予約予約 1.22.0 でノーショーを削減し、フォームのデザインを強化
公開: 2024-02-15目次
エキサイティングなニュースです! Appointment Booking プラグインのバージョン 1.22.0 では、2 つの主要なアップデートが行われました。多数の小さな修正と改善に加えて、皆様に気に入っていただける 2 つの大きな新機能もリリースしました。
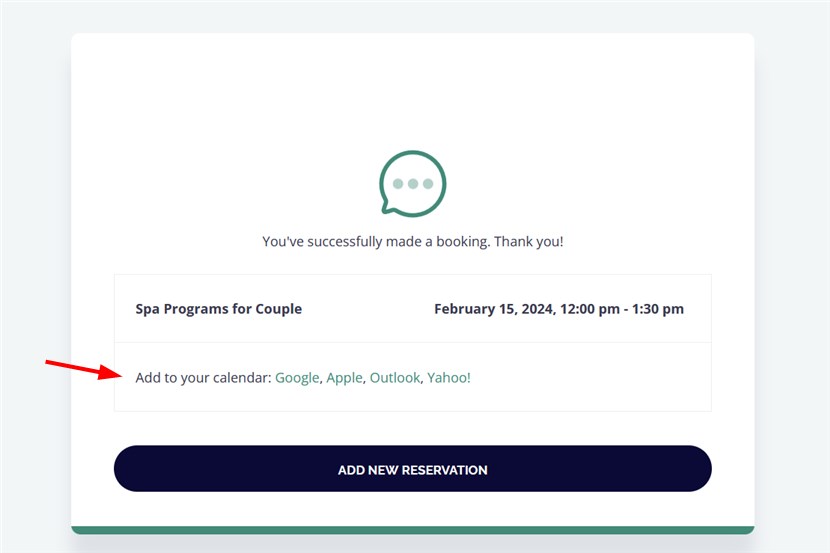
- クライアントがカレンダーに予約を追加できるようにします。あなたのクライアントは時々約束のことを忘れることがありますか? この新機能によりノーショウが大幅に減少します。 クライアントが予約フォームを通じて予約を行うと、Google、Apple、Outlook、Yahoo カレンダーのいずれであっても、クリック 1 つで予約 (「イベント」) を自分の個人カレンダーに追加するよう提案されます。
- 予約フォームのデフォルトのスタイルを改善します。 簡単に言うと、WordPress テーマに関係なく、予定のスケジュール設定フォームをもう少し見栄えよくするということです。 追加されたカスタマイズ設定により、カレンダー スキームやその他のデザイン部分を簡単にカスタマイズできるようになりました。 追加のアドオンやプラグインは必要ありません。 これは、コア MotoPress 予定スケジュール プラグインのデフォルト機能になりました。
これらのアップデートについてもう少し詳しく見てみましょう。
更新 #1 クライアントがクリックするだけで予約をカレンダーに追加できるようにする
この機能は、顧客エクスペリエンスを向上させ、予約を逃す可能性を減らすために追加されました。
現代の生活では誰もがカレンダーやスケジュールに夢中になっています。 そして、誰もが自分の多数の予定を 1 つの便利な場所に整理しようとしているため、世界中で愛されているカレンダー アプリの 1 つを選択する傾向があります。
新しいオプションは予約の最終ステップに表示されます。 今後は、予約が成功したことを確認するメッセージを受信すると、クライアントは好みのカレンダーと予定をシームレスに同期できる利便性も提供されます。

つまり、クライアントが自分のカレンダーに簡単に予定を追加できると、予約を覚えていて時間どおりに現れる可能性がはるかに高くなります。
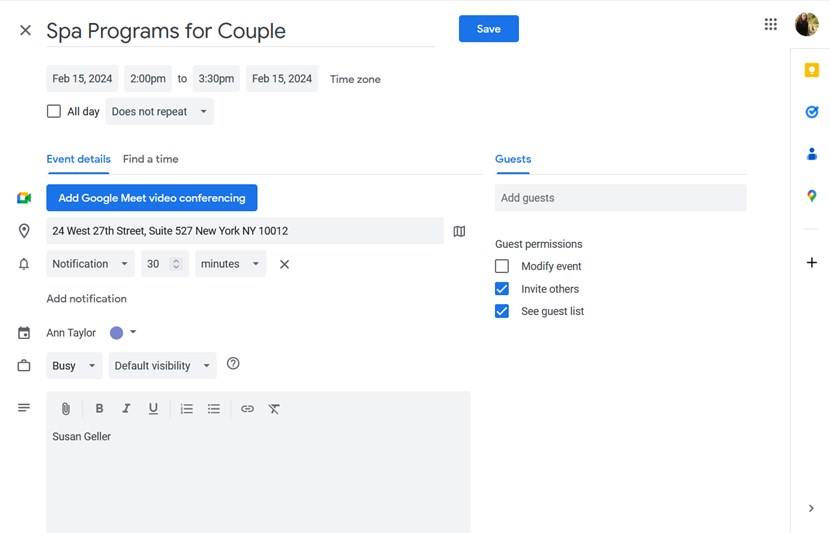
Google カレンダーおよび Yahoo カレンダー: 希望のカレンダーをクリックすると、クライアントは自分のカレンダーにリダイレクトされ、このイベントを追加/保存するよう求められます。
もちろん、利用可能なカレンダー設定に応じて、イベント通知、イベントの詳細、その他の情報をカスタマイズできます。

携帯電話から Google カレンダーを使用すると、アプリが開きます。 Yahoo カレンダーに関しては、Web ベースのカレンダー サービスでモバイル アプリがないため、ユーザーにログインを求めるメッセージが表示されます。すでにログインしている場合は、イベントをカレンダーに簡単に追加できます。
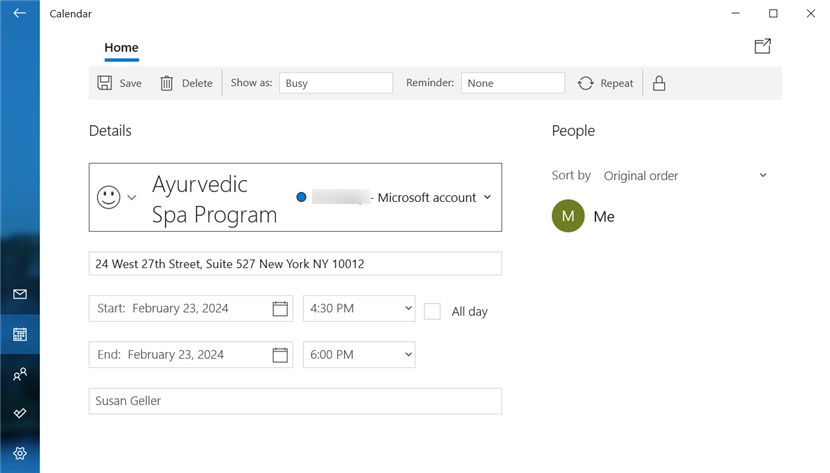
Apple カレンダーと Outlook カレンダー:通常、どちらかをクリックすると、使用されているデバイスへの iCal ファイルのダウンロードがトリガーされます。クライアントが携帯電話を使用している場合は、専用アプリがシームレスに開き、予約を迅速かつスムーズに追加できます。

詳細は次のとおりです。
- 日付の形式は使用するカレンダーによっても異なります。
- クライアントのタイムゾーンが使用されます(時間は、WordPress のタイムゾーン設定で設定されているゾーンとの差異に従って変換されます)。
- クライアントの予約に複数の予定がある場合、それぞれを個別に追加するよう提案されます。
このオプションをオンにするにはどうすればよいですか?
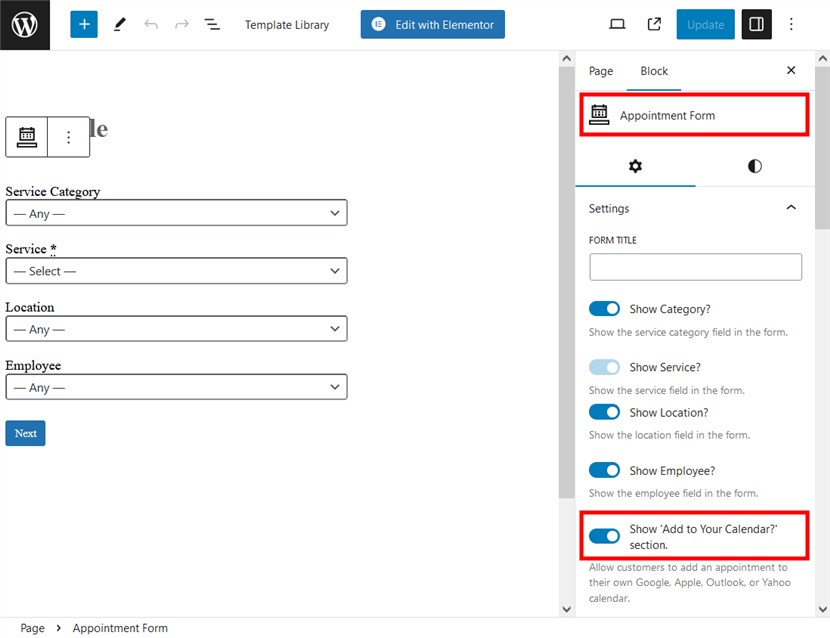
好みのエディター (ブロック エディター、Elementor または Divi) のブロックのカスタマイズ パネルから機能を直接有効/無効にします。 これはデフォルトで有効になっています。
 つまり、ボタンを切り替えるだけです。
つまり、ボタンを切り替えるだけです。
更新 #2 予約フォームのデザインオプションの追加
完璧にデザインされた予約フォームを取得する最善の方法は、もちろん、専用の WordPress 予約テーマを選択することです。 ただし、他のテーマを使用している場合、プラグインをアクティブ化するとフォームがデフォルトすぎるように見える可能性があります。
そこで、最近のアップデートで役立つ解決策を紹介します。
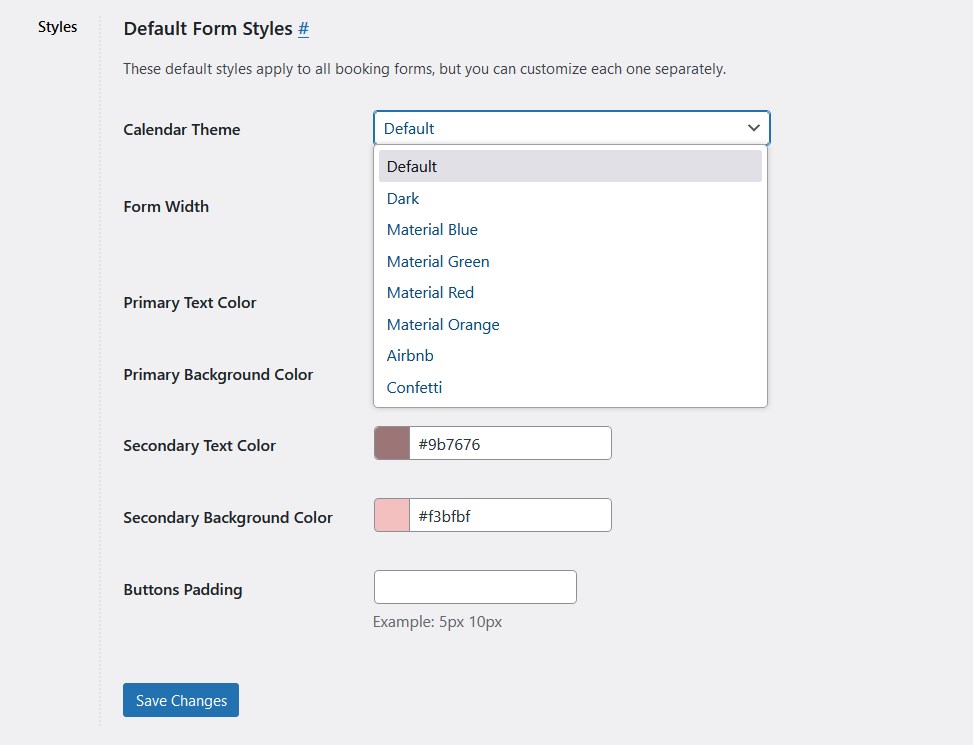
予約フォームに新しい「デフォルトのフォーム スタイル」グローバル設定を追加しました。この設定は、 [予約] > [設定] > [その他] タブに移動すると見つかります。
 これらは、Elementor、ブロックエディター、Divi、またはショートコードなど、Web サイトにどのような方法で追加したかに関係なく、すべてのフォームに適用されるグローバル設定です。
これらは、Elementor、ブロックエディター、Divi、またはショートコードなど、Web サイトにどのような方法で追加したかに関係なく、すべてのフォームに適用されるグローバル設定です。

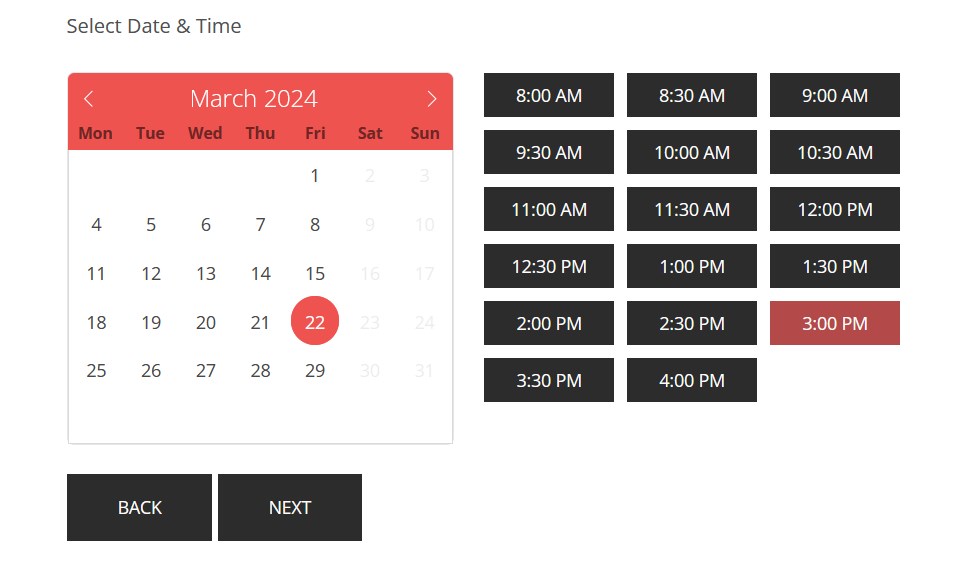
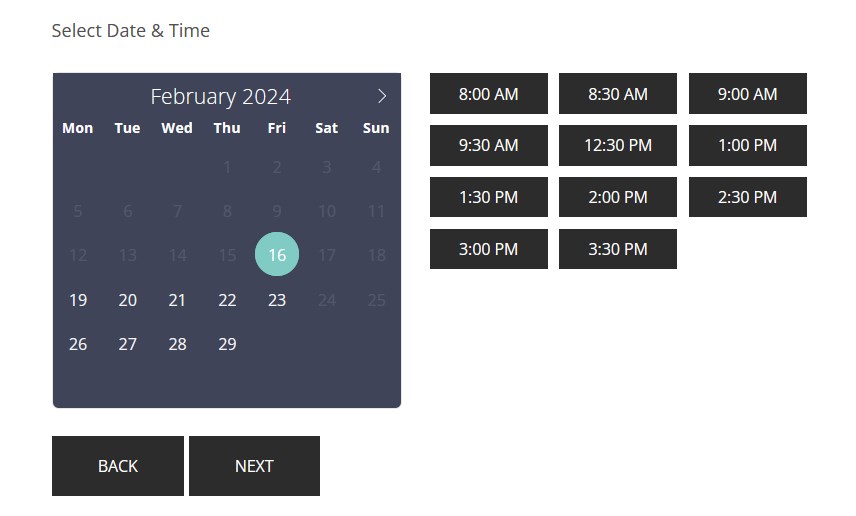
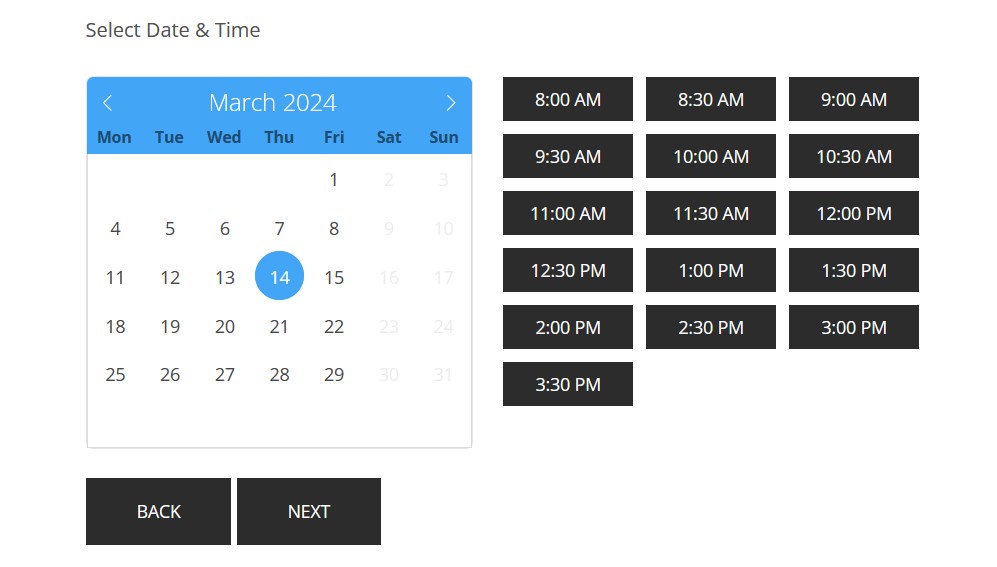
- カレンダーのテーマのスタイルを変更する
ダーク、マテリアル ブルー、マテリアル グリーン、マテリアル 赤、マテリアル オレンジ、Airbnb、紙吹雪
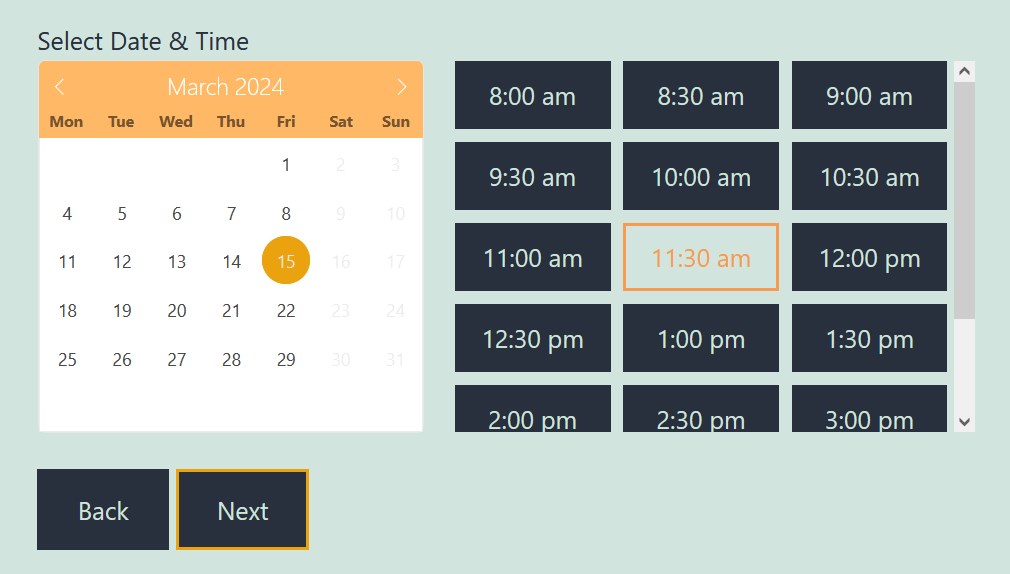
Web サイトのデザインに合わせて、より適切なバリエーションを選択できるように、さまざまな配色のスタイルをいくつか追加しました。 これらのスタイルは、日付ピッカーを備えたカレンダーに適用されます。 以下にいくつかの例を示します。



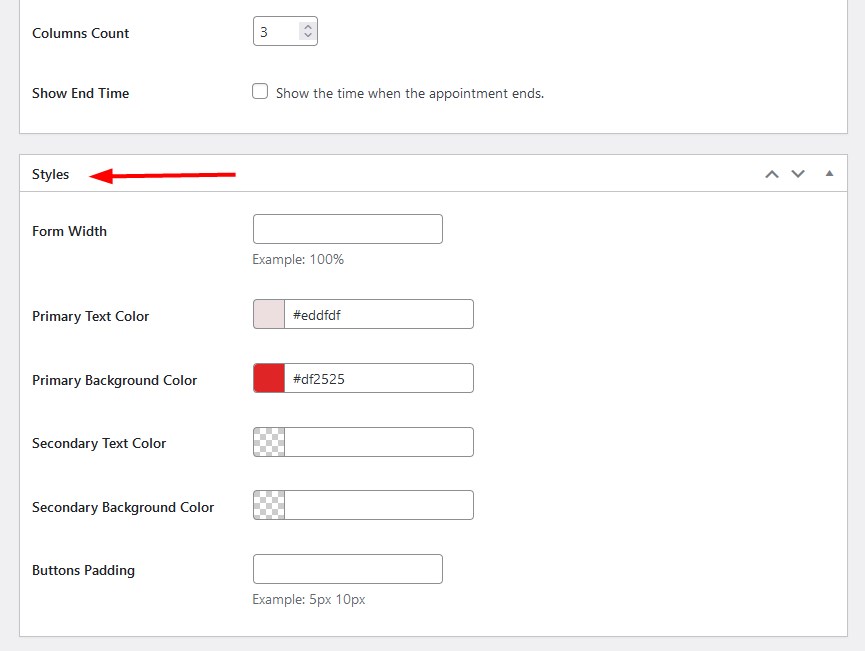
- フォーム幅

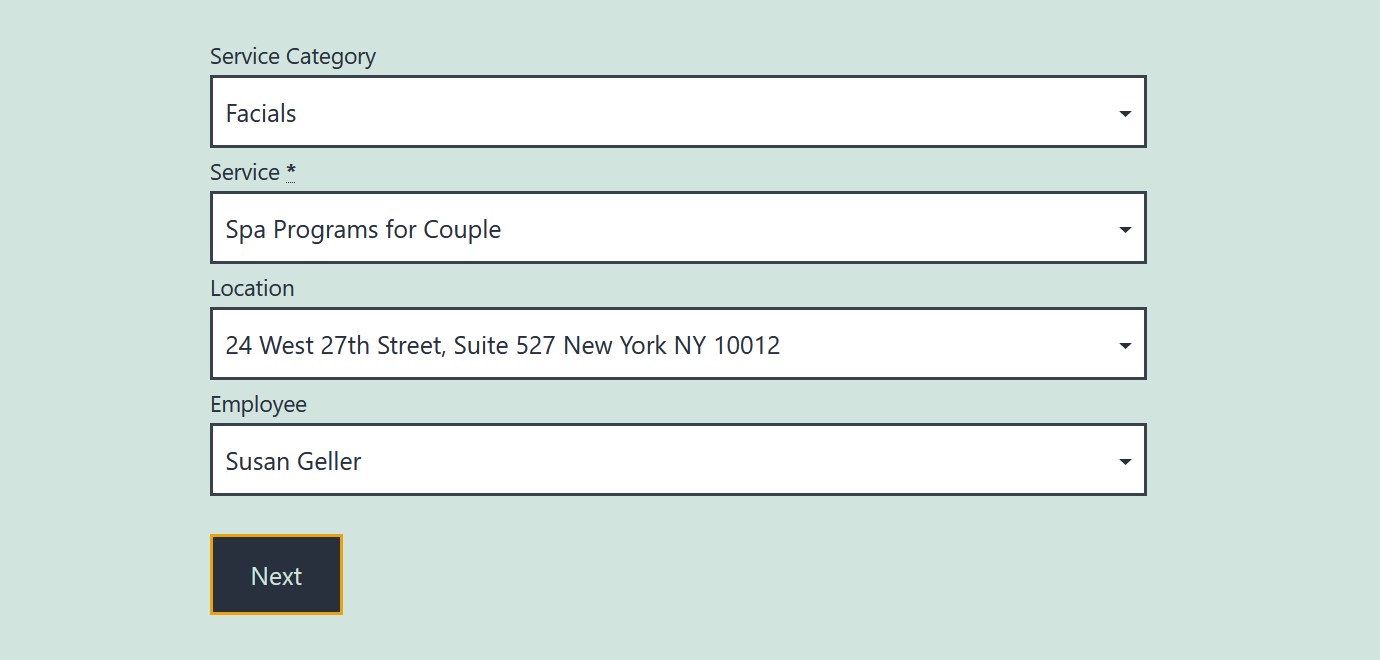
Web サイト上のフォームの配置場所とページの幅に応じて、フォームを広くしたり狭くしたりできます。 この調整は、通常予約ウィザードの最初のステップであるフォーム フィルターに適用されます。 デフォルトでは、フォームの幅は 50% です。
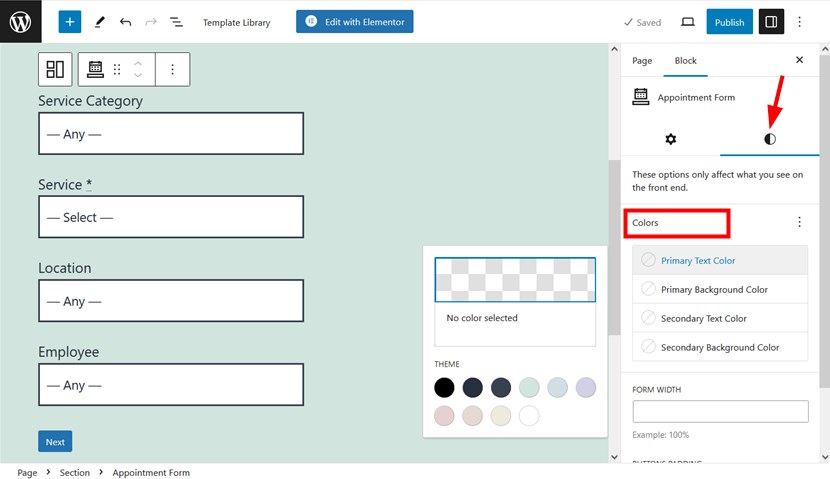
- 色
 主なテキストの色と主な背景の色: [次へ] ボタンと [さらに追加] ボタン、カレンダーの日付とタイムスロットのアクティブな状態に適用されます。
主なテキストの色と主な背景の色: [次へ] ボタンと [さらに追加] ボタン、カレンダーの日付とタイムスロットのアクティブな状態に適用されます。
二次テキスト色、二次背景色:[戻る] ボタン、カレンダーおよびタイムスロットの日付の非アクティブ状態に適用されます。
- ボタンのパディング
ボタンの端とそのコンテンツの間のスペースを調整します。 パディングを増やすとボタンのテキストまたはアイコンの周囲にスペースが追加され、パディングを減らすとこのスペースが減ります。
注: ここで構成する設定は、予約予約プラグインを使用して作成したすべての予約スケジュール フォームに適用されます。 ただし、これらの設定はフォームごとに個別に変更できます。 これを行うには、編集したいフォームがあるページ/投稿を開き、ブロック/ウィジェット設定パネルをクリックして [スタイル] を開きます。
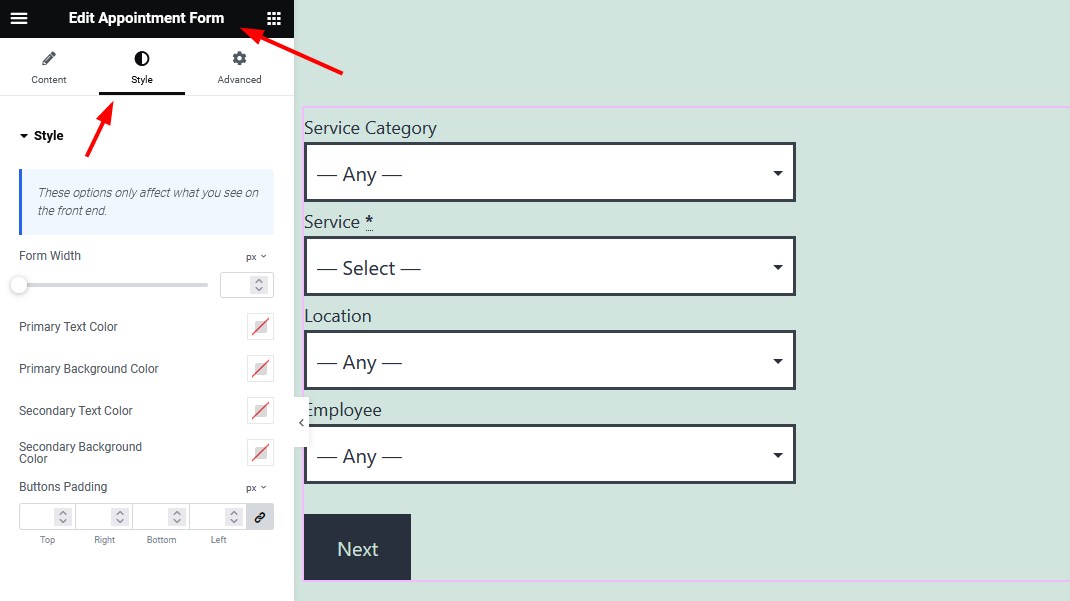
 Eementor で作業している場合は、以下のように Elementor の [スタイル] タブ (予約フォーム ウィジェット) を見つけます。
Eementor で作業している場合は、以下のように Elementor の [スタイル] タブ (予約フォーム ウィジェット) を見つけます。
 Divi で、(予約フォームモジュール) の [コンテンツ] タブ > [予約フォームスタイル] セクションに移動します。
Divi で、(予約フォームモジュール) の [コンテンツ] タブ > [予約フォームスタイル] セクションに移動します。
WordPress ウィジェット経由で予約フォームをカスタマイズする場合は、[スタイル] タブも使用します。
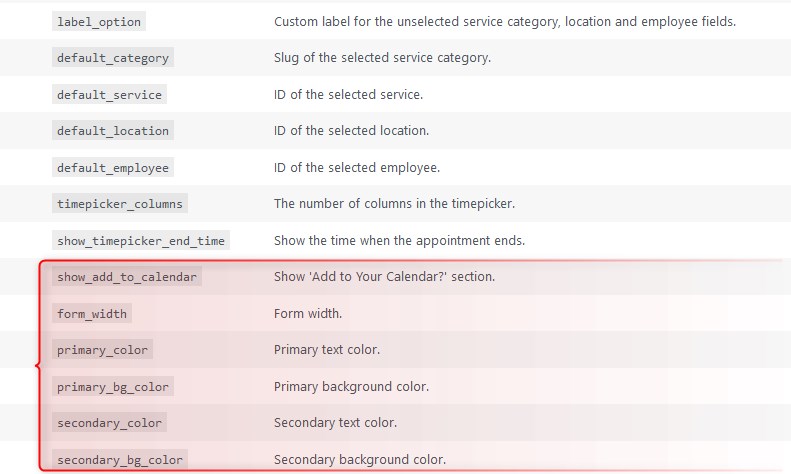
ショートコードを使用する場合は、 「予定」>「ヘルプ」>「予定フォーム」からスタイルをカスタマイズするための新しいパラメータを見つけることができます。

別のアプローチとして、 [予定] > [ショートコード] > [予定フォーム] を選択してショートコード ビルダーに移動し、ショートコードを視覚的に構築することもできます。
 要約すると、MotoPress Appointment Booking プラグインの最近のアップデート バージョン 1.22.0 では、次のことが得られます。
要約すると、MotoPress Appointment Booking プラグインの最近のアップデート バージョン 1.22.0 では、次のことが得られます。
- クライアントが個人カレンダーに予定を追加できるようにすることで、ノーショウを減らすための新機能。
- 予約フォームのスタイル オプションが増え、Web サイトに合わせて視覚的により適切にマッチするようになりました。
- さまざまな予約プラグイン メニューのパフォーマンスを向上させるためのいくつかの修正。