20 ベスト履歴書ウェブサイト (例) 2022
公開: 2022-12-16独自の履歴書を作成する前に、インスピレーションを得るために最高の履歴書 Web サイトを参照する準備はできていますか?
新しい仕事を探したり、新しいクライアントを獲得したりするときに、自分の可能性を高めたい場合、個人ページの品質は非常に重要です。
幸いなことに、これらの一流の例はあなたの創造性を訓練するのに役立ちます. ただし、オリジナルのひねりを加えて、あなたの作品をより際立たせることを忘れないでください。
また、各ウェブサイトが構築されている製品/ウェブサイトビルダーを追加したことを確認したので、あなたもそれを試すことができます.
または、最高の個人用 Web サイトビルダーまたは WordPress 履歴書テーマのレビューをチェックして、すぐに行動を起こすことができます.
最高の履歴書のウェブサイトと例
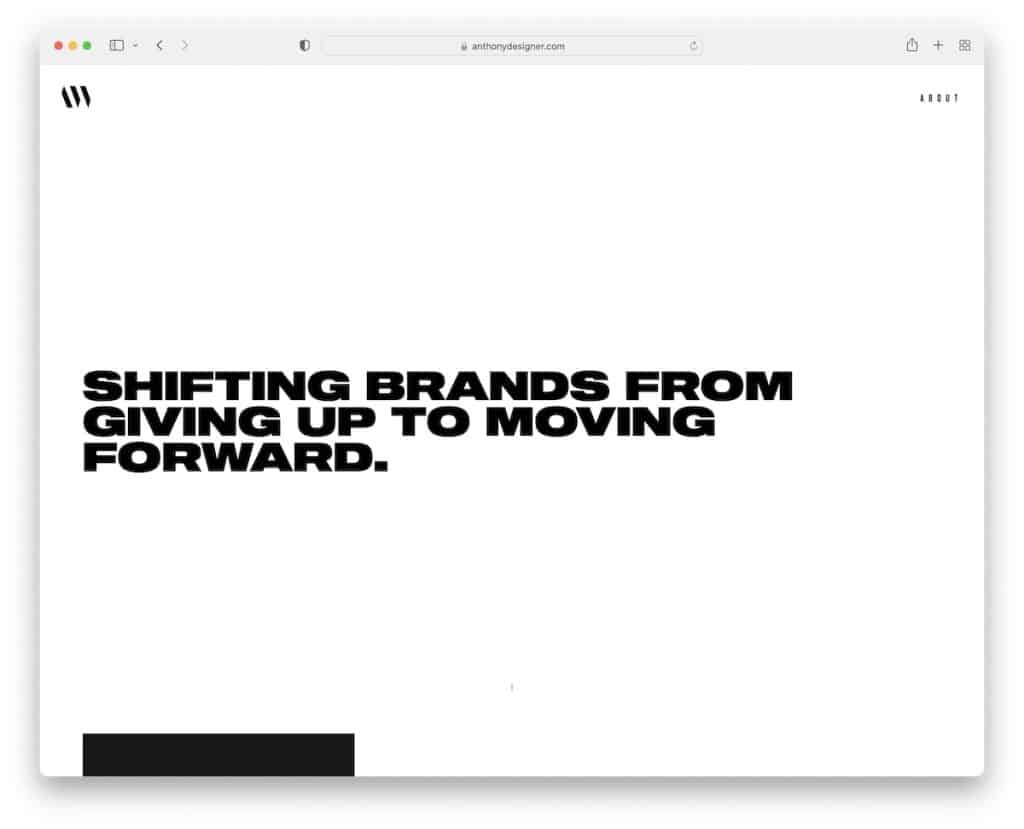
1. アンソニー・ウィクトール
で構築:ギャツビー

Anthony Wiktor の 2 ページの Web サイトは、最初から最後まで壮大です。 それは非常にシンプルでミニマリストであり、それがそれをとても特別なものにしている.
また、スクロールを開始すると、明るいヒーロー セクションから暗いデザインに切り替えることで、注目を集めることができます。 (あなたはそれを見る必要があります。)
注: 明るいデザインと暗いデザインを組み合わせると、ユーザー エクスペリエンスを向上させるのに非常に効果的です。
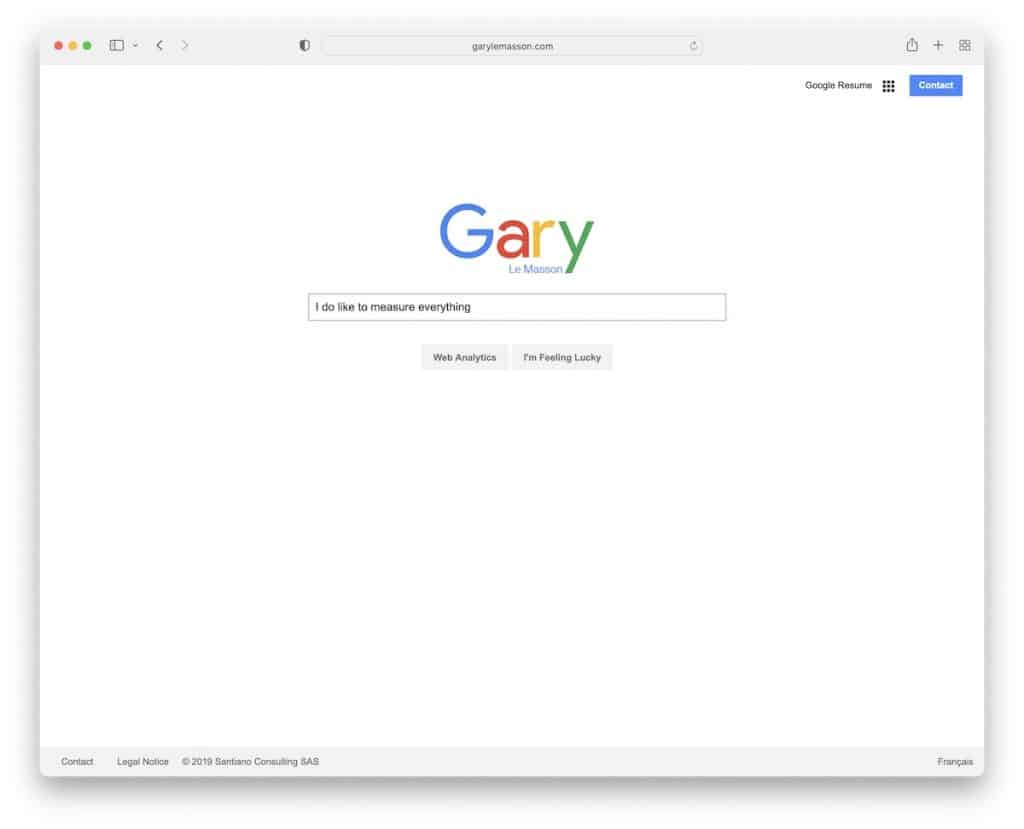
2.ゲイリー・ル・マッソン
で構築: Drupal

Google にリンクしている理由
そうではなかった; Gary Le Masson の履歴書 Web サイトは、これまでに見た Google のホームページをよりクリエイティブに取り入れたものの 1 つです。
全体の体験はあまりにもクールですが、「私は幸運を感じています」ボタンが一番気に入っています。
注: 人気の高い Web サイトやプラットフォームからデザインを「盗む」ことは非常にうまく機能しますが、それは正しく行う場合に限られます。
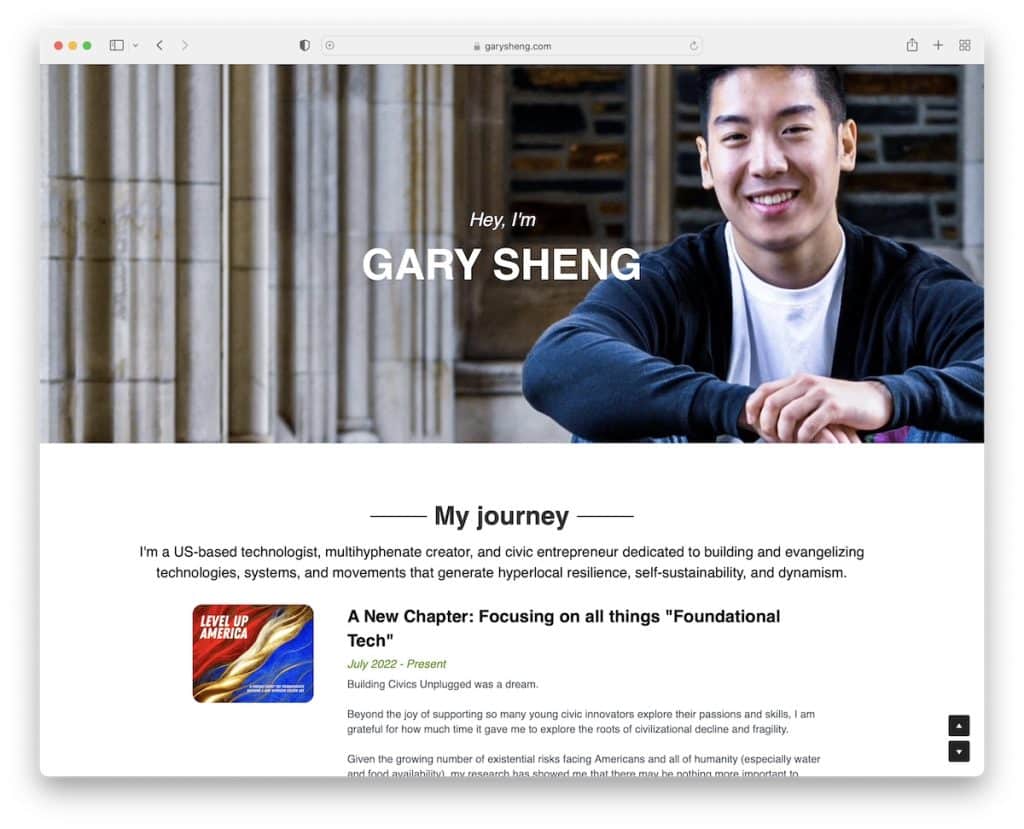
3. ゲイリー・シェン
で構築された:驚くほど

Gary Sheng は、ヘッダーやメニューのない 1 ページの Web サイトを運営しています。大きなヒーロー画像と、シンプルで親しみやすいテキストだけです。
彼の Web サイトには、シンプルな「私の旅」のタイムライン、彼が最も活動しているコミュニティへのリンクなどがあります。
スクロールしたくない場合は、上下にスクロールするボタンが常に表示されます。
注: 履歴書の Web サイトは、自分自身の画像を使用してより個人的なものにします (形式的すぎる必要はありません)。
これらの使いやすい 1 ページの Web サイト ビルダーを使用して、理想的なオンライン プレゼンスを作成することもできます。
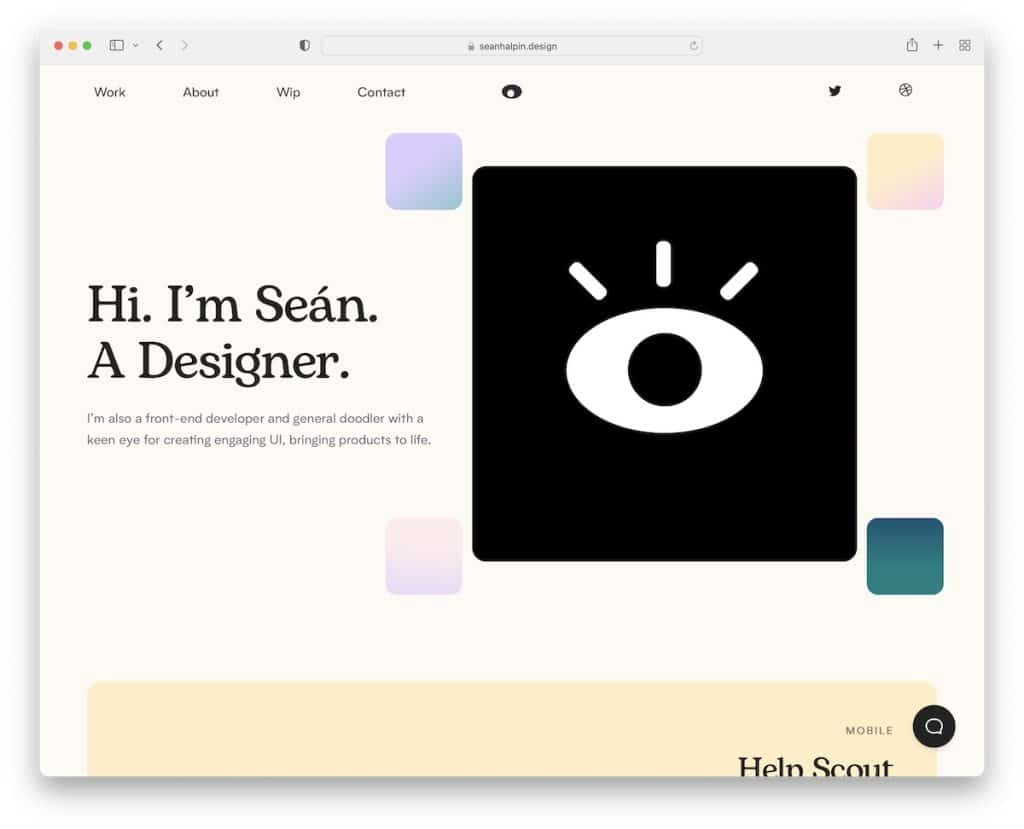
4. ショーン・ハルピン
で構築: GitHub ページ

Sean Halpin は、ユーザー エクスペリエンスを向上させる多くのユニークな要素を備えた非常にクリエイティブでモダンな個人 Web サイトを運営しています。
また、フローティング メニューがあるため、詳細を確認したい場合でも、一番上までスクロールする必要はありません。
さらに、ライブチャット機能はボットかもしれませんが、質の高い回答で応答します.
注: Web サイトにライブ チャット ボタンを追加すると (ボットであっても)、より多くのクライアントを獲得できます。
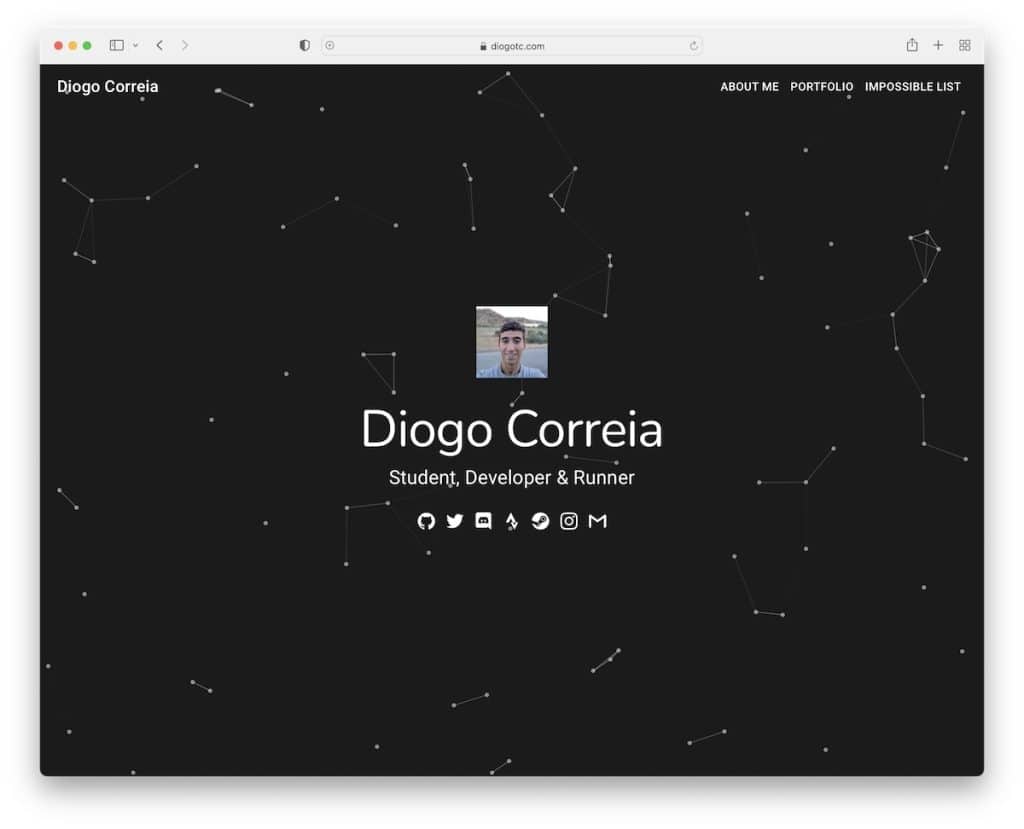
5. ディオゴ・コレイア
で構築:ギャツビー

パーティクル エフェクト スタイルのヒーロー セクションはあまり見られないため、Diogo Correia のページはユニークです。
フォールドのすぐ下には、ポートフォリオとアニメーション化されたタイムラインに続くディオゴからの簡単なメッセージがあります。
さらに、フッターには追加の連絡先情報とリンク付きのサイト マップが表示されます。
注: アニメーションのタイムラインを使用して、学歴、経験、業績などを紹介してください。
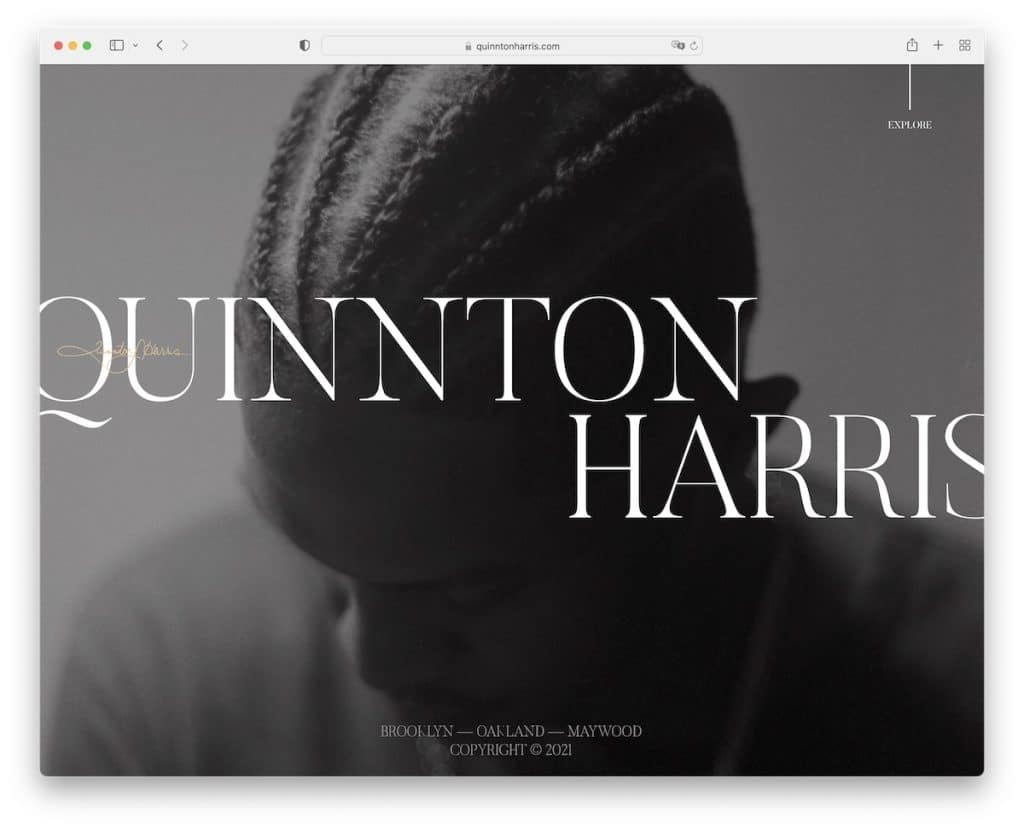
6. クイントン・ハリス
構築: Wix

Quinnton Harris のホームページには、フルスクリーンの画像の背景とテキストを含むヒーロー セクションしかありません。
メニュー ボタンの代わりに、クリックするとサイドバー メニューが表示されるフローティング「探索」リンクを選択しました。 これは、詳細情報、プロジェクトなどを含む他の内部ページを見つけることができる場所です。
注意: あなたの名前とメニュー ボタンを含むフルスクリーン画像を特徴とする、大胆でインパクトのあるホームページを作成してください。 複雑にしないでおく。
また、Wix プラットフォームで構築されたウェブサイトの例をさらに確認してください。
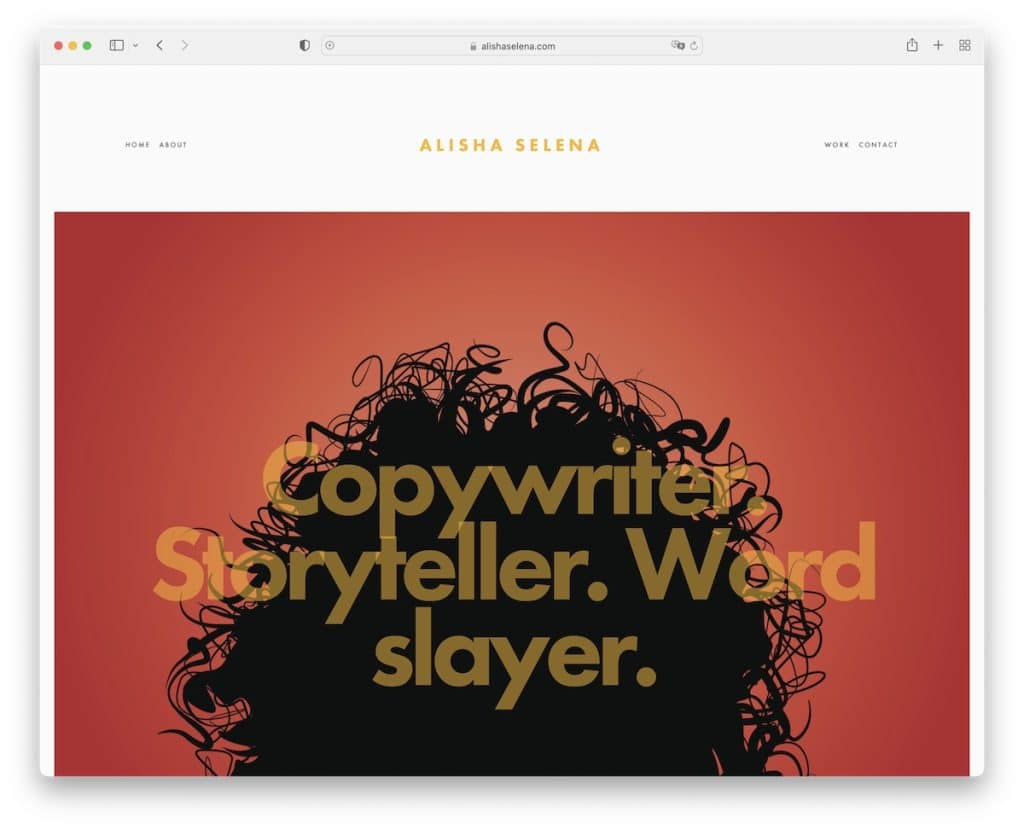
7. アリシャ・セレナ
構築: Squarespace

Quinnton のページと同様に、Alisha Selena も非常にシンプルなホームページを作成し、視差画像を使用して物事を刺激しました。
ヘッダーは非常にシンプルで、フッターにはソーシャル リンクのみが含まれています。 しかし、その間に「履歴書を表示」ボタンがあり、新しいタブで PDF が開きます。
注: 物事を静的に保つのではなく、パララックス機能を使用すると、ページをより生き生きとさせることができます。
もっとアイデアが必要ですか? 最高のSquarespace Webサイトの例のリストをご覧ください.
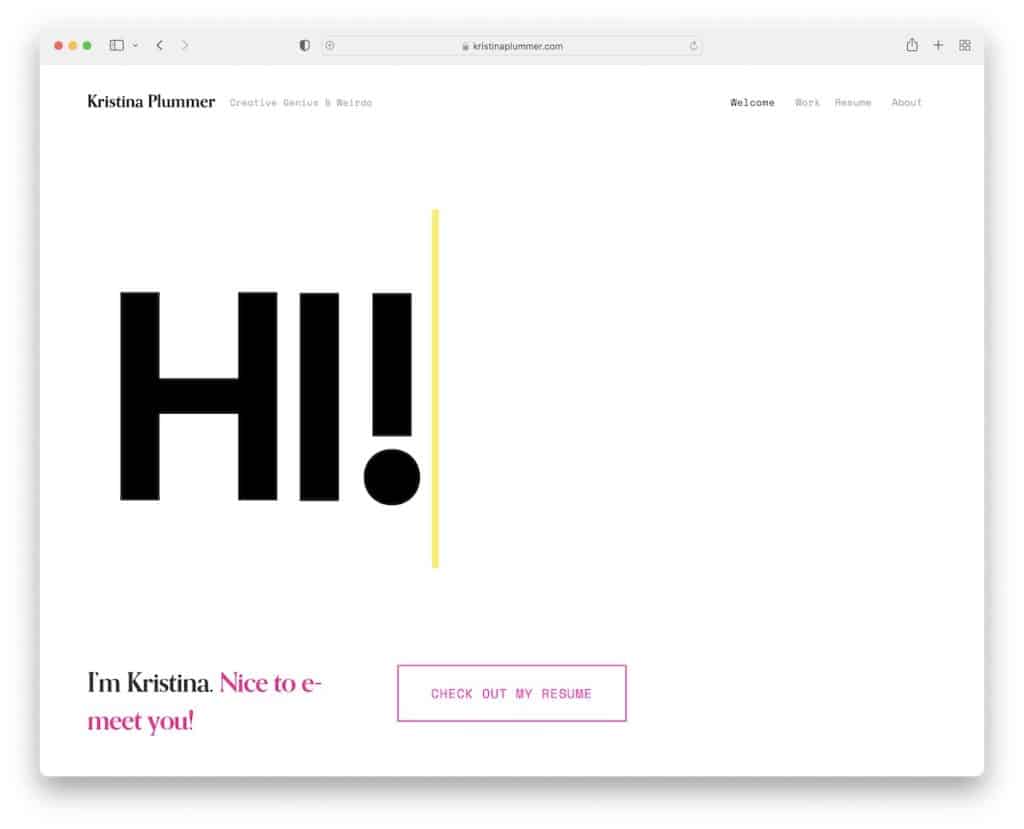
8. クリスティーナ・プラマー
構築: Squarespace

私たちはシンプルな流れの中にいるので、タイプライター効果を使ってあなたを歓迎する別のクールな履歴書 Web サイトを紹介します。
Kristina Plummer のフロント ページには画像がありませんが、テキスト アニメーションは興味をかき立てるのに適しています。
再開ボタンにはピンクのホバー効果もあり、クリックしやすくなっています。
注: ホームページにテキストを使用し、画像を使用しないと、大衆と簡単に区別できます。
9. エリック・キンデル
構築: Squarespace

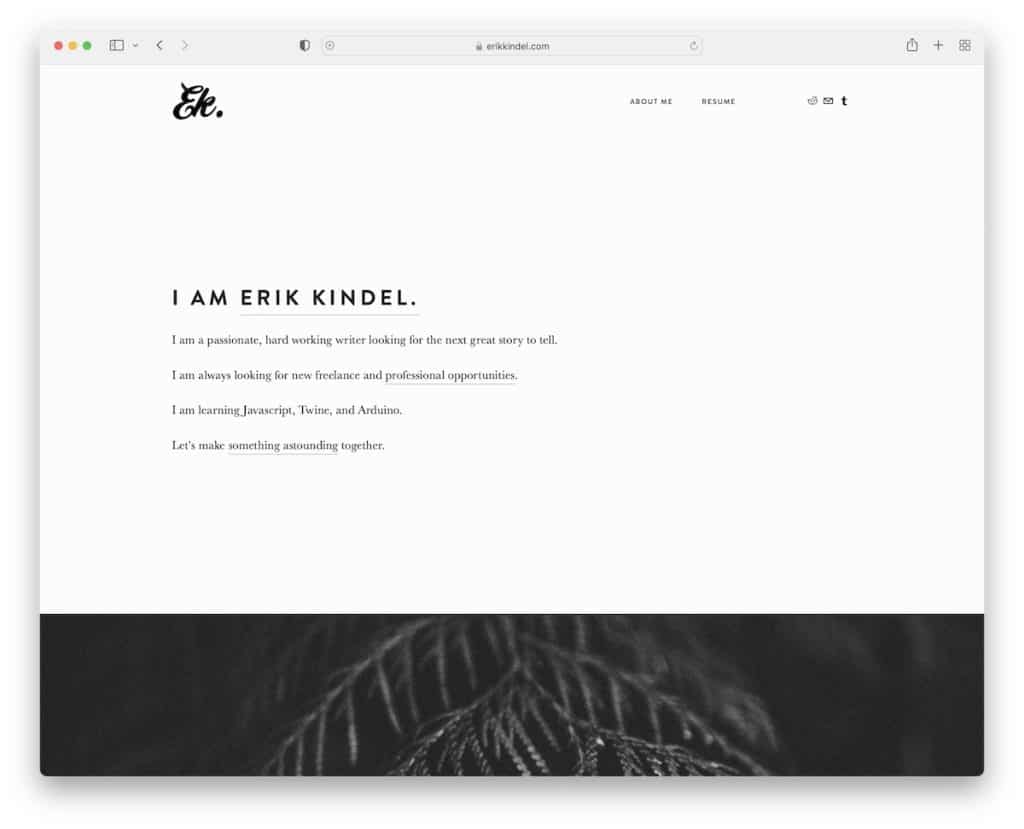
Erik Kindel は、テキストの多いスクロールせずに見える部分から始まる 3 ページの履歴書 Web サイトを運営しています。 しかし、フロントページには、リンク付きの 2 つのパララックス セクション、Instagram フィード、および基本的な連絡フォームもあります。
このサイトのやや基本的な Web デザインは、デスクトップとモバイルでうまく機能し、最高のパフォーマンスを提供します。
注: テキストと無地の背景を使用して、ヒーロー セクションで自分自身について詳しく説明し、要点に直行します。
10. アレックス・ナラギ
構築: Squarespace

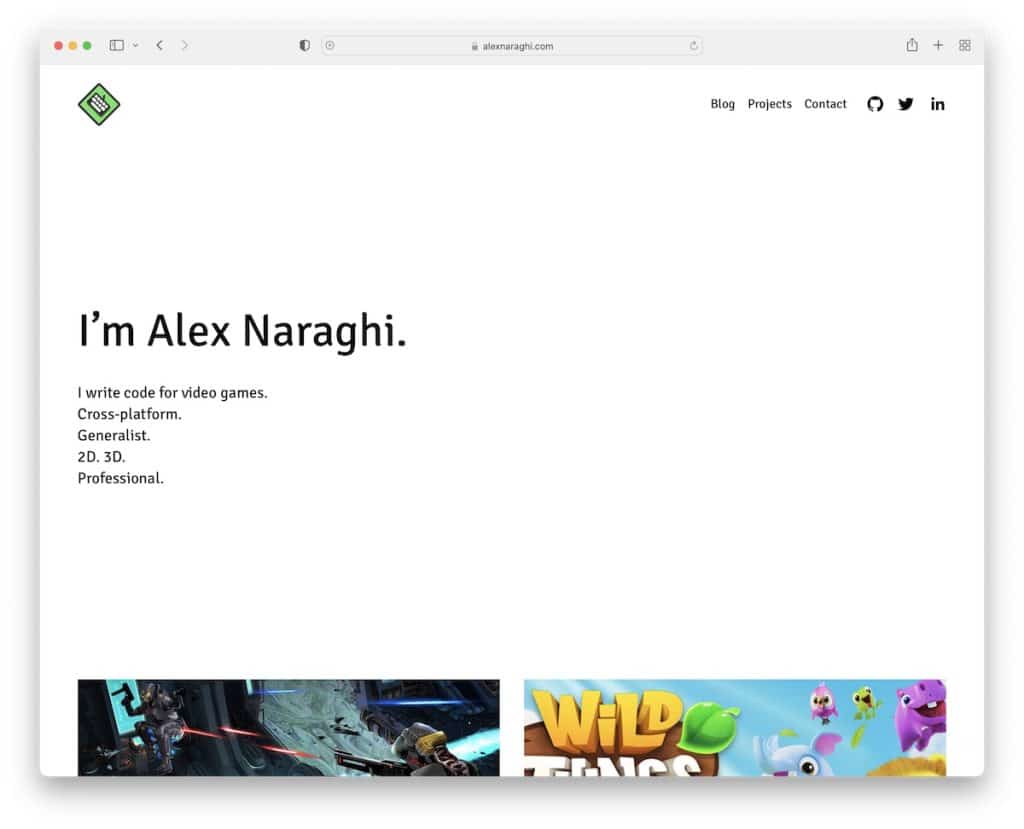
アレックス・ナラギの履歴書ページはシンプルさがすべてで、多くの余白とミニマリストのヘッダーとフッターがあります。
プロジェクトセクションは、すべてを詳細に説明する詳細情報を含む個別のページとしてそれぞれ開きます。
そして、「クリックして!」と叫ぶ鮮やかな緑色の背景を持つ履歴書を見逃すことは不可能です。
注: Web デザインを過度に複雑にする必要はありません。 あなたの作品やプロジェクトに話をさせてください。
11. ネイト・ヒナーズ
構築: Squarespace

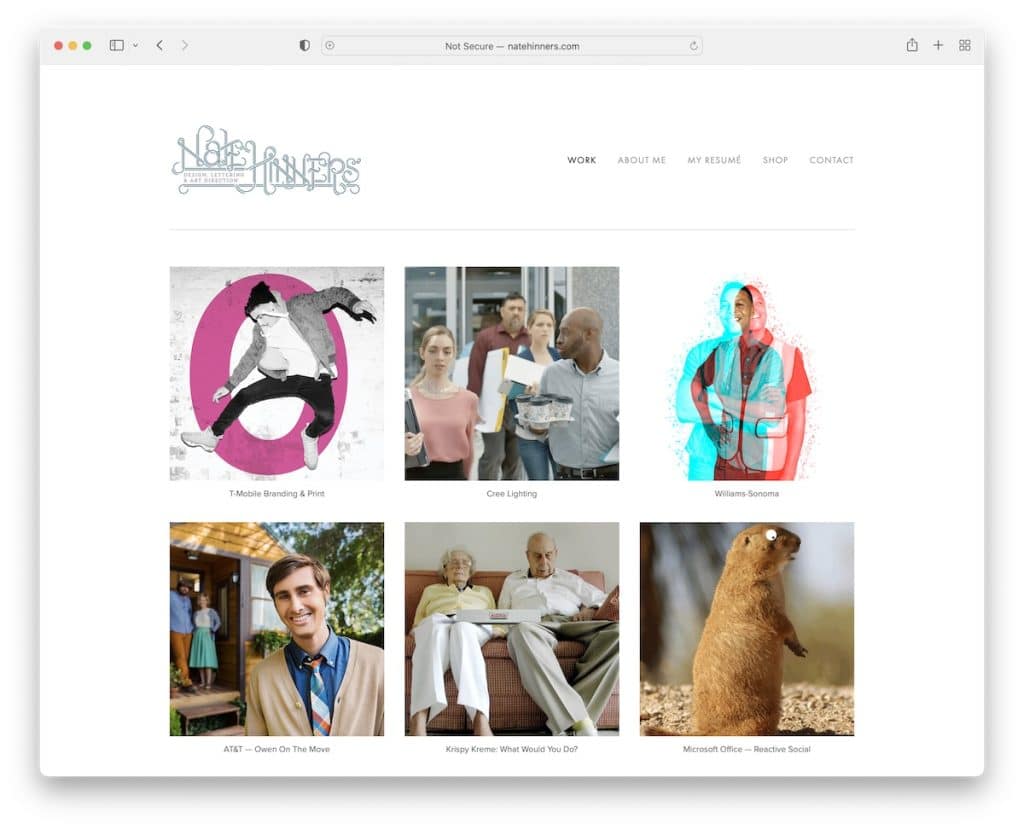
グリッド スタイルのポートフォリオ ホームページは、潜在的なクライアントの時間を無駄にすることなく、最高の作品を紹介するための優れたオプションです。 ネイト・ヒナーズは、コンテンツを何よりも強調して、これをうまくかつきれいに行っています。

ただし、他の作品、履歴書、ショップ、連絡先などへのリンクを含む最小限のヘッダーもあります.
注: ホームページに 1 つまたは 2 つのプロジェクトだけを掲載する代わりに、グリッド レイアウトを使用して 5 つ、10、またはそれ以上のプロジェクトを掲載します。
12. アリソン・ドリスコル
構築: GoDaddy ビルダー

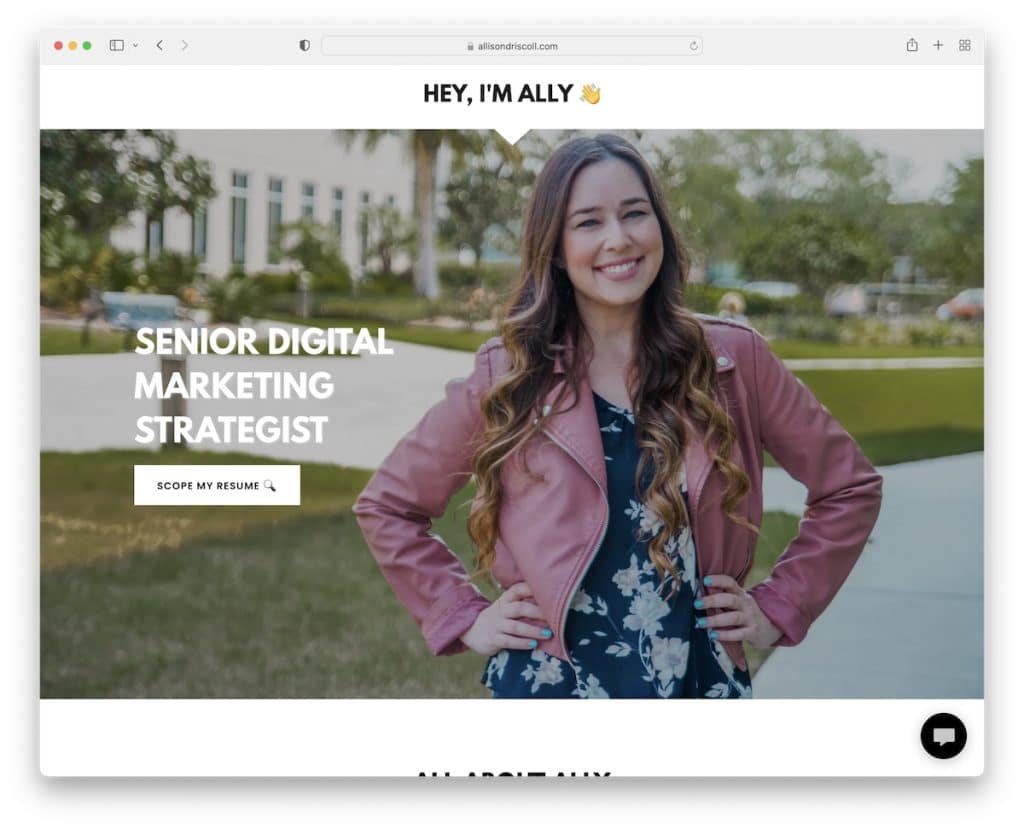
Allison Driscoll は、物事を過度に複雑にせず、要点をまっすぐに述べた優れた履歴書 Web サイトの例です。 そして、それはまさにあなたが望んでいることです – 潜在的なクライアントが必要とするものを提供してください.
このウェブサイトは、ヘッダーのない単一ページのレイアウトですが、履歴書セクションに直接移動できるコールトゥアクションボタンがあります.
また興味深いのは、連絡を取るためのシンプルなフォームを開くフローティング連絡先ボタンです。 ただし、添付ファイルを追加できる別の連絡先フォームもあります。
注: ふざけた態度は避けて、自分自身や自分の経験などに関する情報をすぐに提供してください。
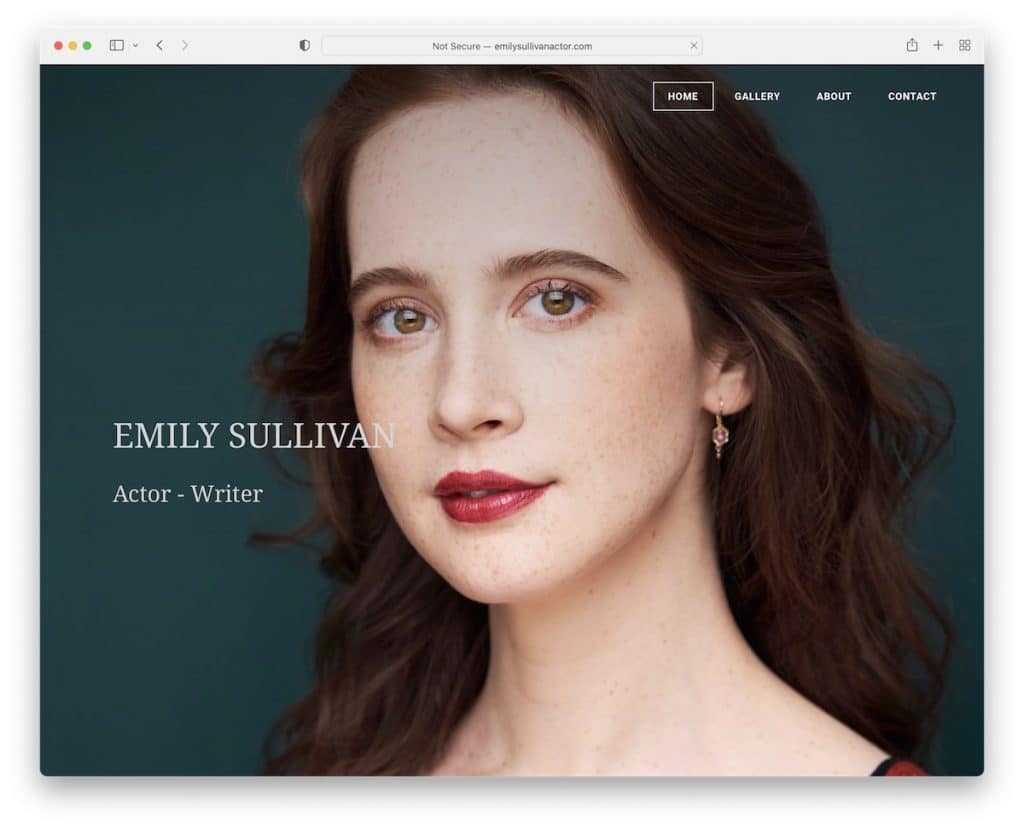
13. エミリー・サリバン
で構築: Weebly

Emily Sullivan は美しい個人 Web サイトを持っており、スクロールせずに見える位置にフルスクリーンの画像が表示され、透明なメニューですっきりとした外観になっています。 (スクロールを開始すると、メニューは一番上に固定されます。)
全体的なレスポンシブ Web デザインは非常に基本的ですが、履歴書ページに必要な機能はすべて共有されており、視認性を高めるために十分な余白が確保されています。
注: 俳優の Web サイトには、自分自身の複数の画像を掲載することを強くお勧めします。
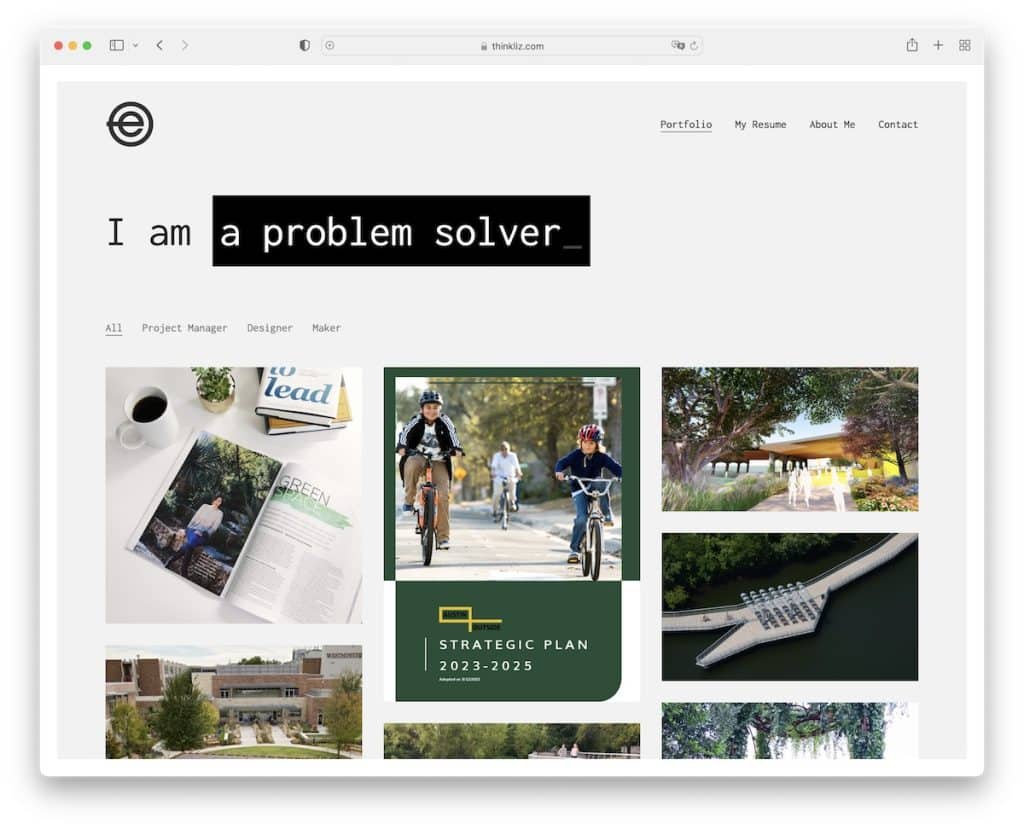
14. エリザベス・キャロル
で構築:カリウムテーマ

エリザベス・キャロルは、ヘッダーの下のタイプライター効果を使用して、彼女の利点のいくつかを共有しています。
アニメーションのすぐ下には、彼女の作品を確認できるフィルタリング可能なポートフォリオがあります。 ポートフォリオの要素はクリック可能で、それぞれについてより多くのコンテンツと情報が表示されます。
そして、フッターの前に短い伝記があります。 ただし、自己紹介ページにアクセスして、彼女について詳しく知ることもできます。
注: フィルタリング可能なポートフォリオを使用すると、さまざまな種類の作品を表示するのに最適です。
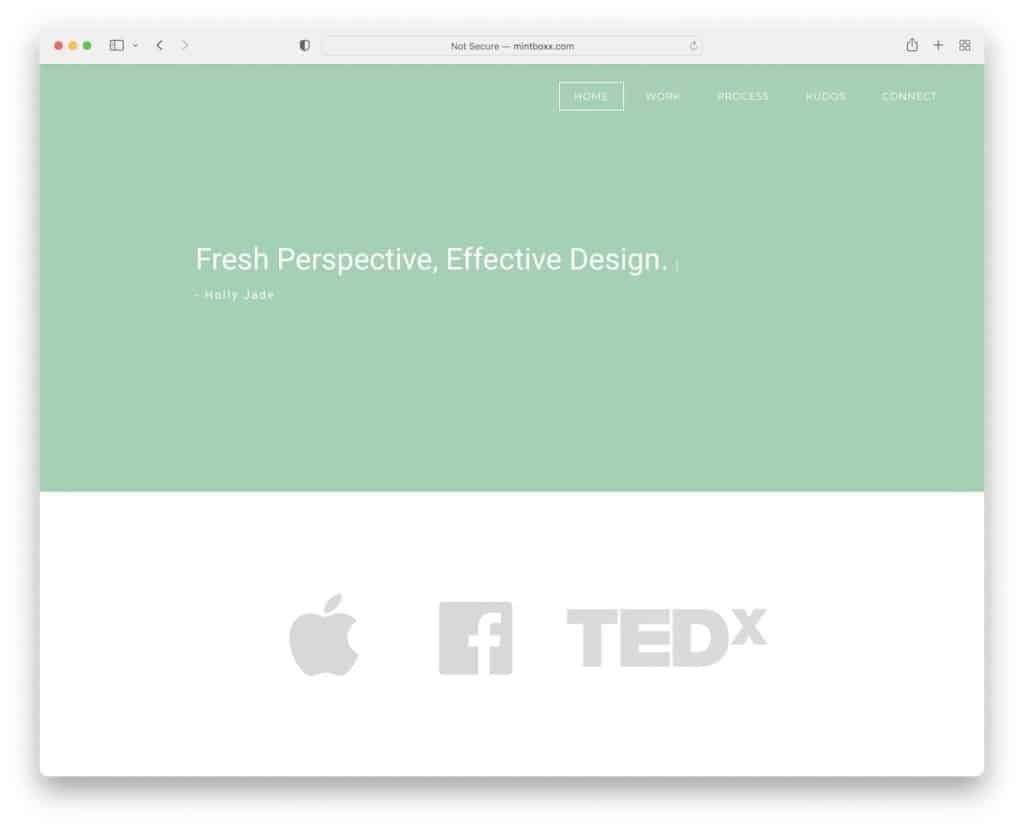
15.ミントボックス
で構築: Weebly

Mintboxx は、より魅力的なエクスペリエンスを実現するための小さなアニメーションを備えたミニマリストの履歴書 Web サイトの完璧な例です。
フロントページには、訪問者がホリーにすぐに慣れるためのすべてが揃っています。 しかし、他のすべての必要な資料は、個々の内部ページにあります (特に、プロセス ページが気に入っています)。
注: 創造性のあるミニマルなデザインは常に機能します。 (ミニマリストの WordPress テーマで同様の Web サイトを簡単に作成することもできます。)
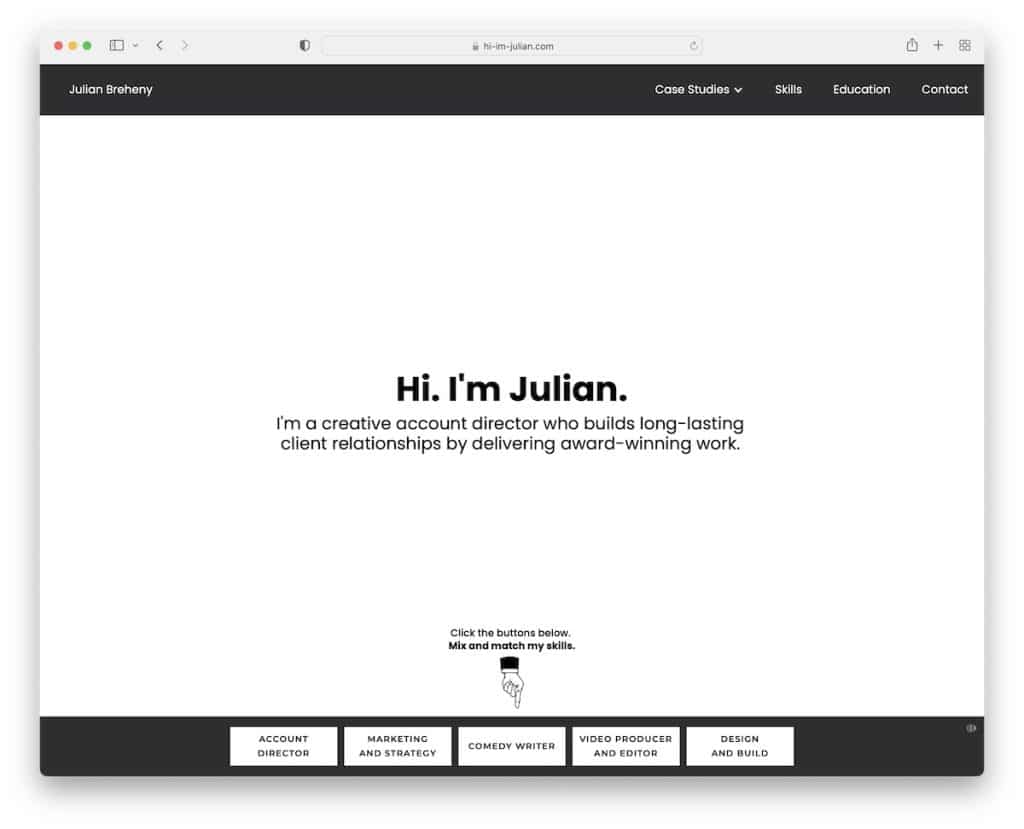
16. ジュリアン・ブレニー
で構築: Webflow

Julian Breheny は、オンライン プレゼンスを作成する際に、従来の Web サイトの外観を踏襲したくありませんでした。
このページは一見すると非常にシンプルですが、彼のサービスを表示する下部のボタンをクリックするとすぐに状況が変わります. GIF をオンにすることもできます。
彼のスキル、プロジェクト、学歴について詳しく知るためのドロップダウン メニューもあります。
注: 履歴書の Web サイトで何か独創的なことを考えている場合は、それを実行してください。
ここには、あなたのサイトを構築するのにワクワクする素晴らしいWebflow Webサイトがいくつかあります.
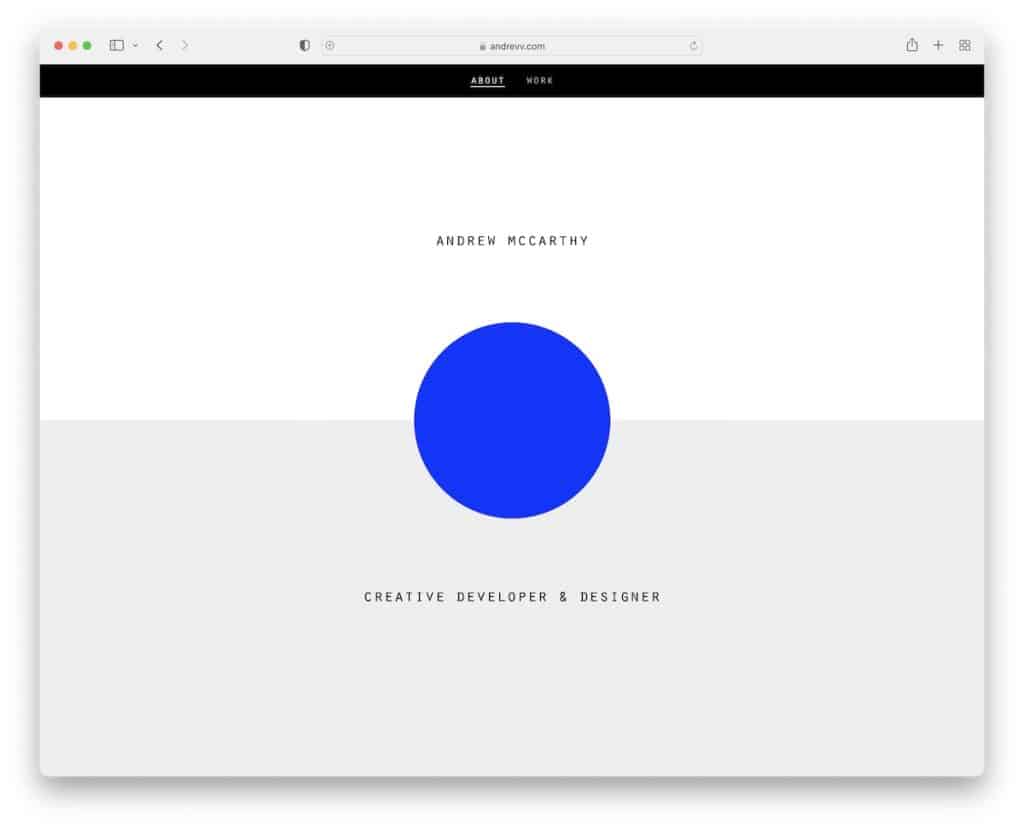
17. アンドリュー・マッカーシー
で構築: GitHub ページ

Andrew McCarthy のサイトは、基本的に同じセクションを何度も繰り返す無限スクロールを備えた別のものです。 しかし、オーバーレイされた形状が変化するため、すべてが同じであることに気付く前に、連続してスクロールするように仕向けられます。 クリエイティブ!
一方で、彼の作品の長いリストを特徴とする別のページがあり、実際に最後までスクロールできます.
注:すべてが完了したと思っても、もう一度考え直してください。
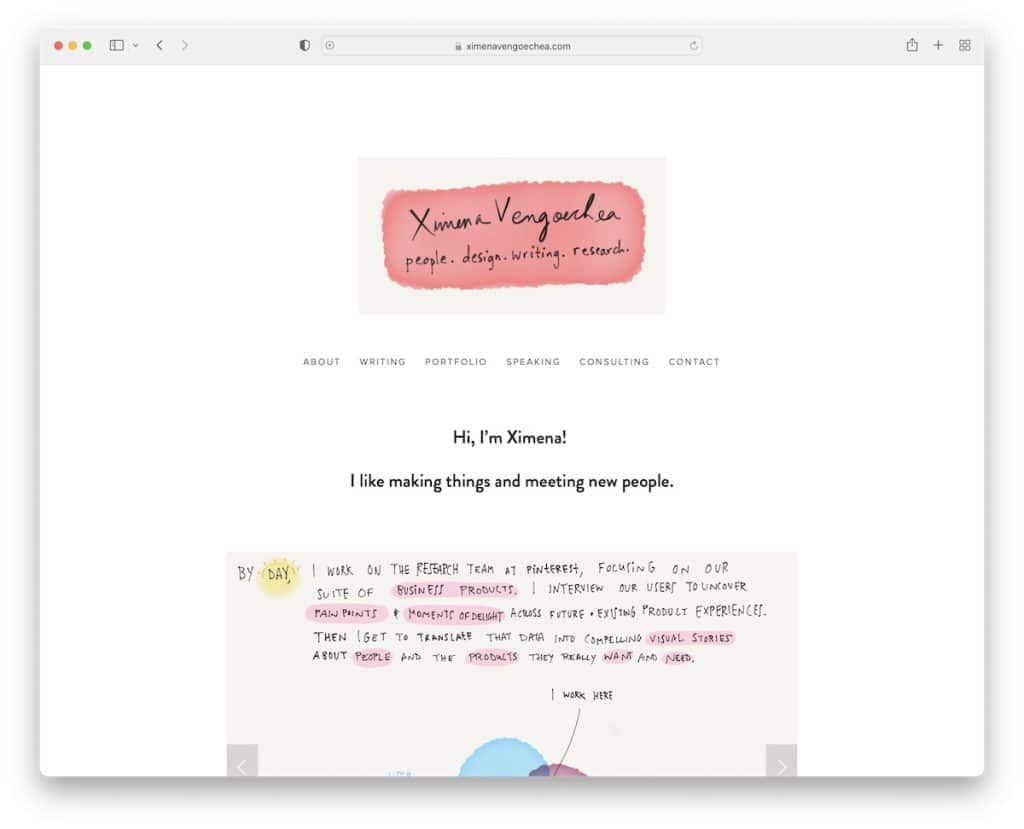
18. シメナ・ヴェンゴエチェア
構築: Squarespace

Ximena Vengoechea は、自分のサービスを宣伝するために個人の Web サイトを構築する際に、自分のスキルを大いに活用しています。
このページにはドロップダウン メニューがあり、すべての情報にアクセスできますが、クールでキャッチーなスライダーを使用すると、最初にざっと目を通し、Ximena について詳しく知りたくなるでしょう。
注: 履歴書の Web サイトに楽しい要素を散りばめ、ブラウジングをよりエキサイティングなものにします。
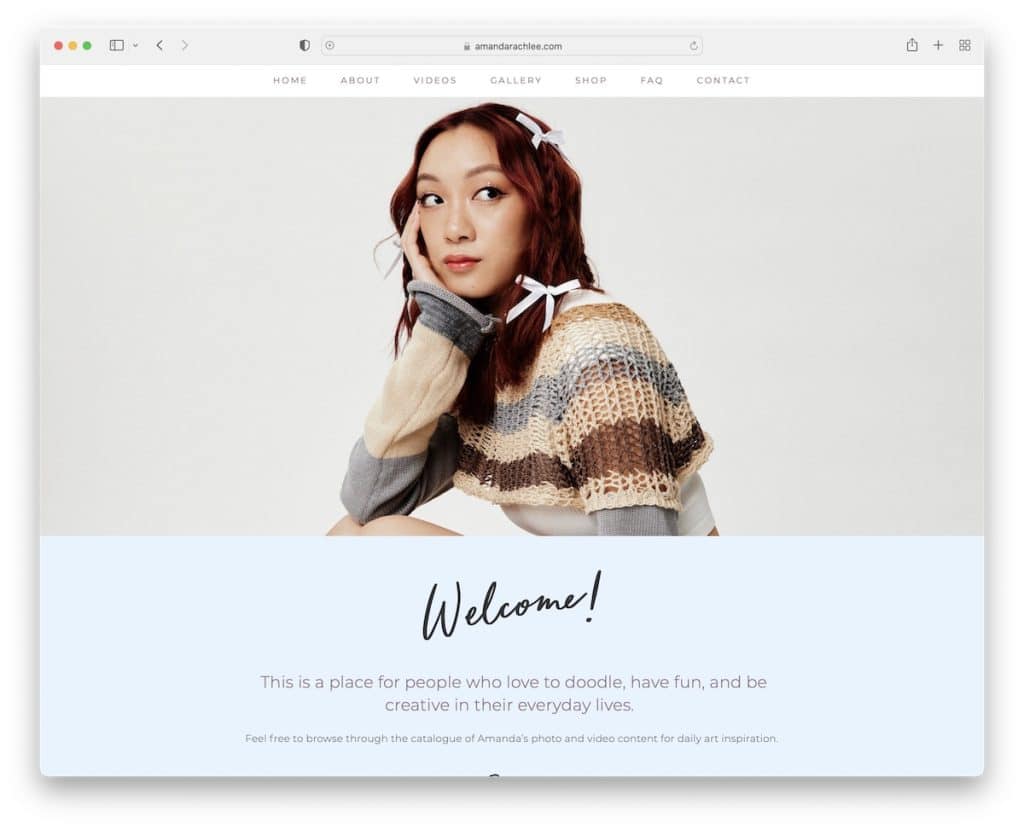
19. アマンダ・レイチ・リー
構築: Squarespace

Amanda Rache Lee のページは、彼女のサービス、プロジェクト、一緒に仕事をしたクライアントなどについて学ぶことができるワンストップ ショップです。 これは古典的な履歴書のウェブサイトではありませんが、アーティストがウェブデザインに創造的なタッチを加える方法の良い例です.
また、彼女は非常に忙しく、常に何かを考えているため、ニュースレターの購読フォームで新しいことをいち早く知ることができます。
注: クリエイティブな挿入を使用して、Web サイトに独自のタッチを加えてください。
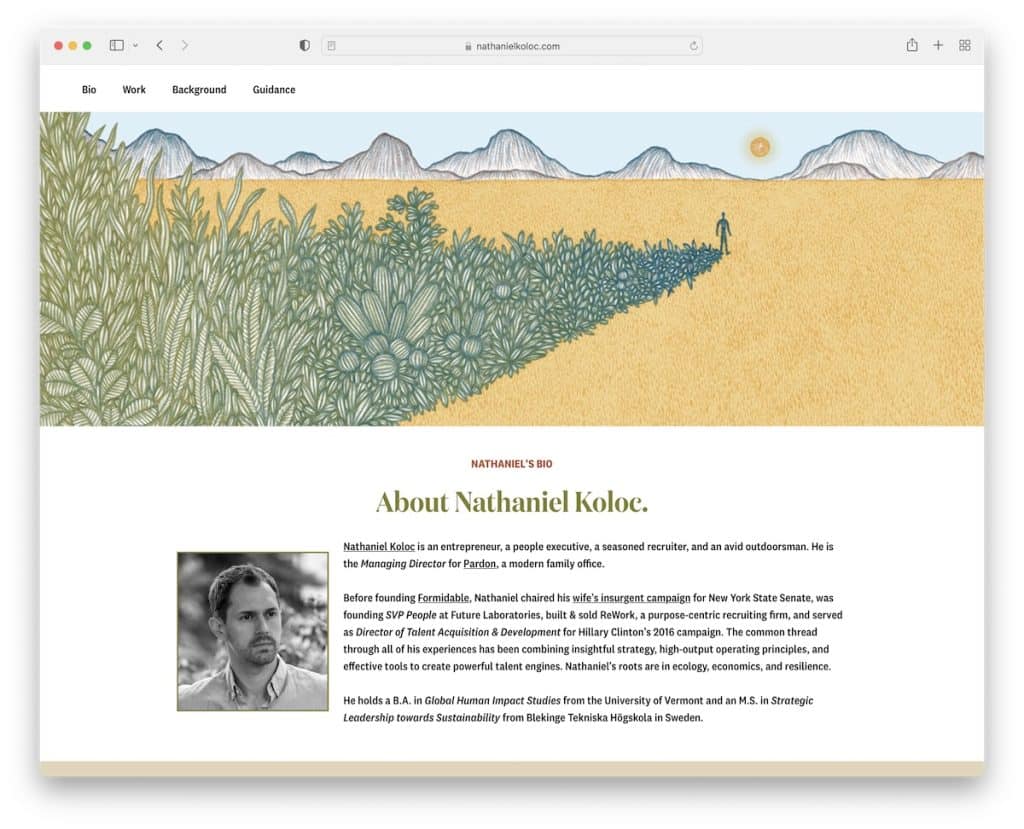
20. ナサニエル・コロック
で構築: Webflow

これは非常にシンプルで基本的な履歴書のウェブサイトで、簡単にコピーして自分のアイデアで改善できます。
フローティング ナビゲーション バーを備えた 1 ページ レイアウトは、必要な情報を簡単に確認して見つけることができます。 また、マルチカラーの背景セクションが非常にうまく機能し、より快適な体験を生み出していることもわかるでしょう.
注: ページ セクションごとに異なる背景色を使用して、よりダイナミックにするために自由にテストしてください。
