WordPress のデフォルトのテーマとプラグインエディターを置き換える方法
公開: 2023-12-05WordPress のデフォルトのテーマとプラグインエディターを置き換える方法をお探しですか?
デフォルトの WordPress テーマとプラグイン エディターは、機能が制限されたプレーン テキスト エディターです。 これらのエディタをより優れたツールに置き換えることで、アクセス制御、子テーマの作成、ファイルのダウンロードなどの高度な機能を使用できるようになります。
この記事では、WordPress のデフォルトのテーマとプラグインエディターを簡単に置き換える方法を説明します。

WordPress のデフォルトのテーマとプラグインエディターを置き換える理由は何ですか?
WordPress Web サイトのダッシュボードにあるデフォルトのテーマエディターを使用すると、テーマファイルのコードを直接変更できます。
同様に、プラグイン エディターを使用すると、Web サイトにインストールされているプラグインのコードを編集できます。

これらの組み込みエディターのテキスト エディター インターフェイスには、アクセス制御、ファイルのダウンロード/アップロード、子テーマの作成などの高度な機能がありません。 そのため、カスタム コードの追加と保守には時間がかかります。
さらに、権限のない人が WordPress 管理エリアにアクセスすると、デフォルトのエディターに簡単にアクセスしてテーマやプラグイン ファイルを編集できます。 これにより、Web サイトにマルウェアがインストールされる可能性があります。
これらのエディターをプラグインに置き換えることで、コード スニペットの追加または削除、色のカスタマイズ、さまざまなテンプレート ファイル、CSS スタイルなどの変更を行うことで、ダッシュボードから WordPress のテーマとプラグインを簡単にカスタマイズできます。
これにより、FTP 経由で Web サイトのファイルにアクセスしなくても、テーマやプラグインにすばやく変更を加えることができます。
子テーマを作成したり、Web サイトの安全性を高めるためにエディターへのアクセスを制御したり、コンピューターからプラグインやテーマにファイルをアップロードしたりすることもできます。
そうは言っても、WordPress のデフォルトのテーマとプラグインエディターを簡単に置き換える方法を見てみましょう。 以下のクイック リンクを使用して、チュートリアルのさまざまな部分にジャンプできます。
- WordPress のデフォルトのテーマとプラグインエディターを置き換える方法
- テーマエディターを使用してテーマファイルを編集する
- プラグインエディターを使用してプラグインを編集する
- テーマエディタープラグインを使用したアクセス制御の構成
- テーマエディターで子テーマを作成する
- ボーナス: WPCode を使用してカスタム コードを Web サイトに追加する
WordPress のデフォルトのテーマとプラグインエディターを置き換える方法
まず、テーマ エディター プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドをご覧ください。
注:テーマまたはプラグイン ファイルに変更を加える前に、WordPress Web サイトの完全なバックアップを必ず作成してください。 これは、何か問題が発生してバックアップから WordPress を復元する必要がある場合に便利です。
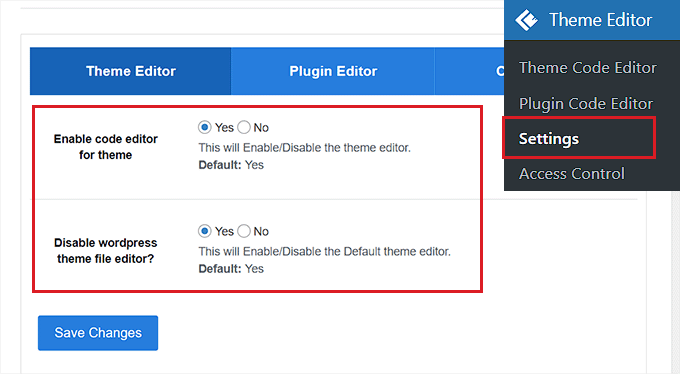
アクティブ化したら、WordPress 管理者サイドバーからテーマ エディター » 設定ページに移動する必要があります。
そこに移動したら、「テーマのコードエディタを有効にする」オプションの「はい」ボックスをオンにします。
その後、デフォルトの WordPress テーマエディターを無効にする場合は、「WordPress テーマファイルエディターを無効にしますか?」の横にある「はい」ボックスをチェックする必要があります。 オプション。

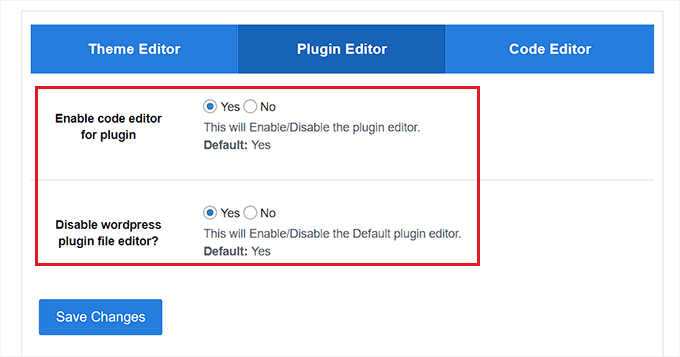
それが完了したら、上部にある「プラグインエディター」タブに切り替えるだけです。
ここでは、「プラグインのコードエディタを有効にする」オプションの横にある「はい」ボックスをチェックする必要があります。
「WordPress プラグイン ファイル エディターを無効にしますか?」の「はい」オプションを選択して、デフォルトのエディターを無効にすることもできます。 設定。

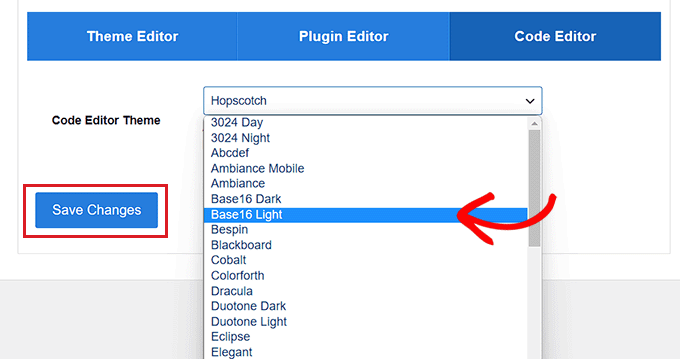
次に、ページの上部から「コード エディター」タブに切り替えます。
ここで、ドロップダウン メニューからコード エディターのテーマを選択できます。 これにより、テーマ内のコードとプラグインが異なる背景とフォントの色で表示されます。
完了したら、[変更を保存] ボタンをクリックして設定を保存することを忘れないでください。

テーマエディターを使用してテーマファイルを編集する
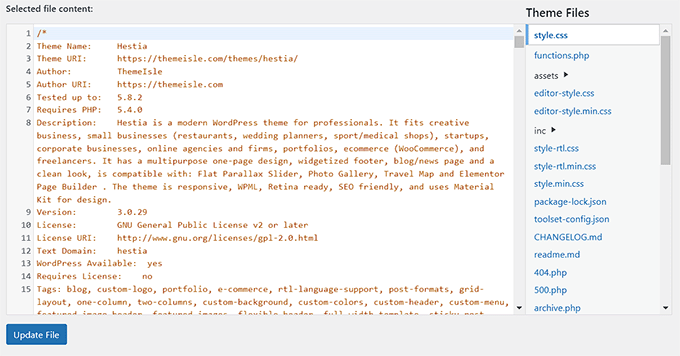
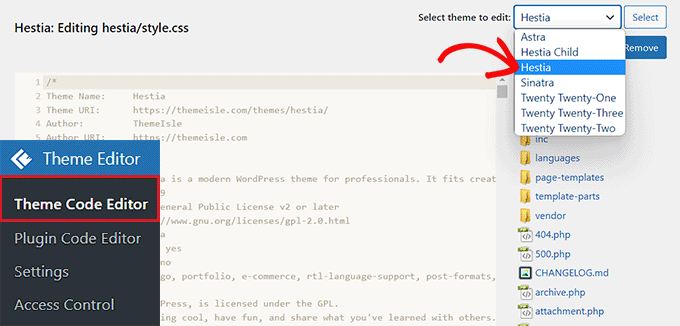
ここで、WordPress 管理ダッシュボードからテーマ エディター » テーマ コード エディターページにアクセスする必要があります。
そこに移動したら、画面の右隅にあるドロップダウン メニューから編集するテーマを選択する必要があります。 次に、右側のサイドバーからコードを追加するテーマ ファイルを選択する必要があります。
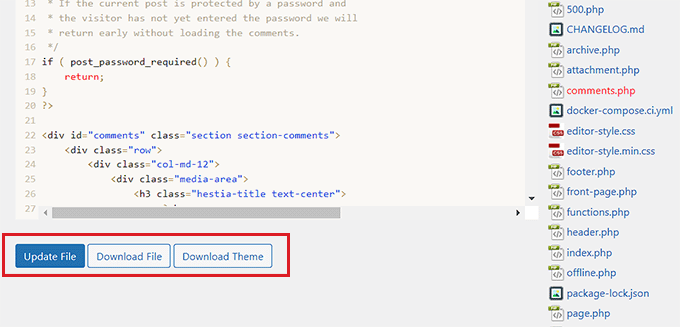
その後、画面上のテーマ エディターからテーマ ファイルのコードを簡単に追加、削除、または編集できます。

完了したら、忘れずに「ファイルを更新」ボタンをクリックして設定を保存してください。
「ファイルをダウンロード」ボタンをクリックして、編集したばかりのファイルをダウンロードすることもできます。 代わりにテーマ全体をダウンロードしたい場合は、「テーマをダウンロード」ボタンをクリックしてください。

プラグインエディターを使用してプラグインを編集する
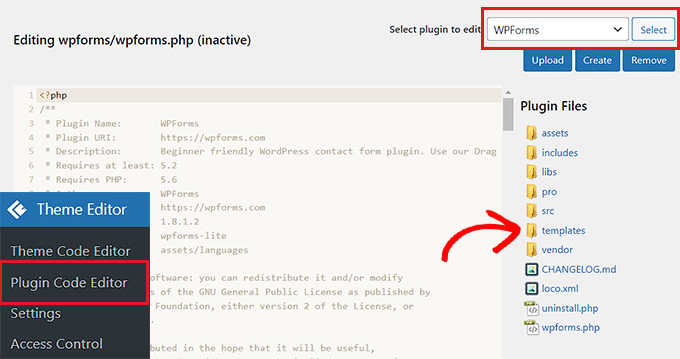
代わりにプラグイン ファイルにコードを追加したい場合は、WordPress 管理サイドバーからテーマ エディター » プラグイン コード エディターページにアクセスする必要があります。
そこに到達したら、画面の右隅にあるドロップダウン メニューから編集するプラグインを選択します。
その後、右側のサイドバーから編集するプラグイン ファイルを選択し、プラグイン コード エディターを使用して編集できます。

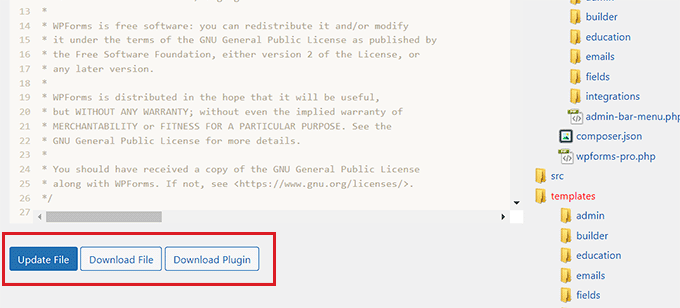
変更に満足したら、「ファイルを更新」ボタンをクリックして設定を保存します。

「ファイルをダウンロード」ボタンをクリックして、編集したばかりのファイルをダウンロードすることもできます。
加えたすべての変更を含むプラグインをダウンロードしたい場合は、代わりに「プラグインをダウンロード」ボタンをクリックしてください。

テーマエディタープラグインを使用したアクセス制御の構成
Theme Editor プラグインを使用すると、WordPress のテーマおよびプラグイン エディターへのアクセスを制御することもできます。 ただし、この機能はプラグインのプロ版でのみ利用可能です。
こうすることで、承認したユーザーのみが Web サイト上のテーマとプラグインを編集できるようになります。
アクセス制御を使用すると、信頼できるユーザーのみにファイルへの変更を許可することで Web サイトの安全性が高まり、マルウェアのリスクが軽減されます。
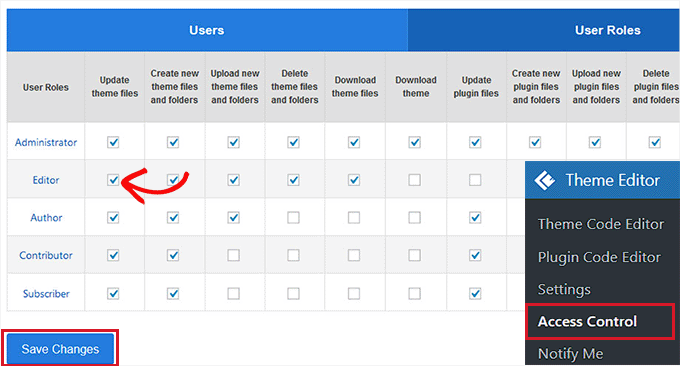
まず、WordPress ダッシュボードからテーマエディター » アクセス制御ページにアクセスする必要があります。

ここからは、WordPress ユーザーロールにアクセスを許可する列のオプションをチェックするだけです。
たとえば、エディターにテーマ ファイルを更新できるようにしたい場合は、「エディター」行のチェックボックスをオンにする必要があります。
完了したら、[変更を保存] ボタンをクリックして設定を保存します。
テーマエディターで子テーマを作成する
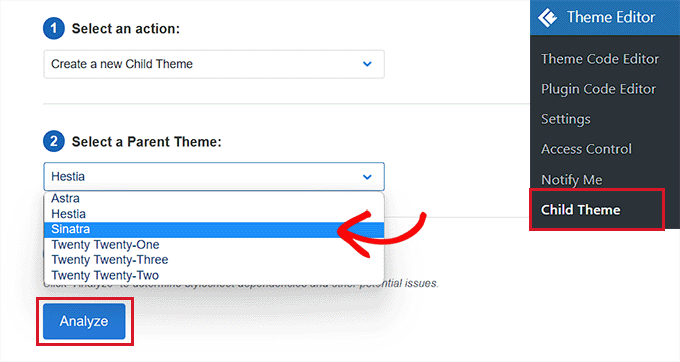
子テーマを作成して WordPress テーマをカスタマイズしたい場合は、WordPress 管理者サイドバーからテーマエディター » 子テーマページにアクセスできます。
そこに到達したら、まず中央のドロップダウンメニューから親テーマを選択し、「分析」ボタンをクリックする必要があります。

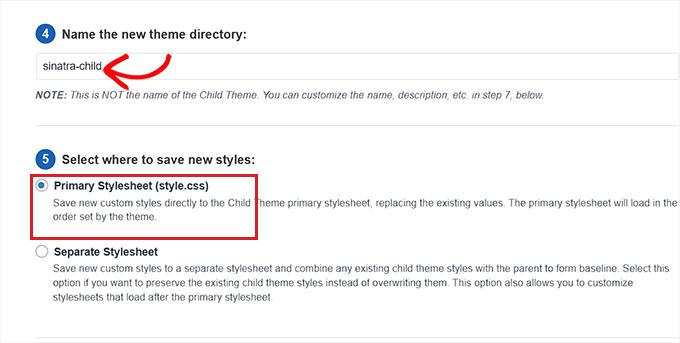
それが完了したら、新しいテーマ ディレクトリの名前を指定し、子テーマのスタイルシートを保存する場所を選択する必要があります。
その後、作成している子テーマの名前、説明、作成者、バージョンを指定することもできます。
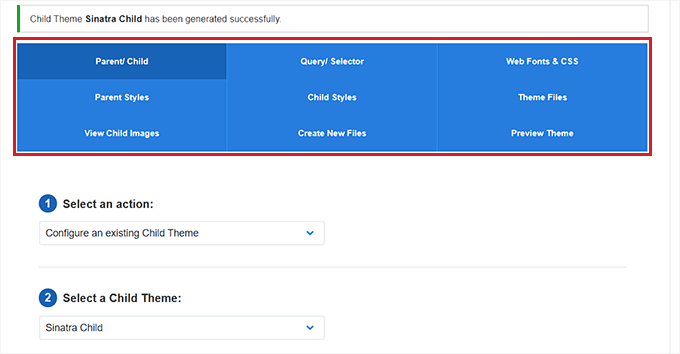
完了したら、「新しい子テーマを作成」ボタンをクリックするだけです。

子テーマを作成したので、ページ上部のメニュー バーからセレクター、Web フォント、CSS、子スタイル、テーマ ファイルを編集できます。
加えた変更は、子テーマに自動的に保存されます。

ボーナス: WPCode を使用してカスタム コードを Web サイトに追加する
プラグインやテーマ ファイル エディターを使用して Web サイトにコードを追加することは、常に多少の危険を伴います。わずかなエラーでも WordPress Web サイトが破損し、アクセスできなくなる可能性があるためです。
そのため、Web サイトにカスタム コードを追加する代わりに、無料の WPCode プラグインを使用することをお勧めします。 これは、市場で最高の WordPress コード スニペット プラグインです。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するチュートリアルをご覧ください。
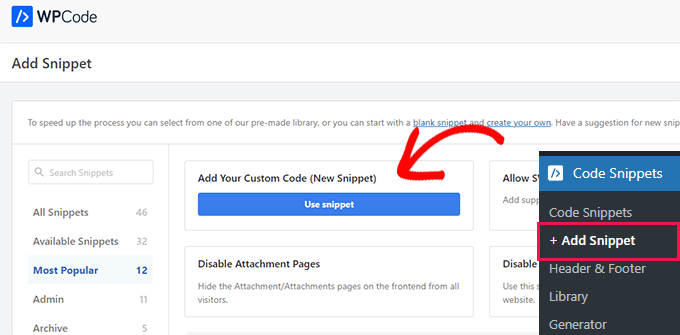
アクティブ化したら、WordPress 管理者サイドバーから「コード スニペット » + スニペットの追加」ページに移動する必要があります。
ここから、WPCode スニペット ライブラリを使用して、事前に作成されたコード スニペットを WordPress サイトに追加できます。
ただし、カスタム コードを追加する場合は、[カスタム コードの追加 (新しいスニペット)] オプションの下にある [スニペットを使用] ボタンをクリックして追加することもできます。

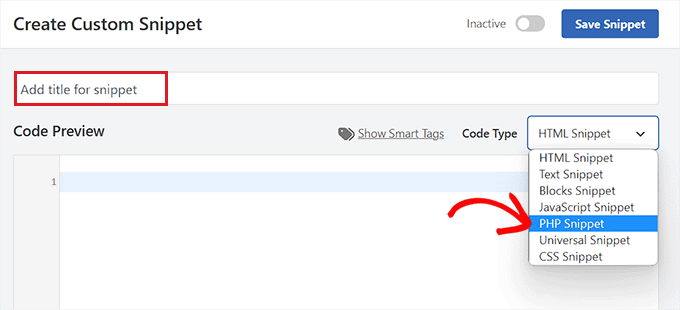
これにより、「カスタム スニペットの作成」ページが開き、コード スニペットのタイトルを追加することから始めることができます。
その後、画面の右隅にあるドロップダウン メニューからコード タイプを選択する必要があります。 たとえば、PHP コードを追加する場合は、「PHP スニペット」オプションを選択するだけです。
次に、カスタム コードを [コード プレビュー] ボックスに追加するだけです。

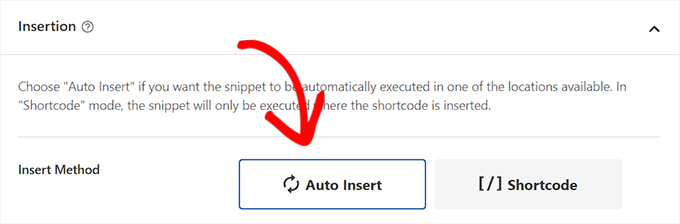
それが完了したら、「挿入」セクションまで下にスクロールし、「自動挿入」モードを選択します。
カスタム コードは、アクティベーション時にサイト上で自動的に実行されます。

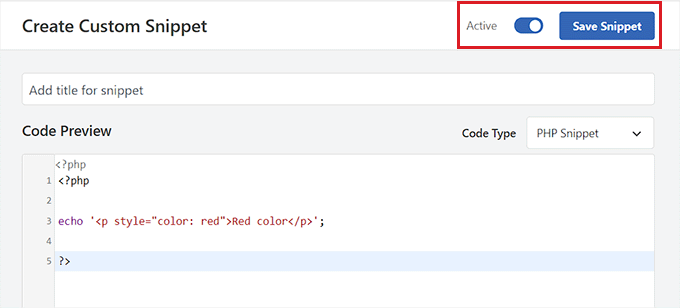
最後に、一番上までスクロールして「非アクティブ」スイッチを「アクティブ」に切り替えます。
その後、「スニペットを保存」ボタンをクリックして、Web サイト上でカスタム コードを保存して実行します。

詳細については、WordPress にカスタム コードを追加する方法に関するガイドをご覧ください。
この記事が、WordPress のデフォルトのテーマとプラグインエディターを簡単に置き換える方法を学ぶのに役立つことを願っています。 WordPress を安全に更新する方法に関する初心者向けガイドや、サイトを成長させるために必須の WordPress プラグインに関する専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
