7 デモを依頼する ランディング ページの例
公開: 2022-10-10リクエストをデモ ランディング ページにすることを考えていますか?
デモ ランディング ページは、製品やサービスの無料デモでターゲット ユーザーにリーチするための優れた方法です。 こうすることで、潜在的な顧客は購入前に詳細を確認して試すことができます。
この記事では、コンバージョン率の向上に役立つライブ デモ ページのトップ デザイン例を紹介します。
デモ ランディング ページのリクエストとは何ですか?
デモのランディング ページは、潜在的な顧客が製品のデモをリクエストできるようにするスタンドアロンの Web ページです。 多くの SaaS (サービスとしてのソフトウェア) ビジネスは、このタイプのランディング ページを使用して、販売プロセスを合理化し、新しいリードを生み出しています。
多くの場合、デモ ページには次のランディング ページ要素が含まれます。
- レビュー、お客様の声、ケーススタディなどの社会的証明
- サービス紹介動画
- 特定の機能を示すスクリーンショットとグラフィック
- ユーザーの問題点に対処する箇条書き
- デモをリクエストするコールトゥアクションボタン(CTAボタン)、または
- 営業チームからのフォローアップのために電話番号を入力するサインアップ フォーム
デモ ページのリクエストが SaaS にとって重要なのはなぜですか?
デモ ページは、製品に関心を示している有望なリードのメーリング リストを作成するのに役立つため、SaaS 企業にとって重要です。
理想的には、インタラクティブな製品デモを録画して、Web サイトに埋め込むことです。 こうすることで、Web サイトの訪問者は製品について詳しく知り、その仕組みを理解し、興味があるかどうかを判断できます。
製品のデモをホームページに追加したくなるかもしれませんが、そうすると最良の結果が得られない場合があります. ホームページは一般的すぎて、訪問者が変換せずに離れる方法が多すぎます。
たとえば、ホームページにアクセスした人がデモを見て、クリックしてブログの投稿に移動し、離れて二度と戻ってこない場合があります。
より効果的な解決策は、ユーザーが電子メール アドレスを入力してデモを表示する「デモのリクエスト」ランディング ページを作成することです。 こうすることで、潜在的な顧客と連絡を取り合い、メール マーケティング メッセージとの関係を深めることができます。
デモ ランディング ページをリクエストすることのその他の利点を次に示します。
- ウェビナーを使用すると、ユーザーが SaaS 製品からどのようにメリットを得られるかをユーザーに垣間見ることができます。
- デモページは、見込み客が意思決定プロセスを進めることを奨励します。
- コンテンツ マーケティングのデモ ページをリード マグネットとして使用して、リード ジェネレーションを促進できます。
- ランディング ページは、ブランドの認知度を高めるソーシャル メディア広告キャンペーンに最適です。
- 検索エンジン (SEO) 向けにデモ ページを最適化して、有機的なトラフィックを生成できます。
最終的に、デモ ランディング ページの適切なリクエストは、リード生成ツールキットの魅力的で不可欠な要素です。
クリエイティブ デモのリクエスト ランディング ページの例
以下に、ウェブ上の実際の企業からのお気に入りのデモ ランディング ページのリクエストの例をいくつか示します。 彼らが使用するランディング ページ要素と、それらがうまく機能する理由を説明します。
- 1.オプティンモンスター
- 2.ネクスティバ
- 3. セールスフォース
- 4.フートスイート
- 5.ポディア
- 6.シャープスプリング
- 7. キープ
1.オプティンモンスター

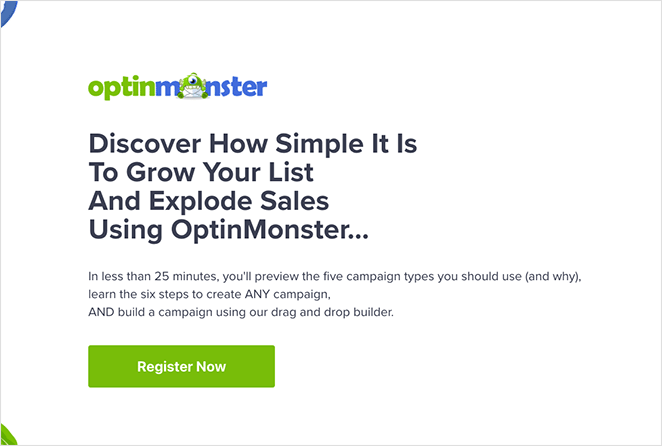
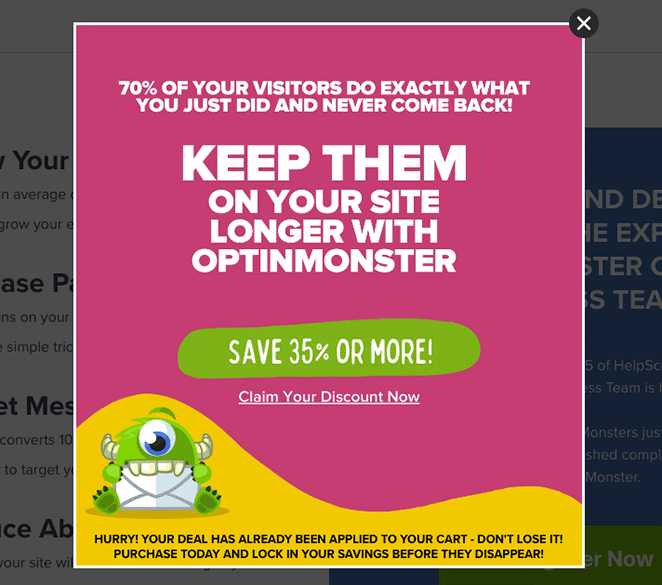
最初は、市場で最高のコンバージョン最適化 SaaS ツールキットである OptinMonster の素晴らしいデモ ランディング ページの例です。 すっきりとしたデザインで、十分な余白があり、ユーザーに登録を促すために必要なページ要素のみが含まれています。
ページ ヘッダーには、おなじみの OptinMonster の配色とロゴが表示され、ユーザーがブランドを認識しやすくなっています。 次に、訪問者が何を学べるかを正確に伝える説得力のある見出しでリードします。
OptinMonster が訪問者に 25 分未満の時間枠を提供する方法が気に入っています。 さらに、彼らが学ぶことの約束は、見込み客が時間を無駄にしないことを保証し、大きな緑色の CTA ボタンをクリックするよう説得します.
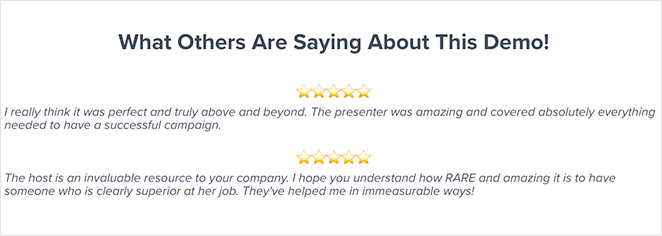
ページのさらに下にある OptinMonster は、まだためらっている人々のための社会的証明を示しています。 デモをすでに見た人からの証言を読むことで信頼が高まり、訪問者に時間を大切にしていることを再度示すことができます。

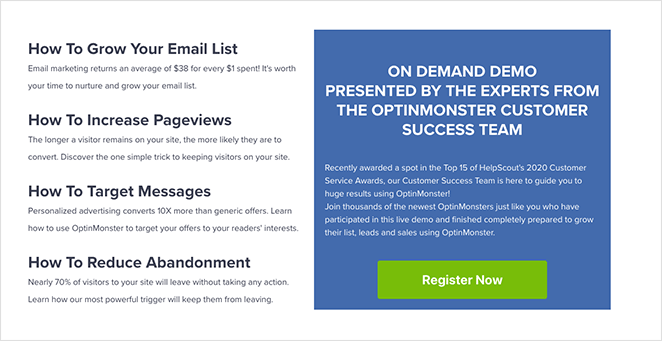
ページはさらに安心して終了します。
各ステートメントは、ユーザーの問題を克服する方法をユーザーに教えると約束することで、ユーザーの弱点に対処しています。 さらに、OptinMonster は、最終的な CTA ボタンの前に、信頼をさらに高めるために賞と称賛に言及しています。

最後に、ページを終了することを示したユーザーには、OptinMonster の全額を節約するための割引が記載された終了意図のポップアップが表示されます。

全体として、このデモ ランディング ページのリクエストは、SaaS ビジネスのリードを生成する方法の理想的な例です。
2.ネクスティバ

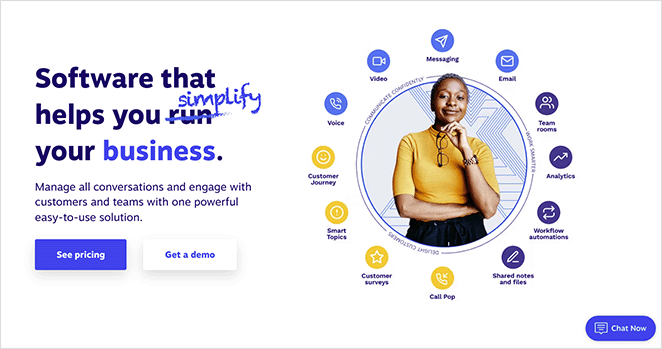
Nextiva は、中小企業向けの生産性向上ツールを提供するビジネス コミュニケーション ソフトウェアです。 ホームページにアクセスした直後に、価格ページを表示するか、デモをスケジュールするかを選択するオプションが表示されます。
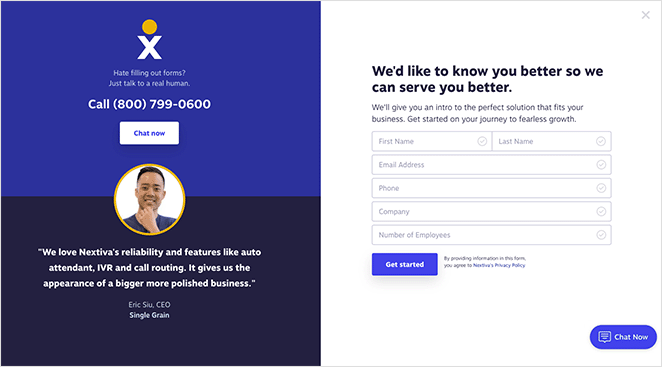
[Get a Demo] ボタンをクリックすると、フルスクリーンのポップアップ ランディング ページが表示され、デモの連絡先情報を入力できます。

お問い合わせフォームは簡単で、次のような重要な情報のみを求めます。
- 名前と苗字
- 電子メールアドレス
- 電話番号
- 会社名
- 就業者数
実際には、フォームをさらにシンプルにするために、いくつかのフィールドを削除します。 フォーム フィールドの数を 3 つに制限すると、フォームの放棄を減らすことができます。 ただし、これは、ビジネスがすぐに収集する必要がある情報によって異なります。
ページの左側は、さまざまなユーザーに対応する優れた例です。 フォームに入力するのが苦手な場合は、電話番号をクリックして、Nextiva セールス チーム メンバーと話すことができます。
または、[今すぐチャット] ボタンをクリックして、Nextiva の CRM 機能の 1 つであるライブ チャット ウィンドウを開くこともできます。
Nextiva のランディング ページでは、次の説得力のある要素も使用されています。
- フレンドリーな顔写真付きのお客様の声
- シンプルなブランド配色
- クリーンでミニマルなデザイン
- CTAボタンをクリア
SeedProd のこのランディング ページ テンプレートを試して、ビジネス用の同様のデザインを作成してください。
3. セールスフォース

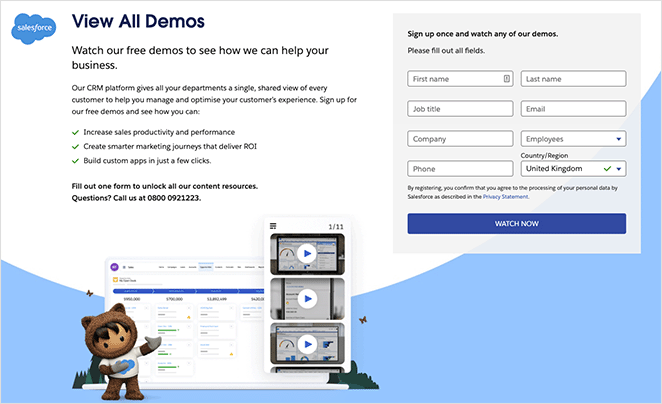
Salesforce は、デモ ページを使用してリードを生成するもう 1 つの CRM および自動化ソリューションです。 前の例と同様に、ユーザーが製品デモへのアクセスを登録できる簡単なサインアップ フォームを提供します。
単一の製品デモを提供する代わりに、Salesforce では、訪問者が単一のフォームに入力するだけですべてのコンテンツ リソースのロックを解除できます。 これは、連絡先の詳細を渡すことへの不安を和らげながら、ユーザーが得られる価値を実証する優れた方法です。
フォームに付随するのは、訪問者に何が得られるかを伝える説得力のあるコピーです。 また、Nextiva と同様に、フォームに入力したくないユーザー向けの電話番号もあります。

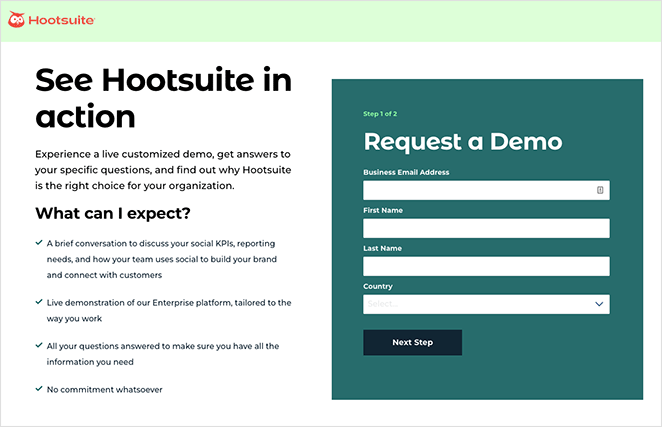
4.フートスイート

Hootsuite にも同様のリクエストがあり、ランディング ページのデザインのデモが行われています。 最も注目すべき機能は、Hootsuite の動作を確認できるように誘う太字の見出しです。 次のコピーライティングは実行可能であり、何を学ぶことが期待できるかについての箇条書きで約束を裏付けています.
Hootsuite のサインアップ フォームは、前の例よりもフォーム フィールドが少なく、簡単に入力できます。 また、フォルムにこだわった対照的な背景色が特徴です。
Hootsuite は、ランディング ページで以下の説得力のある要素も使用しています。
- 完了するまでにかかる時間を示す複数ステップのフォーム
- 気を散らすものを減らすための最小限のデザイン
- バッジを授与して信頼と権威を高める

同様のデモ ランディング ページ デザインのこのテンプレートを試してください。
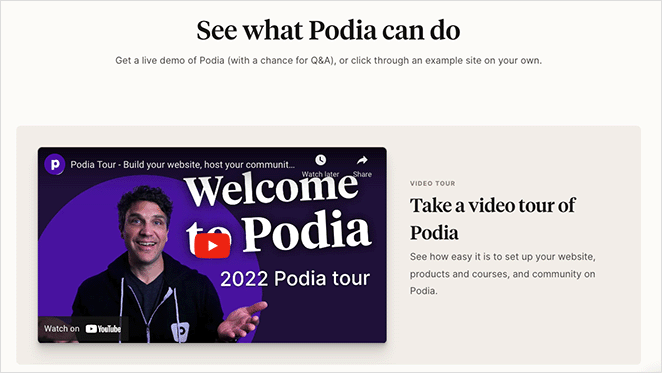
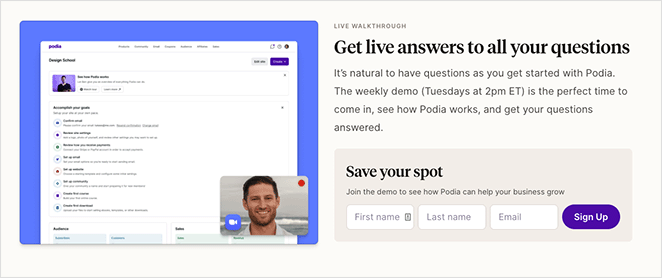
5.ポディア

Podia のこのライブ デモ ページは、このリストの他の例とはデザインが異なります。
それは大胆で説得力のある見出しで始まりますが、ユーザーをそのプラットフォームのツアーに連れて行くビデオが続きます. プラットフォームにコミットする前に、Podia がどのように機能するかの印象を即座に得ることができます。これは、潜在的な顧客に価値を提供する素晴らしい方法です.
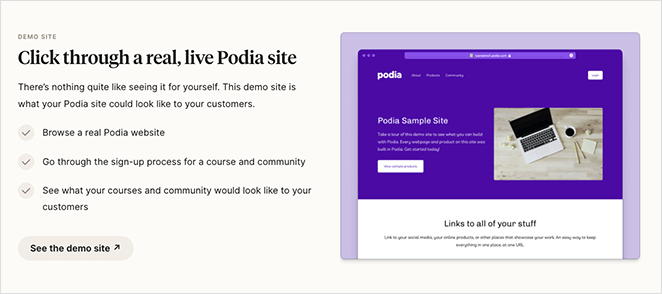
ページのさらに下には、プラットフォームをテストする別の方法があります。 クリックしてライブデモサイトに移動し、作成できるコースまたは製品ページのタイプを確認できます.

最後に、ページの下部で、毎週のライブ ウェビナー デモにサインアップして、会社の専門家がリアルタイムで質問に回答することができます。 登録フォームには 3 つのフォーム フィールドしかないため、すばやく簡単に訪問者を変換できます。

このランディング ページをより魅力的なものにするために、いくつかの点を変更します。
- ナビゲーション メニューを削除して、ページの直帰率を下げる
- フッター メニュー リンクを削除して、ユーザーをページに留まらせ、コンバージョンを促進します
- 証言と信頼バッジを追加して信頼を高めます
- 登録にカウントダウン タイマーを使用して、切迫感を呼び起こす
デモ ランディング ページの作成に使用できる同様のランディング ページ デザインを次に示します。
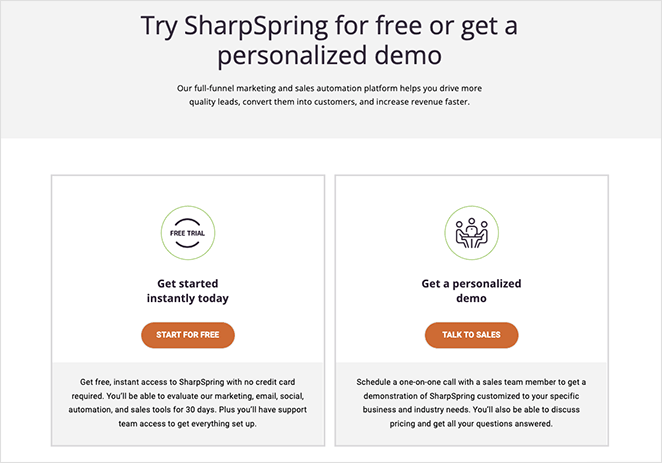
6.シャープスプリング

SharpSpring は、Constant Contact のマーケティングおよび自動化プラットフォームであり、リードを生成して顧客に変えるのに役立ちます。 その「開始」ランディング ページでは、意思決定プロセスのどの段階にあるかに応じて、2 つの解決策が提供されます。
- 無料トライアルから始める
- パーソナライズされたデモについては、営業担当者にお問い合わせください
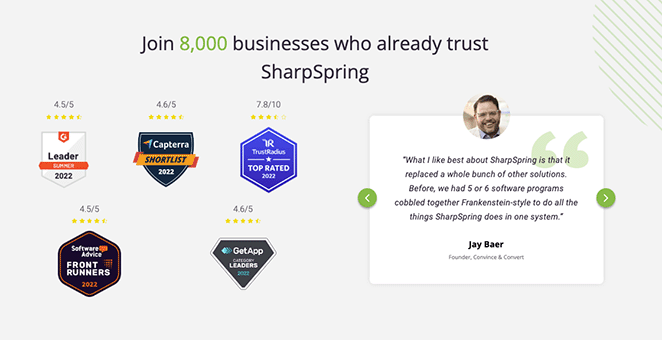
まだ決定していない場合は、下にスクロールして、顧客の声、賞のバッジ、およびプラットフォームで得られるものに関する情報を確認できます.

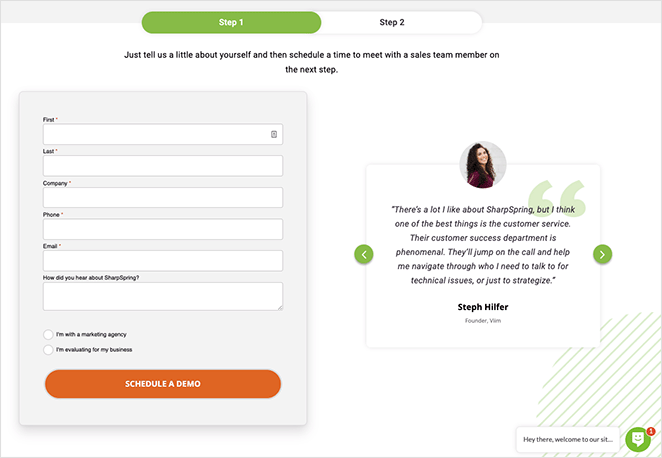
[営業担当者と話す] ボタンをクリックすると、個人情報の入力を求める複数ステップのフォームが表示されます。

次に、30 分間のチャットとデモの日時をスケジュールできるカレンダーに移動します。
このランディング ページのさまざまなオプションが気に入っています。 ユーザーのニーズに合ったソリューションにたどり着くためのさまざまな方法を使用して、よりパーソナライズされたエクスペリエンスをユーザーに提供します。
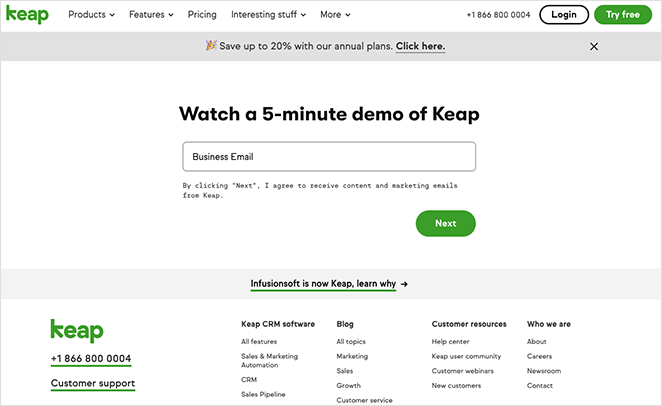
7.キープ

このショーケースを締めくくるには、Keap のデモ ランディング ページの例を簡単にリクエストします。 このページは単純すぎて変換できないと思われるかもしれませんが、結果を生成することが証明されている 3 つの重要な要素があります。
- 実用的なランディング ページの見出し
- 最小限のサインアップフォーム
- 太字の CTA ボタン
とはいえ、このランディング ページのデザインを改善して、以下を追加することでより効果的なものにします。
- フォームの前に訪問者を惹きつける小さなグラフィック、GIF、またはビデオ
- 信頼を高めるための証言のスライド式カルーセル
- スパムを送信しないことを約束するフォームの後の免責事項
また、ユーザーが変換する前にページを離れないように、多くのメニュー リンクを削除します。
WordPressでデモページをリクエストする方法
これまでに、すばらしいデモ ランディング ページのリクエストの例を見てきました。 問題は残っています。WordPress Web サイト用にどのように作成しますか?
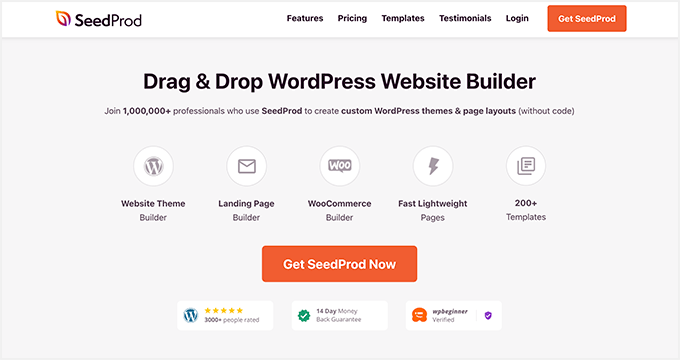
ランディング ページを作成する最良の方法は、ランディング ページ ビルダーを使用することであり、SeedProd はその仕事に最適なソリューションです。

SeedProd は、ドラッグ アンド ドロップ機能を備えた最高の Web サイト ビルダー プラグインです。 これを使用して、コンバージョン率の高いランディング ページ、WordPress テーマ、柔軟な Web サイト レイアウトをコードを記述せずに作成できます。
ランディング ページ ビルダーには、180 以上のレスポンシブ ランディング ページ テンプレートが用意されています。 そこから、次のような重要な要素を使用してページをカスタマイズできます。
- オプトイン、連絡先、ログインフォーム
- 見込み客獲得の景品
- 緊急時のカウントダウン タイマーとプログレス バー
- お客様の声と星評価
- LinkedIn、Facebook、Twitter などのソーシャル プロフィール ボタン
- ランディング ページのスペースを節約するためのタブとアコーディオン
- 高度なギャラリーと画像カルーセル
- 営業時間とGoogleマップ
SeedProd の WordPress ブロックの完全なリストは、こちらで確認できます。
ユーザーフレンドリーな機能を超えて、SeedProd は人気のある電子メール マーケティング ツール、WordPress プラグイン、およびテーマとシームレスに統合します。 また、軽量であり、ウェブサイトを高速で SEO フレンドリーで安全に保つためのベスト コーディング プラクティスで作成されています。
このステップバイステップ ガイドに従って、SeedProd でランディング ページを作成します。
または、すぐに開始する準備ができている場合は、下のボタンをクリックしてください。
この記事が、使用する最適なデモ ランディング ページのリクエストの例を見つけるのに役立つことを願っています。 さらにインスピレーションを得るために、次の投稿例も気に入るかもしれません。
- 7 ランディング ページ URL の例とベスト プラクティス
- 8 効果的なメール配信停止ページの例 + 簡単なチュートリアル
- 売り上げを伸ばすためのトップ9のeコマースランディングページの例
また、Google オプティマイズを使用した a/b テストでこのガイドに従って、ランディング ページのコンバージョンを増やすこともできます。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。