WordPressメディアライブラリの画像を置き換える方法–パスを変更せずに
公開: 2021-07-07WordPress Media Libraryの最大の不満の1つは、画像がアップロードされると、それが石になってしまうことです。 アップロードされると、画像のパスが設定され、URLが具体化され、これらの変数を変更または更新することはできません。 今まで。 この投稿では、パスを保持し、管理者を排除しながら、WordPressメディアライブラリ内の画像を簡単に置き換える方法を共有します。
メディアアイテムがメディアライブラリに追加されると、ファイルへのURLまたはパスが固定されます。 つまり、特定の画像を置き換えたい場合は、最初の画像と関連するパスを削除してから(リンク切れや404エラーが発生する可能性があります)、新しい画像をアップロードして再参照する必要があります。 Webサイトの複数の領域で画像を使用したことがある場合は、各URLに手動で再アクセスして、新しい画像を設定する必要があります。 どこにでも。
なんという使命でしょう。
開発者がこの不満を和らげるのを助けるために、WordPressMediaLibraryの画像をすばやく簡単に置き換える気の利いたWordPressMediaLibraryプラグインを作成しました。 私たちのプラグインは無料でダウンロードでき、非常に使いやすく、現在リポジトリで利用できます。
代わりにビデオチュートリアルをご覧になりたい場合は、デジタルブッダが画像置換プラグインを紹介している様子をご覧ください。
WordPressのメディアライブラリで画像を置き換えられない理由
画像や動画をWordPressMediaLibraryにアップロードしたことがある場合は、ファイルにパスが割り当てられると、変更を加えることができないことがわかります。 しかし、サイトを更新する必要がある場合はどうなりますか? 紹介したい新しい画像がある場合、更新されたビデオを参照してもURLを保持したい場合、またはPDFを更新して最新の価格を共有したい場合はどうなりますか?
従来は、新しいメディアアセットをアップロードして、サイトのどこにでも手動で置き換える必要がありました。 +-5ページの小さな表示サイトを構築している場合、これはそれほど面倒ではありませんが、数百のURLを含む大規模なサイトを管理していて、ビルド全体の無数の領域で画像を共有している場合、画像のすべてのインスタンスを追跡し、手動で置き換える必要があります。
これは非常に時間がかかるだけでなく、人為的なミスが混在しているため、メディアが配置されているページや投稿の一部を忘れてしまい、画像があるべき場所にリンク切れやエラーメッセージが表示される可能性があります。
もう1つ覚えておくべきことは、WordPressに画像をアップロードするとき、CMS自体が、たとえばサムネイルとして、問題の画像の複数のインスタンスと複製を作成することです。 これにより、イメージを置き換える必要がある場合、イメージの複製と代替バージョンが共有されているいくつかのインスタンスを見逃す可能性があります。
WordPressメディアライブラリの画像を変更する方法はいくつかあります。 これらの方法には、SFTP、Cpanelの使用、WordPressデータベースの直接編集が含まれますが、これらの方法は、特に新しいWordPressユーザーにとっては複雑になる可能性があります。
時間、手間、頭痛の種を節約するために、プラグインのReplace Imageを使用すると、Webサイト上のメディアファイルを数秒で変更および更新できます。 飛び込みましょう!
WordPressで画像を置き換える方法
まず、WordPressリポジトリにアクセスし、無料のプラグインであるReplaceImageをダウンロードします。

WordPressリポジトリから無料のReplaceImageプラグインをダウンロードします
.zipファイルがダウンロードされたら、通常どおりプラグインをアップロードします。[プラグイン]メニューに移動し、[新規追加]をクリックして、コンピューターから.zipファイルをアップロードします。 プラグインをアクティブ化することを忘れないでください。
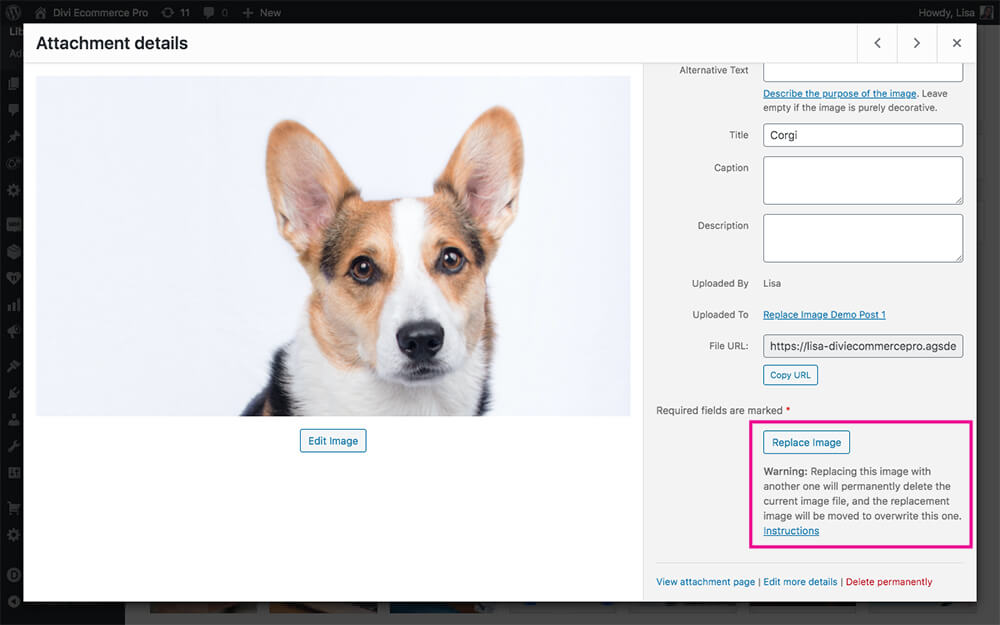
プラグインが正常にインストールされてアクティブ化されたときに、メディアライブラリでファイルを開くと、[画像の置換]という新しいボタンが表示されます。

新しいボタン「画像の置換」が表示されます
[手順]をクリックすると、[ツール]メニュー内のプラグイン情報ページが表示されます。
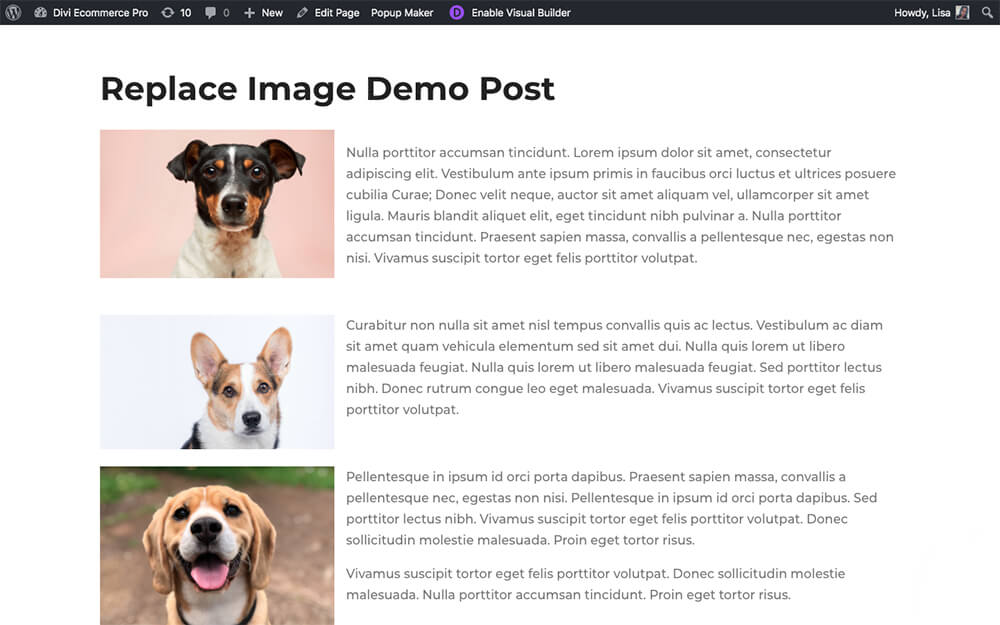
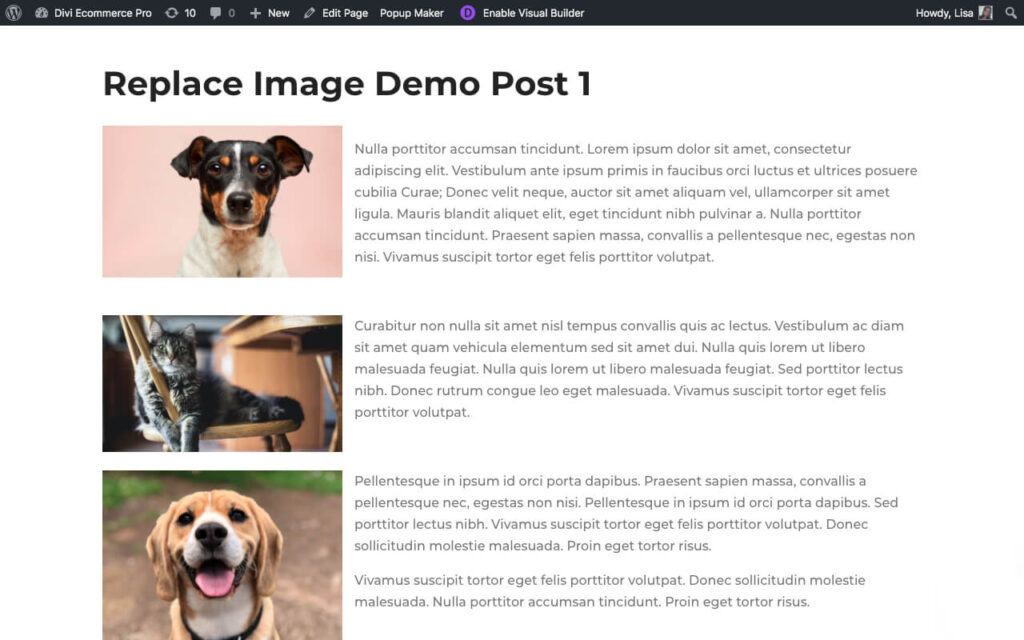
このチュートリアルのために、非常に単純な構造の投稿を作成しました。 投稿のタイトル、Lorem Ipsumを使用したダミーのテキスト、かわいい犬の画像をいくつか追加したことがわかります。

3つの画像を含むサンプルページ

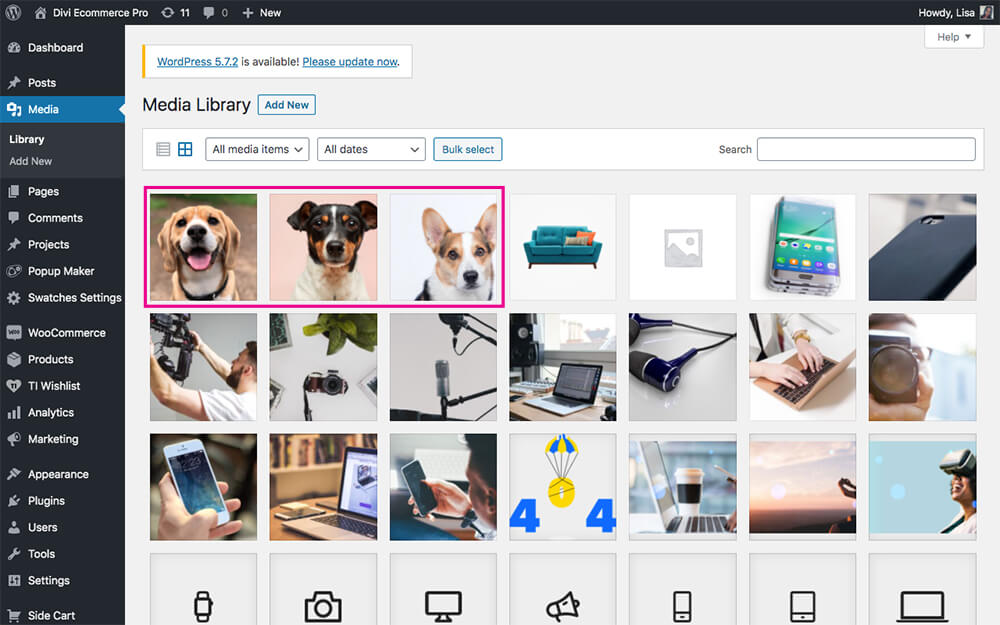
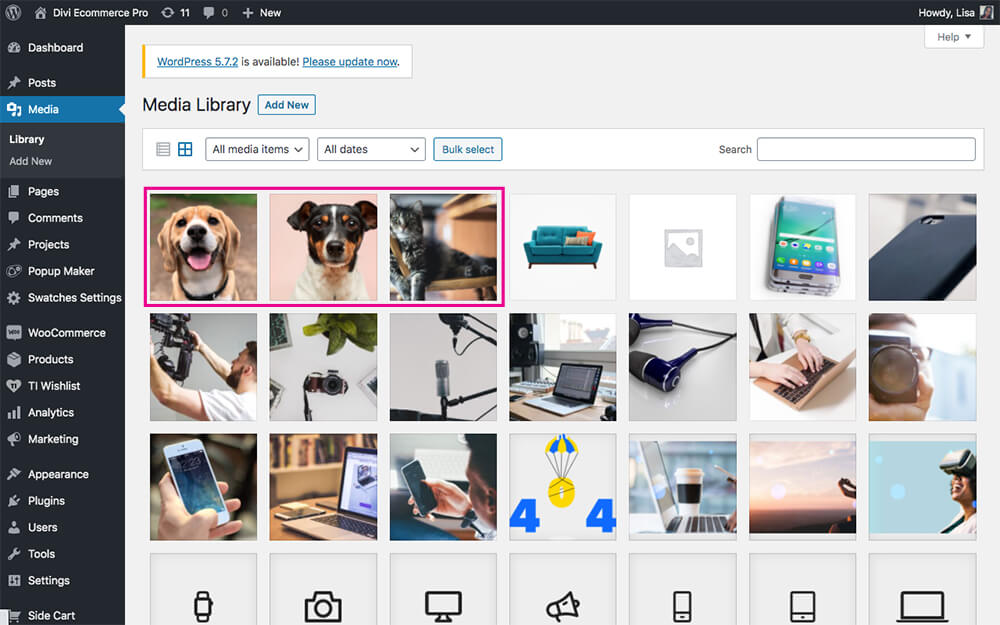
これは、投稿にこれら3つの画像が含まれているメディアライブラリのスクリーンショットです。

最初にアップロードされた画像
次に、画像の1つを置き換えるには、メディアライブラリに移動し、置き換える画像を開きます。 または、ページ内からメディアライブラリディレクトリにアクセスしたり、[メディアの追加]ボタンをクリックして投稿したりすることもできます。 画像を選択したら、[画像の置換]ボタンをクリックします。
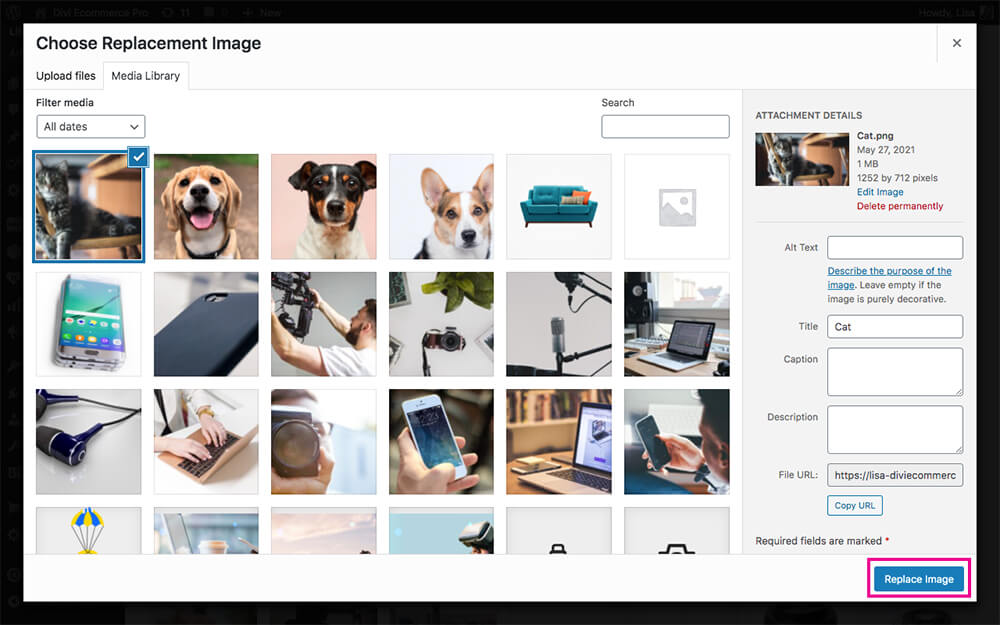
ここから、メディアライブラリで別の画像を選択するか、新しい画像をアップロードできます。 置換画像を選択したら、[画像の置換]というタイトルのボタンをクリックします。

古い画像を置き換える画像を選択します
ページが更新されると、古い画像が新しい画像に置き換えられていることがわかります。

新しい画像が古い画像に置き換わりました
ブログの投稿に戻ると、ページを更新するとすぐに画像が自動的に更新されます。

コーギーの画像が猫の画像に置き換えられました
このチュートリアルは、プラグインがどのように機能するかを示す非常に簡単なデモンストレーションです。 確かに、この例では、単にイメージを交換するだけで十分ですが、ビルド全体でイメージの複数のインスタンスがある場合はどうでしょうか。
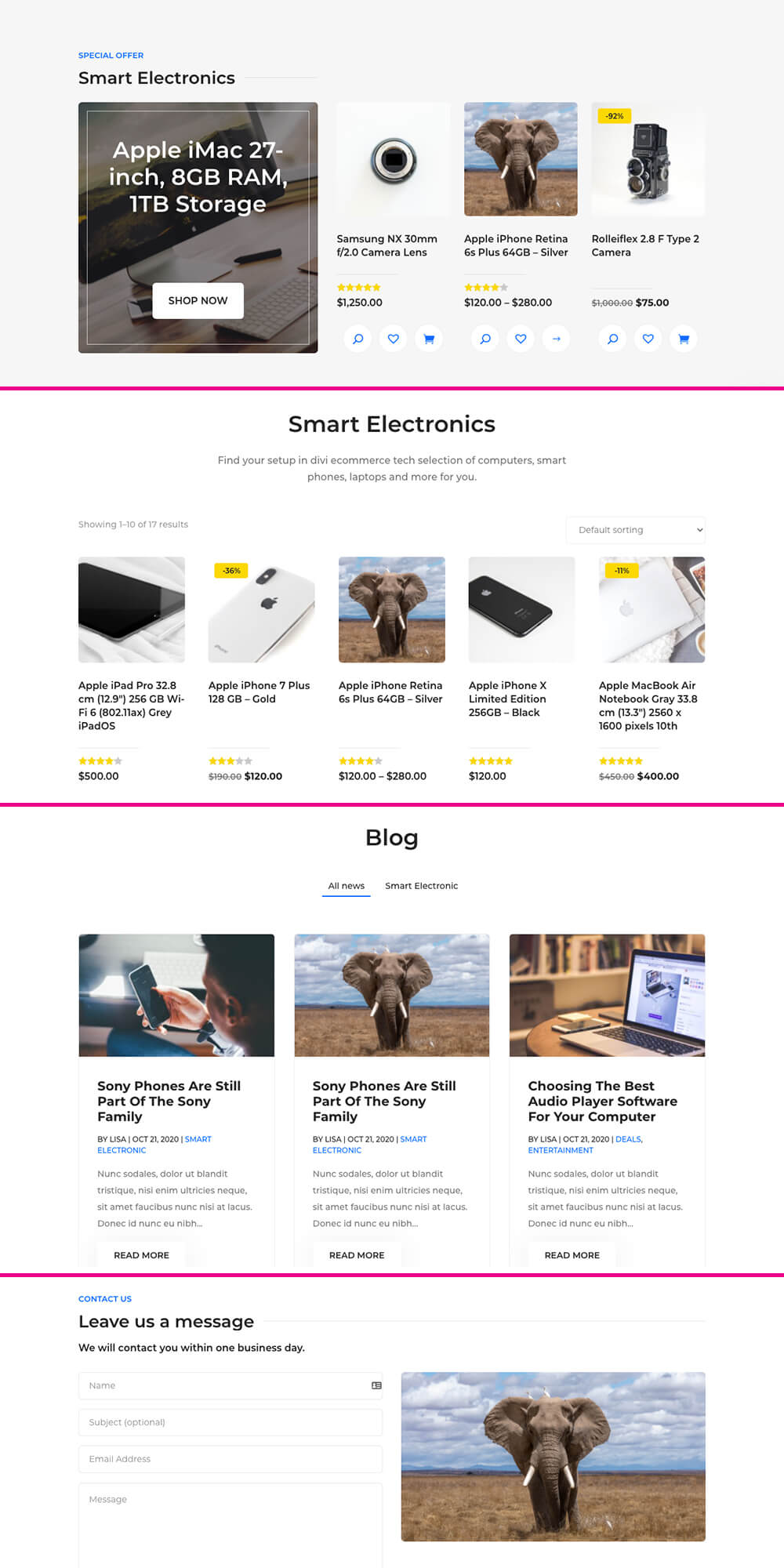
これは、ビルドで数回使用された象の写真の例です。 ホームページ、ショップページ、ブログ投稿の注目画像、連絡先ページ。

サイト全体に画像を表示する
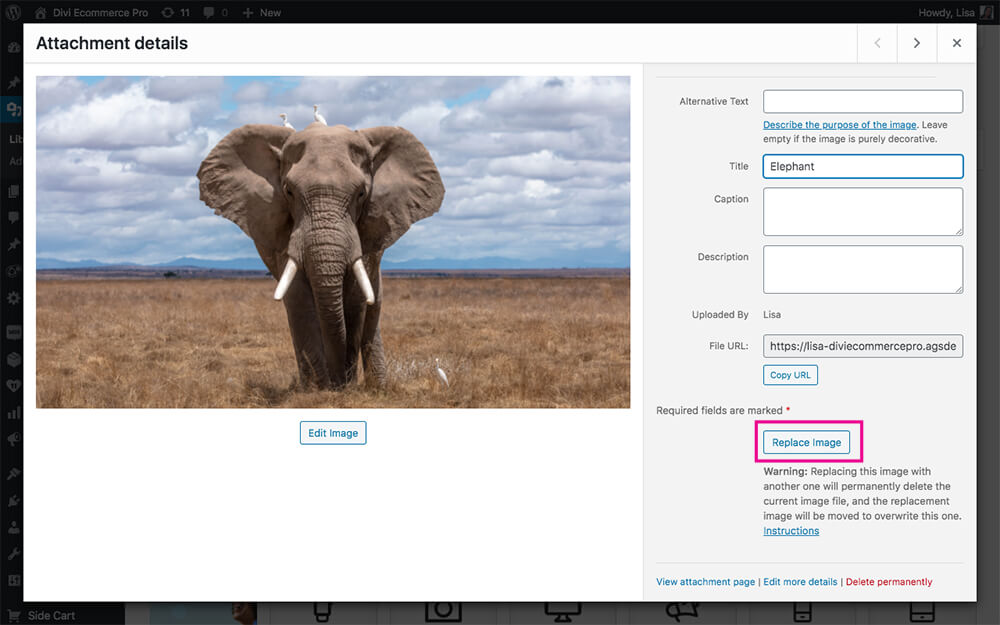
象の画像を置き換えるために、画像を開いて[画像の置き換え]ボタンをクリックしました。

[画像の置換]ボタンをクリックします
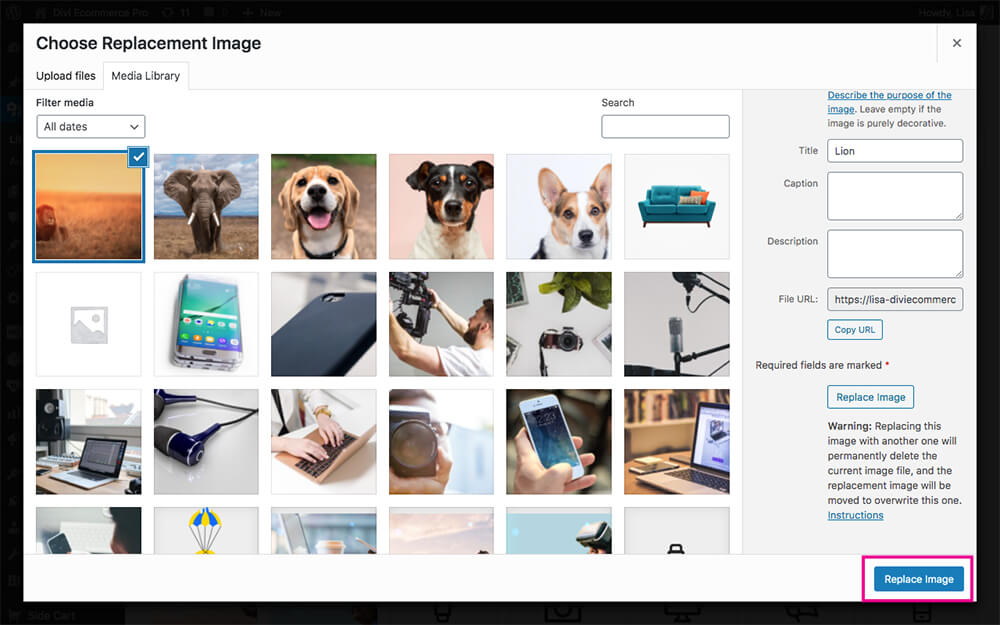
次に、ライオンの画像をアップロードし、選択したら、[画像の置換]ボタンをクリックしました。

新しい画像を選択して古い画像を置き換えます
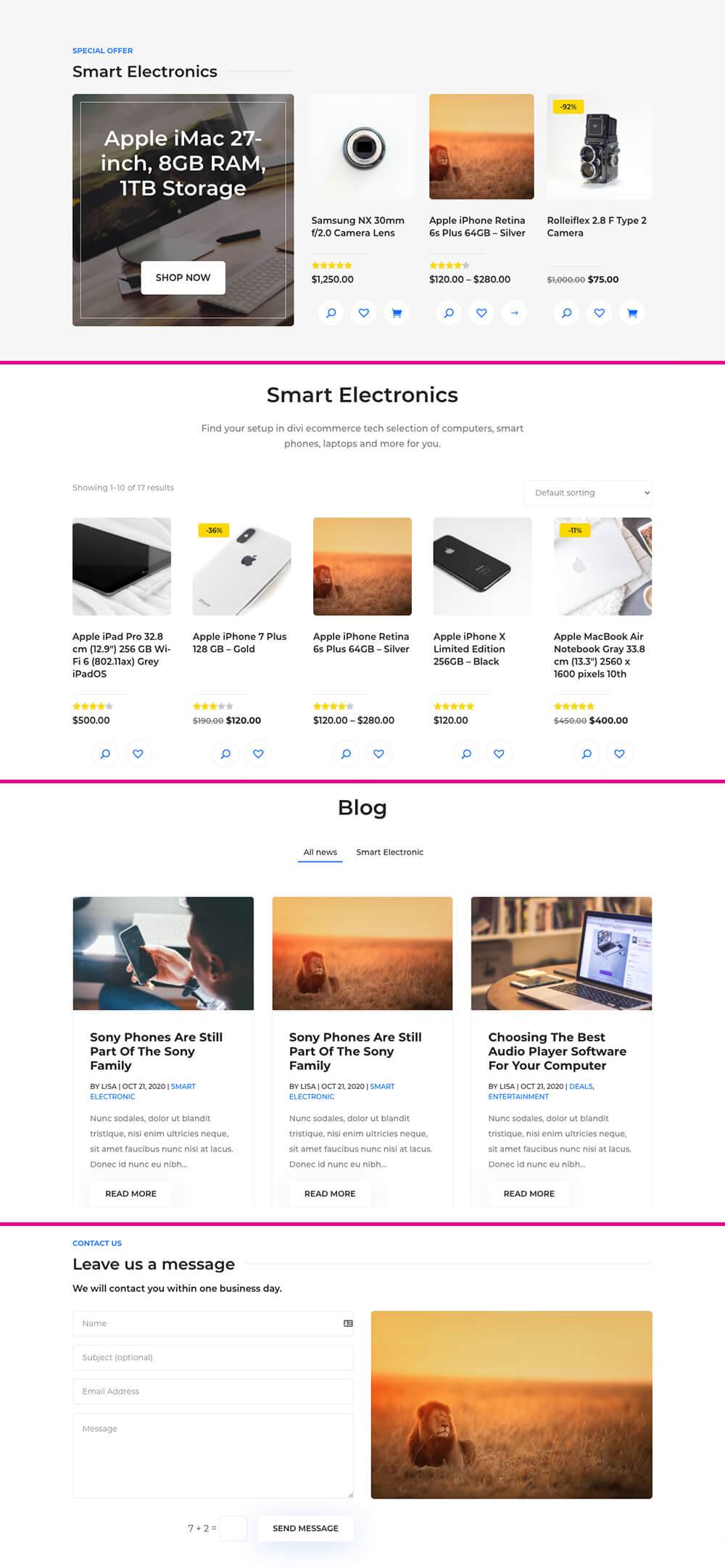
ページを更新すると、すべての場合において、象の画像がライオンに置き換えられます。

元の画像はサイト全体で置き換えられました
簡単ピーシー!
終わりの考え
WordPressウェブサイトのメディアを交換することについてストレスと悩みの種の時代は終わりました。 開発ツールキットのWordPressMediaLibraryプラグインであるReplaceImageを使用すると、ほとんどまたはまったく労力をかけずに、画像、ビデオ、およびメディアファイルを置き換えることができます。 無料で利用できます。この素晴らしいプラグインをWordPressリポジトリから直接ダウンロードしてください。
メディアを交換する必要があり、苦労しましたか? 以下のコメントセクションであなたの経験を教えてください!
