[カートに追加]ボタンをLinkWooCommerceに置き換える方法
公開: 2020-09-01 WooCommerceで[カートに追加]ボタンをリンクに置き換える場合は、商品パラメーターを含む単純なURLを使用するため、カートに追加がどのように機能するかを理解する必要があります。 [カートに追加]ボタンと同じように機能するWooCommerceの[カートに追加]リンクを作成できます。 シンプルでわかりやすく、[カートに追加]ボタンをリンクに置き換えるためのコーディングの知識は必要ありません。
WooCommerceで[カートに追加]ボタンをリンクに置き換える場合は、商品パラメーターを含む単純なURLを使用するため、カートに追加がどのように機能するかを理解する必要があります。 [カートに追加]ボタンと同じように機能するWooCommerceの[カートに追加]リンクを作成できます。 シンプルでわかりやすく、[カートに追加]ボタンをリンクに置き換えるためのコーディングの知識は必要ありません。
WooCommerceカートリンクに追加
この投稿では、WooCommerceにカスタムの「カートに追加」URLまたはリンクを追加するための究極のガイドを提供します。 カスタムのWooCommerceAdd to Cartリンクを作成して、商品をカートに追加したり、特定のページにリダイレクトしたりする方法を探している場合。 この簡単なチュートリアルを完了すると、カスタムランディングページ、価格表、ブログ投稿などに[カートに追加]リンクを配置できるようになります。
ただし、WooCommerceから何か特別なものが必要な場合、たとえば、カスタムの「カートに追加」URLを追加したい場合など、WooCommerceでは必要なものがすべて提供されないことがよくあります。
WooCommerceを操作したことがある場合は、WooCommerceが非常に便利な機能セットを備えた優れた無料のeコマースソリューションであることをご存知でしょう。
際立っているのは、WooCommerceが、WordPressのモジュール性と同様に、拡張性を念頭に置いて開発されていることです。 したがって、必要なすべてのカスタマイズを行うことが可能であり、これがカスタムリンクを使用して[カートに追加]ボタンを簡単にカスタマイズできる理由です。
さらに、この機能を実現するために使用できる無料のプラグインも紹介します。 カスタムの[カートに追加]ボタンのラベルとリンクを追加するのに役立ちます。
[カートに追加]ボタンを[リンク]に置き換えます
以上のことを踏まえて、この簡単なチュートリアルの最も重要な部分に取り掛かりましょう。ここでは、過去にやり取りしたカスタムリンクをいくつか紹介します。 この記事がこのトピックに光を当てることを願っています。
a)シンプルな製品をカートのURLに追加
正直なところ、これはそれらすべてと比較して最も簡単なものの1つです。 簡単な製品はカスタムURLを使用してカートに渡すのが非常に簡単なので、後で説明します。 これを行うには、製品タイトルにカーソルを合わせて製品IDを見つける必要があります。 次の簡単な手順に従ってください。
シンプルな製品でカートのURLにカスタム追加を追加する手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[製品] > [すべての製品]をクリックします。 これにより、WooCommerceストアにあるすべての製品が開きます。
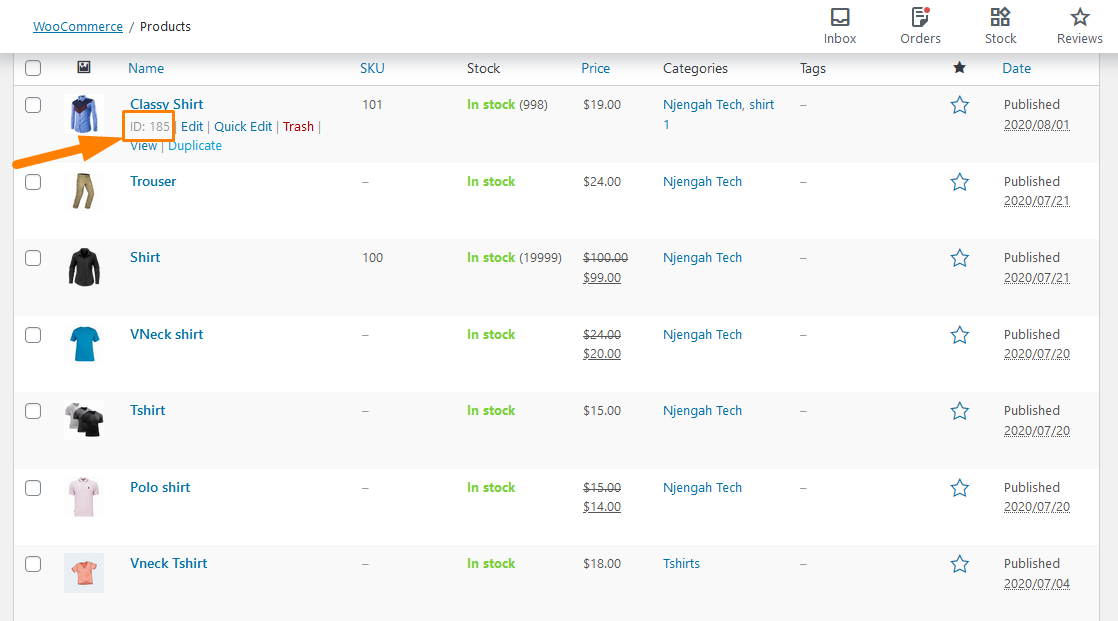
- カスタムリンクを追加する製品にカーソルを合わせて、以下に示すように製品IDを確認します。

- カートに簡単な商品を1つ追加するには、次のリンクを使用します。
href =” https://yourdomain.com/?add-to-cart=185”
リンクのドメイン名を変更することを忘れないでください。そうすれば、ボタンは箱から出してすぐに機能します。 ID185の商品がカートに追加されます。
- 数量= 3の1つの単純な製品をカートに入れるには、次のリンクを使用します。
href =” https://yourdomain.com/?add-to-cart=185&quantity=3”
このリンクは、商品ID 185がカートに追加され、数量が3になることを意味します。URLを使用して2つの異なる商品をカートに追加することはできません。
- 1つの単純な製品をカートに追加し、後でカートにリダイレクトするには、次のリンクを使用します。
href =” https://yourdomain.com/cart/?add-to-cart=185”
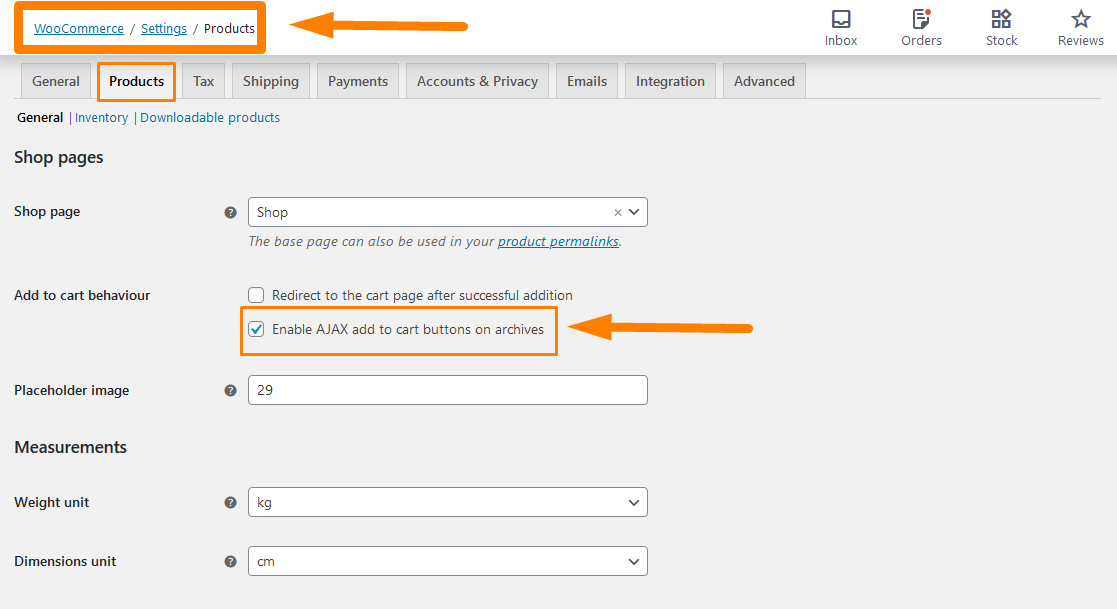
ただし、カートリンクを変更した場合は、必ず「cart」を「basket」に変更する必要があることを覚えておく必要があります。 また、次のように、 WooCommerce –>設定–>製品->一般の下にあるアーカイブオプションのカートボタンにAJAXを追加できるようにする必要があります。 
行った変更を保存することを忘れないでください。
- 1つの簡単な製品をカートに追加し、後でチェックアウトにリダイレクトするには、次のリンクを使用します。
href = “ https://yourdomain.com/checkout/?add-to-cart=185″

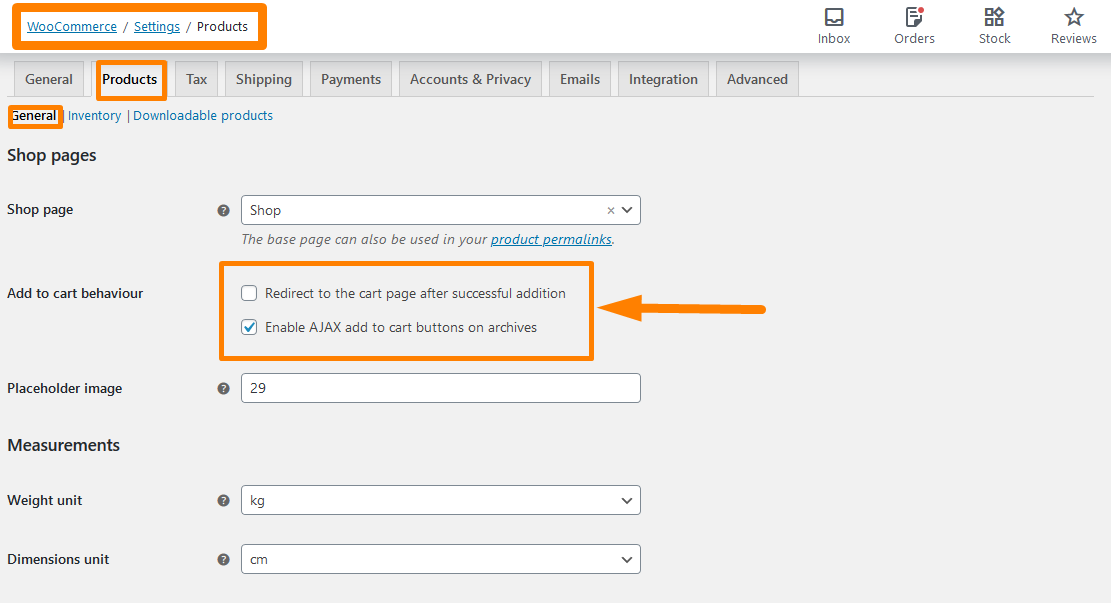
ただし、これを機能させるには、 AJAXを有効にしてアーカイブのカートボタンに追加するオプションを有効にし、追加が成功した後にカートページにリダイレクトするオプションを無効にする必要があることを覚えておく必要があります。下: 
行った変更を保存することを忘れないでください。
- 1つの簡単な製品をカートに追加し、任意のページにリダイレクトするには、次のリンクを使用します。
href = “ https://yourdomain.com/your_custom_page/?add-to-cart=185″
ただし、これを機能させるには、 AJAXを有効にしてアーカイブのカートボタンに追加するオプションを有効にし、追加が成功した後にカートページにリダイレクトするオプションを無効にする必要があることを覚えておく必要があります。その上。
b)カートのURLに可変商品を追加する
以前は、可変製品を構成するのは困難でしたが、現在のバージョンのWooCommerceでは、非常に簡単です。 カスタムURLを追加するために必要なのは、バリエーションIDだけです。以下の手順を確認して、どこにあるかを確認できます。
可変商品のカートURLにカスタム追加を追加する手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[製品] > [すべての製品]をクリックします。 これにより、WooCommerceストアにあるすべての製品が開きます。
- カスタムリンクを追加する可変商品にカーソルを合わせて、商品IDを確認します。
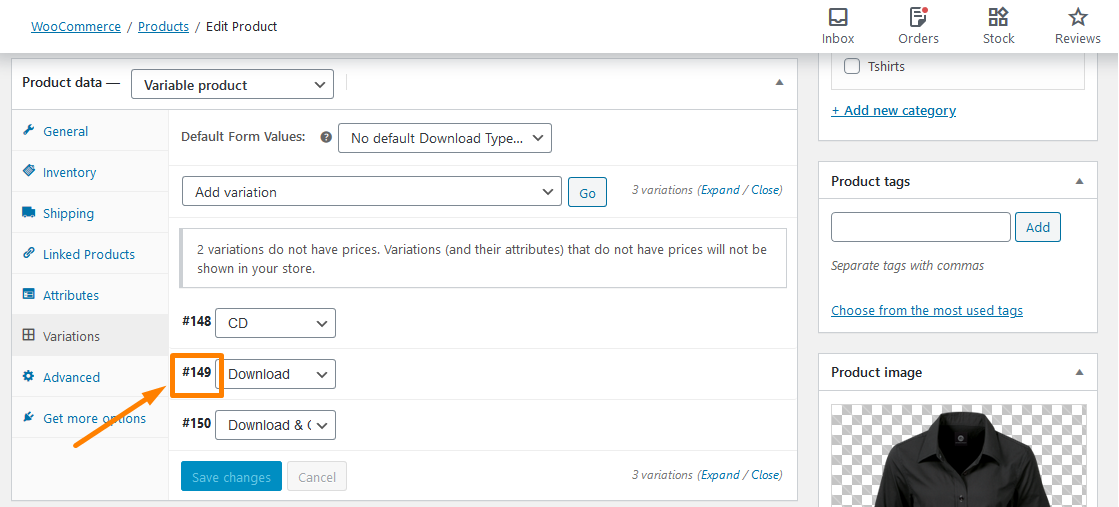
- [編集]をクリックし、製品データまで下にスクロールして、以下に示すように可変製品IDを見つけます。

バリエーションIDを取得したので、これを使用して、以下に示すようにカスタムリンクを作成できます。
- カートに1つの可変商品を追加するには、次のリンクを使用します。
href = “ https://yourdomain.com/?add-to-cart=149″
最後に可変製品IDを追加するだけです。 とても簡単です。
- 数量3の可変商品をカートに1つ追加するには、次のリンクを使用します。
href = “ https://yourdomain.com/?add-to-cart=149&quantity=3″
- 1つの可変商品をカートに追加してカートにリダイレクトするには、次のリンクを使用します。
href = “ https://yourdomain.com/cart/?add-to-cart=149″
- 1つの可変商品をカートに追加してチェックアウトにリダイレクトするには、次のリンクを使用します。
href = “ https://yourdomain.com/checkout/?add-to-cart=149″
- カートに1つの可変商品を追加し、任意のページにリダイレクトするには、次のリンクを使用します。
href = “ https://yourdomain.com/any-page-URL/?add-to-cart=149″
WooCommerceストアにグループ化された製品がある場合は、[カートに追加]ボタンにカスタムリンクを追加することもできます。 グループ化された製品は、2つ以上のサブ製品の組み合わせとして定義でき、各サブ製品をカスタム数量でカートに追加できます。
グループ化された製品にカスタムURLを追加する手順。
次の簡単な手順に従って、グループ化された製品にカスタムURLを追加します。
- これを行うには、最初と2番目の製品IDと同じ方法でグループ化された製品IDを見つける必要があります。
- 次に、以下に示すように、IDをカスタムURLに追加します。
href = “ https://yourdomain.com/?add-to cart = 451&quantity [103] = 5&quantity [193] = 2″
これは、グループ化された製品ID = 451を追加することを意味します。具体的には、製品ID = 103の5倍、製品ID = 2の2倍を追加します。 ゼロを追加して数量を指定できます。
結論
このチュートリアルが、[カートに追加]ボタンにカスタムリンクを追加するのに役立つことを願っています。 シンプルな商品、可変的な商品、グループ化された商品にカスタムURLを追加する方法を説明しました。 リンクにドメイン名を追加し、必要に応じて正しいページURLを追加する必要があることを覚えておくことが重要です。 この投稿が、WooCommerceがカートに追加する方法について詳しく学び、カスタムURLとしてニーズに合わせてカスタマイズできることを願っています。
同様のレビュー
- WooCommerceページのURLを取得する方法»カート、ショップ、チェックアウト、アカウント
- WooCommerceの製品にGTIN番号を追加する方法
- WooCommerceでデジタル製品を販売する方法
- 変更方法カートに追加テキストWooCommerceガイドと例
- WooCommerceショップページのカートボタンテキストに追加を変更する方法
