大きな画像をまとめてサイズ変更および圧縮する(および最適化する)方法
公開: 2022-01-19品質を損なうことなく、大きな画像をまとめてサイズ変更および圧縮する方法を知りたいですか? あなたは正しいページにいます。 写真を最適化し、Webサイトのパフォーマンスを向上させながら、時間を節約する方法を見てみましょう。
画像圧縮は、品質をあまり損なうことなくサイズを小さくすることで画像の重量を減らすプロセスです。 この記事では、画像のサイズ変更と圧縮が重要である理由と、品質を損なうことなく簡単に行う方法を学習します。
飛び込みましょう!
大きな画像を小さなサイズに圧縮する理由
現在のウェブデザインの最大のトレンドの1つは、ウェブサイトに大きくて美しい画像を表示することです。 しかし、Webパフォーマンスに関しては、これらの大きな画像がサイトの速度を低下させる主な原因であることがよくあります。 正しく実装されていない場合、これらの画像には大きなサイズのファイルが含まれている可能性があり、その結果、ブラウザに対するHTTPリクエストが高くなります。
大きな写真を圧縮すると、次のようなメリットがあります。
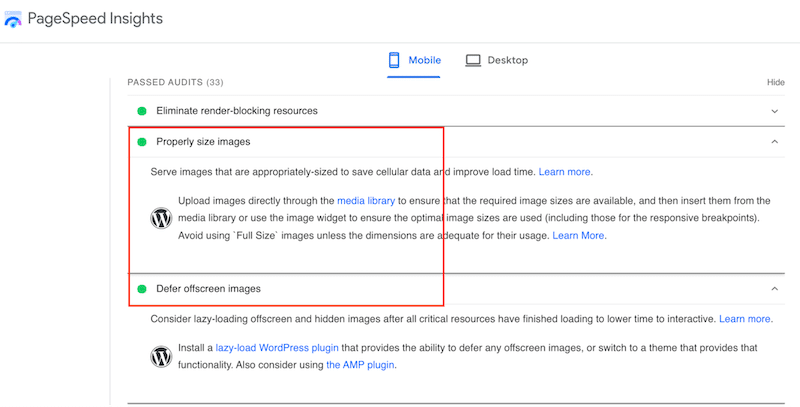
- グーグルによれば、圧縮された画像は速度を上げ、最適なユーザーエクスペリエンスをもたらします。 Google PageSpeed Insightsは、画像のサイズを適切に設定し(特にモバイルの場合)、画面外の画像を延期し(遅延読み込みを適用することにより)、読み込み時間を改善したい場合はWebPなどの次世代形式を使用することをお勧めします。

- 画像のサイズを変更して圧縮することで、ページサイズを縮小し、CoreWebVitalsを含むGoogleによって定義されたパフォーマンス指標を増やすことができます。 画像を最適化することは、訪問者がWebサイトを操作するまでに待たなければならない時間の短縮(インタラクティブ時間メトリック)と知覚速度の向上(最初のコンテンツフルペイントと最大のコンテンツフルペイントメトリック)も意味します。
- 画像ファイルのサイズが小さいほど、使用する帯域幅は少なくなります。ネットワークとブラウザは確かにこれを高く評価します。 画像を最適化すると、多くの場合、ウェブサイトで最大のバイト節約とパフォーマンスの向上が得られます。ブラウザがダウンロードするバイト数が少ないほど、帯域幅の競合が少なくなり、読み込み時間が短縮されます。
- 大きなHD画像に対するHTTPリクエストもパフォーマンスに悪影響を与える可能性があるため、WordPressサイトを高速化するにはHTTPリクエストを少なくする必要があります。
パフォーマンスを向上させるには画像の圧縮が必要ですが、その一方で、Webサイトにぼやけた画像は必要ありません。 目標は、以下の例のように、品質と最適化のバランスが取れた結果を達成することです。
| 圧縮なし JPEG – 400 KB | 圧縮 (品質は変更されていません) JPEG – 170 KB |
それは次の部分に私たちを連れて行きます:品質を失ったり犠牲にしたりせずに画像サイズをどのように縮小しますか?
画像を一括でサイズ変更および圧縮する方法(PNGおよびJPEG)
考慮すべき2つの主要な事項は、使用する圧縮のタイプ(非可逆と可逆)とファイル形式(PNG、JPEG、PDFなど)です。 フォーマットが画像サイズにどのように影響するかを以下に示します。

PNGおよびJPEG画像を最大限に活用するために、利用可能な多くのツールがあります。 自分に代わってこのすべての作業を行うのに役立つもの(例:WordPressプラグイン)もあれば、独自の最適化を実行できるもの(例:Photoshop)もあります。
JPEGまたはPNG画像を一括で高度に圧縮するために使用できるお気に入りのツールのリストを次に示します。 それらを2つのカテゴリに分類しました。
- カテゴリ#1-大きなPNGおよびJPEG画像を一括で最適化するための画像最適化Webツールおよびソフトウェア
- カテゴリ#2 –大きなPNGおよびJPEG画像をまとめてサイズ変更および圧縮するWordPressプラグイン
最初のカテゴリから始めましょう。
カテゴリ#1-大きなPNGおよびJPEG画像を一括で最適化するための画像最適化Webツールおよびソフトウェア
複数の大きな画像のサイズ変更と圧縮に使用できるソフトウェアとオンラインツールの候補リストは次のとおりです。
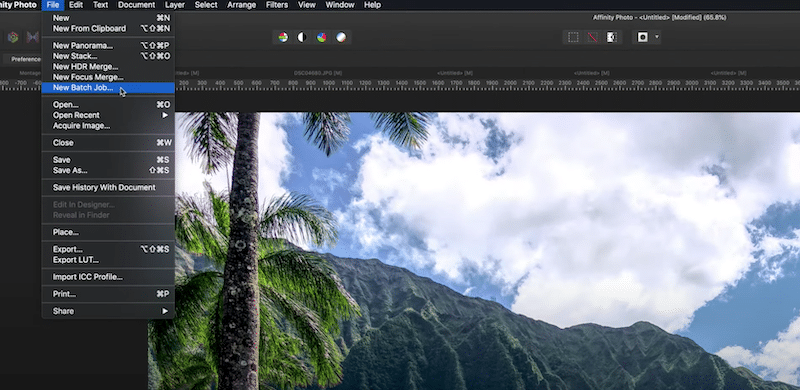
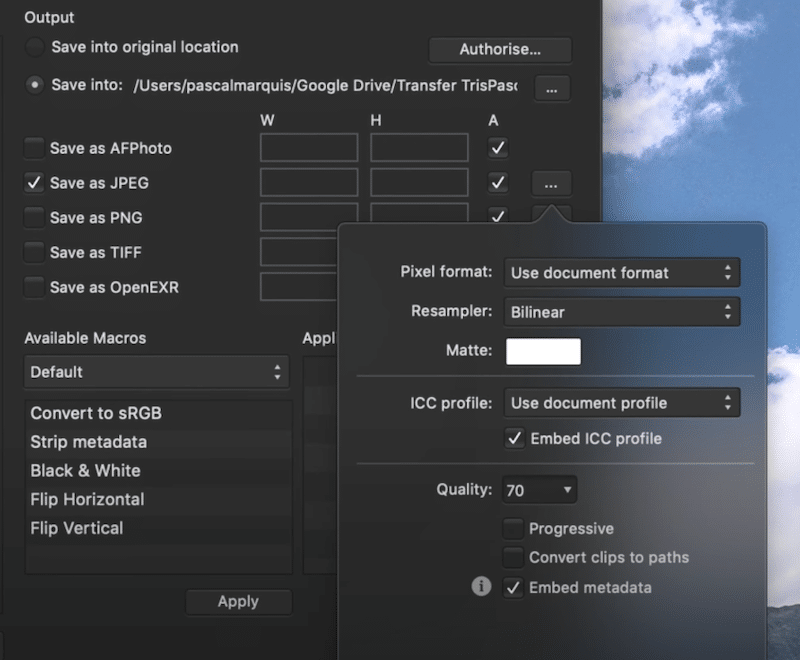
- アフィニティ写真 PNGおよびJPEG画像をバッチ圧縮します。
- [ファイル]>[新しいバッチジョブ]に移動します

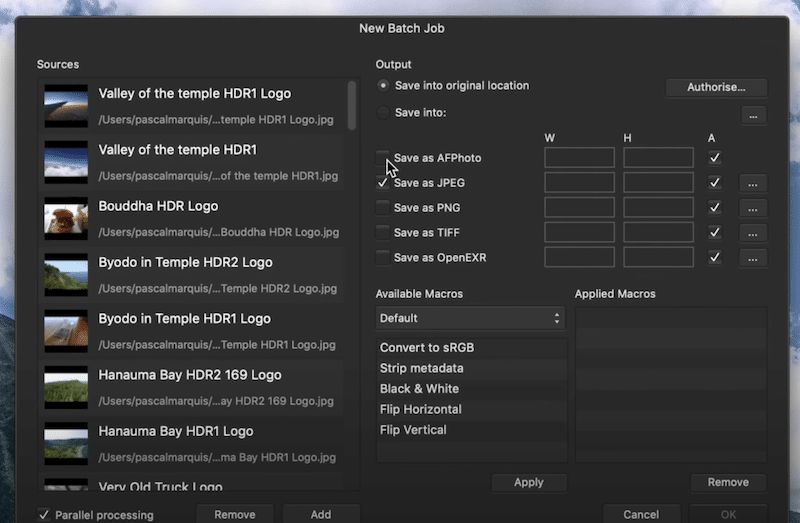
2.圧縮するすべての画像を一括でアップロードし、必要に応じて最適な形式を選択します。

3.新しい品質を定義します(70は、良好な品質を維持するための適切な数値です)

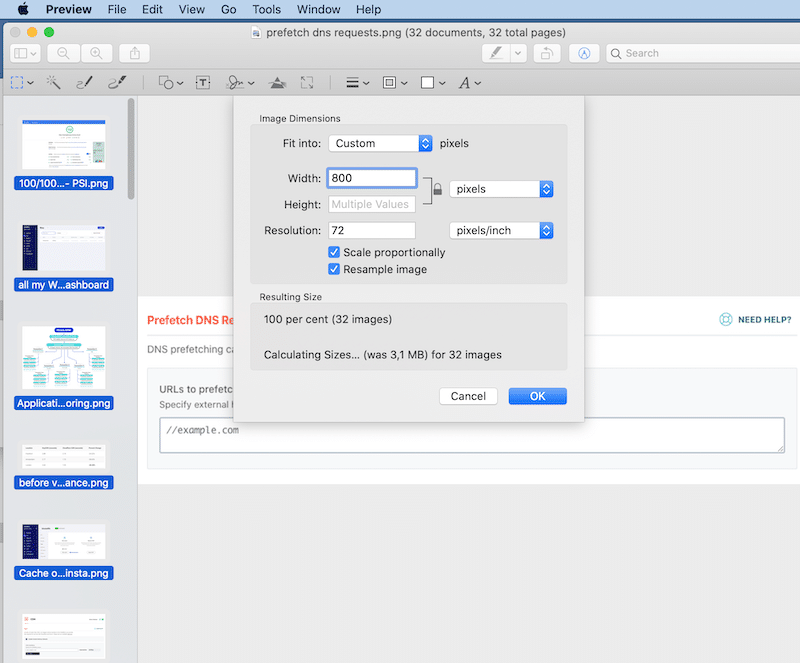
- プレビュー(Macの場合)–画像のサイズを一括で変更します(ただし、画像は圧縮されません)。
- プレビューを使用してすべての画像を開きます
- それらをすべて選択してください
- [ツール]>[サイズ]に移動し、新しい画像のサイズを選択します

仕事は終わりました! 結果のサイズは小さくなります。
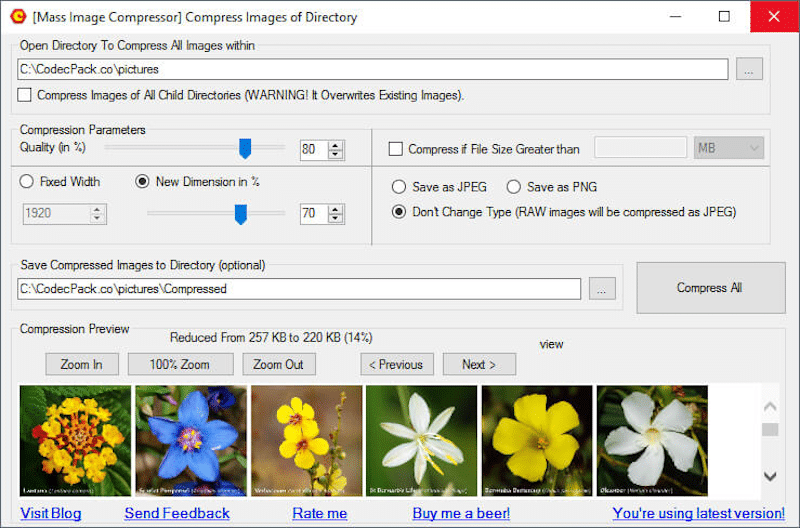
- Mass Image Compressor –ウェブサイトを最適化するためのコンパクトカメラのバッチ画像コンプレッサーおよびコンバーターツール。

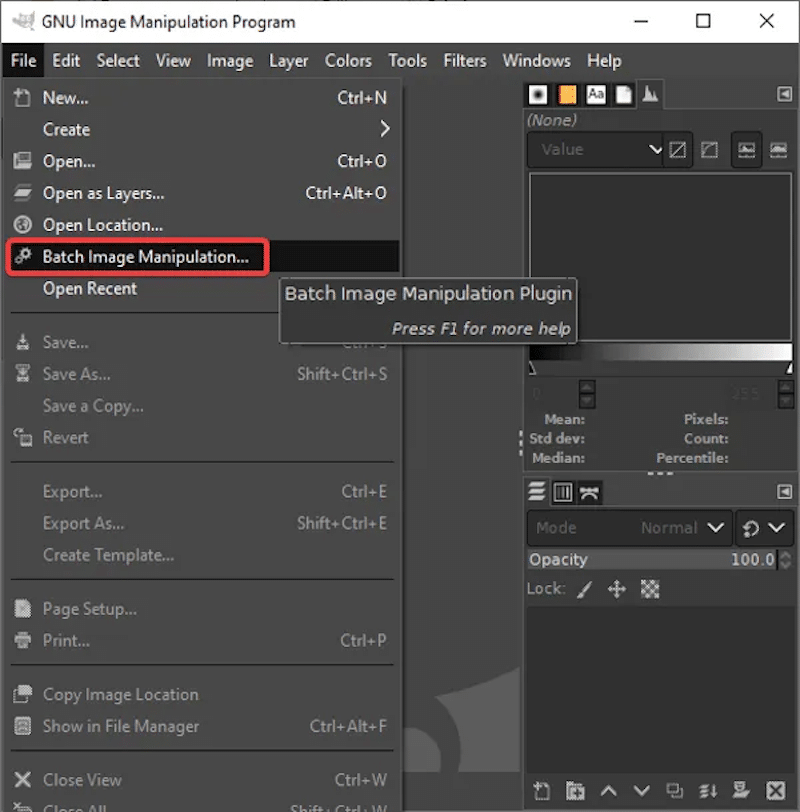
- Gimp –MacおよびWindows用の無料の人気のある画像エディタ。 GIMPには、PNG、JPEG、およびGIFやPDFなどの他の形式の画像処理を実行できるいわゆるバッチモードが付属しています。 「BatchImageManipulationPlugin(BIMP)」と呼ばれる無料の拡張機能をダウンロードしてインストールする必要があります。 その場合、手順は非常に簡単です。

- Photoshop – PNGおよびJPEG画像のサイズを変更して圧縮します(品質に影響し、比較的高価です)。
- Adobe Photoshopを開き、[ファイル]>[スクリプト]>[画像プロセッサ]を選択します
- [フォルダの選択]をクリックして、画像が配置されているフォルダを選択できるようにします
- サイズを小さくするために設定を調整します
- [品質]フィールドで1〜12の設定を選択します(6を下回らないことをお勧めします)。
- 「アクションの実行」をクリックします
注:Photoshopは急な学習曲線になる可能性があるため、興味がある場合は、画像を最適化するためのPhotoshopの10の代替案をリストしました。
時間を節約したい場合は、すべてのフォーマットと圧縮を手作業で処理する必要はありません。 幸いなことに、一部のプラグインは自動的にこの作業の一部を実行します。 それは私たちを2番目のカテゴリーに連れて行きます:WordPressプラグイン。
カテゴリ#2 –大きなPNGおよびJPEG画像を一括でサイズ変更および圧縮するWordPressプラグイン
以下のWordPressプラグインのいずれかを使用して、大きな画像をまとめて圧縮できます。
- Imagify(無料のプラグイン)
- オプティモール
- JPEGとPNGを圧縮する(小さなPNG)
- EWWW
- ShortPixel
- reSmush.it
| プロジェクトに最適なWordPressプラグインを知りたいですか? 私たちはあなたのために手間のかかる作業を行い、(実際のシナリオを使用して)最高の画像圧縮プラグインを比較しました。 |
それらはすべて一括最適化を提供し、それらのほとんどは、Googleが推奨するように画像をWebP形式に変換します。 ケーススタディでは、Imagifyを使用して、大きな画像を最適化するために従う必要のある手順を強調します。

Imagifyで品質を損なうことなく大きな画像を圧縮する方法
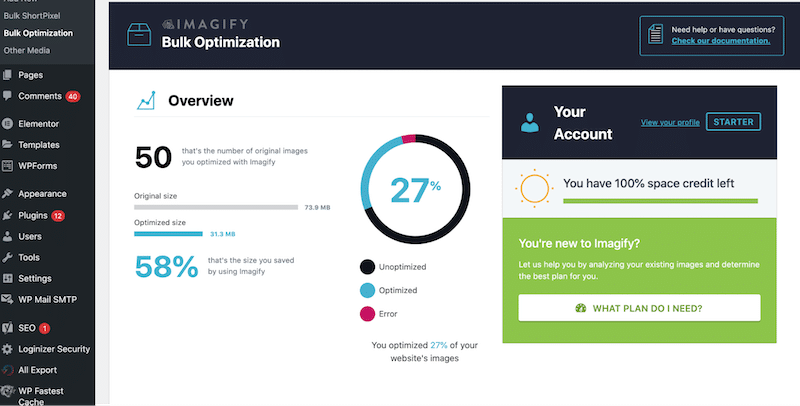
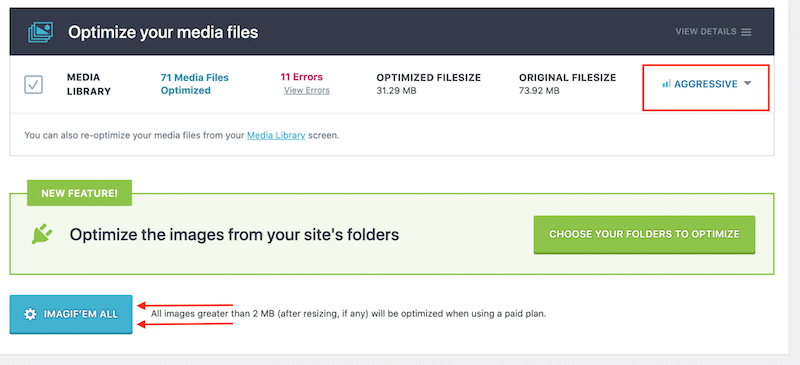
Imagifyを使用すると、WordPressを離れることなく、サイズ変更と一括圧縮を行うことができます。 Imagifyのダッシュボードを見てみましょう。これにより、 [メディア]>[バルク最適化]メニューからバルク最適化機能のルックアンドフィールを取得できます。

Imagifyプラグインをアクティブにした後、圧縮レベルを選択し、「 IMAGIF'EMALL 」ボタンをクリックするだけです。

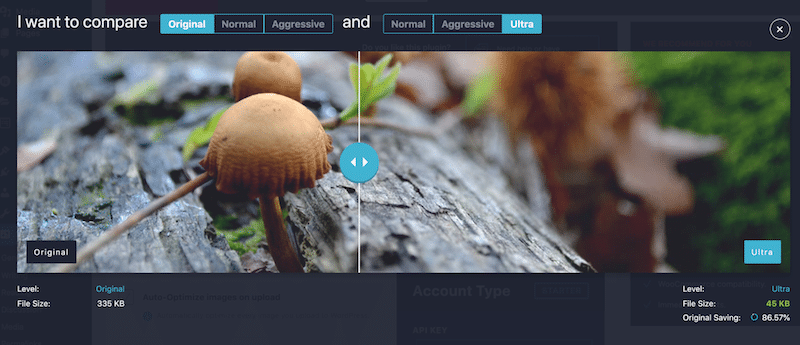
これは、Imagifyのバルク最適化機能を使用しているときに得られる節約のタイプです:ほぼ87%!

次に、「前後」のショーケースを実施して、Imagifyを使用して画像を最適化する必要がある理由を確認しましょう。
大きな画像をまとめて圧縮する:ショーケース
モバイルで画像の一括最適化の2つのシナリオを実行します。
- シナリオ1-JPEG画像を使用したパフォーマンス結果(想像しない)
- シナリオ2– WebP画像とアグレッシブ最適化モードを使用したバルク画像最適化の結果(Imagifyを使用)
考慮に入れるツールと指標は次のとおりです。
ツール:
GooglePageSpeedInsightsとWebPageTest
指標:
- 各写真のファイルサイズ
- 最大の満足のいくペイント
- ページサイズ
- HTTPリクエスト
- 読み込み時間
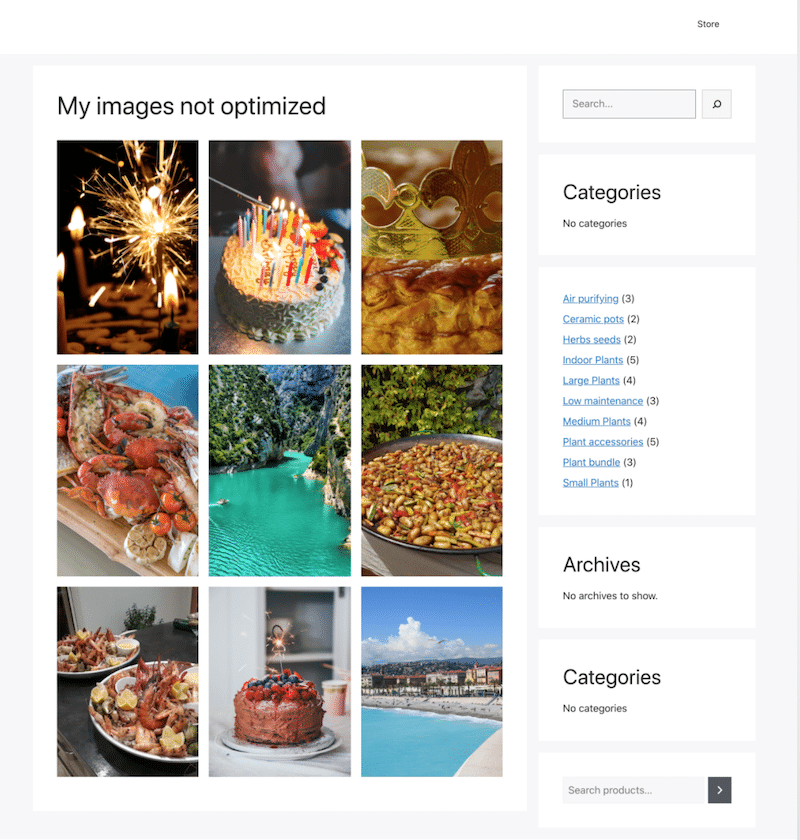
シナリオ1-JPEG画像を使用したパフォーマンス結果(想像しない)
- JPEG形式で提供される9枚の画像
- 画像が最適化されていません

| モバイルの指標 | 想像せずに |
| 最大のコンテンツフルペイント(LCP) | 3.6秒(オレンジ色) |
| ページサイズ | 1.4 MB |
| HTTPリクエスト | 28(リクエストの60%は画像からのものです) |
| 読み込み時間 | 3.7秒 バイト(画像はスペースの最大82%を占めます) |
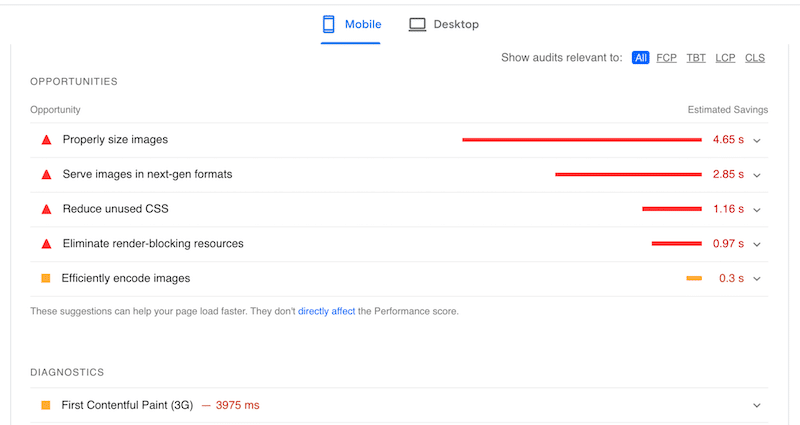
PageSpeedInsights監査を実行した後に取得した画像最適化フラグは次のとおりです。

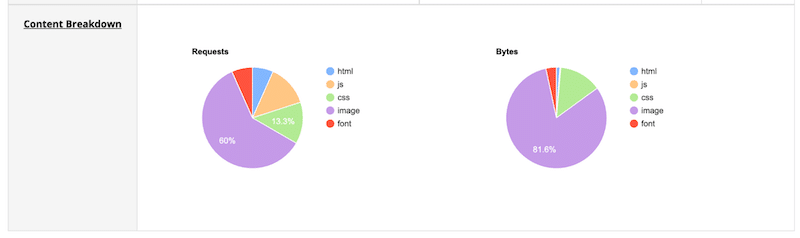
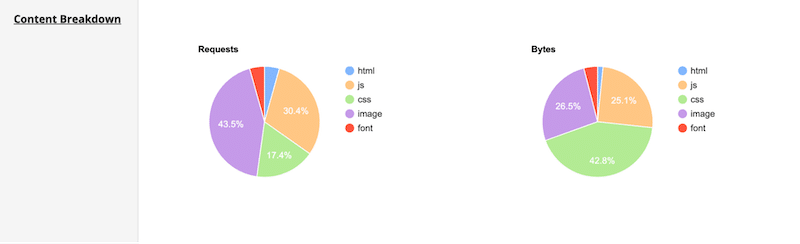
以下に私のページのコンテンツの内訳があります。 画像は、リクエストの60%と合計バイトの81.5%を作成する責任があります。

シナリオ2– WebP画像とアグレッシブ最適化モードを使用したバルク画像最適化の結果(Imagifyを使用)
- ImagifyでWebP形式に変換された同じ9枚の画像
- Imagifyで一括最適化された画像
画像を一括最適化し、Imagifyを使用してWebPに変換しましょう。

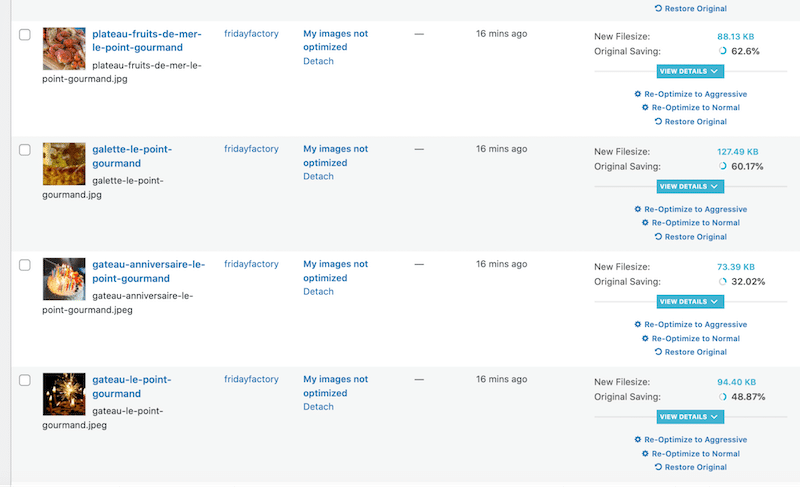
数回クリックした直後に、 Imagifyはファイルサイズの平均55%を節約しました。
| ファイルサイズ(Imagify前) | ファイルサイズ(想像する前)節約の% | |
| 画像#1 | 205 KB | 88 KB62% |
| 画像#2 | 203 KB | 127 KB 60% |
| 画像#3 | 96 KB | 73 KB32% |
| 画像#4 | 200 KB | 94 KB49% |
| 画像#5 | 122 KB | 74 KB68% |
| 画像#6 | 185 KB | 95 KB48% |
| 画像#7 | 123 KB | 75 KB68% |
| 画像#8 | 220 KB | 110 KB50% |
| 画像#9 | 279 KB | 148 KB46% |
私たちのパフォーマンスメトリクスもより良い形になっています:
| モバイルの指標 | 想像せずに | Imagifyで |
| 最大のコンテンツフルペイント(LCP) | 3.6秒(オレンジ色) | 1.6(緑色) |
| ページサイズ | 1.4 MB | 847 KB |
| HTTPリクエスト | 28(リクエストの60%は画像からのものです) | 16 (リクエストの43%は画像からのものです) |
| 読み込み時間 | 3.7秒 バイト(画像はスペースの最大82%を占めます) | 2.1秒 バイト(画像はスペースの最大26%を占めます) |
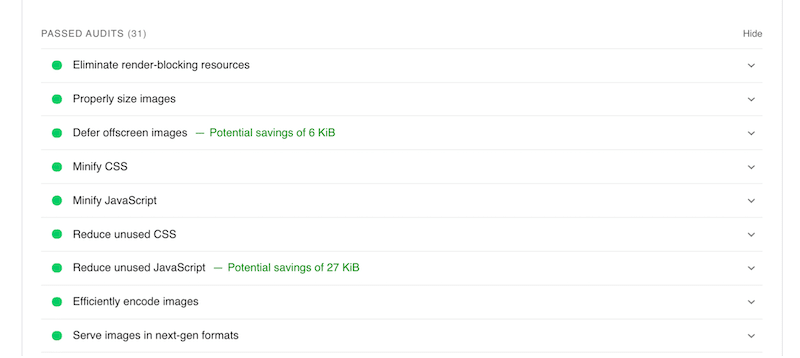
Imagifyは、PageSpeedInsightsによってフラグが立てられたパフォーマンスの問題も解決しました。

Imagifyのバルク最適化機能のおかげで、ポジティブな結果しか見ることができません。
- 私の画像はすべて圧縮されています。サイズが小さく、品質を犠牲にすることはありませんでした。
- 私のCoreWebVital(LCP)は3.6秒のスコアでオレンジ色でしたが、Imagifyを使用すると1.6秒でグリーンゾーンに移動しました。
- ページの読み込み時間が3.7秒から2.1秒に短縮されました。
- 現在、リクエストの43%のみが画像からのものです(Imagifyなしでは60%でした)。
- 画像は全バイトコンテンツの26.5%を占めます(以前は82%でした)。

まとめ
Imagifyプラグインを使用すると、WordPressダッシュボードから直接大きな画像のサイズをすばやく変更して一括で圧縮できます。 すべての画像を自動的に最適化するのに2回クリックする必要があり、ファイルサイズの平均60%を節約できました。 さらに、ImagifyはWordPress画像をGoogleが推奨する次世代フォーマットであるWebPに変換できます。
サイトのパフォーマンスが遅いためにコンバージョンが発生しないようにしてください。 今すぐ無料でImagifyを使用して画像の一括最適化を開始してください!
