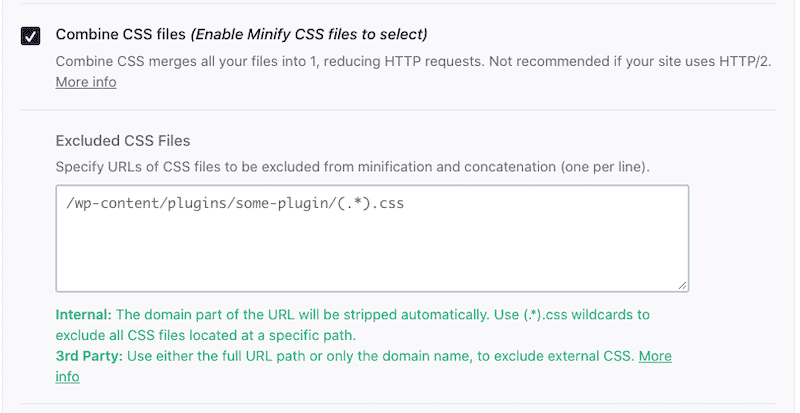
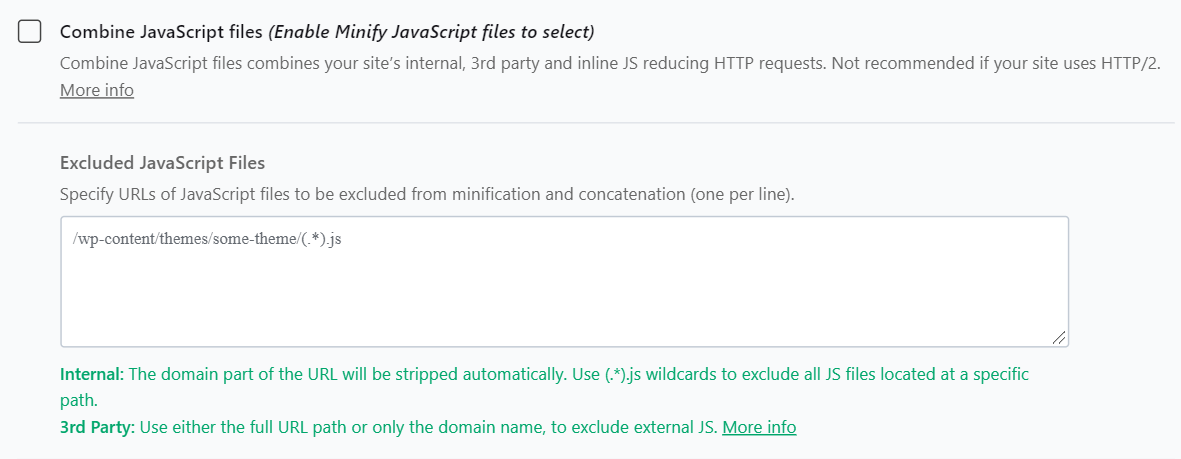
- WPロケット:縮小されたファイルをファイルタイプ(CSSまたはJavaScript)ごとに1つのファイルに結合します


- Autoptimize:スクリプト(CSSまたはJavaScript)の連結を支援します。
2.画像をCSSスプライトと組み合わせる
影響:高い
CSSスプライトは、画像リソースに対して行われるHTTPリクエストの数を減らすための優れた方法です。 サイト上のすべてのCSSファイルはレンダリングをブロックします。つまり、読み込まれるCSSファイルが多いほど、サイトの速度が低下する可能性が高くなります。
これを回避するには、サイトの画像を最適化し、それらを1つのファイルに結合する必要があります。 これが完了したら、CSSスプライト手法に傾倒します。CSSを使用して、必要な場所にその画像ファイルの一部だけを表示します。 この手法により、多くの小さな画像、ロゴ、またはアイコンが使用されているサイトのパフォーマンスが向上します。
WordPressでCSSスプライトを使用して画像を組み合わせる方法については、専用の記事をご覧ください。

Webベースのツールを使用して画像をCSSスプライトと組み合わせる:
- CSSスプライトジェネレーター、エディター、およびコード
- CSSspritestool
- CSSspritestoolサイトにアクセスし、ドラッグアンドドロップビルダーを使用して複数の画像を1つに結合します。
- アップロードする各画像のCSSコードとともに、結合された画像ファイルを取得します。
- 結合した画像ファイルをWordPressサイトにアップロードします
- カスタマイザーを使用して、CSSコードをWordPressサイトに追加します
- HTMLを使用して必要な場所に各画像を表示する
3.画像を最適化します(そして重要でない画像を削除します)
影響:高い
画像をCSSスプライトと具体的に組み合わせることができる既存のWordPressプラグインはありませんが、いくつかのすばらしいプラグインを使用して画像を最適化することができます。 画像はユーザーエクスペリエンスに必須ですが、ここに注意点があります。サイトの各画像は個別のHTTPリクエストです。 したがって、それらを賢く選択し、コンテンツに価値をもたらす画像のみを用意することを検討してください。
画像を最適化するということは、品質を損なうことなく画像の重量を減らすことを意味します。 明るい画像がぼやけていて、コンテンツが識別できない場合でも意味がありませんよね?
使用できるサイズ変更ツールは次のとおりです。
- Photoshop
- GIMP —無料、WindowsおよびMac
- IrfanView —Windowsでは無料
- Mac用のプレビュー—すでにインストールされています!
画像を自動的に最適化するには、WordPressプラグインを使用することをお勧めします。
- 想像してみてください—WPRocketの背後にある同じ会社であるWPMediaによるものです。 1か月あたり最大20MBの画像を無料で最適化します。
- Optimole(Optimoleによる画像の最適化と遅延読み込み)
その他の画像最適化プラグインについては、専用の記事をご覧ください。
注:画像を最適化してもHTTPリクエストの数が直接減ることはありませんが、サイズが減り、読み込みが速くなります。
4.画像の遅延読み込みを有効にします
影響:高い
「遅延読み込み」の実装とは、ブラウザのビューポート外での画像の読み込みを延期することを意味します。 簡単に言うと、訪問者が一番下までスクロールしないと、ページの最後に配置された画像も読み込まれません。 遅延読み込みスクリプトのおかげで、折り畳みの上にある画像のみを読み込むため、HTTPリクエストの数を減らすことができます。
遅延読み込みスクリプトを手動で実装する:
まず、画像をどのように読み込むかを決定する必要があります。<img>タグまたはCSSを使用していますか? Web.Devは、両方のメソッドに遅延読み込みスクリプトを実装する方法を非常によく説明しています。 また、Intersection Observer APIを使用して、要素がビューポートにあるかどうかを確認する必要があります。
これは、遅延読み込みが画像とiframeでそれぞれどのように見えるかを示しています。
<img src =” image.jpg” alt =”…” Loading =” lazy”> <iframe src =” video-player.html” title =”…” Loading =” lazy”> </ iframe>
遅延読み込みプラグインを使用してスクリプトを自動的に適用する:
- WP Rocketによる遅延読み込み(無料)—ユーザーに表示されている場合にのみコンテンツを表示します。
- WP Rocket —遅延読み込み機能が付属しています。 これは、キャッシュ、コードのクリーニングなど、他の多くの利点を備えたプレミアムプラグインです。)
- より遅延ロードプラグインをお探しの場合は、記事をご覧ください。
5. HTML、CSS、およびJavaScriptを縮小します
影響:中
コードを縮小するということは、ファイルから不要な空白、コメント、余分な文字を削除して、ファイルを軽くすることを意味します。 この手法は、JavaScript、CSS、およびHTMLファイルに適用できます。 もちろん、最終的なユーザーにとって重要ではないコードをクリーンアップすることがすべてです。
| 縮小されていないJSの例 | 縮小されたJSの例 |
コードを手動で縮小する:
ファイルを編集する前に、サーバーからコピーをダウンロードして、保管のためにコンピューターに保存してください。
- HTMLの縮小:コードシートを開き、コメント(<!–…–>)、余分なスペース、改行、および同様のコンテンツを削除します
- CSSの縮小:CSSファイルから余分なスペースとコメントを削除します(/*…*/)ID、クラス、または変数名を可能な限り短くします
- JSの縮小:ソースコードからJSコメント(//)と余分なスペースを削除します。 可能な限り配列をオブジェクトに変換し、条件文を最適化し、基本的な定数式の答えを見つけます。
オンラインツールを使用してコードを縮小する:
- Sublimetextなどのコードエディタを使用してファイルを編集します
- コードをこれらのオンラインツールの1つに貼り付けます:ClosureCompiler、CSS nano、JS nano、UNCSS。 (私たちはあなたがチェックアウトするための無料のミニファイコードの完全なリストを持っています)。
- 古いコードを新しい縮小コードに置き換えて、サイトにアップロードし直します
WordPressプラグインを使用してコードを縮小する:
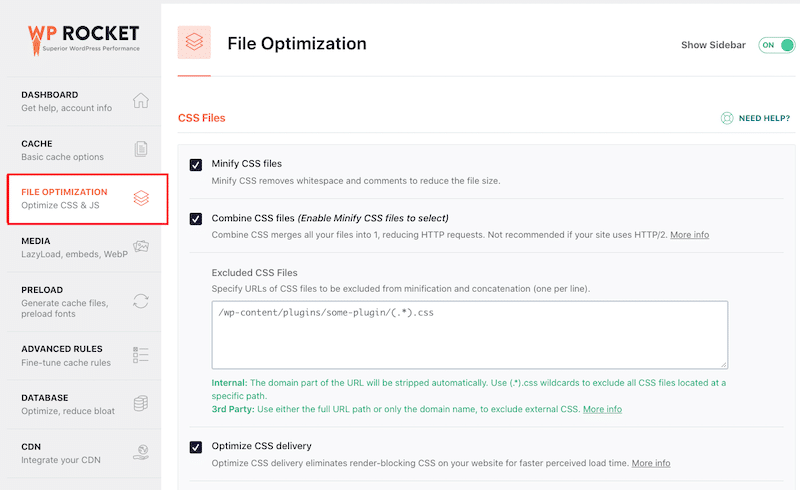
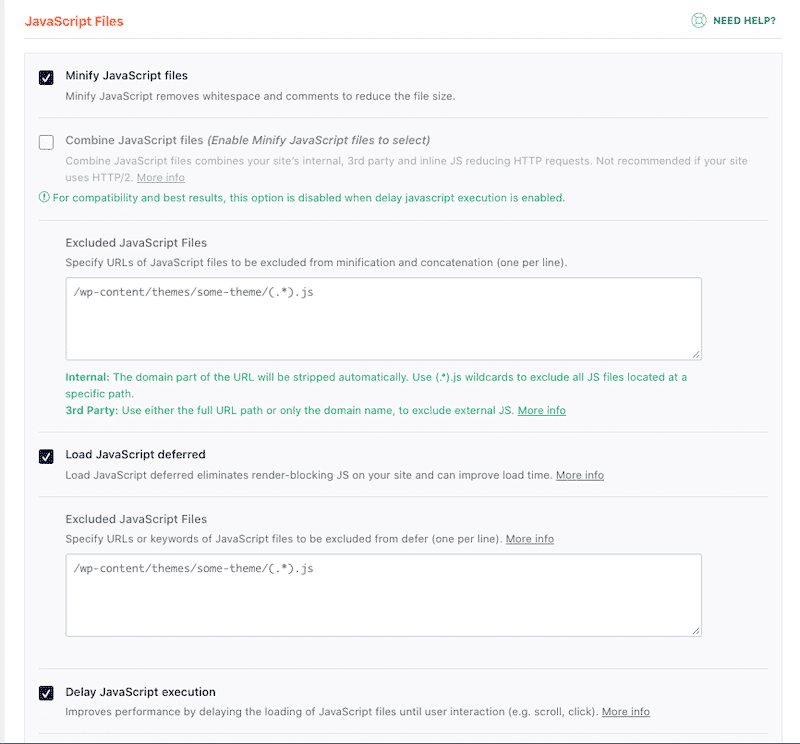
- WP Rocket —CSSとJSを自動的に縮小します。 あなたがする必要があるのは2つのボックスをチェックすることです。 WP Rocketには、ファイル最適化専用のセクションがあります。


6.重いプラグインを軽いプラグインに置き換えます
影響:中

サイトの読み込み速度が遅いのは、1つまたは2つのプラグインがWordPressサイトを過負荷にしてHTTPリクエストが多すぎることが原因である可能性があります。 プラグインを軽量として分類するには、コードの品質とプロフェッショナリズム、機能、コードがプラグインをどれだけ効率的に実行するか、ファイルサイズを確認する必要があります。
WordPressサイトの遅いプラグインにフラグを立てる方法は?
2つの連絡先フォームプラグイン(AとB)の間で躊躇しているとしましょう。 5つのステップを使用して診断を実行します。
- Pingdomを使用してパフォーマンステストを実行し、HTTPリクエストの数を確認します—スコアを書き留めます
- プラグインAをアクティブにして、テストを再実行します-スコアを書き留めます
- プラグインAを非アクティブ化し、プラグインBをインストールして、同じ監査を実行します
- プラグインごとに追加されたHTTPリクエストの数を比較します
- HTTPリクエストの少ないものを選択し、遅いものを削除してください!
プラグインを使用して、HTTPリクエストが多すぎるサイトの速度を低下させているプラグインを特定します。
- クエリモニタープラグインを使用して、サイトに害を及ぼしているプラグインを特定し、それらを削除するのに役立てることができます。

7.必要な場合にのみ(特定のページにのみ)スクリプトをロードする
影響:中
HTTPリクエストを減らす別の方法は、ロードする必要のない特定のページ/投稿からのスクリプトとプラグインを選択的に無効にすることです。
WordPressプラグインを使用して、必要な場合にのみスクリプトをロードします。
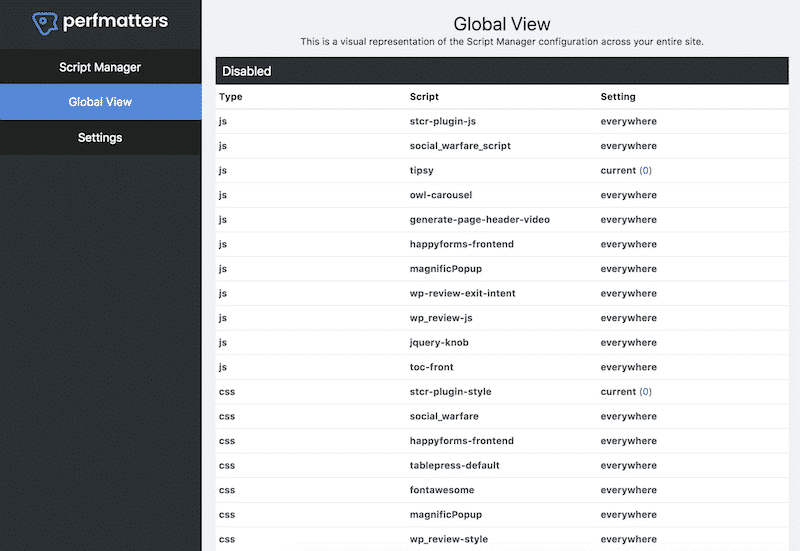
- Perfmatters —ページまたは投稿のスクリプトを無効にすることができます。

- Asset Cleanup Pro —少し使い勝手が悪いですが、仕事もします。

8.外部スクリプト/HTTPリクエストを減らす
影響:中
すべてのサードパーティスクリプトの読み込みは、ブラウザが行う追加のHTTPリクエストであり、ページのパフォーマンスが低下します(サードパーティスクリプトの影響を減らす方法は次のとおりです)。 すべてのサードパーティ統合を追跡することは、どの外部資産がサイトの速度を低下させるかを理解するために重要です。 HTTPリクエストを減らす方法を説明してきました。 外部の影響を受けないようにしましょう。
HTTPリクエストが多すぎると、多くの場合、リソースがネットワークからフェッチされるようになります。パフォーマンスのために、これは望ましくありません。
外部スクリプトは、主にGoogle Analyticsタグ、Facebookピクセル、YouTubeビデオ、ソーシャル共有ボタン、およびA/Bテストタグから取得されます。 リクエストを追加しているすべてのファイルを特定することを強くお勧めします。
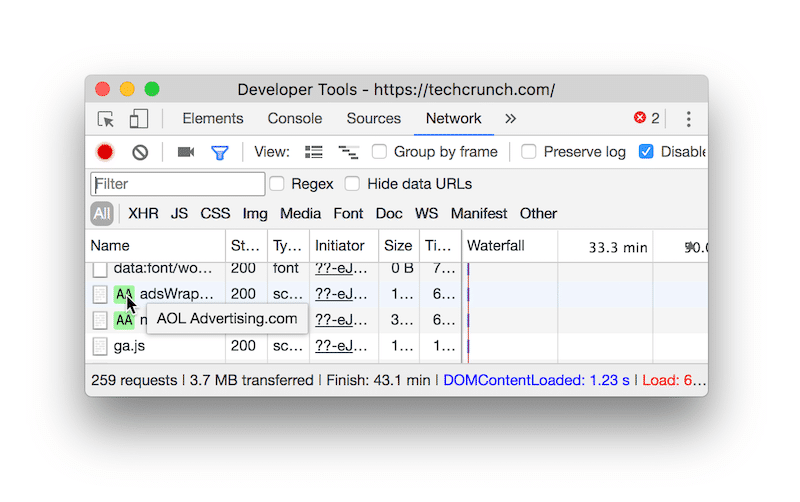
ツールを使用して最も重い外部スクリプトを特定します。
- これらのChromeDevTools、PageSpeed Insights、WebPageTestなどのパフォーマンスツールは、それらを識別するのに役立ちます。

サードパーティのリクエストを手動で最適化する:
パフォーマンスに影響を与える外部スクリプトを特定したので、それらにasyncまたはdefer属性を使用できます。
<スクリプト非同期 src = “ script.js”><スクリプトの延期 src = “ script.js”>
両方の属性の使用について詳しく知りたい場合は、サードパーティのJSを効率的にロードするためのすべての手順をリストしたWeb.Devを読むことをお勧めします。
プラグインを使用して、パフォーマンスへの外部スクリプトの影響を減らします。
- WP Rocketは、さまざまな方法でサードパーティコードの影響を軽減するのに役立ちます。
- GoogleAnalyticsのファイルとタグをローカルでホストします。
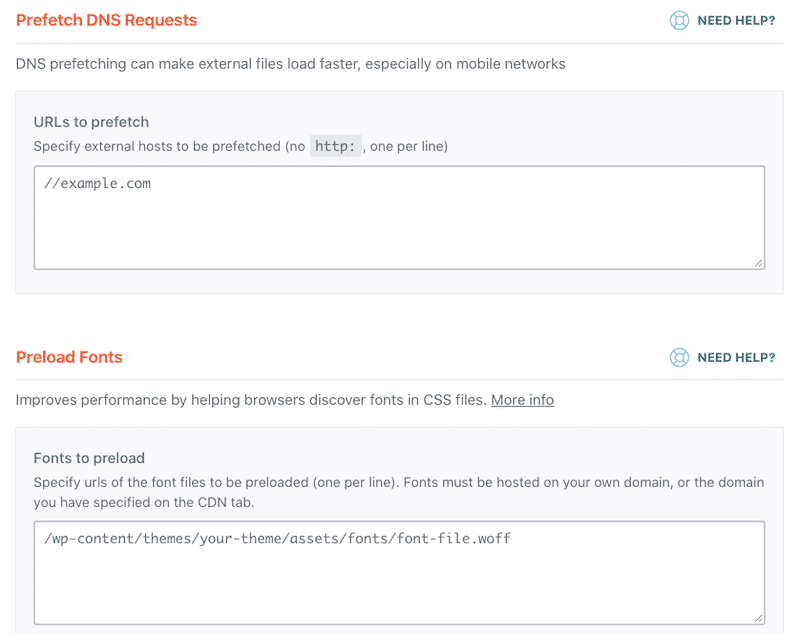
- DNSリクエストをプリフェッチします。これは、外部ファイルの読み込みが速くなることを意味します。
- ブラウザがCSSファイルでGoogleフォントをより速く検出できるようにフォントをプリロードします。

- 広告や分析などのサードパーティのJSを延期し、ブラウザに最初に何を読み込むかを指示するだけです。
ストーリーについては、Telegraphは最近、すべてのスクリプトを延期し、広告の課金時間を平均4秒改善しました。
9.CDNを使用する
影響:中
コンテンツ配信ネットワーク(CDN)は、地理的に分散したサーバーを指し、可能な限り最も近い場所からコンテンツを提供します。 ユーザーがどこにいても、サイトのコンテンツにすばやく効率的にアクセスできます。 彼らによって行われたすべてのHTTPリクエストは、可能な限り最も近い場所から提供されます。
市場で入手可能な最高のCDN:
- RocketCDN
- Cloudflare CDN
また、適切なCDNを選択するのに役立つガイドも作成しました。
10.レンダリングの延期-JavaScriptとCSSのブロック
影響:中
このリソースは非常に便利ですか、それとも後でロードしても大丈夫ですか? リソースをすぐに使用する必要があるかどうかによって、リソースがレンダリングをブロックしているかどうかが決まります。 レンダリングをブロックするJavaScriptとCSSを排除するには、deferオプションまたはasyncオプションを使用する必要があります。
レンダリングブロックリソースを手動で削除する:
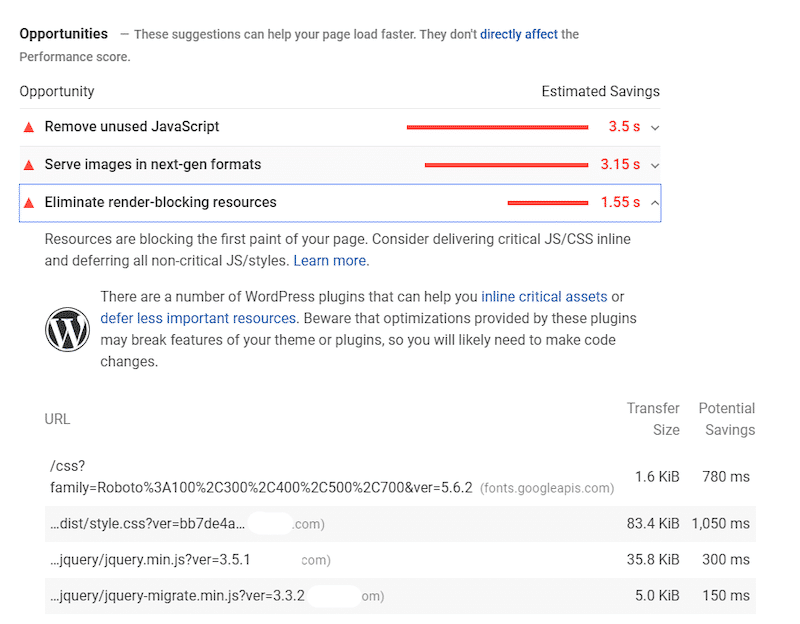
まず、Google PageSpeed Insightsで監査を実行し、機会セクションを確認します。 「レンダリングをブロックするリソースを削除する」セクションがある場合は、以下の例のように何かを行う必要があります。

この問題を手動で解消するには、defer属性とasync属性を使用する必要があります。
JSを延期するdefer属性の例を次に示します。
<script defer src =” / example-js-script”> </ script>
両方のスクリプトを手動で使用してレンダリングブロックリソースを排除する方法を説明する詳細なチュートリアルに従ってください。
もっと簡単なものが必要な場合は、WordPressプラグインを使用してください。
WordPressプラグインを使用してJSとCSSを延期する:
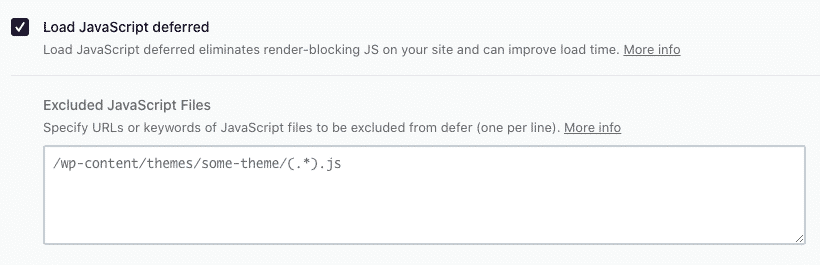
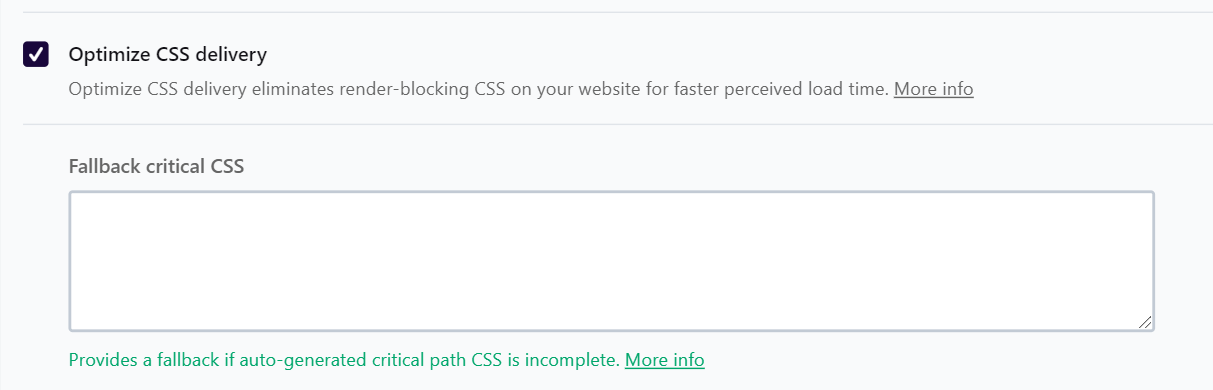
- WP Rocket —最も簡単な方法でJSファイルを延期するのに役立ちます。 プラグインは、レンダリングブロックリソースを構成する「CSS配信の最適化」機能も提供します。 必要に応じて、JSまたはCSSファイルを延期から除外することもできます。


| HTTPリクエストを修正することは、WordPressサイトをスピードアップするための優れたスタートです。 ただし、焦点を当てるべきパフォーマンスの最適化は「HTTPリクエストの削減」だけではありません。 サイトを超高速にしたい場合は、ページ速度の最適化に関する完全なガイドに従ってください。 |
プラグインを使用してHTTPリクエストを減らす方法
WP Rocketのようなプラグインは、HTTPリクエストを減らし、サイトを大幅に高速化するのに役立ちます。 WPRocketを使用した場合と使用しない場合のWordPressサイトのパフォーマンス監査を実行してみましょう。 比較すると、WordPressに最適なキャッシュプラグインの1つであることがわかります。
| このトピックにかなり慣れていない場合、またはこれまでパフォーマンス監査を実行したことがない場合は、WordPressサイトのパフォーマンスと速度のテストに関連する詳細なガイドを確認してください。 |
GTmetrixを使用して、次のKPIを測定します。
- 全体的なパフォーマンスグレード(AからF)
- Core Web Vitalsスコア(LCP、CLS、およびFID)+ TTIおよびTBT (注:FIDが利用できない場合は、FCPを測定します)
- HTTPリクエストの数(ページリクエストの総数)
コンテンツに関しては、私のWordPressサイトには、いくつかのテキスト、いくつかのソーシャルメディアアイコン、8つの画像、YouTubeからの埋め込みビデオ、ピン付きの地図(Googleマップから)、およびクライアントからの写真付きの3つの証言が含まれています。

シナリオ1—パフォーマンスとHTTPリクエストの測定–WPロケットなし
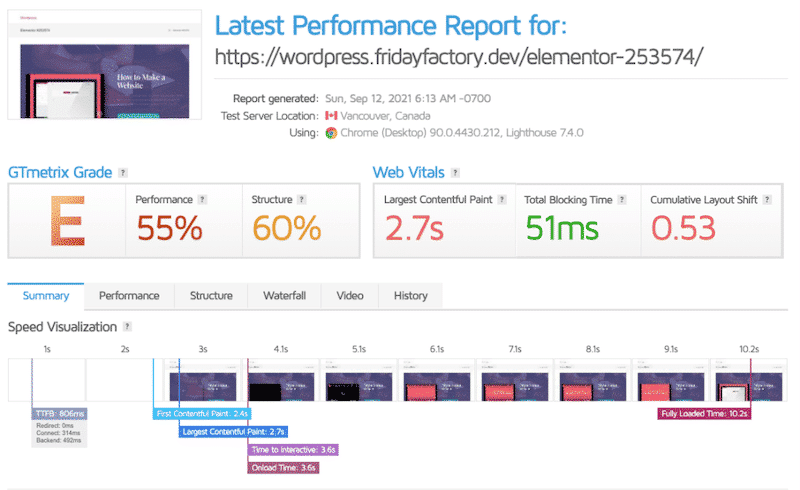
GTmetrixを使用したパフォーマンス結果を見てみましょう。 彼らはあまり勇気づけられません、そして私は私の全体的なパフォーマンスグレードのために「E」を得ました:

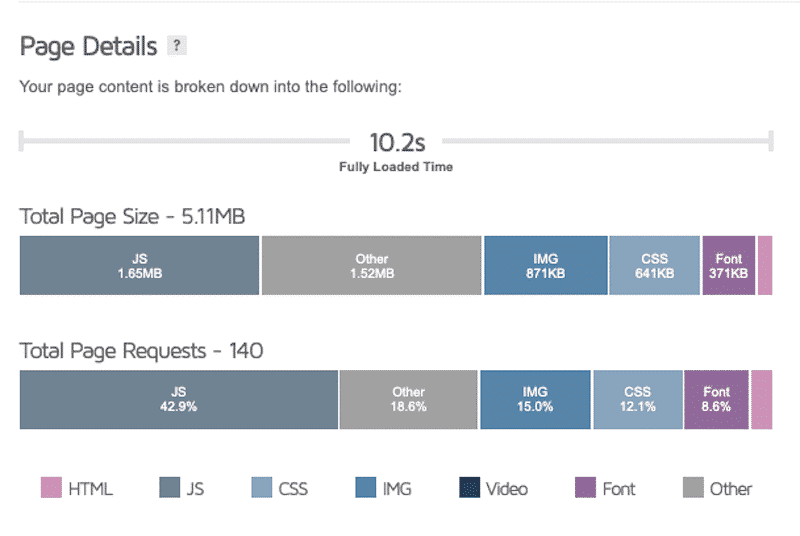
私のページが140のHTTPリクエストを作成しており、そのうちの42.9%がJSによるものであることがわかりました。 ページが完全に読み込まれるまでに10.2秒かかり、ページのサイズは5.11MBです。

| KPI | スコア(WPロケットなし) |
| GTmetrix総合成績 | E |
| パフォーマンス | 55% |
| 最大のコンテンツフルペイント(LCP) | 2.7秒 |
| First Contentful Paint(FCP) | 2.4秒 |
| 累積レイアウトシフト(CLS) | 0.53ミリ秒 |
| インタラクティブまでの時間(TTI) | 3.6秒 |
| 総ブロッキング時間(TBT) | 51ms |
| 最初のバイトまでの時間(TTFB) | 806ミリ秒 |
| フルロード時間 | 10.2秒 |
| ページサイズ | 5.11 MB |
| ページリクエストの総数 | 140 (クラス最高のスコア:<50 ) |
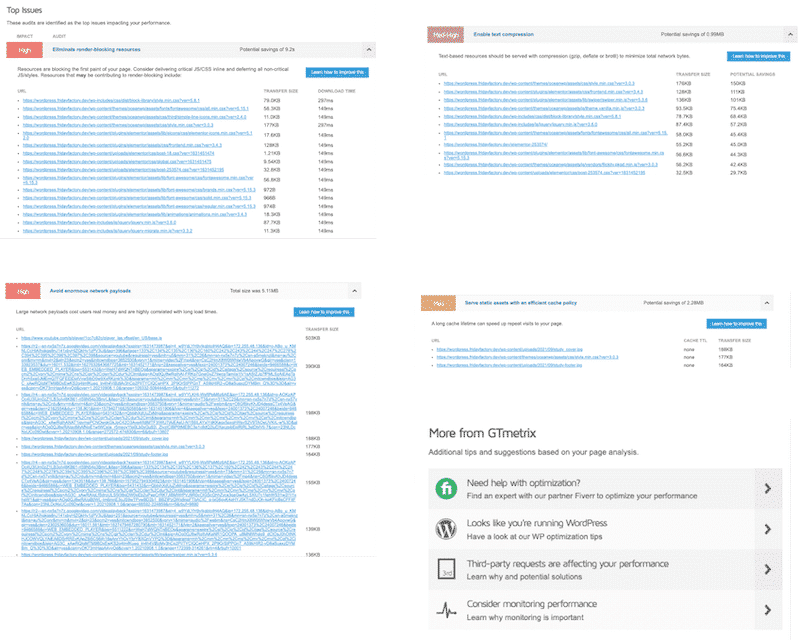
GTmetrixからの主な推奨事項は次のとおりです。
- サードパーティのJSを効率的にロードします(JSを延期し、必要なオリジンへの早期接続を確立し、埋め込まれたサードパーティのリソースに遅延ロードを適用します)
- レンダリングブロックリソースを排除します(重要なCSSとJSをインラインで配信し、重要でないすべてのJS /スタイルを延期することを検討してください。重要なCSSの詳細については、記事を参照してください)
- コードを最適化する(JSとCSSを組み合わせて縮小する/ CSS配信を最適化する)
- ページキャッシュを実装する

何だと思う? これはまさにWPRocketがWordPressサイトに対して(とりわけ)できることです。 シナリオ2では、WP Rocketをアクティブにして、Webサイトの状態を再度確認します。 良いものが来ている。
シナリオ2—パフォーマンスとHTTPリクエストの測定—WPRocketを使用
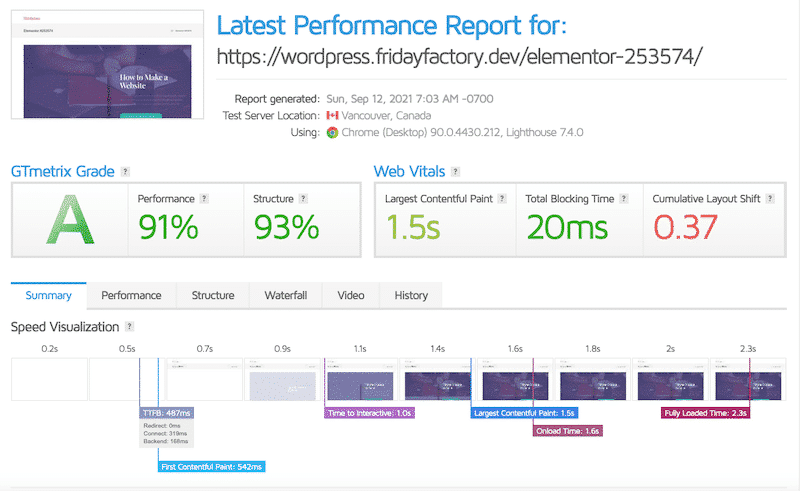
WP Rocketがアクティブ化されたので、同じページを使用して別のパフォーマンス監査を実行してみましょう。
今回の結果は非常に心強いものであり、全体的なパフォーマンスグレードに関して「E」から「A」に変更しました。

もう1つの印象的な進歩は、WP Rocketのアクティブ化時に140から18に減少した私のHTTPリクエストの数です(-87%)。

グローバルに言えば、すべてのKPIが優れており、WPRocketを使用するとWebサイトがはるかに高速になります。
| KPI | スコア—WPロケットなし | WPロケットでスコア |
| GTmetrix総合成績 | E | A |
| パフォーマンス | 55% | 91% |
| 最大のコンテンツフルペイント(LCP) | 2.7秒 | 1.5秒 |
| First Contentful Paint(FCP) | 2.4秒 | 542ミリ秒 |
| 累積レイアウトシフト(CLS) | 0.53ミリ秒 | 0.37ミリ秒 |
| インタラクティブまでの時間(TTI) | 3.6秒 | 1秒 |
| 総ブロッキング時間(TBT) | 51ms | 20ミリ秒 |
| 最初のバイトまでの時間(TTFB) | 806ミリ秒 | 487ミリ秒 |
| フルロード時間 | 10.2秒 | 2.3秒 |
| ページサイズ | 5.11 MB | 604 KB |
| ページリクエストの総数 | 140 (クラス最高のスコア:<50 ) | 18(クラス最高のスコア:<50) |
WP Rocketキャッシュプラグインを有効にすると、パフォーマンスがグローバルに向上しました。
WP Rocketは、「WebサイトへのHTTPリクエストを減らす方法」のセクションにリストされているほぼすべての手法を自動的に適用しました。
WP Rocketのダッシュボードから、私のCSSコードが縮小、結合、最適化されていることがわかります。

同じ最適化が私のJSに自動的に適用されました:

まとめ
WP Rocketは、私のWordPressサイトのHTTPリクエストを87%削減するのに役立ちました。 私たちのケーススタディでは、プラグインをアクティブ化するだけで、リクエストが140から18になっていることがわかりました。 時間と労力を節約できます!
| WPロケットなし | WPロケット付き |
| 140のHTTPリクエスト | 18のHTTPリクエスト(-87%) |
サイトの優れたパフォーマンスを維持するには、HTTPリクエストを50未満に維持することをお勧めします。WPロケットは、その数を超えないようにするための優れた自動ツールです。 技術的な知識がなくても、不要なHTTPリクエストを減らして排除することで、パフォーマンスを向上させます。
今日のWPRocketのおかげで、作業量が減り、パフォーマンスの結果が向上します。 14日間の返金保証があります。ご満足いただけない場合は、返金いたします。 さあ、試してみて、コメントでHTTPリクエストがどのように行われているかを教えてください。
