WordPressに最適な6つのレスポンシブメニュープラグイン
公開: 2022-12-06WordPress に最適なレスポンシブ メニュー プラグインをお探しですか ? もしそうなら、この記事を最後まで読み続けてください。
すでにデフォルトのメニューがありますが、カスタマイズされたレスポンシブ メニューをゼロから作成することもできます。手間のかかる作業を行う WordPress プラグインも多数あります。 この投稿では、WordPress に最適なレスポンシブ メニュー プラグインのいくつかを見ていきます。
しかし、最初に、レスポンシブ メニューとは何か、なぜレスポンシブ メニューが必要なのかを見てみましょう。
レスポンシブメニューとは?
レスポンシブ メニューは、さまざまな画面スペースに最適なレイアウトとコンテンツを自動的に調整するメニューです。 これらの種類のメニューは、HTML、CSS、および JavaScript の組み合わせを使用して構築されます。
それらはレスポンシブ デザインで使用するように設計されており、表示されている画面のサイズに自動的に調整されます。
これは、画面サイズが制限されることが多いモバイル デバイスや、ユーザーが長いメニューをスクロールするのが難しい大型モニターで非常に便利です。
レスポンシブメニューの利点を見てみましょう。
Web にレスポンシブ メニューが必要な理由
ウェブサイトにレスポンシブ メニューが必要な理由は、従来のデスクトップのウェブサイト ナビゲーションがモバイル デバイスでうまく機能しないためです。 モバイルでデスクトップ ナビゲーションを使用する際の問題は、画面サイズがはるかに小さいことです。そのため、ユーザーはテキストを読んで正しいリンクをクリックできるようにズームインまたはズームアウトする必要があります。 これは、ユーザーが外出先で Web サイトをナビゲートしようとしている場合は特に、非常にイライラする可能性があります。
レスポンシブ メニューは、モバイル デバイスの小さい画面サイズに収まるように自動的に調整することで、この問題を解決します。 このようにして、ユーザーは利用可能なオプションを簡単に確認でき、目的の場所に問題なくすばやく移動できるため、Web サイトでのユーザー エクスペリエンスが向上します。
これ以外にも、レスポンシブ メニューを使用することには、次のようないくつかの利点があります。
- 使いやすさの向上: ユーザーは、使用しているデバイスに関係なく、サイトをより簡単にナビゲートできます。
- エンゲージメントの向上: レスポンシブ メニューは、よりシームレスなエクスペリエンスを提供するため、ユーザーをサイトに引き付け続けるのに役立ちます。
- 検索エンジン最適化の向上 : レスポンシブ メニューは、検索エンジンによるコンテンツのクロールとインデックス作成を容易にすることで、サイトの SEO を改善するのに役立ちます。
レスポンシブ メニューを作成する方法はいくつかありますが、多くの場合、プラグインを使用するのが最も簡単な方法です。 そのため、WordPress に最適なレスポンシブ メニュー プラグインのリストをまとめました。
WordPress に最適なレスポンシブ メニュー プラグイン
以下に、WordPress に最適なレスポンシブ メニュー プラグインを 6 つ挙げます。 そして彼らは:
- クアッドメニュー
- ウーバーメニュー
- レスポンシブ メニュー
- スーパーフライ
- マックスメガメニュー
- WPモバイルメニュー
各プラグインの利点と、それらが必要な理由について概説します。 したがって、好みに基づいて、以下のリストからオプションのいずれかを選択してください。 さて、これ以上苦労することなく、リストを見てみましょう。
1) クアッドメニュー

QuadMenuは、適応性と応答性の高いメガ メニューを作成できるプラグインです。 このプラグインはモバイル デバイス用に調整されており、垂直、サイドバー、およびキャンバス外のメニューのオプションが含まれています。 このプラグインの最も興味深い機能の 1 つは、視覚的なドラッグ アンド ドロップ編集ツールです。 これを使用して、WordPress メニューのウィジェットを含むすべての要素を追加、削除、および整理できます。
組み込みの管理パネル メニューとカスタマイザを使用すると、色、レイアウト、フォントなどを変更して、メニューの外観を簡単にカスタマイズできます。 無料版のその他のメニュー オプションには、Google フォント、FontAwesome アイコン、検索メニュー、フロート ドロップダウン、画面サイズに基づくメニュー項目の表示/非表示が含まれます。
より広範なカスタマイズ オプションについては、いつでもこのプラグインのプレミアム バージョンに切り替えることができます。 プラグインのプロ版には、タブ メニューやカルーセル メニューなどの魅力的なメニュー レイアウトや、その他多くの興味深いオプションが付属しています。
それに加えて、ソーシャルボタン、ログイン、登録とともに独自のメニューを作成することもできます. さらに、メガ メニューを無制限に作成したり、独自のメニュー スキンを作成したり、ドロップダウン メニュー アニメーションを選択したり、スクロール時にスティッキー メニューを追加したりできます。
さらに、プレミアム プラグイン ライセンスを使用すると、チームからプレミアム サポートも受けられます。
主な機能
- メニューの向きの違い
- ドロップダウン メニューのアニメーション
- メニュー表示状態(ホバー&クリック)
- Google フォントと Font Awesome をサポート
- カスタマイザーダッシュボードと統合
価格
QuadMenuフリーミアムWordPress プラグイン。 無料版は、WordPress プラグイン リポジトリで入手できます。 ただし、プレミアム バージョンにアップグレードする場合、ライセンスには月額 49 ドルのパーソナル プランが必要です。
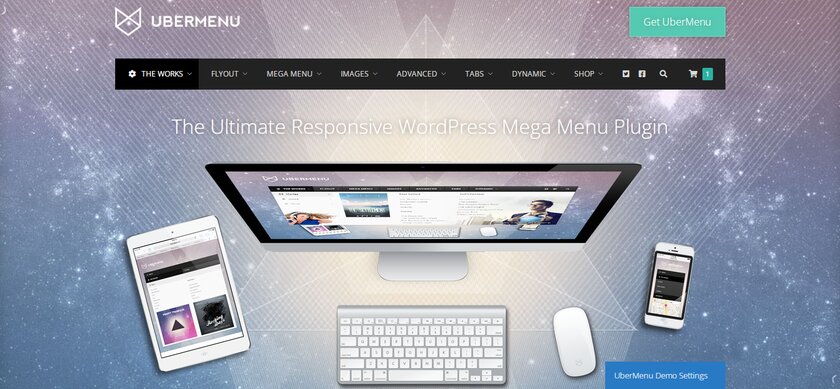
2) ウーバーメニュー

メガ メニューは WordPress のメニュー市場でセンセーションを巻き起こしました。UberMenuは見逃せないプラグインです。 7 万 5,000 を超える販売実績がある UberMenu は、通常のメニュー プラグインよりも数段上の人気の WordPress メガ メニュー プラグインです。
これはCodecanyon のナンバーワン メガ メニュー プラグインであり、柔軟なレイアウト、レスポンシブ デザイン、改善されたユーザー インターフェイス、動的要素生成などの機能を備えています。 ほんの数例を挙げると、50 を超えるスタイルの組み合わせ、タブ付きサブメニュー、複数のメニュー、優れたトランジションをサポートする強力なカスタマイザーが付属しています。 これらの機能はすべて、インストール、学習、使用が簡単な美しいプラグインに凝縮されています。
さらに、プラグインを使用すると、タッチ スクリーン用のバージョンを作成し、視覚的なアニメーション効果を使用できます。 プラグインは、既存の親子関係に基づいて要素を自動的に生成することもできます。 これらの要素は自動的に列に分割され、注目の画像を継承します。 次に、タイプ、日付、作成者などでフィルターできます。
UberMenu は、個々のメニュー項目を完全にカスタマイズできるレイアウト コントロールを備えたグリッド メニュー構築システムを誇っています。 メニュー項目を列、タブ、および行に配置し、画像、アイコン、およびその他の素材で完成させます。 メニューの向きを自由に変更したり、その動作をカスタマイズしたりできます。
それだけでなく、プレミアム バージョンでは、メニューにウィジェット領域をいくつでも追加できます。 また、最初からメニューをデザインしたくない場合は、事前にデザインされたいくつかのレイアウトをチェックして、それらをメニューの出発点として使用できます。
主な機能
- ショートコードで高度なコンテンツをサポート
- メニューを正確にカスタマイズするための改善されたユーザー インターフェイス
- Mega および Flyout サブメニューをサポート
- 統合された列グリッド システムを使用して、複雑なサブメニュー レイアウトを作成します。
- Android と iOS の統合タッチ エクスペリエンス
価格
UberMenu は WordPress のプレミアム メニュー プラグインです。 このプラグインは CodeCanyon から 26 ドルで購入でき、6 か月間の無料サポートが付いています。
3) レスポンシブ メニュー プラグイン

レスポンシブ メニューは WordPress メニュー プラグインの一種で、すべてのデバイスで非常にうまく機能するメイン Web サイト用の 100% レスポンシブ メニューを作成するのに役立ちます。 レスポンシブ メニューを使用すると、レスポンシブ メニューを簡単に楽しく作成できます。
直感的な管理インターフェイスを備えており、デフォルトの WordPress メニュー システムと簡単に統合できます。 カスタム検索フォーム、カスタム カラー、およびロゴをメニューに追加し、モバイル デバイスで不要なアイテムを簡単に非表示にします。
70 以上のカスタマイズ可能なオプションを使用して、メニュー タイトル、画像、位置、メニューの深さ、フォント、およびアニメーションを変更できます。 レスポンシブ デザインのおかげで、このメニュー プラグインをカスタマイズして、訪問者がアクセスに使用するデバイスの画面サイズに基づいてカテゴリを表示または非表示にすることができます。 さらに、レスポンシブ メニューは WPML と互換性があり、読み込みが非常に速く、ショートコードをサポートしています。

一方、プラグインのプロフェッショナル バージョンには、WooCommerce 統合、ソーシャル メディア アイコン、Google フォント サポート、RTL サポートなどの追加機能が付属しています。
主な機能
- オプションの検索ボックス メニューが付属
- スワイプコマンドでメニューの開閉をカスタマイズ
- メニュー アイコンをアニメーション化する
- メニューの背景画像を変更する
- カスタム メニュー トリガー
- メニューのアニメーション速度を調整する
価格
Responsive Menu は、もう 1 つのフリーミアムWordPress プラグインです。 このプラグインの無料版は、WordPress リポジトリにあります。 プレミアム バージョンには、月額 $49 から始まる 3 段階の料金プランがあります。
4) スーパーフライ

縦型メニューはモバイル ユーザーに最適です。見た目が美しく、多くのアニメーションやエフェクトが含まれています。 スタイリッシュなメニューが必要な場合、 Superflyは間違いなく、選択したメニューを作成するための最高のプラグインの 1 つです。 Superfly は、サイトにユーティリティとスタイルを追加する垂直スライド メニューです。
メニューは完全にカスタマイズ可能で、無制限の色の選択、複数のアイコン、フォントとサイズの選択が可能です. メニューにソーシャル メディア ボタンを追加したい場合、Superfly は一般的なソーシャル メディアをすべてサポートしています。 また、Superfly を使用して、各レベルが画面上をさらにスライドする、深く階層化されたメニューを作成することもできます。
このプラグインはモバイル ユーザーを念頭に置いて設計されているため、完全にレスポンシブであり、タッチスクリーン デバイス用のネイティブ スタイルのスワイプ機能を使用していることは驚くことではありません。 モバイル デバイスとデスクトップの両方ですべてのメニューを開くには、Web 訪問者はマウスを画面の端に置くだけで済みます。
レイアウトを脇に置いても、Superfly を使用すると、列、仕切り、フォント設定、アイコンなどを使用してメニューのスタイルを設定できます。 幅広いスタイルがあり、画像やビデオの背景、サブメニュー オプションも含まれています。 すべての機能は、ビジュアル編集ツールで簡単にアクセスできます
主な機能
- 静的メイン メニューを左側または右側に固定する
- 非表示のスライドアウト メニュー
- アイコン付きのコンパクトなツールバー
- メニューのインポートまたはエクスポート
- 画像の代わりに動画を追加できます
価格
Superfly は、もう 1 つの機能豊富なプレミアム WordPress プラグインです。 このプラグインは、CodeCanyon で通常のライセンスで 29 ドルで入手できます。
5) マックスメガメニュー

メニュー項目をドラッグ アンド ドロップするだけで完璧なメガ メニューを作成したい場合は、 Max Mega Menuプラグインを選択することをお勧めします。 名前が示すように、Max Mega Menu は、既存のメニューをメガ メニューに変換するメニュー管理プラグインです。 このプラグインには、Web サイトのレスポンシブ メニューを作成するために必要なすべての機能が備わっています。
たとえば、このプラグインを使用すると、メニューにウィジェットやアイコンを配置したり、ホバー インテントやクリック イベントを追加したり、エレガントなトランジション効果を含めたりすることができます。
その上、Max Mega Menu には、100 の他のカスタマイズ オプション、有効な CSS3、および素晴らしいエクスペリエンスを実現するクリーンなコードが含まれています。 このプラグインは、モバイル デバイスでサブメニューを非表示にし、Web サイトへのアクセスに使用するデバイスに応じてメニューの動作をカスタマイズするオプションを使用して、モバイル フレンドリーなデザインも簡素化します。
Max Mega Menu プロ バージョンには、スティッキー メニュー、タブ付きメニュー、検索ボックスなどの機能が付属しています。 このプラグインにはデモもあるので、プラグインをリアルタイムで確認できます。
主な機能
- 組み込みのオフキャンバス モバイル メニュー オプションと CSS3 トランジション
- カスタム レスポンシブ ブレークポイントを作成する
- トグル バー要素をカスタマイズする
- 任意の WordPress テーマで動作します
- 複数のメニューをサポート
価格
Max Mega Menu は、WordPress リポジトリで完全に無料で入手できます。 一方、プレミアム バージョンは 29 ドルで、1 年間の無料サポートとアップデートが含まれます。
6) WPモバイルメニュー

無料のWP Mobile Menuプラグインを使用して、WordPress サイトにカスタム モバイル メニューを追加します。 これは、小さな画面でのサイト ナビゲーションを簡単にする優れた方法です。 WP Mobile Menu は、主にモバイル デバイスでうまく機能するレスポンシブ メニューを作成する簡単な方法を提供しますが、いくつかの優れた機能も提供します。
このプラグインを使用すると、最大 3 つのメニュー レベルのドロップダウンを使用して、モバイル ユーザー向けの短いメニューを作成できます。 また、開いているメニューのオーバーレイ、さまざまな表示タイプ、およびモバイルでさまざまなメニュー項目を表示または非表示にする機能も利用できます. このプラグインで際立っている機能の 1 つは、メニューの背景画像です。
または、独自の Google フォントを選択し、独自のロゴを追加して、モバイル メニューを目立たせることもできます。
さらに、プラグインのプレミアムバージョンには、ページに基づくカスタマイズ可能なメニュー、特定のページのメニューの非表示、WooCommerce 統合、優先サポートなど、プランによって異なるいくつかの機能が付属しています.
主な機能
- メニュー表示タイプの選択
- 特定のページでモバイル メニューを有効または無効にする
- ログインユーザーのみメニューを表示
- 2000以上のアイコンが含まれています
- 著作権セクションを追加できます
価格
WP Mobile Menu は、リストにあるもう 1 つのフリーミアム プラグインです。 プレミアム サブスクリプションは、月額 $6.49 からです。
結論
これまで見てきたように、レスポンシブを組み込むと、ユーザーの使いやすさが向上し、ユーザー エンゲージメントが向上する可能性があります。 上記のプラグインのいずれかを使用すると、デフォルトのメニューを簡単に置き換えて、独自のカスタマイズされたレスポンシブ メニューを WordPress Web サイトに追加できます。
推奨事項について言えば、シンプルなインターフェースと多くのカスタマイズオプションを備えたプラグインを好み、予算も考慮している場合は、 QuadMenuを選択する必要があります. 一方、優れたサポートを備えたプレミアム ソリューションをお探しの場合は、 UberMenuをご利用ください。
さらに、多くのアニメーション機能を備えたメニューに興味がある場合は、 Superflyが適しています。 最後に、 Responsive Menu、Max Mega Menu 、およびWP Mobile Menuは、初心者にも予算にも優しいレスポンシブ メニュー プラグインの良い例です。
無料オプションとプレミアム オプションの両方がリストされているため、ニーズに最適なオプションを選択できます。 これらのプラグインの中には、ソーシャル メディアの統合や複数言語のサポートなどの追加機能が付属しているものもあります。 あなたのウェブサイトのニーズが何であれ、あなたのサイトを誰にとってもよりユーザーフレンドリーにするのに役立つレスポンシブメニュープラグインが必ずあります.
最後に、どのプラグインを選択しても、さまざまな画面サイズでテストして、本当に応答性があることを確認してください. お気に入りのレスポンシブ メニュー プラグインはありますか? 以下のコメントでお知らせください!
一方、記事を楽しく読んで、この投稿が役に立ったと感じた場合は、ソーシャル メディアでこの記事を知人や他のブロガーと共有することを検討してください。 同様の投稿については、ブログのアーカイブを参照することもできます。
- QuadMenu vs Max Mega Menu vs UberMenu vs JetMenu
- 製品デザイナーを WooCommerce に追加する方法
- WooCommerce ストアのデザインを改善するための最良のヒント
